30 Snake And Ladder Javascript
Thanks for A2A.a snakes and ladder game sounds interesting to me, so there are many approaches for doing same , you can enhance it at any level you want with animations, optimizations , look n feel etc . But as for your project purpose and seeing ... Basic Snake HTML Game. Snake is a fun game to make as it doesn't require a lot of code (less than 100 lines with all comments removed). This is a basic implementation of the snake game, but it's missing a few things intentionally and they're left as further exploration for the reader.
 Snake And Ladder C Games Code Free Download Free Pdf Books
Snake And Ladder C Games Code Free Download Free Pdf Books
Snake and Ladder game is developed in plain JavaScript.#snakeandladder#animation #javascriptanimation #signal #engineering #coding#html #html5 #game #gamedev...

Snake and ladder javascript. A simple snake and ladder logic game build with angular js - hkasera/snakes-and-ladders Link to code - GitHub. If you can solve this problem, then you can solve Snakes and Ladders: The Quickest Way Up problem of HackerRank. You can think of extending this to a 20 20 Snakes and Ladder board or an n n board. You just have to add n2 edges to the graph. Solving puzzles by Graph Theory is real fun. Learn how to approach designing Snake & Ladder for the machine coding round to prepare for interviews at companies like Flipkart, Uber, Swiggy, Ola, Udaan
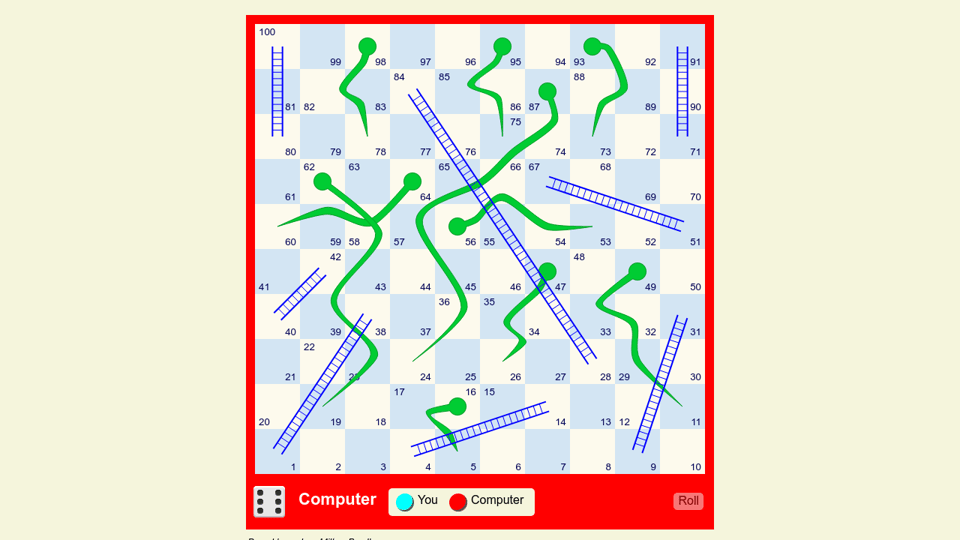
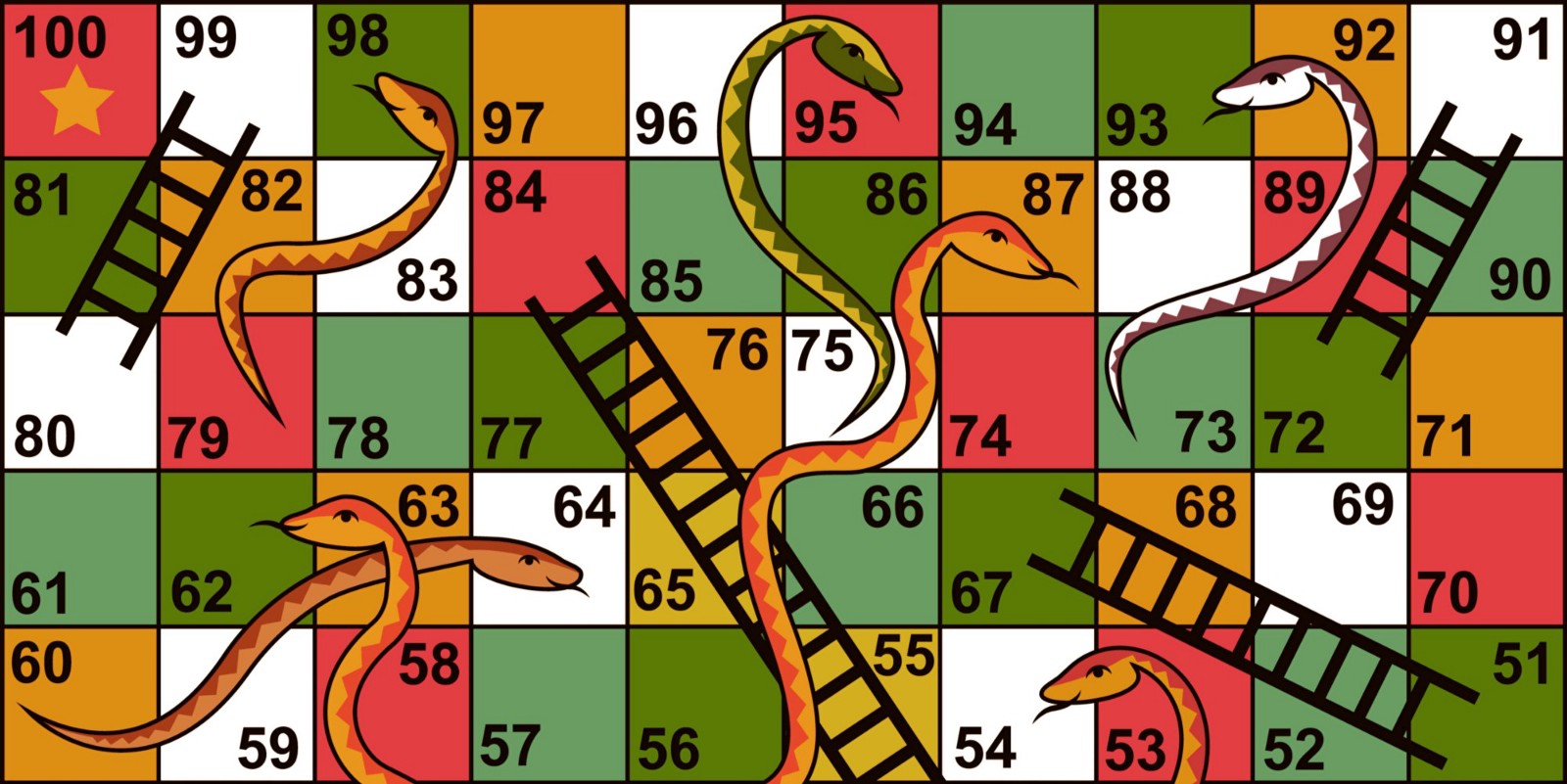
Task. Create a Snakes and Ladders game where the computer plays against a human player.. This game is also known as Chutes and Ladders. For a board example you can use this image here: snakes & ledders. (A ledder is the Old English word for a ladder.). The way you'll represent the board and the players' tokens is totally up to you: graphics or ASCII graphics or even just text. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. An html javascript version of snakes and ladders. Contribute to JefStat/Snakes-and-Ladders development by creating an account on GitHub.
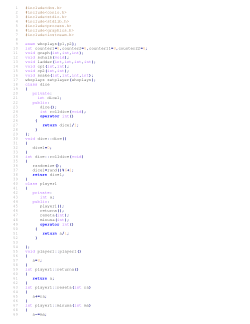
Jul 29, 2016 - I need to make Snake and Ladder game using JavaScript, but I am stuck in enumerating the board such that it will be the same as the board in the image. Snake and Ladder flash game var board = ... Design Snake Game. • Snake can move in a given direction and when it eats the food, the length of snake increases. • When snake crosses itself, the game will over. • Food will be generated at a given interval. This question is asked in interviews to Judge the Object-Oriented Design skill of a candidate. So, first of all, we should think ... Jan 25, 2018 - Check out what shivani baranwal has posted on SoloLearn
Snake And Ladder. This is a Snake and Ladder game written in JavaScript. Any number of players can be added. And each player rolls a single dice on his / her turn. The idea and initial code was written during the CodeJugalbandhi at Functional Conf 2015, Bangalore, India. This is a fairly revised version of the code. Snakes and Ladders is an ancient Indian board game regarded today as a worldwide classic. This is a multiplayer version (1-4 players) developed using ... Input: The starting and ending location of the snake and ladders. Snake: From 26 to 0, From 20 to 8, From 16 to 3, From 18 to 6 Ladder From 2 to 21, From 4 to 7, From 10 to 25, from 19 to 28 Output: Min Dice throws required is 3 Algorithm minDiceThrow(move, cell) Input: jump location for snake or ladder, and the total number of cells.
Snakes and Ladders: a multiplayer game developed using only CSS and HTML without a single line of JavaScript - GitHub - alvaromontoro/snakes-and-ladders: Snakes and Ladders: a multiplayer game deve... I am new to JavaScript. I am making Snakes and Ladders game. I am facing some problems on the code. First I can not store the current position of the player so I can count the next destination. The dice starts with 1 at the beginning of the game and this causes the player to start from the second cell. Create a snake and ladder application. The application should take as input (from the command line or a file): - Number of snakes (s) followed by s lines each containing 2 numbers denoting the head and tail positions of the snake. - Number of ladders (l) followed by l lines each containing 2 numbers denoting the start and end positions of the ...
Jul 25, 2017 - Module pattern - Modular code having a relative functionality in one capsule in one place. We can organize code in a module in such a way that the only necessary methods we can expose to a client and rest all private. In short, we are doing Encapsulation. Below is the general structure of module ... Your life is represented by ladders (opportunities) and snakes (challenges). The classic board game implemented in JavaScript, using HTML5 Canvas for the user interface - swappyp20/snakes-and-ladders-js
snakes and ladders and play. share snakes and ladder and you can be a manager Updated May 29, 2018. 4 followers. Projects (13) Comments (0) Curators; Activity; Projects. Untitled-20 brew_UwU. target plot brew_UwU [call-of-duty] brew_UwU. free credit card brew_UwU. Snakes N Ladders is an ancient Indian board game regarded today as a worldwide classic. It is played between two or more players on a gameboard having numbered, gridded squares. A number of "ladders" and "snakes" are pictured on the board, each connecting two specific board squares. The object of the game is to navigate one's game piece ... In this arduously long code-along, we implement the entire game of Snakes and Ladders - in the browser!!Here's the link to the Codepen (things get crazy here...
A simple JS game based on Random. Contribute to zmoin/Snakes-And-Ladders development by creating an account on GitHub. There won't be a snake at 100. There won't be multiple snakes/ladders at the same start/head point. It is possible to reach 100, i.e., it is possible to win the game. Snakes and Ladders do not form an infinite loop. Sample Input 9 62 5 33 6 49 9 88 16 41 20 56 53 98 64 93 73 95 75 8 2 37 27 46 10 32 51 68 61 79 65 84 71 91 81 100 2 Gaurav Sagar Snakes and Ladders is a 2 player ancient Indian roll and move game. 100 squares full of traps and tricks... Ladders will take you up but Snakes will take you down! Are you afraid of serpents? No problem! Of course,...
Snakes and Ladders is an ancient Indian board game regarded today as a worldwide classic. It is played between two or more players on a gameboard having numbered, gridded squares. A number of "ladders" and "snakes" are pictured on the board, each connecting two specific board squares. (Source Wikipedia ) Dec 11, 2017 - Built with: HTML, CSS, Javascript, JQuery. “GA Project 1 — Snakes & Ladder Game” is published by MatthewFrancis Ong. Dec 17, 2019 - Snake and ladders game code with full comments understanding in HTML,CSS and JavaScript
Snakes and Ladders - LeetCode. You are given an n x n integer matrix board where the cells are labeled from 1 to n 2 in a Boustrophedon style starting from the bottom left of the board (i.e. board [n - 1] [0]) and alternating direction each row. You start on square 1 of the board. Given a snake and ladder board, find the minimum number of dice throws required to reach the destination or last cell from source or 1st cell. Basically, the player has total control over outcome of dice throw and wants to find out minimum number of throws required to reach last cell. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
download: snake game with javascript - source code In general, to create a JavaScript game , you'll need two things, the first is the HTML5 canvas , and the second is JavaScript . You first go and create the canvas element, inside your HTML file : Visual Basic. This is my version of Snake and Ladder Games... Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it. Scratch is a free programming language and online community where you can create your own interactive stories, games, and animations.
The first step is simple: canvas.width; canvas.height; The html attributes we defined for the canvas tag are available in javascript, so we will refer to them in that way. When the snake moves down or right, we then want to check whether the new position's x or y value is greater than the canvas' width or height. Welcome to the JavaScript implementation of Snakes and Ladders. Concept. A directed graph is used to represent the game board. The board has (by default) 100 cells (10 X 10). Each cell in the board is linked to the next 6 cells (if they exist). If a cell has a snake/ladder, it only has a single link to the cell where the snake/ladder leads. Jun 04, 2012 - First part of an attempt to create Snake and Ladders using HTML5.
Mar 26, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Snake and Ladder Board Game V2 (HTML5) Board Game. FEATURES: - Board Game. - Snake and Ladder Game. - 6 Types of Boards/Levels. - For WordPress or Any Website. - HTML5 included (For Your Website). - HTML5 included (Offline). - 1 Player and 2 Players. - All Platforms Supported. - Design Included (PSD and PNG).… 3. I created a pretty straight forward snakes and ladders implementation in Java just for the heck of it. The program can be summed up as-. Object of Board contains an array of Type Tile to represent the actual board. Object of type Tile contains an Enum data member to identify if its a regular tile or a snake/ ladder.
Jul 05, 2019 - Buy Snakes and Ladders - HTML5 Board Game by codethislab on CodeCanyon. Snakes and Ladders Snakes And Ladders is a HTML5 Board Game. 100 squares full of traps and tricks…Roll the dice and t... The problem statement that we will be solving is- Given a snake and ladder board, find the minimum number of dice throws required to reach the destination or last cell from source or 1st cell. This is done by considering that the player can determine which number appears in the dice being biased. The player rolls the dice and if reaches a base ... The first line contains the number of tests, . For each testcase: - The first line contains , the number of ladders. - Each of the next lines contains two space-separated integers, the start and end of a ladder. - The next line contains the integer , the number of snakes. - Each of the next lines contains two space-separated integers, the start and end of a snake.
 Updated Snakes Amp Ladders King Board Game Iphone Ipad
Updated Snakes Amp Ladders King Board Game Iphone Ipad
 Javascript Module Pattern Snake And Ladder Example Devanand
Javascript Module Pattern Snake And Ladder Example Devanand
Snake Ladder Price And Deals Aug 2021 Shopee Singapore
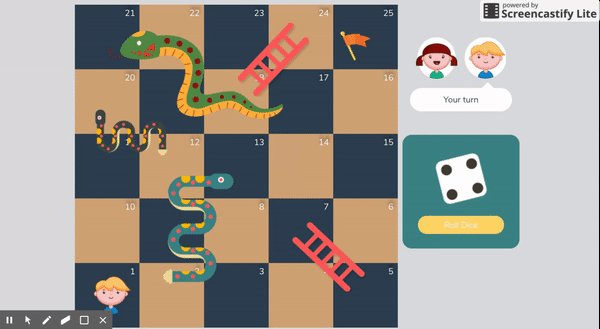
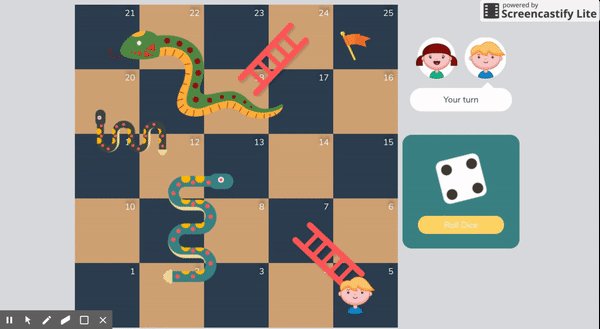
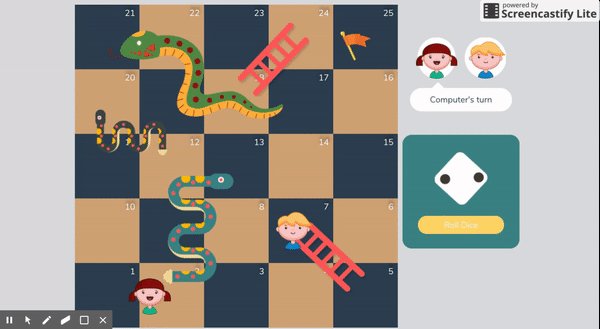
 E Learning Games Snakes And Ladders 225
E Learning Games Snakes And Ladders 225
 Corporate Snakes And Ladders A Career Simulator Board Game
Corporate Snakes And Ladders A Career Simulator Board Game
 Premium Vector Snake And Ladder Boardgame Is Fun For Kid
Premium Vector Snake And Ladder Boardgame Is Fun For Kid
 Snakes And Ladders An Attempt Using Html5 Codeproject
Snakes And Ladders An Attempt Using Html5 Codeproject
 How To Play Snakes And Ladders 11 Steps With Pictures
How To Play Snakes And Ladders 11 Steps With Pictures
 E Learning Games Snakes And Ladders 225
E Learning Games Snakes And Ladders 225
Github Rx4hvn Snakes And Ladders Html5 E Learning Game On
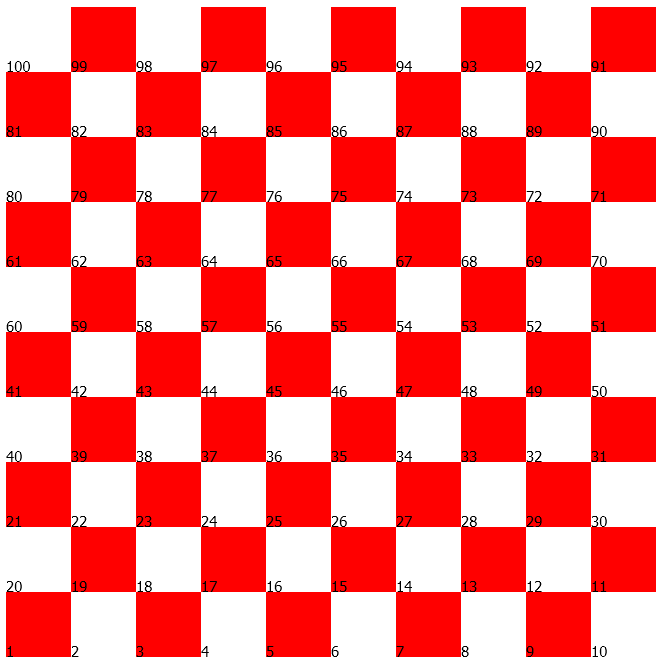
 Understanding The Snake And Ladder Problem Coding Ninjas Blog
Understanding The Snake And Ladder Problem Coding Ninjas Blog
 Snakes And Ladders Power Point Games
Snakes And Ladders Power Point Games
 Snakes And Ladders By Geoffrey Swenson
Snakes And Ladders By Geoffrey Swenson
 Html5 Game Snakes And Ladders Code This Lab Srl
Html5 Game Snakes And Ladders Code This Lab Srl
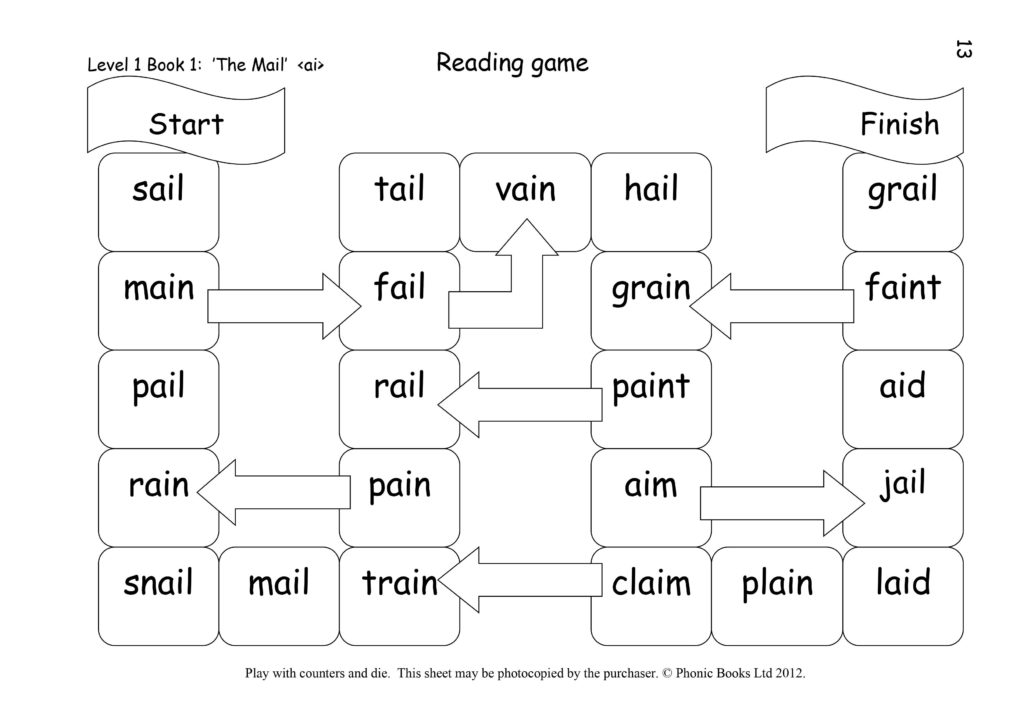
 Snakes And Ladder Activities Phonic Books
Snakes And Ladder Activities Phonic Books
 Html5 Game Snakes And Ladders Code This Lab Srl
Html5 Game Snakes And Ladders Code This Lab Srl
 Snake And Ladder Board Mini Game Wip Demos And Projects
Snake And Ladder Board Mini Game Wip Demos And Projects
 Snake Amp Ladder Game Using Javascript Dice Play And Adding Snakes And Ladders Part 2
Snake Amp Ladder Game Using Javascript Dice Play And Adding Snakes And Ladders Part 2
 Snakes And Ladders Html5 Css3 Javascript Createjs
Snakes And Ladders Html5 Css3 Javascript Createjs
 Javascript Snakes And Ladders Code Along With The Code Whisperer 8
Javascript Snakes And Ladders Code Along With The Code Whisperer 8
 Snakes And Ladders Html5 Game By Demonisblack Codecanyon
Snakes And Ladders Html5 Game By Demonisblack Codecanyon
 Html5 Game Snakes And Ladders Code This Lab Srl
Html5 Game Snakes And Ladders Code This Lab Srl
 Snakes And Ladder Activities Phonic Books
Snakes And Ladder Activities Phonic Books
 Github Rahuldhawani Snakes And Ladders A Rookie Jquery
Github Rahuldhawani Snakes And Ladders A Rookie Jquery
 Text Based Snake And Ladder Game In Python Https
Text Based Snake And Ladder Game In Python Https


0 Response to "30 Snake And Ladder Javascript"
Post a Comment