31 Chrome Developer Tools Javascript Variables
11/2/2016 · Chrome DevTools allows you to easily see multiple variables throughout your application. Watching variables within Sources keeps you out of the console and focused on improving your code. The Sources panel provides the ability to watch variables within your application. This is located in the watch section of the debugger sidebar. Open the Console. Click Create Live Expression . The Live Expression text box appears. Figure 1 Typing document.activeElement into the Live Expression text box. Type Control + Enter or Command + Enter (Mac) to save the expression, or click outside of the Live Expression text box.
 Dev Tools Tricks Store Objects And Elements As Variables In
Dev Tools Tricks Store Objects And Elements As Variables In
Open your Chrome Dev Tools & visit the "Elements" tab. Once you are in the Elements section, press Ctrl + F (Cmd + F). This will open an input box where you can enter the element you desire to find and the tool will highlight it for you. Tip #2: Add and Edit CSS Elements Directly. Chrome Dev Tools let you add the CSS elements into the code.

Chrome developer tools javascript variables. All the variables in Google Chrome can be listed for the use of debugging. There are two approaches to list all variables: Method 1: Iterating through properties of the window object: The window object in JavaScript represents the current browser's window. The properties of this object can be used to find the variables of the Chrome browser. Aug 24, 2018 - Chrome DevTools come with an array of features that help developers debug their apps effectively, and therefore find and fix the bugs faster. There are a lot of power tools in devtools which are not… 28/5/2010 · List the variable and their values. for(var b in window) { if(window.hasOwnProperty(b)) console.log(b+" = "+window[b]); } Display the value of a particular variable object. console.log(JSON.stringify(content_of_some_variable_object)) Sources: comment from @northern-bradley and answer from @nick-craver
9/3/2020 · Once Chrome is loaded, you can open DevTools by pressing Ctrl+Shift+C (Windows) or Command+Option+C (Mac). Alternatively, you can Right Click > Inspect or Goto Chrome Menu > More Tools > Developer Tools. Chrome DevTools (Black Theme) How to use console object in Javascript: Mastering Javascript console methods To get started with the Chrome Developer Tools, I went to VisualStudioMagazine and then pressed CTRL+SHIFT+I (or you could simply use F12). This turns on the Chrome Developer Tools, as shown in Figure 1 [This article was written using screenshots from the previous design of the Visual Studio Magazine Web site. -- Ed.]. 1. If you right-click the refresh icon in chrome (chrome devtools need to be opened, F12 / Right Click on the page -> Inspect ), after a second or two you will get the option to hard reload. Hard Reload will clear all stored variables.
20/5/2015 · One of the most useful things about chrome developer tools is the ability to set javascript variables. An example that I find often is sites using javascript to detect adblock software. When doing research on sites that might be malicious, you may want to access all features of the site without enabling ads (or other potentially malicious stuff). The focus will be on the capabilities of the Chrome browser, particularly on the Chrome Developer Tools. Console - general view In most developer programs, the programmer's best friend will be the console. The multipurpose panel is used for logging error messages, checking the DOM, debugging JavaScript code, and many other tasks. When setting a breakpoint in a JavaScript file in Chrome, the code will stop at the breakpoint (remember that the developer tools have to be open for this to happen). Try it out by opening the developer tools. Click on "Sources" which is to the right of Console.
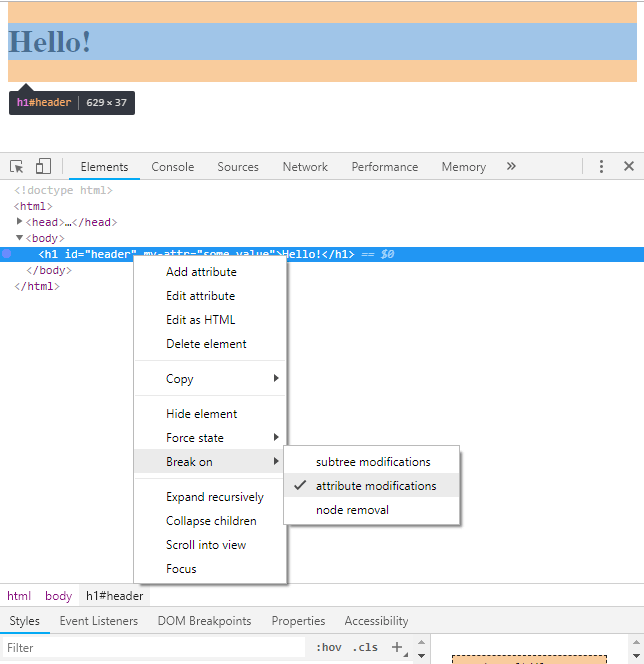
Aug 03, 2012 - I set a breakpoint within a function. Now, I want to search through the names of local variables for one named foo. How do I do that? You can edit javascript in the developer tools on the "Sources" tab, BUT it will only allow you to edit javascript in its own file. Script embedded in an HTML (or PHP) file will remain read-only. Dec 29, 2017 - Breakpoints can be used when we want to pause the execution of code at any certain line of code. We can then check what values are stored in any variable at that point of time. Click F12 to open Developer Tools in Chrome. Or we can right-click and select Inspect (Ctrl+Shift+I).
Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM Aug 14, 2020 - By executing code one line or one function at a time, you can observe changes in the data and in the page to understand exactly what is happening. Jul 23, 2014 - Sign in · Use your Google Account · Not your computer? Use Guest mode to sign in privately. Learn more · Create account · Afrikaans · azərbaycan · català · Čeština · Dansk · Deutsch
Use the JavaScript contexts menu to change the JavaScript context of the Console if you want to access the sessionStorage key-value pairs of a domain other than the page you're on. Figure 6. Changing the JavaScript context of the Console. Run your sessionStorage expressions in the Console, the same as you would in your JavaScript. Figure 7. Aug 14, 2020 - The main uses of the Chrome DevTools Console are logging messages and running JavaScript. Discover new debugging workflows with this comprehensive reference of Chrome DevTools debugging features. See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. # Pause code with breakpoints. Set a breakpoint so that you can pause your code in the middle of its execution.
Yo everyone. So in this JavaScript tutorial I want to show you the basics of the Google Chrome developer tools that ship freely with Google Chrome. The devel... Aug 14, 2020 - Chrome DevTools allows you to easily see multiple variables throughout your application. Aug 02, 2018 - Participate in discussions with other Treehouse members and learn.
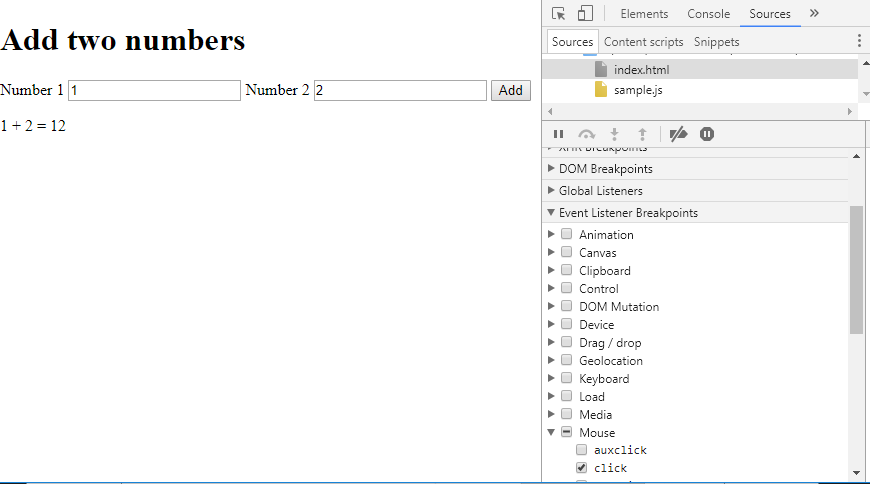
The Console tab is a valuable debugging tool as you can use it as a scratch pad for trying out code and evaluating variables as you diagnose your problem. To debug the code, you first need to be able to navigate through your source code in the Dev Tools. You do this in the Sources tab. Aug 14, 2020 - Discover new debugging workflows in this comprehensive reference of Chrome DevTools debugging features. To add a breakpoint, first open Chrome's developer tools and navigate to the Sources tab. Once a JavaScript file is open clicking on the line numbers on the left is going to add a breakpoint: Now every time this line of code is run Chrome will pause, allowing you to view the values of variables in the surrounding code and step through the ...
If you are debugging a production-ready minified piece of JavaScript and pause at a breakpoint, you will see unhelpful scoped variable names like a, b, c etc. With the Resolve Variable Names experiment enabled, you will instead see the variables as they exist in your source code, like element, width, height etc. The simple display of variable values using the alert function has lost its relevance. This article provides a brief overview of the capabilities of modern developer tools that help make debugging JavaScript code an easier process. The focus will be on the capabilities of the Chrome browser, particularly on the Chrome Developer Tools. All these useful tools and options combine under the " Developer Tools " option of the Chrome browser, which provides various options for editing/debugging the HTML/CSS and JavaScript. Additionally, it also provides the capabilities to " inspect element", which is a beneficial tool for the testers.
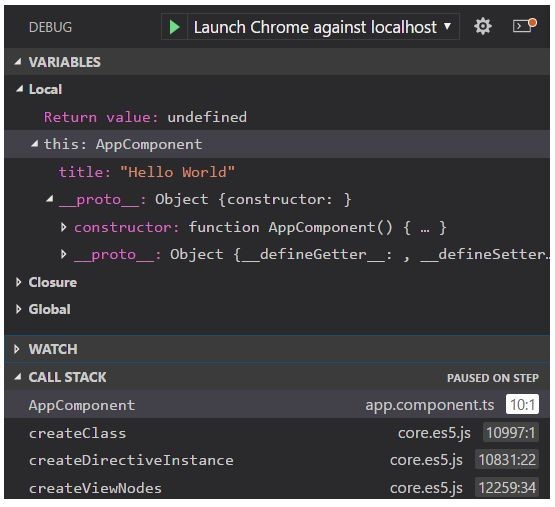
Step 3: Exploring the Anatomy of the Dev Tools. The first step is to launch the app in Chrome and open up the Dev Tools. You can do this with the keyboard using the shortcut CMD-OPT-I on OSX or ... DevTools provides a lot of tools for examining variable values. Method 1: The Scope pane # When you're paused on a line of code, the Scope pane shows you what local and global variables are currently defined, along with the value of each variable. It also shows closure variables, when applicable. With this pane open, you will see similar tools to what we saw in Chrome: variables, watch, call stack, and breakpoints. The majority of the functionality that you get in Chrome DevTools is available right here inside of VS Code. Now that you've seen the Debug tab, create a launch configuration that tells VS Code how to debug your application.
With the app running in the browser, open Chrome Dev Tools by clicking on the menu at the top right corner, then More Tools > Developer Tools. This opens up Chrome Dev Tools at the bottom of the browser. Select the Sources tab/panel. On the left panel, click on app.js, the JavaScript file that we wrote. Sep 09, 2017 - You’ll learn how to use the Chrome Developer Tools to set up breakpoints and step through your code. This workflow is often a much more efficient way to find and fix bugs in your code. This tutorial shows you how to debug one specific issue, but the general workflow you learn is helpful for debugging all types of JavaScript ... Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs.
4/2/2013 · Tools & Tips Web Development Chrome DevTools In this third part of our Chrome Developer Tools series , we'll review how to modify and debug JavaScript. Optimization is an important part of the development process, especially for performance-critical applications. Now that we have accessed the Console, we can begin working within it in JavaScript. Chrome. To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. This can be a great learning tool when you're starting to get your feet wet with Javascript, but it's worth noting that you also have complete access to the entirety of Chrome's V8 Javascript engine as well as the DOM representation of the page that you're viewing and its variables.
I've searched extensively but am only more confused than when I started. I have a very simple html+js webpage... html loads my js script, and the js script of course has lots of variables defined ... Most web developers are familiar with the basic features of the chrome developer tools — the DOM inspector, styles panel, and JavaScript console — however, there are a number of lesser-known features that can dramatically improve a debugging or creation workflow. Store as global variable Inspecting complicated objects that are logged to the console can sometimes be tricky if they […] I did some Googling, and found an explanation here. Basically, there's a bit of optimization happening behind the scenes and Chrome does some extra clean up if the variables aren't within a ...
I have a very simple html+js webpage... html loads my js script, and the js script of course has lots of variables defined and used. In Chrome Dev Tools I'm looking for a simple way of browsing all the variables defined and used in my js script, and their current values (with the execution paused). So, you can use the console, with log or whatever method you want, but you need to reach the variables .. The simple way is to use breakpoints and then just check the variable you want, you can even watch their values if you want to see the changes through the code .. Again, each variable is going to be defined in it context .. May 29, 2019 - Learn how to preview the values of JavaScript variables in DevTools while debugging.
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
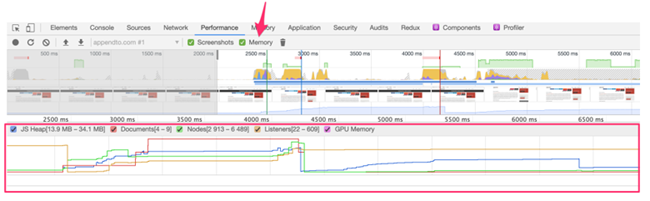
 Troubleshooting Browser Memory Leaks Caused By Javascript Pega
Troubleshooting Browser Memory Leaks Caused By Javascript Pega
 Improve Your Debugging Skills With Chrome Devtools Part 2
Improve Your Debugging Skills With Chrome Devtools Part 2
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Top 10 Chrome Devtools Tips Amp Tricks
Top 10 Chrome Devtools Tips Amp Tricks
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 How To Debug Javascript In Chrome Quick And Easy Indeema
How To Debug Javascript In Chrome Quick And Easy Indeema
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Chrome Developer Tools Inspect Json Path And Extract Data
Chrome Developer Tools Inspect Json Path And Extract Data
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
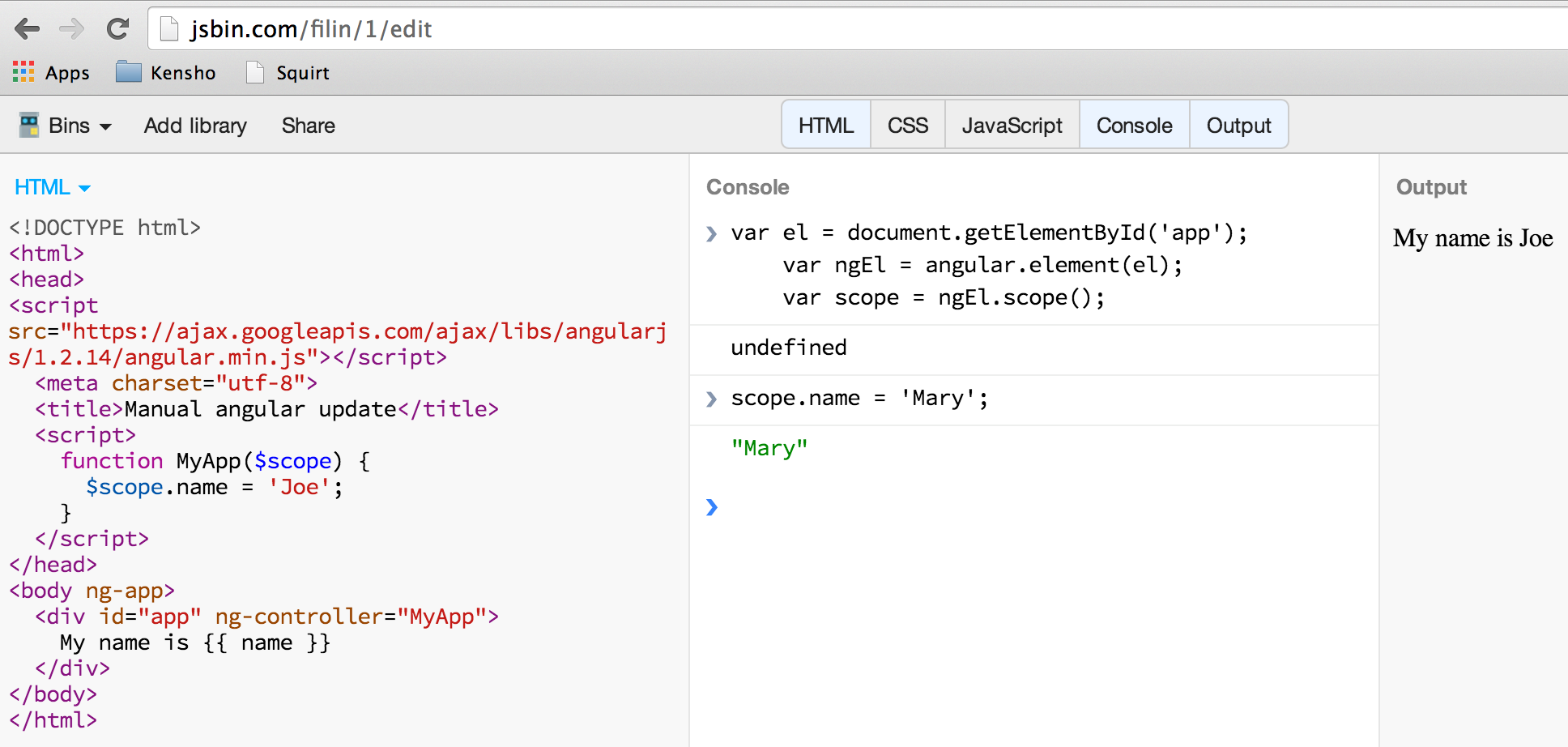
 Angular From Browser Console Better World By Better Software
Angular From Browser Console Better World By Better Software
 Extending Devtools Chrome Developers
Extending Devtools Chrome Developers
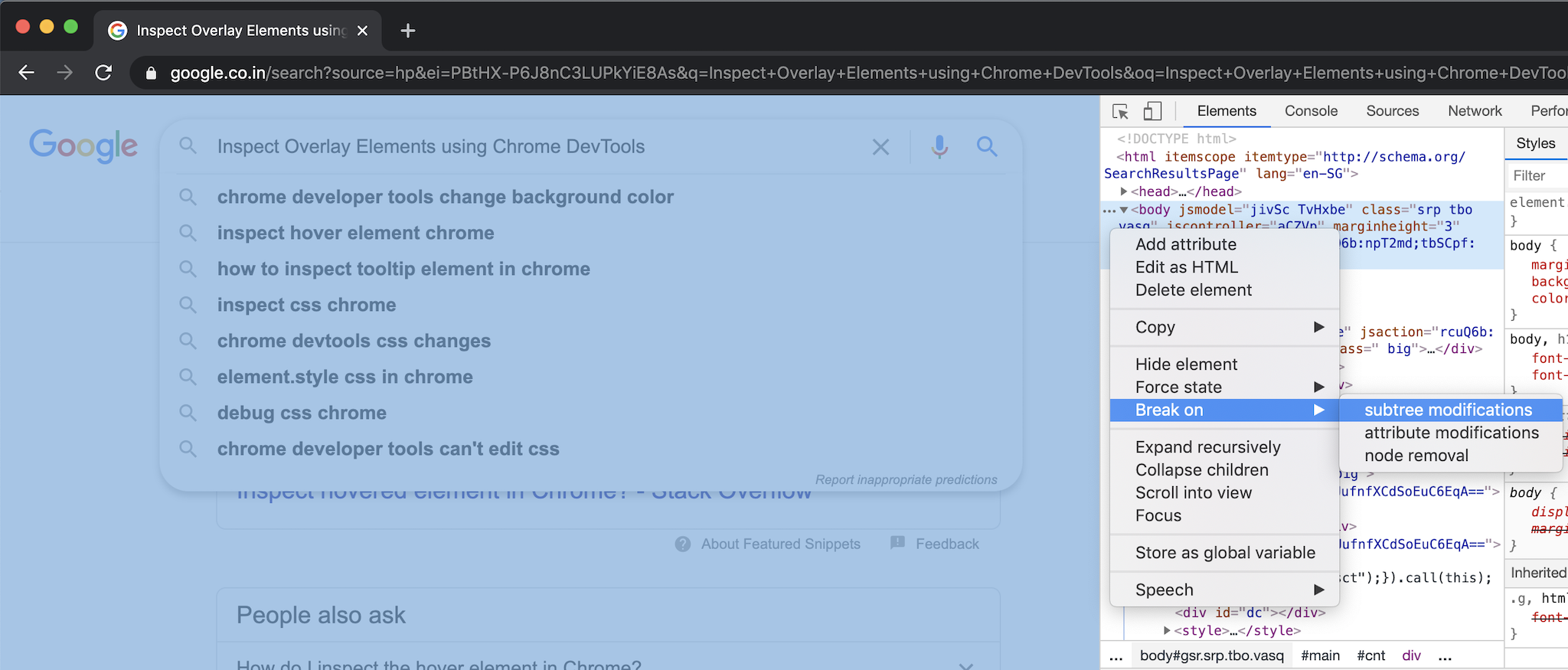
 Inspect Overlay Elements Using Chrome Devtools Coding N
Inspect Overlay Elements Using Chrome Devtools Coding N
 Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
Chrome Devtools Javascript Cpu Profiling In Chrome 58 Web
 Hovering Over Variables In Chrome Dev Tools Doesn T Show
Hovering Over Variables In Chrome Dev Tools Doesn T Show
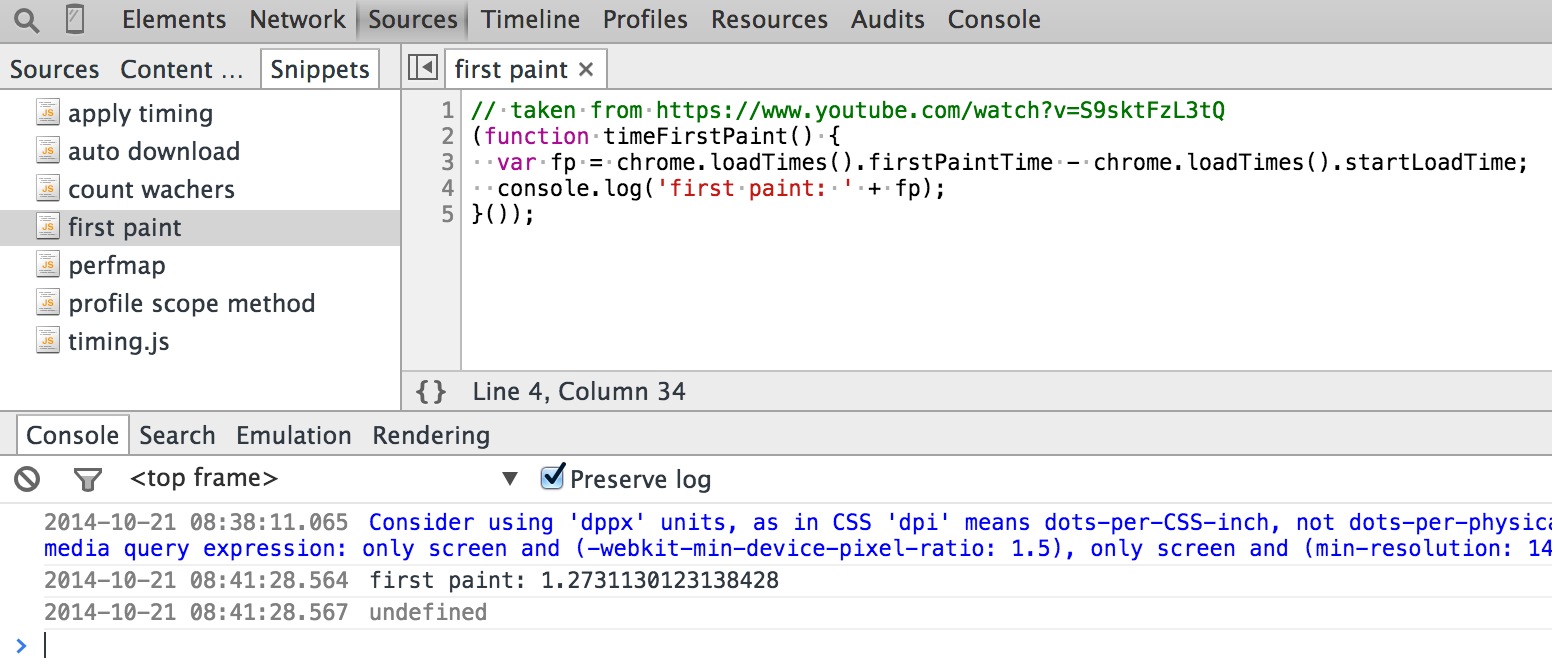
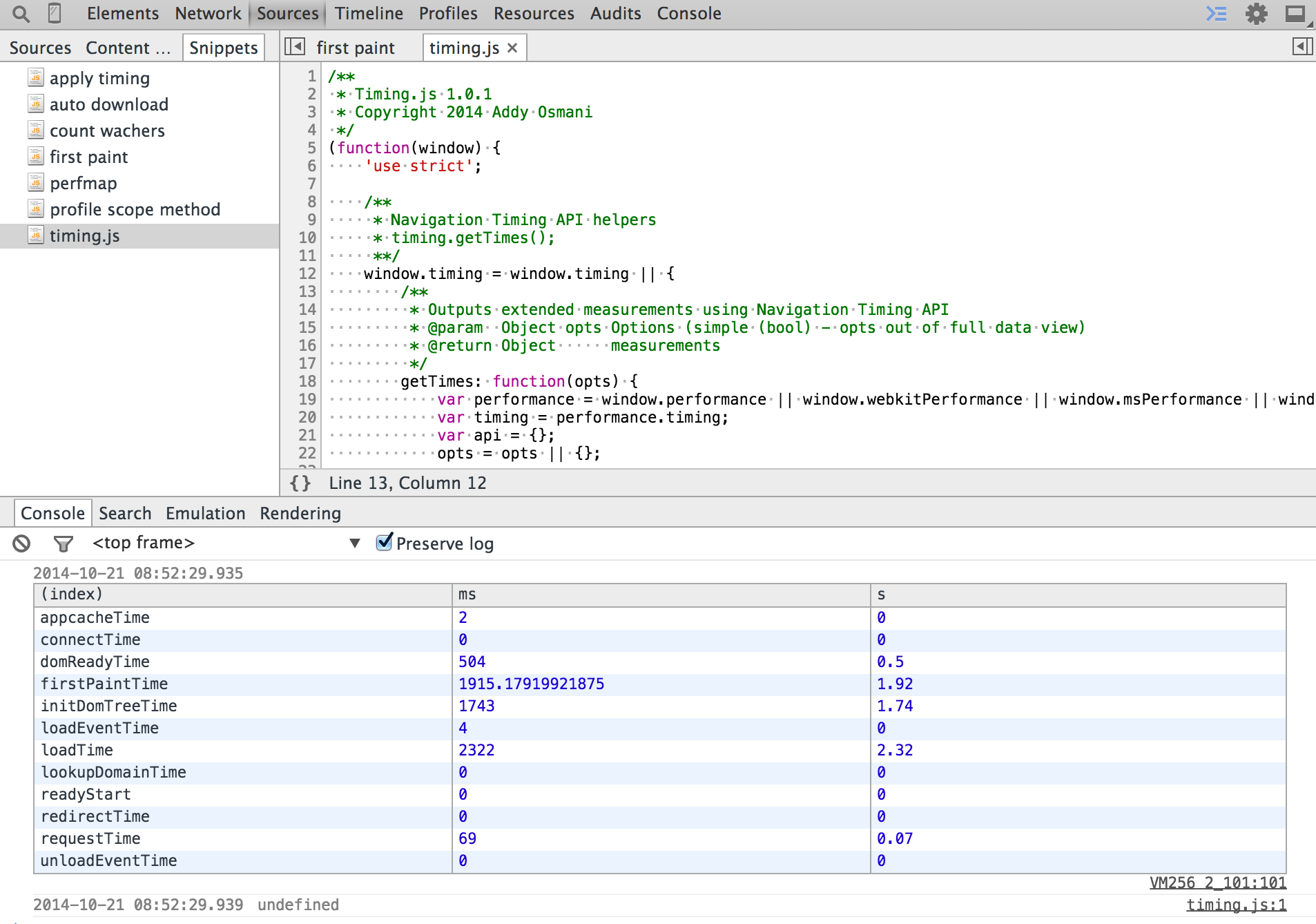
 Chrome Devtools Code Snippets Better World By Better Software
Chrome Devtools Code Snippets Better World By Better Software
 Chrome Devtools Code Snippets Better World By Better Software
Chrome Devtools Code Snippets Better World By Better Software
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 View The List Of All Variables In Google Chrome Console Using
View The List Of All Variables In Google Chrome Console Using
 Why Are Some Scope Variables In Chrome Dev Tools Greyed Out
Why Are Some Scope Variables In Chrome Dev Tools Greyed Out
 Top 10 Chrome Devtools Tips Amp Tricks
Top 10 Chrome Devtools Tips Amp Tricks
 View List Of All Javascript Variables In Google Chrome
View List Of All Javascript Variables In Google Chrome

 Chrome Dev Tool Watch Variable Not Available Fails To Detect
Chrome Dev Tool Watch Variable Not Available Fails To Detect
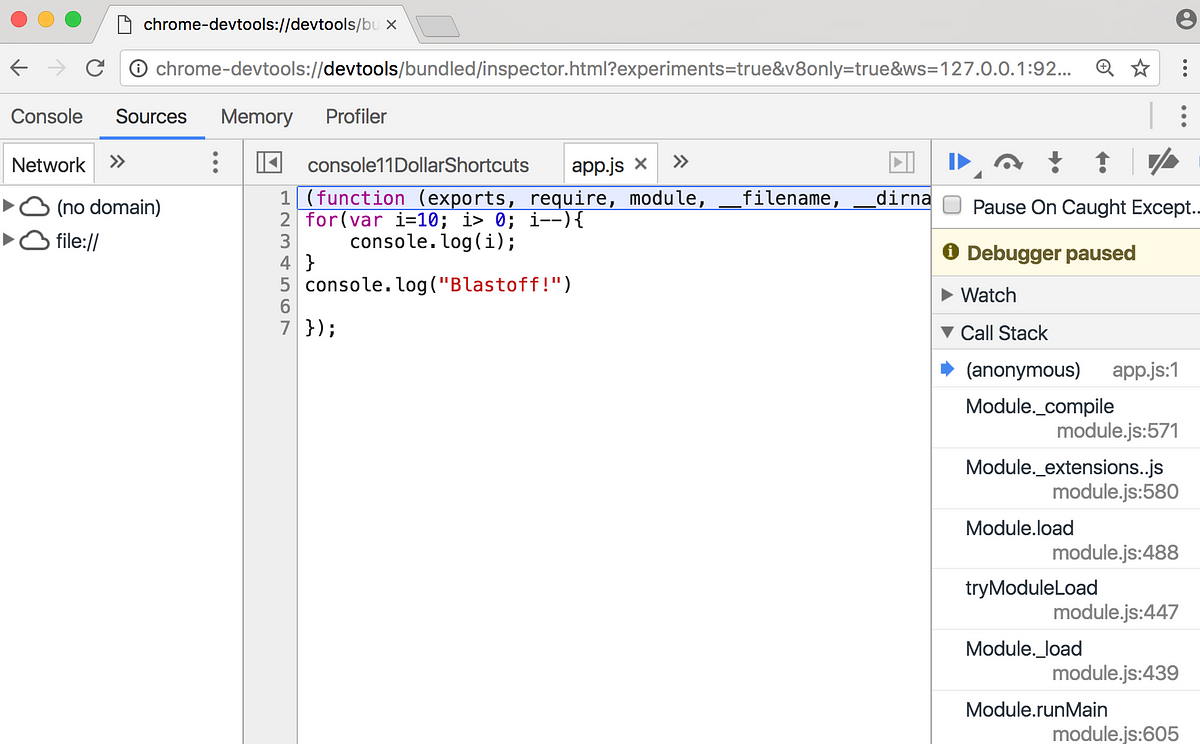
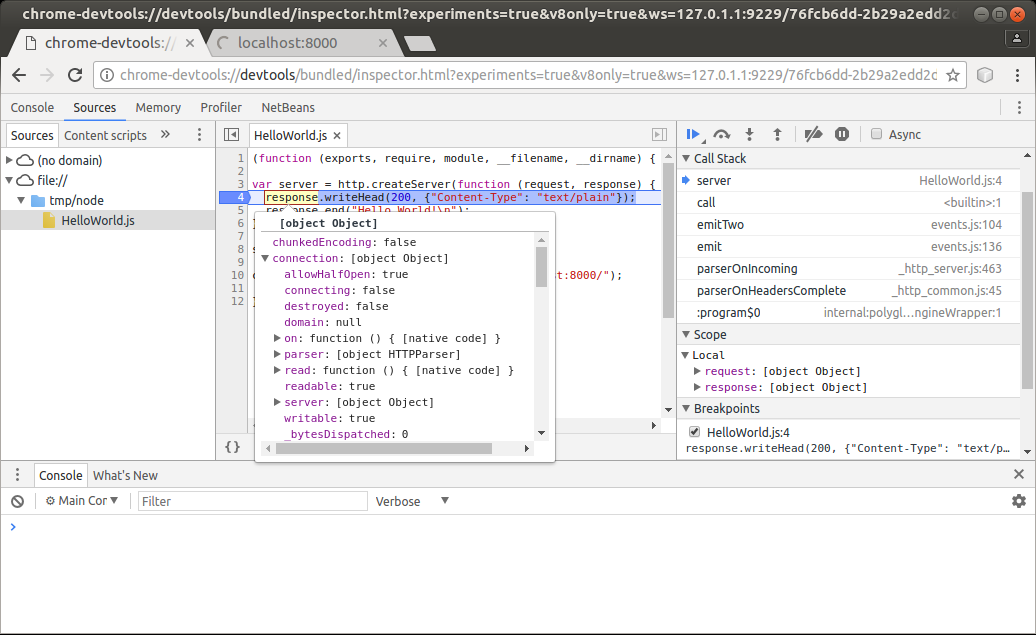
 Debug Node Js In Browser With Real Chrome Developer Tools
Debug Node Js In Browser With Real Chrome Developer Tools
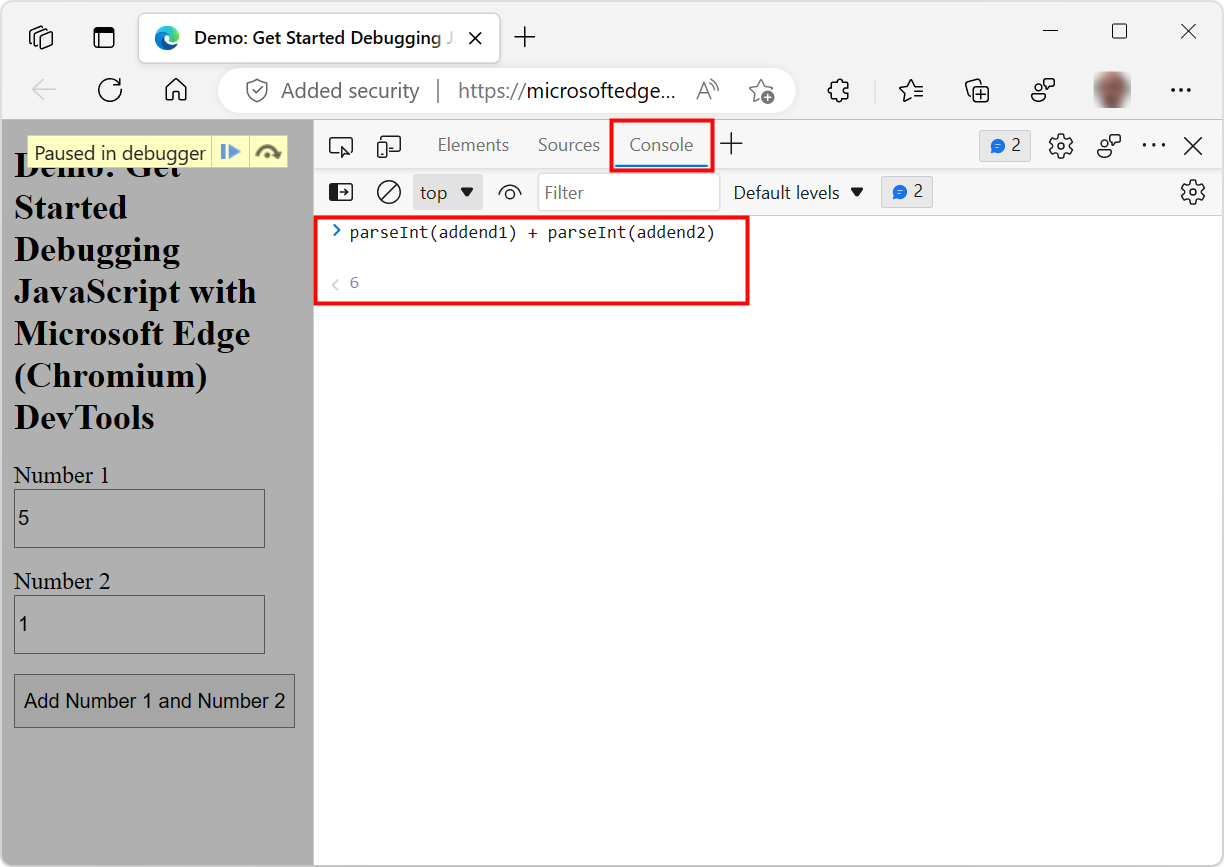
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab

0 Response to "31 Chrome Developer Tools Javascript Variables"
Post a Comment