24 Arcgis Javascript Api Zoom To Point
Graphics are an essential component of the ArcGIS API for JavaScript. You can use them to display locations on a map with simple symbols or for displaying the results of a Query or other task. The more comfortable you are with working with graphics, the more fluent you will become in working with geometries, layers, tasks, and Popups. Animate layer visibility Request data from a remote server Access ArcGIS Online items via OAuth Chaining promises Access features with pointer events Synchronize MapView and SceneView Using Esri Icon Fonts Watch for changes Event explorer / watch properties Zoom to extent of features Drag and drop portal items Disable view navigation Disable ...
 Lesson 3 Introduction To The Arcgis Api For Javascript
Lesson 3 Introduction To The Arcgis Api For Javascript
However, when I search using a keyword from the point layer, it pans to the center of the selected point/s and doesn't show any graphics. So what I want is, when I search using a point key word, to zoom to the selected point/s and show a circle or square graphics. Below is the code I'm using (Note: I have changed my server name to "myserver:6080").

Arcgis javascript api zoom to point. The change in the x and y values from the previous extent. The Point x and y values are in screen units. This point acts as an anchor point, and this part of the map stays within the map region during the zoom process. < Boolean > levelChange: When using ArcGIS Server tiled map services, the value is "true" when the user zooms to a new level. Here is the sample repo for using React with ArcGIS JS API View Models. In this sample, everything is a React component using View Models, even the Zoom buttons. As you can see, the plus/minus buttons for the zoom control will enable/disable based on the max/min zoom level of your View. This is a regular React component that has the ... Zoom out to smaller scales and all of these problems are compounded. Version 3.22 of the ArcGIS API for JavaScript introduced point clustering to help solve some of these problems. It allows you to reduce and summarize relatively large numbers of data points in the map, ...
In ArcGIS API for JavaScript 4.x, pop-ups can display content from feature attributes using a mouse hover instead of a mouse click. Procedure The following instructions describe how to display pop-ups with a mouse hover instead of a mouse click using ArcGIS API for JavaScript. The <script> tag loads the ArcGIS API for JavaScript from a CDN. When new versions of the API are released, update the version number to match the newly released version. ... (the bang or exclamation point denotes that domReady is an AMD loader plug-in), ... // Reference to the map object created before the scene zoom: 4, // Sets zoom level ... 27/9/2010 · You can zoom to a point by constructing an extent around the point. ie. Envelope env = new Envelope(p.X - 500, p.Y - 500, p.X + 500, p.Y + 500); MyMap.ZoomTo(env);
Basically, I want to zoom to the extent of a selected point or polygon. Stack Exchange Network. Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, ... Browse other questions tagged arcgis-javascript-api or ask your own question. The Overflow Blog Point clustering - basic configuration Point clustering ... The <script> tag loads the ArcGIS API for JavaScript from a CDN. When new versions of the API are released, update the version number to match the newly released version. ... including center and zoom, which may be used to define the initial extent of the view. There are two types of ... ArcGIS Javascript - Zoom to show all points. Ask Question ... I have been looking through the ArcGIS JS API to see how I could implement it but I'm having trouble figuring out what properties and/or ... go here. Another observation: In case we have only a single point it's worth considering simply using map.centerAndZoom(point, ZOOM_LEVEL) ...
Add a point. To add a point to the map, use marker=<x>,<y>. You can also include the following optional properties: <wkid> —Spatial reference of the x,y coordinates to be added to the map. If you do not include a WKID, GCS coordinates are used. <encoded title> —Title of the point pop-up. If you do not include a title, the pop-up will be empty. Request data from a remote server Access ArcGIS Online items via OAuth Chaining promises Access features with pointer events Synchronize MapView and SceneView Calcite Maps and Bootstrap Using Esri Icon Fonts Watch for changes Zoom to extent of features Drag and drop portal items Disable panning on the view Disable rotation on the view Disable ... ArcGIS APIs. ArcGIS API for JavaScript; ArcGIS Runtime API for Android; ArcGIS Runtime API for iOS; ArcGIS Runtime API for .NET; ArcGIS Runtime API for Java; ArcGIS Runtime API for Qt; ArcGIS API for Python; Open Source APIs. Esri Leaflet; ArcGIS REST JS; 3rd Party API Clients. Mapbox GL JS; OpenLayers; Extending ArcGIS. ArcGIS Pro SDK; ArcGIS ...
ArcGIS API for JavaScript How and why to adjust symbol size by scale in web maps When it comes to cartography, few things make me cringe more than overly prominent outlines that hide patterns, and icons that are either too small to see, or too large to take seriously. Creating a game with the ArcGIS JavaScript API is an excellent exercise to explore complex geospatial processing workflows in a browser. Yes, I'm a Product Manager. 23/5/2011 · ArcGIS API for JavaScript: ArcGIS API for JavaScript Ques: Zoom To Polygon and Selected Point Outside Polygon
In CodePen, click Fork and save the pen as ArcGIS API for JavaScript Tutorials: Get map coordinates. Add a widget. In order to display the map coordinate information, create a simple HTML widget. At the end of the code in the main function, create a div element and add it to the bottom right corner of the view. and the ArcGIS API for JavaScript. ArcGIS API for JavaScript and AngularJS: What's New, What's Next Angular (v2+) and Esri JSAPI. Pattern 1: Dedicated Module Loader Dedicated Module Loader Example usage - Angular + webpack. Use esri-loader or angular2-esri-loader. Injects ArcGIS API for JavaScript as a script tag. Thin wrapper around global ... This CodePen uses the JavaScript random function to calculate a random initial location for the map each time it loads. Random Graphics. Using some similar logic from above, this CodePen allows the user to place a bunch of random point locations on the map every time a button is clicked. Load the ArcGIS API for JavaScript with Import (ES Modules)
I'm trying to insert x, and y coordinates manually through input text, and center the map and zoom it to that point. I have this code: var x = $ ("#x").val (); var y = $ ("#y").val (); var point=new esri.geometry.Point (x, y, map.spatialReference); map.centerAndZoom (point,6); When executing this code, it gives me a blank page. •ArcGIS API for JavaScript -Simplest API (lightweight scripting model) -Migration path for Avenue, AML, and ArcIMS HTML Viewer users; JavaScript is similar in concept and complexity to those scripting languages -Free! -Data sources are limited to ArcGIS Server services with a well known coordinate system ID (no custom Sets the longitude coordinate for this point to the specified value if the point's spatial reference is Web Mercator or Geographic (4326). setSpatialReference(sr) Geometry: Sets the spatial reference. setX(x) Point: Sets x-coordinate of point. setY(y) Point: Sets y-coordinate of point. toJson() Object: Converts object to its ArcGIS Server JSON representation.
Accessing Zoom To Point On ArcGIS JavaScript API ; Options. Subscribe to RSS Feed; Mark Topic as New; Mark Topic as Read; Float this Topic for Current User; Bookmark; Subscribe; Mute; Printer Friendly Page; Accessing Zoom To Point On ArcGIS JavaScript API . Subscribe. 4402. 7. Jump to solution. 01-13-2017 11:51 AM. ArcGIS API for JavaScript; Resources. ArcGIS for JavaScript API; ArcGIS Blog; Bootstrap; Dojo-Bootstrap; Developer Notes. Be sure to set the distance (pixels), the size will depend on the size of your styled clusters; By default it pulls 1000 features at time; You can also set the max features to cluster, it can process 100,000 in about 8-10s 1 Answer1. You are trying to make a spatial query it would'nt work with query.where ! use query.geometry instead , and use a SPATIAL_REL ( in your case i think SPATIAL_REL_CONTAINS or SPATIAL_REL_INTERSECTS) , So your succes function would be : hope it helps you.
Line <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>Line</title> <link rel="stylesheet ... It can be convenient and useful for users to zoom to the extent of all features in a FeatureLayer once an app loads, when a layer is added to the map, or when a layer's definitionExpression is updated.. The FeatureLayer API provides a method called queryExtent(), which allows you to calculate the full extent of features at runtime that statisfy a given query. Search for jobs related to Arcgis javascript api zoom to point or hire on the world's largest freelancing marketplace with 19m+ jobs. It's free to sign up and bid on jobs.
Users can zoom the map by clicking the zoom controls. They can also zoom and pan by using two-finger movements on the map for touchscreen devices. The code for this map is below. new google.maps.Map(document.getElementById("map"), {. zoom, center, gestureHandling: "cooperative", }); index.js. To add the zoom buttons, modify the DataGrid in markup to add a new field and define a formatter function that will create the necessary HTML to display a zoom button. Set the unique identifier (ObjectID) as the data field so we can find the associated graphic on the map. The makeZoomButton function creates a new button, defines button ... When you first install your Svelte application, it's silly simple to add the ArcGIS API for JavaScript. Go into the public folder and add the script tag to the head of the index.html file. Once you do that, you can directly into the App.svelte file and use the AMD loader of the API to load your mappy stuff. So yeah, Svelte has a file extension.
And my method to set the map to zoom to certain point: ... Browse other questions tagged javascript maps arcgis esri arcgis-js-api or ask your own question. The Overflow Blog Level Up: Build a Quiz App with SwiftUI - Part 2. Podcast 367: Extending the legacy of Admiral Grace Hopper ...
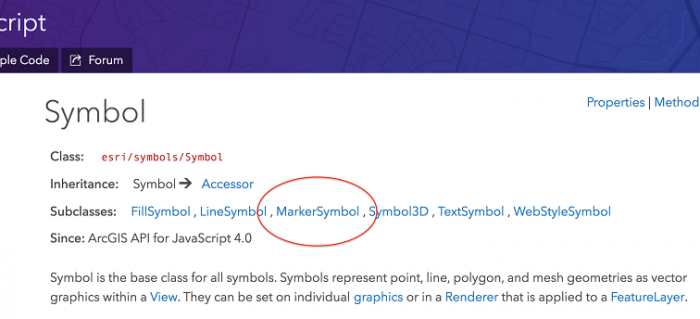
 Overview Arcgis Api For Javascript
Overview Arcgis Api For Javascript
 How Can I Add Radius Line With Miles Text To A Dynamic Circle
How Can I Add Radius Line With Miles Text To A Dynamic Circle
 Add Marker To Map From List Of Coordinates Geographic
Add Marker To Map From List Of Coordinates Geographic
Real Estate Portal Usa Parcel Overlay Esri Arcgis Api For
 Interacting With An Arcgis Map That Has Been Shared With You
Interacting With An Arcgis Map That Has Been Shared With You
 Three Ways Esri S Javascript Api Saves You Time Geo Jobe
Three Ways Esri S Javascript Api Saves You Time Geo Jobe
Featurelayer Api Reference Arcgis Api For Javascript 4 10
Disable Mouse Wheel And Single Touch Navigation Arcgis Api
 How To Create Arcgis Maps For Power Bi With Esri Dataflair
How To Create Arcgis Maps For Power Bi With Esri Dataflair
 Leveraging Data As A Service With The Arcgis Javascript Api
Leveraging Data As A Service With The Arcgis Javascript Api
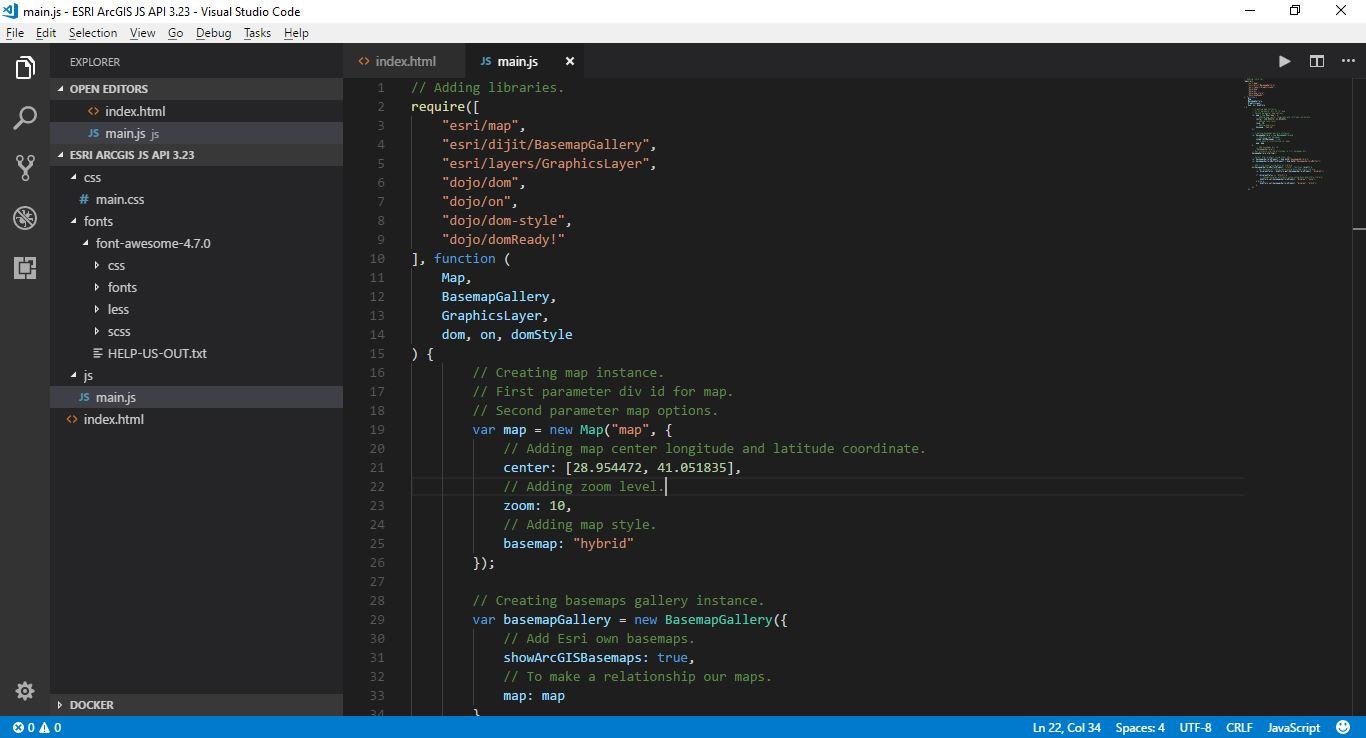
 04 Add Graphics On Map With Esri Arcgis Js Api Steemkr
04 Add Graphics On Map With Esri Arcgis Js Api Steemkr
 How To Draw A Custom Graphic On A Map Using Arcgis Javascript
How To Draw A Custom Graphic On A Map Using Arcgis Javascript
 Clustering With The Arcgis Server Javascript Api Geochalkboard
Clustering With The Arcgis Server Javascript Api Geochalkboard
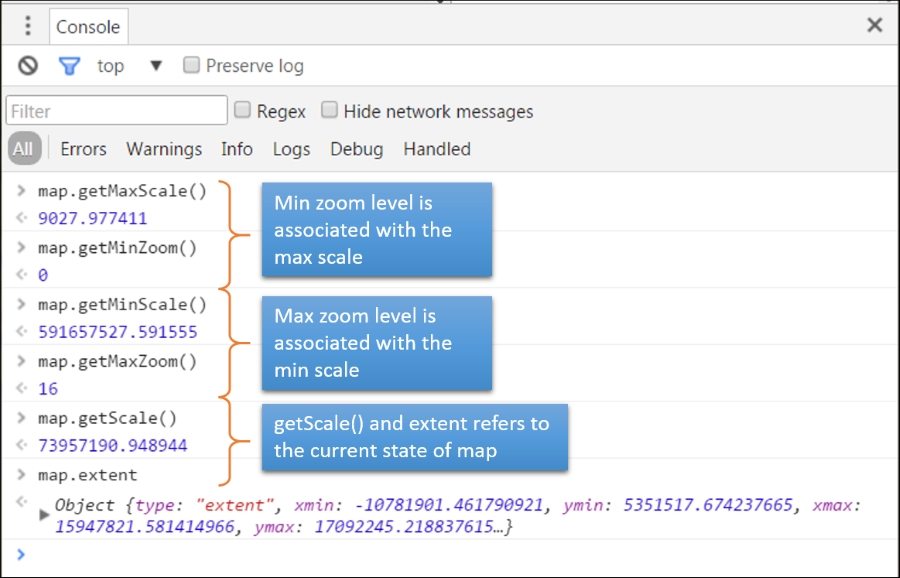
 Setting The Initial Map Extent Arcgis For Javascript
Setting The Initial Map Extent Arcgis For Javascript
 Why Are Graphics Layer Points Are Offset At Higher Esri
Why Are Graphics Layer Points Are Offset At Higher Esri
 Vintage City Esri Vector Basemap Staridas Geography
Vintage City Esri Vector Basemap Staridas Geography





0 Response to "24 Arcgis Javascript Api Zoom To Point"
Post a Comment