26 Hover In Javascript Example
selector.hover( over, out ) Parameters. Here is the description of all the parameters used by this method −. over − The callback function to fire when the mouse is moved over a matched element. out − The callback function to fire when the mouse is moved off of a matched element. Example Javascript Data Attribute Tooltip Hover Example This is a Tooltip design for typography style website designs. With the advanced textual styles, you can unmistakably communicate the substance to the clients and furthermore can exquisitely display the substance. In this design, the developer has utilized Tooltip boxes for the text links.
 Javascript Focus Geeksforgeeks
Javascript Focus Geeksforgeeks
Adding Hover Text to Data in Line and Scatter Plots. var data = [ { x: [ 0, .5, 1, 1.5, 2], y: [1, 3, 2, 4, 2], mode: 'markers', marker: {size:16}, text: ['Text A', 'Text B', 'Text C', 'Text D', 'Text E'], type: 'scatter' } ]; var layout = {title: 'Hover …

Hover in javascript example. Pure Css3 Image Hover Effects. This is one of the best pure CSS3 hover effects that give a new facet to the realm of image hovering. With about ten animation examples to try, you have to pick what suits your websites' overall niche and outlook. These are more like thumbnails hover effects with complimentary CSS3 animations. Definition and Usage. The :hover selector is used to select elements when you mouse over them.. Tip: The :hover selector can be used on all elements, not only on links. Tip: Use the :link selector to style links to unvisited pages, the :visited selector to style links to visited pages, and the :active selector to style the active link. Note::hover MUST come after :link and :visited (if they ... You can also write the inline CSS for the hover effect using javascript. Let’s take one example, which adds the hover effect on a link using javascript. Example 2. For example, you have a link having some text, and you want to change the text color to ‘red’ using javascript. …
In this tutorial I'll be going over a very simple but powerful JAVASCRIPT feature which doesn't require any external JAVASCRIPT files. I'll be teaching how t... This is a no Javascript button; when you hover your mouse on the button, a 3D icon will appear, like hologram effect. The button may be rotated by moving the mouse pointer over the button. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari The hover () method specifies two functions to run when the mouse pointer hovers over the selected elements. This method triggers both the mouseenter and mouseleave events. Note: If only one function is specified, it will be run for both the mouseenter and mouseleave events.
hover in javascript example; how to set control mouseover in javascript; how to set control mousehover in javascript; javascript hover button event; moveover js; element onhover; w3schools onmouseover; feature onmouse enter change color; how to use onmouseover in js; css to hovwer event on ui items; onhover event in div; a js on hover; hover ... Pseudo classes like :hover never refer to an element, but to any element that satisfies the conditions of the stylesheet rule. You need to edit the stylesheet rule, append a new rule, or add a new stylesheet that includes the new :hover rule. 10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics.
5/3/2021 · On hover this button animates a custom liquid shape inside the button to create a background fill, then animates out afterwards. If you have a site that could use this button style it’s definitely worth toying with. Iconic Button FX. You can do a lot with icon fonts and these animated buttons by David Darnes are a great example. Let's understand it by using some illustrations. Example 1: Changing the link color on hover by using CSS. Let's see how the color of the link gets changed when we place the cursor on it. It will create a stylish effect, and its implementation is easy when we are using CSS. In HTML: <element onmouseover="myScript">. Try it Yourself ». In JavaScript: object.onmouseover = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("mouseover", myScript); Try it Yourself ».
add event listener on hover. Code Example. All Languages >> Javascript >> Next.js >> add event listener on hover. "add event listener on hover.". Code Answer. addeventlistener hover js. javascript by Jeff Spicoli on May 31 2020 Donate Comment. 11. let test = document.getElementById ("test"); test.addEventListener ("mouseover", function ... Following are a few examples of using onmouseover javascript event. HTML div example with onmouseover event. Following is an HTML div example as onmouseover occurs. We have created a div element with some text inside it. As you bring the mouse over that div element an alert will be shown. See example by clicking the link below: Experience this ... Checking for focus and hover with JavaScript The below is a fully working example that inserts a class on elements that are either hovered or in focus. The purpose of the class is to change the appearance of the UI elements, which is a common design goal in web applications.
13/8/2021 · 37 Hover In Javascript Example. Written By Leah J Stevenson Friday, August 13, 2021 Add Comment. Edit. Using Simple JavaScript to Change Text On Hover JavaScript can be quite useful to web developers and can assist them to accomplish many things that are just not possible using only HTML and CSS . Even though I'm not a big fan of JavaScript I've found it often comes in handy. Questions: I need to find a way to change CSS :hover properties using JavaScript. For example, suppose I have this HTML code: Hover 1 Hover 2 And the following CSS code: table td:hover { background:#ff0000; } I would like to use JavaScript to change the hover properties to, say, background:#00ff00. ...
Note: The :hover pseudo-class is problematic on touchscreens. Depending on the browser, the :hover pseudo-class might never match, match only for a moment after touching an element, or continue to match even after the user has stopped touching and until the user touches another element. Web developers should make sure that content is accessible on devices with limited or non-existent hovering ... 20. Image Hover Effect JavaScript and CSS. This example of image hover effect creates a a realistic 3d UI layout. The effect involves the image to fallback on over with another layer containing the captions flipping from the top. During this effect its all black layout within the the image layer. The.hover () method, when passed a single function, will execute that handler for both mouseenter and mouseleave events. This allows the user to use jQuery's various toggle methods within the handler or to respond differently within the handler depending on the event.type. Calling $ (selector).hover (handlerInOut) is shorthand for: 1
JavaScript is the most popular lightweight scripting language which works in the major browsers such as Internet Explorer, Chrome, Safari, Firefox, and Opera. It is also easy to use to build a dynamic and interactive website. One of its... In order to perform a 'mouse hover' action, we need to take the help of Selenium Actions class. Which we have seen earlier Mouse Hover with Actions class. Now in this tutorial, we will see how to perform mouse hover using JavaScript Executor We will look into the below example and understand how it is working.. We can use Actions class to perform mouse hovers, if we are are not able to perform ... Let's add a scale transform property to add scale transition to the element. .elem:hover { transform: scale (1.1); } But the transition doesn't seem to be smooth, because we didn't define the duration of the transition or use any timing function. If we add the transition property, it will make the element move more smoothly.
Whenever we hover the cursor on to the Hover over my text, then JavaScript tooltip features gives the popup message I am Tooltip even without clicking it. Tooltip action we can do it by using HTML, CSS, and jQuery as well. CSS3 Hover Tabs without JavaScriptWith the new techniques in CSS3 and clever applications of existing CSS it is increasingly stepping on the toes of JavaScript. Which to be honest isn't necessarily a bad thing. I thought I'd try my hand at something so here is a basic CSS tabbed content section that changes on hover. 17/3/2018 · Now, in CSS, there is a hover "state" that an element can be in, and if you just want to change styling of the element, you don't need any JavaScript at all: img { width:50px; border:2px solid rgba(0,0,0,0); } img:hover { border:2px solid red; }
An event is an important part of JavaScript.A web page respond according to an event occurred. Some events are user generated and some are generated by API's. An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. Element: mouseover event. The mouseover event is fired at an Element when a pointing device (such as a mouse or trackpad) is used to move the cursor onto the element or one of its child elements. Bubbles. Yes.
 Css Button Border Hover Effects Codemyui
Css Button Border Hover Effects Codemyui
 What Are Css Hover Animations Amp How Can You Use Them
What Are Css Hover Animations Amp How Can You Use Them
Moving The Mouse Mouseover Out Mouseenter Leave
 React Hover Observer Onmouseover
React Hover Observer Onmouseover
Image Map With Popup Images On Hover D2jsp Topic
 Call Javascript Function On Element Hover Code Example
Call Javascript Function On Element Hover Code Example
![]() How To Change Icon Colors And Background Colors On Hover
How To Change Icon Colors And Background Colors On Hover
 What Are Css Hover Animations Amp How Can You Use Them
What Are Css Hover Animations Amp How Can You Use Them
 Bootstrap Tooltips Examples Amp Tutorial
Bootstrap Tooltips Examples Amp Tutorial
 Add Wordpress Hover Effect Boost Your Design With Hover Effects
Add Wordpress Hover Effect Boost Your Design With Hover Effects
 Hover On Everything But Css Tricks
Hover On Everything But Css Tricks
 16 Javascript Tooltip Design Examples Onaircode
16 Javascript Tooltip Design Examples Onaircode
 React Hover Observer Basic Example
React Hover Observer Basic Example
 Pop Up Over Hover In A Web Page Stack Overflow
Pop Up Over Hover In A Web Page Stack Overflow
 Adding A Hover Tool Tip To Id S With Javascript Only Stack
Adding A Hover Tool Tip To Id S With Javascript Only Stack
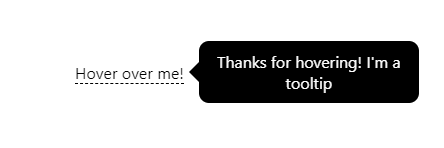
 Creating Beautiful Tooltips With Only Css Logrocket Blog
Creating Beautiful Tooltips With Only Css Logrocket Blog
 Having Fun With Link Hover Effects Css Tricks
Having Fun With Link Hover Effects Css Tricks
 Embed Google Maps With Multiple Markers And Infowindows
Embed Google Maps With Multiple Markers And Infowindows
 Hover Vanilla Javascript Code Example
Hover Vanilla Javascript Code Example
 Javascript Addeventlistener With Examples Geeksforgeeks
Javascript Addeventlistener With Examples Geeksforgeeks
 Programmers Sample Guide Html Tooltip Tutorial Display
Programmers Sample Guide Html Tooltip Tutorial Display
 How To Disable A Css Hover Effect Geeksforgeeks
How To Disable A Css Hover Effect Geeksforgeeks
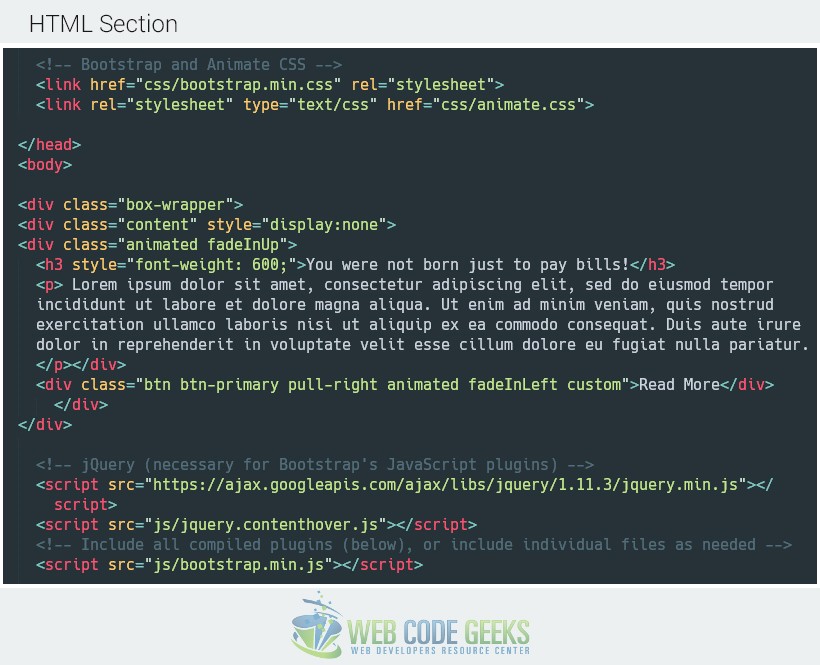
 Jquery Mouseover Example Web Code Geeks 2021
Jquery Mouseover Example Web Code Geeks 2021
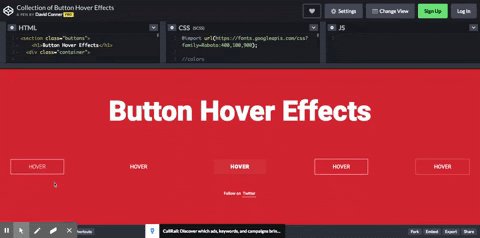
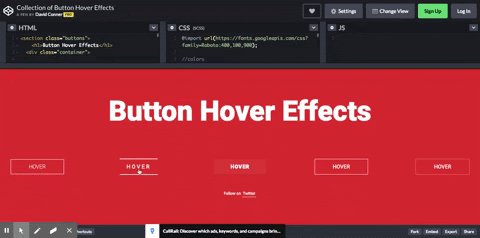
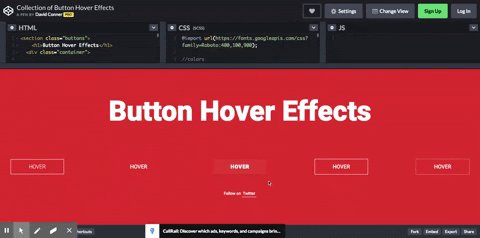
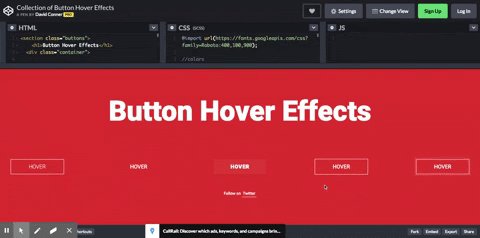
 The Best Css Button Hover Effects You Can Use Too
The Best Css Button Hover Effects You Can Use Too
 Event Listener Click And Mouseover Stack Overflow
Event Listener Click And Mouseover Stack Overflow
0 Response to "26 Hover In Javascript Example"
Post a Comment