35 Javascript Is Asynchronous Or Not
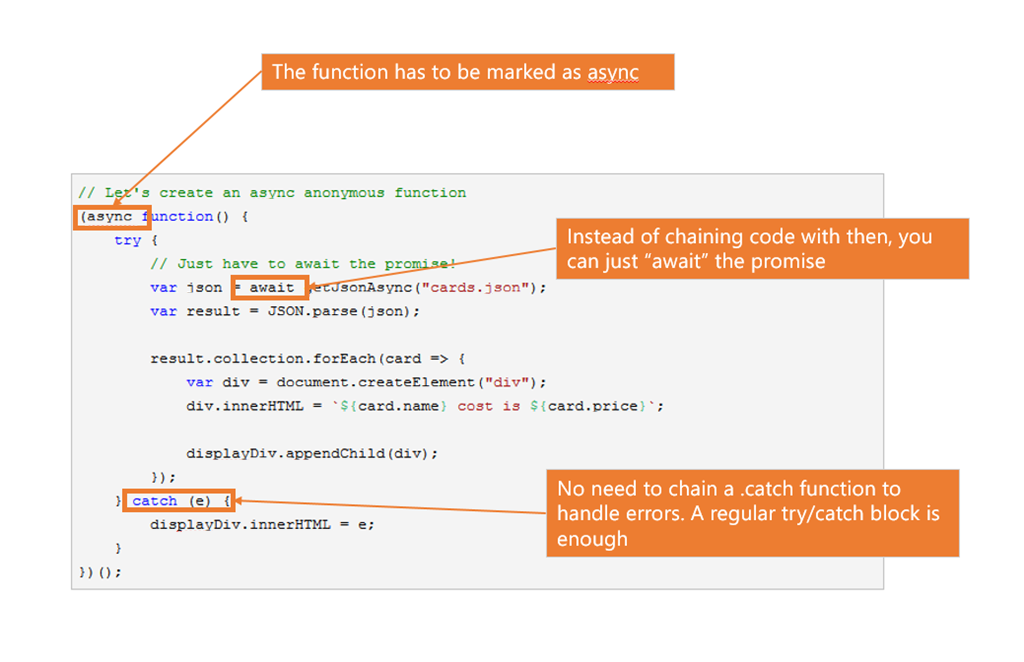
If the answer is no (as in javascript) you are asynchronous. If the fact, that you have an event loop processing your code, or the words ASYCN/AWAIT are part of your language, are not enough proof, then my explanation above should be. I'm really tired of interviewing developers that are trying to explain to me that javascript is synchronous. The event loop checks whether or not JavaScript is ready to receive the results from the queued work. When the console.log is done, JavaScript is ready. ... So how do we use it? In order to use async / await we need to prepend the function with async. This does not make it an asynchronous function, it merely allows us to use await inside of it.
 Async Await For Beginners Understanding Asynchronous Code In
Async Await For Beginners Understanding Asynchronous Code In
There are semantic conditions under which a user supplied callback MUST NOT be async. Even within an async function JS is atomic within synchronous code slice boundaries. Every 'await' call adds a boundary. Having a boundary, or not, at the callback execution can be the semantic difference between requiring extra buffering or not.

Javascript is asynchronous or not. 25/9/2017 · Note that asynchronous does not mean the same thing as concurrent or multi-threaded. JavaScript can have asynchronous code, but it is generally single-threaded. This is like a restaurant with a single worker who does all of the waiting and cooking. Javascript is a single threaded language. This means it has one call stack and one memory heap. As expected, it executes code in order and must finish executing a piece code before moving onto the next. It's synchronous, but at times that can be harmful. 25/2/2018 · JavaScript is Synchronous Spoiler: at its base, JavaScript is a synchronous, blocking, single-threaded language. That just means that only one operation can be in progress at a time. That’s not the entire story, though!
myCallback (sum); } myCalculator (5, 5, myDisplayer); Try it Yourself ». In the example above, myDisplayer is the name of a function. It is passed to myCalculator () as an argument. In the real world, callbacks are most often used with asynchronous functions. A typical example is JavaScript … In its most basic form, JavaScript is a synchronous, blocking, single-threaded language, in which only one operation can be in progress at a time. JavaScript can be manipulated to behave in an Asynchronous way, this is the reason by default was used in the above lines. And this is where Async/Await, Promises, and Callbacks come into play,...
JavaScript is only asynchronous in the sense that it can make, for example, Ajax calls. The Ajax call will stop executing and other code will be able to execute until the call returns (successfully or otherwise), at which point the callback will run synchronously. No other code will be running at this point. 8/7/2020 · Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface. JavaScript async/await is a new way to deal with asynchronous operations in JavaScript. It offers you the power to make your code shorter and clearer. Before async/await, callbacks and promises were used to handle asynchronous calls in JavaScript. Everybody who uses JavaScript has heard of the so-called callback hell.
JavaScript has grown to become one of the most popular languages in the world today. It is a single-threaded language which means only one thing can be done at a time. This had previously been a limitation until asynchronous JavaScript — using promises and async/await — was added to JavaScript. Asynchronous programming is a part of our everyday work, but the challenge is often taken lightly and not considered at the right time. A Brief History of Asychronous JavaScript The first and the most straightforward solution came in the form of nested functions as callbacks . JavaScript can have asynchronous code, but it is generally single-threaded. This is like a restaurant with a single worker who does all of the waiting and cooking. But if this worker works quickly enough and can switch between tasks efficiently enough, then the restaurant seemingly has multiple workers.
Asynchronous execution is not just an obscure JavaScript magician's concept. We need it for a good reason. Take the following code snippet for example. Click on the "Run my code" button to start the demo. Both buttons do the same job. A http request is sent to get a distant file and then print it. The request is very slow on purpose (the server ... Asynchronous (AJAX Web-Application Model) An asynchronous request doesn't block the client i.e. browser is responsive. At that time, user can perform another operations also. In such case, javascript engine of the browser is not blocked. Some articles compare async/await with Promise and claim it is the next generation in the evolution of JavaScript asynchronous programming, which I respectfully disagree. Async/await IS an improvement, but it is no more than a syntactic sugar, which will not change our programming style completely. Essentially, async functions are still promises.
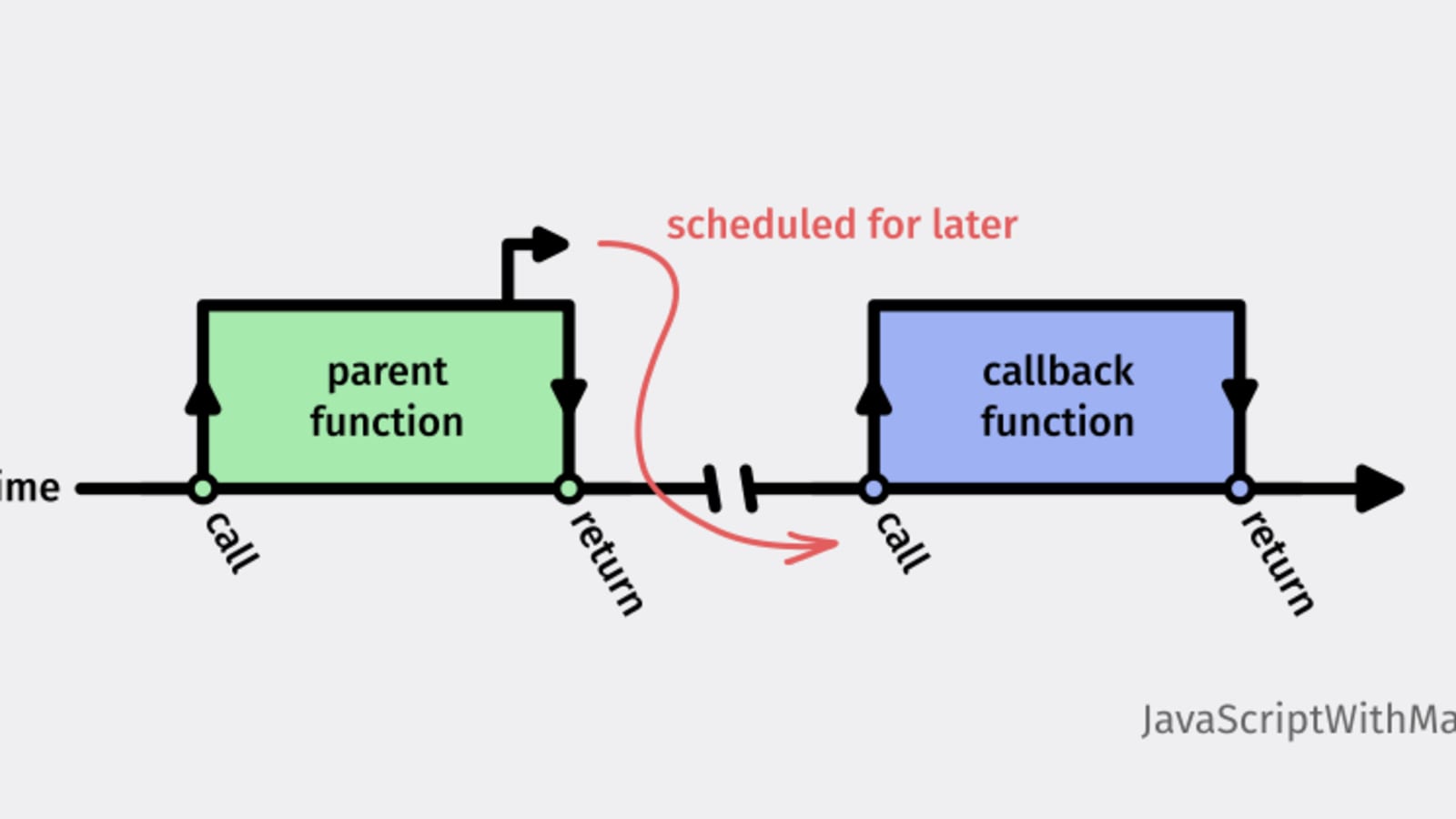
Asynchronous JavaScript is a fairly advanced topic, and you are advised to work through JavaScript first steps and JavaScript building blocks modules before attempting this. If you are not familiar with the concept of asynchronous programming, you should definitely start with the General asynchronous programming concepts article in this module. Even with a 0 millesecond delay, the asynchronous message will be displayed after the synchronous message. This is because any function given to the setTimeout function will be executed asynchronously, when the main thread is not busy anymore. You can try this code as an example: Asynchronous code is always executed after the main thread. 1. 2. 3. The async philosophy adopted by javascript and Node.js is fundamentally different in this regard. Instead of waiting for the response before executing the next bit of code, we declare what we want to happen once we receive our response, and move on to the next bit of code as usual.
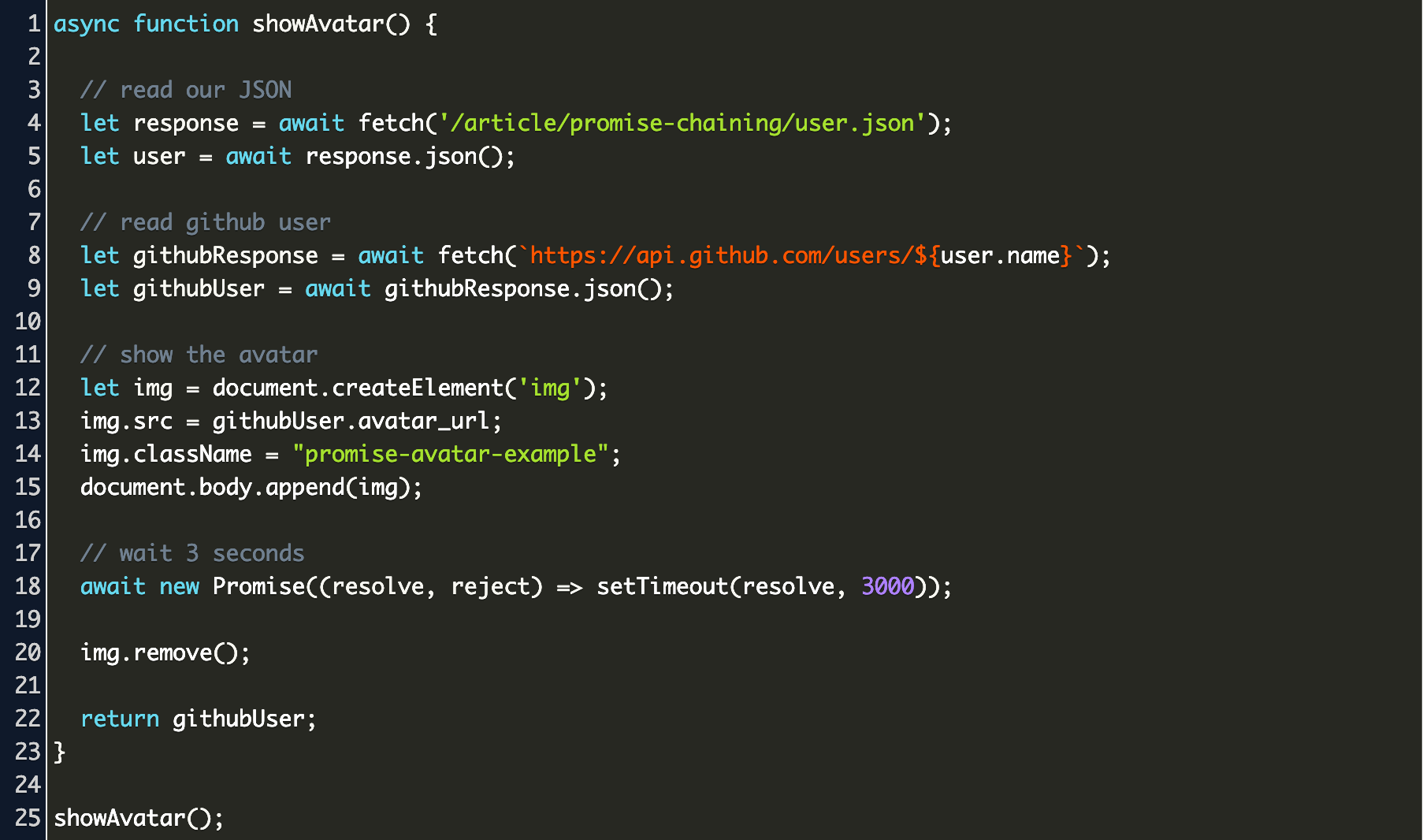
This function will be async. It will use JavaScript fetch () API to fetch the GitHub API and wait for the response. When the response arrives, the async function will translate received data to JSON format and return the result. Since this is an async function the data will be returned in the form of a promise. Execution always runs to the end. When the engine runs out of code to execute, only then does it look whether there's something new on the event queue (stuff can be put there by a [code ]setTimeout[/code], a response from a network connection and ... Testing Asynchronous JavaScript. There seems to be a common misconception in the JavaScript community that testing asynchronous code requires a different approach than testing 'regular' synchronous code. In this post I'll explain why that's not generally the case. I'll highlight the difference between testing a unit of code which ...
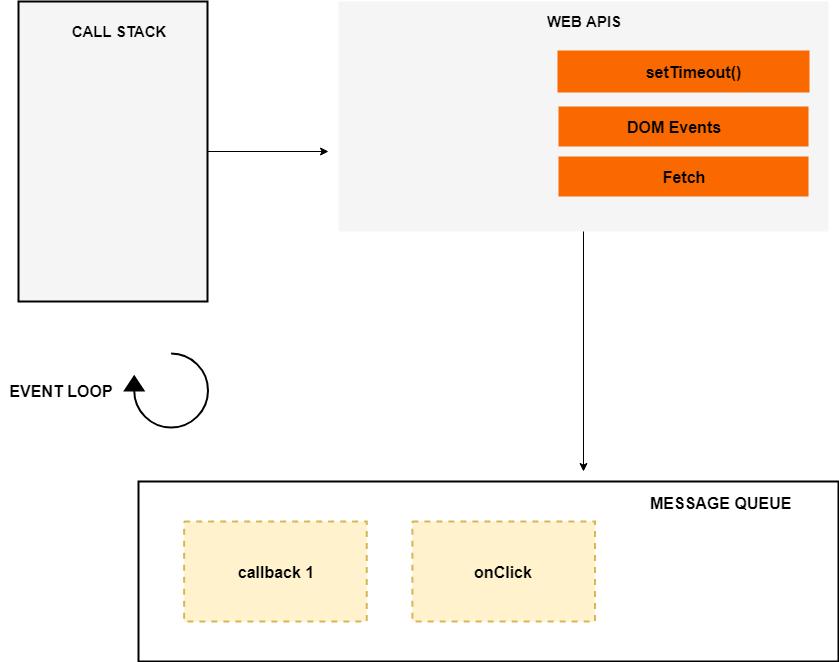
JavaScript is Synchronous Or Asynchronous JavaScript is synchronous, blocking, single-threaded language. Which means that only one operation can be in progress at a time. In single-threaded languages, you do not need to worry about the concurrency issues/ requests. If you have ever tried to do some operation in a JavaScript loop that caused out-of-order results, here is why. Is Array.forEach Asynchronous? It is not asynchronous. As you can see in the above diagram, DOM, AJAX, and Timeout are not actually part of JavaScript but the part of RunTime Environment or browser, so these can be run asynchronously within the WebAPI using the callback queue and again put in the call stack using event loop to execute. Let us take an example to be very clear of the concept.
S p oiler: at its base, JavaScript is a synchronous, blocking, single-threaded language. That just means that only one operation can be in progress at a time. That's not the entire story, though!... So yeah, you totally should check the function's type if you leitimately need to know whether it's async or not, but not by using instanceof: use fn.constructor.name instead. If it's AsyncFunction instead of Function , you know it's an async function. Updated January 28, 2019. AJAX, which stands for asynchronous JavaScript and XML, is a technique that allows web pages to be updated asynchronously, which means that the browser doesn't need to reload the entire page when only a small bit of data on the page has changed. AJAX passes only the updated information to and from the server.
JavaScript is asynchronous in nature and so is Node. Asynchronous programming is a design pattern which ensures the non-blocking code execution. Non blocking code do not prevent the execution of piece of code. In general if we execute in Synchronous manner i.e one after another we unnecessarily stop the execution of those code which is not ...
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Understanding Asynchronous Javascript By Sukhjinder Arora
Understanding Asynchronous Javascript By Sukhjinder Arora
 Understanding Synchronous Vs Asynchronous Javascript
Understanding Synchronous Vs Asynchronous Javascript
 Are Callbacks Always Asynchronous Dev Community
Are Callbacks Always Asynchronous Dev Community
 Async Await For Beginners Understanding Asynchronous Code In
Async Await For Beginners Understanding Asynchronous Code In
Async Vs Defer Attributes Growing With The Web
 Javascript Promises The Definitive Guide Nearform
Javascript Promises The Definitive Guide Nearform
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
Faster Async Functions And Promises V8
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 When Is Javascript Synchronous Stack Overflow
When Is Javascript Synchronous Stack Overflow
 Aborting A Signal How To Cancel An Asynchronous Task In
Aborting A Signal How To Cancel An Asynchronous Task In
 How To Get Promiseresult From Async Await Funcation Code Example
How To Get Promiseresult From Async Await Funcation Code Example
Book Review Async Javascript By Trevor Burnham Kevin
 Async Programming With Javascript Callbacks Promises And
Async Programming With Javascript Callbacks Promises And
 Synchronous Vs Asynchronous Programming In Javascript Dev
Synchronous Vs Asynchronous Programming In Javascript Dev
 Cleaning Up Asynchronous Javascript With Async Await Keywords
Cleaning Up Asynchronous Javascript With Async Await Keywords
 Javascript Goes Asynchronous And It S Awesome Sitepoint
Javascript Goes Asynchronous And It S Awesome Sitepoint
 Asynchronous Javascript Choosing The Right Asynchronous Tool
Asynchronous Javascript Choosing The Right Asynchronous Tool
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
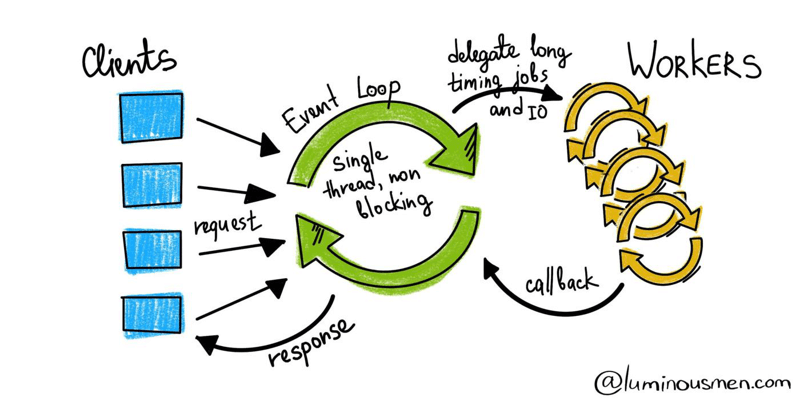
 Asynchronous Programming Await The Future Blog Luminousmen
Asynchronous Programming Await The Future Blog Luminousmen
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Asynchronous Javascript Using Async Await Scotch Io
Asynchronous Javascript Using Async Await Scotch Io
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Don T Make That Function Async Dev Community
Don T Make That Function Async Dev Community
 How Async Await Pair Handles Asynchronous Calls In Javascript
How Async Await Pair Handles Asynchronous Calls In Javascript
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 Asynchronous Adventures In Javascript Async Await By
Asynchronous Adventures In Javascript Async Await By
Faster Async Functions And Promises V8
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 How To Use Async Await In Javascript By Ashay Mandwarya
How To Use Async Await In Javascript By Ashay Mandwarya
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
0 Response to "35 Javascript Is Asynchronous Or Not"
Post a Comment