33 Asp Net Form Submit Javascript
In this article you will learn how to submit a Form in Asp MVC application using different methods, difference between get and post while submitting form, how to pass value through querystring etc. To submit a form in MVC you have write the following code block in your razor. @Html.BeginForm ("actionName", "controllerName") {. form fields..} Nov 05, 2010 - The javascript function runs the same code that ASP.Net automatically runs for client-side validation, and, if the validation passes, uses jQuery to disable the submit button and fade its appearance. The fading isn't necessary, but since it's so easy to do with jQuery, why not?
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
Display Confirmation message after Form Submit in ASP.Net. When the Submit Button is clicked, first the record is inserted into the database and then using ClientScript RegisterStartupScript function, the success message is displayed in JavaScript alert message box. script - The JavaScript code that will display the Alert message box.

Asp net form submit javascript. Where to write JavaScript code in ASP.Net Form? You can write the JavaScript code in the ASP.Net Page in the following sections. Head Section You can write the JavaScript code in the head section, it is the recommended way to write the code, the code must be enclosed in the following syntax: <head id="Head1" runat="server"> Hence in order to submit (post) Form using @Html.ActionLink, a jQuery Click event handler is assigned and when the @Html.ActionLink is clicked, Form is submitted (posted) using JavaScript Submit function. Note: For beginners in ASP.Net MVC, please refer my article ASP.Net MVC Hello World Tutorial with Sample Program example. These are two widely applicable techniques for implementing multiple submit buttons on web pages using the native capabilities of ASP.NET. Minimal code is required and none of it has to be JavaScript. The following are some developer notes about various aspects of each technique.
This tutorial shows you the basics of how to create an input form and how to handle the user's input when you use ASP.NET Web Pages (Razor). And now that you've got a database, you'll use your form skills to let users find specific movies in the database. It assumes you have completed the series through Introduction to Displaying Data Using ASP ... Sep 15, 2016 - This is a quick demo showing how to prompt the user to confirm when submitting a form on an ASP.Net page. We start with a simple form. There is some server side code which will populate a label with the current date and time when the form is submitted. If the user is simply required to… ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Submitting form via javascript Submitting form via javascript [Answered] RSS 8 replies
When the Submit Button is clicked, the AjaxFormSubmit JavaScript function is called. First, the URL of the jQuery AJAX function is set using the value of the Action attribute of the Form. Then the values of the TextBoxes are fetched and are added to the FormData object. Note: The name specified in the FormData object and the parameter names in ... Here we learn how to submit Ajax Form using Jquery in Asp MVC, to keep the content more focused on Ajax Form, I have removed the validation details, so that the content does not looks long and remain focused on Ajax . Submit form using jquery Ajax. Step 1: Let's design a simple Ajax form with just one textbox and AjaxOptions, we will see how ajax submit works! In few previous posts, we have provided working sample to submit form in ASP.NET MVC, now in this post, we will be discussing about how to submit form data and get in controller in ASP.NET Core MVC version.. Step 1: Create a new .NET Core MVC project in your Visual Studio, navigate to File-> New -> Project -> Select "Web" from left-pane and "ASP.NET Core Web-Application" from right-pane, then ...
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Hi, does anyone know i can validate a form field BEFORE the form is submitted? This will NOT be a PostBack... the form action will post to a different page from the original. Therefore, i need to v... ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Submit form with javascript. Submit form with ... the button "click", using javascript to submit the form, the post back will not contain any "v1" or "v2". How can i submit the form using javascript as if I clicked the "btn"s? Thanks. Submit javascript form. Reply; raju dasa All-Star ...
Apr 29, 2019 - To create and post a form in ASP.NET Core you need a View, a Controller and a Model. You can submit the form directly to the controller or use ajax/javascript to submit the form to a controller. Form validation is usually done with a combination of javascript and controller methods. JavaScript allows the action attribute of the HTML Form tag to be changed on the client. It is the content of the post that causes ASP.NET to have the most serious problems. When an ASP.NET page receives a post, it checks for a field called __VIEWSTATE (that's 2 underscore symbols) in the post. Feb 13, 2020 - Question How do I add a pop-up confirmation dialog box that will allow a user, after having clicked Submit, to cancel form submission, without the form doing a postback? Background By default, a .NET button control will initiate a postback when it is clicked.
13/7/2010 · If you want to post back, you can use __doPostBack()that ASP.NET put into the <form>. Take a look at this link. If you want to submit another form just call.submit()on the form element. MonkeeX. I am currently converting my web site to include master pages. I have. an image which when clicked on submits the form by using form.submit. in javascript. As the form not longer exists in an asp:content page (i.e. the form is. in the master page) then how can I achieve the same result in a master. Jan 13, 2021 - Here Mudassar Ahmed Khan has explained with an example, how to submit (post) a Form and send data from View to Controller using jQuery AJAX in ASP.Net Core MVC. This article will explain how to create Form Fields and then send data from View to Controller using Form Collection and jQuery AJAX ...
HTML forms use either GET or POST to send data to the server. The method attribute of the form element gives the HTTP method: HTML. <form action="api/values" method="post">. The default method is GET. If the form uses GET, the form data is encoded in the URI as a query string. If the form uses POST, the form data is placed in the request body. I'm new to the ASP.NET / MVC / Web programming scene in general, so I apologize in advance if this question has been answered before. Is there any way to validate a form client-side (perhaps using Html.ValidationSummary), and then, instead of posting back to the web server that issued the form, call a Javascript function? Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request.
Hi folks, I need to submit a form via javascript. That much is straight forward however I need it to appear to have been submitted by a button. I cannot simply call the "click" method on... Validate ASP.NET Form Using JavaScript. The main use of JavaScript is to reduce unnecessary round trips between the client and the server. It means the application will be more responsive because the load on the server is reduced. JavaScript uses the client machine processing power. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
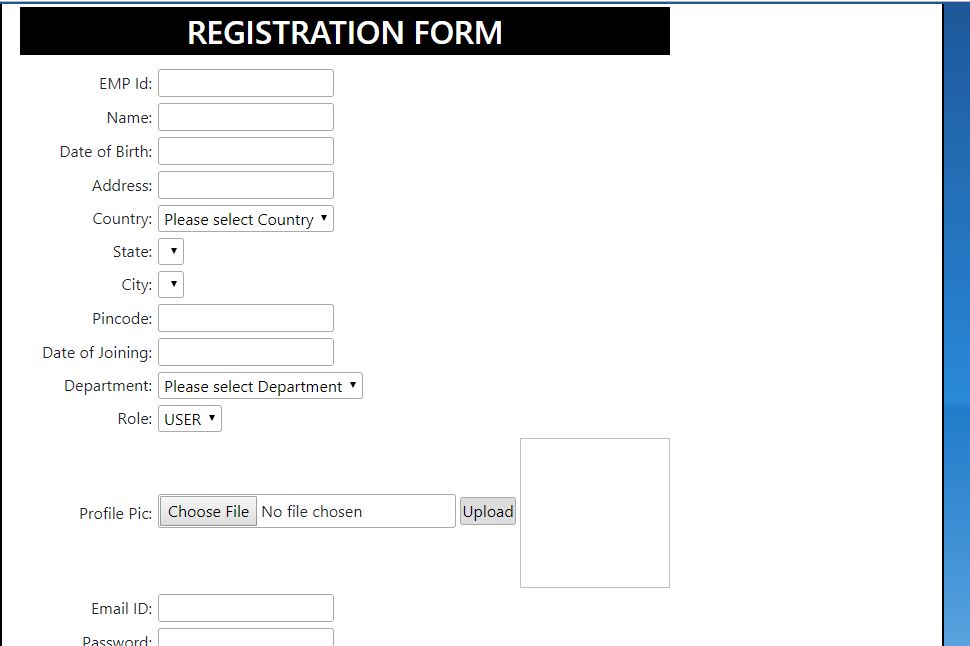
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This article introduces a practical approach to how to submit a form using the jQuery Ajax POST request. So, we will create an example to add a user and show in the list. The add user form will be submitted using jQuery Ajax POST request. Using the Code. There are two thing with respect to one operation in the web. Right click on Website-> Add-> Add New Item->Visual C#->Web Form->write Web form name with .aspx extension->Add. RegistrationForm.aspx created ( RegistrationForm is a Web form name). HTML Source code of registration form is mentioned below. HTML Source code is created following the registration form. Click Submit button.
Automatically submitting an asp form with javascript. Ask Question Asked 9 years, 5 months ago. Active 6 years, 10 months ago. Viewed 10k times 0 I need to automatically log users in to an asp application who will be logging in from a php webpage. I thought this would be fairly simple but am having problems getting it to work. My solution was to link the button to a different page that creates the correct paypal form and automatically submits it. Here is my entire second page minus some form elements to make it more readable. Currently I am getting to the second page and the javascript function to submit the form ... Aug 21, 2009 - Using javascript, I want to submit a asp button, how can I do this? I know the onclick looks like: javascript:WebForm_DoPostBackWithOptions(new .....); I am also weary because the ID of the c...
The main difference is that the RegisterStartupScript method places the JavaScript at the bottom of the ASP.NET page right before the closing </form> element. The RegisterClientScriptBlock method places the JavaScript directly after the opening <form> element in the page. How many ways are there to submit a Form in ASP.NET MVC. Following are the ways to submit the form. @Html.BeginForm with hard-code Action. @Ajax.BeginForm with hard-code Action. HTML Input Submit Button using FormAction, FormMethod attributes. Using jQuery set form Action property. Using jQuery AJAX with FormData. Jul 30, 2005 - First, the JavaScript function is placed on the ASP.NET Web form, but it's altered in a particular way: A return value is added. The function returns true if the validation is successful; this signals that the form may be submitted to the server. The submission to the server signals that the ...
Jul 28, 2016 - ASP.NET SignalR allows you to signal the occurrence of a server side event and push freshly generated data to all, or some, connected clients. The post of the form data via JavaScript causes an update of the current state of the system but nothing else. The success callback may do nothing, ... Hi cenk1536, Accroding to your description,I don't understand your requirment clearly,Where is the submit button to call a rest API? I have two guessing.One guessing is that when you click the button,it will listener the call event.It will show spinner progress on the submit button and hide the spinner when the event finished.Another guessing is that you could setTimeout 5-10 seconds and add ... Updated : Upload Files in ASP.NET Core 1.0 (Form POST and jQuery Ajax) Implement Security using ASP.NET Core Identity in 10 Easy Steps: 10 things to know about in-memory caching in ASP.NET Core: Use Razor Pages, MVC, and Web API in a Single ASP.NET Core Application: Send emails in ASP.NET Core in 5 easy steps: Upload Large Files in ASP.NET Core
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Asp Web form with Master Page Example Using ASP.NET Web Form you can create dynamic websites very easily; it provides you everything to build a powerful UI-driven site rapidly. Here you learn how to create a asp web form and receive user input and submit the form. Remember when you create a aspx page in asp , the page itself a form ...
 How To Integrate Jquery Validation Into Asp Net Web Form
How To Integrate Jquery Validation Into Asp Net Web Form
 How You Dynamically Submit A Asp Net Mvc Ajax Form From
How You Dynamically Submit A Asp Net Mvc Ajax Form From
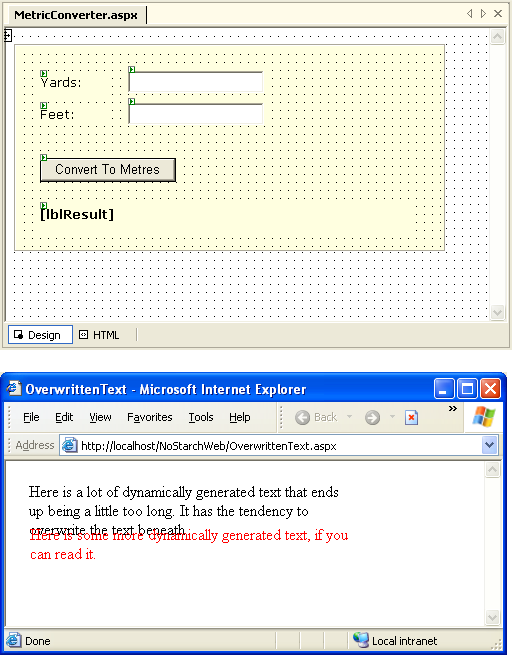
 Locking The Screen During A Postback 4guysfromrolla Com
Locking The Screen During A Postback 4guysfromrolla Com

 Asp Net Mvc Jquery Ajax Form Submit Using Serialize Form Data
Asp Net Mvc Jquery Ajax Form Submit Using Serialize Form Data
 How To Create Registration Form In Asp Net With Ms Sql
How To Create Registration Form In Asp Net With Ms Sql
 Registration Form In C With Sql Database Asp Net Mvc C
Registration Form In C With Sql Database Asp Net Mvc C
 Validation In Asp Net Core 3 1 Wake Up And Code
Validation In Asp Net Core 3 1 Wake Up And Code
 Using Ajax Helpers With Razor Partial Views Pluralsight
Using Ajax Helpers With Razor Partial Views Pluralsight
 Using Unobtrusive Validation In Asp Net 4 5 Web Forms Codeguru
Using Unobtrusive Validation In Asp Net 4 5 Web Forms Codeguru
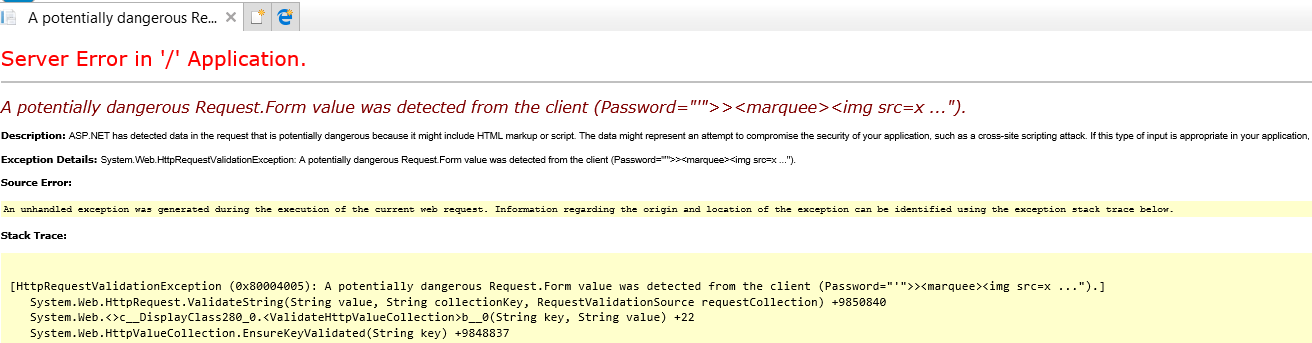
 Allow User To Input Html In Asp Net Mvc Validateinput Or
Allow User To Input Html In Asp Net Mvc Validateinput Or
Github Dejancaric Asp Net Mvc And Revealing Module Pattern
 Asp Net Web Form Example Javatpoint
Asp Net Web Form Example Javatpoint
 Advance Master Details Entry Form In Asp Net Mvc Dotnet
Advance Master Details Entry Form In Asp Net Mvc Dotnet
 Planning Web Solutions Today Web Forms Asp Net Mvc Web Api
Planning Web Solutions Today Web Forms Asp Net Mvc Web Api
 Mvc Form Submit In Asp Net Mvc C Html Beginform Example
Mvc Form Submit In Asp Net Mvc C Html Beginform Example
 Did Asp Net Web Forms Need To Die By Matthew Macdonald
Did Asp Net Web Forms Need To Die By Matthew Macdonald
 Linking And Embedding Formstack Forms
Linking And Embedding Formstack Forms
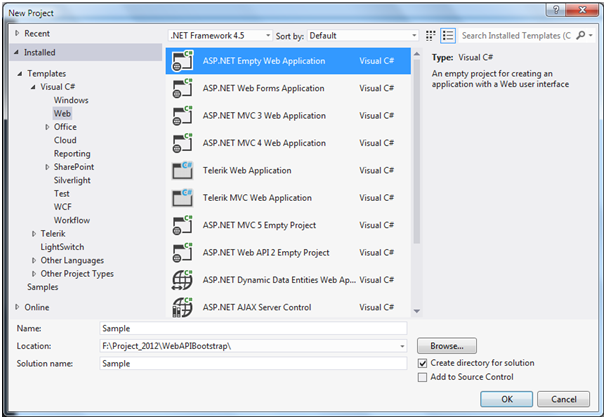
 Create An Asp Net Web Forms Application Using Bootstrap And
Create An Asp Net Web Forms Application Using Bootstrap And
 Mvc Bootstrap Form Example Asp Net And Bootstrap 4
Mvc Bootstrap Form Example Asp Net And Bootstrap 4
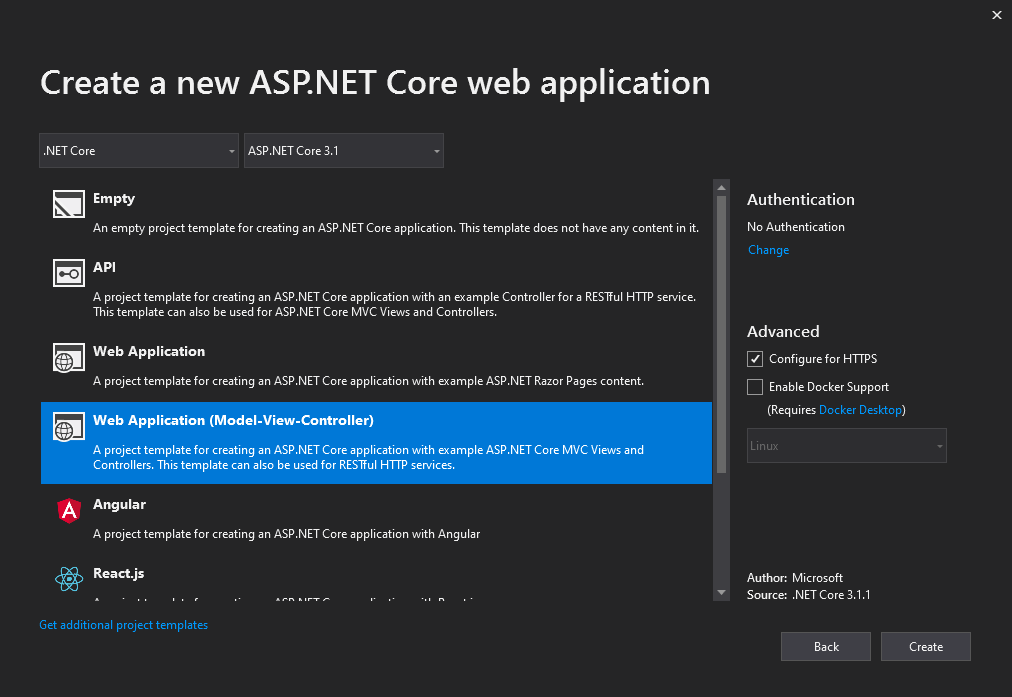
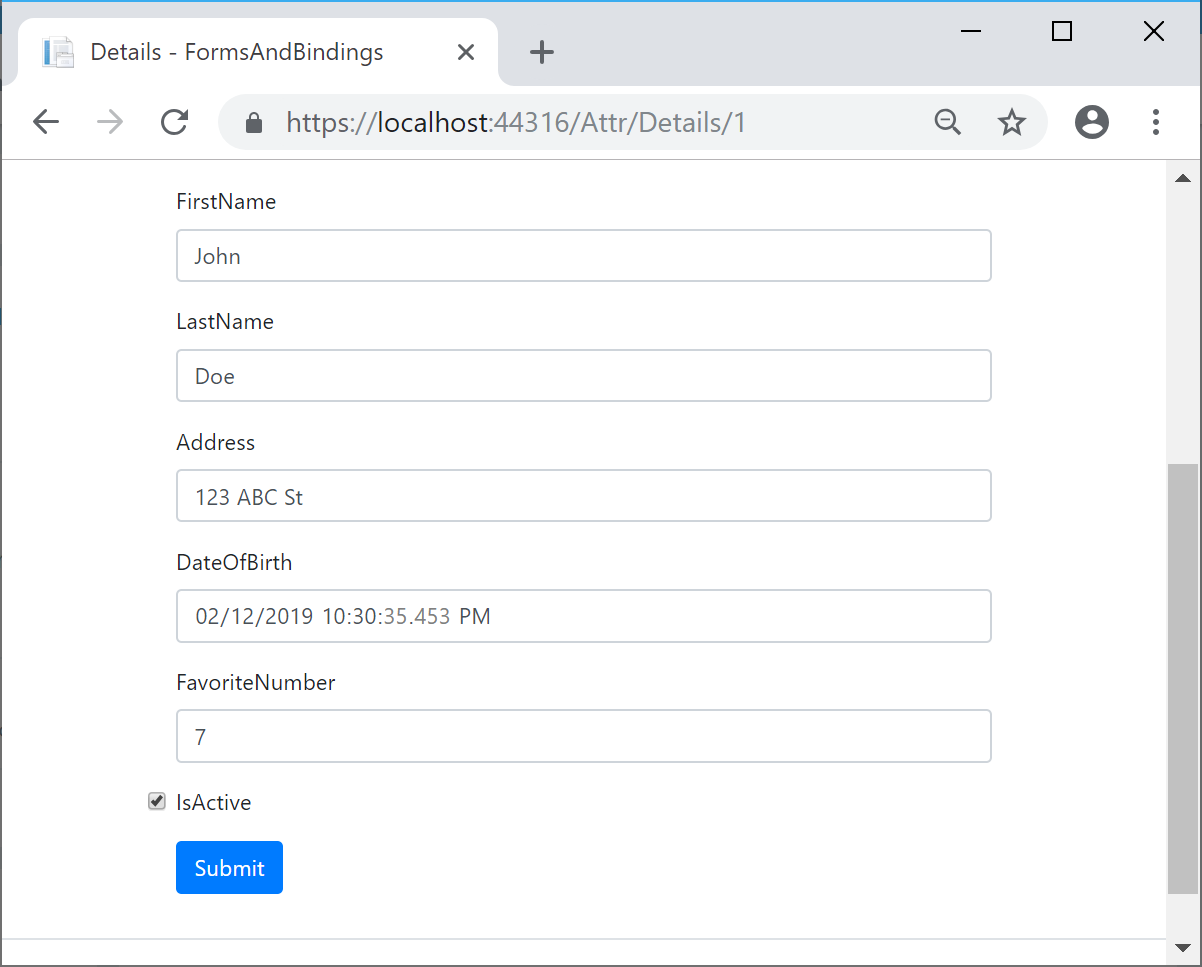
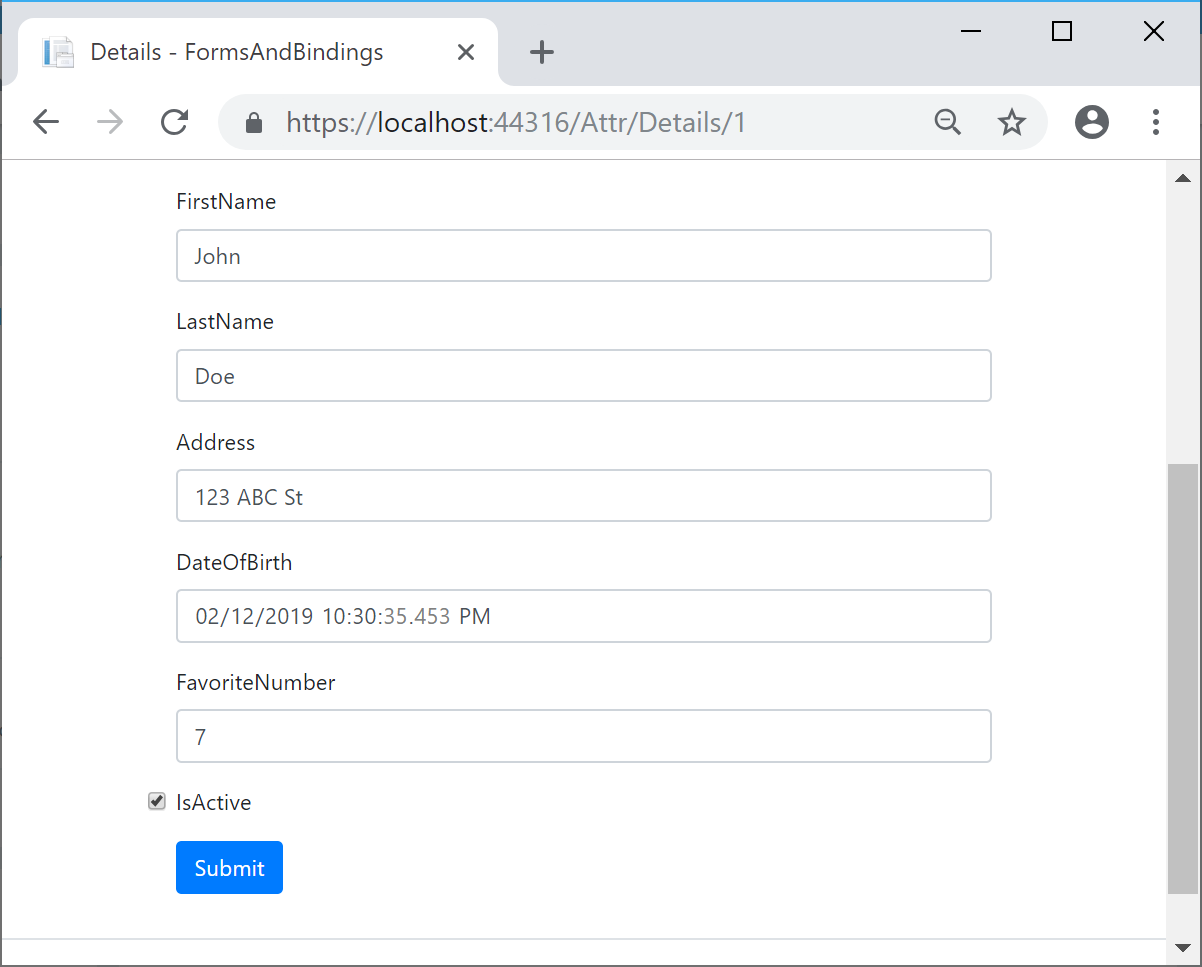
 Forms And Fields In Asp Net Core Wake Up And Code
Forms And Fields In Asp Net Core Wake Up And Code
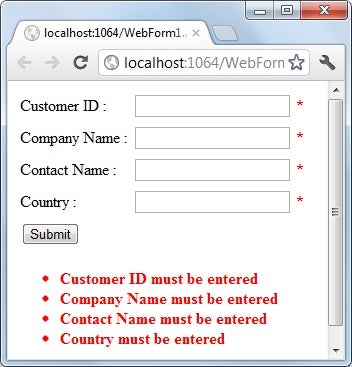
 Creating A Simple Registration Form In Asp Net
Creating A Simple Registration Form In Asp Net
 How To Prevent Double Clicking Or Multiple Form Submission
How To Prevent Double Clicking Or Multiple Form Submission
Using Jquery To Post Form Data To An Asp Net Asmx Ajax Web

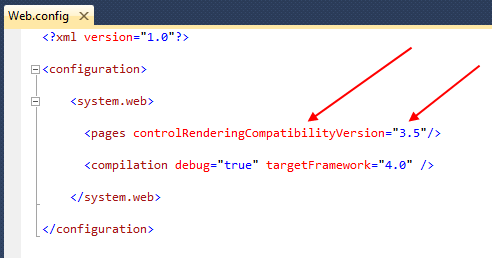
 Scottgu S Blog Cleaner Html Markup With Asp Net 4 Web Forms
Scottgu S Blog Cleaner Html Markup With Asp Net 4 Web Forms
 Can Not Get Data Form Function Using Ajax Jquery In Asp Net
Can Not Get Data Form Function Using Ajax Jquery In Asp Net
 Read The Data From Excel Sheet And Bind It To Gridview In Asp
Read The Data From Excel Sheet And Bind It To Gridview In Asp
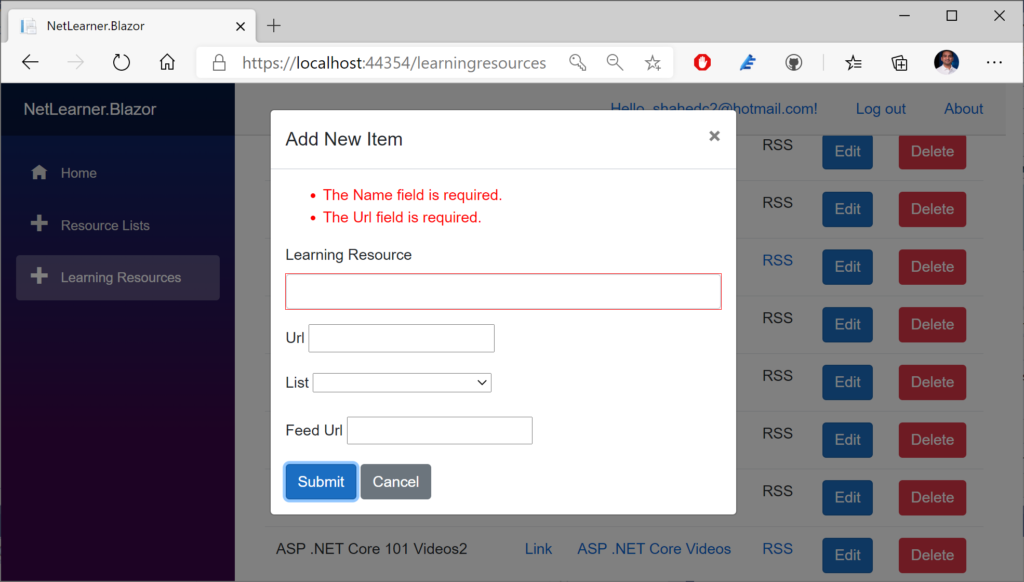
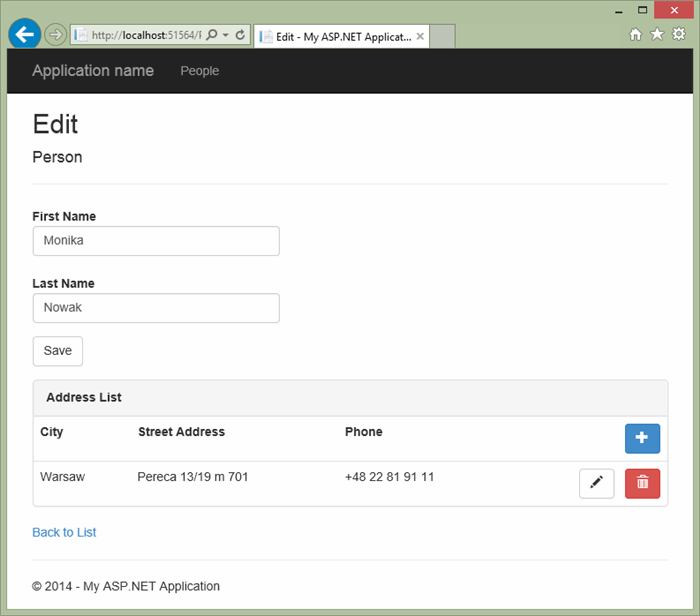
 Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject
 Login Post Method To Asp Net Form Using Jsoup Stack Overflow
Login Post Method To Asp Net Form Using Jsoup Stack Overflow
 Creating Asp Net Apps With React Simple Talk
Creating Asp Net Apps With React Simple Talk
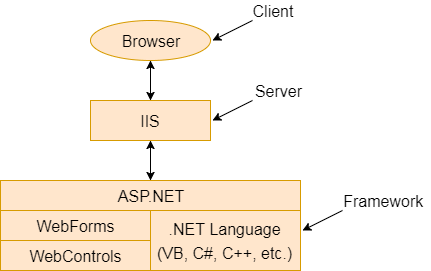
 Asp Net Web Form Introduction Javatpoint
Asp Net Web Form Introduction Javatpoint
0 Response to "33 Asp Net Form Submit Javascript"
Post a Comment