20 Modify Css With Javascript
How to Change an Element's Class with JavaScript In this tutorial, you will learn the ways of changing an element's class with JavaScript . In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id") . It is possible to manipulate CSS styles via JavaScript in a variety of ways. To start with, you can get a list of all the stylesheets attached to a document using Document.stylesheets , which returns an array-like object with CSSStyleSheet objects.
 Spring Mvc Best Way To Add Integrate Js Css And Images
Spring Mvc Best Way To Add Integrate Js Css And Images
Sep 05, 2019 - Given an HTML document and the task is to change the style properties (CSS Properties) of an element dynamically with the help of JavaScript.

Modify css with javascript. If that style comes from a CSS file, you'll have to search for it in document.styleSheets, which will be messy. If you are open to dynamically creating a <style>element containing that CSS instead, you can modify it programmatically. var slidingTagLiAfterStyle = document.createElement("style"); To modify styles to a document using CSS syntax, one can insert rules or insert <style> tags whose innerHTML property is set to the desired CSS. Modify an element's style The element style property (see also the section "DOM Style Object" below) can also be used to get and set the styles on an element. One is the CSS readability: If you want to pin an element to the position of your cursor, left: var(--mouse-x) just makes total sense to me. And if there are more than one element reacting to the movement of your mouse, you don't have to update them one by one in your JS - you simply update the CSS variable once.
21/9/2020 · Change CSS using inline styling. The first approach to changing CSS with JavaScript will be to leverage inline styling. Take the following example: JavaScript. function changeColor(event) { const el = event.target; el.setAttribute('style', 'color: blue'); } HTML <h2 class="h2colored" style="color:red" onclick="changeColor(event)"> Click to change color </h2> CSS.h2colored { cursor: pointer; } JAVASCRIPT. js accessing css vars. Line by line here: 4 — grab footer element. 5 — grab NodeList of all inputs on the page. 7 — input CHANGE EventListener. 8 — input MOUSEMOVE ... In this article we look at the basics of how to manipulate CSS styles using JavaScript. Information: JavaScript. JavaScript is a programming language. JavaScript is widely used to provide interactivity in web sites and applications. JavaScript can interact with stylesheets, allowing you to write programs that change a document’s style dynamically.
Combining CSS custom properties with Javascript or another scripting language really shows off what custom properties can do. And if Javascript isn't your thing, know that there isn't a lot you have to learn in order to get, set, and remove values and properties. In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation on attributes on the Mozilla Developer Network. Dec 09, 2019 - Explore options to add CSS with JS. Tagged with css, javascript, cssom.
Lesson Code: http://www.developphp /video/JavaScript/Change-Style-Sheet-Using-Tutorial-CSS-Swap-StylesheetLearn to change the entire style of your web pag... Since class is a reserved word in JavaScript, the name className is used for this property instead of class. This property is supported by all modern and old browsers, including Internet Explorer. Using classList Property. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. Dec 25, 2019 - These are properties that can be changed by Javascript. A few of them are empty, as there is no value assigned to them. Let’s see the methods to modify these properties’ value. By now, we have got the title element object which has style property as an object. ... The first method to change CSS with ...
For such scenarios, we may need to rely on JavaScript or jQuery for changing the CSS styles of an HTML element. To change an HTML element’s style, say a <div>, we should select the <div> or that particular HTML element uniquely. Now, we can do this with the following functions of … You can't change your CSS because it's already loaded. But you can change the values of any CSS item, including height and width with JavaScript. – durbnpoisn Apr 28 '14 at 18:24 instead of setAttribute use document.getElementById("myBg").style.width= imgWidth + "px"; document.getElementById("myBg").style.height= imgHeight + "px"; – Kai Qing Apr 28 '14 at 18:25 The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. This example changes the style of the HTML element with id="id1", ...
Setting a CSS Variable's Value To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. On top of your current class in your.css file, you could add another class in there, and then just switch the HTML elements to belong to that new class. You would need to loop through all the elements with that class name and change them to the new name: Apr 25, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... I want to change css property of class using javascript. What i actually want is when a div is hoverd, another div should become visible.
Jul 13, 2018 - Those familiar with the web platform will be well-versed in its two complementary technologies: HTML for documents and their structure, and JavaScript for interaction and styling. For as long as… Oct 01, 2020 - And website designers can create ... by CSS stylesheets with the dynamic, interactive capabilities of JavaScript. There are many times when you can make a more effective web page design by altering the presentation as the user interacts with your web page by using JavaScript to modify your ... The classList property allows greater performance and functionality to alter your HTML elements and their CSS classes within JavaScript. For additional reading, check out the article How To Modify Attributes, Classes, and Styles in the DOM and the ebook Understanding the DOM — Document Object Model .
getComputedStyle is helpful for manipulating CSS transitions. transitionend and its related events are quite helpful when manipulating CSS transitions and animations using JavaScript. Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In this tutorial, we are going to change our CSS and HTML text using JavaScript functions dynamically. And also learn about arrow functions and a self-invoking anonymous function. Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. Finally, for you guys who are using CSS variables to create themes - We can also change the CSS variable itself using setProperty(). USEFUL BITS & LINKS That's all for the tutorial, and here is a small section on some extras and links that may be useful to you.
The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method. As an alternative to working directly on elements, you can create a <style> or <link> element in JavaScript and append it to the <body> or <head> of the HTML document. ... Modifying CSS properties with jQuery is even simpler. 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
Modify CSS with JavaScript In certain cases, where a browser does not support standard-compliant CSS, you may need to resort to using JavaScript to achieve a certain stylistic effect. The following code provides the syntax necessary to use JavaScript to modify styles: document.getElementById (id_of_element).style.javascript_property = "style"; Oct 02, 2015 - So, there you have it - two perfectly fine JavaScript-based approaches you can use for styling your elements. Of these two choices, if you have the ability to modify your CSS, I would prefer you go style elements by adding and removing classes. The simple reason is that this approach is far ... Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ...
Just as you can use JavaScript to change the HTML in a web page, you can also use it to change CSS styles. The process is very similar. The first step is to select the element you want to apply or change a style on. For example, to select a robot's left eye, you can use the following code: document.getElementById ("lefteye") Jun 18, 2012 - It's easy to set inline CSS values with javascript. If I want to change the width and I have html like this: All I need to do is: document.getElementB... Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light.
jQuery css () Method The css () method sets or returns one or more style properties for the selected elements. Return a CSS Property To return the value of a specified CSS property, use the following syntax:
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 Wordpress Code How To Edit Wp Codes Without Breaking Your
Wordpress Code How To Edit Wp Codes Without Breaking Your
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 Css Js Toolbox Free Css Amp Javascript Toolbox
Css Js Toolbox Free Css Amp Javascript Toolbox
 How To Target And Change Element Style Using Global Css Or
How To Target And Change Element Style Using Global Css Or
 How To Modify Or Add Css To Your Wordpress Theme Silo Creativo
How To Modify Or Add Css To Your Wordpress Theme Silo Creativo
 Using Syncfusion Essential Js Built In Themes
Using Syncfusion Essential Js Built In Themes
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Write Custom React Hook To Change Background Color Of The
Write Custom React Hook To Change Background Color Of The
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
 Asp Net Webforms Modifying Control Css Depending On
Asp Net Webforms Modifying Control Css Depending On
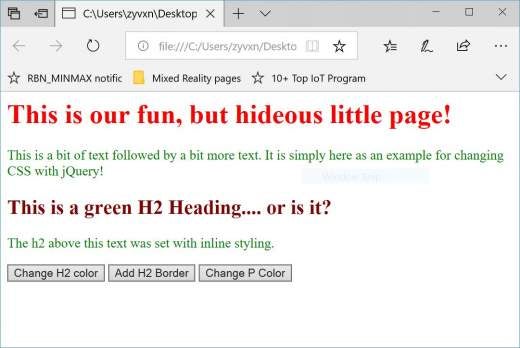
 Jquery Css Using Jquery To Change Css Html Goodies
Jquery Css Using Jquery To Change Css Html Goodies
 Css Editor Online Css Composer And Cleaner
Css Editor Online Css Composer And Cleaner
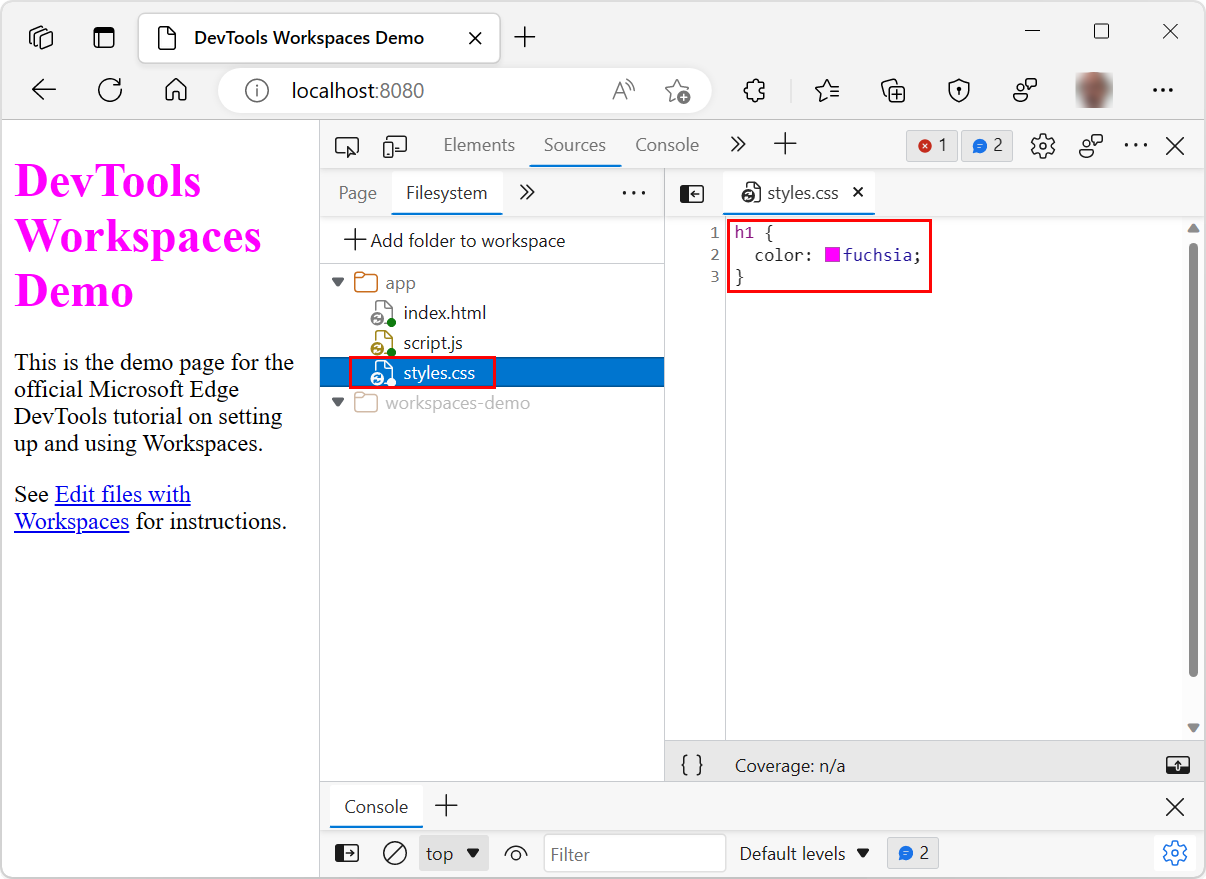
 Edit Files With Workspaces Microsoft Edge Development
Edit Files With Workspaces Microsoft Edge Development
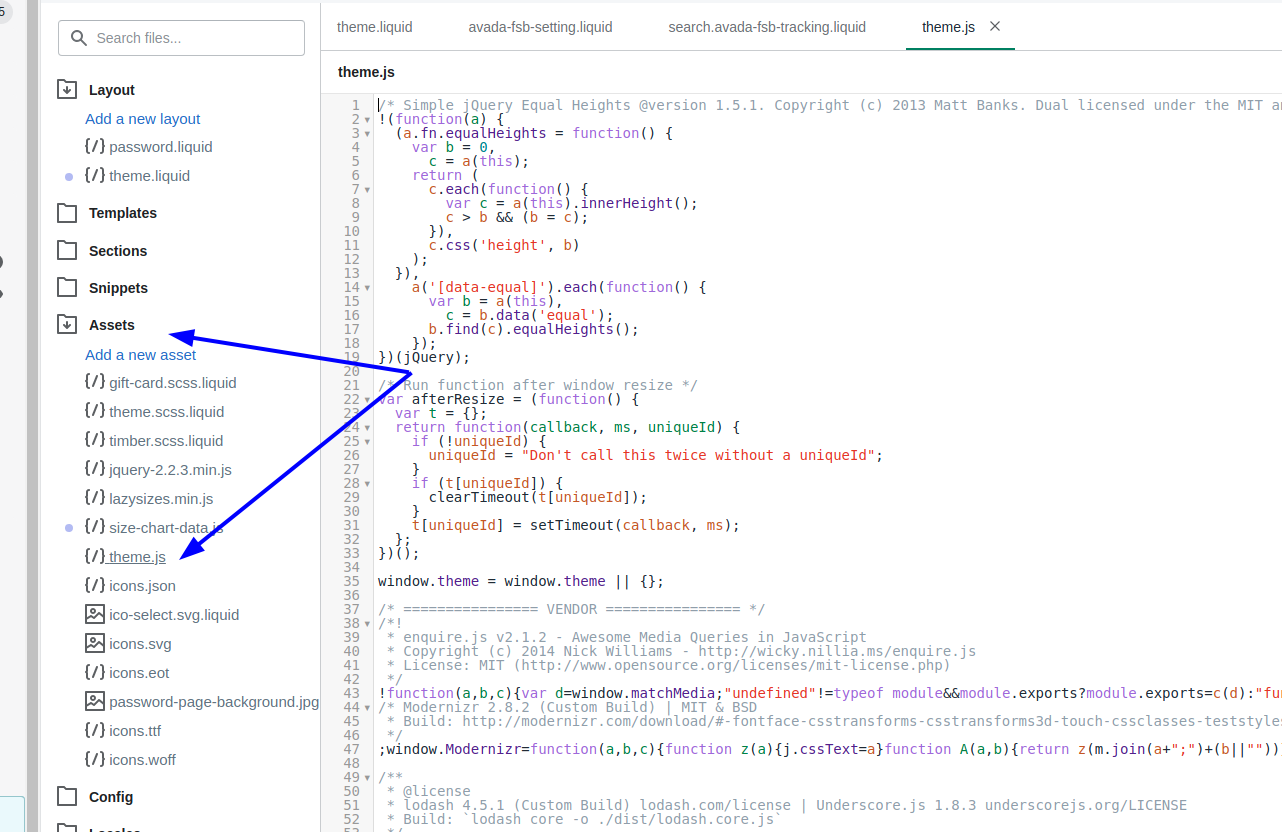
 How To Modify Theme S Javascript File In Shopify Avada Commerce
How To Modify Theme S Javascript File In Shopify Avada Commerce
 Html And Css Real Time Thermal Load Programmer Sought
Html And Css Real Time Thermal Load Programmer Sought
0 Response to "20 Modify Css With Javascript"
Post a Comment