32 Calling Java Method From Javascript Using Ajax
Jan 30, 2018 - JavaScript cannot call java method directly since it is on the server. You need a Java framework like JSP to call when a request is received from JavaScript. Le ... We can simply use ASP.NET ajax framework to call the methods from server side. Another benefit of using server side code is that we get all the benefits of server side language and APIs and return the result on the client side.
 Calling Web Api Service In A Cross Domain Using Jquery Ajax
Calling Web Api Service In A Cross Domain Using Jquery Ajax
Jul 01, 2016 - jQuery Ajax JSP Servlet Example Tutorial, Ajax call in JSP using jQuery javascript, Ajax Java example, jQuery $.ajax() method, download project.

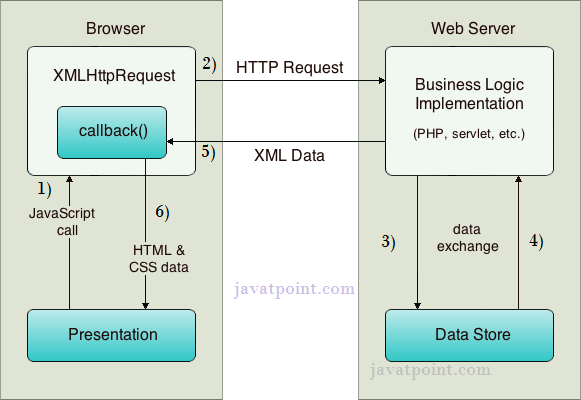
Calling java method from javascript using ajax. AJAX is an acronym for Asynchronous JavaScript And XML. AJAX provides an ability to communicate with the server asynchronously. Here asynchronous is the keyword. To explain that in simple terms, you can send a request to server and continue user interaction with the user. You need not wait for response from the server. Once the […] Nov 07, 2011 - I'm very new to web apps and Servlets and I have the following question: Whenever I print something inside the servlet and call it by the webbrowser, it returns a new page containing that text. Is... Stack Overflow | The World’s Largest Online Community for Developers
How to call a java class in JSP ... So only way to invoke this is via a Web call. Your javascript should invoke an ajax call to one servlet (configured in web.xml) and this servlet should invoke your java method. You can run javascript in server as well.See Nod... The below JavaScript function builds an array city objects and passes it to a Web method using ASP.Net AJAX PageMethod. The Web method simply returns the received city object array back to the JavaScript function as response which is then received by the success method of the PageMethod call. <script type = "text/javascript"> 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ...
When user enter his name and Button is clicked the ShowCurrentTime JavaScript method is executed to get the Current Time. The ShowCurrentTime method makes an AJAX call to the server using ASP.Net AJAX ScriptManager PageMethods and executes the GetCurrentTime method which accepts the username and returns a string value. JavaScript Method to call Spring MVC controller method through ajax. I would like to call spring mvc method when ever onUnload. alert ("Before Ajax..!"); @RequestMapping (value="myMealPlan", method=RequestMethod.GET) System.out.println ("Bye method called..!"); In java-script alert ()'s are calling properly but coming to spring MVC controller ... Asynchronous Call to the server All jQuery AJAX methods use the ajax () method to access WCF Service. The ajax () method performs an Asynchronous HTTP (AJAX) request with the server. $.ajax ({ Parameter1, parameter2..........})
1. This is the most up to date answer, for Java EE 8 (JSF 2.3) use <h:commandScript> this will create a javascript function which will under the hood invoke the jsf backing bean method, and because it's a javascript you can invoke it from your js code. Now we have to call server side method using JavaScript function. url field will set which server side function will called. The advantage of this jQuery AJAX is that we can call different page methods also. So we are passing page name also in url field. Data type filled will set the parameter which is called on server side method. In short, using deferred objects, you can chain your Ajax calls without nesting any part of your code. Additional Resources and Tutorials. For more information on returning an AJAX response from an asynchronous JavaScript call and other ways to use Ajax, visit the following resources and tutorials:
I will use the jQuery.ajax () or $.ajax () method to call the C# method (WebMethod). The $.ajax () method does an asynchronous HTTP (Ajax) request. This method will take various parameters. A brief introduction to Ajax using the NetBeans IDE, Java bundle Yes, Ajax is call of asynchronous javascript, but my only intention in calling it a framework is because the underlying technology was javascript and it was like working with a framework (logically of course). But now I guess I was technically wrong, as it does not meet the technical specification of a framework .
One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities. 18/5/2014 · Step 1: Get JQuery Library. Download JQuery library and place it in JS folder within one of your web assets folder. Even simpler, include following google script code and you are all set. 1. <script src="//ajax.googleapis /ajax/libs/jquery/1.11.1/jquery.min.js"></script>. Apr 29, 2013 - In the JavaScript method I need to call a method in the backend that returns an arraylist that contains the field names of the selected entity kind. How do I call the method with and without Ajax? Also how do I populate the second select list dynamically with the arrayList?
Apr 11, 2013 - I am creating a jsp application in Netbeans Ide. I am having problems in calling a java class method in ajax.Is it possible to do so My java class is something like this: public class Hello { 2/6/2020 · AJAX Code: Step 1: The first step is to get the button element getElementById method. Step 2: The second step is to add an eventListener to the the button and providing a call-back function to it. Step 3: Instantiate an XHR object using new keyword. Step 4: Open an object using open function. 24/1/2019 · Alejandro Duarte explains how to call JavaScript from java and Java from JavaScript using the Vaadin framework.0:00 Intro1:32 Calling JavaScript from Java8:1...
The following figure describes a jQuery AJAX call in ASP.Net MVC. The URL for the jQuery AJAX call is set to the Controller's action method i.e. /Home/AjaxMethod. The value of the TextBox is passed as parameter and the returned response is displayed using JavaScript Alert Message Box. @model jQuery_AJAX_MVC.Models.PersonModel. @ {. Layout = null; Client Side Script. When user enter his name and Button is clicked the ShowCurrentTime JavaScript method is executed to get the Current Time. The ShowCurrentTime method makes an AJAX call to the server using ASP.Net AJAX ScriptManager PageMethods and executes the GetCurrentTime method which accepts the username and returns a string value. Call a PHP Function From JavaScript. We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly. Keep in mind that the PHP code will still run on the server itself.
In this post, asp web development team will explain the way to resolve issue related to not calling controller method. The experts will use AJAX JSON call from view page. Today, I will explain how to resolve problem related to not calling controller method using AJAX JSON call from view page. May 20, 2013 - Stack Overflow | The World’s Largest Online Community for Developers I have a data grid which is working fine as the page loads for the first time with a set of values in this json array. But how to refresh data using Ajax. Or how to call the method() using Ajax so that data gets refreshed when i click on a button on the page. The code where i am calling this method in java-script is ::
Apr 03, 2016 - Check out DWR. We use it a lot to do this kind of thing and it works well. It wraps all the ajax stuff so you don't have to worry about it. ... Not the answer you're looking for? Browse other questions tagged java javascript jquery or ask your own question. Call Server Side method from JavaScript in ASP.NET using JQuery ajax You can call server side C# method from JavaScript client side using JQuery ajax method in ASP.NET. Note: You need add reference for JQuery script file to use JQuery ajax. Now, the next step in sending the request to the server is to instantiating the newly-created request object using the open() method of the XMLHttpRequest object.. The open() method typically accepts two parameters— the HTTP request method to use, such as "GET", "POST", etc., and the URL to send the request to, like this:
The JavaScript Code. So far, the submit button doesn't do anything because there is no code attached to it. On the client-side, we're going to write some jQuery-powered JavaScript to perform the Ajax call to a servlet. Why jQuery? Well, it just so happens that Eclipse supports auto-completion for jQuery, thanks to the jsdt-jquery plugin. The View consists of an HTML TextBox element and a Button. The Button has been assigned a jQuery click event handler and when the Button is clicked a jQuery AJAX called is made to the Controller's action method. The URL for the jQuery AJAX call is set to the Controller's action method i.e. /Home/AjaxMethod. 3/12/2015 · In ajax method, you are using type:"POST" but you are not posting any data to GetData method. Verify in code whether you are making "GET" or "POST" call. Have a look at http://stackoverflow /questions/10653637/jquery-ajax-post-to-c-sharp. [no name] 3-Dec-15 1:10am. Firstly it is throwing authentication failed.
This article contains C# and JavaScript code examples to Call Server side method from JavaScript in ASP.NET using PageMethods, JQuery's ajax call, XMLHttpRequest with Ajax call and XMLHttpRequest without Ajax call. 10/8/2020 · In this tutorial, we’ll learn how to make AJAX calls in JavaScript. AJAX. The term AJAX stands for Asynchronous JavaScript And XML. The term AJAX is used in JavaScript for making asynchronous network request to fetch resources. Resources are not limited to XML, as the term suggest which is confusing. The term AJAX is also used to fetch resources as JSON, HTML, or Plain Text. … Recently I've to use jQuery, AJAX in Spring MVC Java example. In .jsp (View) I wanted to update specific field every 3 second. Let me share this simple example. This example will help you if you have any one of below queries: Spring Framework + jQuery AJAX Request Example; Spring MVC 4 and jQuery Integration Tutorial
The second example, calls a method in our Applet. NOTE: On IE4 or better, you can't call java.* methods directly from Javascript or Jscript. IE javascript can only access the public methods of an applet (a class derived from java.applet.Applet) but don't have a general access to other java classes . Create 3 input text elements for entering the name, salary, and email. And a button element. Added onclick event on the button which calls insertNewEmployee () function. List records in the <table id='emptTable'> using JavaScript and AJAX. Hi i am developing web application in visual studio 2012, ultimate.. and i use ajax -post in jquery to pass values to controller. how to call method in HomeController. cs from jquery ajax - json.. pls give example code to call
Why not make AJAX request using plain JavaScript. Well guess what it's not programmer friendly, that's where all these JavaScript frameworks... Dec 26, 2020 - In this AJAX tutorial, learn how AJAX works? Ajax request and response objects and the methods to handle response states using XMLHttpRequest with examples. Try now to run the page and click its button add 1,2 or 3 to the first text box and receive its value in employee name:) Hope this article helps a lot of people trying to pass values from C# code to show in a their html.
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Manage Multiple Ajax Requests Using Jquery When Method
Manage Multiple Ajax Requests Using Jquery When Method
 Servlet Processing Jquery Ajax Requests
Servlet Processing Jquery Ajax Requests
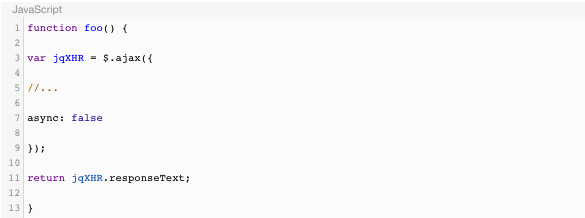
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
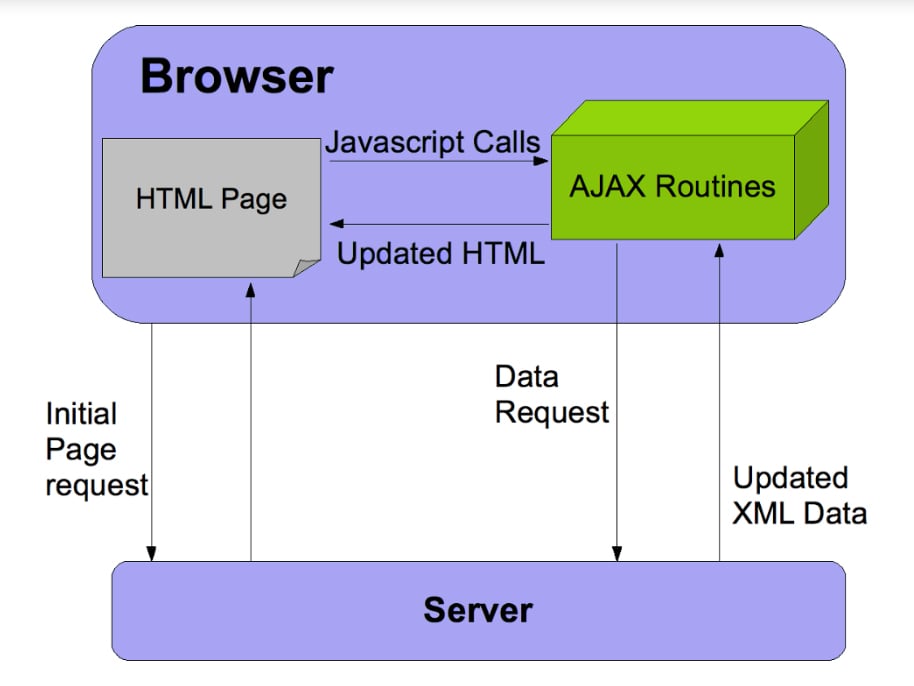
 Getting Started With Ajax Using Java Javapapers
Getting Started With Ajax Using Java Javapapers
 Jquery Ajax Post Method Not Successful Not Able To Find The
Jquery Ajax Post Method Not Successful Not Able To Find The
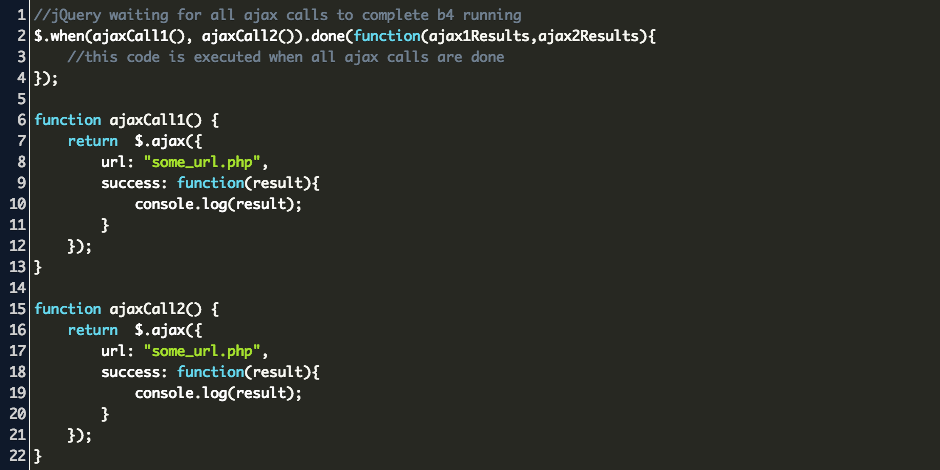
 Jquery Wait For All Ajax Requests To Complete Code Example
Jquery Wait For All Ajax Requests To Complete Code Example
 How To Call Action Class Using Ajax In Struts 2 Websparrow
How To Call Action Class Using Ajax In Struts 2 Websparrow
 Ajax On Rails With Unobtrusive Javascript
Ajax On Rails With Unobtrusive Javascript
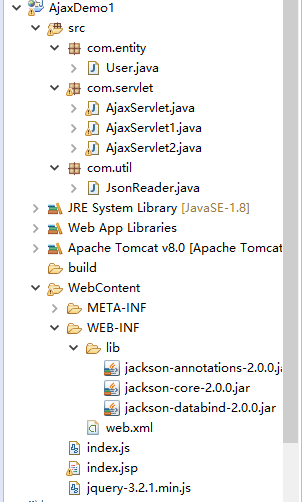
 Java Source Code Ajax Jquery Call To Servlet Example
Java Source Code Ajax Jquery Call To Servlet Example
 Jquery Ajax Jsp Servlet Java Example Journaldev
Jquery Ajax Jsp Servlet Java Example Journaldev
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
Calling Java Method From Jsp Iframe Smartclient Forums
 Sap Ui5 Calling Servlet Which Returns Single Value Using
Sap Ui5 Calling Servlet Which Returns Single Value Using
 How To Use Selenium To Test Web Applications Using Ajax
How To Use Selenium To Test Web Applications Using Ajax
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Call Controller Action Method From Jquery Using Ajax
Call Controller Action Method From Jquery Using Ajax
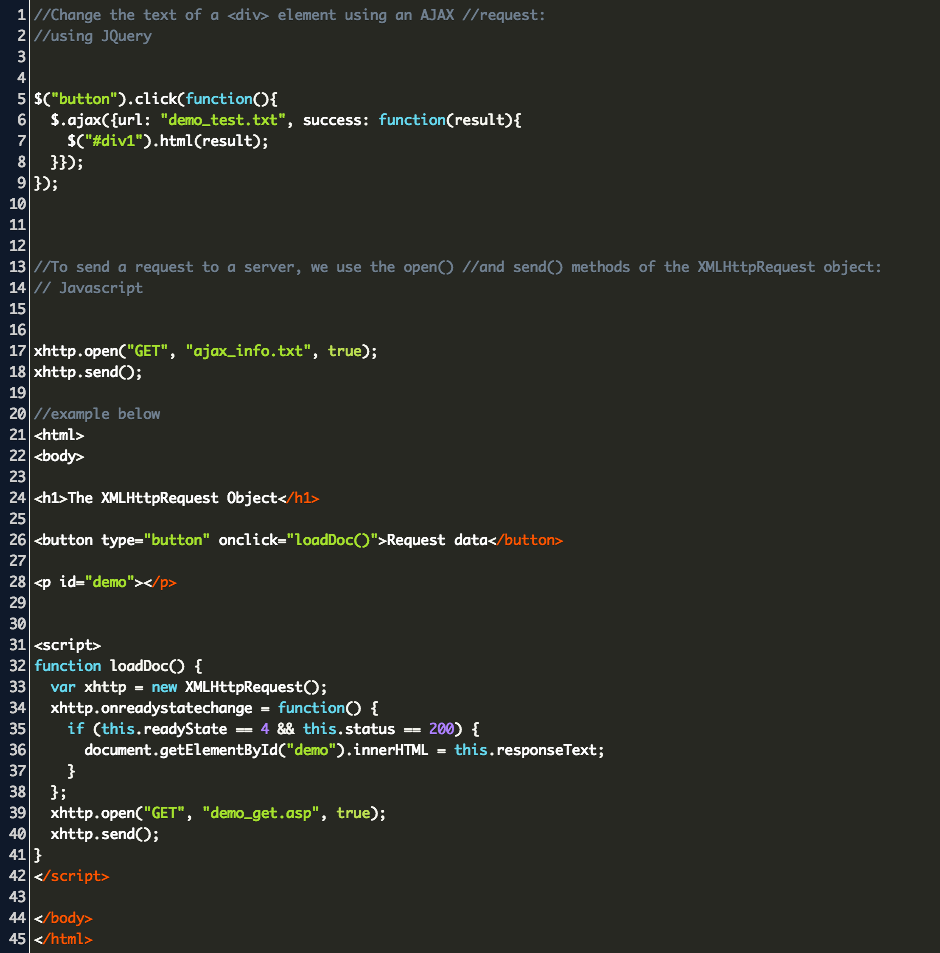
 How To Make Ajax Request Javascript Code Example
How To Make Ajax Request Javascript Code Example
 How To Call Edit Method Of The Resource Controller Using Ajax
How To Call Edit Method Of The Resource Controller Using Ajax
 Making Ajax Calls Using Jquery Dev Community
Making Ajax Calls Using Jquery Dev Community
A Simple Method To Upload Files By Jquery Ajax Calls
 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 Call Java Method On Jsp Change Company Technical Axelor
Call Java Method On Jsp Change Company Technical Axelor
 Jquery Ajax Calling Functions Codeproject
Jquery Ajax Calling Functions Codeproject
 Execute Java Method From Javascript Function
Execute Java Method From Javascript Function
 Ajax Example Using Servlet And Java Asb Notebook
Ajax Example Using Servlet And Java Asb Notebook
 Ajax Call Controller Method From Javascript In Asp Net Core Mvc
Ajax Call Controller Method From Javascript In Asp Net Core Mvc



0 Response to "32 Calling Java Method From Javascript Using Ajax"
Post a Comment