29 Javascript Print Stack Trace
17/2/2017 · Finally, when a finishes running it also gets removed from the stack. In order to better demonstrate this behavior, we will use console.trace (), which prints the current stack trace to the console. Also, you should usually read stack traces from top to bottom. Think of each line as what has been called from inside the line below it. For what I know printing the complete stack trace in nodejs is not possible, you can just print a "partial" stack trace, you can not see from where you came from in the code, just where the Exception occur. That's what Ryan Dahl explains in this youtube video. ... javascript - Problem in getting a return value from an ajax script ...
 View The Call Stack In The Debugger Visual Studio Windows
View The Call Stack In The Debugger Visual Studio Windows
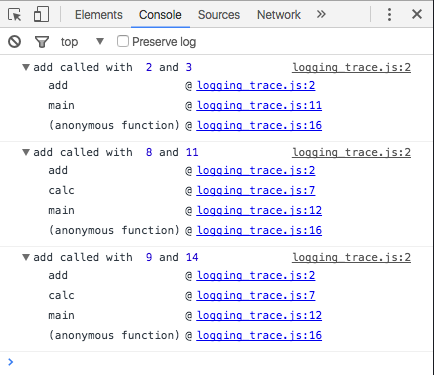
Oct 10, 2016 - We have already seen 5 levels of logging in JavaScript. Each one showed the line number where the function was called. That's very nice, but if the same function can be called in multiple places then having that context can improve your understand what has happened. Printing a full stack trace can ...

Javascript print stack trace. The JVM automatically produces the stack trace when an exception is thrown. In stack trace, each element represents a method invocation. Java Throwable class provides the printSatckTrace() method to print the stack trace on the console. After introducing Java 1.5, the stack trace is encapsulated into an array of a Java class called ... Sometimes debugging can be tricky, even in JavaScript world, especially if it is some kind of timing issue and you can't modify the source code. There is no silver bullet for such cases. But there is one useful technique that I use from time to time. Occasionally it is useful to print stack trace in some particular line of code. This stack trace can be accessed from JavaScript through the non-standard error.stack property. V8 also has various hooks for controlling how stack traces are collected and formatted, and for allowing custom errors to also collect stack traces. This document outlines V8’s JavaScript stack ...
Mar 29, 2021 - Parses call stacks. Reads sources. Clean & filtered output. Sourcemaps. Node & browsers. Stack Trace. You can also do a stack trace with console. Just add it into a function. function one() { two() } function two() { three() } function three() { console.trace() } one() In this example, we have very simple functions that just call each other. Then, in the last function, we call console.trace(). Console Output Tables Feb 08, 2019 - try { throw "Could not parse that text!"; } catch(e) { console.log(e.stack); //log the stack trace to console }
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The console.trace () method outputs a stack trace to the Web console. Note: This feature is available in Web Workers See Stack traces in the console documentation for details and examples. try { throw "Could not parse that text!"; } catch(e) { console.log(e.stack); //log the stack trace to console } ... When you run JavaScript in a Node.Js application, elements in a Node.JS Stack actually executes the JavaScript:
What's the simplest way to print a Java array? How can I get a JavaScript stack trace when I throw an exception? How to break out of nested loops in Java? Rethrowing exceptions in Java without losing the stack trace ; How can I convert a stack trace to a string? How to print a stack trace in Node.js? Aug 20, 2020 - Does anyone know how to print a stack trace in Node.js? Using elmah.io's stack trace formatter, you can pretty print and either copy or download a nicely formatted stack trace. Paste the stack trace directly into your question/answer on Stack Overflow or download a screenshot to use on your blog.
Check it out on GitHub (currently v1.2)! You can use it like Console.debug("Whatever"); and it will, depending on the settings in Console, print the output and a stack trace (or just simple info/nothing extra at all). Here's an example: Jul 16, 2020 - When you run JavaScript in a Node.Js ... the JavaScript: ... /* it won't work because we wrote it before we write the script tag which is responsible to render it */ ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... An unhandled exception occurred: Cannot find module '@angular-devkit/build-angular/package.json' Require stack... The stack trace first prints the function call that caused the error and then prints the previous underlying calls that led up to the faulty call. Therefore, reading the first line of the stack trace shows you the exact function call that threw an error.
If you have a good idea of the problem line you can add print(new Error().stack) to the JavaScript to get a stack trace at that point. Also available is stackTrace() , which emits a stack trace and also tries to demangle C++ function names if DEMANGLE_SUPPORT is enabled (if you don't want or need C++ demangling in a specific stack trace, you ... 2/3/2020 · There are the following methods by which we can get a stack trace for JavaScript when throwing an exception. console.trace; Error Object; caller Object. Using console.trace: The console object also has a method called console.trace() method, which gives you the trace on the console. Every time when it is called stack trace generate for the function. Googling "JavaScript print stack trace" brings up the previous question as the first result, even when I go outside of my "Google bubble." - Mike Cluck Apr 5 '17 at 16:43. 1. Mike, that question had to do with printing a stack trace when an exception occurred. My question has no connection to exceptions.
If you want to print the javascript call stack you can use: search. Search? Today I Learned is an open-source project by Hashrocket that exists to catalogue the sharing & accumulation of knowledge as it happens day-to-day. Posts have a 200-word limit, and posting is open to any Rocketeer as well as selected friends of Hashrocket. The JavaScript engine (which is found in a hosting environment like the browser), is a single-threaded interpreter comprising of a heap and a single call stack. The browser provides web APIs like the DOM, AJAX, and Timers. This article is aimed at explaining what the call stack is and why Apr 28, 2020 - Learn to understand and utilize the stack traces in Java. These are a highly powerful tool that can lead you to the root cause of most problems very quickly.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 3.0 License, and code samples are licensed under the BSD License. I wanted to avoid getting into the use-case because I'd just like to get the stack-trace in any context where I'm running elisp and not focus on the particular case why. I've run into a few cases where stack traces are totally ignored, asked about it here, and there wasn't a straightforward answer. - ideasman42 Apr 9 '20 at 10:53 Print out a quick stack trace from the Console. You can use console.trace () to get a quick and easy stack trace to better understand code execution flow. You get file names and line numbers which you can click on to navigate to the source. Console.trace is compatible with the snippets feature of Chrome DevTools.
3/1/2021 · For Node version < 6, use console.error (e.stack) instead of console.error (e) to print the error message plus the full stack, like the current Node version does. Note: if the exception is created as a string like throw "myException", it’s not possible to retrieve the stack trace and logging e.stack yields undefined. To be safe, you can use 1 9/7/2020 · [Error] [ 'Error', ' at repl:1:7', ' at REPLServer.self.eval (repl.js:110:21)', ' at Interface.<anonymous> (repl.js:239:12)', ' at Interface.EventEmitter.emit (events.js:95:17)', ' at Interface._onLine (readline.js:202:10)', ' at Interface._line (readline.js:531:8)', ' at Interface._ttyWrite (readline.js:760:14)', ' at ReadStream.onkeypress (readline.js:99:10)', ' at ReadStream.EventEmitter.emit (events.js:98:17)', ' at emitKey (readline.js… Jul 20, 2021 - The non-standard stack property of Error objects offer a trace of which functions were called, in what order, from which line and file, and with what arguments. The stack string proceeds from the most recent calls to earlier ones, leading back to the original global scope call.
JavaScript framework-agnostic, micro-library for getting stack traces in all web browsers Sensitive data scrubbing. We automatically scrub things that look like credit cards, or contain things like password, secret, or api_key. You can also specify custom values to scrub and filter data on the client side before it gets sent to us. See the docs. In order to print the stack trace in Java, we use the java.lang.Throwable.printStackTrace () method. The printStackTrace () method prints the throwable and its backtrace in the standard error stream. Declaration - The java.lang.Throwable.printStackTrace () method is declared as follows − public void printStackTrace ()
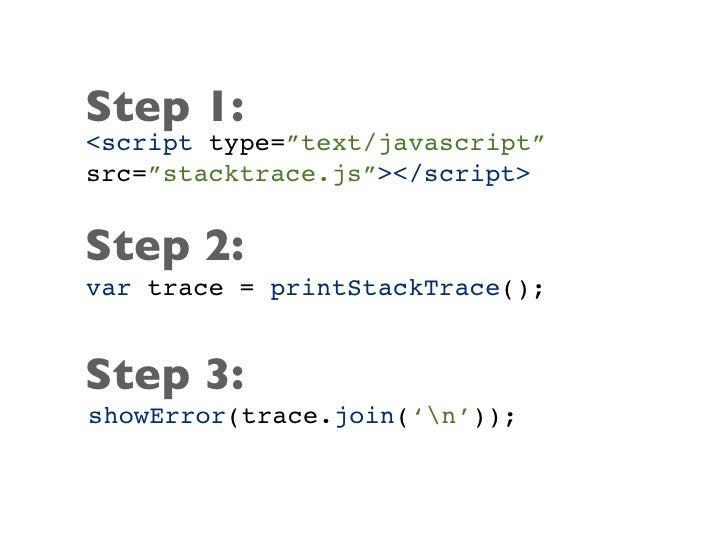
A stack trace is a list of the functions, in order, that lead to a given point in a software program. A stack trace is essentially a breadcrumb trail for your software. You can easily see the stack trace in JavaScript by adding the following into your code: In this post, I'll show you how to pretty print and syntax highlight .NET stack traces directly in the browser. The typical website doesn't need to show pretty printed exceptions to end-users. You could be implementing a system like elmah.io, StackOverflow, a developer tool, or something similar. How can I get a stack trace for a JavaScript exception? Javascript Web Development Front End Technology To get a JavaScript stack trace, simply add the following in your code. It will display the stack trace −
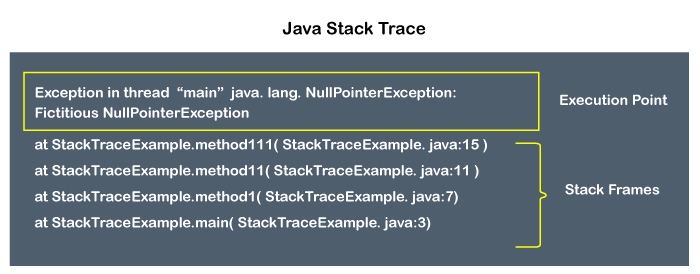
Symbolicating a stack trace. If a React Native app throws an unhandled exception in a release build, the output may be obfuscated and hard to read: A Stack trace is displayed automatically by the JVM to indicate that an error has occurred during the program execution. The stack trace is used to trace the active stack frames at a particular instance during the execution of a program. The stack trace is useful while debugging code as it shows the exact point that has caused an error. You can easily get a stack trace at any time by calling console.trace () in your Javascript or in the Firebug console. Not only will it tell you which functions are on the stack, but it will include the value of each argument that was passed to each function. This is obviously the best way to go if you are using Firefox.
Print the Stack Trace and the function call flow of your JavaScript and Google Apps Script programs. Published in: Javascript - Google Apps Script The printStackTrace method of Java is useful for handling exceptions and errors during development. It tells you the exact line number in your source code and the file name where the problem occurred. In PHP we can get the current call stack as a "backtrace" array by calling debug_backtrace () in our code. The array is of numerically indexd call frame associative arrays, each call frame including line number and filename, function name, and passed in arguments. We can print it out using var_dump (debug_backtrace ()) or also simply debug ... Map the call stack. In a Visual Studio Enterprise C#, Visual Basic, C++, or JavaScript project, start debugging by selecting Debug > Start Debugging or pressing F5. After your app enters break mode or you step into a function, select Debug > Code Map, or press Ctrl + Shift + `. The current call stack appears in orange on a new code map: The ...
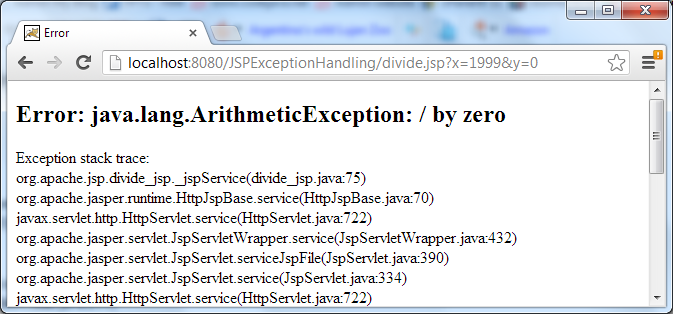
 How To Handle Exceptions In Jsp
How To Handle Exceptions In Jsp
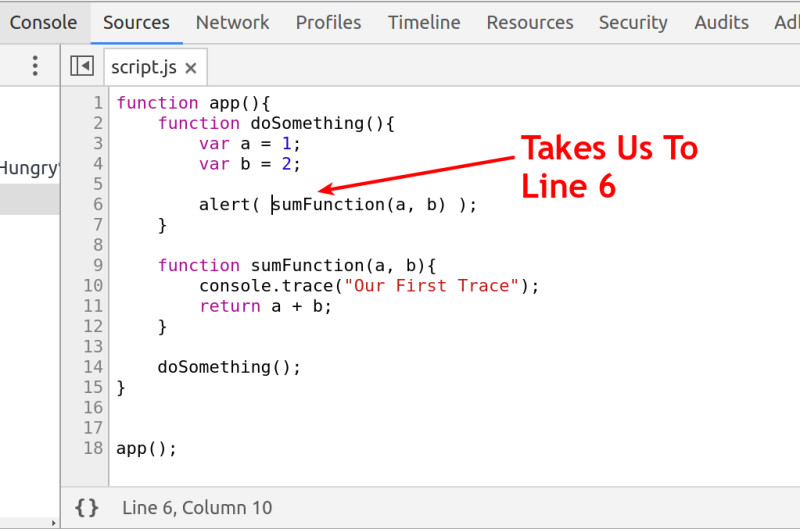
 Console Trace Javascript Debugging Tips
Console Trace Javascript Debugging Tips
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
 Enhancing Stack Trace Output Node Cookbook Third Edition
Enhancing Stack Trace Output Node Cookbook Third Edition
Be The Coder Gt Articles Gt Javascript Gt How To Print
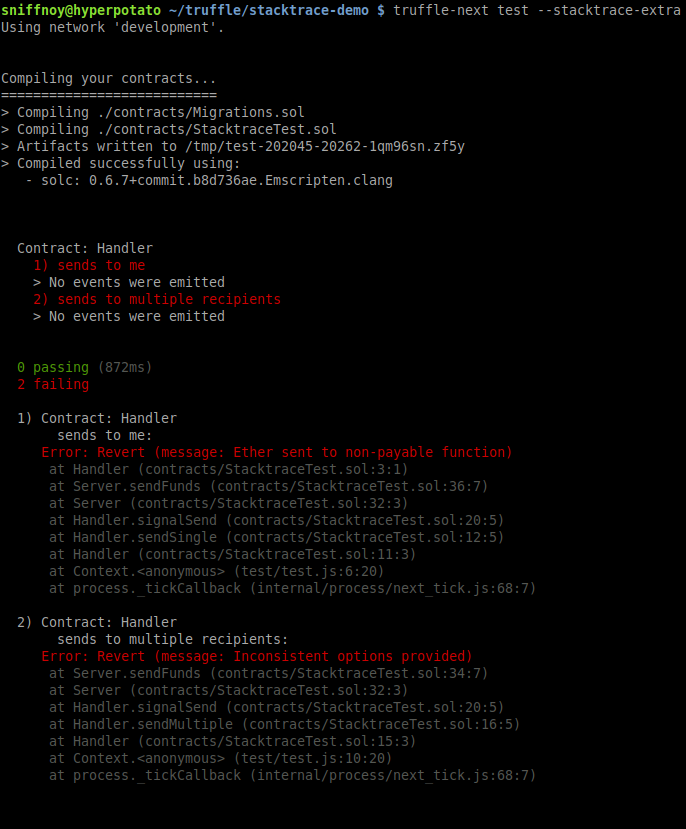
 Stack Tracing With Truffle Test Blog Truffle Suite
Stack Tracing With Truffle Test Blog Truffle Suite
 How To Print The Function Call Flow With Stack Trace In
How To Print The Function Call Flow With Stack Trace In
 Stack Trace Enhancements And Filters Sentry
Stack Trace Enhancements And Filters Sentry
 Level Up Your Javascript Browser Logs With These Console Log
Level Up Your Javascript Browser Logs With These Console Log
 How To Print The Function Call Flow With Stack Trace In
How To Print The Function Call Flow With Stack Trace In
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
 Stack Trace How To Debug Your Application With A Stack Trace
Stack Trace How To Debug Your Application With A Stack Trace
 How Can I Get A Javascript Stack Trace When I Throw An
How Can I Get A Javascript Stack Trace When I Throw An
 Javascript Debugging Reference Chrome Developers
Javascript Debugging Reference Chrome Developers
 Improving Your Stack Trace When A Promise Fails By Guy
Improving Your Stack Trace When A Promise Fails By Guy
 Java Print Stack Trace To Log Logger Class Eyehunts
Java Print Stack Trace To Log Logger Class Eyehunts
 Python Stack Trace Understanding It And Using It To Debug
Python Stack Trace Understanding It And Using It To Debug
 Debugging Javascript Through Chrome Taken From Https
Debugging Javascript Through Chrome Taken From Https
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 Understanding And Leveraging The Java Stack Trace Stackify
Understanding And Leveraging The Java Stack Trace Stackify
 Debugging Functional Javascript After Exploring Functional
Debugging Functional Javascript After Exploring Functional
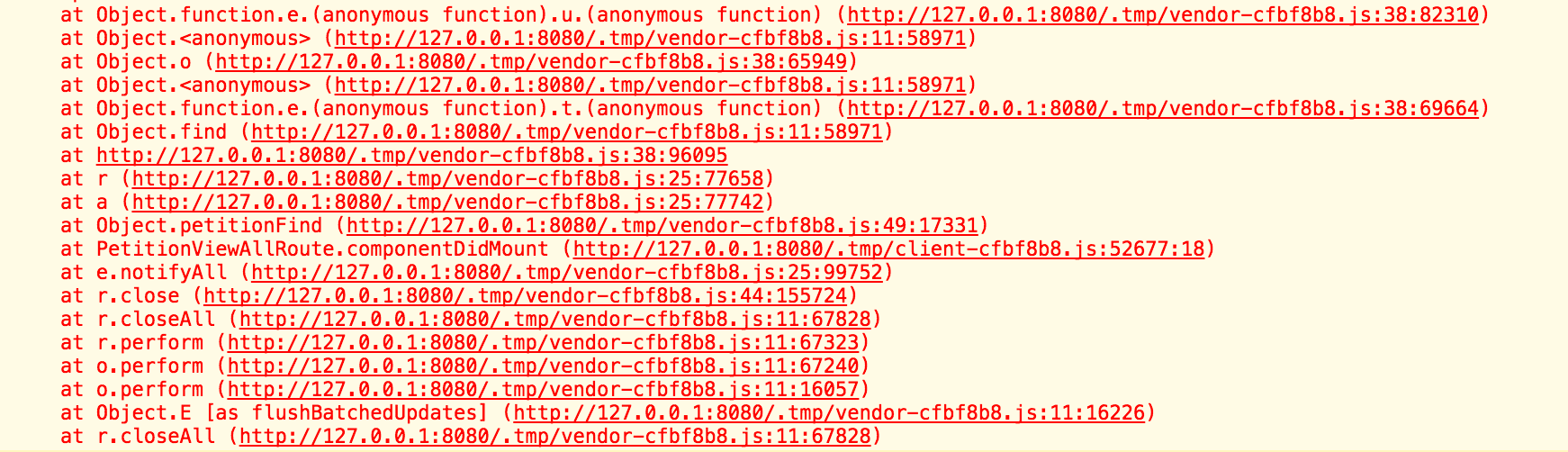
 Logging Client Side Javascript Stack Traces By Peter
Logging Client Side Javascript Stack Traces By Peter
 Stack Trace Enhancements And Filters Sentry
Stack Trace Enhancements And Filters Sentry
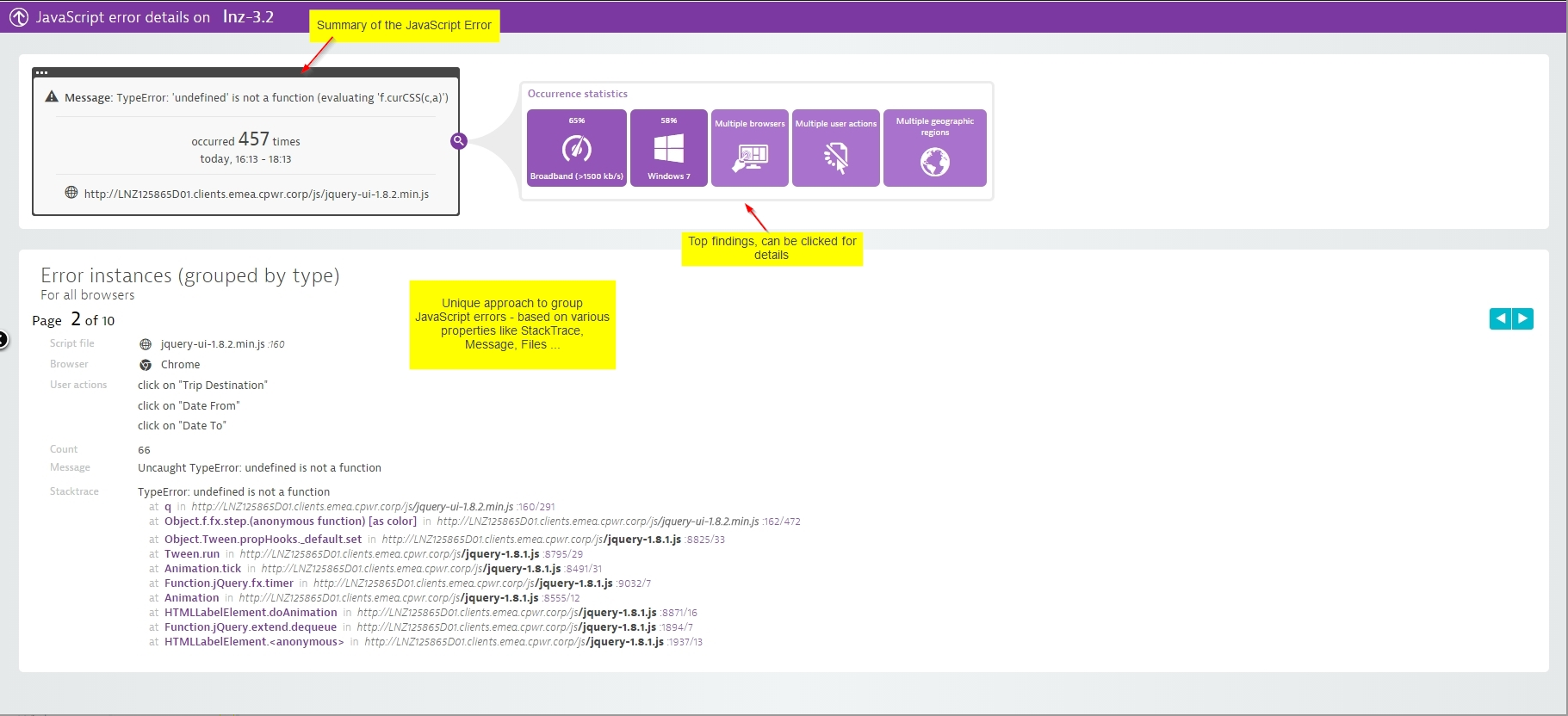
 Finding Javascript Error Stack Trace Dynatrace Community
Finding Javascript Error Stack Trace Dynatrace Community




0 Response to "29 Javascript Print Stack Trace"
Post a Comment