34 How To Code A Game Using Javascript
So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas <Canvas> is one of the many types of HTML elements. It is basically used to draw graphics, on the fly, with the help of scripting languages (usually JavaScript). ClashJS Game. This is a JavaScript Artificial Intelligence battle game which is created using HTML5 for the interface and JavaScript for logic. It looks more like a sci-fi game where the battle takes place in space to secure a planet. But in this game, users get to use fighter jets to fight by coding the AI.
 How To Build A Snake Game In Javascript Code The Snake Game
How To Build A Snake Game In Javascript Code The Snake Game
Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement Previous Next Learn how to make games, using nothing but HTML and JavaScript.

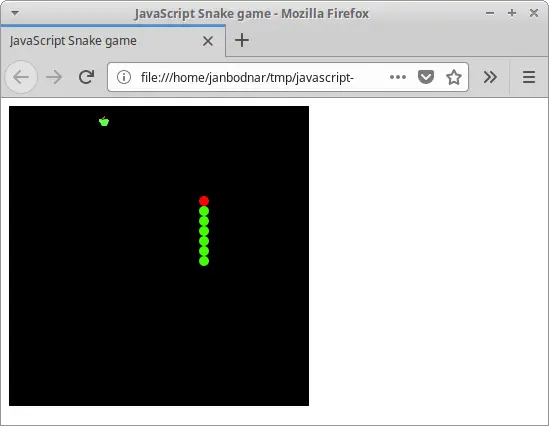
How to code a game using javascript. 26/4/2020 · 8.This is a basic snake game made with JavaScript for logic and CSS for rendering. Use the arrow keys or WASD to control the snake. You can loop through walls. 9.KIll The Birds. 10.Add the numbers 1 through 9 into the grid (only use 1 of each number) so the calculations work out and equal the numbers off the grid. While the following post won't be using any incredibly advanced topics in JavaScript, it is rather involved in what needs to go into a Blackjack game. I recommend the following book Web Design with HTML, CSS, JavaScript and jQuery for anybody that's somewhat relatively new to JavaScript and web development in general. In this article I am going to show you how to build a snake game with JavaScript. A snake game is a simple game where a snake moves around a box trying to eat an apple. Once it successfully eats the apple, the length of the snake increases and the movement becomes faster. Then the game is over when the snake runs into itself or any of the four ...
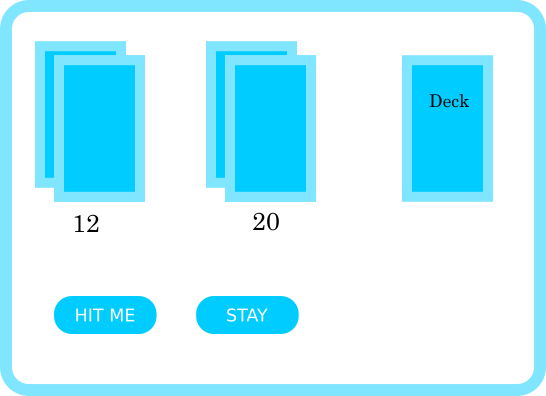
How To Code Blackjack Using JavaScript. Today I will be building a small BlackJack game in pure JavaScript in the hopes that you out there reading this can use it as a frame to . February 02 2017 - 10 min read. #javascript. How to implement a "Load More" button in JavaScript. The card is the smallest piece, or object, in our game. Let's make our project structure now so we can create and test a card object: Paste this code into your "index.html" file and save: 4 ... Simple Hangman Game In Javascript - Free Code Download. By W.S. Toh / Tips & Tutorials - Javascript / August 18, 2021 August 18, 2021. Welcome to a tutorial on how to create a Hangman game with Javascript. So you are interested in learning how to create a game with Javascript, or maybe just forced to do so in a school project. 😆 Well ...
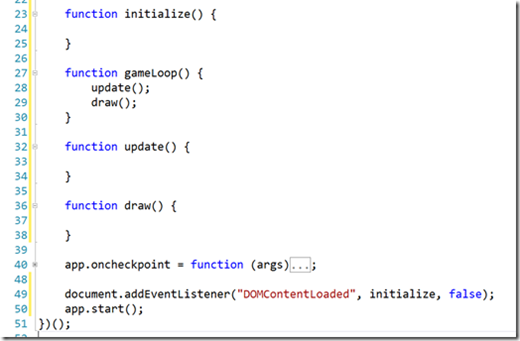
Snakes and Ladders is an ancient Indian board game regarded today as a worldwide classic. This is a multiplayer version (1-4 players) developed using HTML and CSS without any JavaScript. It is based on the idea of using radio-buttons, and labels to activate the radios, making the pieces move only using CSS positioning. But now I use them all the time! I'm going to walk you through all the steps I went through to build my JavaScript role playing game. Here's my game running on CodePen. (Note that it's not yet optimized for mobile): First, pick the point of your game. Another solution for creating Game Loop is using setInterval function, than very easily we can control when the update function will be called: JavaScript. Copy Code. MyGame.fps = 60 ; MyGame.update = function () { // Move game parts }; // Start the game loop MyGame._intervalId = setInterval (Game.update, 1000 / Game.fps); // To stop the game ...
🚨 IMPORTANT:Land A Job With Remote.work: https://remote.work/?utm_source=Web%20Dev%20Simplified&utm_medium=youtube&utm_campaign=juneIn this video I show you... Howdy Folks, in this new tutorial, you will learn how to create the classic Ping Pong Game with Javascript and HTML5 canvas. Ping Pong, also known as Table tennis is a sport in which two or four players hit a lightweight ball, also known as the ping-pong ball, back and forth across a table using small paddles. 11/8/2020 · To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js. It’s possible to do everything in one file with HTML5, but it’s more organized to keep everything separate.
Cocos2d names itself as a unified package of game development tools. It allows developers to code an entire game using JavaScript and export it to multiple platforms. Through Cocos2d-x, the open source framework brings resource management, scene editing, game previewing, debugging and publishing features. 2/6/2020 · JavaScript Code. Here, I have created all the JavaScript file code. Step 2. In this part, you will create the snake moving script for the snake game and add the given script in the Head section of the HTML tags. Here, JavaScript is used for basic game development purposes. const cvs = document.getElementById ("snake"); Spanning over 14 sections with multiple subsections, (in just the first section!), JavaScript's tutorials are great resources for a budding gamer looking to develop a game using JavaScript. In three massive sections, the site leaves no stone unturned, showing you exactly what you need to do to create.
In general, to create a JavaScript game, you'll need two things, the first is the HTML5 canvas, and the second is JavaScript. You first go and create the canvas element, inside your HTML file : <canvas id="snake" width="200" height="200"></canvas> view raw code5.js hosted with ❤ by GitHub 3/7/2018 · In this JavaScript tutorial you will learn how to create a game using JavaScript. We will be creating a RPG/Battle Arena style game which is to help you unde... Then use fillStyle() to set the color of the font and fillText() to set the actual text that will be placed on the canvas, and where it will be placed. The first parameter is the text itself — the code above shows the current number of points — and the last two parameters are the coordinates where the text will be placed on the canvas.
Crack-The-Code Game using JavaScript. 31, Dec 20. Pig Game Design using JavaScript. 22, Jan 21. Create a Monty Hall game in Vanilla JavaScript. 08, Feb 21. Rock, Paper and Scissor Game using Javascript. 09, Feb 21. 8 Best Javascript Game Engines. 19, Feb 21. Design Hit the Mouse Game using HTML, CSS and Vanilla Javascript. 09, Mar 21. Pong Game ... In this story, we will start making a little shoot'em up game with PixiJS, a really simple and cool Javascript library. What we are going to do exactly is to make a spaceship able to move and shoot, enemy waves coming through and a beautiful animated background with moving clouds. The first part (this story) will focus on the background. you need to select the elements (the div blocks inside your HTML file), your HTML file, in javascript, is an object called document, this object has a method called, getElementById ("id"), this method allows you to select an element using its id. // select all elements const start = document. getElementById ("start");
11/5/2020 · JavaScript Code: The JavaScript code contains the functionality of Dice Game. The first functionality is to rename the player name after clicking the button. Another functionality is to roll the dice after clicking the button. After rolling the dice by both the player, anyone player will win who get the highest phase value. When the player starts a game, a displayed timer should also start. Once the player wins the game, the timer stops. We can create a timer using JS with the code below. This will be sufficient and will be displayed in the score panel just above the game board: This course teaches you how to code games using JavaScript and play them in a web browser. The lessons assume no prior coding experience and will walk you through coding your own pong game, fish game, platform game, and then finally your own custom JavaScript game! Each lesson will introduce a new JavaScript concept using interactions.
In this step-by-step tutorial we create a simple MDN Breakout game written entirely in pure JavaScript and rendered on HTML5 <canvas>. Every step has editable, live samples available to play with so you can see what the intermediate stages should look like. You will learn the basics of using the <canvas> element to implement fundamental game ... 26/7/2021 · How to implement a 2-player Tic-Tac-Toe game using JavaScript? It is quite easy to develop with some simple validations and error checks. Player-1 starts playing the game and both the players make their moves in consecutive turns. The player who makes a straight 3-block chain wins the game. The JavaScript for our game is simple as well. Basically we are using get element by id and making something happen. In the HTML code above we are calling those functions when certain div are hit with the cursor. Subscribe To My YouTube Channel:
 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
 Simple Superman Game In Javascript With Source Code Source
Simple Superman Game In Javascript With Source Code Source
 15 Games That Ll Teach You How To Code That Also Happen
15 Games That Ll Teach You How To Code That Also Happen
 Tic Tac Toe Javascript Game With Source Code Web Dev Trick
Tic Tac Toe Javascript Game With Source Code Web Dev Trick
 Hangman Game Javascript From Scratch With Source Code Video
Hangman Game Javascript From Scratch With Source Code Video
 Javascript And Html5 Canvas Game Tutorial Code Codemahal
Javascript And Html5 Canvas Game Tutorial Code Codemahal
 Javascript Snake Tutorial Creating Snake Game In Javascript
Javascript Snake Tutorial Creating Snake Game In Javascript
 Javascript Game Development Tips On How To Learn Javascript
Javascript Game Development Tips On How To Learn Javascript
 Creating A Simple Windows 8 Game With Javascript Game Logic
Creating A Simple Windows 8 Game With Javascript Game Logic
 Javascript Game Development Tips On How To Learn Javascript
Javascript Game Development Tips On How To Learn Javascript
Javascript Archives Page 3 Of 4 Codezips
 How To Code Blackjack Using Javascript Thatsoftwaredude Com
How To Code Blackjack Using Javascript Thatsoftwaredude Com
 Crayta Coding Games Via Collaborative In Game Ide Lua
Crayta Coding Games Via Collaborative In Game Ide Lua
 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
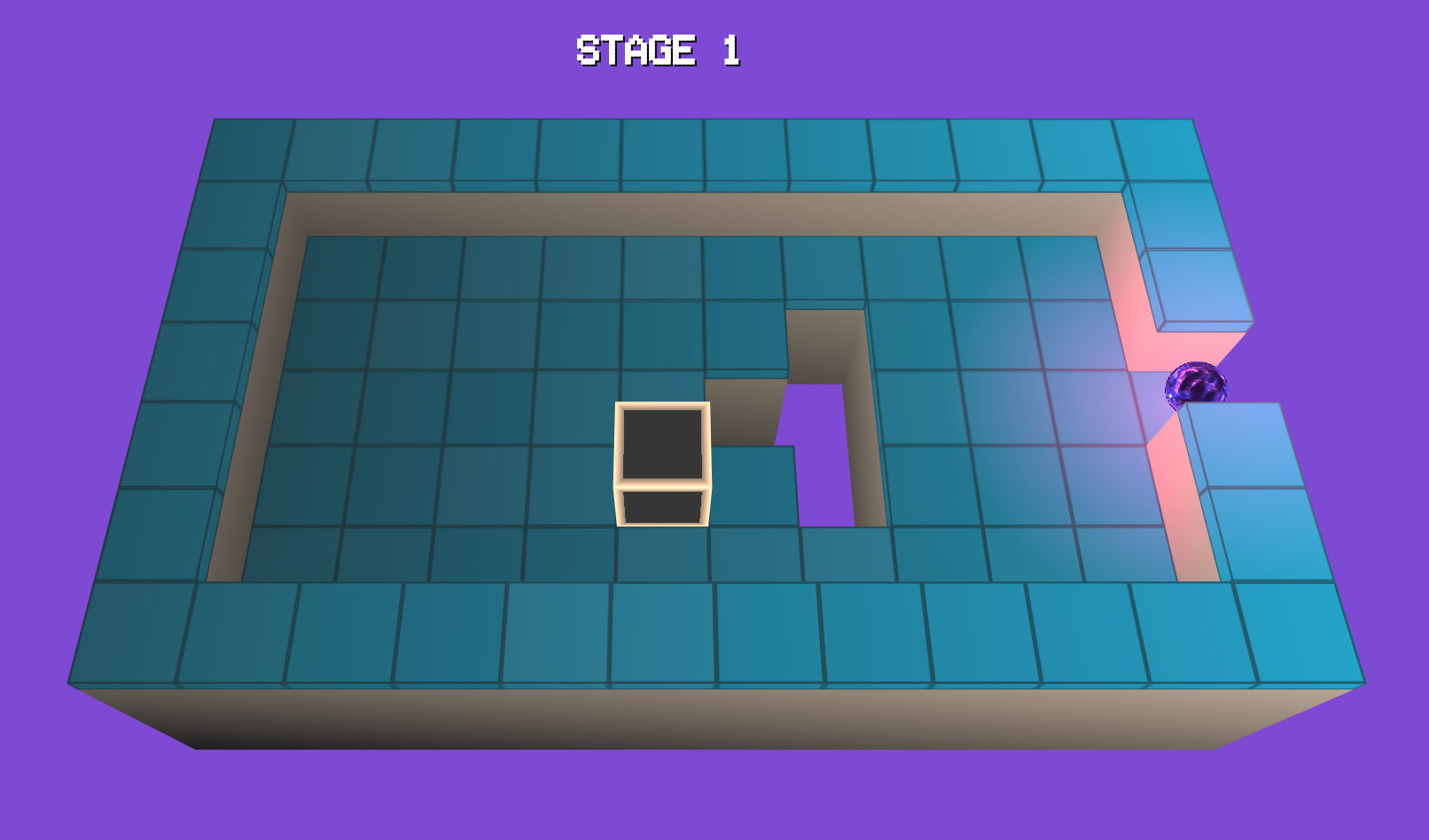
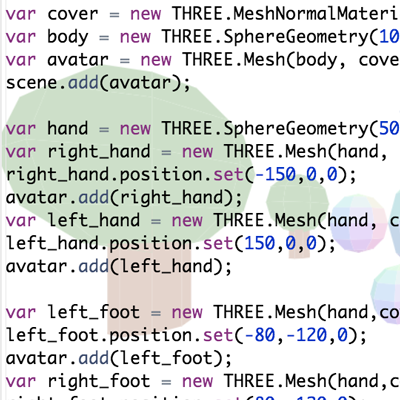
 3d Games With Javascript Games With Code
3d Games With Javascript Games With Code
How To Use Javascript Events Gdevelop Wiki
Github Code Institute Submissions Memory Game 1 Memory
 How To Create A Simple Hangman Game In Javascript
How To Create A Simple Hangman Game In Javascript
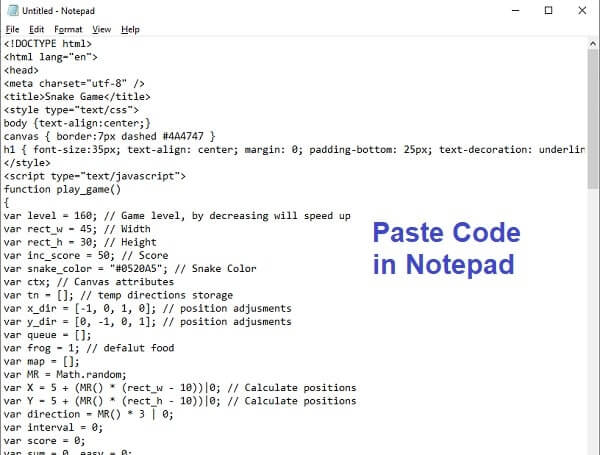
 Html Game Code To Make Snake Game In Notepad In 2 Mins 2021
Html Game Code To Make Snake Game In Notepad In 2 Mins 2021
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Create A Platformer Game With Javascript Full Tutorial
Create A Platformer Game With Javascript Full Tutorial
 3 Steps Simple Hangman Game In Javascript Code Boxx
3 Steps Simple Hangman Game In Javascript Code Boxx
 Snake Game In Html And Javascript Studytonight
Snake Game In Html And Javascript Studytonight
 Make A Flappy Bird Game Using Javascript Amp P5 Js Framework
Make A Flappy Bird Game Using Javascript Amp P5 Js Framework
 Create The Tetris Game Using Javascript
Create The Tetris Game Using Javascript
 Javascript Coding Games To Learn Javascript Online Free
Javascript Coding Games To Learn Javascript Online Free
 Crack The Code Game Using Javascript Geeksforgeeks
Crack The Code Game Using Javascript Geeksforgeeks
 15 Free Games To Level Up Your Coding Skills Skillcrush
15 Free Games To Level Up Your Coding Skills Skillcrush
 Get Coding 2 Build Five Computer Games Using Html And Javascript Hardcover
Get Coding 2 Build Five Computer Games Using Html And Javascript Hardcover
 Connect The Box Game Using Javascript With Source Code Free
Connect The Box Game Using Javascript With Source Code Free
 30 Tutorials For Developing Html5 Web Browser Games
30 Tutorials For Developing Html5 Web Browser Games
 Brick Breaker Game Using Javascript Source Code
Brick Breaker Game Using Javascript Source Code

0 Response to "34 How To Code A Game Using Javascript"
Post a Comment