23 How To Include Javascript Sdk In Html
External file: myScript.js. function myFunction () {. document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of ... Amazon QuickSight Embedding SDK. Thank you for using the Amazon QuickSight JavaScript SDK. You can use this SDK to embed Amazon QuickSight in your HTML. Usage. Amazon QuickSight offers two different embedded experiences with options for branding, user isolation with namespaces, and custom UI permissions:
Clip share component of the Snapscreen SDK have several dependencies that are listed bellow. Swiper JS library is used to provide gallery behavior. It is required to include CSS and JS files, related to Swiper JS library on your HTML page:

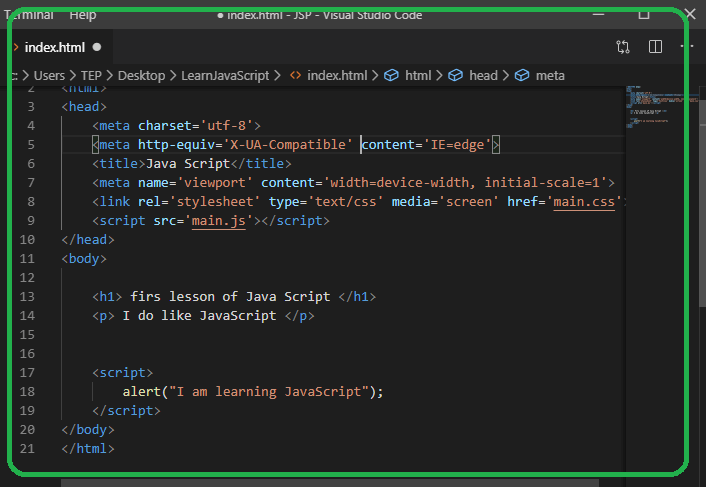
How to include javascript sdk in html. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. The full JavaScript page is available here on GitHub. The code first imports the required AWS SDK clients and commands. Then it creates the Polly service client object, specifying the credentials for the SDK. To synthesize speech with Amazon Polly, it provides a variety of parameters including the sound format of the output, the sampling rate ... In this tutorial, we'll show you how to add JavaScript to HTML. The beginning will include a short introduction to JavaScript, while the rest of the guide will focus on various ways of adding JavaScript to HTML. If you want to display static content, for example, a set of images, then HTML can do the job for you.
How to include and initialise the SDK? To initialise the Haptik Javascript SDK copy and paste the below code right before closing the tag in your HTML document. The preferred way to install the AWS SDK for JavaScript for Node.js is to use npm, the Node.js package manager. To do so, type this at the command line. JavaScript powered forms and SDK for Form.io. This library is a plain JavaScript form renderer and SDK for Form.io. This allows you to render the JSON schema forms produced by Form.io and render those within your application using plain JavaScript, as well as provides an interface SDK to communicate to the Form.io API's.
A rich set of client-side functionality for adding Social Plugins, Facebook Login and Graph API calls. Quickstart. Learn how to use the JavaScript SDK. Reference. A list of all SDK methods. Summary. The LEADTOOLS HTML5 and JavaScript SDKs are a powerful collection of JavaScript and Web Services that enable web developers to create zero footprint, cross-platform applications with document, medical, and raster imaging functionality. Developers can target desktop PCs and mobile devices, ... The Maps JavaScript API is loaded using a script tag, which can be added inline in your HTML file or dynamically using a separate JavaScript file. We recommend that you review both approaches, and choose the one that is most appropriate for how the code in your project is structured.
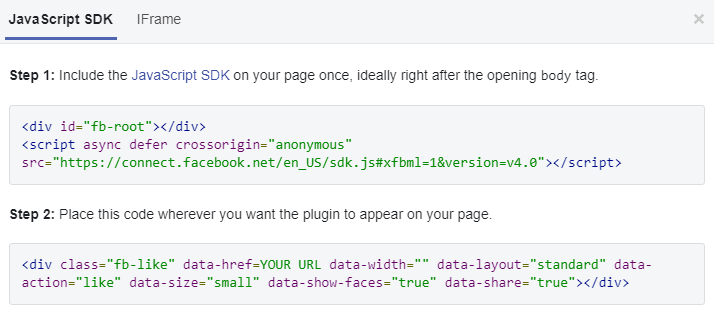
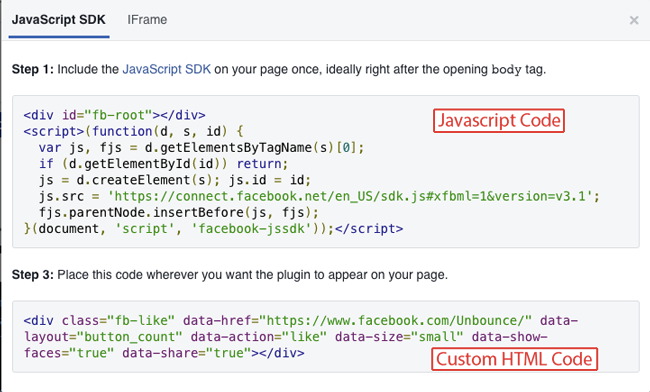
Basic Setup The Facebook SDK for JavaScript doesn't have any standalone files that need to be downloaded or installed, instead you simply need to include a short piece of regular JavaScript in your HTML that will asynchronously load the SDK into your pages. The async load means that it does not block loading other elements of your page. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. Using the SDK. Our JavaScript SDK exposes methods that enable the app to communicate with the Wix platform - the Editor, Dashboard, live site, and preview. Include the following script tag in your HTML document: Once included, your window object will contain a new global Object named Wix.
Jul 20, 2020 - Currently, making an SDK has become a common way for companies to make their services more useful to customers who need further customization. SDKs not only let you create new tools efficiently but… From the Solution Explorer window, right click References, and select Add Reference…. In Reference Manager, expand Universal Windows, click Extensions, and then select the check box next to Microsoft Advertising SDK for JavaScript (Version 10.0). In Reference Manager, click OK. Install the Microsoft Graph Javascript SDK. The Microsoft Graph Javascript SDK is included in the following packages: @microsoft/microsoft-graph-client - The core library for making calls to Microsoft Graph. @microsoft/microsoft-graph-types - The Typescript types for the Microsoft Graph entities.
This tutorial demonstrates how to set a LEADTOOLS runtime license using HTML5 and JavaScript. HTML5/JavaScript Image Processing SDK Libraries. Download. LEADTOOLS includes JavaScript libraries that perform client-side image-processing within cross-platform, zero-footprint, HTML/JavaScript applications. They can be used stand-alone or Integrates with the LEADTOOLS HTML5/JavaScript Image Viewer Control, which is based on the HTML5 <canvas ... Getting started flow. Step 1 - Create an authenticated web session on a secure backchannel. Step 2 - Include our SDK in your Web App using the session id above. Step 3 - Instantiate our SDK and create the required Service. Step 4 - Use our Service, either binding or api based (details below).
The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. The App ID obtained is used during initializtion of the Facebook SDK for JavaScript. Initialize Facebook SDK for JavaScript. nce you create a Facebook app, create a new website in any development tool of your choice (Visual Studio, for example) and add an HTML page to it. This page will use the Facebook integration features mentioned above. Including the JavaScript SDK You should include the JavaScript SDK in your HTML form by adding a <script> element in either the header or body. There are two ways to include the JavaScript SDK: Include the latest official version - Paysafe strongly recommends this approach.
But JavaScript SDK provides many features like ensuring appropriate plugin being rendered on your site, authenticating users, sharing and more. If you are using XFBML version of the Facebook plugins on your site, then you have to include Facebook JavaScript SDK to enhance the performance and functionality of your plugins. Render a card - JavaScript. 08/30/2020; 2 minutes to read; m; F; In this article. Here's how to render a card using the JavaScript SDK. Usage Import the module I agree, I just posted a huge bold note on my latest question asking people to please explain why they are downvoting. Its very frustrating when the first vote takes you to -1 and then everyone has a bad first impression of yoru question, I'm sure a lot of them just downvote because others did.
run $ webpack -w or just $ npm start (as an option for non globally installed dev-server - $./node_modules/.bin/webpack-dev-server) develop! (webpack will automatically compile SDK to./target/ApiAi.js file on each change, just include it into some test HTML file (./demo/index.html will probably do the job) and test it). Getting Started with the Javascript SDK. 🔥 Tip - For the purpose of this exercise we are going to pull products in to a static html site. Accordingly, we have set up an index.html page and a scripts.js page, but you could include the products in any site you might be working on AWS SDK for Javascript has a modular architecture with a separate package published for each service. These packages are published under @aws-sdk/ scope on NPM to make it easy to identify packages that are part of the official AWS SDK for JavaScript. To learn more, visit the AWS JavaScript Developer Blog.
Developer's Guide: JavaScript. The Blogger Data API allows client applications to view and update Blogger content in the form of Google Data API feeds. Your client application can use the Blogger Data API to create new blog posts, edit or delete existing blog posts, and query for blog posts ... Two Javascript Frameworks are provided as part of Joomla 3.x; jQuery and Mootools. jQuery is a newly introduced framework which integrates with Joomla's new Bootstrap HTML framework; Mootools is Joomla's legacy Javascript library which is now superseded by jQuery and is included for backwards compatibility with 3rd party extensions. Step 3: Access the JavaScript SDK A UMD bundle version of the SDK is available on unpkg . All we have to do is add a <script> tag in our index.html that points to it.
Install the JavaScript SDK as a Node.js module. Before you can use the UFT Developer JavaScript SDK that was installed with UFT Developer, you must install it as a Node.js module. If a proxy server is used in your organization, you must configure the npm proxy (contact your administrator if needed). To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. If you don't already have a JavaScript project and just want to try out a Firebase product, you can download one of our quickstart samples. Step 2: Install the SDK and initialize Firebase. This page describes setup instructions for version 9 of the Firebase JS SDK, which uses a JavaScript Module format.
Mustaghees Butt shows how to use the JavaScript SDK to simplying accessing the SoundCloud API, and builds a demo app to list and play a user's tracks. Oct 08, 2017 - The Facebook JavaScript SDK is a rich set of client-side functionality for adding Social Plugins, Facebook Login and Graph API calls to desktop or mobile web. If you are a blogger, it will also enable you to use the Facebook like button and other Facebook social plugins on your blog. With the JavaScript Maps SDK, you can embed interactive, highly customizable maps into web, mobile, and desktop applications. Our maps are built on commercial vehicle-specific data from Trimble MAPS, which allows you to plan and visualize safe, legal, and efficient routes for all types of vehicles, around the world. With features ranging from traffic data to weather alerts and road conditions ...
There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file - <script src="FILE.JS"></script> Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script> As mentioned in the introduction, using the new JavaScript SDK in the browser, a web app could be developed without any need to a server side backend. The new, two-tier architecture contains a third party, the Web Identity Federation, where the application user will authenticate and, after that, provides an access token to the user. The Javascript/Node.JS SDK is introduced here. Share. Improve this answer. Follow edited Mar 30 '20 at 21:56. answered Mar 30 '20 at 21:44. ... Include another HTML file in a HTML file. 817. Insert HTML into view from AngularJS controller. Hot Network Questions
 How To Add Facebook Like Button To Wordpress An In Depth Guide
How To Add Facebook Like Button To Wordpress An In Depth Guide
 Adding A Custom Facebook Like Or Share Button Documentation
Adding A Custom Facebook Like Or Share Button Documentation
 Introduce Sentry Sdk To Your Frontend Code Sentry Documentation
Introduce Sentry Sdk To Your Frontend Code Sentry Documentation
 Using The Aws Javascript Sdk In The Browser Modern Web
Using The Aws Javascript Sdk In The Browser Modern Web
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Fetching Api Data With The Aerisweather Javascript Sdk Blog
Fetching Api Data With The Aerisweather Javascript Sdk Blog
 Troubleshooting Sdk Load Failure For Javascript Web
Troubleshooting Sdk Load Failure For Javascript Web
 Mayura4ever How To Implement Facebook Javascript Sdk On Your
Mayura4ever How To Implement Facebook Javascript Sdk On Your
 Add A Facebook Widget To Your Header Enfold Documentation
Add A Facebook Widget To Your Header Enfold Documentation
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
Dynamsoft Camera Sdk Visual Studio Marketplace
 What S The Aws Sdk For Javascript Aws Sdk For Javascript
What S The Aws Sdk For Javascript Aws Sdk For Javascript

 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
Github C Smile Sciter Js Sdk Sciter Js Sciter But With

 How To Add Facebook Like Button To Wordpress Site Linuxbabe
How To Add Facebook Like Button To Wordpress Site Linuxbabe
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide



0 Response to "23 How To Include Javascript Sdk In Html"
Post a Comment