23 Clear Form Fields After Submit In Javascript
Put your form processing code in a different file. Then redirect back to the page the form was on and display the message there conditional on a successful submission. Unless you code it otherwise ... The problem is that after they click "Add All Items to My Cart", although the items pass to the mini cart, the values they placed in each of the "quantity ordered" fields does not revert back to a blank field. After selecting and adding to the mini cart, I want the form to reset to blank without them needing to refresh the browser.
 React Input Set Value Code Example
React Input Set Value Code Example
The form targets the iframe, so I pass data to it, by entering text into the field, and hitting enter, or clicking submit… data is passed, BUT for some reason, the text field does not clear…

Clear form fields after submit in javascript. [code]<!DOCTYPE html> <html> <body> <p>Enter some text in the fields below, then press the "Reset form" button to reset the form.</p> <form id="myForm"> First name ... The Clear Form button doesn't need to show any list of field names. It needs to reset all the fields in the file (maybe after prompting the user to make sure they want to do so). This is a super basic feature that should have never been removed from Reader. This video is a sample from Skillsoft's video course catalog. In JavaScript, you can use HTML forms for all sorts of purposes but these forms can sometimes g...
In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click. Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear Input Field Hide Number Arrows Copy Text to Clipboard Animated Search Search Button Fullscreen Search Input Field in Navbar Login Form in Navbar Custom Checkbox/Radio Custom ... Solution 1. Accept Solution Reject Solution. ModelState.Clear actually clear the validation messages from the model state. You can create a new model and bind with the view. model= new EmailFormMode () return view (model) Permalink. Posted 4-May-15 3:51am.
Submitting for form normally results in a new page being loaded, based on the action field, so code after the submit wouldn't normally get run. Reset or clear a form using JavaScript, with the reset () method. The reset method sets the values of all elements in a form like clicking the reset button. I tried c.clear(), accts.clear() and contacts.clear() on the controller after Insert c but it didn't work. ... How to clear fields in a form after hitting submit? Ask Question Asked 6 years, 7 months ago. Active 6 years, 7 months ago. Viewed 5k times 0 I tried . c.clear(), ...
Using JavaScript to reset or clear a form beginnerjavascript clear formjavascript reset formreference Using an HTML 'Reset' button is an easy way to reset all form fields to their default values. For instance, the code snippet below shows an <input>field of type "reset", which on being clicked resets all the form fields: It's a simple login form (username and pass) which opens a page in a new window. I'd like to clear the login details on the initial page after submitting just in case someone leaves their details in there on a public computer. I can clear the details with a simple onsubmit statement, but it doesn't actually submit them as well, so the login fails. Some times it becomes very important to reset your form fields, here we explain how it can be done in simple way. We have to catch form by it's ID and apply a javascript reset () function on it. Just click on live demo to see RESET fields functionality, follow the codes given below or download it to use.
In this section, we will learn about how to clear the form after submitting it in Javascript without using reset? Example: Let's create an Html form with the help of Tables. Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then. I've tried it a few different ways based on searches I've done on the subject and for some reason I can't get it to work. I just want my text inputs and textarea to clear after I hit the submit button. Here's the code. @alphapilgrim the output of $(selector) is a DOM element result array which is also a jQuery monad. The reset() function is not part of the jQuery API (thus wont work on the jQuery monad). Since the talked element exist and has an id then the result array is guaranteed to have exactly one DOM element.
What's the easiest way to clear this form after refresh. The way I have tried will clear the form but not submit to the database. ... Form doesn't empty fields after submit. 0. How to reset the form data when form submit on click of button-1. ... Convert form data to JavaScript object with jQuery. 2405. Disable/enable an input with jQuery? 2595. Find React, Vue, or Angular mentors to help you master JS frameworks and libraries. We mostly clear the form input field values after submitting a form or clearing the cluttered form. Clearing the input field value with button Consider we have a following input field value with a button element. So you are working on a form that needs to clear after the user submits it? There are 2 mechanisms in HTML and Javascript to take note of when it comes to resetting forms: Use document.getElementById ("FORM").reset () in Javascript to reset the form.
In above example a simple text input field using the HTML attribute placeholder. Again this placeholder's text or value will be not sent with form's submission. Inline JavaScript onClick clear text field value. Inline JavaScript to clear value of text field on click is really simple but works great. Definition and Usage. The reset () method resets the values of all elements in a form (same as clicking the Reset button). Tip: Use the submit () method to submit the form. Perform action after form submit. If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. After success message
In the code append few lines of code in this manner that clears the information entered in the text fields if the successfull form submission is made,remember if successful form submission is made. Before, when I submitting the asp mvc form; the page fields are not cleared; the problem on resetting of all form fields. But the page still have the values. This is due to HTML helpers, It will completely ignore the model class. So that we need to clear the class and return view. After this, It worked perfectly. Here, I used contact class. Clear (Reset) Form fields (data) after form submit (PostBack) in ASP.Net. When the Submit Button is clicked, first the record is inserted into the database and then using ClientScript RegisterStartupScript function, the success message is displayed in JavaScript alert message box. message - The message to be displayed in the JavaScript Alert ...
Using JavaScript Simple and easy way to clear all the input fields in the form. Using Server side Codebehind Simple and easy way to clear all the input fields in the form. HTML Reset button Reset Button Use Reset by Js Form reset() Method To clear the entire input field without having to delete the whole thing manually Or what if there is already a pre-suggested input present in the input field, that the user doesn't want. There could be many scenarios. Therefore, in this article, we are going to learn about how to clear the input field. Basically all I need is a method to reset all form fields when the user reloads the page (clicking browser refresh) I would be extremely grateful if someone could provide a solution. Many thanks
 Marking Required Fields In Forms
Marking Required Fields In Forms
 How To Render Django Form Manually
How To Render Django Form Manually
 How To Add React Form Validation
How To Add React Form Validation
 Javascript Auto Filling One Field Same As Other Geeksforgeeks
Javascript Auto Filling One Field Same As Other Geeksforgeeks
 Angular Building A Template Driven Form
Angular Building A Template Driven Form
 Vue Js Reset Form Fields Javascript Example Amp Demo
Vue Js Reset Form Fields Javascript Example Amp Demo
 Submit Form Without Page Refresh Using Ajax Jquery And Php
Submit Form Without Page Refresh Using Ajax Jquery And Php
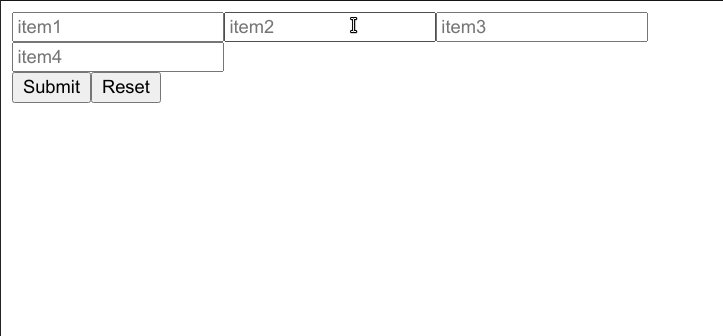
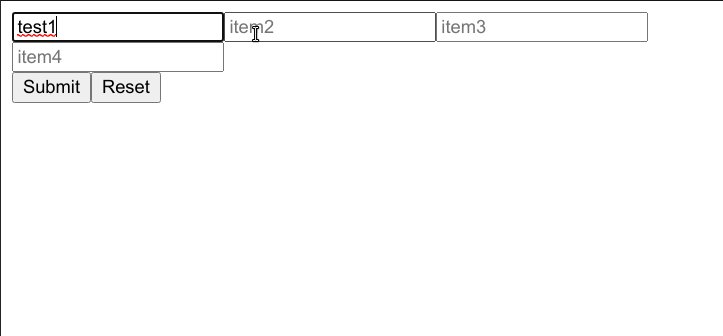
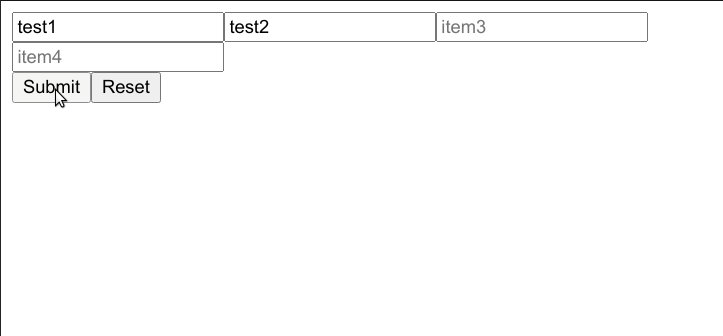
 Reset Html Form After Submission Simple Examples
Reset Html Form After Submission Simple Examples
 Clear A Field Value Amp Reset Form In A Canvas Power App Quick
Clear A Field Value Amp Reset Form In A Canvas Power App Quick
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
 Form Design Best Practices Structure Inputs Amp Labels
Form Design Best Practices Structure Inputs Amp Labels
 Jquery Reset Form Fields Formget
Jquery Reset Form Fields Formget
 Html Clearing The Input Field Geeksforgeeks
Html Clearing The Input Field Geeksforgeeks
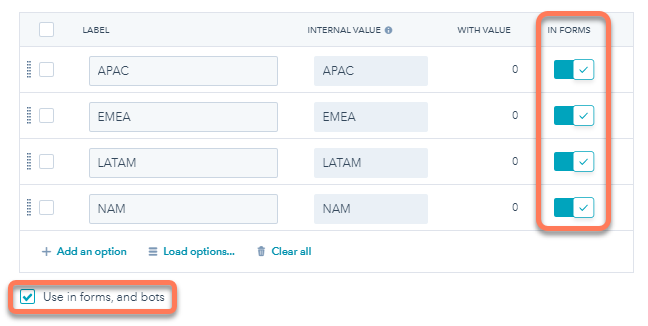
 Forms Frequently Asked Questions
Forms Frequently Asked Questions
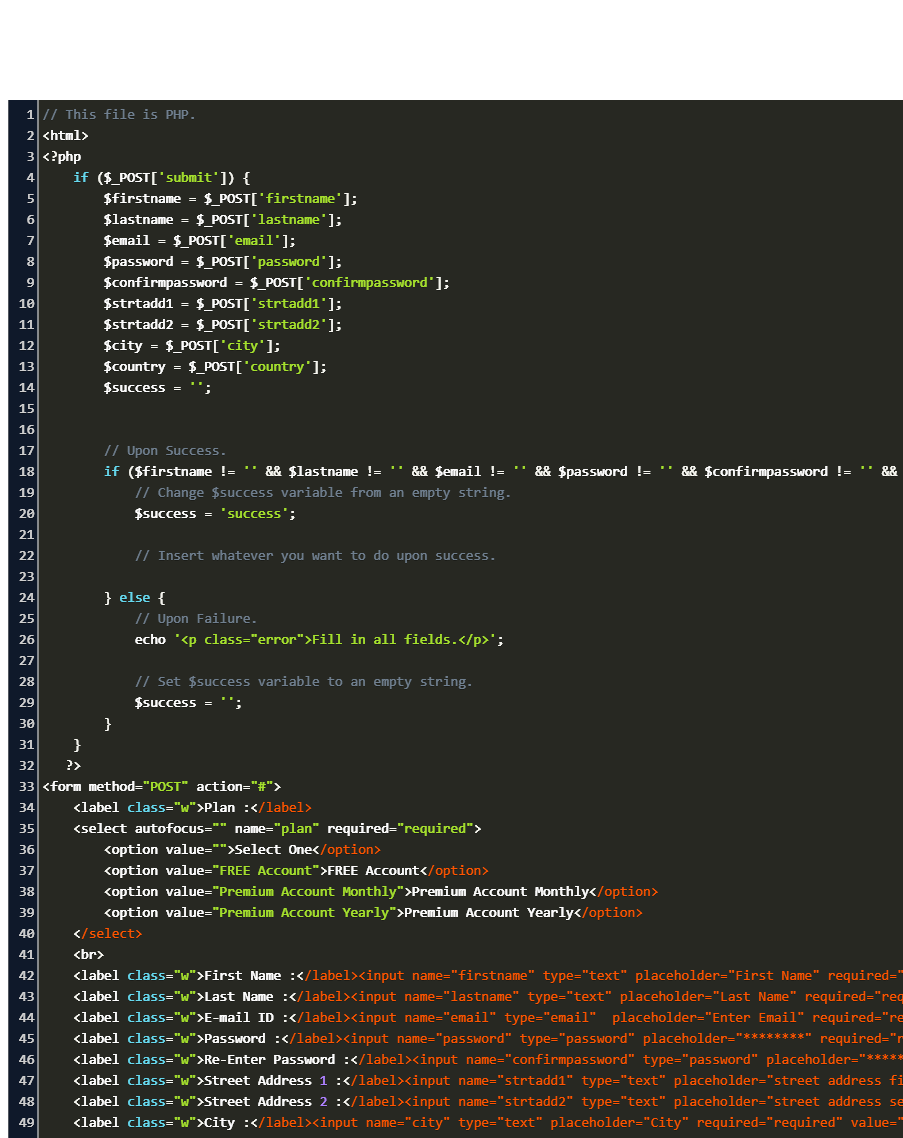
 How To Clear Php Form Data After Submit Code Example
How To Clear Php Form Data After Submit Code Example
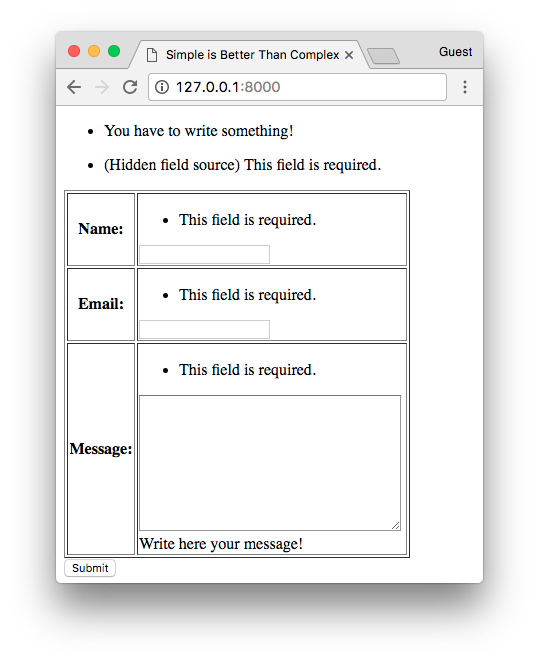
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
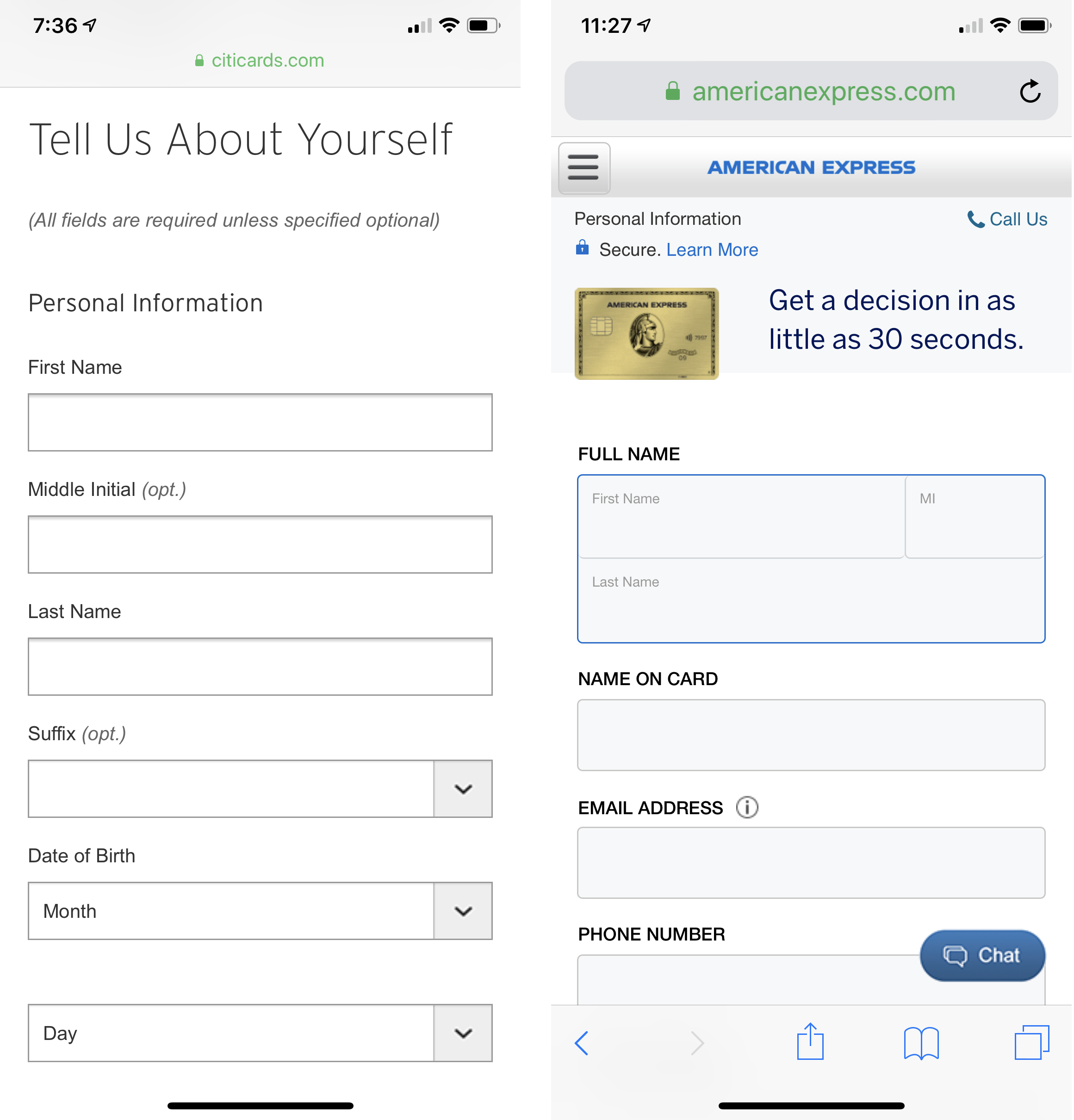
 Best Practices For Mobile Form Design Smashing Magazine
Best Practices For Mobile Form Design Smashing Magazine
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
 How To Clear Input Form With Formik React Or How To Reset
How To Clear Input Form With Formik React Or How To Reset
 To Reset A Form Or To Resetform As Hamlet Wonders Himself
To Reset A Form Or To Resetform As Hamlet Wonders Himself
 How To Clear Input Values Of Dynamic Form In React
How To Clear Input Values Of Dynamic Form In React

0 Response to "23 Clear Form Fields After Submit In Javascript"
Post a Comment