22 Change Css Hover With Javascript
To change tabs on hover with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html> I would suggest to use CSS over jquery ( if possible) otherwise you can use something like this $("div.myclass").hover(function() { $(this).css("background-color","red") }); You can change your selector as per your need. As commented by @A.Wolff, If you want to use this hover effect to multiple classes, you can use it like this

With CSS, the :hover state is always deactivated when the mouse moves off an element. However, with JavaScript, the onmouseout event is not fired when the mouse moves off the element onto browser chrome rather than onto the rest of the page.

Change css hover with javascript. You can't change or alter the actual :hover selector through Javascript. You can, however, use mouseenter to change the style, and revert back on mouseleave (thanks, @Bryan). CSS Transition Examples - How to Use Hover Animation, Change Opacity, and More Said Hayani If you are working with web technologies like CSS, HTML, and JavaScript, it's important to have some basic knowledge about CSS animations and transitions. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO ... White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded Images Avatar Images Responsive Images Center Images Thumbnails Border Around ... on hover. Go to our CSS ...
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. You can't change or alter the actual :hover selector through Javascript. You can, however, use mouseenter to change the style, and revert back on mouseleave (thanks, @Bryan). The CSS :hover selector selects an element when you hover over the element with your mouse. :hover can be used on any CSS element, but it is commonly used on links. :hover is specified after the name of the element you want to select, such as a:hover for a link. There are a wide range of scenarios where you may want to use the :hover selector.
You can'tchange or alter the actual :hoverselector through Javascript. You can, however, use mouseenterto change the style, and revert back on mouseleave(thanks, @Bryan). But I don't know of a .style JavaScript equivalent for :hover. Answer. Pseudo classes like :hover never refer to an element, but to any element that satisfies the conditions of the stylesheet rule. You need to edit the stylesheet rule, append a new rule, or add a new stylesheet that includes the new :hover rule. CSS3 Hover Tabs without JavaScript With the new techniques in CSS3 and clever applications of existing CSS it is increasingly stepping on the toes of JavaScript. Which to be honest isn't necessarily a bad thing. I thought I'd try my hand at something so here is a basic CSS tabbed content section that changes on hover.
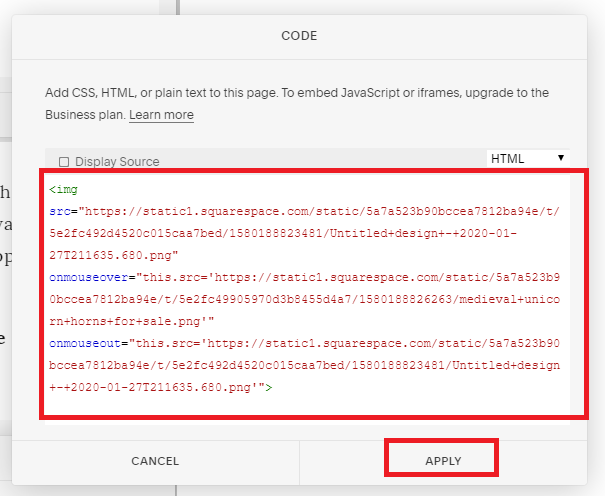
you could do a:hover img{display:none} which would get rid of the img, idk about size issue bc you didnt specify the sizes. if i were you i'd either ditch the img element, use it as background-image for a element, then change it on :hover. or if you want the img element, use the clip property following the same principles as above Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... I don't believe that you can change the source attribute with CSS only. jQuery or normal JavaScript are good candidates to do that simple.... and I agree with @putvande, the content: only works with :before or :after - sulfureous Aug 3 '13 at 11:16
How to Change the Cursor of Hyperlink while Hovering¶ The default cursor for a hyperlink is "pointer". To change it, you need to specify the cursor type for your <a> element with the CSS :hover selector. In our example, we style only the "link" class. Example of changing the "pointer" to "default":¶ Learn how to change tabs on hover, with CSS and JavaScript. Hover Tabs. Move the mouse over one of the menu buttons to show the tab content: London Paris Tokyo. London. London is the capital city of England. Paris. Paris is the capital of France. Tokyo. Tokyo is the capital of Japan. Two things are required in order to make CSS changes: An event to trigger the change - This can be a DOM event or a JavaScript event as in the case of setTimeout (). It can also be done with CSS pseudo-classes - more on these below.
Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. 10 Custom CSS & JavaScript Snippets for Hover & Click Effects. By Jake Rocheleau. on Mar 5th, 2021 CSS. Developers can make some crazy effects with simple user actions like hovers and mouse clicks. These mostly relate to desktop users but the mobile web also supports click/touch effects in most browsers. If you're looking for some cool ideas ... I had similar problem - I want to replace picture on :hover but can't use BACKGRUND-IMAGE due to lack of Bootstrap's adaptive design. If you like me only want to change the picture on :hover (but not insist of change SRC for the certain image tag) you can do something like this - it's CSS-only solution.
Simply remove the class which is adding the hover effect to the element using JavaScript by.classList.remove () method. Example 2: This example using the approach discussed above. How to Create Hover Tabs / change tabs on hover, with CSS and JavaScript; Blog Richard June 8, 2021. How to Create Hover Tabs / change tabs on hover, with CSS and JavaScript Step 1) Add HTML: Definition and Usage. The hover() method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events.. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events.
To change text, you need to use JavaScript as CSS will only change the appearance of an element (such as changing the text from red to blue when hovering). Just to correct Mathachew, CSS can ... Is possible to change the content of a css var when i hover it ? How i can do it ? I have a web page using react running in raspberry pi i want to change background color of the menu using this var but i don't want to write the code again. Does anyone knows how i can update a css var value when i hover ?Thank's It will change the color of <div> tag from blue to red when you hover the mouse on that text. You can also write the inline CSS for the hover effect using javascript. Let's take one example, which adds the hover effect on a link using javascript. Example 2
Definition and Usage. The :hover selector is used to select elements when you mouse over them.. Tip: The :hover selector can be used on all elements, not only on links. Tip: Use the :link selector to style links to unvisited pages, the :visited selector to style links to visited pages, and the :active selector to style the active link. Note::hover MUST come after :link and :visited (if they ... Using Simple JavaScript to Change Text On Hover JavaScript can be quite useful to web developers and can assist them to accomplish many things that are just not possible using only HTML and CSS . Even though I'm not a big fan of JavaScript I've found it often comes in handy. Transition on Hover. CSS transitions allows you to change property values smoothly (from one value to another), over a given duration. Add a transition effect (opacity and background color) to a button on hover:
 50 Free Jquery Css3 Image Hover Effects Designbump
50 Free Jquery Css3 Image Hover Effects Designbump
 Mouse Hover Change Background And Text Color Of The Div Css Selector
Mouse Hover Change Background And Text Color Of The Div Css Selector
 A Simple Way To Create A Hover Animation For Your Buttons
A Simple Way To Create A Hover Animation For Your Buttons
 Change Box Color On Hover Css Hover Effects Tutorial No Javascript
Change Box Color On Hover Css Hover Effects Tutorial No Javascript
 15 Javascript Amp Css Libraries For Stunning Hover Animations
15 Javascript Amp Css Libraries For Stunning Hover Animations
 Html Code To Change Text Color On Mouseover Errorsea
Html Code To Change Text Color On Mouseover Errorsea
 How To Use Css3 Transition Animation Dummies
How To Use Css3 Transition Animation Dummies
 Add Custom Css And Js To Your Website Documentation
Add Custom Css And Js To Your Website Documentation
Playing Back Web Ui Tests That Include Css Based Hover Actions
 Gradually Fill Link Background Color With Css Andreas Wik
Gradually Fill Link Background Color With Css Andreas Wik
 Change Hover Property Javascript Code Example
Change Hover Property Javascript Code Example
 Css On Hover Effect Another Element Code Example
Css On Hover Effect Another Element Code Example
![]() The Many Ways To Change An Svg Fill On Hover And When To Use
The Many Ways To Change An Svg Fill On Hover And When To Use
 Change Background Image On Link Hover Pure Html5 And Css3 Hover Effects Tutorial No Javascript
Change Background Image On Link Hover Pure Html5 And Css3 Hover Effects Tutorial No Javascript
 On Hover Background Color Change Css With Animation Codepen
On Hover Background Color Change Css With Animation Codepen
Button Background Sliding Animation Effect Using Html And Css
 How To Create Hover Tabs Change Tabs On Hover With Css And
How To Create Hover Tabs Change Tabs On Hover With Css And
 React Onhover Event Handling With Examples Upmostly
React Onhover Event Handling With Examples Upmostly
 Html Css Navigation Bar With Mouse Hover Effect Simple Navbar
Html Css Navigation Bar With Mouse Hover Effect Simple Navbar
 Hover On Everything But Css Tricks
Hover On Everything But Css Tricks
 Create Slide Out Text From Button Using Css On Hover Codeconvey
Create Slide Out Text From Button Using Css On Hover Codeconvey
0 Response to "22 Change Css Hover With Javascript"
Post a Comment