28 Javascript Function Before Page Load
Jan 13, 2011 - JavaScript itself is quite capable of loading new images into the page at any time - you don’t need Ajax to do that. There is nothing that a script running inside of a function attached to onload can do that one loaded at the bottom of the page can’t do. Step 1: Copy and paste the example code from above in a text editor and save it with .html extension. Step 2: Open the .html file you saved then open your browser's developer tool, go to the networks tab and set throttling to Slow 3G. Here's a GIF to show you how to do it: Step 3: Reload the page using ctrl + f5.
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
Using JavaScript In pure JavaScript, the standard method to detect a fully loaded page is using the onload event handler property. The load event indicates that all assets on the webpage have been loaded. This can be called with the window.onload in JavaScript.

Javascript function before page load. Jan 16, 2017 - Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( "load", function() { ... }) will run once the entire page (images or iframes), not just the DOM, is ready. 22/10/2010 · The earliest point at which you can run a Javascript function with access to the DOM (without waiting for page load) is by placing a <script> tag right after the opening <body> tag. Scripts inside the <head> will run before this occurs, but there won't be access to the elements on the page. $(window).load() The window load event fired a bit later, when the complete page is fully loaded, including all frames, objects and images. Therefore functions which concern images or other page contents should be placed in the load event for the window or the content tag itself. Code:
You can run javascript code at any time. AFAIK it is executed at the moment the browser reaches the <script> tag where it is in. But you cannot access elements that are not loaded yet. So if you need access to elements, you should wait until the DOM is loaded (this does not mean the whole page is loaded, including images and stuff. 1 x external Javascript Now in the html page, there will be internal Javascript coding to allow the placement of the window.onload, and other page specific methods/functions. But, in the external Javascript I want certain things to be done before the window.onloadevent is triggered. This is to allow customized components to be initialized first. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below).
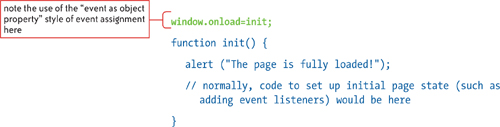
the function would run immediately (setting the onload property to the result of the function!) and not wait for a page load event to be sent.. Also note that you write window.onload=init because onload is a method of the window object, so you must always precede it with window. for it to work.. By omitting the parentheses when you assign the init function to the onLoad property, the function ... Instead, what I want to do is load all of the content at once on the page load. Then whenever the user wants to access part of the data, it's instantly available. However, doing this, depending on how large the data is, can mean that the user will have a few seconds to wait as the data is loaded on the main page. The function is loaded (console.log("function !!!")) but it doesn't affect anything. – Sancho May 28 '14 at 9:12 · I put a setTimeout(myFunction, 2000) ... it work – Sancho May 28 '14 at 9:19 ... Not the answer you're looking for? Browse other questions tagged javascript jquery or ask ...
beforeunload – fires before the page and resources are unloaded. You can use this event to show a confirmation dialog to confirm if you really want to leave the page. By doing this, you can prevent data loss in case you are filling out a form and accidentally click a link to navigate to another page. at the same time after the page load is done, when i try to postback by click any of the button, i'm able to get the value from hidden control. this means after page load is done javascript method is calling. so, how to get the value in page load itself. Regards, Ashok Sep 08, 2017 - The onload event shall be used ... browser, and then load an individual web page version based on the information. The onload event can deal with cookies. ... The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed ...
9/9/2020 · Here I need to run JavaScript before page load. I have tried: <body oninit="funinit ();" onprerender="funRender ();" onload="funload ();"> </body> <script type="text/javascript" language="javascript"> function funinit () { alert ("funinit"); } function funload () { alert ("funload"); } function funRender () { alert ("funRender"); } ... Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded. 3/1/2011 · How to Load JavaScript Function Before Page Load in page with masterpage inside?? i have problem to load javascript function in page load im using this.Page.ClientScript.RegisterClientScriptBlock (this.GetType (), "Cert", "DownloadCert ();", true); to call the javascript function ,i pu the javascript function inside the page with masterpage like ...
23/4/2014 · At that point you can run JavaScript. The reason I say sort of is because you can have JavaScript run before the page postsback and during a postback Page_Load runs again. Sometimes on a button click we run JavaScript to validate the form is filled in and then we let it postback at which point on the server side the Page_Load will run. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." Apr 24, 2018 - This is an anonymous function, where the name is not specified. What happens here is that, the function is defined and executed together. Add this to the beginning or end of the body, depending on if it is to be executed before loading the page or soon after all the HTML elements are loaded.
at the same time after the page load is done, when i try to postback by click any of the button, i'm able to get the value from hidden control. this means after page load is done javascript method is calling. so, how to get the value in page load itself. based on this value i need to assign some styling in my web page. Regards, Ashok after this js call i'm trying to get value from hidden control which i assigned through javascript. but i'm getting empty value. at the same time after the page load is done, when i try to postback by click any of the button, i'm able to get the value from hidden control. this means after page ... Once a script element has been appended to the DOM, it will be executed. This means that inline scripts will have their contents interpreted and executed as JavaScript just as we would expect if they had been part of the HTML when it was first loaded. Similarly, external script files will be loaded and executed. Here's an inline example:
The load event occurs when all of the HTML is loaded, and any subresources like images are loaded. Use setTimeout to allow the page to be rendered before your code runs. ... The question of when your JavaScript should run comes down to ‘what do you need to interact with on the page?’. Call/Execute javascript function after the whole web page is loaded. Here you will learn two ways to call javascript function after the whole web page is loaded. When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute.
2 weeks ago - The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. 23/7/2021 · load – not only HTML is loaded, but also all the external resources: images, styles etc. beforeunload/unload – the user is leaving the page. Each event may be useful: DOMContentLoaded event – DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event – external resources are loaded, so styles are applied, image sizes ... If you don't want anything to display before the redirect, then you will need to use some server side scripting to accomplish the task before the page is served. The page has already begun loading by the time your Javascript is executed on the client side.
Jun 24, 2013 - I can not figure out why JavaScript is running before the page is loaded. The specific thing I'm waiting on is some images so that I can get their height. The JavaScript is loaded via Prevent leaving the page using plain JavaScript. In many case, but espeically in single-page applications when there is some unsaved data in the browser you might want to make sure the user does not accidently leave the page without first saving the data. This can be achived using the onbeforeunload (read "on before unload") event. Time in setTimeout function is defined in miliseconds (i.e. 1000 ms = 1 second). Since a web page is parsed sequentially from top to bottom, script tags (that are not marked defer or async) load and execute before the parsing of the rest of the page continues.
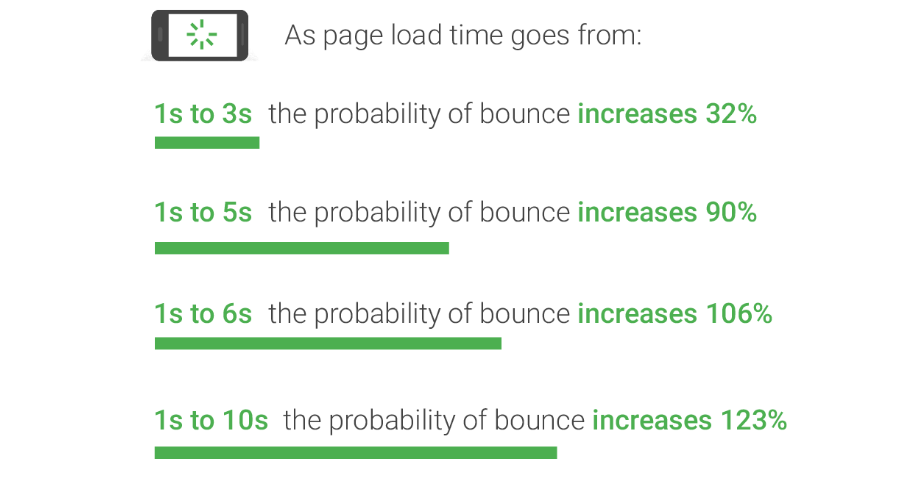
How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page load with jQuery; JavaScript Function Call Recently in one of the assignments, I wanted to call a JavaScript function after the page fully loaded. This thing we were trying inside a SharePoint web part page, where we were adding the code using a script editor web part. We will discuss how to run JavaScript using jQuery after page load. Run JavaScript after page loaded completely using ... A function can be executed when the page loaded successfully. This can be used for various purposes like checking for cookies or setting the correct version of the page depending on the user browser. Method 1: Using onload method: The body of a webpage contains the actual content that is to be displayed. The onload event occurs whenever the ...
3 weeks ago - The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, element, etc. Adding Static Resources (css, JavaScript, Images) to Thymeleaf This tutorial shows how to call a javascript function on page load using various plain JavaScript functions and using JQuery on document ready. JQuery helps faster page load than javascript. JQuery functions are fired when the related elements are loaded, instead of complete pageload. This is a common practice to call a javascript function when page is loaded like
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 3 When To Use A Browser Driver Web Scraping Using Selenium
3 When To Use A Browser Driver Web Scraping Using Selenium
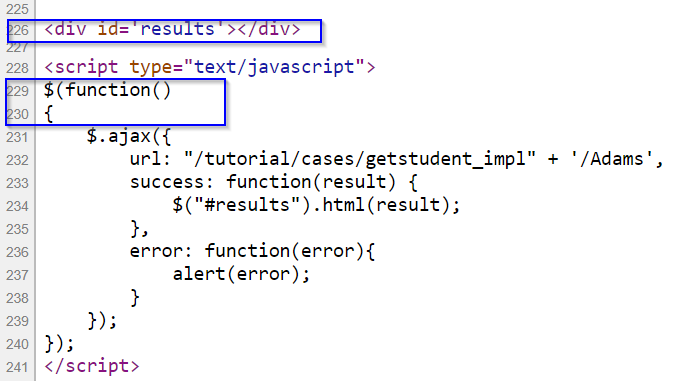
 Sequence Of Javascript Function Loaded After The Ui Has Been
Sequence Of Javascript Function Loaded After The Ui Has Been
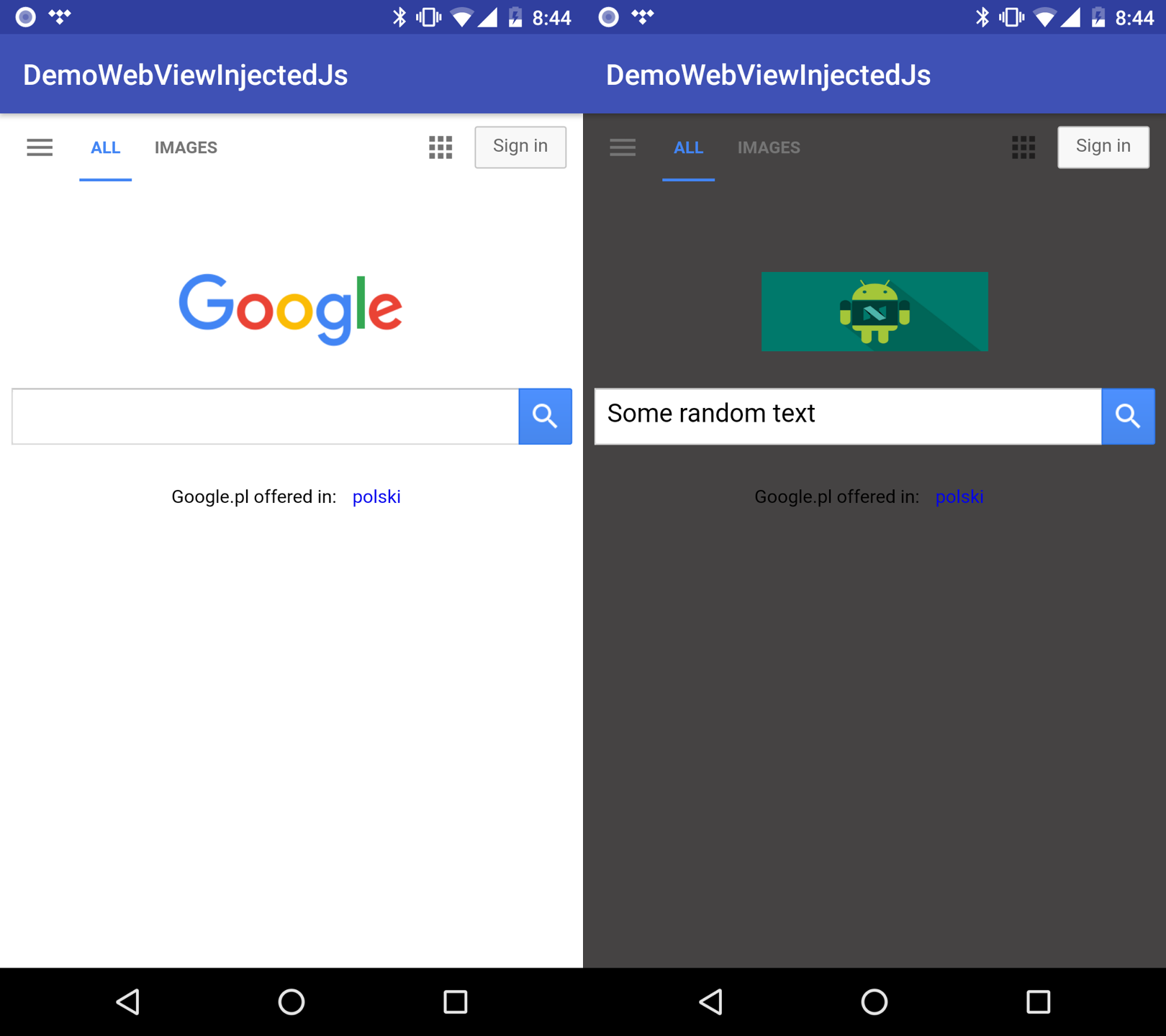
 Webview With Injected Js Script Few Months Ago My Friend
Webview With Injected Js Script Few Months Ago My Friend
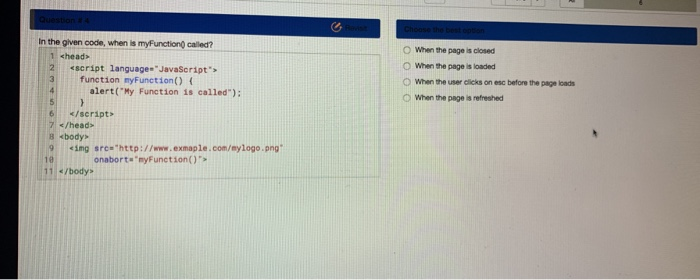
 Solved J 4 5 6 106 Estion Mat Output Given Code O 16 18 T
Solved J 4 5 6 106 Estion Mat Output Given Code O 16 18 T
 Jquery Set Focus On A Form Input Text Field On Page Load
Jquery Set Focus On A Form Input Text Field On Page Load
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 How To Implement Loading Spinner In Javascript Code Example
How To Implement Loading Spinner In Javascript Code Example
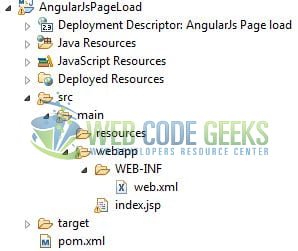
 Angularjs Call Function On Page Load Example Web Code Geeks
Angularjs Call Function On Page Load Example Web Code Geeks
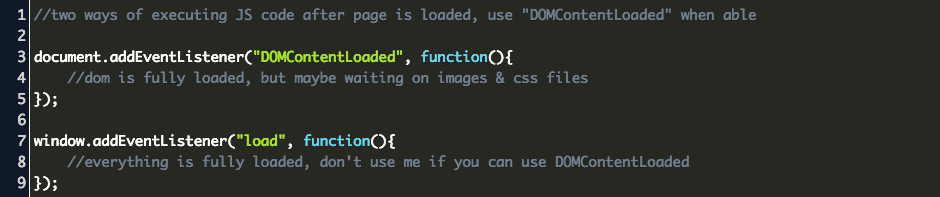
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
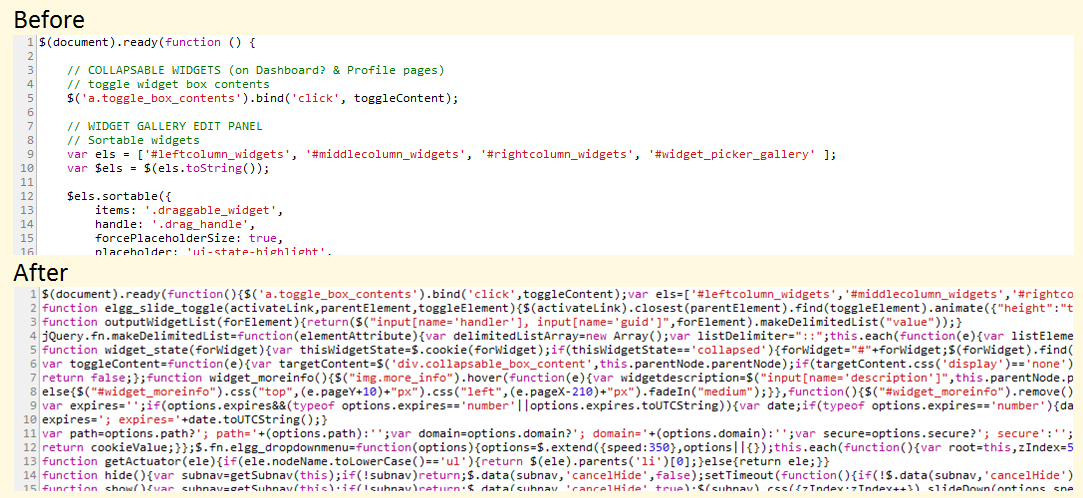
 Call Javascript Function After Whole Page Load Complete
Call Javascript Function After Whole Page Load Complete
 Javascript Only Working Once Not Even A Second Time After
Javascript Only Working Once Not Even A Second Time After
 Highlight Cells Based On Value Interactive Grid 5
Highlight Cells Based On Value Interactive Grid 5
 Javascript That Executes After Page Load Code Example
Javascript That Executes After Page Load Code Example
 8 Simple And Easy Steps To Decrease Loading Time By 45
8 Simple And Easy Steps To Decrease Loading Time By 45
 Handling Asp Net Ajax Client Side Events Technique
Handling Asp Net Ajax Client Side Events Technique
 Javascript Run Function Wait Until Complete Code Example
Javascript Run Function Wait Until Complete Code Example
 The First Event Load Events In Javascript Peachpit
The First Event Load Events In Javascript Peachpit
 Custom Javascript Function Loaded After The Ui Has Been
Custom Javascript Function Loaded After The Ui Has Been
 Magento 2 Observer Event On Every Page Loaded After
Magento 2 Observer Event On Every Page Loaded After
How To Call Function On Page Load In Jquery Mobile And How To
 Andrej Baranovskij Blog Monitoring Page Load Time On Adf Ui
Andrej Baranovskij Blog Monitoring Page Load Time On Adf Ui
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
 Executing Javascript For Experiments Freshworkscrm
Executing Javascript For Experiments Freshworkscrm


0 Response to "28 Javascript Function Before Page Load"
Post a Comment