27 Javascript Partially Applied Function
Introduction. With the adoption of the Redux JavaScript library, the Reason syntax extension and toolchain, and the Cycle JavaScript framework, functional programming with JavaScript is becoming increasingly relevant. Two important ideas with roots in functional thought are currying, which transforms a function of multiple arguments into a series of function calls, and partial application ... The call to mul.bind(null, 2) creates a new function double that passes calls to mul, fixing null as the context and 2 as the first argument. Further arguments are passed "as is". That's called partial function application - we create a new function by fixing some parameters of the existing one.. Please note that we actually don't use this here. But bind requires it, so we must put ...
 Scala Reduce Fold Or Scan Geeksforgeeks
Scala Reduce Fold Or Scan Geeksforgeeks
Partially Applied Functions In JavaScript 20 July, 2012. It was a Friday. I'm finding myself doing more and more functional programming with JavaScript lately - especially in recent days with this WinJS project I'm working on, and the heavy use of promises that it encourages.This feels a little odd to me, considering my current passion for building object-oriented JavaScript apps with ...

Javascript partially applied function. Jul 17, 2018 - Proposal to add partial application to ECMAScript. Contribute to tc39/proposal-partial-application development by creating an account on GitHub. Partially applied functions also provide great flexibilty in composing new functions. By simply providing different inital or seed values, we have an almost unlimted abiltity to handle different ... For additional flexibility ( allowing for an arbitrary number of arguments in applications of a partially applied function, and dropping the square brackets from the function calls in the tests above ) we can make use of the array-like arguments object, which is a property of any JavaScript function. var f1 = function (x) {return x * 2;},
Partial Application in JavaScript using bind() ... Instead of calling the function within an anonymous wrapper, we create two partially applied functions that take the this context and two different first parameters for both of them. e and data will be passed on without us having to worry about it. Jun 24, 2018 - Quality Weekly Reads About Technology Infiltrating Everything Sep 23, 2019 - As you can see from the example, partial application works almost exactly the same way as currying. It takes a function and some arguments and returns a new function with those arguments applied to the original function. If you’ve ever called .bind in JavaScript, you are using partial application!
Jun 16, 2020 - To be honest, in my own code I’ve mostly found partial application to be a much more useful concept than currying. But it’s good to understand, because the concept is used in some popular JavaScript libraries, including D3 and jQuery. If you are a library author, you should at least be aware of this pattern, which can simplify your function ... May 31, 2019 - The add function takes one argument, and then returns a partial application of itself with a fixed in the closure scope. A closure is a function bundled with its lexical scope. Closures are created at runtime during function creation. Fixed means that the variables are assigned values in the ... How to use partial application. This is where partial application can help. For example, to make a listAnd function, we "set" (or partially apply) the lastJoin argument to be "and". The result of doing this means we can invoke our partially applied function like this: listAnd ("red", "green", "blue"); // "red, green and blue".
Nov 11, 2017 - Flow has special handling for bind, so partial application is still a practical tool in typed code, but if we want to write custom functions to perform partial application we need to either write ones that either only take a specific number of arguments, or move into the land of untyped JavaScript. Currying is an advanced technique of working with functions. It's used not only in JavaScript, but in other languages as well. Currying is a transformation of functions that translates a function from callable as f (a, b, c) into callable as f (a) (b) (c). Currying doesn't call a function. In JavaScript, because function arguments are optional (defaulting to undefined if omitted), you can't partially apply them without using special utility functions like partial or curry. That's because a function called with less-than-all of its expected arguments behaves as if undefined was passed for the missing arguments.
JavaScript partially applied function - How to bind only the 2nd parameter? Ask Question Asked 6 years, 7 months ago. Active 5 years, 11 months ago. Viewed 17k times 45 13. Sorry if I'm missing something obvious, but I can't figure out how to bind a specific (nth) argument of a function in javascript. Most of my functional programming I've ... Jul 30, 2020 - It expects 3 arguments and has 2 nested functions, unlike our previous version that expects 3 arguments and has 3nesting functions. This version isn’t a curry. We just did a partial application of the volume function. A function is partially applied when it is the result of supplying between 1 and (N - 1) arguments to a function that takes N arguments. So, take 5 is a partially applied function, but take and take 5 [1..10] are not. Share. Follow edited Dec 7 '17 at 16:35.
The function uses the argument named test, a function value, to fill a "gap" in the computation—the process of deciding which elements to collect. Note how the filter function, rather than deleting elements from the existing array, builds up a new array with only the elements that pass the test. 3/1/2018 · In functional programming parlance “partial application” of a function involves reducing the number of arguments it accepts (it’s “arity”) by some N, returning a new function. Concretely, consider a function with the following signature: Logger.log(level, dateFormat, msg) With partial application we’d be able to do something like: May 08, 2020 - A lot of people new to javascript get confused about partial function application and currying. In fact, the concept of partial application is used to create curry functions in javascript. Let us understand what is a partial application and see the difference between partial application and currying
Apr 24, 2020 - A lot of people get confused in between currying and partial application and many of us do not know what, where and when we should use them. So this post will cover the practical usage and difference in them. So lets' start with definitions. ... Is a technique for converting function calls with ... Apr 27, 2019 - These applied arguments are stored in closure and remain available to any of the partially applied returned functions in the future. For those of you who are unfamiliar with closures, let me break that down for you. In JavaScript, we can use scopes in a way that allow us to supply state to ... Nov 19, 2020 - Functional JavaScript — Partial Application and Composition ... JavaScript is partly a functional language.
Partially-applied functions. To understand PAFs, I'll start with two definitions from this online JavaScript course:. Application: The process of applying a function to its arguments in order to produce a return value.; As in algebra, in FP you say that "a function is applied to its arguments," so "Application" in this context can also be called "Full Application," or "Complete ... Currying is strict: a curried function always applied 1 parameter at a time. Partial application is not this strict. A curried function tends to be partially applied but a partially applied function does not have to be curried. This means we can automate the currying process. In JavaScript we can use libraries to curry functions with multiple ... Jul 03, 2018 - I hope you have understood what partial function application is by now. If not, read again before continuing. ... In the previous examples, we pretend that haskell is running the javascript in order to illustrate what partial function application is. Now can we actually implement something ...
May 31, 2018 - With the adoption of the Redux ... with JavaScript is becoming increasingly relevant. Two important ideas with roots in functional thought are currying, which transforms a function of multiple arguments into a series of function calls, and partial application, which fixes ... Partial Functions in JavaScript May 18th, 2013 JavaScript (both the language itself and libraries such as Underscore) provides many functions that use closures. A closure is a block of code that is passed as an argument to a function or returned from a function. ... This is due to the function being applied without a context. In this session, I am going to talk about Partially applied functions and Function currying. Take a generic function, fix the value for some parameters and you get a brand new specialized function. We have a standard terminology for this whole idea. We call it the partially applied function. The Idea is powerful, and hence Scala offers a syntax to implement the partially applied functions.
Javascript Web Development Object Oriented Programming. Partial functions allow takes a function as an argument and along with it takes arguments of other types too. It then uses some of the arguments passed and returns a function that will take the remaining arguments. The function returned when invoked will call the parent function with the ... What are partially applied functions in Javascript? Partially applied functions are useful when we don't have all of the required arguments when using a particular function. We can take a function that takes in two parameters and create a partial function that only takes in one parameter. What we have is a function someComputation that will take two numbers and apply some sort of computation using both numbers. We also have snuck in a differnt functional interface here BinaryOperator.The BinaryOperator is sugar for a function that takes two paremters and has a return value of the same type. Admittedly, the syntax of partially applied functions in java can be cumbersome ...
A common mistake for new JavaScript programmers is to extract a method from an object, then to later call that function and expect it to use the original object as its this ... Partially applied functions. The next simplest use of bind() is to make a function with pre-specified initial arguments. Partial Application in JavaScript. Partially applying a function is a, particularly, interesting technique in which you can pre-fill-in arguments to a function before it is ever executed. In effect, partially applying a function returns a new function which you can call. This is best understood through an example: The Partially applied functions are the functions which are not applied on all the arguments defined by the stated function i.e, while invoking a function, we can supply some of the arguments and the left arguments are supplied when required. we call a function we can pass less arguments in it and when we pass less arguments it does not throw an exception. these arguments which are not passed ...
Scala - Partially Applied Functions. When you invoke a function, you're said to be applying the function to the arguments. If you pass all the expected arguments, you have fully applied it. If you send only a few arguments, then you get back a partially applied function. This gives you the convenience of binding some arguments and leaving the ... Javascript partially applied function. Open Access —free to download, share, and reuse content 1 About This Book This is needed so we can create a new . The sign function is not used in this standard for cases when x is zero /** * @description * Takes an Array<V>, and a grouping function, * and returns a Map of the array grouped by the ... Its JavaScript code is. function curry(f) {return function(x) ... Since a function can only return one value, the function being applied to the return value must be unary. ... Partial application produces functions of arbitrary number of arguments. The transformed function is different from the original — it needs less arguments.
Currying, or partial application, is one of the functional techniques that can sound confusing to people familiar with more traditional ways of writing JavaScript. But when applied properly, it ...
 Joel Thoms Javascript On Twitter Tip 3 Current 1
Joel Thoms Javascript On Twitter Tip 3 Current 1
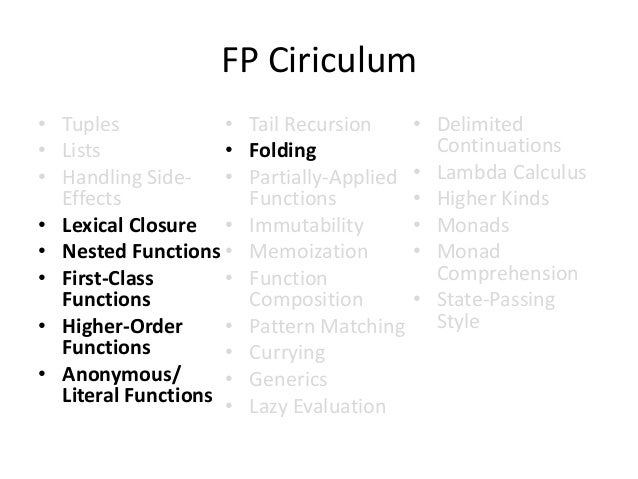
 Intro To Functional Programming Javascript Paradigms Toptal
Intro To Functional Programming Javascript Paradigms Toptal
 Understanding Currying In Javascript By Chidume Nnamdi
Understanding Currying In Javascript By Chidume Nnamdi
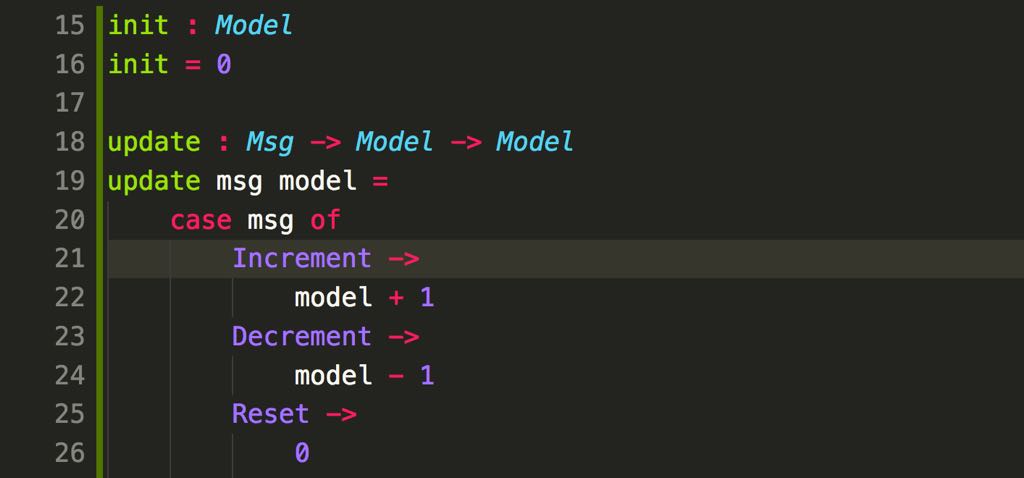
 Introduction To The Elm Programming Language
Introduction To The Elm Programming Language
 Curry And Function Composition Note This Is Part Of The
Curry And Function Composition Note This Is Part Of The
Javascript 中的currying 柯里化 和partial Application 偏函数
 Curry And Function Composition Note This Is Part Of The
Curry And Function Composition Note This Is Part Of The
 An Introduction To Functional Programming With Javascript
An Introduction To Functional Programming With Javascript
![]() How To Use Partial Application To Improve Your Javascript Code
How To Use Partial Application To Improve Your Javascript Code
 Creating Partially Applied Functions In Javascript By
Creating Partially Applied Functions In Javascript By

 Functional Js 5 Partial Application Currying By
Functional Js 5 Partial Application Currying By
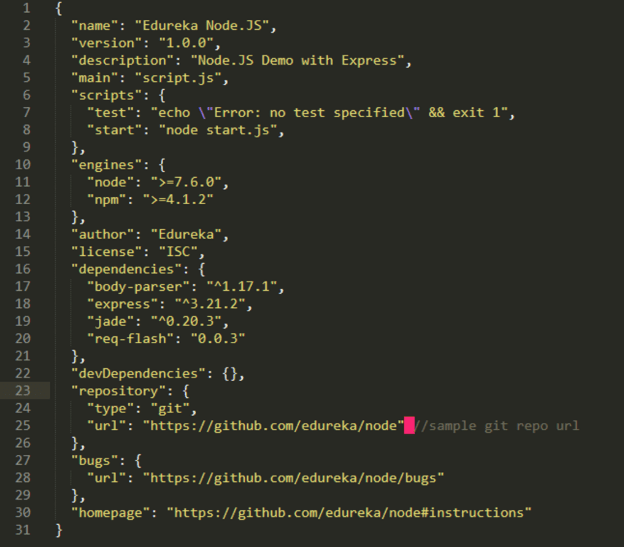
 Top Node Js Interview Questions You Must Prepare For 2021
Top Node Js Interview Questions You Must Prepare For 2021
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
 Just Enough Fp Partial Application Kyle Shevlin
Just Enough Fp Partial Application Kyle Shevlin
 Partial Application Of Functions Hacker Noon
Partial Application Of Functions Hacker Noon
 Functional Javascript Speaker Deck
Functional Javascript Speaker Deck
 Javascript Bind Partial Application And Currying David
Javascript Bind Partial Application And Currying David
 Using Javascript With Ajax And Razor Partial Views
Using Javascript With Ajax And Razor Partial Views
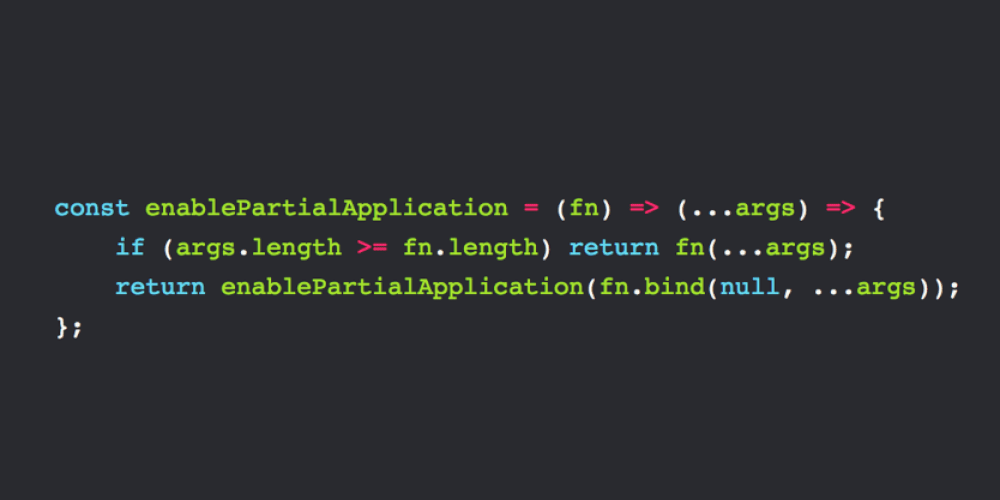
 Jeremy Daly On Twitter Here 39 S Some Functional Programming
Jeremy Daly On Twitter Here 39 S Some Functional Programming
 How To Make Functions Partially Applicable In Javascript
How To Make Functions Partially Applicable In Javascript
 Partial Application Of Functions Hacker Noon
Partial Application Of Functions Hacker Noon
 Functional Js 5 Partial Application Currying By
Functional Js 5 Partial Application Currying By
 Partial Application Of Functions Hacker Noon
Partial Application Of Functions Hacker Noon


0 Response to "27 Javascript Partially Applied Function"
Post a Comment