21 Parse Query Params Javascript
Parsing query strings for GET data in JavaScript The Hypertext Transfer Protocol (HTTP) defines three methods to send data to a server — GET, POST, and PUT. GET requests append their data to the end of the URL in the form of a list of key-value pairs known as a query string — for example: Today (2.5 years after this answer) you can safely use Array.forEach. As @ricosrealm suggests, decodeURIComponent was used in this function. function getJsonFromUrl (url) { if (!url) url = location.search; var query = url.substr (1); var result = {}; query.split ("&").forEach (function (part) { var item = part.split ("="); result [item [0]] = ...
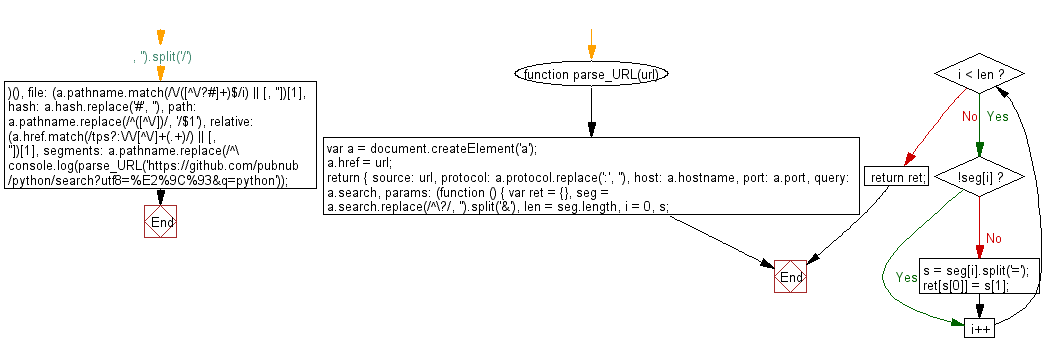
 Javascript Object Parse An Url W3resource
Javascript Object Parse An Url W3resource
5/10/2016 · URL parsing can be a beast. If your URLs are always very consistent like above, rolling your own isn't so bad. If that url string might vary a bit, I recommend looking at URI.js (https://medialize.github.io/URI.js/). It's easy to include it as a resource for your js scripts and it handles everything I've needed to throw at it.

Parse query params javascript. In this article, we'll show you how to parse and manipulate URL parameters using JavaScript. Getting a URL Parameter In modern browsers, this has become a lot easier, thanks to the URLSearchParams... Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists. To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get () method to work with it. Here is an example:
In vanilla JavaScript, there is no direct way to convert a query string into an object. However, you can use the URLSearchParams interface to parse a query string and then iterate over all keys to create an object. Let us write a function that takes in a query string as a parameter and returns an object of all query string parameters: 39 Parse Query Params Javascript. Written By Joan A Anderson Sunday, August 8, 2021 Add Comment. Edit. Parse query params javascript. How To Parse Boolean Or Numeric Values In Fastify Query. Javascript Object Parse An Url W3resource. Url Objects. React Native How To Parse Url Query Parameters Dev Community. Goodmodule Com How To Simply Parse ... params[match[1]] = match[2] We store matched string in params as key value pair. This is just another fancy and dynamic way to write params.token=match[2].This way we write a dynamic key to params.First time this would store a token property for me and second time refreshToken.. Fianlly I am extracting both properties as separate variables using ES6 destructuring syntax.
The parameters passed as a query string are normally used server-side, to generate a proper response. Here's how you can access query parameters using Node.js . To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam , supported by all modern browsers This simple function will allow you to parse URL parameters with JavaScript, returning a JSON object of all parameters and values or retrieving a single value. 2020 Approach. This is the latest approach I use to capture the value of a URL parameter with JavaScript. As a JavaScript developer, you are frequently required to construct URLs with query string parameters when asynchronously calling a RESTful API via XHR. One good way to add query string parameters to the URL is by creating an object and then converting it into a query string.
It's not too often that a query string needs to be parsed with JavaScript, but that's definitely not to say that it never happens. For those rare occurrences when you do need to parse the query string on the front end, there are numerous ways to parse a query string into an object with each parameter being a property of that object. The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ... 6/7/2020 · URLSearchParams object provides lots of methods (like get(param), has(param)) to access the query string parameters. Let’s look at an example: const url = new URL ( 'http://example /path/index.html?message=hello&who=world' ) ; url . searchParams . get ( 'message' ) ; // => 'hello' url . searchParams . get ( 'missing' ) ; // => null
In this article I presented ways to extract both the query string parameters and route path parameters a URL in the Express web framework. Here is a quick recap of how to extract the parameters we talked about: req.query: directly access the parsed query string parameters. req.params: directly access the parsed route parameters from the path. Or, you can use the second parameter, of the JSON.parse() function, called reviver. The reviver parameter is a function that checks each property, before returning the value. Example var params = {}; We need to get the query string portion of our URL. To do that, we create a link, assign our URL as it's href value, and then grab the search portion (ie. the query string) of the URL. var parser = document.createElement('a'); parser.href = url; var query = parser.search.substring(1); Next, we split our string into an array ...
The entire Parse JavaScript SDK is available in the cloud environment, so we can use that to query over Review objects. Together, the code to implement averageStars looks like: Parse. ... You can specify query parameters to append to the end of the url by setting params on the options object. You can either pass a JSON object of key value pairs ... JavaScript Fallback While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like: The JavaScript ecosystem is wide and incorporates a large number of platforms and execution environments. To handle this, the Parse npm module contains special versions of the SDK tailored to use in Node.js and React Native environments.
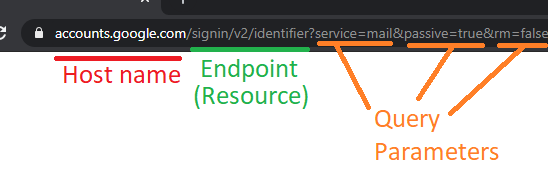
Query parameters store state in the URL, but they're hard to use from the front end. ... How to Access Query Parameters in Javascript. Intro to Query Parameters. Query parameters are those funny strings in a URL after the question mark (?). Here's an example of a URL with a query parameter: ... Parsing the Parameters. It would be be nice to ... Option 2: disable query string parsing completely. Express has a few app-level settings. We already saw one earlier— json spaces. We can use the query parser option to configure—you guessed it—Express's query parser. If you're lucky enough to not need to do any query parsing at all, you can just disable it. The querystring.parse () method is used to parse a URL query string into an object that contains the key and pair values of the query URL. The object returned does not inherit prototypes from the JavaScript object, therefore usual Object methods will not work.
Not only does JavaScript have a great number of new language features that make it more robust, but there are also many new browser APIs and methods that limit the frustration with web development. Ever need to get query string parameters in JavaScript? A basic URL parser could look something like this: The URLSearchParams interface defines utility methods to work with the query string of a URL. An object implementing URLSearchParams can directly be used in a for...of structure, for example the following two lines are equivalent: for (const [ key, value] of mySearchParams) {} for (const [ key, value] of mySearchParams.entries()) {}
 How To Pass A Querystring Or Route Parameter To Aws Lambda
How To Pass A Querystring Or Route Parameter To Aws Lambda
 Parsing Location Search Object To Find Query Params Stack
Parsing Location Search Object To Find Query Params Stack
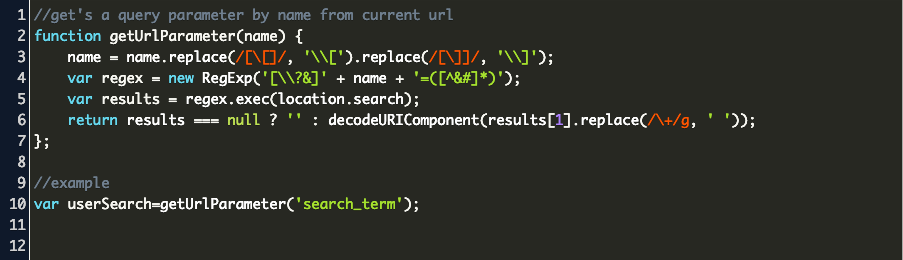
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 A Simple Reusable Solution For Binding Url Query Params To
A Simple Reusable Solution For Binding Url Query Params To
 Parsing A Query String Into An Array With Javascript A
Parsing A Query String Into An Array With Javascript A
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 Window Location Get Query Params Code Example
Window Location Get Query Params Code Example
 Javascript Get Hash Value Query Params Code Example
Javascript Get Hash Value Query Params Code Example
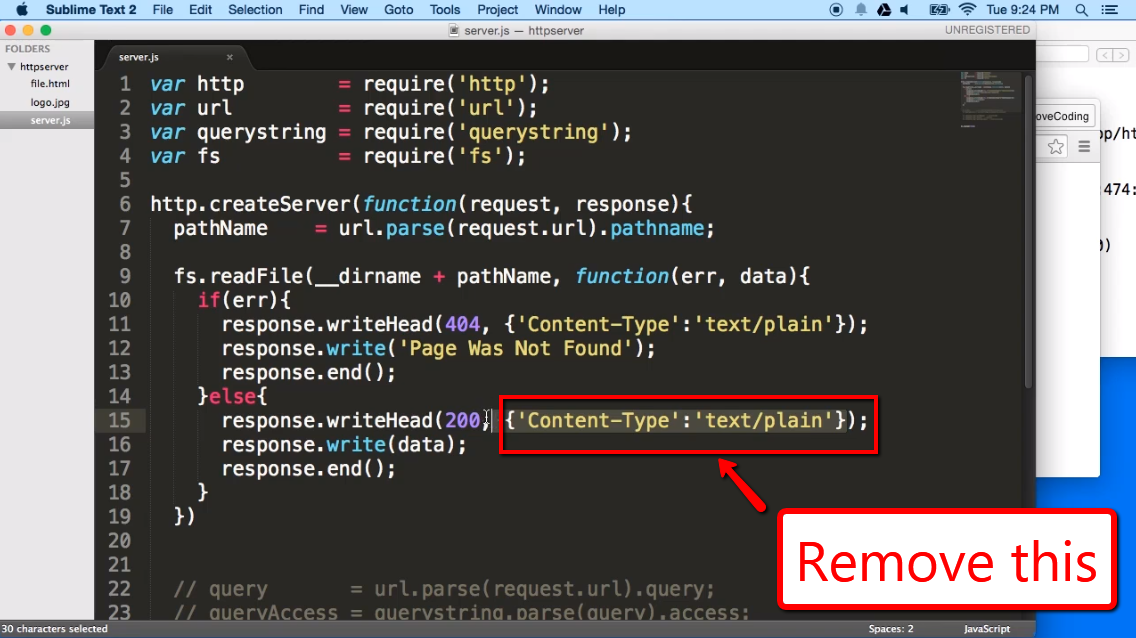
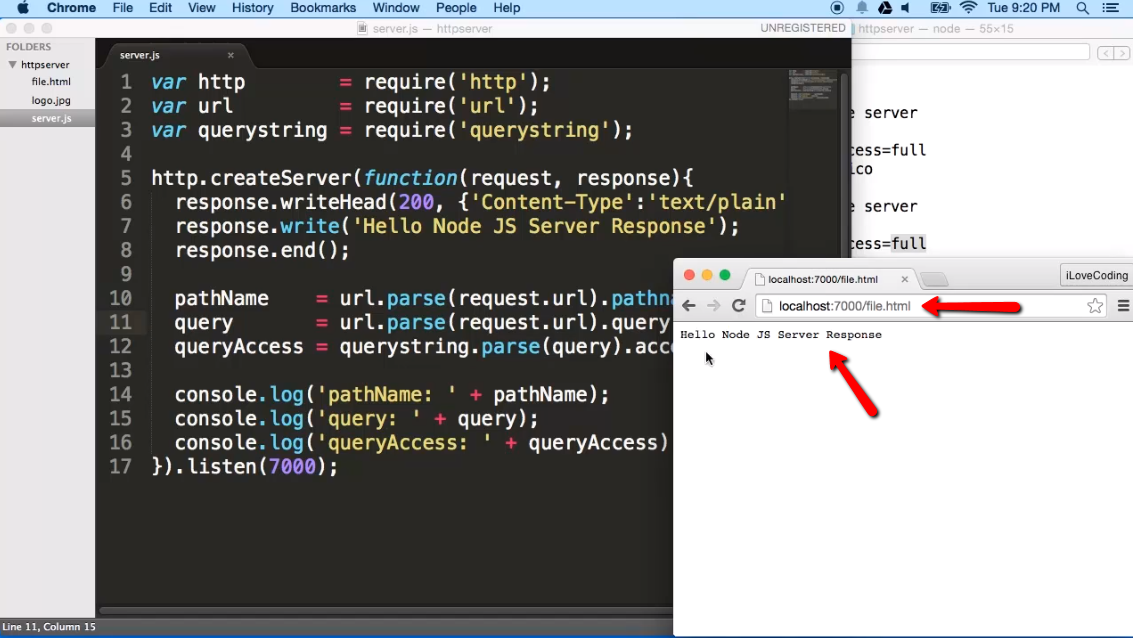
 Create A Simple Http Server With Node Js Ilovecoding
Create A Simple Http Server With Node Js Ilovecoding
 How To Use Query Parameters With React Js React Router By
How To Use Query Parameters With React Js React Router By
 Javascript Get Query Parameter From Url Code Example
Javascript Get Query Parameter From Url Code Example
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
Parsing Query String Post And Url Parameters Js Recipes
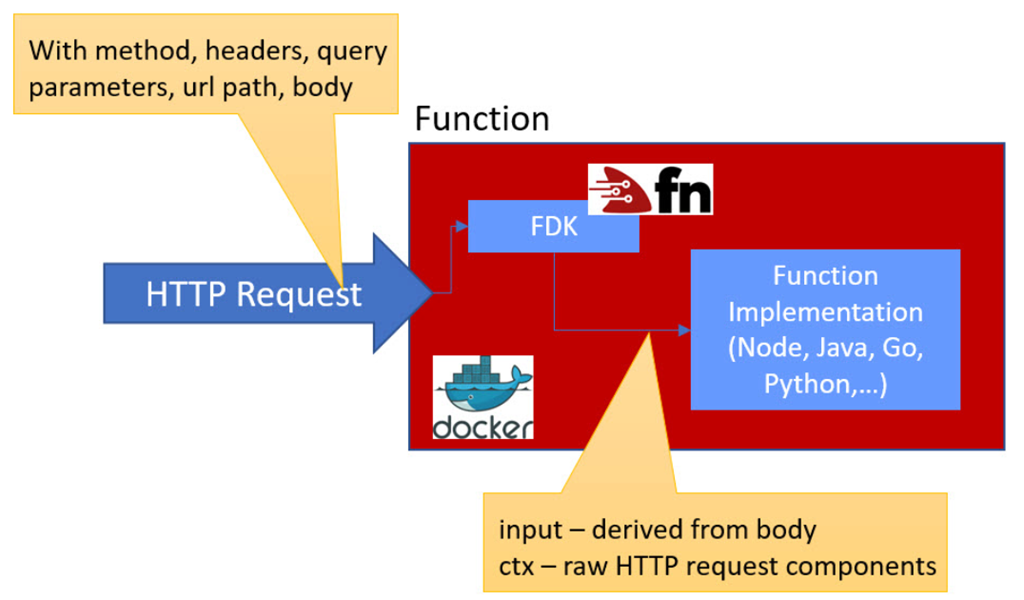
 Oracle Cloud Reading Query Parameters In Get Requests To
Oracle Cloud Reading Query Parameters In Get Requests To
Processing Query Strings In Javascript And Node The 3d Web
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 Support For Multi Value Parameters In Amazon Api Gateway
Support For Multi Value Parameters In Amazon Api Gateway
 Parsing Query Strings In Net Core Trackjs
Parsing Query Strings In Net Core Trackjs
 Create A Simple Http Server With Node Js Ilovecoding
Create A Simple Http Server With Node Js Ilovecoding
0 Response to "21 Parse Query Params Javascript"
Post a Comment