25 Get Object Prototype Javascript
Inheritance in JavaScript is based on prototypal inheritance where objects inherit directly from other objects. An object contains reference to its ancestor in inheritance hierarchy - the prototype of the object. ES6 introduced the class keyword into the language. It did not, however, introduce a new model of object-oriented inheritance. Object.prototype.hasOwnProperty () The hasOwnProperty () method returns a boolean indicating whether the object has the specified property as its own property (as opposed to inheriting it). Note: Object.hasOwn () is recommended over hasOwnProperty (), in browsers where it is supported.
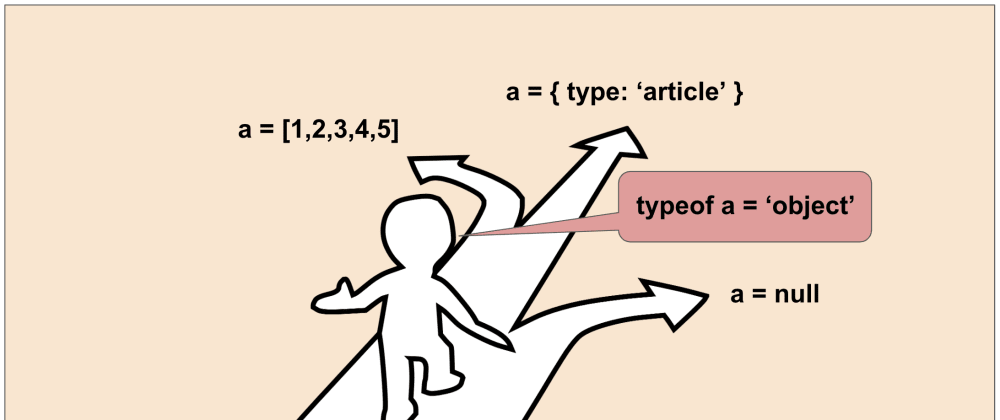
 Determining Real Data Types In Javascript Using Object
Determining Real Data Types In Javascript Using Object
Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object.

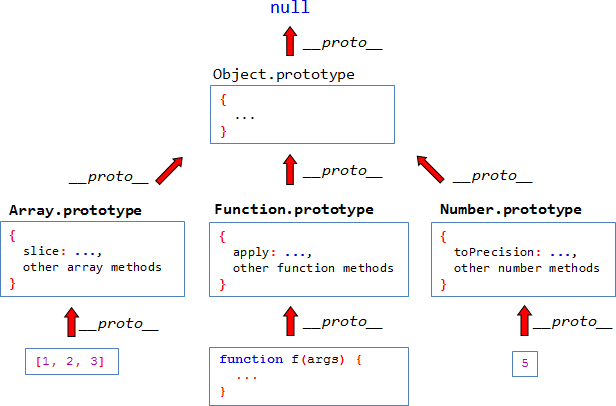
Get object prototype javascript. The Object.setPrototypeOf () method in JavaScript is standard built-in objects which sets the prototype (i.e., the internal [ [Prototype]] property) of a specified object to another object or null. When we create an object using the above function constructor, JavaScript Engine will add dunder proto or __proto__ in the object which will point to the prototype's constructor object. Now, we will add a method calculateAge () to the Prototype property in a Person function constructor which will inherit by the different objects. In fact, JavaScript objects also have one additional attribute: a pointer to another object. We call this pointer the object's prototype. If you try to look up a key on an object and it is not found, JavaScript will look for it in the prototype. It will follow the "prototype chain" until it sees a null value.
The Object.getPrototypeOf () method returns the prototype (i.e. the value of the internal [ [Prototype]] property) of the specified object. Understanding prototypes will clear up a few mysteries that occur as you begin to work with JavaScript in a more object-oriented way. Prerequisite: Understanding JavaScript Objects. Before diving into this post on prototypes, it will be helpful if you have a basic understanding of what objects are in JavaScript, how they work, and how to create ... To define setters and getters "inside the object's prototype" you have to do something like this: ... How to use get and set functions javascript object. 0. Method as a properties in prototypes. 138. Getters \ setters for dummies. 12. JS getters and setters inside a class? 9.
Every object type in JavaScript is a single type, an object. This is why when you say typeof myObject, you get "object", no matter what it is. With each object, there exists a prototype. That prototype defines the object name (HTMLHtmlElement, DOMNode, DOMElement, HTMLElement, etc), as well as the properties and methods (which are really ... Prototype in JavaScript The prototype object is special type of enumerable object to which additional properties can be attached to it which will be shared across all the instances of it's constructor function. So, use prototype property of a function in the above example in order to have age properties across all the objects as shown below. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Object Definitions Object Properties Object Methods Object Display Object Accessors Object Constructors Object Prototypes Object Reference Object Map() Object Set()
All objects in JavaScript inherit properties and methods from another object called prototype. The prototype property allows us to add new properties and methods to existing object constructors. The new properties are shared among all instances of the specified type, rather than just by one instance of the object. Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test". JavaScript prototypes are used to accessing properties and methods of objects. Inherited properties are originally defined in the prototype or parent object. The Date object is inherited from Date.prototype, Array object inherits from Array.prototype etc. The prototypes may be used to add new properties and methods to the existing objects and ...
Prototype based Object Oriented Programming in JavaScript JavaScript is an object-oriented programming language based on prototypes. It differs from the majority of object-oriented languages that are based on classes. Class in a typical object-oriented language is a template for creating objects. creating a plain old JavaScript object The user object gets linked to the 'mother' object Object m is known as the prototype of user You can get the prototype of user using the... JavaScript Object Prototypes Previous Next ... The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object.prototype. Adding Properties and Methods to Objects.
Prototypes. JavaScript is a prototype-based language, therefore understanding the prototype object is one of the most important concepts which JavaScript practitioners need to know. This article will give you a short overview of the Prototype object through various examples. The JavaScript Object.getPrototypeOf () method returns the prototype of the specified object. The syntax of the getPrototypeOf () method is: Object.getPrototypeOf (obj) The getPrototypeOf () method, being a static method, is called using the Object class name. We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language!
JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on. With that said, in order to most effectively learn about prototypes in JavaScript, we're going to channel our inner Jr. developer and go back to the basics. Objects are key/value pairs. The most common way to create an object is with curly braces {} and you add properties and methods to an object using dot notation. Not a prototype method, but you can use Object.getPrototypeOf to traverse the prototype chain and then get the own property names of each of those objects.
Every object in JavaScript has an internal property called [ [Prototype]]. We can demonstrate this by creating a new, empty object. let x = {}; This is the way we would normally create an object, but note that another way to accomplish this is with the object constructor: let x = new Object (). In all the articles it is written that JavaScript is a prototype-based language, meaning that every object has a prototype (or, more precisely, prototype chain). So far, I've tried the following c... prototype: This is a special object which is assigned as property of any function you make in JavaScript. Let me be clear here, it is already present for any function you make, but not mandatory for internal functions provided by JavaScript (and function returned by bind).
The Object.getPrototypeOf () method of JavaScript returns the prototype (i.e. the value of the internal [ [Prototype]] property) of the specified object.
 Object Oriented Javascript The Prototype Chain And
Object Oriented Javascript The Prototype Chain And
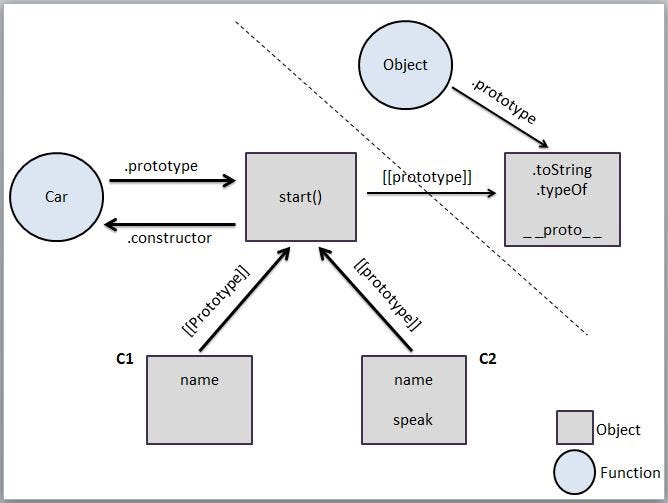
 Js Object Oriented And Prototype Proto Constructor
Js Object Oriented And Prototype Proto Constructor
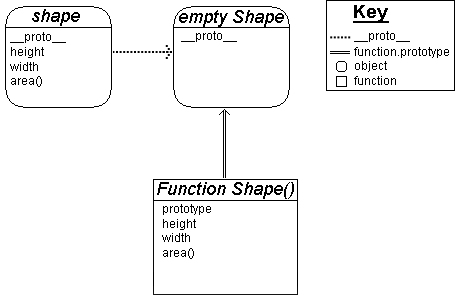
 How Javascript Prototype Really Works
How Javascript Prototype Really Works
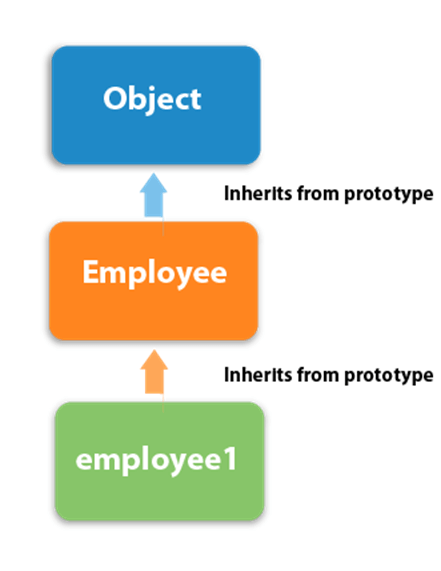
 Javascript Oops Prototype Object Javatpoint
Javascript Oops Prototype Object Javatpoint
 Javascript Inheritance Behind The Scene Proto
Javascript Inheritance Behind The Scene Proto
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 Understanding Javascript Object Creation Patterns Codeproject
Understanding Javascript Object Creation Patterns Codeproject

 Javascript Prototype Learn About Prototype Prototype
Javascript Prototype Learn About Prototype Prototype
 Js Object Oriented Programming Prototype Chain Inheritance
Js Object Oriented Programming Prototype Chain Inheritance
 Implement Javascript Inheritance
Implement Javascript Inheritance
 What Does It Mean That Javascript Is Prototype Based Laptrinhx
What Does It Mean That Javascript Is Prototype Based Laptrinhx
 The Javascript Prototype In Action Codespeedy
The Javascript Prototype In Action Codespeedy
 Deep Understanding Of Javascript Object Prototypes And
Deep Understanding Of Javascript Object Prototypes And
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 The Javascript Object Paradigm And Prototypes Explained
The Javascript Object Paradigm And Prototypes Explained
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Inheritance And Prototype Javascript By Vinh Nguyen Medium
Inheritance And Prototype Javascript By Vinh Nguyen Medium
 Javascript Object Prototypes Es6 By Ankit Kamboj Medium
Javascript Object Prototypes Es6 By Ankit Kamboj Medium
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow

0 Response to "25 Get Object Prototype Javascript"
Post a Comment