29 Javascript Regex Array Of Matches
Apr 27, 2017 - Is there a way in JavaScript to get Boolean value for a match of the string against the array of regular expressions? The example would be (where the 'if' statement is representing what I'm trying... In JavaScript, you can use regular expressions with RegExp () methods: test () and exec (). There are also some string methods that allow you to pass RegEx as its parameter. They are: match (), replace (), search (), and split (). Executes a search for a match in a string and returns an array of information.
 Regex Matches How To Match A Word In A String With A Pattern
Regex Matches How To Match A Word In A String With A Pattern
4/1/2021 · In this case, we .match() an array with the first match along with the index of the match in the original string, the original string itself, and any matching groups that were used. But say you want to see how many times the word "are" occurs in a string. To do that, just add the global search flag to your regular expression:

Javascript regex array of matches. Jan 06, 2021 - #spread Array. “JS — spread Array, isArray(),filter,match,map,replace, regex” is published by blossom0417. It is a RegExp object that contains the pattern to match. It can be a combination of the following: ... The match() method returns an array of the match results (see example below as the contents of the array will vary depending on single or global match). 25/12/2020 · const regex = /foo*/; const str = 'american football, foosball, football'; const index = str.search(regex); console.log(index); // output: 9 console.log(str[index]); // output: 'f' If a match is not found, search() returns -1. Get the Position and Array of the First Match Only Using String.prototype.match():
The returned array holds that match as its first element. Subsequent array elements hold matches to parenthesized sub-expressions of the regular expression argument. The index property of the returned array holds the location of the match in the string searched. Learn JavaScript - Using Regex.exec() with parentheses regex to extract matches of a string In JavaScript, regular expressions are represented by RegExp object, which is a native JavaScript object like String, Array, and so on. There are two ways of creating a new RegExp object — one is using the literal syntax, and the other is using the RegExp () constructor.
Code golf is a term used for the game of trying to express a particular program in as few characters as possible. Similarly, regexp golf is the practice of writing as tiny a regular expression as possible to match a given pattern, and only that pattern. Use test() whenever you want to know whether a pattern is found in a string.test() returns a boolean, unlike the String.prototype.search() method (which returns the index of a match, or -1 if not found). To get more information (but with slower execution), use the exec() method. (This is similar to the String.prototype.match() method.) As with exec() (or in combination with it), test() called ... Aug 07, 2020 - const match = 'some/path/123'.match(/\/(\d+)/) const id = match[1] // '123'
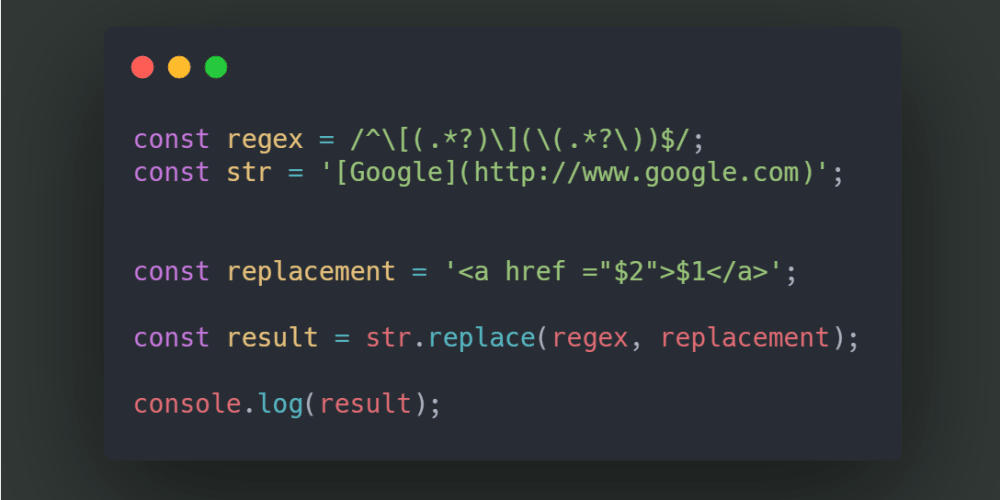
So we make a function that takes in a literal string, and the array we want to look through. it returns a new array with the matches found. We create a new regexp object inside this function and then execute a String.search on each element element in the array. If found, it pushes the string into a new array and returns. // literal_string: a regex search, like /thisword/ig // target_arr: the array you want to search … 27/5/2021 · I think that you are considering the correct answers by the order they appear in the answers array. So an option would be, for each element of answers, replace the next regex’s match with it. Something like: const regex = / ( [.*?])/; const text = 'This [is/are] a sentence, and those [is/are] some apples.'; const answers = ['is', 'are']; let final ... With a globally matching regexp, match returns an array of matching substrings. With single match regexps, it would return the substring matched to the whole pattern, followed by the pattern groups matches.
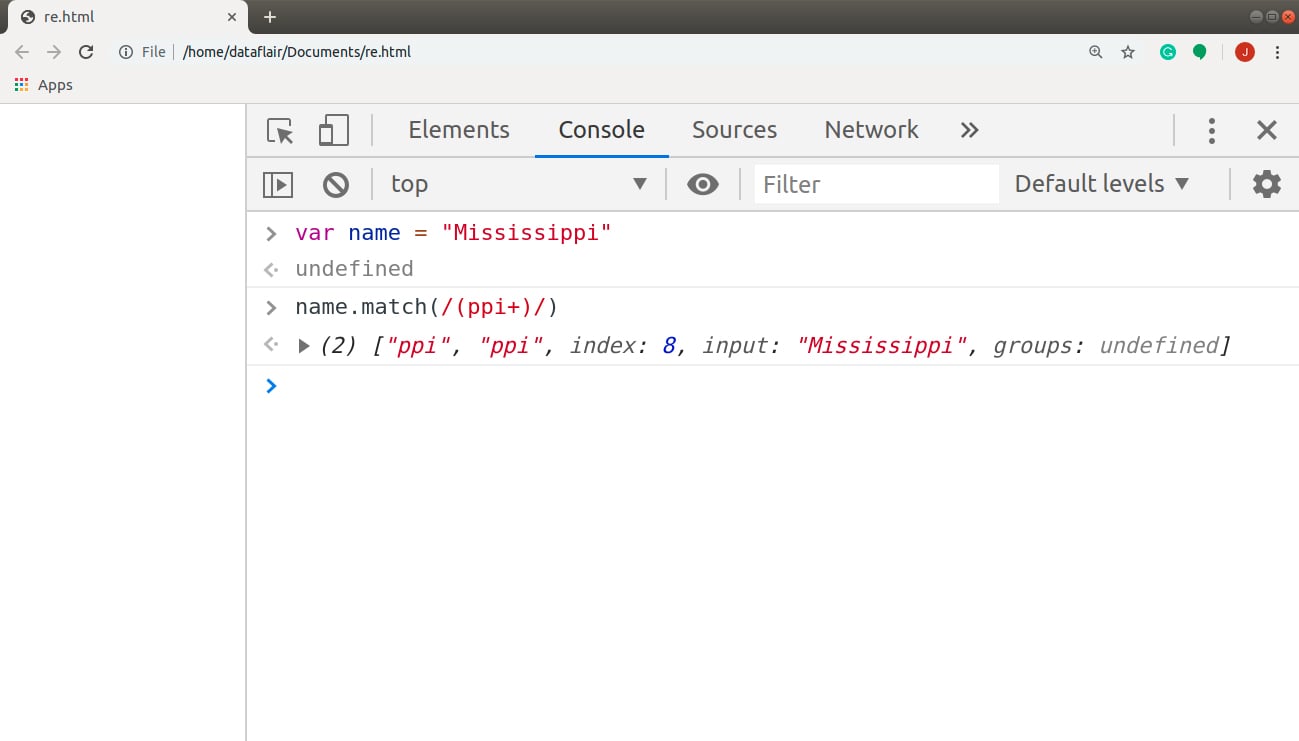
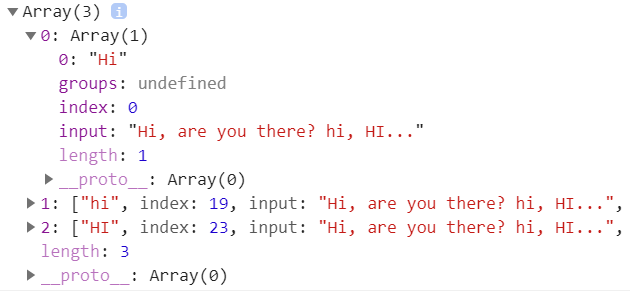
In this article we'll cover various methods that work with regexps in-depth. str.match(regexp) The method str.match(regexp) finds matches for regexp in the string str.. It has 3 modes: If the regexp doesn't have flag g, then it returns the first match as an array with capturing groups and properties index (position of the match), input (input string, equals str): 4 weeks ago - The match() method retrieves the result of matching a string against a regular expression. ... A regular expression object. If regexp is a non-RegExp object, it is implicitly converted to a RegExp by using new RegExp(regexp). If you don't give any parameter and use the match() method directly, you will get an Array ... String.prototype.match () is a method in JavaScript that returns an array of results matching a string against a regular expression. Returned results depend a lot on using the global (g) flag. If a g flag is used we will get all results but without capturing groups.
If you use exec() or match() and if the match succeeds, these methods return an array and update properties of the associated regular expression object and also of the predefined regular expression object, RegExp. If the match fails, the exec() method returns null (which coerces to false). The string.match () is an inbuilt function in JavaScript used to search a string for a match against any regular expression. If the match is found, then this will return the match as an array. Parameters: Here the parameter is "regExp" (i.e. regular expression) which will compare with the given string. Javascript String matchAll () The JavaScript String matchAll () method returns an iterator of results of matching a string against a regular expression. The syntax of the matchAll () method is: str.matchAll (regexp) Here, str is a string.
str.match (/regex/g) returns all matches as an array. If, for some mysterious reason, you need the additional information comes with exec, as an alternative to previous answers, you could do it with a recursive function instead of a loop as follows (which also looks cooler :). The match () method searches a string for a match against a regular expression, and returns the matches, as an Array object. Read more about regular expressions in our RegExp Tutorial and our RegExp Object Reference. Note: If the regular expression does not include the g modifier (to perform a global search), the match () method will return only ... We should use includes instead of indexOf to check if something is in a string or array. Also, we should use Regex.exec as much as possible instead of String.match for finding single matches. To...
I met this example on MDN for string's match method: I am not very clear about the matching on RegExp on JS, it seems should return ["Chapter 3.4.5.1", ".4.5.1"], can anybody explain why the result is like that. Also, the input property of the returned array is a reference to string itself. If regexp has the “g” flag, match( ) does a global search, searching string for all matching substrings. It returns null ... Get JavaScript: The Definitive Guide, 5th Edition now with O’Reilly online learning. Jul 01, 2020 - You can read more about regular expressions in JavaScript here. Remember, when all conditions are matched, those results will be stored in a new array. ... const intro = "Hello Alligators, Hello Devs, how are you?" const regex = /Hello/g; const greeting = intro.match(regex);
The rule of thumb is that simple regular expressions are simple to read and write, while complex regular expressions can quickly turn into a mess if you don't deeply grasp the basics. How does a Regular Expression look like. In JavaScript, a regular expression is an object, which can be defined in two ways. Jan 09, 2021 - The main advantage regular expressions ... pattern, which means you can match multiple items in a string or array. This works great for parsing data, a common business scenario. There are also multiple native regex methods to test for the presence of a string pattern.... JavaScript JS Array. concat() constructor copyWithin() ... Compiles a regular expression: exec() Tests for a match in a string. Returns the first match: test() Tests for a match in a string. Returns true or false: toString() Returns the string value of the regular expression
After this, allMatchescontains the matches, and you can use allMatches.toArray(new String)to get an array if you really need one. You can also use MatchResultto write helper functions to loop over matches since Matcher.toMatchResult()returns a snapshot of the current group state. For example you can write a lazy iterator to let you do Javascript RegExp¶ Regex or Regular expressions are patterns used for matching the character combinations in strings. Regex are objects in JavaScript. Patterns are used with RegEx exec and test methods, and the match, replace, search, and split methods of String. The test() method executes the search for a match between a regex and a specified ... Regular expressions allow you to check a string of characters like an e-mail address or password for patterns, to see so if they match the pattern defined by that regular expression and produce actionable information. Creating a Regular Expression. There are two ways to create a regular expression in Javascript.
Regex Tester is a tool to learn, build, & testRegular Expressions (RegEx / RegExp). Results update in real-timeas you type. Roll overa match or expression for details. Save& shareexpressions with others. As mentioned previously, regular expressions are integrated with string methods. The method str.match(regexp) finds all matches of regexp in the string str. It has 3 working modes: If the regular expression has flag g, it returns an array of all matches: Aug 06, 2010 - Not the answer you're looking for? Browse other questions tagged javascript regex arrays or ask your own question. ... Preventing an exodus of other employees while mass firing others? One developer holds a lot of sway?
Sep 05, 2019 - Parameters: Here the parameter is “regExp” i.e, regular expression which will compare with the given string. Return Value: It will return an array that contain the matches one item for each match or if the match will not found then it will return Null. JavaScript code to show the working of ... Just an idea, combine the regex array to a new regex and combine the second array to a new string, every value is split with an signal, such as @,#, then use regex to replace the match part. JavaScript match () method searches a string for a match versus a regular expression, and returns the matches, as the array. To use a javascript regex match, use a string match () method.
The exec () method executes a search for a match in a specified string. Returns a result array, or null. JavaScript RegExp objects are stateful when they have the global or sticky flags set (e.g. /foo/g or /foo/y). They store a lastIndex from the previous match. JavaScript regular expression. In JavaScript, we build regular expressions either with slashes // or RegExp object. A pattern is a regular expression that defines the text we are searching for or manipulating. It consists of text literals and metacharacters. Metacharacters are special characters that control how the regular expression is going ... Jul 20, 2021 - Each match is an array (with extra properties index and input; see the return value for RegExp.exec). The match array has the matched text as the first item, and then one item for each parenthetical capture group of the matched text. ... Prior to the addition of matchAll to JavaScript, it was ...
It was added to JavaScript language long after match, as its "new and improved version". Just like match, it looks for matches, but there are 3 differences: It returns not an array, but an iterable object. When the flag g is present, it returns every match as an array with groups.
 Javascript Split How To Split A String Into An Array In Js
Javascript Split How To Split A String Into An Array In Js
 Javascript Regular Expression How To Create Amp Write Them In
Javascript Regular Expression How To Create Amp Write Them In
 Basic Regex In Javascript For Beginners Dev Community
Basic Regex In Javascript For Beginners Dev Community
 Uipath Extract Value Inside Parenthesis Using Regex Patterns
Uipath Extract Value Inside Parenthesis Using Regex Patterns
 Javascript Regular Expressions Cheatsheet And Examples
Javascript Regular Expressions Cheatsheet And Examples
 Javascript Fundamentals Understanding Regex By Timothy
Javascript Fundamentals Understanding Regex By Timothy
 What Is Regex Regular Expression Pattern How To Use It In
What Is Regex Regular Expression Pattern How To Use It In
 The 30 Minute Regex Tutorial Codeproject
The 30 Minute Regex Tutorial Codeproject
 Regular Expression In Javascript
Regular Expression In Javascript
 Grep With Javascript Like Regex Code Example
Grep With Javascript Like Regex Code Example
 Regular Expressions Eloquent Javascript
Regular Expressions Eloquent Javascript
 Basic Regex In Javascript For Beginners Dev Community
Basic Regex In Javascript For Beginners Dev Community
 Looking For Correct Regular Expression For Pattern Match In
Looking For Correct Regular Expression For Pattern Match In
 Mathias Bynens On Twitter Javascript Regular Expressions
Mathias Bynens On Twitter Javascript Regular Expressions
 Javascript Regex Match Check If String Matches Regex
Javascript Regex Match Check If String Matches Regex
 How To Find First Number In A String Using Regex Quora
How To Find First Number In A String Using Regex Quora
 Javascript Regular Expression Word Boundaries
Javascript Regular Expression Word Boundaries
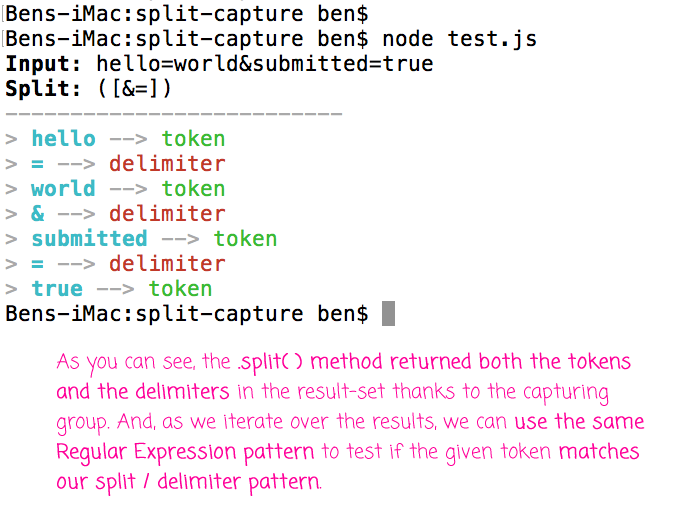
 You Can Include Delimiters In The Result Of Javascript S
You Can Include Delimiters In The Result Of Javascript S
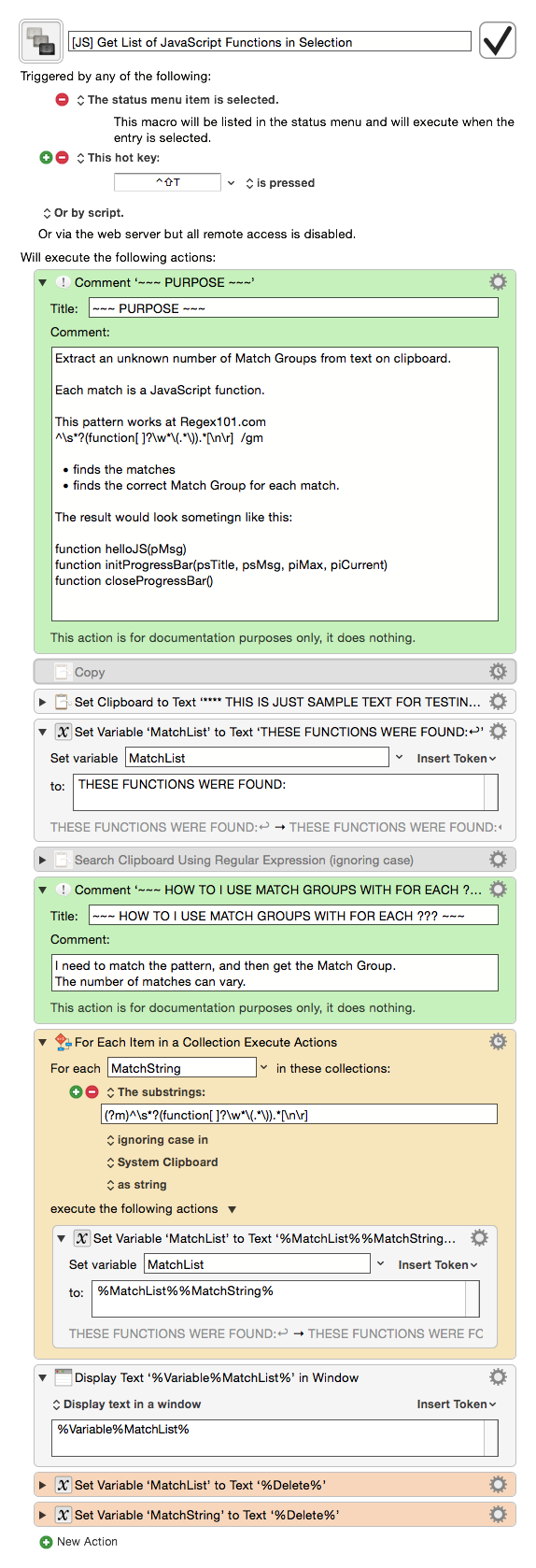
 How Do I Get List Of Regex Capture Group Of Multiple Matches
How Do I Get List Of Regex Capture Group Of Multiple Matches
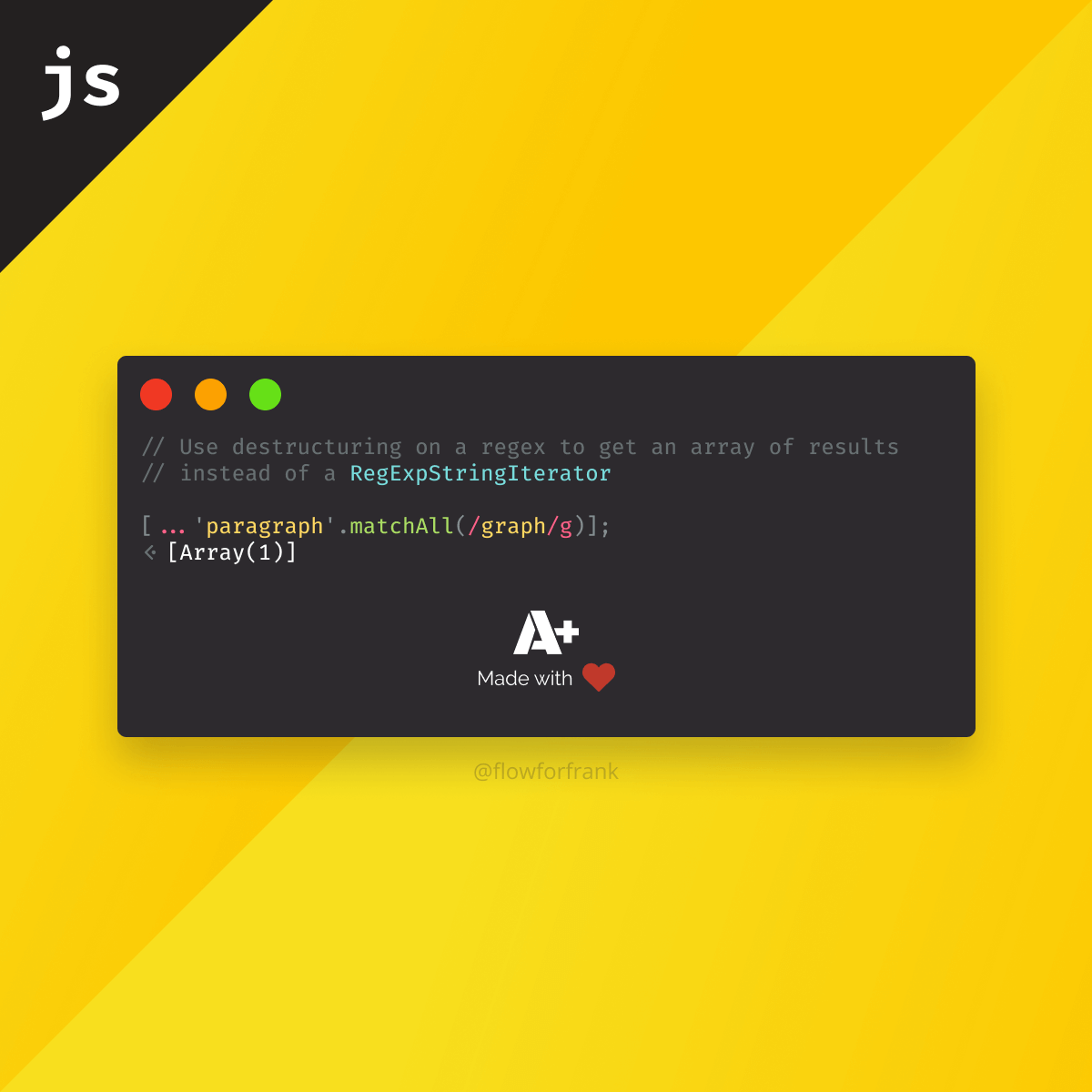
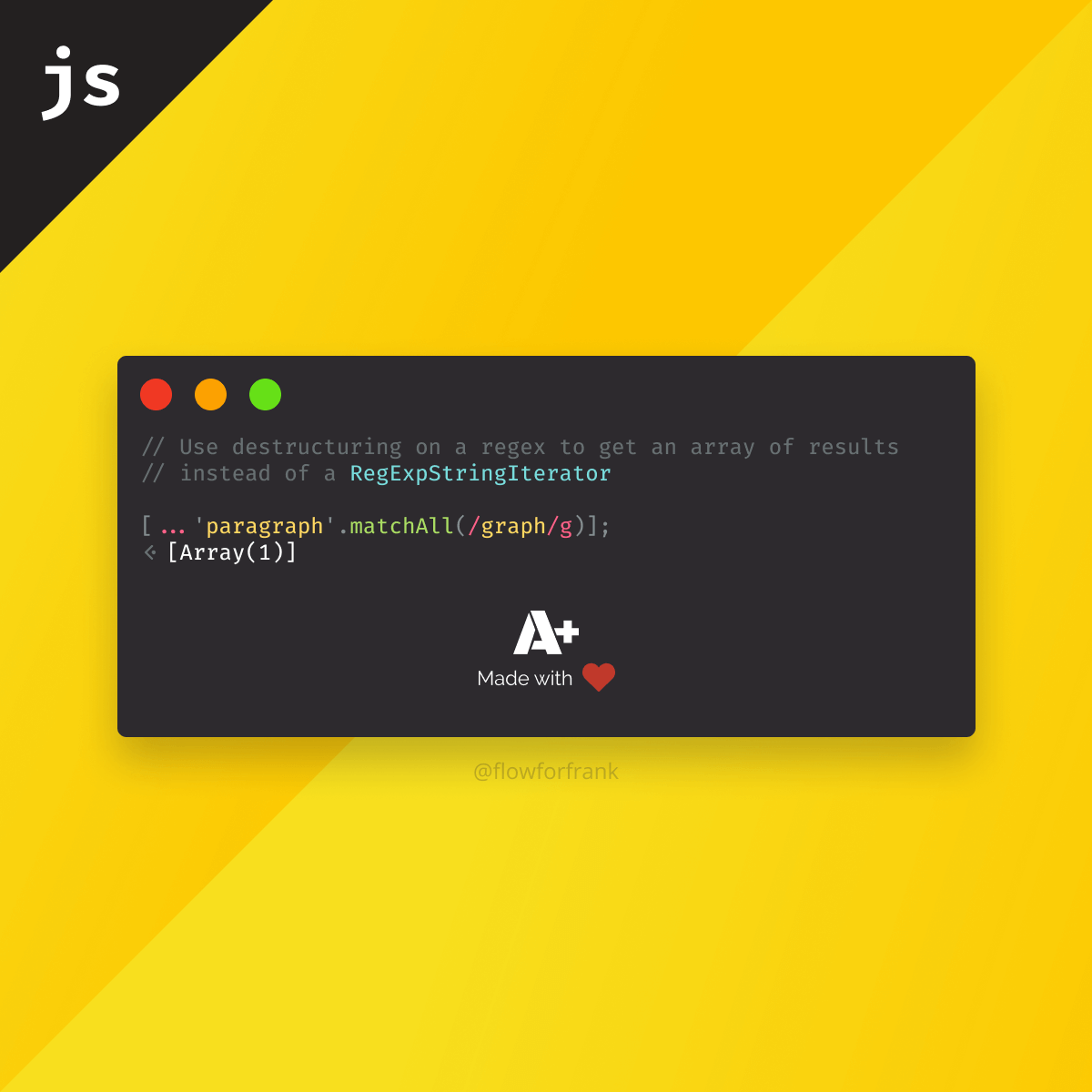
 How To Convert A Regexpstringiterator To An Array In
How To Convert A Regexpstringiterator To An Array In
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
 Javascript Matches The Regular Expression Code Annotated In
Javascript Matches The Regular Expression Code Annotated In
 Powering Your Javascript With New Regex Capabilities
Powering Your Javascript With New Regex Capabilities
 Regular Expression Match Help Uipath Community Forum
Regular Expression Match Help Uipath Community Forum



0 Response to "29 Javascript Regex Array Of Matches"
Post a Comment