35 Class Definition In Javascript
A class has a default constructor which is empty but can also be defined within the class method. Unlike in other languages, to declare the constructor, Javascript has a specific keyword called constructor. The parameter(s) given to the constructor are then used to define elements within the ... May 28, 2021 - In this tutorial, you will learn about the JavaScript class and how to create classes in ES6.
 Why Does The Javascript Class Keyword Display As A Error In
Why Does The Javascript Class Keyword Display As A Error In
Classes in JavaScript ES6 (ECMAScript 6)! Learn about class expressions, class declarations, and inheritance / extending.Code🔗 http://codepen.io/beaucarnes/...

Class definition in javascript. Dec 13, 2019 - JavaScript classes initialize instances with constructors, have fields and methods, permit encapsulation with private fields. Output: Class body and method definition: The body of a class is within the curly brackets {} and this is the place where you define class members such as methods or constructors. The constructor method is a special method for creating and initializing an object created with a class. By declaring a public field, you can ensure the field is always present, and the class definition is more self-documenting. Public instance fields are added with Object.defineProperty () either at construction time in the base class (before the constructor body runs), or just after super () returns in a subclass.
Define Class in JavaScript JavaScript ECMAScript 5, does not have class type. So it does not support full object oriented programming concept as other languages like Java or C#. However, you can create a function in such a way so that it will act as a class. Class basic syntax In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). In practice, we often need to create many objects of the same kind, like users, or goods or whatever. While it's true that JavaScript doesn't have Class (initially capped) features (yet), it's still valid to speak in terms of classes (lower case) of objects -- e.g., objects that share common features.
TypeScript supports object-oriented programming features like classes, interfaces, etc. A class in terms of OOP is a blueprint for creating objects. A class encapsulates data for the object. Typescript gives built in support for this concept called class. Classes in JavaScript are a type of function only, but instead of using the keyword " function ", the keyword " class " is used to declare a class. Its syntax looks like below: class classname { //variables and methods which need to as part of an object } where " classname " represents the name of the class, and the curly brackets specify the ... Basic JavaScript Mapping for Classes. A Slice class is mapped to a JavaScript class with the same name. For each Slice data member, the JavaScript instance contains a corresponding property (just as for structures and exceptions). Consider the following class definition:
ECMAScript 2015, also known as ES6, introduced JavaScript Classes. JavaScript Classes are templates for JavaScript Objects. A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. Previously, we learned that we can access the [ [Prototype]] of an object using the Object.getPrototypeOf () method. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability. Nov 23, 2018 - In contrast, classes in classical inheritance are type definitions, from which child classes inherit methods and properties during instantiation. ... Freelancer? Find your next job. ... Justen is a full-stack JavaScript developer with over a decade of experience. Nov 06, 2019 - The body of the class is executed in strict mode, so everything defined in strict mode applies to the definition of a class, so we can’t define variables without keyword before it like var , let or const, and many other rules apply when you define a class. Classes in JavaScript also have ...
Classes (MDN) TypeScript offers full support for the class keyword introduced in ES2015. As with other JavaScript language features, TypeScript adds type annotations and other syntax to allow you to express relationships between classes and other types. Classes are hard to compose. The first problem here is with stateful methods. They can use the current state and return different results, even for the same input (passed arguments). The second factor is a well-known gorilla - banana problem. If you want to re-use class definition, you have to take it all or nothing. Definition JavaScript (JS) JavaScript, JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm. It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.
A class is a type of function, but instead of using the keyword function to initiate it, we use the keyword class, and the properties are assigned inside a constructor () method. The constructor () method is called each time the class object is initialized. Note: Unlike functions, and other JavaScript declarations, class declarations are not ... A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values. Let's begin by a reminder of the definition of class in Javascript according to MDN : J avaScript classes, introduced in ECMAScript 2015, are primarily syntactical sugar over JavaScript's existing...
It's important to note that there are no classes in JavaScript. Functions can be used to somewhat simulate classes, but in general JavaScript is a class-less language. Everything is an object. And when it comes to inheritance, objects inherit from objects, not classes from classes as in the "class"-ical languages. To define a class in JavaScript, you can use directly the clss declaration with the name of the class. class className { constructor (params) { //properties } //methods } - Another way, assign the class to a variable: let varClass = class { constructor (params) { //properties } //methods } In a class, a method definition that uses super creates a special kind of function: It is still a function, but it has the internal slot [[HomeObject]]. That slot is set up by the method definition and can’t be changed in JavaScript. Therefore, you can’t meaningfully move such a method ...
Hoisting is JavaScript's default behavior of moving all declarations to the top of the current scope (to the top of the current script or the current function). The let and const Keywords Variables defined with let and const are hoisted to the top of the block, but not initialized . May 11, 2021 - Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That’s good, because if we for..in over an object, we usually don’t want its class methods. This article explains how to create class like functionality in JavaScript.
Jul 20, 2021 - The class declaration creates a new class with a given name using prototype-based inheritance. The class expression is one way to define a class in ECMAScript 2015. Similar to function expressions, class expressions can be named or unnamed. If named, the name of the class is local to the class body only. JavaScript classes use prototype-based inheritance. A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ...
Dec 26, 2012 - Three ways to define a class in javascript. GitHub Gist: instantly share code, notes, and snippets. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When Javascript was first developed there there were no concept about classes, but ECMAScript2015, that is also known as ES6, introduced JavaScript Classes. Definition: JavaScript classes are blueprints/templates for JavaScript Objects.
A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. static The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. The class attribute is often used to point to a class name in a style sheet. It can also be used by a JavaScript to access and manipulate elements with the specific class name. In the following example we have three <div> elements with a class attribute with the value of "city".
The syntax of the Java programming language will look new to you, but the design of this class is based on the previous discussion of bicycle objects. The fields cadence , speed , and gear represent the object's state, and the methods ( changeCadence , changeGear , speedUp etc.) define its interaction with the outside world.
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 How To Create Class In Javascript Es6
How To Create Class In Javascript Es6
 Asp Net Page Does Not Contain A Definition For Javascript
Asp Net Page Does Not Contain A Definition For Javascript
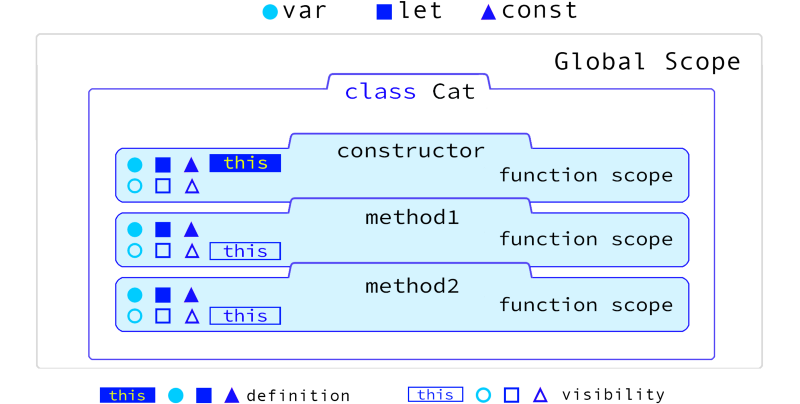
 The Visual Guide To Javascript Variable Definitions Amp Scope
The Visual Guide To Javascript Variable Definitions Amp Scope
 Extending Jquery Defining Your Plugin Dzone Web Dev
Extending Jquery Defining Your Plugin Dzone Web Dev
 First Class Function In Javascript
First Class Function In Javascript
 Abstract Classes In Javascript What Are Abstract Classes
Abstract Classes In Javascript What Are Abstract Classes
 Javascript Data Structures Stack 30 Seconds Of Code
Javascript Data Structures Stack 30 Seconds Of Code
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Javascript S Future Class Syntax In Today S Browsers With
Javascript S Future Class Syntax In Today S Browsers With
 Javascript Class How To Define And Use Class In Javascript
Javascript Class How To Define And Use Class In Javascript
 C Class And Object With Example
C Class And Object With Example
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal
 Method Definition Of Javascript Class Not Working React
Method Definition Of Javascript Class Not Working React
What Is Object Oriented Programming Oop Explained In Depth
 C Class And Object With Example
C Class And Object With Example
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
Three Ways To Create A Javascript Class Learn Web Tutorials
 M Taimoor Khan Javascript Objects Every Data Type Defined
M Taimoor Khan Javascript Objects Every Data Type Defined
 Javascript Essentials Objects Essentials Is A Series That
Javascript Essentials Objects Essentials Is A Series That
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Defining Classes In Javascript Objects Inheritance By Jean
Defining Classes In Javascript Objects Inheritance By Jean
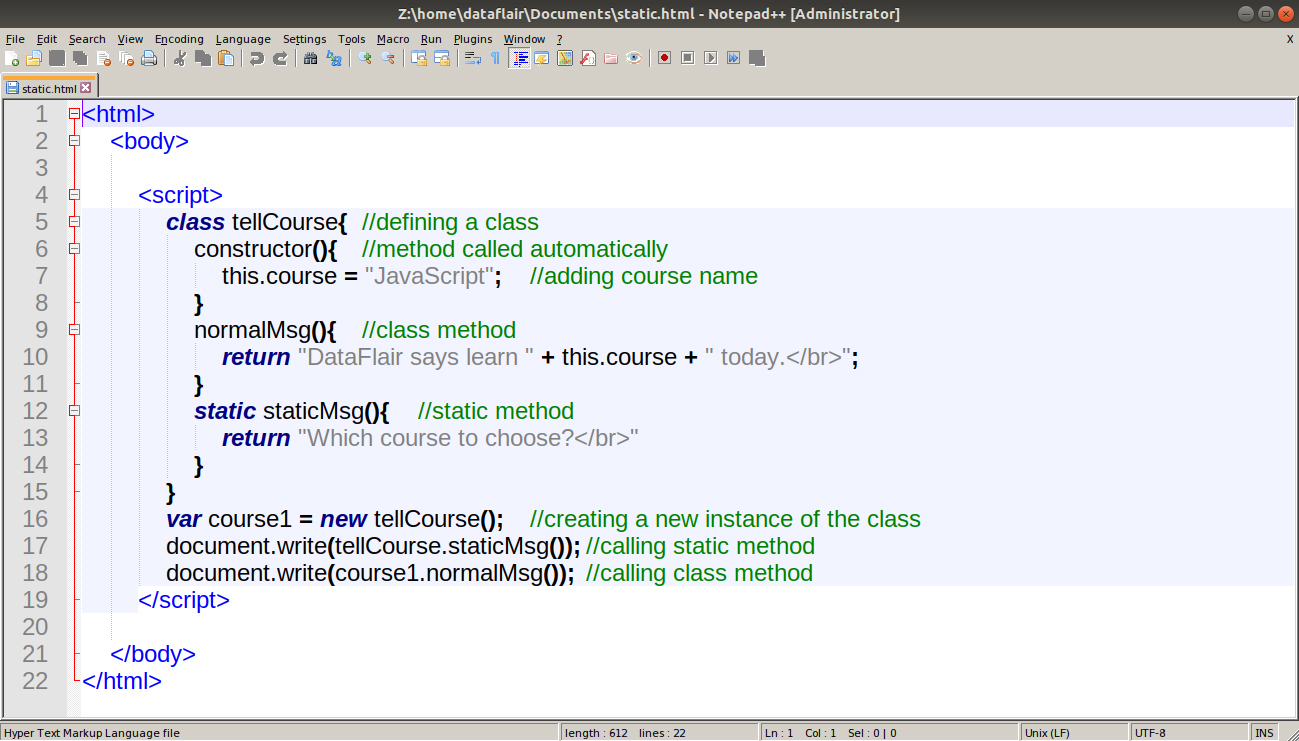
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 How Classes Work In Javascript Dev Community
How Classes Work In Javascript Dev Community
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Constructors In Javascript Develop Paper
Constructors In Javascript Develop Paper
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium


0 Response to "35 Class Definition In Javascript"
Post a Comment