28 Web Speech Api Javascript Example
Web apps that talk - Introduction to the Speech Synthesis API. The Web Speech API adds voice recognition (speech to text) and speech synthesis (text to speech) to JavaScript. The post briefly covers the latter, as the API recently landed in Chrome 33 (mobile and desktop). If you're interested in speech recognition, Glen Shires had a great ... 16/7/2007 · Even if you aren’t that interested in new computing techniques or speech, you will find the JavaScript techniques helpful. Running JavaScript from the Command Line. JavaScript can be used for more than snappy web clients and as part of the plumbing that makes Ajax work. (And, Ajax is a very cool capability of web programming.)
 Javascript Text To Speech With Code Example Web Speech Api
Javascript Text To Speech With Code Example Web Speech Api
Envision where speech input can enhance your web-site: simplify navigation, speed input, dictate reviews and user feedback; and how speech output can enrich the experience. Optional: read the brief Introduction to the Web Speech API and skim through the Web Speech API Spec.

Web speech api javascript example. Build Speech to Text App in Javascript Using Web Speech Recognition API | Javascript Project Welcome Folks My name is Gautam and Welcome to Coding Shiksha a ... Aug 18, 2020 - This specification defines a JavaScript API to enable web developers to incorporate speech recognition and synthesis into their web pages. It enables developers to use scripting to generate text-to-speech output and to use speech recognition as an input for forms, continuous dictation and control. The HTML and CSS are pretty standard so we are going to skip them and go straight to the JavaScript. To view the full source code go to the Download button near the top of the page. Speech to Text. The Web Speech API is actually separated into two totally independent interfaces.
Feb 14, 2014 - The second, used to send the data ... different. Thanks to the introduction of a dedicated JavaScript API, working with speech recognition has never been easier. This article will introduce you to this API, known as the Web Speech API.... In this video, I have demonstrated with a code example how the Web Speech Api of JavaScript can be used to convert text to speech in web sites and web pages.... Apr 30, 2019 - Speech recognition can be implemented in the browser using JavaScript Web Speech API. The Web Speech API enables the web app to accept speech as input through the device’s microphone and convert the speech into text by matching the words in the speech against the words in its vocabulary.
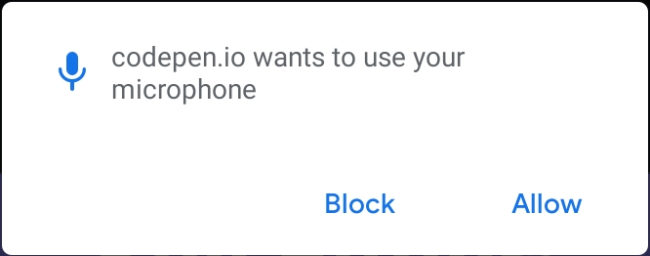
10/2/2020 · In Chrome open up your dev tools. Enter the following in the console: speechRecognition = new webkitSpeechRecognition (); speechRecognition. onresult = console. log; speechRecognition. start (); When you run that code Chrome will ask for permission to use your microphone and then, if your page is being served on a web server, remember your choice. Web Speech API. It is a JavaScript API that enables web developers to incorporate speech recognition and synthesis into their web pages. It enables developers to use scripting to generate text-to-speech output and to use speech recognition as an input for forms, continuous dictation, and control. There are a couple of API known as the Web Speech API that have been developed to make it possible to seamlessly build varying kinds of voice applications and experiences for the web. These API are still pretty experimental, although there is increasing support for most of them across all the modern browsers.
Allow access to your microphone and then say something -- the Speech Recognition API may echo back what you said! Also: check out the Dev Tools console to follow events: Built for Browsers Installation ... Use examples for development Testing ... Allows you to easily add voice recognition and synthesis to any web app with minimal code. ... This library is primarily intended for use in web browsers. Check out ibm-watson to use Watson services (speech and others) ... web-speech-api. A repository for demos illustrating features of the Web Speech API. See Web_Speech_API for more details.. Speech color changer demo. Run recognition demo live. Tap the screen then say a colour — the grammar string contains a large number of HTML keywords to choose from, although we've removed most of the multiple word colors to remove ambiguity.
May 18, 2020 - It is a JavaScript API that enables web developers to incorporate speech recognition and synthesis into their web pages. It enables developers to use scripting to generate text-to-speech output and to use speech recognition as an input for forms, continuous dictation, and control. API Overview. The Web Speech API Specification defines a SpeechSynthesisUtterance interface that lets Javascript set speech text along with attributes that control the voice used and modify the language pronunciation, voice, volume, rate and pitch of the voice output. Other interfaces are defined that allow playback control and monitoring state ... A simple and easy to understand guide for start using the HTML5 web speech API with a reference to wrapper library for more higher level of abstraction. ... it uses google's own voice recognition service. Here is a code example to implement it: ... the steps are obvious and can be made simple with a simple wrapper. Thus, to make your life ...
17/1/2021 · // Initialize new SpeechSynthesisUtterance object let speech = new SpeechSynthesisUtterance (); // Set Speech Language speech. lang = "en"; let voices = []; // global array of available voices window. speechSynthesis. onvoiceschanged = => { // Get List of Voices voices = window. speechSynthesis. getVoices (); // Initially set the First Voice in the Array. Speech synthesis (aka text-to-speech, or tts) involves receiving synthesising text contained within an app to speech, and playing it out of a device's speaker or audio output connection. The Web Speech API has a main controller interface for this — SpeechSynthesis — plus a number of closely-related interfaces for representing text to be synthesised (known as utterances), voices to be used for the utterance, etc. The HTML5 Speech Recognition API allows JavaScript to have access to a browser's audio stream and to convert it to text. I'm going to show you how to use the web speech API so that you can invite your users to talk with your current or future web application. Basic usage
Jan 11, 2021 - This tutorial will give readers a detailed guide on how to build a webpage that implements speech recognition using the Web Speech API in JavaScript. API to synthesize speech from our browser. Tap and Speak into Mic This article provides common understanding about Web API samples using client-side JavaScript. While each sample focuses on a different aspect of Microsoft Dataverse Web API, they all follow similar process and structure described in this topic. Web API Samples using client-side JavaScript. The following samples use the patterns described here:
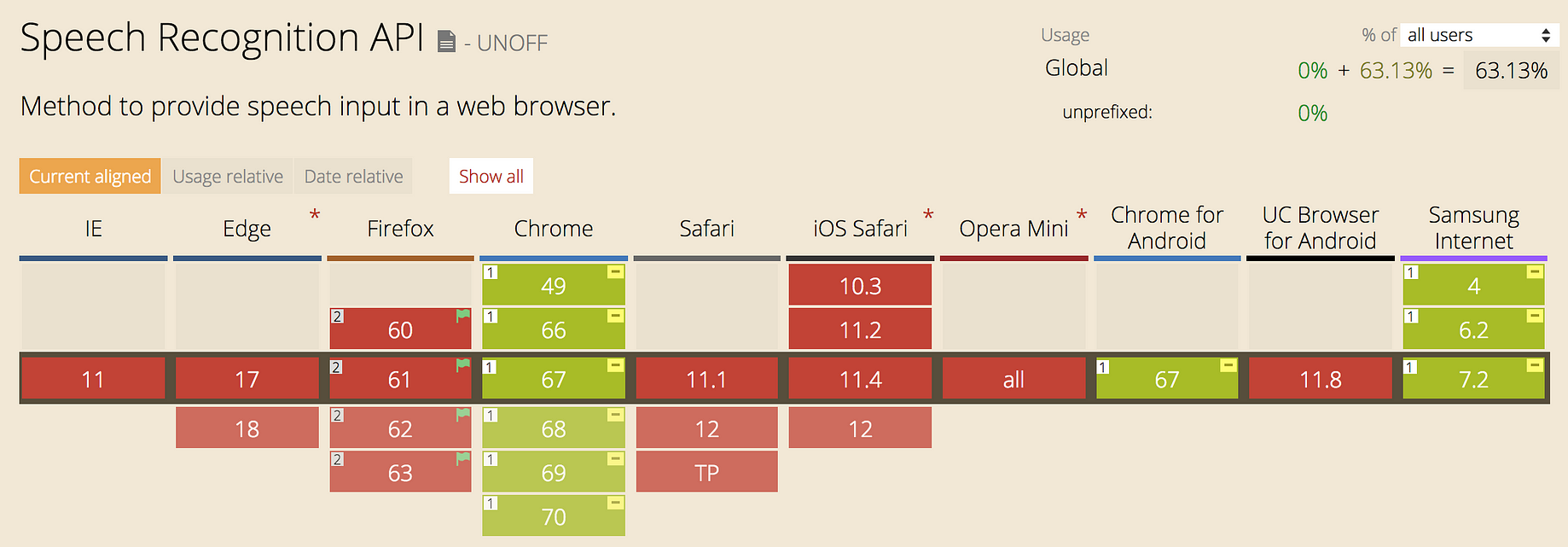
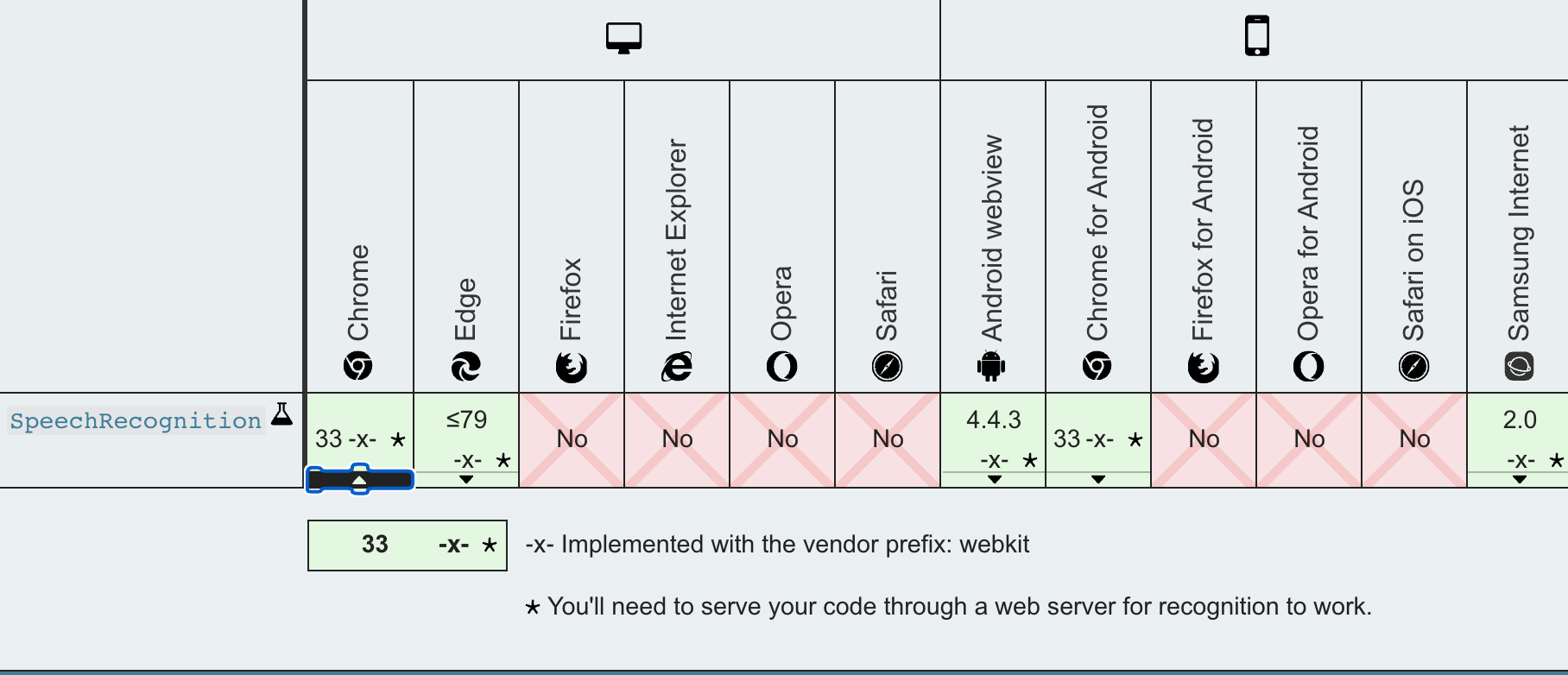
Oct 07, 2016 - Quick test using webkitSpeechRecognition in Chrome - rather poor quality. I'm keen to try Cloud version, opened a bounty of this question... ... Not the answer you're looking for? Browse other questions tagged javascript speech-recognition google-cloud-platform google-speech-api or ask your ... SpeechSynthesis object is a part of the Web Speech API, that performs text to speech service in the browser. This is exposed through the global window.speechSynthesis object. speak () : This method will add a speech to a queue called utterance queue. This speech will be spoken after all speeches in the queue before it have been spoken. In year 2012, the Web Speech Api was introduced with the aim of enabling speech recognition and also converting text to speech on modern web browsers. Note: Speech recognition is not currently supported on all browsers click here for list of compatible browsers. Getting Started The first thing we need to do is to check if our browser is ...
Dec 03, 2019 - The new JavaScript Web Speech API makes it easy to add speech recognition to your web pages. This API allows fine control and flexibility over the speech recognition capabilities in Chrome version 25 and later. Here's an example with the recognized text appearing almost immediately while speaking. The Mozilla Web Speech API cooperated with browsers provides interfaces to read web page contents aloud. It is officially defined as below. Speech synthesis is accessed via the SpeechSynthesis interface, a text-to-speech component that allows programs to read out their text content (normally via the device's default speech synthesiser.) Web Speech API Demonstration Click on the microphone icon and begin speaking for as long as you like. . Copy and Paste. Press Control-C to copy text. ...
The Voice Dictation app uses the Web Speech API to convert your spoken words into text. There’s a simple JavaScript API that lets you integrate Speech Recognition on any website. 20. Web Speech API. Try a demo; Read more: W3C guide; This API is made of two parts - synthesis and recognition. Speech synthesis will take text supplied to it and read it out in the voice chosen by the user. The SpeechSynthesis object provides access to all the different options, including what it should say. Recognition involves taking a ... The Web Speech API has two functions, speech synthesis, otherwise known as text to speech, and speech recognition.With the SpeechSynthesis API we can command the browser to read out any text in a number of different voices.. From a vocal alerts in an application to bringing an Autopilot powered chatbot to life on your website, the Web Speech API has a lot of potential for web interfaces.
Oct 10, 2019 - With the advent of Siri, Alexa, and Google Assistant, users of technology have yearned for speech recognition in their everyday use of the internet. In this post, I’ll be covering how to integrate native speech recognition and speech synthesis in the browser using the JavaScript WebSpeech API. 11/6/2020 · The Web Speech API of Javascript can be used for multiple other use cases. We can provide a list of rules for words or sentences as grammar using the SpeechGrammarList object, which will be used to recognize and validate user input from speech. For example, consider that you have a webpage on which you show a Quiz, with a question and 4 available options and the user has to select the correct option. The SpeechRecognition interface of the Web Speech API is the controller interface for the recognition service; this also handles the SpeechRecognitionEvent sent from the recognition service. Note: On some browsers, like Chrome, using Speech Recognition on a web page involves a server-based recognition engine. Your audio is sent to a web service ...
Browser APIs. All browsers have a set of built-in Web APIs to support complex operations, and to help accessing data. For example, the Geolocation API can return the coordinates of where the browser is located. 1 week ago - The Web Speech API enables you to incorporate voice data into web apps. The Web Speech API has two parts: SpeechSynthesis (Text-to-Speech), and SpeechRecognition (Asynchronous Speech Recognition.) The Speech service allows you to convert text into synthesized speech and get a list of supported voices for a region using a set of REST APIs. Each available endpoint is associated with a region. A subscription key for the endpoint/region you plan to use is required. The text-to-speech REST API supports neural and standard text-to-speech ...
Jan 21, 2020 - Many W3C work group conduct their work in Github, but not all. Please, explore our repos, watch, star, contribute · The purpose of this page is to progressively list the resources useful when working on W3C projects using GitHub. The following links should help you find your way.
 Speech Recognition And Voice Commands For Websites Voxpow Com
Speech Recognition And Voice Commands For Websites Voxpow Com
 Speech Recognition With Tensorflow Js
Speech Recognition With Tensorflow Js
 How To Make A Simple Javascript Chatbot Using The Web Speech
How To Make A Simple Javascript Chatbot Using The Web Speech
 Javascript Tutorial Add Speech Recognition To Your Web App
Javascript Tutorial Add Speech Recognition To Your Web App
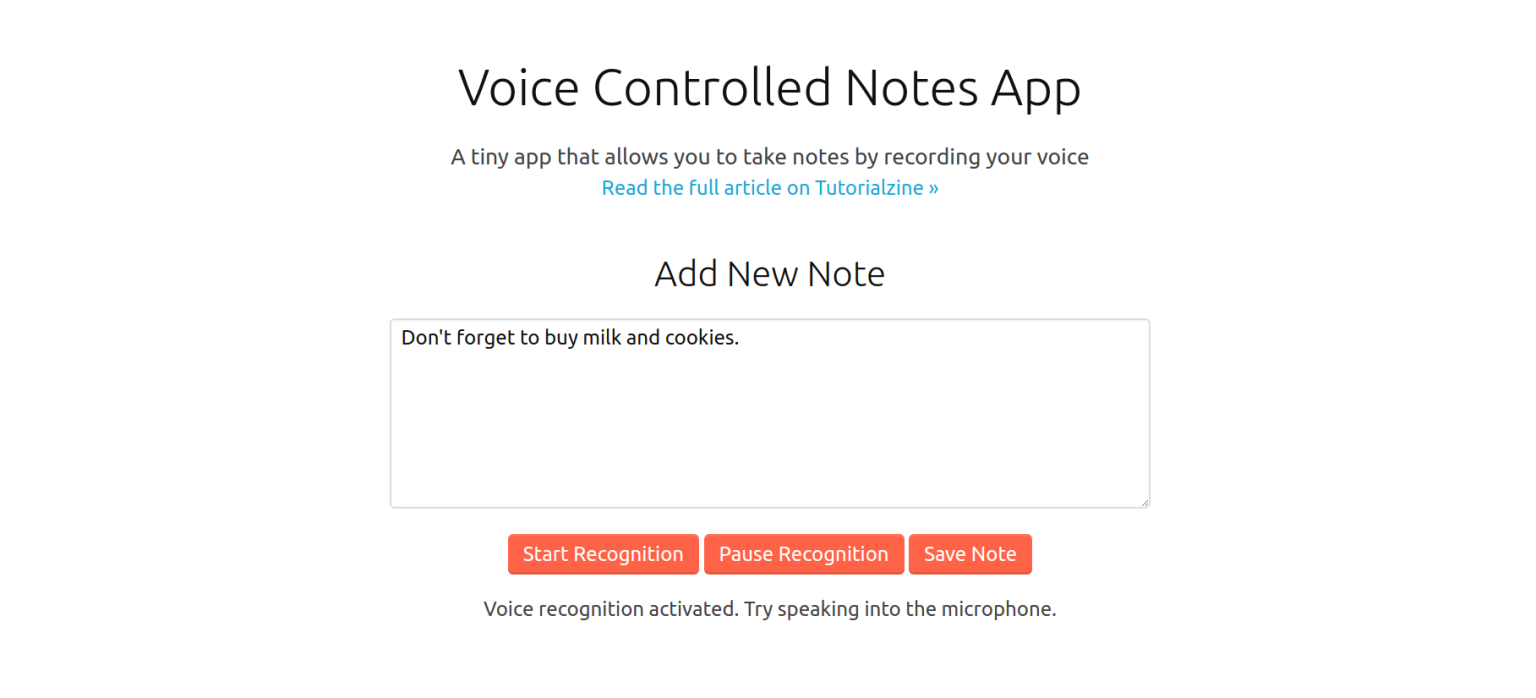
 Converting From Speech To Text With Javascript Tutorialzine
Converting From Speech To Text With Javascript Tutorialzine
 Javascript Speech Recognition A Voice Controlled Todo List
Javascript Speech Recognition A Voice Controlled Todo List
 Speech Recognition With Javascript Dev Community
Speech Recognition With Javascript Dev Community
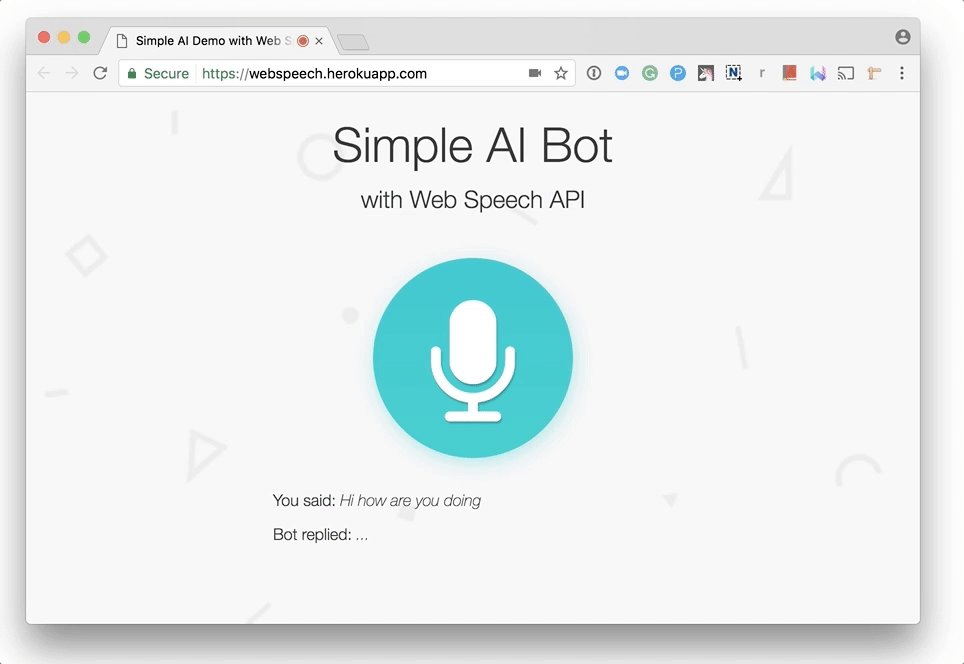
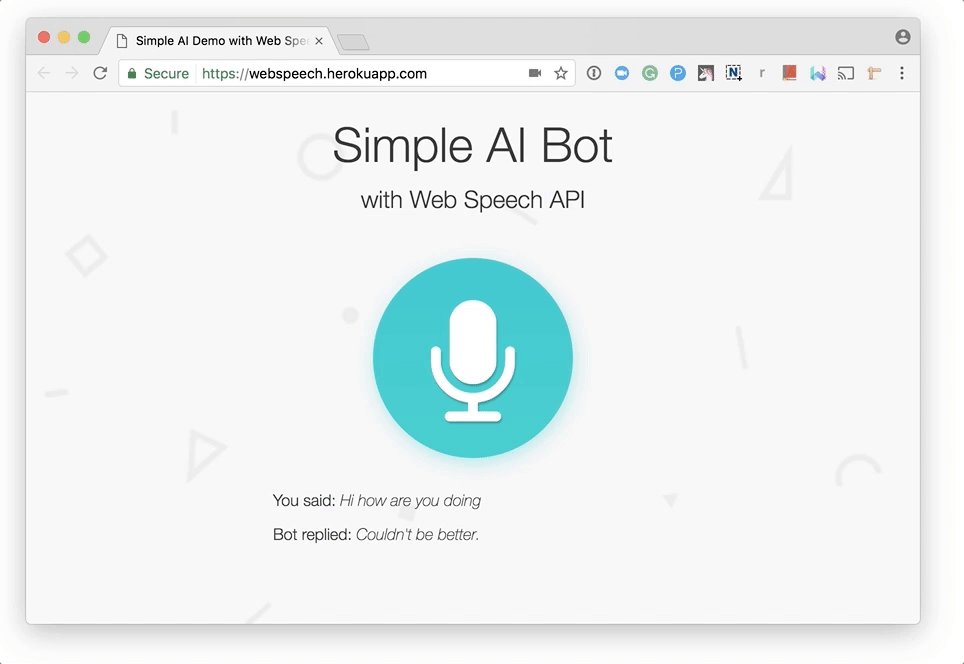
 Building A Simple Ai Chatbot With Web Speech Api And Node Js
Building A Simple Ai Chatbot With Web Speech Api And Node Js
 Building An Ai Chatbot With Web Speech Api And Node Js Dev
Building An Ai Chatbot With Web Speech Api And Node Js Dev
 Building A Speech Recognition App Using Javascript
Building A Speech Recognition App Using Javascript
 Text To Speech With Javascript Blog Codecoda
Text To Speech With Javascript Blog Codecoda
 Javascript Speech Recognition A Voice Controlled Todo List
Javascript Speech Recognition A Voice Controlled Todo List
Web Speech Api Github Topics Github
 Build A Text To Voice Or Speech App Using Google Chrome Web
Build A Text To Voice Or Speech App Using Google Chrome Web
 Speech To Text In The Browser With The Web Speech Api
Speech To Text In The Browser With The Web Speech Api
 Automatic Speech Recognition Via Api Sentient Io Ai Amp Data
Automatic Speech Recognition Via Api Sentient Io Ai Amp Data
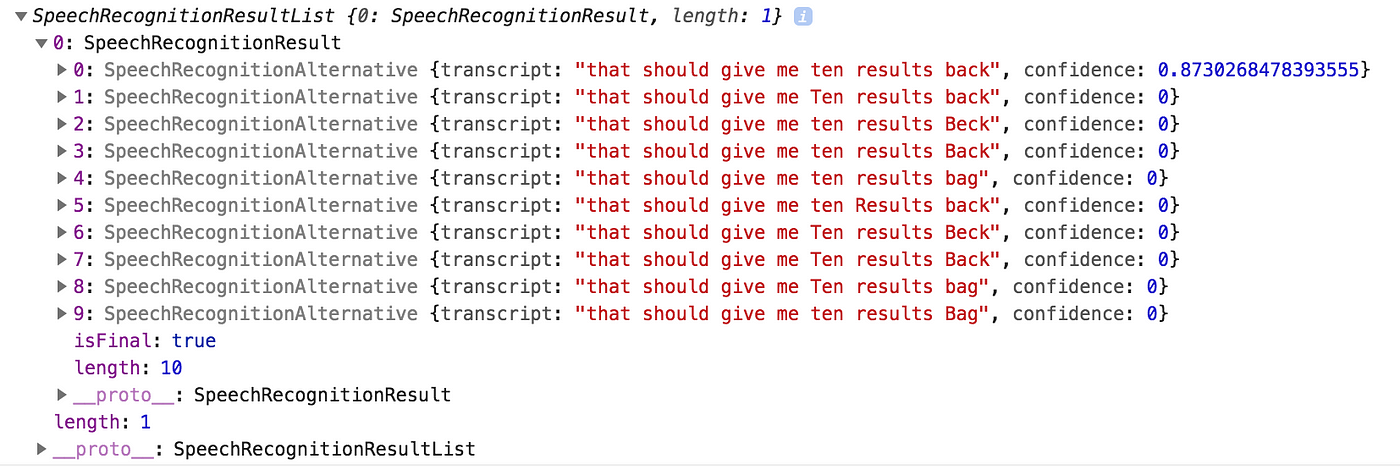
 Html5 Speech Recognition Api By Kai Wedekind By Kai
Html5 Speech Recognition Api By Kai Wedekind By Kai
 Voice Search With Javascript Web Speech Api Dev Community
Voice Search With Javascript Web Speech Api Dev Community
 Python Speech Recognition Artificial Intelligence Dataflair
Python Speech Recognition Artificial Intelligence Dataflair
 Ember Js And The Web Speech Api Example Of A Speech
Ember Js And The Web Speech Api Example Of A Speech
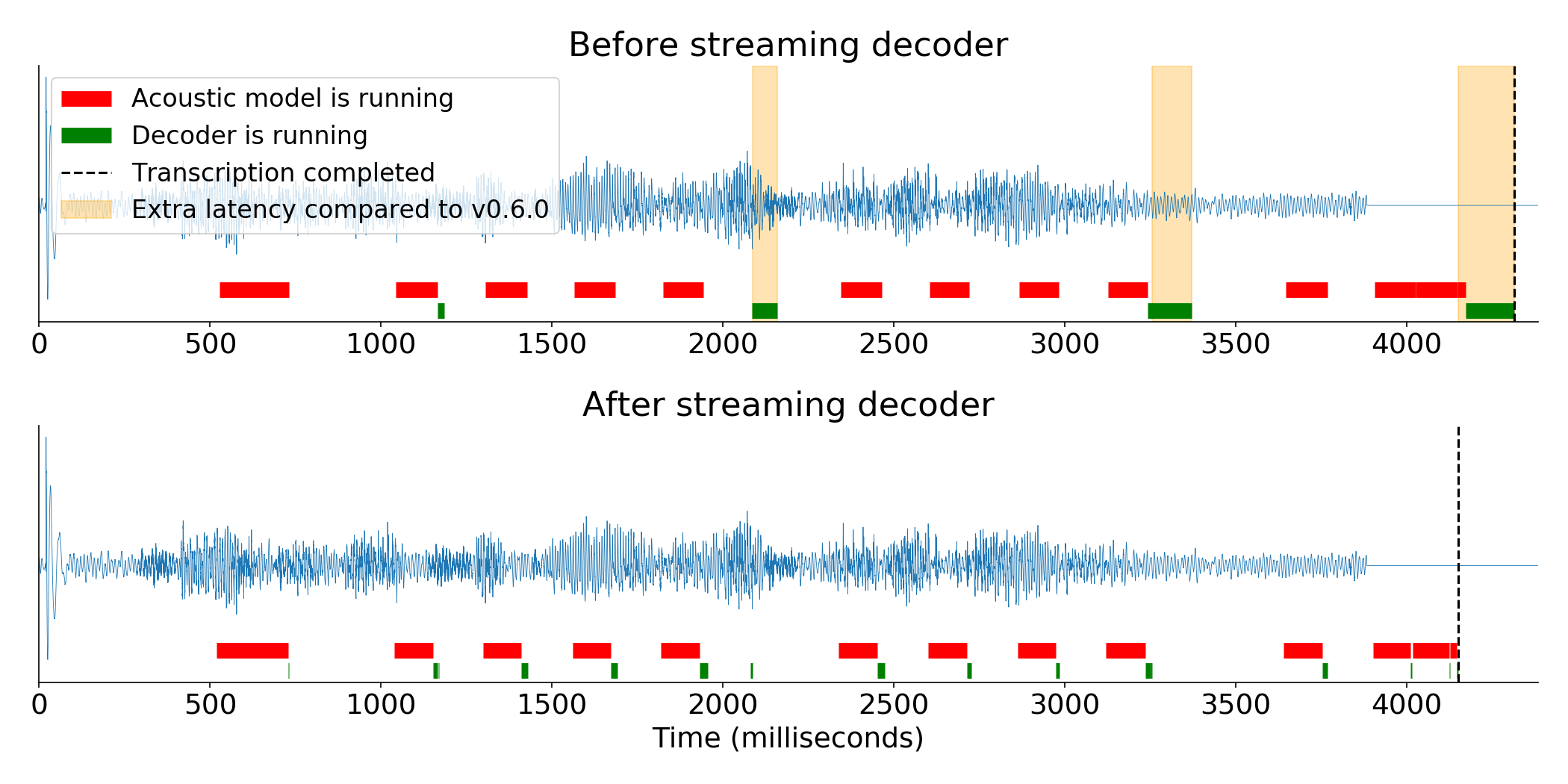
 Deepspeech 0 6 Mozilla S Speech To Text Engine Gets Fast
Deepspeech 0 6 Mozilla S Speech To Text Engine Gets Fast
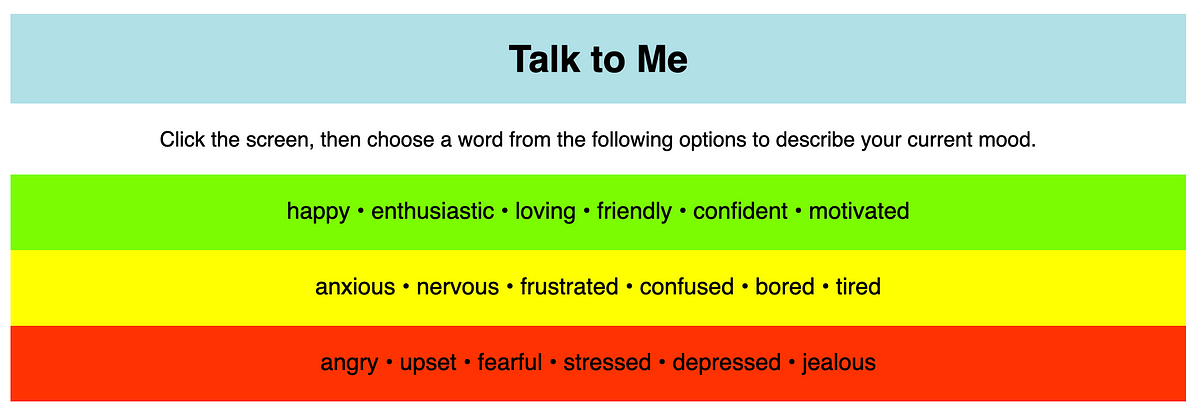
 Talk To Me Beginner S Tutorial Using The Web Speech Api
Talk To Me Beginner S Tutorial Using The Web Speech Api
 Html5 Speech Recognition Api By Kai Wedekind By Kai
Html5 Speech Recognition Api By Kai Wedekind By Kai
 Perform Speech Recognition In Your Javascript Applications
Perform Speech Recognition In Your Javascript Applications
 Building A Simple Ai Chatbot With Web Speech Api And Node Js
Building A Simple Ai Chatbot With Web Speech Api And Node Js
 Using The React Speech Recognition Hook For Voice Assistance
Using The React Speech Recognition Hook For Voice Assistance

0 Response to "28 Web Speech Api Javascript Example"
Post a Comment