30 Html Select Attributes Javascript
JavaScript access Reading the values of these attributes out in JavaScript is also very simple. You could use getAttribute () with their full HTML name to read them, but the standard defines a simpler way: a DOMStringMap you can read out via a dataset property. Attribute selectors have less specificity than an ID, more than an element/tag, and the same as a class. Case-insensitive attribute values. In case you're needing to correct for possible capitalization inconsistencies in your data attributes, the attribute selector has a case-insensitive variant for that.
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
Within the round brackets of each method, you need to specify what you're trying to select from the DOM. There are multiple ways of selecting HTML elements using JavaScript, including: Selecting by the type of element (for example, selecting a <p> tag) Selecting by the element's class (for example, selecting …

Html select attributes javascript. The Element.attributes property returns a live collection of all attribute nodes registered to the specified node. It is a NamedNodeMap, not an Array, so it has no Array methods and the Attr nodes' indexes may differ among browsers. To be more specific, attributes is a key/value pair of strings that represents any information regarding that attribute. HTMLSelectElement.autofocus A boolean value reflecting the autofocus HTML attribute, which indicates whether the control should have input focus when the page loads, unless the user overrides it, for example by typing in a different control. Only one form-associated element in a document can have this attribute specified. Returns the number of <option> elements in a drop-down list. multiple. Sets or returns whether more than one option can be selected from the drop-down list. name. Sets or returns the value of the name attribute of a drop-down list. selectedIndex. Sets or returns the index of the selected option in a drop-down list. size.
The <select> HTML element represents a control that provides a menu of options: The above example shows typical <select> usage. It is given an id attribute to enable it to be associated with a <label> for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server. Using Javascript to get Data Attributes: A Real-World Example. Before I finish this article, it's worth exploring how a web developer may want to use Data Attributes in a real-world example. Here's the scenario: we want a simple HTML/CSS/Javascript item picker (or maybe tab) component to allow users to choose from a series of cool t-shirt ... We can use two approaches to modify an attribute of an HTML element using JavaScript. Approach 1: We can use the inbuilt setAttribute () function of JavaScript.
Select Attributes. This attribute is used to define the number of visible options to user. This attribute is used to associate the list with label element. This attribute is basically option tag attribute to define a pre-selected option. As Id and name are common attribute for all the elements of form lets discuss others attributes one by one. The selected='selected' attribute is usually only for HTML code. If you want to use Javascript to do this, you should be using selectedIndex. Otherwise, you could try obj.setAttribute("selected","selected"). - Ben Jan 4 '11 at 3:24 HTML <select> tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options.. The <option> tag is used to define the possible options to choose from. The tag is put into the <select> tag.. The first option from the list of options is selected by default. To change a predefined option, the selected attribute is used.
Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: < Attributes: The attributes of <select> tag are listed below: autofocus: The HTML <select> autofocus Attribute is used to specify that the dropdown should automatically get focus when the page loads. It is a type of boolean attribute. disabled: The <select> disabled attribute is used to specify the select element is disabled. A disabled drop ... First, select the link element with the id js using the querySelector () method. Second, get the target attribute of the link by calling the getAttribute () of the selected link element. Third, show the value of the target on the Console window.
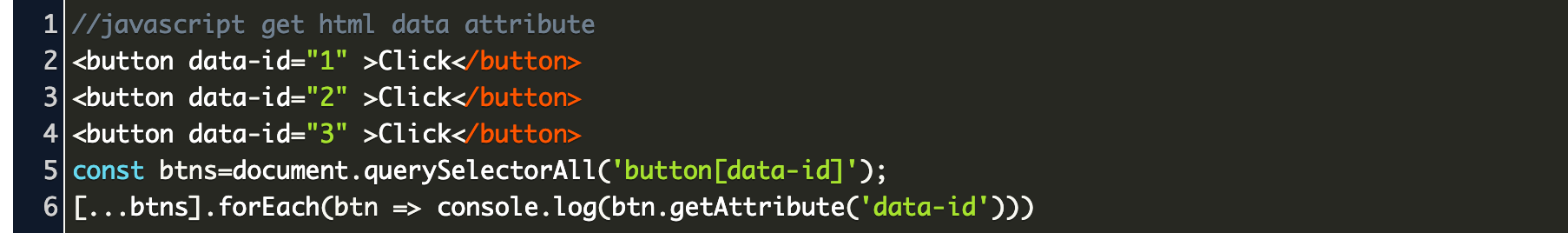
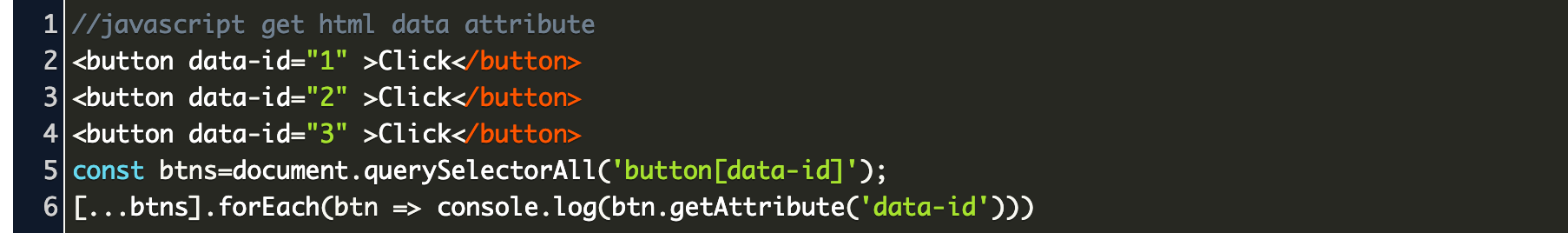
HTML Selected Attribute The Selected is an attribute of the <option> element, which is used to define the default selection in a dropdown-list. When any option uses this attribute, then that option should be pre-selected and displayed first, when the web page loads. 29/9/2020 · The code below works by getting all of the elements using document.querySelectorAll, mapping the elements to the values of the data attributes, and then filtering out the ones that are falsy or '0'. let getAllDataAttrs = name => Array.from( document.querySelectorAll(`[data-${name}]`) ).map(elem => elem.getAttribute(`data-${name}`)) .filter(val => val && val !== '0'); console.log(getAllDataAttrs('foo')); The <select> element is most often used in a form, to collect user input. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted). The id attribute is needed to associate the drop-down list with a label.
Html select attributes javascript. Vyplneni Formularu Html Select. Javascript Dom Select An Element By Id. Rob On Rails Ruby On Rails Insights News And Tips By Rob. Javascript Html Element Get Selected Select Option Text Value Notepad. Input Type File Gt Html Hypertext Markup Language Mdn. To select the single element, we need to use document.querySelector () method by passing a [data-attribute = 'value'] as an argument. Definition and Usage The setAttribute () method adds the specified attribute to an element, and gives it the specified value. If the specified attribute already exists, only the value is set/changed.
The selected attribute is a boolean attribute. When present, it specifies that an option should be pre-selected when the page loads. The pre-selected option will be displayed first in the drop-down list. Tip: The selected attribute can also be set after the page loads, with a JavaScript. We can use attribute selector in DOM by using document.querySelector () and document.querySelectorAll () methods. The HTML <option> selected Attribute is used to specify which option should be by default selected when the page loads.This is a boolean attribute. The option that is having the selected attribute will be displayed by default. Syntax: <option selected> Example-1: This Example illustrates the use of selected attribute in option Element.
The <select> element allows you to select one or multiple options. Add the multiple attribute to the <select> element to enable multiple selections. The HTMLSelectElement represents the <select> element. Use the selectedIndex and value to get the index and value of the selected option. First, select your anchor/link element based on it's id: Then use dot notation to select the href attribute of your anchor element and give it a new value of /contact-us: That's it! Now if you log it to your console, you'll see that the previous faulty href attribute value has been replaced with the new correct URL path: 1. //Pure Javascript solution, and elegant one check if you really want to leverage the power of javascript. // Listening to a onchange event by ID attached with the select tag. document.getElementById ("name_your_id").onchange = function (event) { //event.target.selectedOptions [0] have that option. as this is single selection by dropdown ...
Definition and Usage. The getAttribute () method returns the value of the attribute with the specified name, of an element. Tip: Use the getAttributeNode () method if you want to return the attribute as an Attr object. The select tag in HTML is used to create a dropdown list of options which can be selected.The option tag contains the value that would be used when selected. The default value of the select element can be set by using the 'selected' attribute on the required option. This is a boolean attribute. HTML <select> tag. HTML <select> tag is used to create a drop down list with multiple options. The <option> element is nested within <select> tag for defining options in a list. The <optgroup> element can be used for grouping related options in a list. If you want to send data to server then use <select> tag within <form> element.
In HTML, tags may have attributes. When the browser parses the HTML to create DOM objects for tags, it recognizes standard attributes and creates DOM properties from them. So when an element has id or another standard attribute, the corresponding property gets created. But that doesn't happen if the attribute is non-standard.
 Mdc Web Select Selected Attribute Malfunction Issue 2625
Mdc Web Select Selected Attribute Malfunction Issue 2625
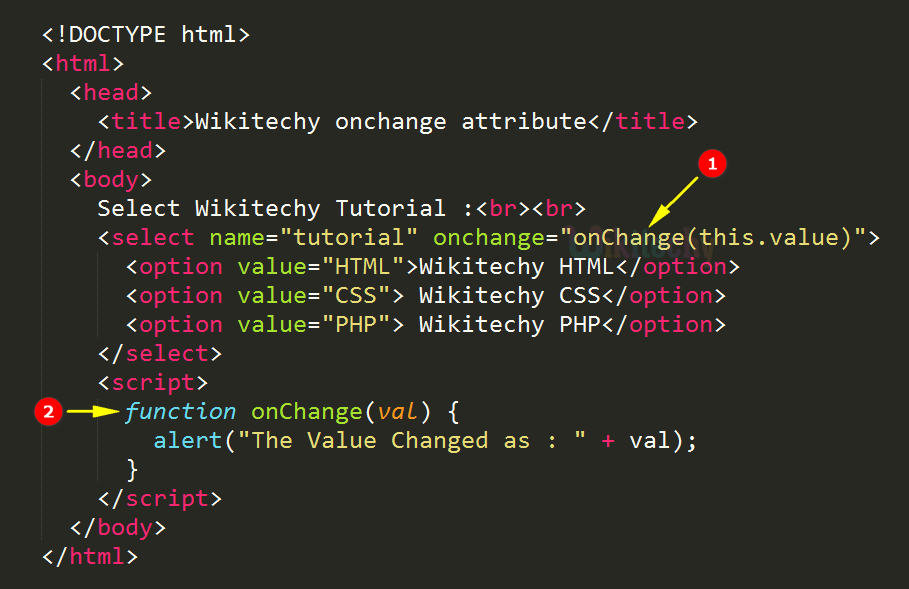
 Html Tutorial Onchange Attribute In Html Html5 Html
Html Tutorial Onchange Attribute In Html Html5 Html
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 Js Select All Elements With Data Attribute Code Example
Js Select All Elements With Data Attribute Code Example
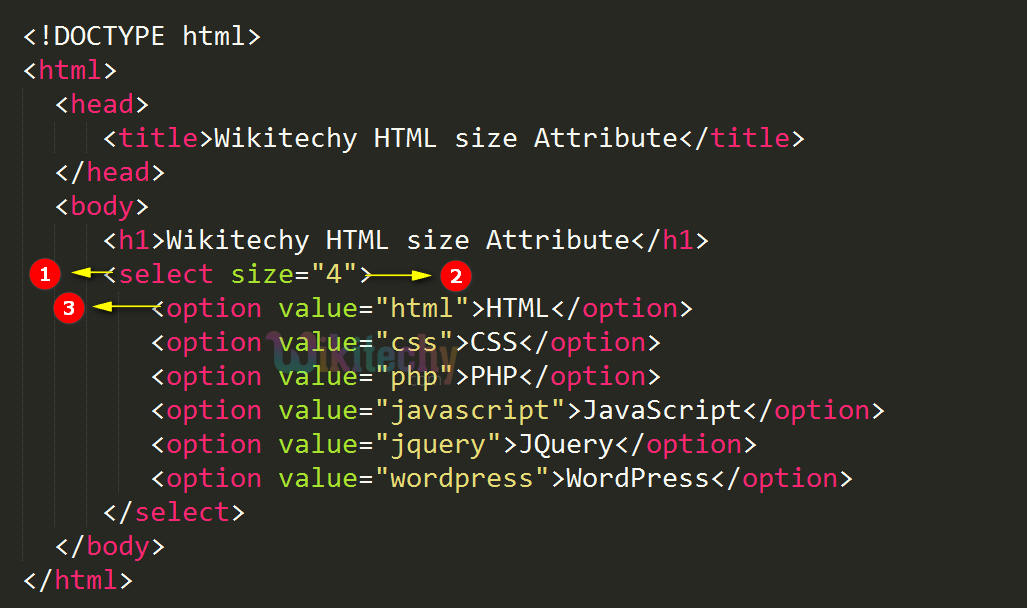
 Html Tutorial Size Attribute In Html Html5 Html Code
Html Tutorial Size Attribute In Html Html5 Html Code
 Js Marquee Like Content Scrolling Finereport Help Document
Js Marquee Like Content Scrolling Finereport Help Document
 Html Select Option Should Create Dynamic Select Options Based
Html Select Option Should Create Dynamic Select Options Based
 Html Radio Button Radio Group And Attributes Dataflair
Html Radio Button Radio Group And Attributes Dataflair
 How To Style The Option Of An Html Select Element Stack
How To Style The Option Of An Html Select Element Stack
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
 Combobox In Html Syntax And Various Examples Of Combobox In
Combobox In Html Syntax And Various Examples Of Combobox In
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
Multiple Select Multiselect Dropdownlist With Checkboxes
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 10 Free Css Amp Javascript Select Box Snippets
10 Free Css Amp Javascript Select Box Snippets

![]() What Is The Html Select Element How To Make One
What Is The Html Select Element How To Make One
 Html Lt Select Gt Disabled Attribute Geeksforgeeks
Html Lt Select Gt Disabled Attribute Geeksforgeeks
 Multi Select Check Box List Or Checkbox Dropdown With Select
Multi Select Check Box List Or Checkbox Dropdown With Select
 Html Option Value Attribute Geeksforgeeks
Html Option Value Attribute Geeksforgeeks
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
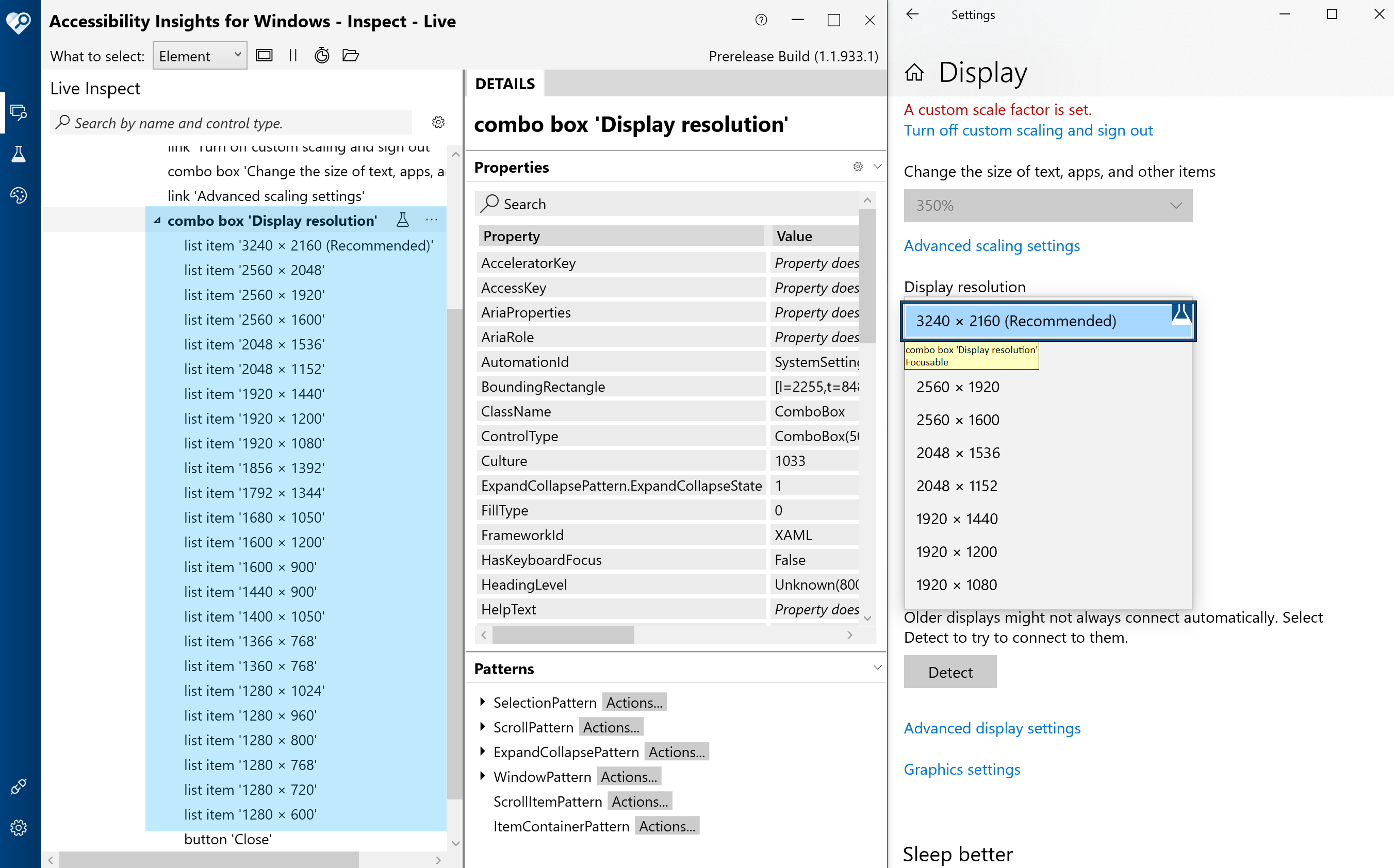
 Select Gt Your Poison 24 Accessibility
Select Gt Your Poison 24 Accessibility
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 Multi Select Dropdown List With Checkbox Using Jquery
Multi Select Dropdown List With Checkbox Using Jquery
 Jquery Plugin For Custom Tags Input And Select Box
Jquery Plugin For Custom Tags Input And Select Box
 Multiselect Dropdown List With Checkboxes Multiselect Js
Multiselect Dropdown List With Checkboxes Multiselect Js
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
0 Response to "30 Html Select Attributes Javascript"
Post a Comment