26 Remove All Child Elements Javascript
Apr 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Aug 28, 2019 - The loop ends when all children are removed. The first, in most performance benchmarks I checked, looks like being the fastest solution. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass!
 Javascript How To Remove All Elements In A List In A Loop
Javascript How To Remove All Elements In A List In A Loop
To remove all child nodes of an element, you can use the element's removeChild () method along with the lastChild property. The removeChild () method removes the given node from the specified element. It returns the removed node as a Node object, or null if the node is no longer available. Here is an example code snippet:

Remove all child elements javascript. Learn how to remove a class name from an element with JavaScript. Remove Class. Click the button to remove a class from me! Remove Class Step 1) Add HTML: ... element.classList.remove("mystyle");} Try it Yourself » ... 15/3/2020 · Removing all Child elements. First, we are accessing the parent element by using its id attribute. const div = document.getElementById('container'); Next, we are removing all child elements by assigning an empty string to the parent element innerHTML property. div.innerHTML = " "; 18/7/2019 · 2. Second way is to remove firstChild of the parent node until the node has a children , var node= document.getElementById ("parent"); while (node.firstChild) { node.removeChild (myNode.firstChild ...
jQuery provides the empty () method to remove all child nodes from a given DOM element. Without jQuery, we have only two feasible options with JavaScript: innerHTML or removeChild. In this article I'll cover with more details the latter approach, since the former is really simple. Here's our implementation: The while loop ends only when there ... 14/6/2012 · To remove all children from an element: let element = document . getElementById ( "top" ) ; while ( element . firstChild ) { element . removeChild ( element . firstChild ) ; } Causing a TypeError In javascript, remove an element is one of the functions for removing the element in the script code using element id with the help of parent node we can remove its child in the element. The Javascript element has a different set of features and its merits for accessing the script-based web application in user-friendly.
Nov 10, 2019 - Learn how to delete all the nodes inside a div or any node in Javascript. JavaScript - how to remove all child elements / nodes from DOM node? DOM is composed with nodes that have different types. Element is one kind of node type that is able to contain different nodes inside. It is important to split problem of removing content for nodes removing and elements removing. More often it is necessary to remove all nodes. Dec 26, 2017 - Another method you may see for removing child elements from the DOM is setting the innerHTML property of a parent element to an empty string (""). This is not the preferred method because it is less explicit, but you might see it in existing code. ... In this tutorial, we learned how to use JavaScript ...
Sep 08, 2020 - According to MDN, the textContent ... can immediately replace all child nodes of the element with a single text node. ✌️ Like this article? Follow me on Twitter and LinkedIn. You can also subscribe to RSS Feed. ... You might also like... JavaScript DOM — Detect Internet Explorer ... To remove all child nodes of a node, you use the following steps: First, select the first child node(firstChild) and remove it using the removeChild()method. Once the first child node is removed, the next child node will automatically become the first child node. Second, repeat the first steps until there is no remaining child node. Mar 29, 2020 - This tutorial shows you how to remove all child nodes using JavaScript DOM methods.
Afaik only a parent can remove a child in native JS. So you would first have to get that elements parent, then use the parent to remove the element. 16/4/2019 · Remove all the child elements of a DOM node in JavaScript Last Updated : 16 Apr, 2019 Child nodes can be removed from a parent with removeChild (), and a node itself can be removed with remove (). Another method to remove all child of a node is to set it’s innerHTML=”” property, it is an empty string which produces the same output. Jul 26, 2019 - Access to XMLHttpRequest at ... policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... Check your Homestead.yaml (or Homestead.json) file, the path to your private key does not exist. ... using javascript when i ' m iterate localstorage ...
We can remove the elements by two way. 1) Remove the parent element and its child elements. 2) Remove only the child elements. In JQuery it is very easy Catch the parent element. Remove the parent element & its child or Delete all child elements. $("#Parent").remove(); //Removes the selected element (and its child elements) This method is not supported by Internet Explorer browser. Find out more about remove method on MDN.. 3. innerHTML property. Unlike previous methods, this property's purpose isn't really to remove element.innerHTML property will get or set the HTML markup contained within the element.. But you can utilize this property to "remove" any elements within the container, by setting the value ... Remove an Element Node. The removeChild () method removes a specified node. When a node is removed, all its child nodes are also removed. This code will remove the first <book> element from the loaded xml: Example. y = xmlDoc.getElementsByTagName("book") [0]; xmlDoc.documentElement.removeChild(y); Try it Yourself ».
Option 2 B: Looping to remove every lastElementChild:. This approach preserves all non-Element (namely #text nodes and <!-- comments -->) children of the parent (but not their descendants) - and this may be desirable in your application (e.g. some templating systems that use inline HTML comments to store template instructions).This approach wasn't used until recent years as Internet Explorer ... Remove the child node of a specific element in JavaScript? How can I remove a child node in HTML using JavaScript? How to remove all child nodes from a parent node using jQuery? First and last child node of a specific node in JavaScript? Replace a child node with a new node in JavaScript? Child node count in JavaScript? Insert a node as a child ... To remove the child node of a list javascript has provided removeChild() method. Using this method we can remove any list item using its index position.Let's discuss it in a nutshell. syntax node.removeChild(node); Example-1. In the following example, there are 3 elements in the provided list but after removing a child there are only two elements in the list and they were displayed in the output.
28/8/2019 · Another solution that is suggested is this: create a loop, check if the firstChild property is defined (the element has at least a child) and then remove it: const item = document. querySelector ( '#itemId' ) while ( item . firstChild ) { item . removeChild ( item . firstChild ) } The elements in the collection are sorted as they appear in the source code and can be accessed by index numbers. The index starts at 0. Tip: You can use the length property of the HTMLCollection object to determine the number of child elements, then you can loop through all children and extract the info you want. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Removing all child nodes of an element. To remove all child nodes of an element, you use the following steps: Get the first node of the element using the firstChild property. Repeatedly removing the child node until there are no child nodes left. The following code shows how to remove all list items of the menu element: 4/4/2019 · The removeChild () method is used to remove a specified child node of the given element. It returns the removed node as a node object or null if the node doesn’t exist. This method uses firstChild property to return the first child and removeChild () method uses to remove the content of first child. Definition and Usage The removeChild () method removes a specified child node of the specified element. Returns the removed node as a Node object, or null if the node does not exist. Note: The removed child node is no longer part of the DOM.
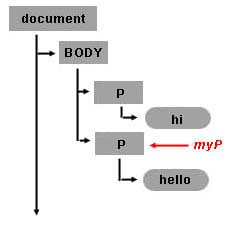
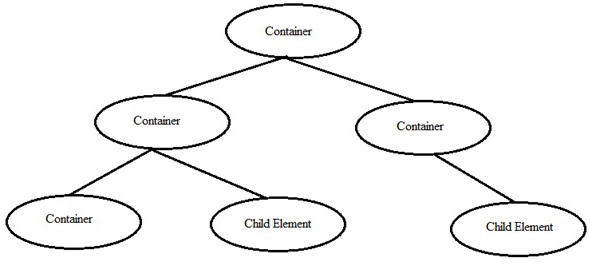
First and last child node of a specific node in JavaScript? Replace a child node with a new node in JavaScript? Child node count in JavaScript? How can I remove all elements except the first one using jQuery? Insert a node as a child before an existing child in JavaScript? How to remove all child nodes from a parent in jQuery? How to remove all ... Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ... The document object itself has 2 children: the Doctype declaration and the root element, typically referred to as documentElement. (In (X)HTML documents this is the HTML element.) childNodes includes all child nodes—including non-element nodes like text and comment nodes. To get a collection of only elements, use Element.children instead.
Since all of them have a class called tab, make sure you remove the class or property of active from all the classes by targeting the class tab and it would remove from all without doing any loop. Then add the property to the current one that is clicked.
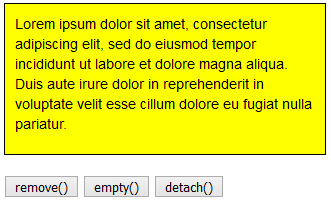
 Difference Between Remove Empty And Detach Methods
Difference Between Remove Empty And Detach Methods
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Remove All Children Of The Node In Javascript By
Remove All Children Of The Node In Javascript By
 How To Remove All Child Elements Of A Dom Node In Javascript
How To Remove All Child Elements Of A Dom Node In Javascript
Empty List After Removing All Child Items Of Extension
 Exploring Angular Dom Manipulation Techniques Using
Exploring Angular Dom Manipulation Techniques Using
 Faq Javascript And The Dom Remove An Element Javascript
Faq Javascript And The Dom Remove An Element Javascript
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
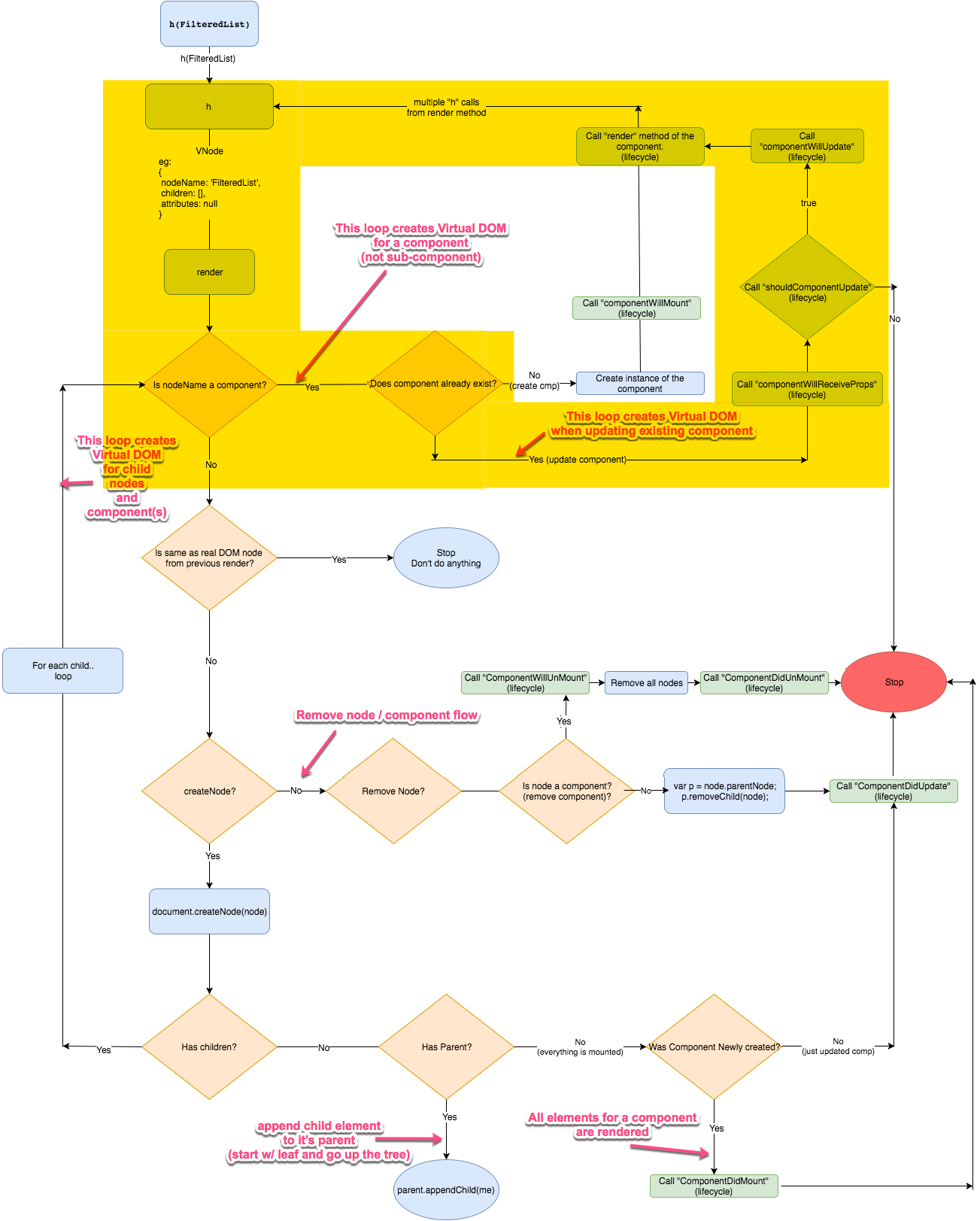
 The Inner Workings Of Virtual Dom By Rajaraodv Medium
The Inner Workings Of Virtual Dom By Rajaraodv Medium
 Javascript Dom Remove All Children Of An Element
Javascript Dom Remove All Children Of An Element

 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Remove All Child Elements From Google Org Chart Stack Overflow
Remove All Child Elements From Google Org Chart Stack Overflow
 How To Remove All The Child Elements Of A Dom Node In
How To Remove All The Child Elements Of A Dom Node In
 Javascript How To Remove A Div Container Using Removechild
Javascript How To Remove A Div Container Using Removechild
 Removing Parent After Child Transition Ends In D3 Js Stack
Removing Parent After Child Transition Ends In D3 Js Stack
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array

 Creating Removing And Cloning Dom Elements
Creating Removing And Cloning Dom Elements
 Removechild Javascript Design Corral
Removechild Javascript Design Corral




0 Response to "26 Remove All Child Elements Javascript"
Post a Comment