20 Manipulate Html With Javascript
Manipulating CSS with JavaScript Summary. In this article we look at the basics of how to manipulate CSS styles using JavaScript. Information: JavaScript. JavaScript is a programming language. JavaScript is widely used to provide interactivity in web sites and applications. Jun 28, 2018 - Therefore, changing the HTML affects the DOM but changing the DOM does not affect the HTML. There are two ways to manipulate the DOM. There’s the easy way: jQuery. However, I’ll teach you the harder way: Pure JavaScript.¹
 Manipulating Html Through The Javascript Document Object
Manipulating Html Through The Javascript Document Object
In this tutorial you will learn how to manipulate elements in JavaScript. ... Now that you've learnt how to select and style HTML DOM elements. In this chapter we will learn how to add or remove DOM elements dynamically, get their contents, and so on.

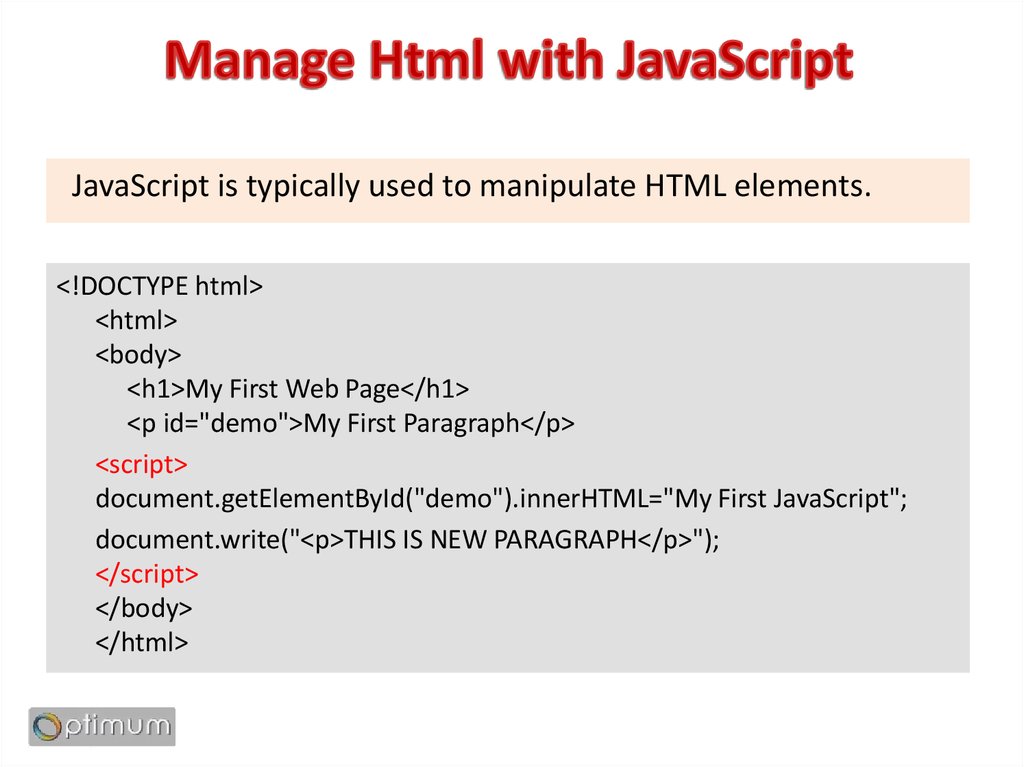
Manipulate html with javascript. Introduction. At this point in the JavaScript section of the Web Standards Curriculum, you've already covered the real basics of JavaScript usage, looked at how to target elements using the DOM, and seen how to manipulate them once you've successfully targeted them.. In this article we will look at how to dynamically update the styling applied to your elements by manipulating your CSS at ... Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": JavaScript allows you to select elements from the DOM of a website and then make changes to those elements.This video covers getElementById, getElementsByCla...
JavaScript connects with HTML5 through the Document Object Model (DOM) interface which allows users to translate video information. When writing code instructions for videos with JavaScript, users are advised to use MediaElement which supports media files and streaming content and allows for the control and monitoring of videos and their players. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Adding, removing, copying DOM elements and related manipulations.
May 24, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... I'm developing a Windows 8 Metro App using JavaScript. I need to manipulate a string of HTML to select elements like DOM. Dec 03, 2019 - In this tutorial, we will learn how to manipulate the DOM with vanilla JavaScript. With no further ado, let’s jump right into it. ... The Document Object Model (DOM) is a programming interface for HTML and XML documents. It represents the page so that programs can change the document structure, ... Examples of using JavaScript to access and manipulate HTML input objects. Button Object. Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to. Form Object.
Read How to Use Character Entities in HTML, CSS and JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP ... The following table lists the HTML entities, character codes, and URL-encodings for mathematical and special symbols. (Symbols that do not have standard HTML entities are not included. You can still use those symbols too, similar to the above examples, as long as you know the correct character codes \xXX or \uXXXX or &#XXX;. Build a simple website using HTML, CSS, and JavaScript. Module 7 Units Beginner Developer Student Windows Visual Studio Code Get started with web development by learning how to use HTML, CSS, and JavaScript to build a website and to use developer tools in the browser to check your work. Learning objectives In this module, you'll learn how to: ...
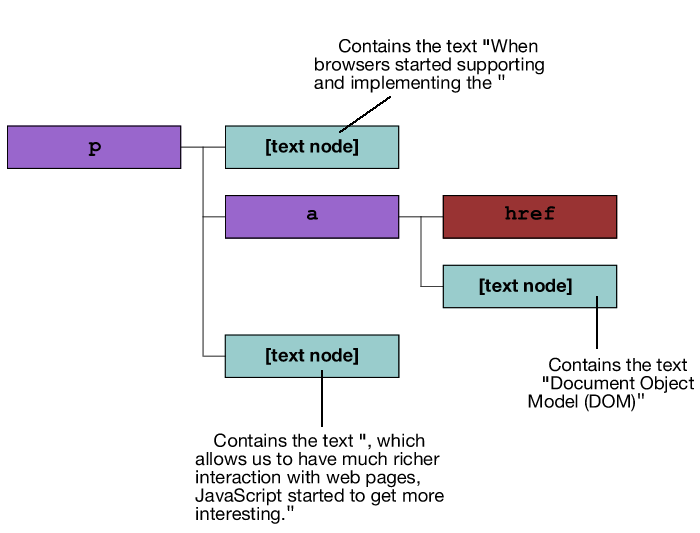
Manipulating AST with JavaScript using Babel If you like what you've read so far, and want to learn how you could do it with Babel. I've created a video course , showing you step-by-step, how to write a babel plugin and codemod. Nov 22, 2017 - HTML defines the default DOM structure. However in many cases you may want to manipulate this with JavaScript, usually in order to add extra functionalities to a site. Jul 07, 2021 - This is a "tree structure" ... the HTML structure to be easily accessed by programming languages — for example the browser itself uses it to apply styling and other information to the correct elements as it renders a page, and developers like you can manipulate the DOM with JavaScript after the ...
The solution is actually quite simple using JavaScript. To trigger an element's transition, toggle a class name on that element that triggers it. To pause an element's transition, use getComputedStyle and getPropertyValue at the point in the transition you want to pause it. Use the JSFiddle interface to display HTML, CSS and JavaScript code in separate panes. You can run the code and display output in the Results pane. You can tweak options like style and properties to customize the map. For more information on customizing maps, read the guides to styling, and drawing on the map. The majority of websites use it, and all modern web browsers support it without the need for plugins. In this series, we're discussing tips and tricks that will help you in your day-to-day JavaScript development. More often than not, you need to store a bit of extra information along with the different HTML elements on your web app or site.
Manipulating HTML in Javascript. Ask Question Asked 8 years, 4 months ago. Active 8 years, 4 months ago. Viewed 2k times 1 I am trying to manipulate the text that is already inside the div and replace it with another strings from JavaScript, creating a basic animating effect by replacing particular character from strings present inside the div ... Manipulating styles It is possible to manipulate CSS styles via JavaScript in a variety of ways. To start with, you can get a list of all the stylesheets attached to a document using Document.stylesheets, which returns an array-like object with CSSStyleSheet objects. You can then add/remove styles as wished. HTML Templates via JavaScript Template Literals . Chris Coyier on Sep 11, 2017 (Updated on Sep 13, 2017) Learn Development at Frontend Masters. ... No need to use lo-dash (hyperHTML also provides an escape if you really need it for some reason) Ben. Permalink to comment # September 12, 2017.
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... Examples of using JavaScript to access and manipulate HTML input objects.
By using JavaScript, you can change any part of an HTML document in response to input from the person browsing the page. Before you get started, take a look at a couple of concepts. The first is a method called getElementById. A method is an action that’s done to or by an object in a […] Jan 15, 2020 - As you might be familiar, HTML and CSS are not ‘programming’ languages in the true sense. HTML is a ‘markup’ language that is used to create and display the elements of a webpage. CSS is a… Sep 03, 2020 - Note: HTML-DOM can be manipulated (insert, delete, update) with any other programming languages too like Java, C# etc. So, now we knew that HTML-DOM is not part of JavaScript language but HTML. In the real-world, we mostly use JavaScript for it because JavaScript has advanced features for ...
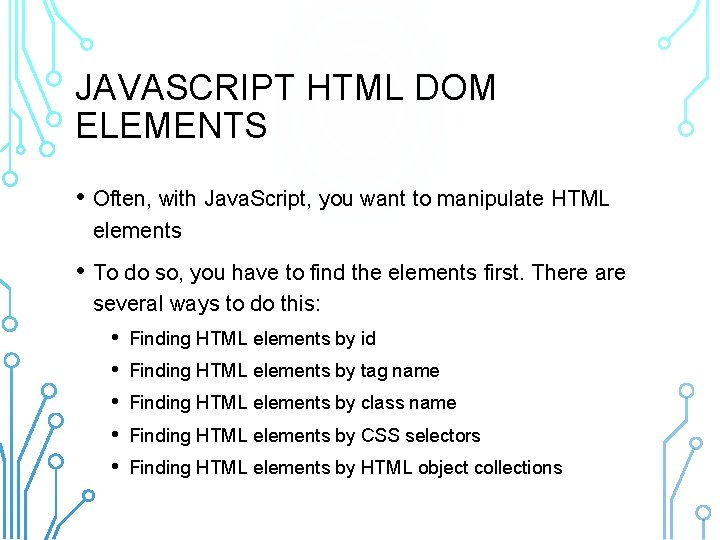
With the HTML DOM, JavaScript can access and change all the elements of an HTML document. The HTML DOM (Document Object Model) When a web page is loaded, the browser creates a D ocument O bject M odel of the page. The HTML DOM model is constructed as a tree of Objects: Manipulating video using canvas. By combining the capabilities of the video element with a canvas, you can manipulate video data in real time to incorporate a variety of visual effects to the video being displayed. This tutorial demonstrates how to perform chroma-keying (also known as the "green screen effect") using JavaScript code. Dec 17, 2015 - I am trying to scale a HTML image on mouse over. The reason I am doing it in javascript is because I want to manipulate multiple elements in different ways by just hovering over one. Here is my
HTML JavaScript or HTML 5 Tutorial for beginners and professionals with tags, elements, tables, forms, anchor, image, heading, marquee, textarea, div, audio, video ... JavaScript DOM Manipulation. In this tutorial you will learn how to manipulate elements in JavaScript. Manipulating DOM Elements in JavaScript. Now that you've learnt how to select and style HTML DOM elements. In this chapter we will learn how to add or remove DOM elements dynamically, get their contents, and so on. Adding New Elements to DOM Manipulation of the <select> element with Javascript is quite commonly required in web applications. This tutorial explains how you can perform common operations on select element with vanilla Javascript — adding/deleting options or getting/setting the selected options. Important Properties and Methods of Select Element
To you use JavaScript to manipulate the HTML directly? The answer is the DOM, or the Document Object Model. And no, you do not manipulate the HTML directly. You manipulate the DOM. The Document Object Model (DOM) represents that same document so it can be manipulated. The DOM is an object-oriented representation of the web page, which can be modified with a scripting language such as JavaScript. The W3C DOM and WHATWG DOM standards are implemented in most modern browsers. This HTML block includes another HTML5 feature, the range input, that lets the user select a number with a slider. We'll see a little later how the range input interacts with the puzzle.
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. The ImageData object represents the underlying pixel data of an area of a canvas object. It contains the following read-only attributes: width The width of the image in pixels. height The height of the image in pixels. data A Uint8ClampedArray representing a one-dimensional array containing the data in the RGBA order, with integer values between 0 and 255 (included).
 Javascript In Lt Head Gt Or Lt Body Gt Online Presentation
Javascript In Lt Head Gt Or Lt Body Gt Online Presentation
 How To Manipulate The Dom The Ultimate Beginner S Guide
How To Manipulate The Dom The Ultimate Beginner S Guide
 Javascript Amp The Dom Part 2 This Is The Second Part Of This
Javascript Amp The Dom Part 2 This Is The Second Part Of This
 Javascript Html Dom Animation Javascript Answerjs Com
Javascript Html Dom Animation Javascript Answerjs Com
 How To Manipulate The Dom In Vanilla Javascript
How To Manipulate The Dom In Vanilla Javascript
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
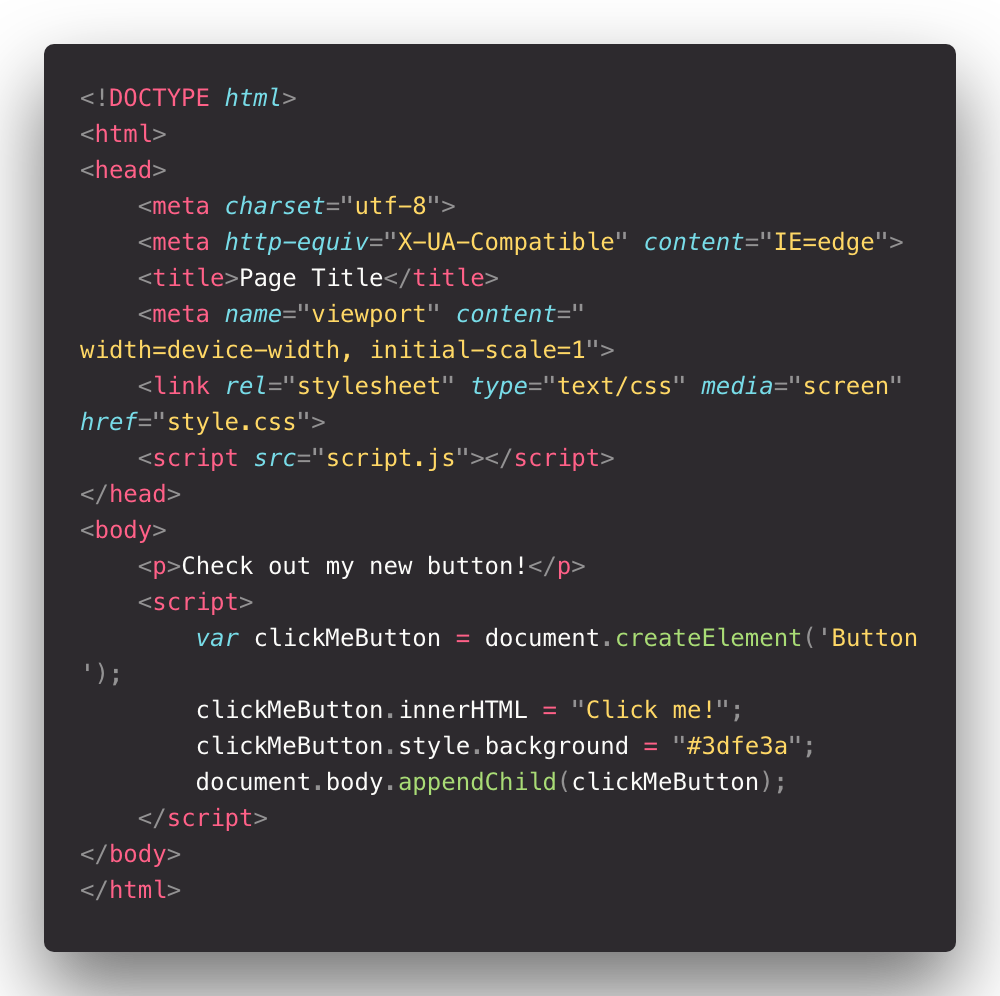
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
Javascript Runs In A Host Environment Coded Creatures
 Lecture 53 Part 2 Dom Manipulation Using Javascript To
Lecture 53 Part 2 Dom Manipulation Using Javascript To
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
 How To Add And Use Javascript Code In Html Tutorial Funda
How To Add And Use Javascript Code In Html Tutorial Funda
Github Taiwoobe Javascript Dom Game A Simple Pig Game
 Setting Css Styles Tutorial Using Javascript Amp Jquery
Setting Css Styles Tutorial Using Javascript Amp Jquery
 Html Dom Manipulation By Javascript Dev Community
Html Dom Manipulation By Javascript Dev Community
Javascript Part I Javascript Is The Only Language That Can
 10 Easy Jquery Tricks For Designers
10 Easy Jquery Tricks For Designers

0 Response to "20 Manipulate Html With Javascript"
Post a Comment