34 Javascript Window Print Remove Url
JavaScript | Window print () Method. Page print in JavaScript is a simple code in JavaScript used to print the content of the web pages. The print () method prints the contents of the current window. It basically opens Print dialog box which lets you choose between various printing options. Using window.print() to print a document. The JavaScript syntax used to simulate the print button currently only works in all modern browsers, so it can be a valid substitute inside a browser window where the toolbars are disabled. Here's the syntax used to print a document:
 Adjusting Your Web For Printing With Css Vojtech Ruzicka S
Adjusting Your Web For Printing With Css Vojtech Ruzicka S
If a window with the name already exists, then url is loaded into the existing window. In this case the return value of the method is the existing window and windowFeatures is ignored. Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open() will just create a new window.

Javascript window print remove url. The JavaScript window.print() Function Print is a method of the object "window." At first I thought that the command was simply capturing the buttons along the top of the browser window so all I had to do was substitute "print" with one of the other items, like "mail" or "home". However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it. I'll show you how you can print a PDF document using JavaScript. Javascript window print remove url. Adjusting Your Web For Printing With Css Vojtech Ruzicka S A Guide To The State Of Print Stylesheets In 2018 Smashing How To Choose What Gets Printed Out In Custom View Form Print A Website Without Printing The Link Locations Stack Window Print While Printing It Leave Blank Space At Top ...
I am indeed using window.open() to have a pop-up window. My pop-up window does not show address-bar/status bar. But when the page loads the complete URL of the JSP page is displayed in the page title bar. (in a normal window we notice this URL in the status bar too unless suppressed using javascript). 1/4/2020 · Apple Safari: Go to the print option from the menu and the Print dialog appears. Uncheck the “Print headers and footers” option. Literally, in all the browsers, do the same following case to remove the header and footer part. Sample Output: When Url is visible: Also, note that the headers and footers box is checked. When Url is removed: JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
21/2/2012 · I want to remove url and page number from header and footer while i am using javascript print command so that i can only print particular div content . I have use this javascript function. : <script language="javascript">. function printDiv (divName) {. var printContents = document.getElementById (divName).innerHTML; Unfortunately, we cannot specify which section to print with window.print().So the game plan is to do it in a roundabout way: Open a new blank window - var printwin = window.open("") Set the contents of the new window to the required section - printwin.document.write(document.getElementById("toprint").innerHTML) Finally, the star of the show printwin.print(). Click the button to print the current page. Explanation: window.print(): The window object represents a window containing a DOM document; the document property points to the DOM document loaded in that window, window.print() is used to open the Print Dialog to print the current document. ES6 Version:
The print() method prints the contents of the current window. The print() method opens the Print Dialog Box, which lets the user to select preferred printing options. 21/5/2009 · <input id="printButton" type="button" value=" PRINT "onclick="printCommand();window.print();setTimeout('alert(\'Finished\')',100); return window.location.reload()" /> The reload function is to retain my GET Vars at the time of printing. jQuery Print Preview Plugin. Last on the list is the jQuery Print Preview plugin. This is designed to provide visitors with a preview of the print version of a website. Unlike traditional print ...
[/html] Basically , its invoking two functions when the page is being loaded.--This will take care of closing the browser in Firefox:v>onload="window.open('','_parent','');openWindow()"> If you simply use the this line onload="openWindow()" , then the window will not close automatically in Firefox . Edit : A lot of people are having problem implementing this code, may be ... A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: 9/8/2012 · Accept Solution Reject Solution. Hi, if you are using Firefox (14.0) here is the steps, it may be change for other browsers. 1) File > Page setup .... 2) Open "Margin & Header/Footer" tab. 3) Check below Header/Footer Frame. if URL is there then remove it.
During the work, sometimes we need to delete the last … Previous Post. Next Post By default, when you print a web page, the page title and and URL are printed at the top of the page, and likewise the date and time are printed at the bottom. It is possible to remove this additional as you are printing through the PAGE SETUP menu (under FILE in Internet Exp) Does anyone know of a way of doing this via CSS or javascript? Ever came across a need where you want to print the HTML form or page. This is possible using the JavaScript window.print () function. You can use this code with any control (like Button) and even any event (like onclick). This will simply bring up the printer options from your machine and then you can follow the normal procedure of printing.
Window.print () Opens the Print Dialog to print the current document. In most browsers, this method will block while the print dialog is open. However in more recent versions of Safari, it may return immediately. Click Print. Uncheck Headers and Footers under the Options section. Firefox Click Firefox in the top left corner of the browser. Place your mouse over Print, the click Page Setup. Click the Margins & Header/Footer tab. Change each value under Headers & Footers to --blank--. browser print header/footer javascript how to remove url from printing page using javascript javascript print remove margins jquery printthis remove header and footer remove header and footer while printing in asp net remove margin print javascript remove the default browser header and footer when printing html set header/footer print javascript
Then copy the printIsPending flag to new content viewer. Test Result: - attached testcase 1-3: Print the actual page, maybe we shouldn't print the page for cross origin cases, might need to open a follow up bug for fixing this. - run window.open("xxx.zip").print() in web console: no print window prompted. The window.postMessage() method safely enables cross-origin communication between Window objects; e.g., between a page and a pop-up that it spawned, or between a page and an iframe embedded within it.. Normally, scripts on different pages are allowed to access each other if and only if the pages they originate from share the same protocol, port number, and host (also known as the "same-origin ... It is a tiny JavaScript module (75 lines of source code) with a supplementary CSS of ~10 lines, and works like this. It has a single exposed function called PrintElements.print (elements) which ...
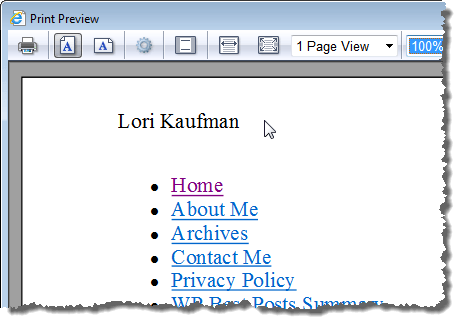
Line No 358 in preview.js --> Printer.startPrint (); Note : when we click print in our web page, new tab will open and in that page onload function from javascript is called, and inside onload function window.print () is called to open the operating system printer dialog box. Edge Version: Microsoft Edge 40.15063... Microsoft EdgeHTML 15.15063. How to remove url text from page printed using javascript's window.print() function. Ask Question Asked 7 years, 4 months ago. Active 7 years, 4 months ago. Viewed 10k times 1 Here is my code where I am opening a new window by clicking on a anchor tag. It navigates to try1.php and once clicking on it, it will go to try1.php. From the menu in the top left corner of your browser, choose "File", then "Page setup..". Go to the second tab called "Margins & Header / Footer", in the drop down lists choose "Blank" for all the items you don't want printed. The screenshot below gives a better view of what I mean.
Here is the list of options available to get URL and other details using JavaScript. The first example will get the current URL in a web browser. Other examples are also available for your reference. #1 - href. This will return the entire URL displaying in the address bar. 14/5/2009 · I want to print these records so on click on "Print" button the new window open and print that page. <input type="button" value="Print" class="but" onclick="CallPrint ()" />. Javascript CallPrint () function : function CallPrint () {. var WinPrint = window.open ( '', '', 'left=100,top=10,width=600,height=600,toolbar=0,scrollbars=0,status=0' );
 Public Sharing Importing And Embedding Of Looks
Public Sharing Importing And Embedding Of Looks
 Remove Header And Footer Of Pdf Page Size Date Url
Remove Header And Footer Of Pdf Page Size Date Url
Disable Print Download Copy And Select All Buttons
 How To Remove Lt A Href Link Gt At Javascript Print Function
How To Remove Lt A Href Link Gt At Javascript Print Function
 Remove Page Number Title And Url Window Print On
Remove Page Number Title And Url Window Print On
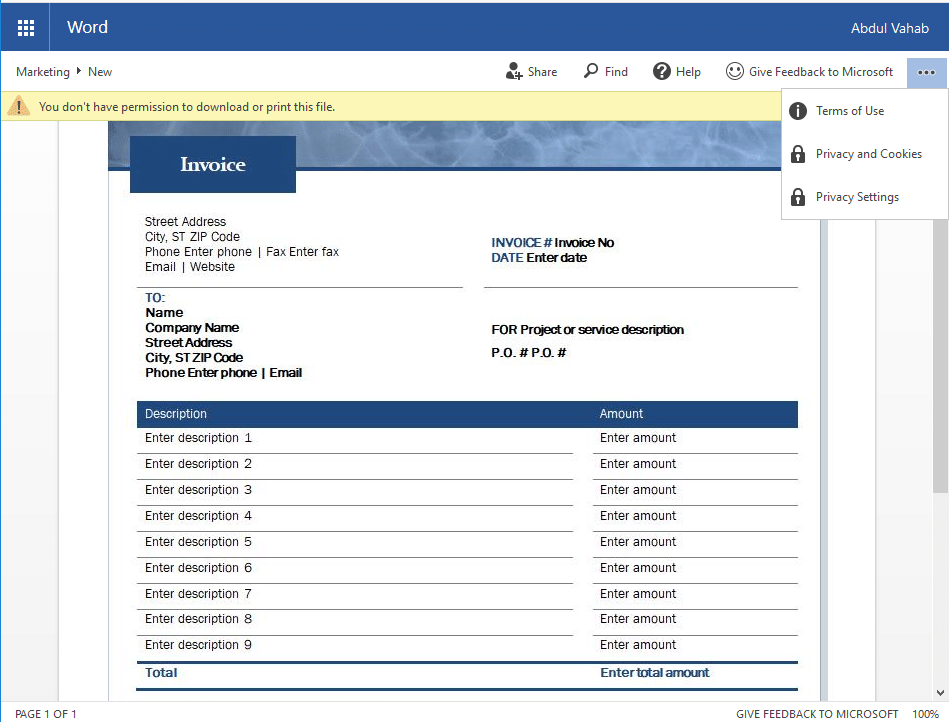
 Sharepoint Online How To Disable Download Option For
Sharepoint Online How To Disable Download Option For
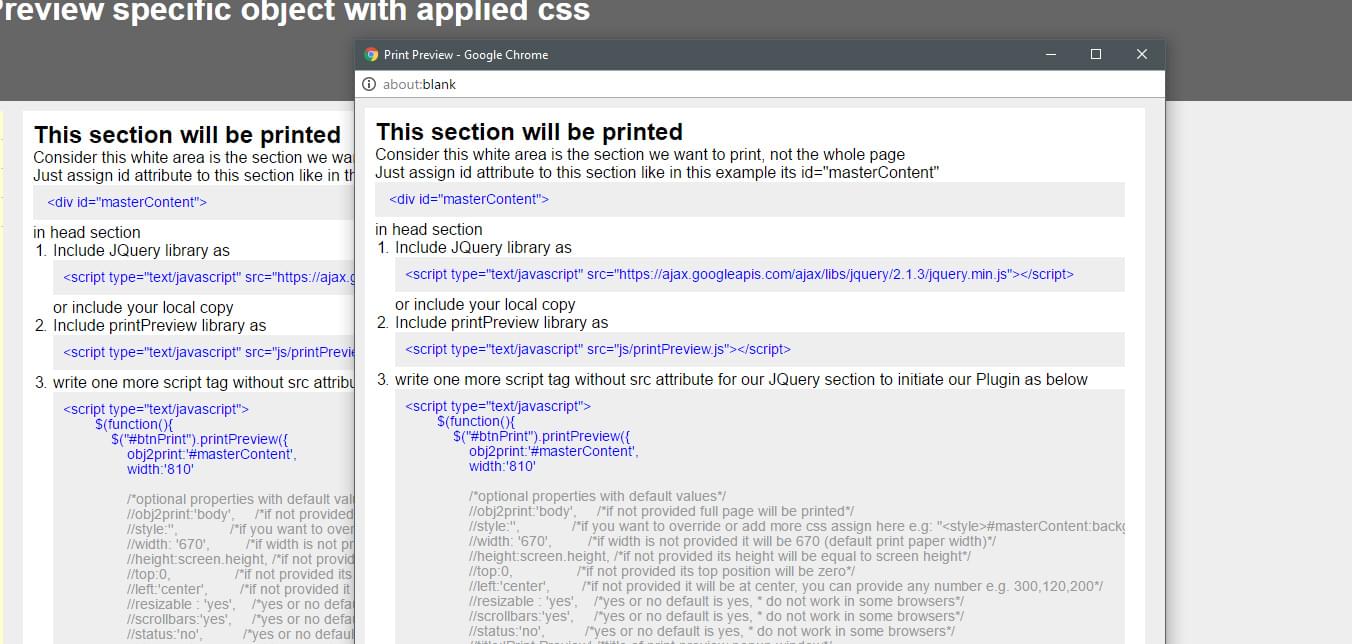
 Print Dynamic Content Using Javascript Jquery And Php
Print Dynamic Content Using Javascript Jquery And Php
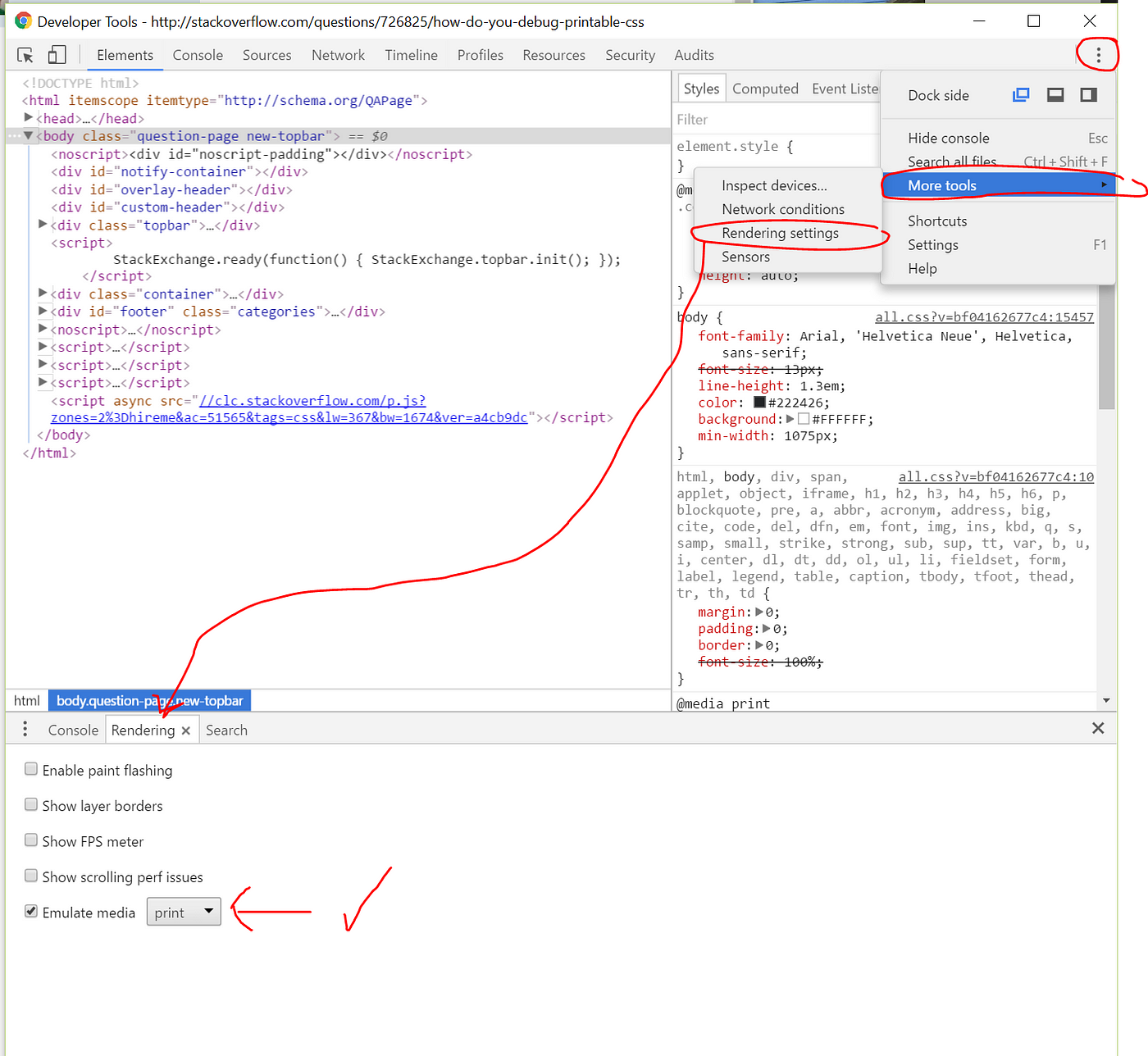
 Adjusting Your Web For Printing With Css Vojtech Ruzicka S
Adjusting Your Web For Printing With Css Vojtech Ruzicka S
 This Document Contains Links That May Refer To Other Files
This Document Contains Links That May Refer To Other Files
 How To Print A Webpage Without Ads And Backgrounds On A Mac
How To Print A Webpage Without Ads And Backgrounds On A Mac
 How To Remove Hyperlinks From Microsoft Word Documents
How To Remove Hyperlinks From Microsoft Word Documents
 Change Or Remove Headers And Footers When Printing In
Change Or Remove Headers And Footers When Printing In
 Printing From Asp Net Mvc Simple Talk
Printing From Asp Net Mvc Simple Talk
 Open New Window From Code Behind In Asp Net Yaplex
Open New Window From Code Behind In Asp Net Yaplex
Remove Date Document Name Url In Header And Footer Details
 How To Print Documents With Angular By Idan Cohen Medium
How To Print Documents With Angular By Idan Cohen Medium
 How To Remove The Url From The Printing Page Stack Overflow
How To Remove The Url From The Printing Page Stack Overflow
 How To Print Documents With Angular By Idan Cohen Medium
How To Print Documents With Angular By Idan Cohen Medium
 How To Remove Url From Printing The Page Geeksforgeeks
How To Remove Url From Printing The Page Geeksforgeeks
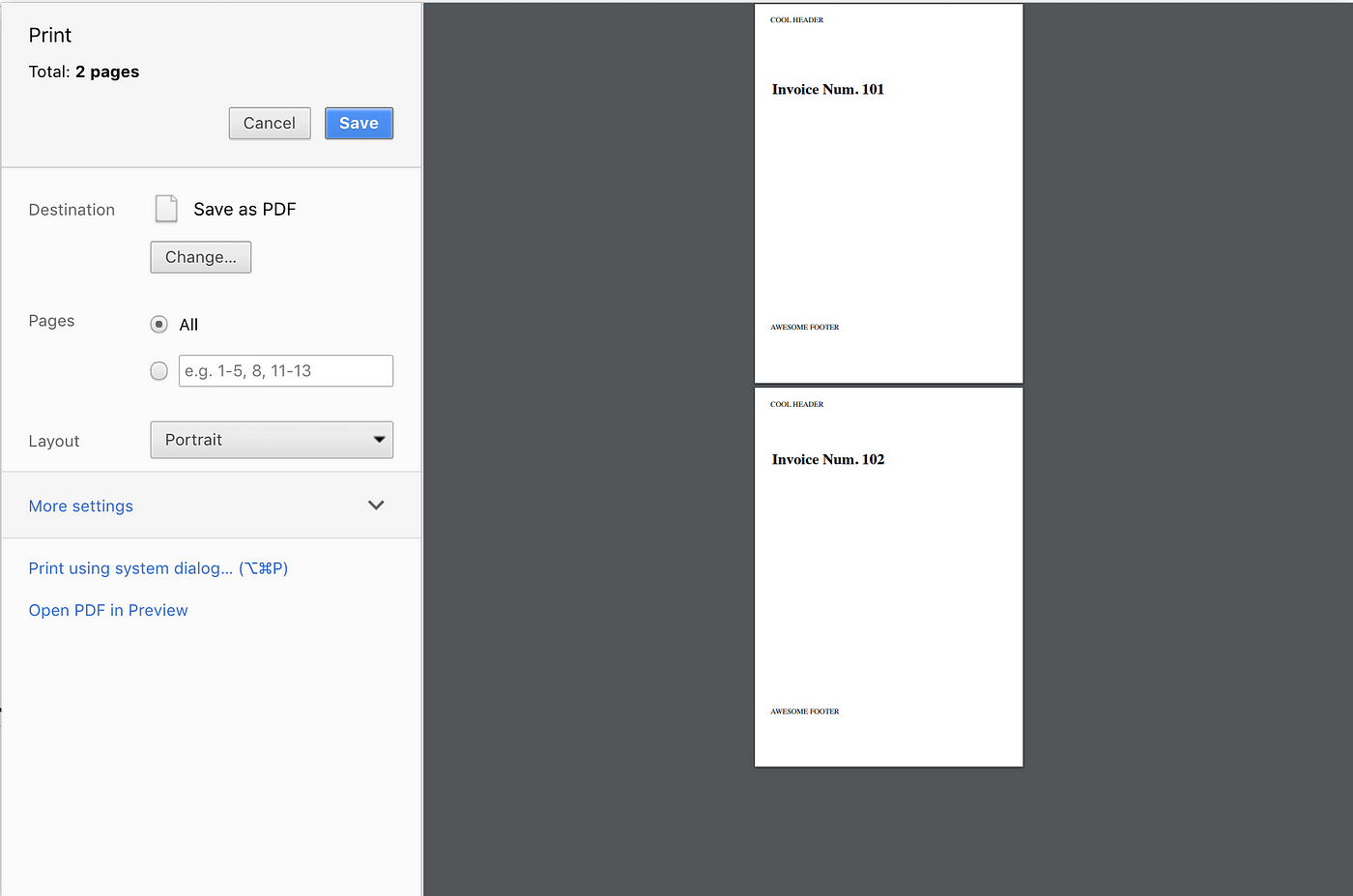
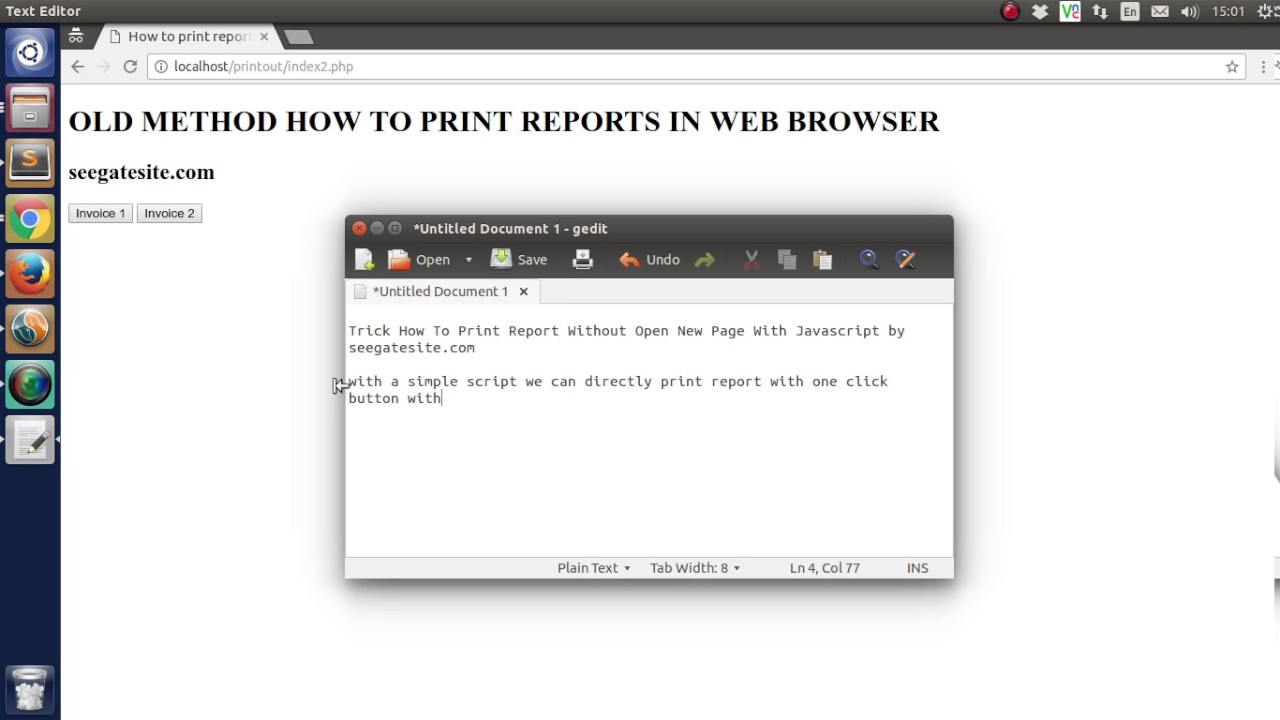
 Trick How To Print Report Without Open New Tab Page With
Trick How To Print Report Without Open New Tab Page With
 Disable Print Screen Key In All Browsers Using Javascript
Disable Print Screen Key In All Browsers Using Javascript
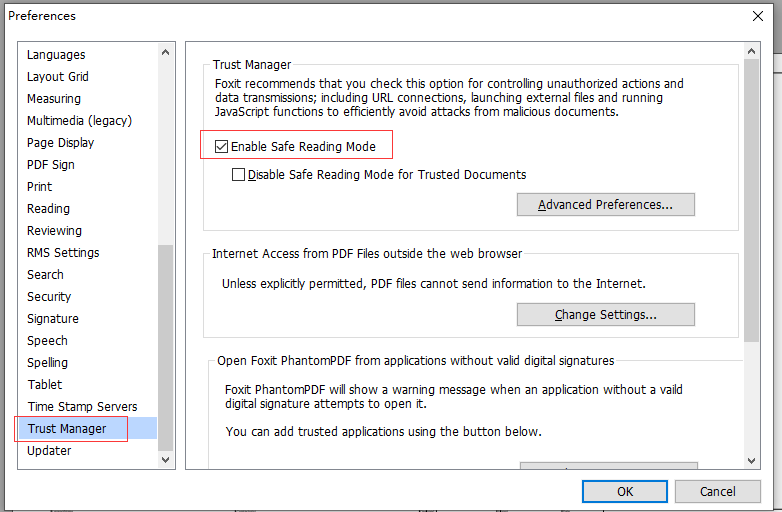
 Some Options In Foxit Phantompdf Foxit Reader Which Will
Some Options In Foxit Phantompdf Foxit Reader Which Will
 5 Jquery Print Page Options Sitepoint
5 Jquery Print Page Options Sitepoint
 How To Remove Url From Printing The Page Geeksforgeeks
How To Remove Url From Printing The Page Geeksforgeeks
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 How To Take Screenshots In Windows 10 Pcmag
How To Take Screenshots In Windows 10 Pcmag
 A Guide To The State Of Print Stylesheets In 2018 Smashing
A Guide To The State Of Print Stylesheets In 2018 Smashing
 Print A Website Without Printing The Link Locations Stack
Print A Website Without Printing The Link Locations Stack
 Change Or Remove Headers And Footers When Printing In
Change Or Remove Headers And Footers When Printing In
Mac Osx Print Tips How To Remove Headers Amp Footers
 How To Remove Page Url When Print Page With Window Print In
How To Remove Page Url When Print Page With Window Print In
 How To Print Your Html With Style
How To Print Your Html With Style
0 Response to "34 Javascript Window Print Remove Url"
Post a Comment