33 Javascript Foreach Array Example
The forEach () method executes a function once for each item in the array. The method is called on the array object that you wish to manipulate, and the function to call is provided as an argument. In the code above, console.log () is invoked for each element in the array. forEach () vs. map (), filter () and reduce () Javascript Array forEach() In this tutorial, we will learn about the JavaScript Array forEach() method with the help of examples. The forEach() method executes a provided function for each array element.
 Foreach Loop 2 Arrays Javascript Object Keys Code Example
Foreach Loop 2 Arrays Javascript Object Keys Code Example
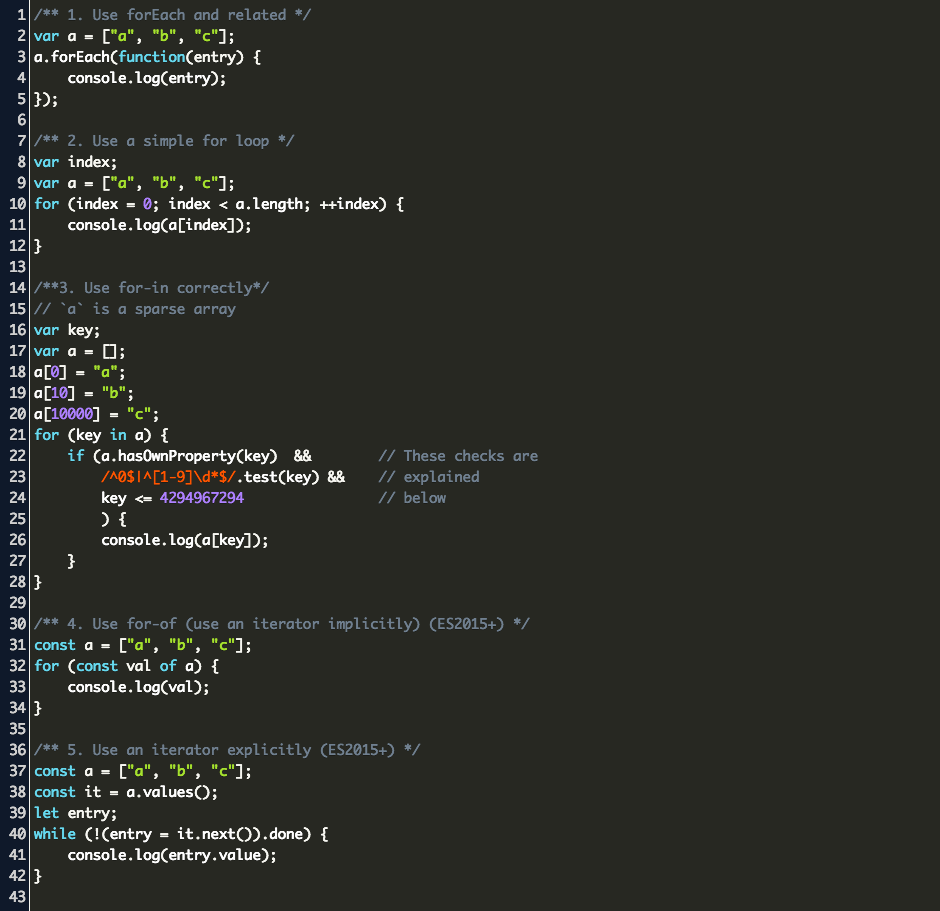
The JavaScript forEach leaves the array holes. If you want to track uninitialised elements, choose an alternate instead of forEach. The below JavaScript example supplies a sparse array to the forEach. It will print all the elements except the uninitialised.

Javascript foreach array example. The JavaScript forEach () loop is used when you want to inflict a specific method to an entire array. Remember: arrays are lists of elements. If you need to invoke a function to all of the array items, it's best that you apply the JavaScript array forEach loop. The forEach () code example we have here uses a number you input to multiply every ... foreach js example; mdn array.forEach() javascript foeach; foreach array avascript; javascritp foreach; the forEach loop in js; how to use foreach javascript; Array.foreach examples.foreach() javascript; foreach into JavaScript; array foreach example javascript; foreach of array in javascript; javascript foreach syntax; Array.forEach(javascritp ... The JavaScript Array prototype forEach method is like a for loop but is designed especially for use with arrays. A for loop is not tied to an array and is more general purpose. Example 1. To cycle through every element of an array without the JavaScript Array.prototype.forEach method, we would use a for loop, like Example 1.
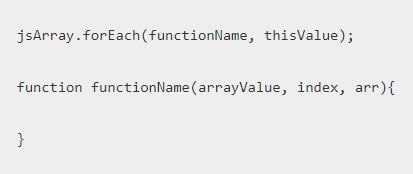
💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to learn about the #forEach #JavaScript #Array... The syntax of the forEach () method is: array.forEach (function(currentValue, index, arr)) forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop:
The arr.forEach () method calls the provided function once for each element of the array. The provided function may perform any kind of operation on the elements of the given array. Syntax: array.forEach (callback (element, index, arr), thisValue) Parameters: This method accepts five parameters as mentioned above and described below: The Array#forEach() function is a common tool tool to iterate through arrays. However, with the help of some other language features, forEach() can do a lot more than just print every value in an array. In this tutorial, you'll see 10 examples demonstrating common patterns with forEach().. Example 1: The Basics JavaScript loop through Array means a execute a block of code a number of times using a loops statement. It's also called Array iteration (repeating steps). Here are several options: Sequential for loop; Array.prototype.forEach; ES6 for-of statement
"javascript .foreach() array of objects example" Code Answer foreach javascript javascript by DCmax1k on May 23 2020 Donate Comment JavaScript - forEach is used to execute a given function for each element in the Array. In this tutorial, we shall learn the syntax and usage of forEach with Examples. Syntax arr.forEach(function callbackFun(currentValue[, index[, array]]) { //set of statements }[, thisArg]); - index, array, thisArg are optional. In any even vaguely-modern environment (so, not IE8) where you have access to the Arrayfeatures added by ES5, you can use forEach(spec| MDN) if you're only dealing with synchronous code (or you don't need to wait for an asynchronous process to finish during the loop): const a = ["a", "b", "c"];
JavaScript Foreach Example & Demo. January 13, 2019 JsTutorials Team javascript. This tutorial help to understand JavaScript forEach () method with working example. You can use this method on Arrays, Maps, and Sets datatype. The forEach () method executes a provided function once for each array element.You can pass a method/callback or write ... In every programming language it is very common that looping through the array, similarly in Javascript also to loop through the array, we will use forEach(). forEach() takes callback function as a parameter. Summary: in this tutorial, you will learn how to use the JavaScript Array forEach() method to exeucte a function on every element in an array. Introduction to JavaScript Array forEach() method Typically, when you want to execute a function on every element of an array , you use a for loop statement.
forEach() The forEach() is a method of the array that uses a callback function to include any custom logic to the iteration. The forEach() will execute the provided callback function once for each array element. The callback function takes up 3 arguments: currentValue - value of the current element; index (optional) - array index of the current ... The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: For example, the nested loop requires new variable declarations with a nested scope. Modern JavaScript has added a forEach method to the native array object. Array.prototype.forEach (callback ([value, index, array]), thisArg)
In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach() method.. The forEach() method calls a specified callback function once for every element it iterates over inside an array. Just like other array iterators such as map and filter, the callback ... The forEach is a method of arrays that is used to call a given function for each element of the array. The function runs only for present elements in the forEach method. Elements added after the forEach method is used, will not be shown. Following is the syntax followed by examples of using forEach javascript method. See a forEach method example. In the example given above, first, we declared an array named numbers and assigned it six elements.Then we used the forEach loop to loop through each item present in the array.We then declared and defined a function inside the forEach loop that prints the element's value in the current iteration of the loop onto the console.. We can also declare and define the function outside of the loop ...
This post describes how to use forEach() array method to iterate items of an array in JavaScript. Plus, you will read about forEach() best practices like correct handling of this and how to iterate array-like objects. 1. Basic forEach example. array.forEach() method iterates over the array items, in ascending order, without mutating the array. forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so) The array on which forEach() operated. thisArg - It is optional. The value to use as this while executing callback. Return. undefined. JavaScript Array forEach() method example. Let's see some examples of forEach() method. Example 1. Here, we will print the array elements using forEach().
array.forEach(callback( currentVal [, index [, array]])[, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop. index — The array index of the current element. array — The array object the forEach () loop was called upon. Only the first argument is required. In the above example each element in the array is multiplied to itself in block (item*item), 1×1, 2×2, 3×3 and then pushed to another array which is mult. JavaScript foreach array of strings const arraystring = ['A', 'B', 'C', 'D']; arraystring.forEach ((letter, index, arr) => { Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... method calls a function once for each element in an array, in order. forEach() is not executed for array elements without values. Browser Support. forEach() is fully ...
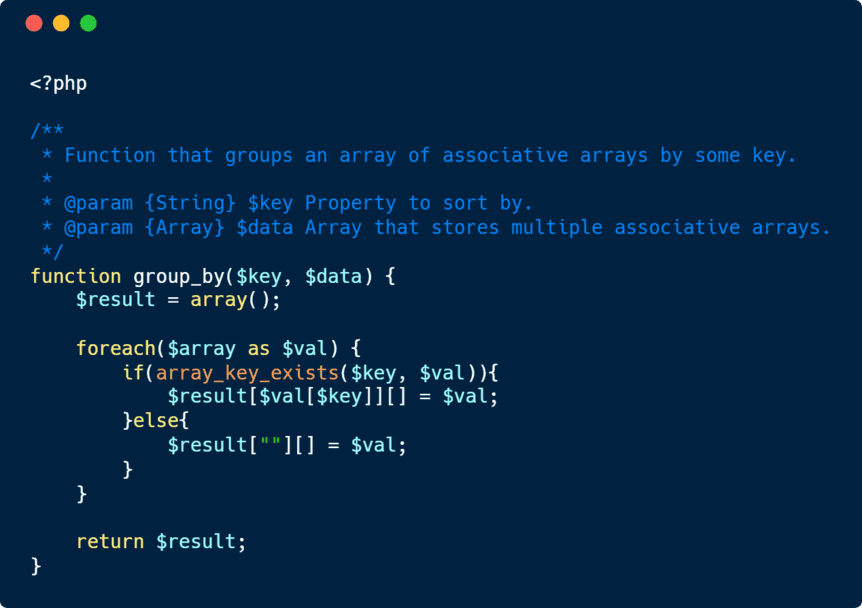
 How To Group An Array Of Associative Arrays By Key In Php
How To Group An Array Of Associative Arrays By Key In Php
 Vue Js Array Foreach Loop Function Javascript Example
Vue Js Array Foreach Loop Function Javascript Example
Mutating An Array During Foreach Iteration In Javascript
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
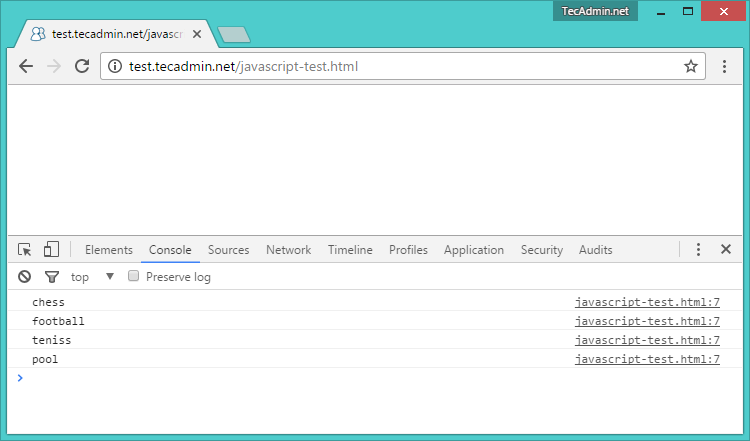
 How To Use Javascript Foreach Method Tecadmin
How To Use Javascript Foreach Method Tecadmin
 Javascript Foreach Powered Array For Loop
Javascript Foreach Powered Array For Loop
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 For Each In Javascript With Example Phpcoder Tech
For Each In Javascript With Example Phpcoder Tech
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 Why Array Foreach Is Slower Than For Loop In Javascript
Why Array Foreach Is Slower Than For Loop In Javascript
 How To Make A Foreach Of An Object In Javascript Stack
How To Make A Foreach Of An Object In Javascript Stack
 The Pitfalls Of Async Await In Array Loops By Tory Walker
The Pitfalls Of Async Await In Array Loops By Tory Walker
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
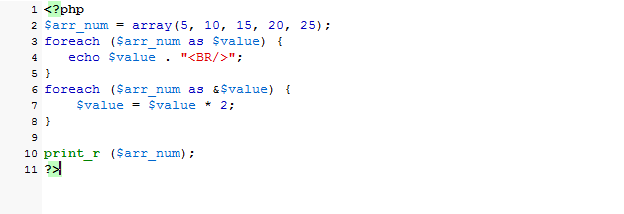
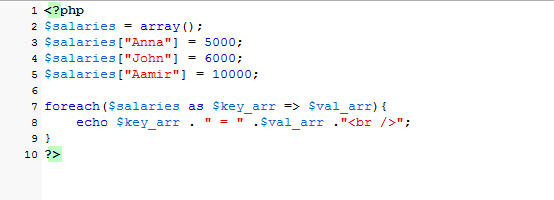
 Php Foreach Loop 2 Ways To Use It
Php Foreach Loop 2 Ways To Use It
 2 Array Foreach Method Javascript Array Methods
2 Array Foreach Method Javascript Array Methods
 Javascript Nuances Of Myarray Foreach Vs For Loop Stack
Javascript Nuances Of Myarray Foreach Vs For Loop Stack
 Javascript Arrays Some Every And Foreach By Kunal
Javascript Arrays Some Every And Foreach By Kunal
 Javascript Foreach Array Function Developer Helps
Javascript Foreach Array Function Developer Helps
 How To Use Loops In Javascript
How To Use Loops In Javascript
 For Each Over An Array In Javascript Code Example
For Each Over An Array In Javascript Code Example
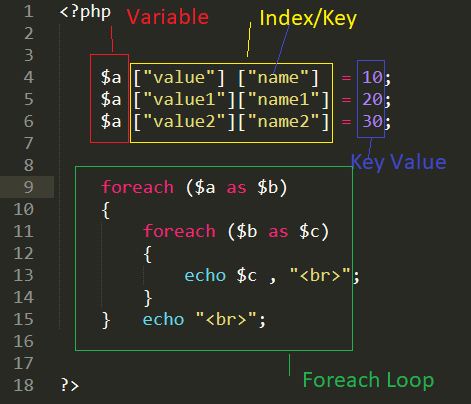
 How To Print Multidimensional Associative Array In Php Using
How To Print Multidimensional Associative Array In Php Using
 Javascript Array Foreach Method Complete Guide
Javascript Array Foreach Method Complete Guide
 Php Foreach Loop 2 Ways To Use It
Php Foreach Loop 2 Ways To Use It
 Using A For Each Loop On An Empty Array In Javascript Stack
Using A For Each Loop On An Empty Array In Javascript Stack
 How To Iterate Through An Array In Javascript Mastering Js
How To Iterate Through An Array In Javascript Mastering Js
 How To Use The Array Foreach Method In Javascript Tabnine
How To Use The Array Foreach Method In Javascript Tabnine
 How To Iterate Through Java List Seven 7 Ways To Iterate
How To Iterate Through Java List Seven 7 Ways To Iterate
 How To Use Foreach To Iterate An Array In Javascript
How To Use Foreach To Iterate An Array In Javascript
 Work With Javascript For Loop Foreach And Jquery Each
Work With Javascript For Loop Foreach And Jquery Each

0 Response to "33 Javascript Foreach Array Example"
Post a Comment