22 Drag Drop Event Javascript
25/3/2021 · In the modern HTML standard there’s a section about Drag and Drop with special events such as dragstart, dragend, and so on. These events allow us to support special kinds of drag’n’drop, such as handling dragging a file from OS file-manager and dropping it into the browser window. Then JavaScript can access the contents of such files. 17/5/2020 · ondragover = " onDragOver(event); " ondrop = " onDrop(event); " > </ div > For the drag n drop functionality to work, we stop the default behaviour by overwriting the onDragOver JS function and we include an onDrop function which we will call in our Vanilla JavaScript. CSS Setup permalink. We will need to incorporate some CSS to make the layout fixed.
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
In this post, I am going to describe the methods and examples to handle drag and drop events in JavaScript.Drag and drop are always event-based and JavaScript involves two sets of events, the first one is fired on the drag source and another is fired on the drop target.

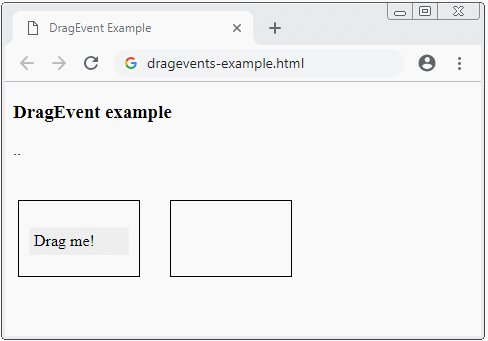
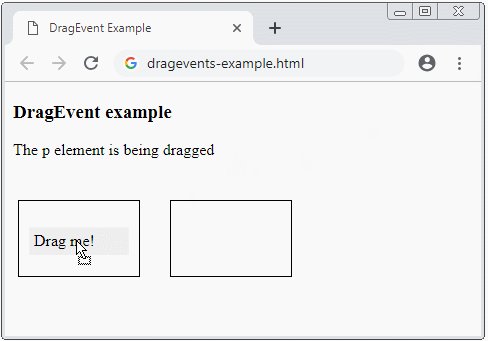
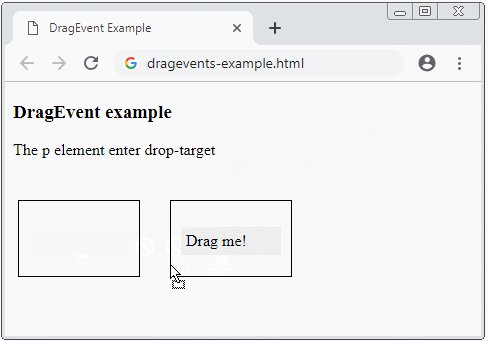
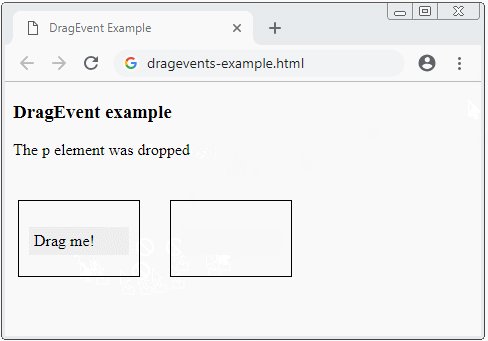
Drag drop event javascript. We can see that drag-box is red and drop-zone is purple and that drop-zone is bigger than drag-box.Next, we can assign our own event handler function to the ondragstart property for the DOM object representing the drag-box element to track it when it's being dragged and update our drag-start-tracker p element to show that drag-box is being dragged with the following code: Events that occur when elements are dragged and/or dropped, belongs to the DragEvent Object. Browse other questions tagged javascript events reactjs drag-and-drop addeventlistener or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ...
We went through the basics of how drag-and-drop functionality can be implemented in pure JavaScript, and we outlined a few techniques and directions for performance optimization. The main things to remember: Leverage blended input events to ensure hybrid devices are covered. Attach/detach move / up / cancel events dynamically. JavaScript drag and drop, resizing, and multi-touch gestures for modern browsers (and also IE9+) The event occurs when the user has finished dragging an element. ondragenter. The event occurs when the dragged element enters the drop target. ondragleave. The event occurs when the dragged element leaves the drop target. ondragover. The event occurs when the dragged element is over the drop target. ondragstart.
Drag and drop are used to move (drag) the web element, text and, an image to another part /section of the web page (drop) with the help of the mouse. In selenium WebDriver, we will use the drag and drop event with the help of action class. This event is fired when the mouse leaves an element while a drag is occurring. Listeners should remove any highlighting or insertion markers used for drop feedback. 5: drag. Fires every time the mouse is moved while the object is being dragged. 6: drop. The drop event is fired on the element where the drop was occurred at the end of the drag ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
For more information, see our HTML Tutorial on HTML5 Drag and Drop. Note: To make an element draggable, use the global HTML5 draggable attribute. Tip: Links and images are draggable by default, and do not need the draggable attribute. There are many events that are used, and can occur, in the ... interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you'll need to move elements around. The library doesn't even do any moving at all! HTML drag-and-drop uses the DOM event model and drag events inherited from mouse events. A typical drag operation begins when a user selects a draggable element, drags the element to a droppable element, and then releases the dragged element. During drag operations, several event types are fired, and some events might fire many times, such as the drag and dragover events. Each drag event type has an associated global event …
The drag event is fired every few hundred milliseconds as an element or text selection is being dragged by the user. For example, with the help of them, you can handle the drag and drop of "external" files into your browser, in a way that you can take any file in the OS file manager and drop it into the browser window, thus giving JavaScript access to its contents. However, there are limitations to native Drag events. This set of Javascript Multiple Choice Questions & Answers (MCQs) focuses on "Drag and Drop Events". 1. DOM Level 3 Events standardizes which of the following events? a) focusarea and focusover. b) focusall and focusnone. c) focusdown and focusup. d) focusin and focusout. View Answer. Answer: d.
Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript. Once upon a time in the Dark Ages of the Internet, implementing drag-and-drop is a massive task that involves a lot of coding with 3rd party libraries. For initiating the drag and drop, you should mousedown anywhere you want, on the text. For example, if you begin to drag by the edge of the text, the pointer should be kept over the edge throughout the dragging. You can also update the algorithm following the steps below: At the moment a visitor presses the mousedown button, save the distance ... Jun 01, 2021 - One of the more satisfying experiences ... is dragging-and-dropping. It’s incredibly intuitive and looks quite smooth. Everyday functionality. I wanted to add this functionality to my Javascript web apps, but the example code I was finding looked daunting– there were usually around 150 lines with tons of event listeners ...
Aug 29, 2020 - At this point you will find that you can drag the items, however nothing else will happen. To add the DnD functionality we need to use the JavaScript API. ... There are a number of different events to attach to for monitoring the entire drag and drop process. The dragenter, dragover, dragleave or drop events fire on the drop target. Call the event.preventDefault () on the dragenter and dragover event handlers to make an element a valid drop target. Use the event.dataTransfer object with the setData () and getData () methods to transfer data in the drag-and-drop operation. Create a Draggable Element in JavaScript by kirupa | 26 April 2018 A common gesture we use all the time and take for granted is the ability to drag an element around on screen. Despite how common this drag gesture is, there is no good built-in support for making an element draggable on the web.
Today I'm going to present some JavaScript code that can be used for simulating drag-and-drop events in a browser. This can be used as standalone code, or you can call it through CasperJS to simulate drag-and-drop events in your tests. I'll show you both. Drag and drop function in JavaScript enables us to perform different tasks related to frontend which are shifting images or media on page, and it also helps to get data from our system to backend of webpage which is getting media files and documents. What is Drag and Drop feature in JavaScript Mar 25, 2021 - But native Drag Events also have limitations. For instance, we can’t prevent dragging from a certain area. Also we can’t make the dragging “horizontal” or “vertical” only. And there are many other drag’n’drop tasks that can’t be done using them.
With HTML5 and JavaScript, you can implement native drag and drop functions within the Web browser. This is one of the emerging HTML5 tools that promises to make websites more interactive without relying on additional technologies such as Flash. In this tutorial we will create a simple page with images the user can drag and drop into designated ... Vue.js provides a total of eight types of drag and drop events in the API and we can implement them in our application. Drag: The drag event is used to drag the item.; dragstart: The dragstart event is used to start dragging a draggable item.; dragend: The dragend event is used to show the drag ends.; dragenter: The dragenter event is used when a dragged item is entered in a droppable zone. Dragging-and-dropping is a common user interaction that you can find in many graphical user interfaces. There are pre-existing JavaScript libraries for adding a drag-and-drop feature to your app. However, there may be situations where a library is not available or introduces an overhead or dependency that your project does not need.
Handle Drag Drop Event In Javascript Html5 Drag And Drop Tutorial Drag And Drop File Uploading Css Tricks Create A Draggable Element In Javascript Kirupa Drag And Drop Operations Scheduler Docs Drag And Drop Event Handling Tutorial And Example Using Jquery Or Mootools For Drag Drop Sort Save How To Use The Html Drag And Drop Api In React ... Now, you can attach some events listeners onto this element. Following are the events that we'll need to add listeners to. dragenter - The event is fired when a dragged element or text selection enters a valid drop target.; dragover - The event is fired when an element or text selection is being dragged over a valid drop target (every few hundred milliseconds). Support for drag-and-drop operations is implemented in JavaScript and may be applied to individual elements of your HTML page.
Drag and Drop - JavaScript Scheduler The scheduler supports drag and drop operations, such as event creating, moving, and resizing. Drag and Drop Event Moving Drag and drop event moving is enabled by default (. eventMoveHandling = "Update") The drag event is fired every few hundred milliseconds as an element or text selection is being dragged by the user. I've created a simple drag and drop setup, 2 divs that allow a user to drag a child div between the two. It works fine unless a 'child div' is dropped directly inside another. I've been trying to wrap my head around it for hours and there must be a simple solution i am missing.
To achieve drag and drop functionality ... or other JavaScript frameworks like jQuery etc. Now HTML 5 came up with a Drag and Drop (DnD) API that brings native DnD support to the browser making it much easier to code up. HTML 5 DnD is supported by all the major browsers like Chrome, Firefox 3.5 and Safari 4 etc. ... There are number of events which are ... Definition and Usage The ondrop event occurs when a draggable element or text selection is dropped on a valid drop target. Drag and drop is a very common feature in HTML5. It is when you "grab" an object and drag it to a different location. JavaScript drag-and-drop The first functionality we'll add to the application is the ability to upload images. For this, we'll support drag-and-drop as well as manual upload. Add the following to the JavaScript file:
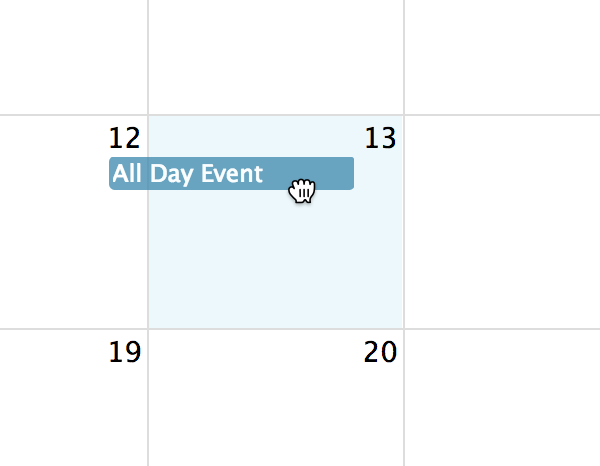
 Event Dragging Amp Resizing Docs Fullcalendar
Event Dragging Amp Resizing Docs Fullcalendar
Berryjam Jquery Drag N Drop Events Chronology
 How To Add Drag And Drop Using The Angular Cdk Digitalocean
How To Add Drag And Drop Using The Angular Cdk Digitalocean
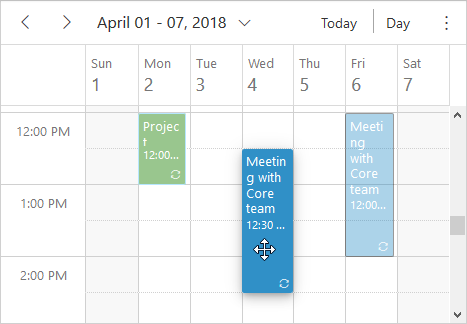
 Vue Scheduler Events Vue Calendar Events Syncfusion
Vue Scheduler Events Vue Calendar Events Syncfusion
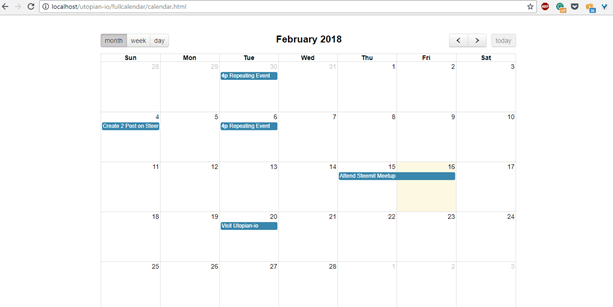
 How To Create A Drag And Drop Event Calendar Using
How To Create A Drag And Drop Event Calendar Using
 Base Web Building A Drag And Drop List
Base Web Building A Drag And Drop List
 Create A Client Side Drag And Drop In Phoenix Liveview
Create A Client Side Drag And Drop In Phoenix Liveview
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Building Interactive Lists With The New Angular 7 Drag And
Building Interactive Lists With The New Angular 7 Drag And
 How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
How To Build A Drag Amp Drop Form With Fastapi Amp Javascript
 Vue Scheduler Events Vue Calendar Events Syncfusion
Vue Scheduler Events Vue Calendar Events Syncfusion
 Html Drag And Drop Geeksforgeeks
Html Drag And Drop Geeksforgeeks
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript
 Reordering A Javascript Array Based On A Drag And Drop
Reordering A Javascript Array Based On A Drag And Drop
 Draggable Droppable Sortable Components In Vanilla Javascript
Draggable Droppable Sortable Components In Vanilla Javascript
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript



0 Response to "22 Drag Drop Event Javascript"
Post a Comment