27 Javascript Websocket Example Client
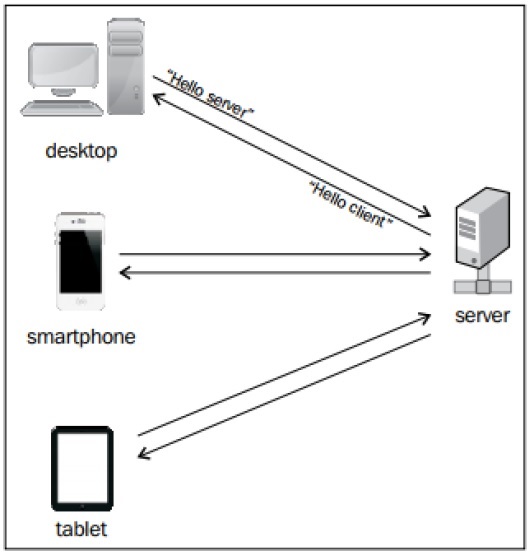
1 Implementation of WebSocket Client in Java Script Below is the JavaScript source code of a file named wsclient.js which will be included in an HTML 5 page to enable it to open a WebSocket connection. The script contains the code to create a WebSocket client using the WebSocket interface See line 37 for how this class is used: For example, you can create an application that uses WebSocket to get streaming financial data from a back-end server, or you can create a JavaScript client that receives streaming news data through Server-Sent Events. The following figure shows a high-level overview of the architecture: Figure: JavaScript client architecture overview
 Writing A Chat Server Using Node Js Typescript And
Writing A Chat Server Using Node Js Typescript And
The most common websocket demo is an echo server - anything the server receives is sent back to the same client. Paul's example worked this way, and so do the two examples I present here. That in itself isn't particularly useful except that it covers send and receive at both ends of the pipe.

Javascript websocket example client. The Sec-WebSocket-Accept header is important in that the server must derive it from the Sec-WebSocket-Key that the client sent to it. To get it, concatenate the client's Sec-WebSocket-Key and the string "258EAFA5-E914-47DA-95CA-C5AB0DC85B11" together (it's a "magic string"), take the SHA-1 hash of the result, and return the base64 encoding of ... ws: a Node.js WebSocket library. ws is a simple to use, blazing fast, and thoroughly tested WebSocket client and server implementation. Passes the quite extensive Autobahn test suite: server, client. Note: This module does not work in the browser.The client in the docs is a reference to a back end with the role of a client in the WebSocket communication. The sample WebSocket server application is a virtual USD Exchange rate publishing server. A new exchange rate becomes available every 2 seconds and it is published to all registered clients.
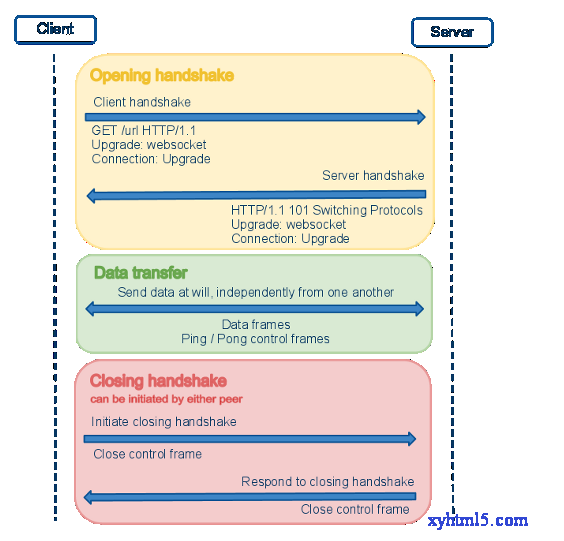
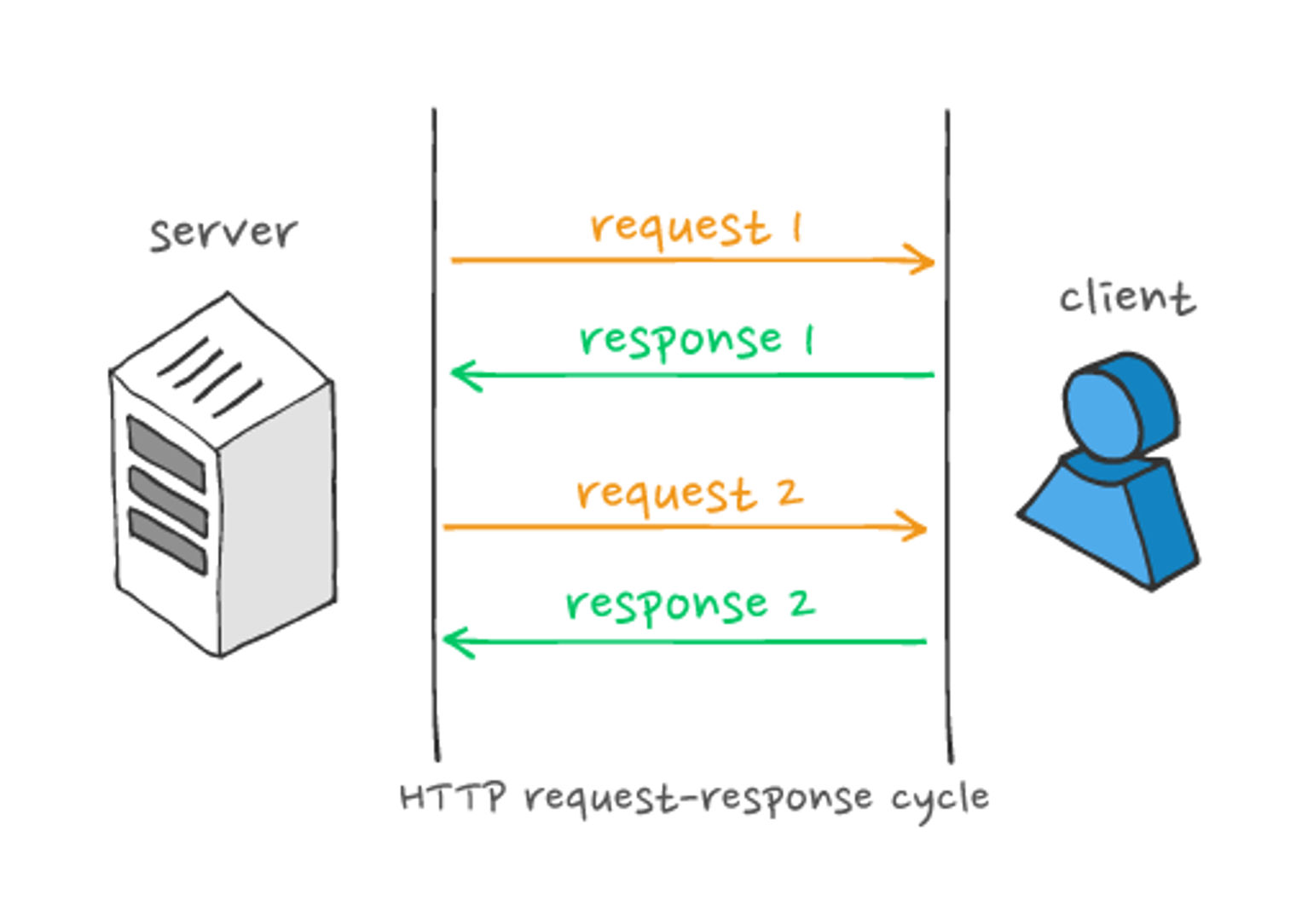
The two possible values for binaryType, of the WebSocket, are arraybuffer and blob.In most cases arraybuffer will be the one, which allows faster processing since it can be used with the synchronous API of the DataView.In case of large pieces of binary data preferable is the blob binary type.. So how would we process the following example, using DataView and arraybuffer: WebSocket Example. A WebSocket is a standard bidirectional TCP socket between the client and the server. The socket starts out as a HTTP connection and then "Upgrades" to a TCP socket after a HTTP handshake. After the handshake, either side can send data. Client Side HTML & JavaScript Code The client establishes a WebSocket connection through a process known as the WebSocket handshake. This process starts with the client sending a regular HTTP request to the server. An Upgrade header is included in this request which informs the server that the client wishes to establish a WebSocket connection.
The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ... Because Node networking is event-driven, clients "run in a loop" by default—so to make it a use-once client, the client would have to explicitly call client.destroy() or submit data with client.end(), or we can let the server do the close. (Note how this differs from the Java and Python servers we saw earlier, where use-once was the ... WebSocket. 如前言所說, WebSocket 只需開啟連結便能和 Server 做溝通,且 Websocket 傳送資料的方式是雙向的, Client 端可以像 Ajax 一樣做請求, Server 端也 ...
The Chrome Developer Tools provide means for basic monitoring of WebSocket traffic. Use the Network tab and then filter the traffic with the WS button to only show WebSockets. The Headers tab shows the client http request and the server response. The Query String Parameters are listed at the bottom.. Note that the server responds with a connection upgrade in the response header to upgrade the ... The semantics are on top of the WebSockets and defines frames that are mapped onto WebSockets frames. Using STOMP gives us the flexibility to develop clients and servers in different programming languages. In this current example, we will use STOMP for messaging between client and server. 4. WebSocket Server The AJAX over WebSocket client library is implemented in a mere 22 lines of code. To get this code and a fully working example, including the server code, download our AJAX over WebSocket Example. A note for Minnow Server and C/C++ users: the ready to use JavaScript client library can be used "as is" by any application, although the server side ...
From a client perspective, all modern HTML5-compliant browsers support the WebSocket class. JavaScript like this creates a connection that send messages: var connection = new WebSocket ... Client Libraries for WebSocket communications. The sample code uses a Client-side library, as well as server-side SignalR libraries. This example also uses JavaScript to establish a WebSocket connection from the web page, and JSON (JavaScript Object Notation) to communicate the value of the local variable from the server (NetBurner) to the client (web browser). 13/7/2020 · simple websocket example. Simple websocket example with javascript client and python Tornado server files. Websockets provide convenient server to client messaging. To work with websockets you will need a websocket enabled client/server pair. Check page below for client websocket support: http://caniuse /websockets
Websocket javascript client example. javascript is how the web connects to the python server So you can do things like call . ws Writing WebSocket client applications - eatmeimadanish Aug 19 at 19:16 Because Node networking is event-driven, clients "run in a loop" by default—so to make it a use-once client, the client would have to ... Server and Client side example of WebSockets using Node. Posted in Uncategorized. In this example, we will implement WebSockets in Node server side first. And then we will create client-side HTML page to connect to that WebSocket via Javascript so that we can get a two-way communication. In most cases you can refer to the first example to get the boilerplate code. Establishing the Connection. In order for a connection to be established between the client and server, the server must do two things: Hook in to the HTTP server to handle websocket connections; Serve up the socket.io.js client library as a static resource
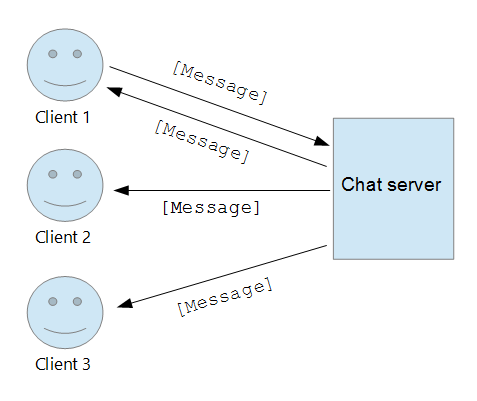
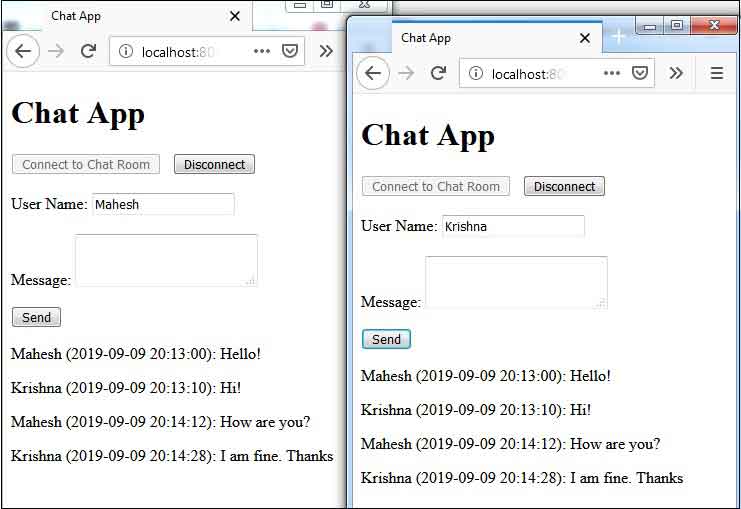
Below is a very simple example of how to create a basic websocket using node.js. Websockets are great for maintaining a server/client relationship without as much of the overhead of HTTP web traffic. WebSockets - JavaScript Application. The following program code describes the working of a chat application using JavaScript and Web Socket protocol. The key features and the output of the chat application are discussed below −. To test, open the two windows with Web Socket support, type a message above and press return. This would enable the ... 10/10/2019 · This time, we are using the official WebSocket protocol to bi-directionally send our data between client and server. // Node.js WebSocket server script const http = require('http'); const WebSocketServer = require('websocket').server; const server = http.createServer(); server.listen(9898); const wsServer = new WebSocketServer({ httpServer: server }); wsServer.on('request', …
13/11/2018 · Using websockets directly might be troublesome, it's advised you use a framework to abstract this layer, so they can easily fallback to other methods when not supported in the client. For example, this is a direct implementation using Express js and Websockets directly. This example also allows you to use the same server for HTTP calls. Simple Javascript Websocket Client A very simple html / javascript WebSocket client, that can be used to test my Simple Websocket Server in Play!. This client illustrates how to connect to a websocket endpoint, send & receive data, close the connection. I wrote a presentation about WebSockets in Play!. Leveraging Express.js and the ws NPM module, it is possible to create a Node Websocket Server in less than ten lines of code.. The Websocket protocol provides full-duplex communication channels over a single TCP connection. In the past, web clients had to employ long-polling or the repeated pinging of a server in order to achieve this kind of "push" functionality.
The sample demonstrates the following: Making a WebSocket connection, sending and receiving data, and closing the connection. Handling both trusted (hard coded) URI inputs and unvalidated (user-entered) URI inputs. Accessing the server certificate information and perform custom validation (if needed) when using a secure Websocket (wss://) endpoint. This simple example creates a new WebSocket, connecting to the server at wss://www.example /socketserver. A custom protocol of "protocolOne" is named in the request for the socket in this example, though this can be omitted. var exampleSocket = new WebSocket("wss://www.example /socketserver", "protocolOne"); Web Browsers can use the http and websockets protocols but not MQTT. To be able to publish and subscribe to an MQTT broker with a browser you will need to u...
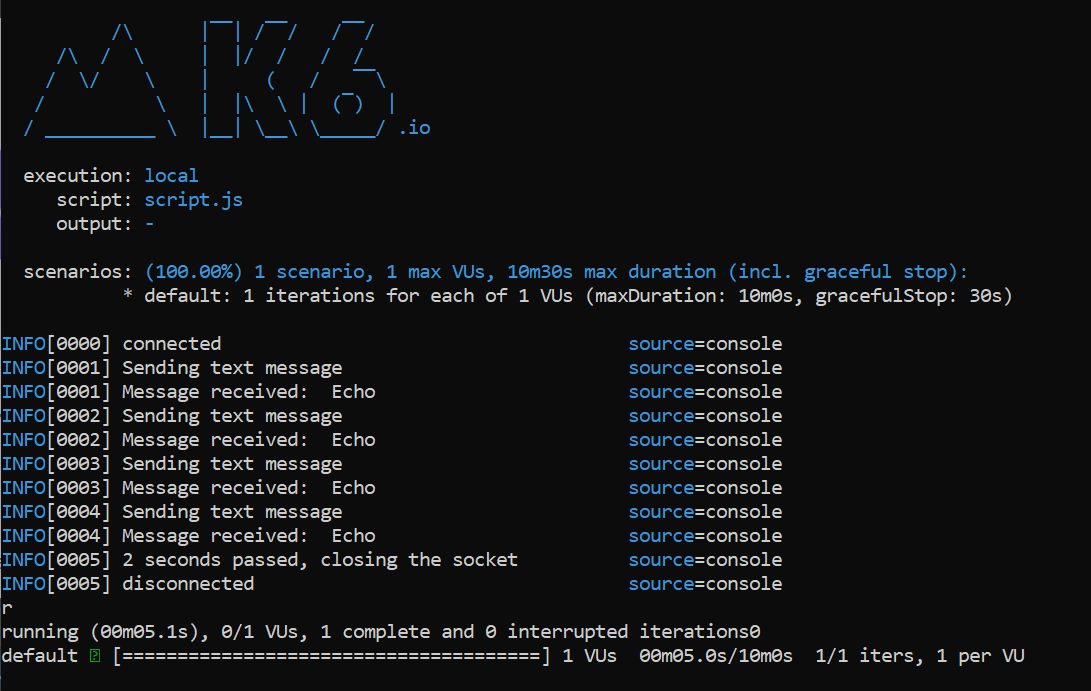
 Load Testing Websockets With K6 Using A Built In Websocket
Load Testing Websockets With K6 Using A Built In Websocket

Html5 Websocket A Quantum Leap In Scalability For The Web
 Javascript Example Of Websocket
Javascript Example Of Websocket
 Api Gateway Websockets Example
Api Gateway Websockets Example

 Websockets Vs Long Polling Ably Blog Data In Motion
Websockets Vs Long Polling Ably Blog Data In Motion
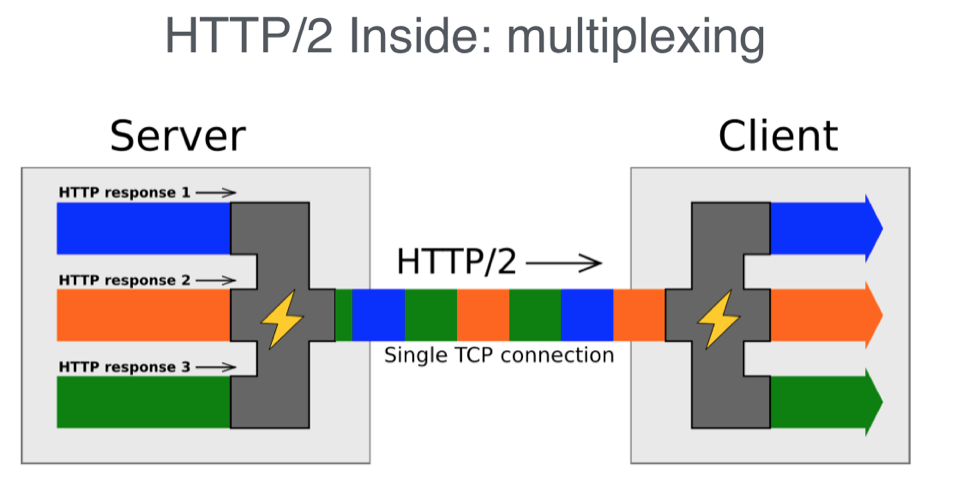
 How Javascript Works Deep Dive Into Websockets And Http 2
How Javascript Works Deep Dive Into Websockets And Http 2
 Node Js Websocket Programming Examples Pubnub
Node Js Websocket Programming Examples Pubnub
Using The Javascript Mqtt Client With Websockets
 Github Wahengchang Nodejs Websocket Example It Is An
Github Wahengchang Nodejs Websocket Example It Is An
Using The Javascript Mqtt Client With Websockets
 Websocket Basics An Introduction Article Treehouse Blog
Websocket Basics An Introduction Article Treehouse Blog
Using The Javascript Mqtt Client With Websockets
Websocket Tutorial With Java Server Jetty And Javascript
 How Do We Enable Ping Pong Issue 977 Websockets Ws Github
How Do We Enable Ping Pong Issue 977 Websockets Ws Github
 Nodejs Websocket Tutorial Code Example
Nodejs Websocket Tutorial Code Example
 Websockets And Node Js Testing Ws And Sockjs By Building A
Websockets And Node Js Testing Ws And Sockjs By Building A
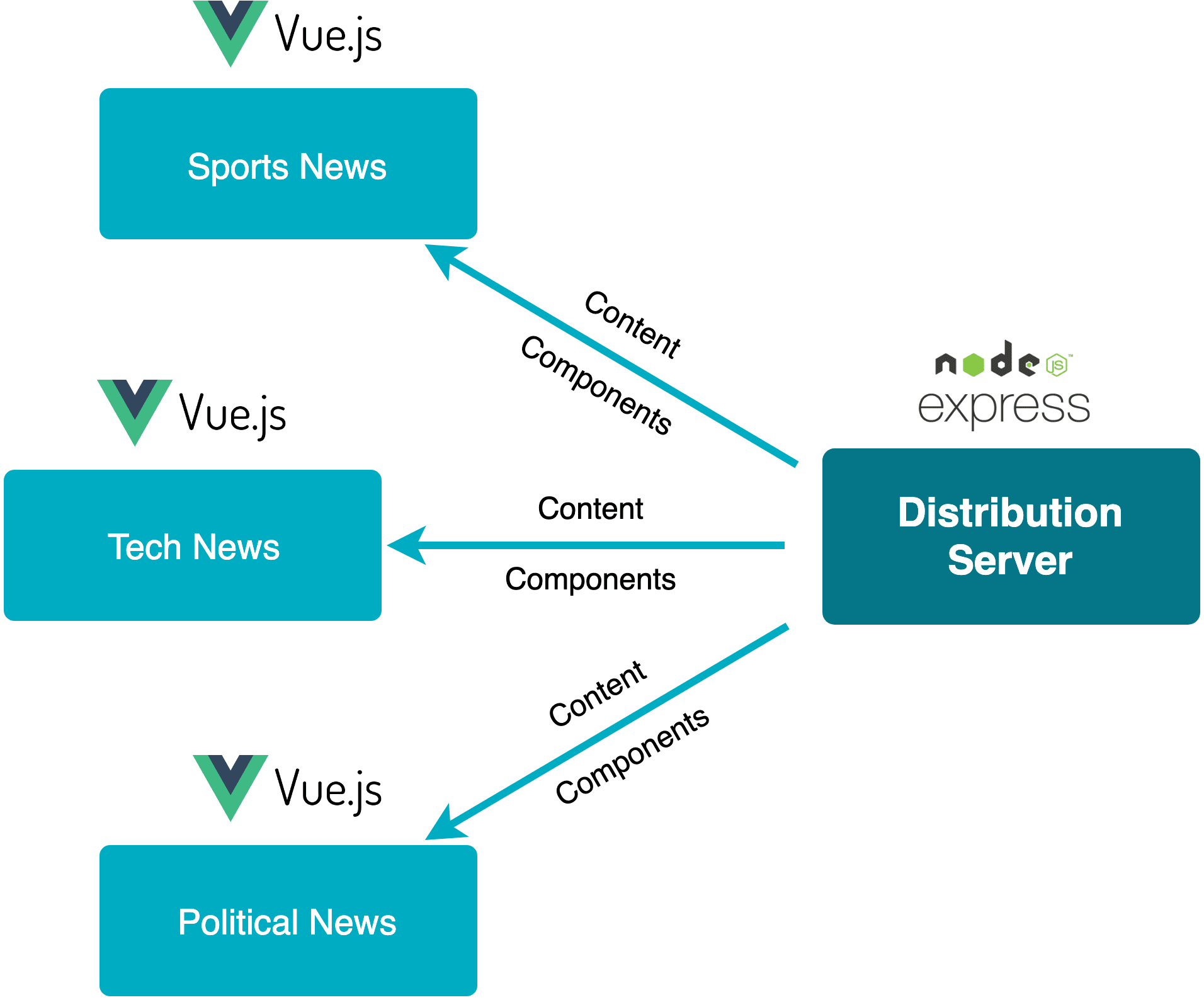
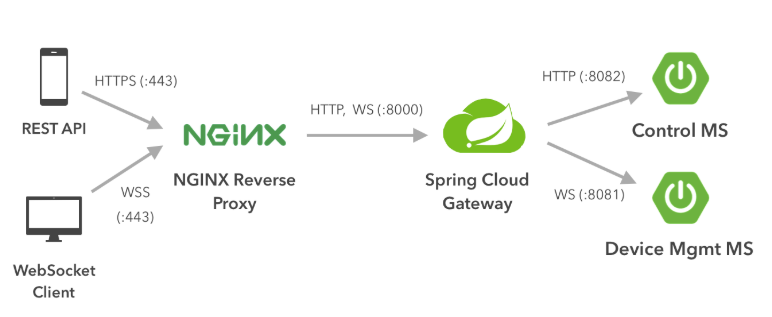
 Scalable Client Server Communication With Websockets And
Scalable Client Server Communication With Websockets And
 How To Implement Websocket Api Javascript Application With
How To Implement Websocket Api Javascript Application With
 Announcing Websocket Apis In Amazon Api Gateway Aws Compute
Announcing Websocket Apis In Amazon Api Gateway Aws Compute
 Node Js Websocket Programming Examples Pubnub
Node Js Websocket Programming Examples Pubnub
 Python Websocket Programming Lean2
Python Websocket Programming Lean2



0 Response to "27 Javascript Websocket Example Client"
Post a Comment