29 How To Use Environment Variables In Javascript
Feb 23, 2017 - This gives a very convenient way of manipulating our applications behavior on these different environments. ... Sometimes you wish to use a variable from your .env file in JavaScript. Maybe you want to redirect to your applications URL, or you want to set a debug value for a JavaScript library ... Because development is mostly done on local machines, environment variables are put either to local environment variables with commands such as set or export, or stored in the local.env file. By convention, the variables are written in uppercase letters (e.g. PORT).
 Sap Cloud Platform Backend Service Tutorial 20 Api
Sap Cloud Platform Backend Service Tutorial 20 Api
May 14, 2019 - Deploying an application requires developers to put thought and consideration into how it is configured. Many apps are deployed in a development environment be...

How to use environment variables in javascript. Get Value of Environment Variable using JavaScript 05-29-2020 03:08 AM. How can I get the value of an Environment Variable using JavaScript? Solved! Go to Solution. Labels: Labels: Business Rules; Everyone's tags (1): environment variable. Message 1 of 4 1,244 Views 0 Kudos Reply. All posts; Previous Topic ... To expose a variable in the browser, you must preface its name with GATSBY_. So GATSBY_API_URL will be available in browser code but API_KEY will not. Variables are set when JavaScript is compiled so when the development server is started or you build your site. ... Environment variable files ... To use environment variables for environments other than development, test, and production, you can create additional .env files and load the correct .env file using env-cmd. To take a staging environment as an example: Create a .env.staging file and add environment variables to the file; Add env-cmd as a project dependency (npm install env-cmd ...
Environment variables is visible in the Amplify Console's App settings menu only when an app is set up for continuous deployment and connected to a git repository. For instructions on this type of deployment, see Getting started with existing code. Environment variables are a quick and easy way to set up variables which may change from server to server, or from local machine to production server. A classic example, is checking whether you are on the production server or not. You might then use HTTPS on your production server, but not on your local development machine. 4 weeks ago - Environment variables are helpful in software development. Many programs and applications set or get environment variables.
The System class in Java provides a method named System.getenv () which can be used to get the value of an environment variable set in the current system. Defining global and environment variables. You can create and edit environment variables by selecting Environments on the left of Postman, or using the Environment quick look at the top right. You can select an environment in the drop-down at the top right, or in the left sidebar, by clicking the check-mark button to make the environment active. The purpose of this blogpost is to point out and explain the simplest and quickest way to make use of environment variables in your RN project with typescript type checking, you can still follow this blog if you are just using javascript. We will be making use of the handy npm library react-native-dotenv. STEP 1: Install following packages:
In this article, I'll take the result of those tutorials as a starting point to set up environment variables using JSON files. Environment Variables. Reading environment variables is very common in software development. It's a helpful way to cover security concerns and even provides the convenience to set configuration parameters in your ... Oct 10, 2018 - Learn how to read and make use of environment variables in a Node.js program Allowing environmental variables is way too low level to ever be allowed. Take a look at all of your environmental variables and ask yourself if everyone on the planet should have access to all that data about your computer. If you want to do this with Javascript, you'll have to use a special web browser, such as node-webkit.
Passing Environment Variables to New Processes. When a Java application uses a ProcessBuilder object to create a new process, the default set of environment variables passed to the new process is the same set provided to the application's virtual machine process. The application can change this set using ProcessBuilder.environment.. Platform Dependency Issues Feb 28, 2016 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process Jul 01, 2017 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript node.js environment-variables or ask ...
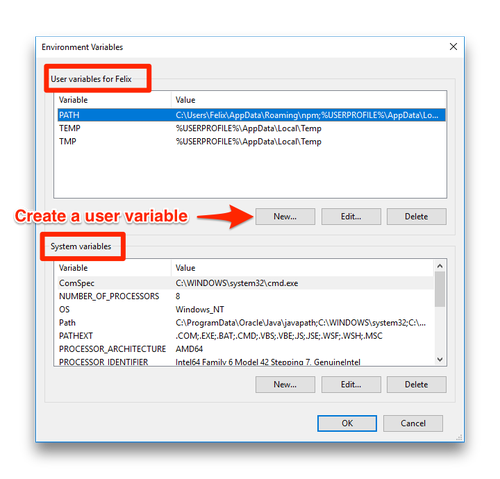
Go to Control Panel\System and Security\System and in the left panel, click on Advanced system settings. A popup dialog appears, click on environment variables. In the popup that appears, there are two sections. The first one holds user variables while the second one holds system variables. May 21, 2021 - Import dotenv/config instead of ... not need to call dotenv.config() and must pass options via the command line or environment variables with this approach) Create a separate file that will execute config first as outlined in this comment on #133 ... These npm modules depend on it. Projects that expand it often use the keyword ... webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
Your function uses the name of the key to retrieve the value of environment variable. To set environment variables in the Lambda console Open the Functions page on the Lambda console. There are many ways to pass variables into an Azure Function. In this quick blog post I will show you how you can test the Azure Function locally with local settings and then use app settings from the Azure Portal and then also use values stored within Azure KeyVault incase we need to store and retrive secrets. PHP Environment Variables. Various PHP frameworks such as Laravel, Symfony, and others use the PHP environment variable itself to store different security-related credentials and other configurations. An ENV var or environment variable is nothing but a key-value pair used in the global scope. These variables are explicitly stored for each ...
Step 5 - Find the Variables. You can run the code and find the variables with ease. We will again use the command line here. We will get the list from server.js. node server.js . You can define the variable now. To do that, you will have to create the variable in your .env file. Feb 26, 2018 - If we commit the above code to GitHub we divulge our secret API key allowing someone to use our account. This isn’t a rare event — many developers accidentally commit their credentials and others… The most common solution in the Node.js world is to use the zero-dependency module dotenv, see dotenv github. This allows you to create a.env file in the root directory of your app, which contains key/value pairs defining the environment variables.
Aug 05, 2019 - Environment variables are a fundamental part of Node development, but for some reason I never bothered with learning how to properly use them. Maybe because they are called “Environment Variables.” Just the words “Environment Variable” trigger a PTSD-laced flashback in which I am trying ... Working with environment variables is a great way to configure different aspects of your Node.js application. Many cloud hosts (Heroku, Azure, AWS, now.sh, etc.) and Node.js modules use environment variables. Hosts, for example, will set a PORT variable that specifies on which port the server should listen to properly work. Modules might have different behaviors (like logging) depending on the ... There are a couple potential ways to pass environment configuration data in: Command line config — Pass the config in when starting the app. Environment config file — Populate a.env file in each environment and read from it upon startup. Here's an example from the create-react-app docs, but the approach applies to any JavaScript app.
Declare your variables in one file (like above in environment.ts) and in your index.html include a separate javascript file with overrides, like <script src="env.js"></script>. If it won't exist or be empty your code will use defaults. If you're still facing this problem, Github has a way for you to store secret or environment variables. If your goals is to hit the podcast API and save the JSON response in your project, you can use a Github action that does that: it will hit the API, gets the JSON response, put that JSON into a specific file or folder of your choosing in your project, then update your repository. The script below might help if you wanted to read CDS environment variable value in your javascript web resource. Just a couple of notes: 1. I'm using WebAPI + FetchXML to get the values. I think this is just because I'm so used to FetchXml it's my first choice. As Diana Birkelbach just noted, it should actually be easier with Web API.
A web page doesn't have access to OS variables, so you can't normally use them. The solution is pretty simple: you just need to generate a file that contains them. For such a trivial task you could be tempted to use your language of choice, e.g. in JavaScript (Node.js) you have access to process.env.SOME_VAR. Nov 29, 2018 - You build your Node.js apps to work first and foremost on your computer. You know it’s important that apps also work everywhere they need to run. This could be on your colleagues’ computers, internal… For instance, tools like Travis, Heroku, and Netlify provide a UI that lets you set up environment variables. If you're using a VM-like environment like EC2 or Digital Ocean, you can actually upload a .env file directly. If you're using a container system like Docker, you can use Compose or config arguments to set environment vars. Hope this helps!
Using environment variables for configuring Node.js (and even JavaScript front-end) apps enables your application to be built and deployed anywhere, whether it's for local development on macOS, a container in a Kubernetes Pod, or modern Node.js hosting environments such as Vercel, Heroku, Netlify, Cloudflare Workers, and AWS Lambda. Dec 17, 2019 - Working with environment variables is a great way to configure different aspects of your Node.js application Aug 19, 2018 - I have defined which indices of my Algolia database are being used in a JavaScript file. Now I am wondering how do I react accordingly to my APP_ENV variable to change it depending on my current environment? Obviously I need to put stuff into an if statement in my JavaScript but how do I make ...
May 27, 2019 - Learn why, when, and how to use environment variables for front-end JavaScript applications built with webpack, parcel, Create React App, and Gatsby. Jun 29, 2020 - One way to minimize these differences is to use the cross-env NPM package which provides an operating system independent POSIX-compatible command to set environment variables.. ... Support for using environment variables in frontend applications isn’t an “out-of-the-box” feature of either the browser or Javascript... If you want to make this a part of a build process then you can create a script that will copy the files to a build folder, minify the javascript files and inject the environment variables and change the file that referenced in the html file. My script looks something like this
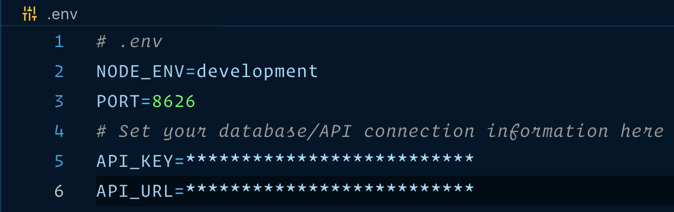
To create an environment variable, all you need to do is create a new file called.env in the root folder of the project you're working on. Then you can begin to add all the variables that you do not want to reveal to anyone. The.gitignore file holds the list of files that Git shouldn't track, and the.env file will be in this file. Jan 27, 2018 - If you come mainly from JavaScript, this may look a little foreign, but don’t worry about the lack of quotes, spaces, or semicolons. Just set up the file like this and input your own values! ... So we have our variables set, and now we just need to make our program run this file so that we can use ...
 Configuring The Path Variable On Windows Node Js Web
Configuring The Path Variable On Windows Node Js Web
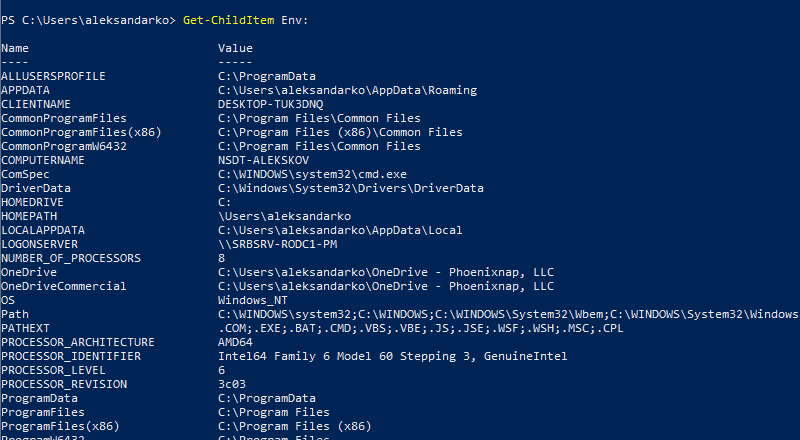
 Work With Environment Variables Using Windows Powershell
Work With Environment Variables Using Windows Powershell
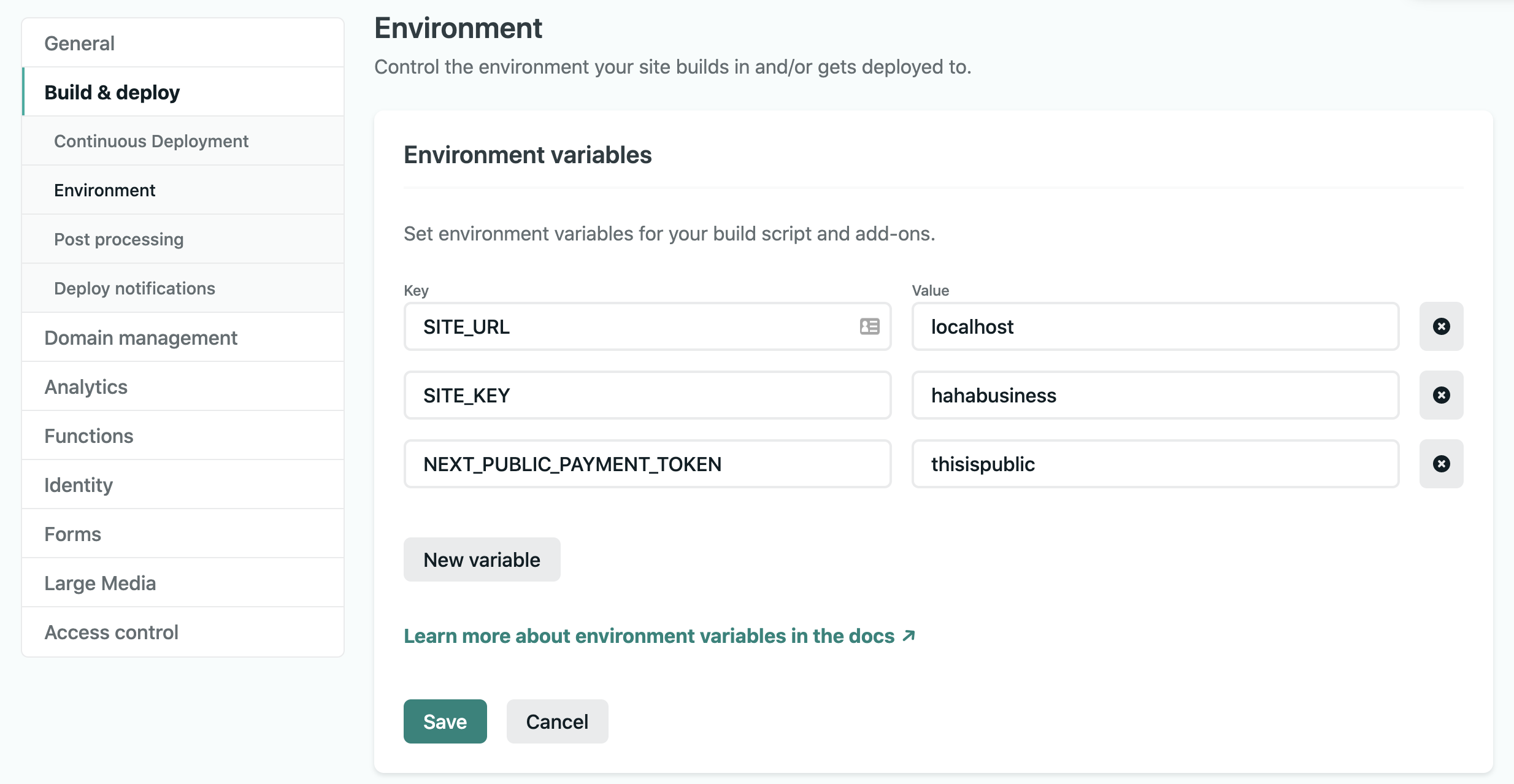
 Environment Variables In Next Js And Netlify
Environment Variables In Next Js And Netlify
How To Create User Variables And System Environment Variables
 Manage Environment Variables In Node Js With Dotenv
Manage Environment Variables In Node Js With Dotenv
 Give Your Eleventy Site Superpowers With Environment
Give Your Eleventy Site Superpowers With Environment
 Openshift Not Setting Environment Variable For Node Project
Openshift Not Setting Environment Variable For Node Project
 What Is Process Env How To Use Environment Variables In Node
What Is Process Env How To Use Environment Variables In Node
 How To Set Environment Variables
How To Set Environment Variables
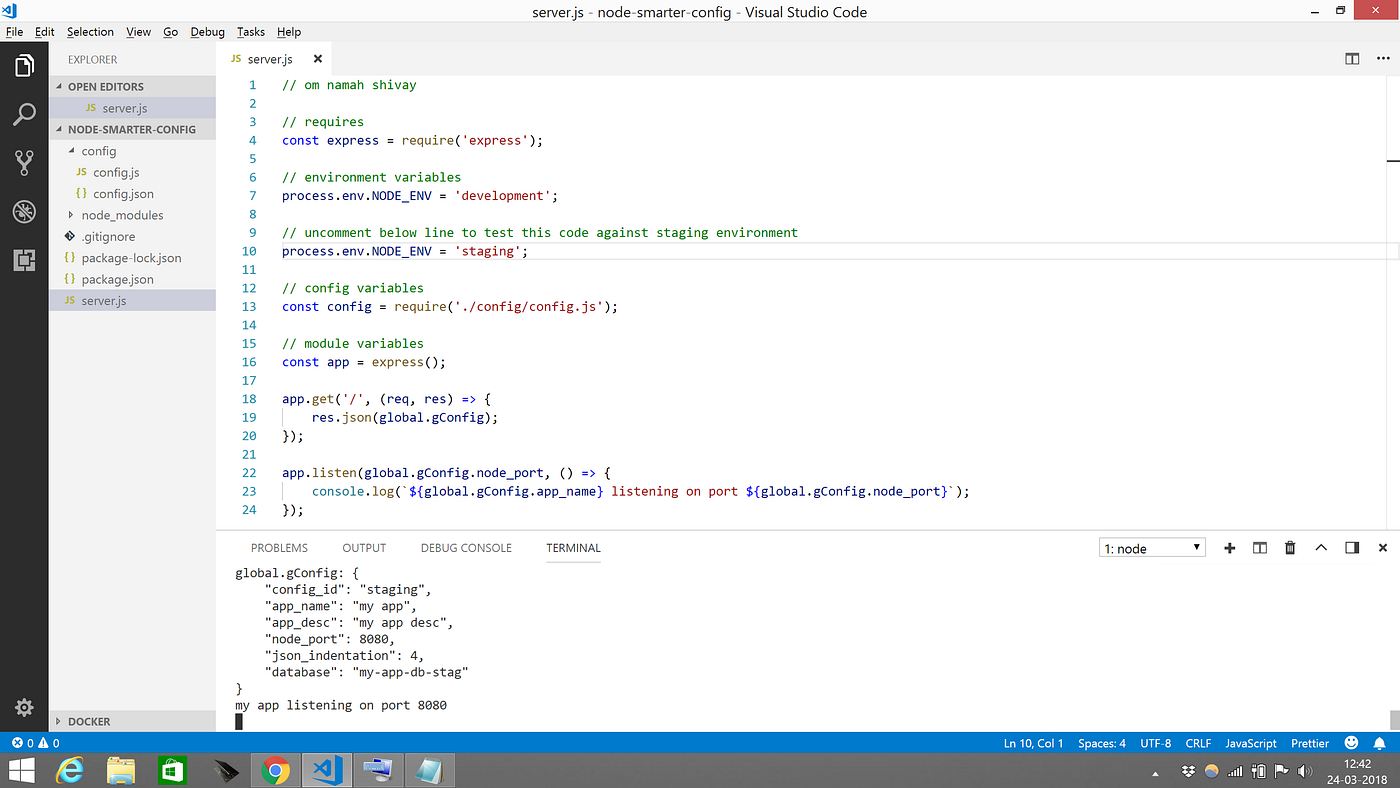
 Node Js Best Practices Smarter Ways To Manage Config Files
Node Js Best Practices Smarter Ways To Manage Config Files
 Environment Variables Insomnia
Environment Variables Insomnia
 Replit Docs Secrets And Environment Variables
Replit Docs Secrets And Environment Variables
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Environment Variables In Node Js Engineering Education
Environment Variables In Node Js Engineering Education
 Node Js Everywhere With Environment Variables By John Papa
Node Js Everywhere With Environment Variables By John Papa
 Environment Variables In Next Js Jake Trent
Environment Variables In Next Js Jake Trent
 How To Create And Use Environment Variables And The Env File In Javascript In 7 Minutes
How To Create And Use Environment Variables And The Env File In Javascript In 7 Minutes
 Set Environment Variable In Windows Phoenixnap Kb
Set Environment Variable In Windows Phoenixnap Kb
 Using Env File In The Vue Js Webpack Template A Vue Js
Using Env File In The Vue Js Webpack Template A Vue Js
 Environment Variables React Made Native Easy
Environment Variables React Made Native Easy
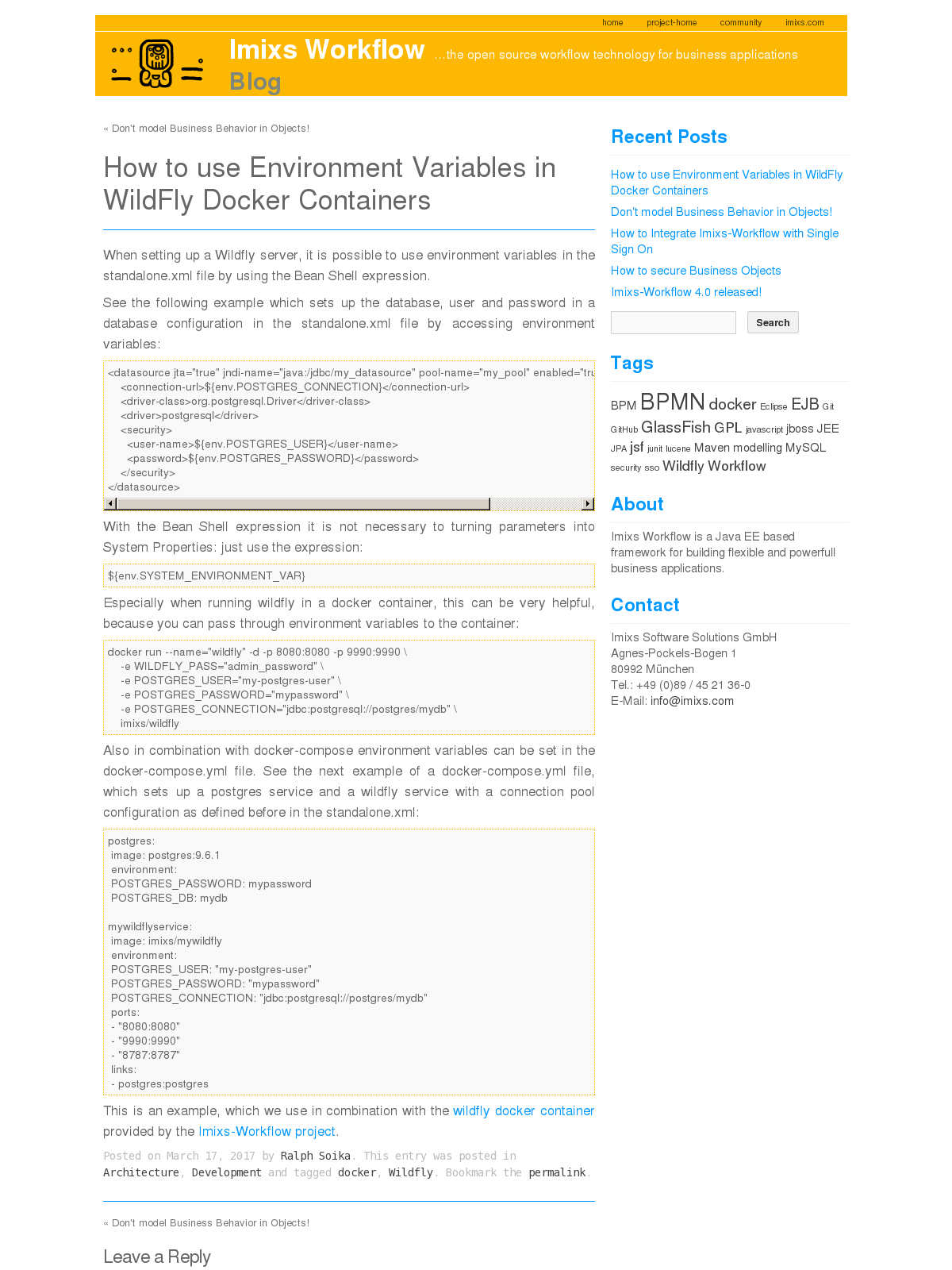
 How To Use Environment Variables In Wildfly Docker Containers
How To Use Environment Variables In Wildfly Docker Containers
 How To Populate Newrelic Js Config Values With Environment
How To Populate Newrelic Js Config Values With Environment
 How To Read Environment Variables From Node Js
How To Read Environment Variables From Node Js
 How To Setup Nodejs Environment Variable In 2020 Learn Some Tech
How To Setup Nodejs Environment Variable In 2020 Learn Some Tech
 Environment Variables Aws Amplify
Environment Variables Aws Amplify
 Vscode Debug Node Project And Set Node Env Or Other Custom
Vscode Debug Node Project And Set Node Env Or Other Custom
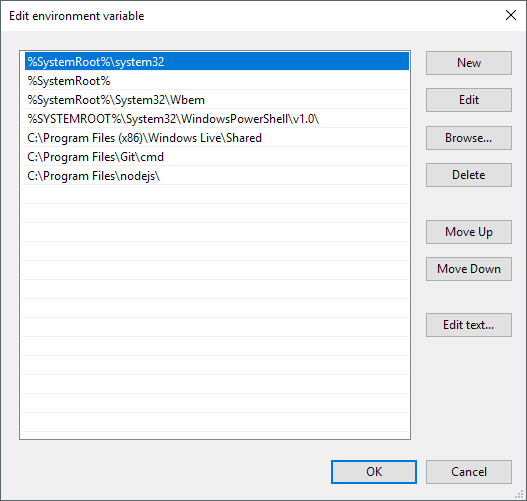
 How To Add To Windows Path Environment Variable
How To Add To Windows Path Environment Variable
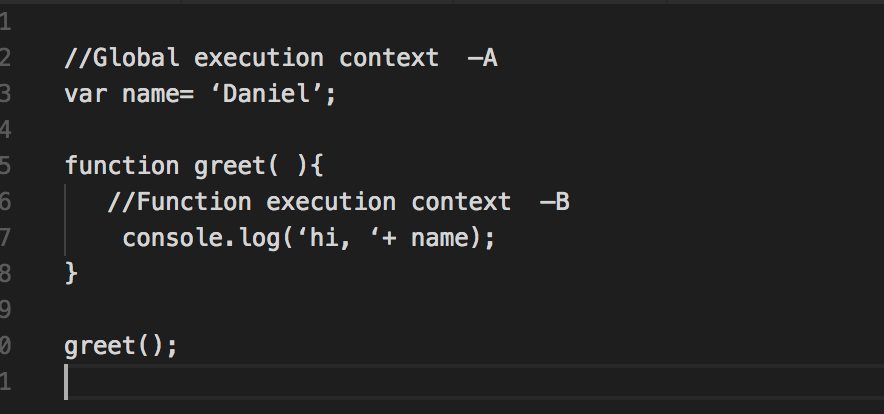
 Javascript Javascript Execution Context Variable
Javascript Javascript Execution Context Variable
0 Response to "29 How To Use Environment Variables In Javascript"
Post a Comment