23 Javascript Object Property Value
Objects consist of properties, which are used to describe an object. The values of object properties can either contain primitivedata types or other objects. Object literal notation vs JSON The object literal notation is not the same as the JavaScript Object Notation (JSON). The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ...
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
In the user object, there are two properties: The first property has the name "name" and the value "John". The second one has the name "age" and the value 30. The resulting user object can be imagined as a cabinet with two signed files labeled "name" and "age".

Javascript object property value. Even if the property name exists (but has undefined value), hero.name !== undefined evaluates to false: which incorrectly indicates a missing property.. 4. Summary. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName).The method returns true if the propName exists inside object, and false otherwise. Property attributes #. There are two kinds of properties and they have different attributes: A data property stores data. Its attributes value holds any JavaScript value. An accessor property has a getter function and/or a setter function. The former is stored in the attribute get, the latter in the attribute set. 7/7/2020 · Find Object In Array With Certain Property Value In JavaScript. If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. I want to find the object with an id of 12811. find () takes in a testing function. We want the object’s id property to match ...
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. 23/3/2021 · Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator – OBJECT.KEY = VALUE; Use the square bracket operator – OBJECT [KEY] = VALUE; Using the spread operator – OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ...
JavaScript Object.values() Method. The Object.values() returns an array which contains the given object's own enumerable property values, in the same order as that provided by a for...in loop. Syntax: JavaScript | Object Properties Last Updated : 27 Mar, 2019 Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
4/9/2011 · Use: Object.values(), we pass in an object as an argument and receive an array of the values as a return value. This returns an array of a given object own enumerable property values. You will get the same values as by using the for in loop but without the properties on the Prototype. This example will probably make things clearer: An object. A property name of the object. A property descriptor object that has four properties: configurable, enumerable, writable, and value. If you use the Object.defineProperty() method to define a property of the object, the default values of [[Configurable]], [[Enumerable]], and [[Writable]] are set to false unless otherwise specified. Object.values() Method. The Object.values() method was introduced in ES8 and it does the opposite of Object.key(). It returns the values of all properties in the object as an array. You can then loop through the values array by using any of the array looping methods. Let us look at an example:
When we return 1, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning -1 would do the opposite.. The callback function could calculate other properties too, to handle the case where the color is the same, and order by a secondary property as well: 5/2/2020 · JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName]. Object.values() The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.)
JavaScript Properties Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. This is actually possible to do with Object.create.It will not work for "non defined" properties. But for the ones that has been given a default value. var defaults = { a: 'test1', b: 'test2' }; How to Get All Property Values of a JavaScript Object To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications.
JavaScript object is a standalone entity that holds multiple values in terms of properties and methods. Object property stores a literal value and method represents function. An object can be created using object literal or object constructor syntax. Object.values() returns an array of the objects property values. We can use the .reduce() array method on that array to sum up all the values into a single value. The .reduce() method takes a function as a parameter which accepts four arguments but only the first two are important for our purposes: the accumulator and the current value. The accumulator represents the accumulated value from the ... 144. To sort it you need to create a comparator function taking two arguments. Then call the sort function with that comparator function as follows: // a and b are object elements of your array function mycomparator (a,b) { return parseInt (a.price, 10) - parseInt (b.price, 10); } homes.sort (mycomparator);
Order Array Of Objects By Property Value In JavaScript. May 22, 2020 by Andreas Wik. Imagine that you have an array of objects and want to order them depending on the value of a specific property in the objects. With sort() we can do exactly this. In the example below I want to order the players by their score. 21/3/2018 · Object.values() is used for returning enumerable property values of an array like object. Object.values() is used for returning enumerable property values of an array like object with random key ordering. Syntax: Object.values(obj) Parameters Used: obj : It is the object whose enumerable property values are to be returned. Return Value: Object.values() returns an array containing all the enumerable property values of the given object. Each key-value pair is a property. There are three properties in this example: ... Object Values in JavaScript. A value, on the other hand, can be any data type, including an array, number, or boolean. The values in the above example contain these types: string, integer, boolean, and an array. ...
After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. Note: The delete operator should not be used on predefined JavaScript object properties. It can crash your application. In the object.property syntax, the property must be a valid JavaScript identifier. (In the ECMAScript standard, the names of properties are technically "IdentifierNames", not "Identifiers", so reserved words can be used but are not recommended). For example, object.$1 is valid, while object.1 is not.
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 How To Seal Freeze And Prevent Extension Of An Object In
How To Seal Freeze And Prevent Extension Of An Object In
 Javascript Object Properties Tuts Make
Javascript Object Properties Tuts Make
 Java Script Animations Java Script Animations You Can
Java Script Animations Java Script Animations You Can
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Javascript Object Observe Proposal Amp Changesummary Library Overview
Javascript Object Observe Proposal Amp Changesummary Library Overview
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
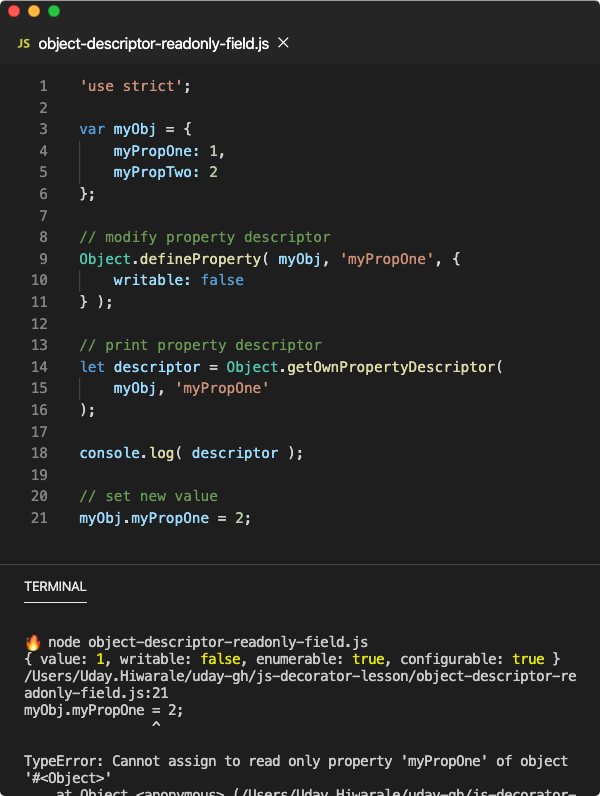
 Javascript Object Property Descriptors Dhananjay Kumar
Javascript Object Property Descriptors Dhananjay Kumar
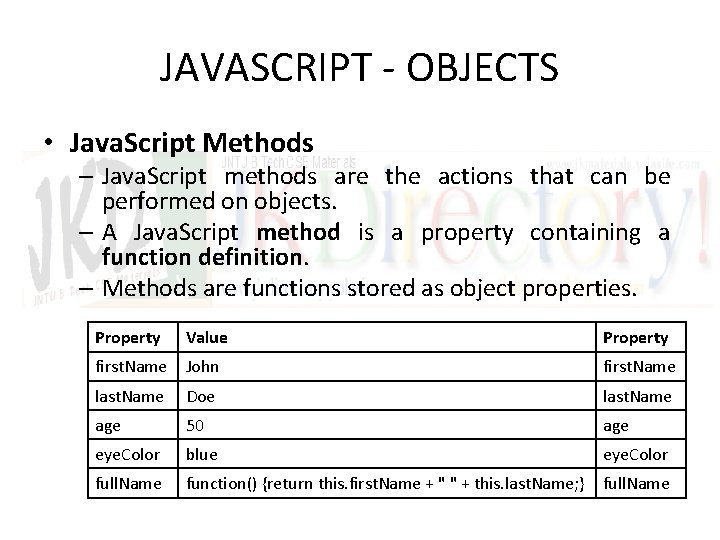
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 Javascript Can T Get Object Property Value Stack Overflow
Javascript Can T Get Object Property Value Stack Overflow
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
Javascript Object Dictionary Examples Dot Net Perls
 Dot Notation Vs Bracket Notation To Access Object Properties
Dot Notation Vs Bracket Notation To Access Object Properties
 Javascript For Each Property In Object Property Walls
Javascript For Each Property In Object Property Walls
 Javascript Objects Javascript Answerjs Com Learn Js
Javascript Objects Javascript Answerjs Com Learn Js
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
 Javascript Array Find Object With Property Value And Modify
Javascript Array Find Object With Property Value And Modify
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Getting Javascript Properties For Object Maps By Index Or
Getting Javascript Properties For Object Maps By Index Or

0 Response to "23 Javascript Object Property Value"
Post a Comment