26 Create A Search Bar In Javascript
Create HTML¶ Create a <form> tag which is used to add HTML forms to the web page for user input. Add an <input> tag within the <form> element. Also, include the placeholder saying "Search here!" and a class of "search". Add another <input> with a class "submit" and value "search". Learn how to build a search bar with filter functionality in JavaScript.starter code - https://codepen.io/jamesqquick/pen/bGNXYxxfinished code - https://code...
 Search Bar With Html Css And Javascript How To Create
Search Bar With Html Css And Javascript How To Create
After the addition of the JavaScript code to the source HTML code of the web page, it will have a search bar to handle search queries and display them accordingly. More on this is covered in Google custom search, Bing custom search, Expertrec custom search. In summary, Search functionality is at the center of this digital world.

Create a search bar in javascript. Aug 26, 2020 - It allows you to implement your own search box on one page and render the standard search results on another page using parameters in the address bar. Select and save the two-page layout in the Control Panel. On one page, implement a stand-alone search box, changing the resultsUrl attribute ... 10/2/2020 · In this tutorial we will create a Simple Search Bar using JavaScript. This code will search a specific data every time the user enter some characters in the textbox. The code use onkeyup() function to call a specific function that automatically filter the data when the keyword is entered, by using for() loop and adding a if statement indexOf() you can search the index position of an item from an array. 2. Animated Search Bar. The traditional search box design is usually limited to a search box, a prompt, and a delete button. But in fact, a simple search box can be smartly designed with pleasure. Such as the delete button, it not only deletes the search content but also closes the search box quickly. 3.
Dec 22, 2019 - Now let’s put together the JavaScript. In the HTML for our search bar, a function is being called — let’s build that. To get this up and working, here are the steps to code out: Step 2: Now, we have to place the cursor at that point in the body tag where we want to make a search bar. And, then type the <form> tag at that point.. Step 3: Now, we have to use the <input> tag with the type attribute. And, then place the text value in the type attribute. And, then, type the placeholder and name attributes in the <input> tag. Now, we have all our documentation page data in a lunr search engine loaded on the client and ready for a search anytime the user visits the /search page. Running a Search. We need to get the search query from the user to run a search. I want the user to be able to start a search from anywhere in the documentation--not just the search page.
Aug 09, 2020 - Searching algorithm is a common pattern we need to be familiar with building dynamic web applications... 8/2/2019 · 0. I'm trying to create a search bar using HTML and JavaScript, but I'm not understanding why my code isn't working. document.querySelector ("#search-form").onsubmit = function () { // Grab whatever the user typed in console.log ("It worked"); let searchTermInput = document.querySelector ("#search-id").value.trim (); … To create a search bar in the navigation bar is easy, just like creating another option in the navbar that will search the database. You need to be careful about the timing of placing the search bar. Make sure separately placed in the navbar. To create a navbar containing a search bar you will need HTML and CSS.
May 22, 2017 - I tried connecting the first text box, so it would turn it into a URL, and then when 'search' is clicked, it would jump to that website, not sure if it's impossible, or i'm just clueless, but would JavaScript In the HTML code of search bar, we gave the input an id="searchbar" and onkeyup we called, the function "search_animal". onkeyup calls the function every time a key is released on the keyboard. We first get our input using getElementById. Make sure to convert it to lower case to avoid case sensitivity while searching. For my application, I used Ruby on Rails with seeded data for the backend and vanilla Javascript on the front end. After fetching data from the backend and creating cards based on the content I wanted to display, I implemented a search bar to be able to filter through the displayed information.
Nov 29, 2017 - WHAT I WANT TO DO : I want to make a search bar for my table using js. WHAT I HAVE : I have a html table having data from database . WHAT I TRY : I tried this code to retrieve result but its not Finally, create an onChange attribute to handle the Search. We will create this function in the parent container and pass it down as props to use here when the input value in the search bar ... Dynamic Search Bar Text With Javascript . ... I guess I could create an own search page without the MightySearch plugin, but it would take a bit time which I can use otherwise. Slevi: I also dropped the search, at least the search box in the sidebar, however I have a link to the search page + a "real" sitemap so a visitor who is looking for ...
CSS adds style to the search bar changing its look and feel. One addition that can help the user find the search box is to add a magnifying glass or search icon. We will add one of these to the button and create a search box that looks like this: TypeScript JavaScript CSS HTML. More. // This example adds a search box to a map, using the Google Place Autocomplete. // feature. People can enter geographical searches. The search box will return a. // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Include the libraries=places. The input tag will have an onChange Event which gets trigger whenever a change is made to the input bar <input onChange={changeHandler} value={emoji} placeholder={"Search your emoji"} className="input-element" /> Step 5: onChange Handler and Display Output. Create an onChange handler function that takes the input value and sets meaning and ...
Dec 26, 2020 - Hello readers, Today in this blog you'll learn how to create a Search Bar with Auto-complete Search S... Tagged with javascript, searchbar, searchbox, searchsuggestion. May 17, 2020 - I want to create a search bar that filters out divs from the page. I have attempted to create one but it only filters out the text from the div and makes the image disappear. My Javascript: $( 17/10/2020 · Search Bar with Auto-complete Search [Source Codes] To create this program (Autocomplete Search Suggestions). First, you need to create four Files one HTML File, CSS File and two are JavaScript Files. After creating these files just paste the following codes into your file.
Step2. Create SearchBar.js. In this step we set up the Search Bar Component. This component is just a basic input with a little bit of styling. Pay attention to the props passed to the component ... Apr 02, 2021 - I am doing an Instagram cloning project using Vanilla JS, and this post is about creating a search bar. Instagram has a search bar that moves its placeholder and an icon when clicked, and generates a… 8 CSS & JavaScript Snippets for Making the Search Field Sexy. The search field is very much a utilitarian part of your average website. But that doesn't mean it should be ignored - quite the contrary. Search provides users with a simple way to find what they're looking for and can be invaluable on content-heavy sites.
Mar 21, 2017 - Not the answer you're looking for? Browse other questions tagged javascript jquery html css ajax or ask your own question. ... How do i create an interactive search bar with html5, css3 and php and the result builds and returns a new composed page? Apr 02, 2020 - This app works best with JavaScript enabled. ... Searching is one of the most common things you do on the internet. At some point, you'll probably want to incorporate search into your own app. In this article, let's learn how to create a search bar to filter content with vanilla JavaScript. To create this program (Responsive Navbar with Search Box). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.
May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html search or ask your own question. ... Does the phrase "Return of the XXX" actually predate Return of the Jedi and Return of the King in common usage? Also known as column charts, bar charts come in various shapes and sizes. In this post, we will be going over how to create a simple vertical bar chart using the free JavaScript library, ZingChart. Even with little knowledge of HTML, CSS and JavaScript, you can easily bring your data to life in just a few short steps. May 31, 2021 - elements of type search are text fields designed for the user to enter search queries into. These are functionally identical to text inputs, but may be styled differently by the user agent.
Creating a JavaScript list filter and searching for records is one of the fundamental skills for web developers. Filtering means that we make a list of records shorter, more adjusted to the user's wishes, using some known values. Search means that we are using unknown search terms to find records in the list, or database. Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ... 14/1/2021 · This will create a JavaScript search box on the webpage as : JavaScript search box using Duckduckgo . To add a JavaScript search box using duckduckgo, go here. Enter your website URL, choose a width in px, choose a background color. Enter the website URL you want to search for. If you have multiple URLs, enter each website separated by a comma.
Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Create a folder called components inside the /src folder of your app project. Inside the components folder, create a file called searchBar.js. Import React, and the useState hook to this file. import React, {useState} from 'react'
As you build a website, look at a search box as an element in enabling site accessibility and navigation. The role of a navigation system is not simply to anticipate and respond to what a user might be looking for: It is to “lead” visitors through your site. Hey, do you want to know how to create a custom working search box in HTML & CSS so today I will tell you how to create a working search bar in HTML programming language?. And today we have created a Custom stylish search box & Bar using HTML CSS and Bootstrap. And this is a Custom Search bar. That we have made ourselves. Read Also: Digital Marketing Course In Hindi & English PDF Free Download? Create a Search Bar & Filter Table using JavaScript in Hindi - YouTube. Create a Search Bar & Filter Table using JavaScript in Hindi. Watch later. Share. Copy link. Info. Shopping. Tap to unmute ...
 Create Css3 Animated Search Box Icanbecreative Custom Web
Create Css3 Animated Search Box Icanbecreative Custom Web
 Basic Editing In Visual Studio Code
Basic Editing In Visual Studio Code
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Create A Search Bar Using Html And Css Geeksforgeeks
Create A Search Bar Using Html And Css Geeksforgeeks

 Let S Build A Search Bar In React Codelivly
Let S Build A Search Bar In React Codelivly
 Create A Search Bar Using Vanilla Js By Jessica Lee Level
Create A Search Bar Using Vanilla Js By Jessica Lee Level
![]() Css Search Box With Icon Inside Codeconvey
Css Search Box With Icon Inside Codeconvey
Creating App Bar In Windows Store App Using Javascript
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
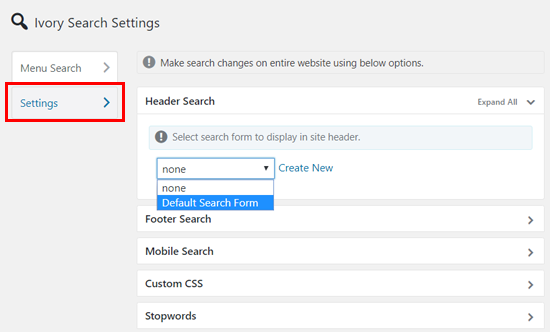
 How To Add A Search Bar To Wordpress Menu Step By Step
How To Add A Search Bar To Wordpress Menu Step By Step
 Side Navigation Bar In Html Css Amp Javascript Dev Community
Side Navigation Bar In Html Css Amp Javascript Dev Community
 How To Create Fullscreen Search Bar Using Html Css And
How To Create Fullscreen Search Bar Using Html Css And
 Create A Searchbar Amp Filter Table Using Javascript Dev
Create A Searchbar Amp Filter Table Using Javascript Dev
 Tutorial Create A Javascript Search Box In 5 Minutes
Tutorial Create A Javascript Search Box In 5 Minutes
 How To Create Animated Search Bar With Toggle Button Using
How To Create Animated Search Bar With Toggle Button Using
 How To Create Search Bar Using Html And Css Vps And Vpn
How To Create Search Bar Using Html And Css Vps And Vpn
 Creating A Search Filter In Angular Dev Community
Creating A Search Filter In Angular Dev Community
 Create A Search Bar Using Vanilla Js By Jessica Lee Level
Create A Search Bar Using Vanilla Js By Jessica Lee Level
 How To Create Autosuggest Search Box Using Javascript In Php
How To Create Autosuggest Search Box Using Javascript In Php
 Making A Simple Search Bar With Javascript By Saumya Shah
Making A Simple Search Bar With Javascript By Saumya Shah
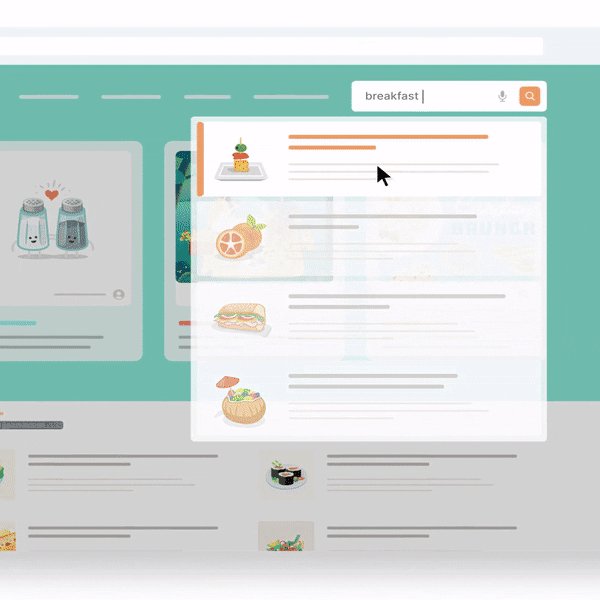
 Search Bar Design Guide How To Get Your Users Where They
Search Bar Design Guide How To Get Your Users Where They



0 Response to "26 Create A Search Bar In Javascript"
Post a Comment