28 Animated Gif Stops When Javascript Runs
UCHS Needs Help - Stop Illegal Dumping. $625 CAD raised of $1,500 goal. Share Donate now. Anonymous ... I've run into a problem with animated gifs inside of a hidden area of a Web page that is hidden with style.display='none'. When the area is made visible again, in Internet Explorer this causes the image to not be displayed an animated GIF whatever I try.
 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
JavaScript provides the following two functions to be frequently used in animation programs. setTimeout ( function, duration) − This function calls function after duration milliseconds from now. setInterval (function, duration) − This function calls function after every duration milliseconds. clearTimeout (setTimeout_variable) − This ...

Animated gif stops when javascript runs. 78 GIFs. # beycreative. # heart # looney tunes # heartless # roadrunner # world of mayhem. # slow # slow motion # looney tunes # road runner # looney tunes gifs. # beep # road runner. # run # running # fast # rush # quick. # cartoon # classic # tunnel # looney tunes # coyote. The Tor browser has fixed a bug that could have allowed JavaScript to execute on websites even when users think they've disabled it for maximum anonymity. The Tor Project revealed the issue in ... 30/8/2006 · Re: Gif stops while code is running. You need to include the command [vba]DoEvents[/vba] in you running code. This will allow other process to update themselves.
For animations that CSS can't handle well, or those that need tight control, JavaScript can help. JavaScript animations should be implemented via requestAnimationFrame. That built-in method allows to setup a callback function to run when the browser will be preparing a repaint. Usually that's very soon, but the exact time depends on the ... I would like to have a loading animation to tell the user progress is being made. I have an animated gif now, but the whole browser window freezes (and the gif does not play) while the Javascript is running. Then when it's done, it unfreezes. The calculations must … I have an animated gif as a progress bar to let the user know that something is happening. However, the GIF does not animate when the javascript is processing. Anyone know why? I am aware that animated GIFs stop animating when a page is loading, but I am not loading the page here. Hope someone can help, Thanks Chris
I want to display the animated gif showing system is running. When the application runs, gif keeps showing the progress but when I press Button1, code begins to execute, animation stops and then after execution is finished, animation starts again. How to make animation run while code is being executed. The code is: Animated GIFs are technically images instead of videos, so click-to-play plugins and video-blocking extensions like FlashBlock won't stop them from automatically playing. This used to be easier: You could just press the "Esc" key to pause animated GIFs on the current page. Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript.
jQuery stop() Method. The jQuery stop() method is used to stop an animation or effect before it is finished.. The stop() method works for all jQuery effect functions, including sliding, fading and custom animations.. Syntax: $(selector).stop(stopAll,goToEnd); Search, discover and share your favorite Stop Running GIFs. The best GIFs are on GIPHY. stop running 35801 GIFs. Sort: Relevant Newest # talking # stan marsh # deal with it # chatting # face it # run # eric cartman # ride # clyde donovan # bumper cars # energy # inside # questions # role # grid Loop a GIF {x} Times. Another gifsicle command line option, --loopcount, allows for you to set any number as the loop count of the image: gifsicle jack-slow.gif --loopcount = 3 > herrera-wtf-four-plays.gif. The --loopcount is set to 3, meaning the GIF actually plays 4 times (original, then 3 loops). Why you'd want a GIF to loop at any specific ...
Play and Stop GIFs. When loading multiple GIFs on a page, it's often better to only have them animate when a user performs a function. This is a demo of using Embedly Display with animate=false to only animate the GIF when the user hovers over the image. Hover over the images below to see this in action. JSFiddle. With Tenor, maker of GIF Keyboard, add popular Baby Running Away animated GIFs to your conversations. Share the best GIFs now >>> Set a function to run on a timer - var timer = setInterval (FUNCTION, 1000). Then clear it to stop - clearInterval (timer) Run the script with workers that can be terminated. Use window.stop () to prevent the page from loading and running.
With Tenor, maker of GIF Keyboard, add popular Stop Running animated GIFs to your conversations. Share the best GIFs now >>> well, this is for many reasons. First at all, when the ajax call back of the server, you will sense a few miliseconds your gif frozen, but not many relevant. After you will start to process information, and depending of the objects that you manipulate and how you do it, you will have more o … The crypto-miner runs from a crypto-mining engine hosted by Amazon Web Servers. "This type of pop-under is designed to bypass adblockers and is a lot harder to identify because of how cleverly it hides itself," Jérôme Segura, Malwarebytes' Lead Malware Intelligence Analyst, says in the post. "Closing the browser using the "X" is no longer ...
Well, animated gifs are not "animated" in any way that your script can. control. The gif is its own little file and will continue to cycle. through forever until you destroy or alter the img tag it's contained. in. Any other action you take to "freeze" the gif will be hacky and. likely not supported across browsers. Home » JavaScript » Stop running this script. Search for: Search for: JavaScript April 14, 2011. Stop running this script. Stop running this script? A script on this page is causing Internet Explorer to run slowly. If it continues to run, your computer might become unresponsive. It usually in Animated Gif format, however, now, we have powerful browsers and technology (VML and Canvas), loading animation is no longer restricted in animated Gif format, it can be generated with Javascript and highly customisable. This time, I found 5 Javascript and following by 4 Animated Gif solutions to generate loading animation.
Full-featured JavaScript GIF encoder that runs in your browser. gif.js. Full-featured JavaScript GIF encoder that runs in your browser. Download & Docs on GitHub. Usage With Tenor, maker of GIF Keyboard, add popular Run Over By Bus animated GIFs to your conversations. Share the best GIFs now >>> Stop autoplaying your Gifs / This blog has 460 posts. In some of them, I need to show video clips demonstrating some feature or browser behaviour. I found that it was much better to do that in an animated Gif. However, they play automatically which is kinda annoying. Imagine that we have ten Gifs on the page and while you are reading they all blink or show moving content.
I've just tried converting to an esl and it didn't fix the issue sadly. Edit: ok at the very least I've found the console command "resetai" will fix things when they gone quiet. E2: Figured out it was another mod's script that was causing the issue and have worked it out. Edited by Gurugan, 30 August 2021 - 02:18 AM. The non-looping animated gif didn't replay when the page was reloaded. Even when I was using "image.src" in javascript. Here is a quick trick to force replay a gif or reset it using js. To reset or replay an animated GIF you can append a random query string in the url Web Languages and Standards JavaScript 3 Comments 1 Solution 1034 Views Last Modified: 11/19/2013 Hi, i think this should be easy (?) ... the gif freezes while the code is running.... is there a way to prevent this ?
var encoder = new GIFEncoder (); If you are making an animated gif, you need to add the following. encoder.setRepeat (0); //0 -> loop forever //1+ -> loop n times then stop encoder.setDelay (500); //go to next frame every n milliseconds. Now, you need to tell the magical thing that you're gonna start inserting frames (even if it's only one).
 How To Build A Simple Sprite Animation In Javascript By
How To Build A Simple Sprite Animation In Javascript By
 Create A Gif Search Engine Using Javascript Geeksforgeeks
Create A Gif Search Engine Using Javascript Geeksforgeeks
 Animated Gifs In Email A Guide On Adding Them The Right Way
Animated Gifs In Email A Guide On Adding Them The Right Way
 Visual Studio Code January 2021
Visual Studio Code January 2021
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Typescript Documentation Overview
Typescript Documentation Overview
 Web Animation In The Post Flash Era Toptal
Web Animation In The Post Flash Era Toptal
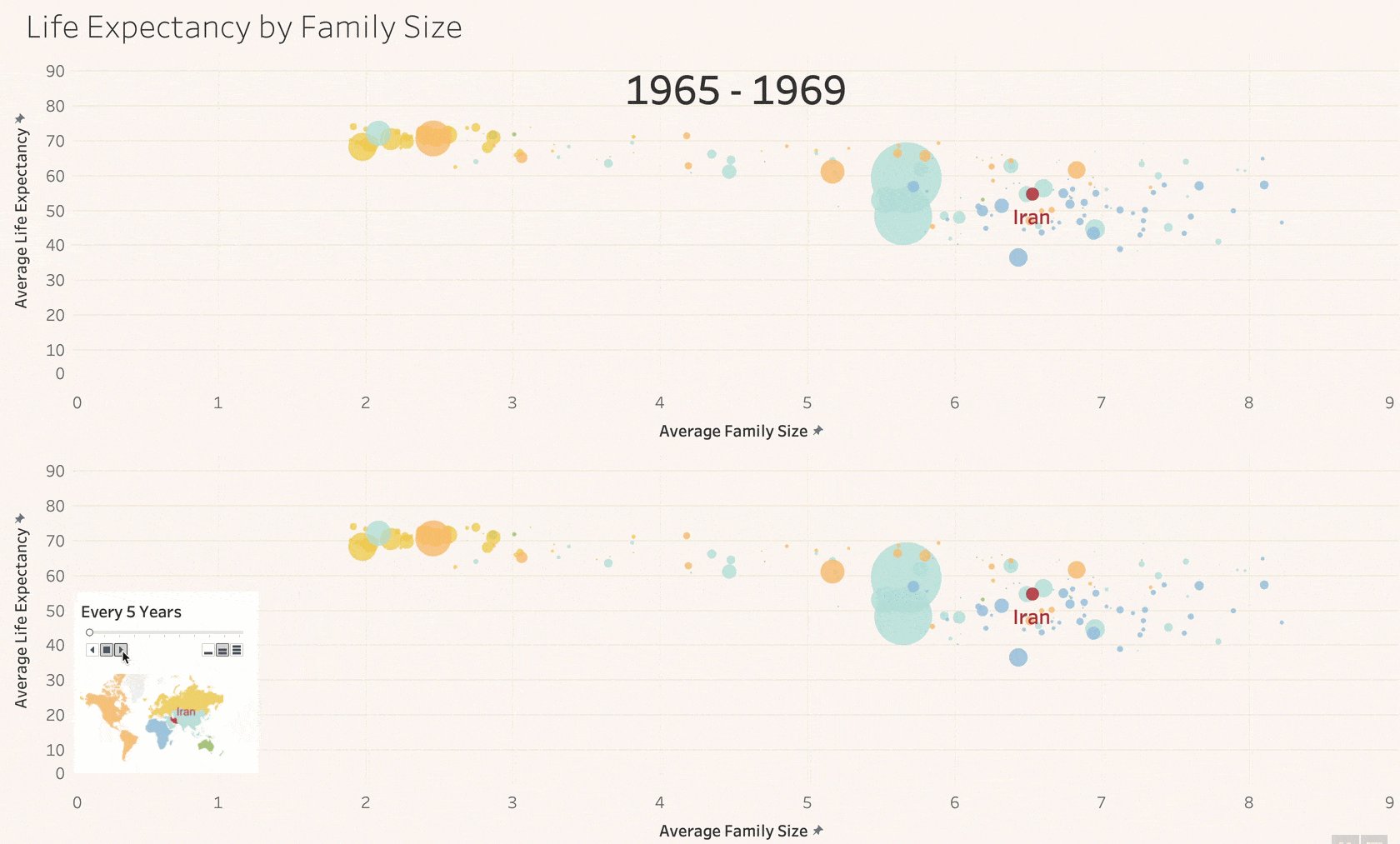
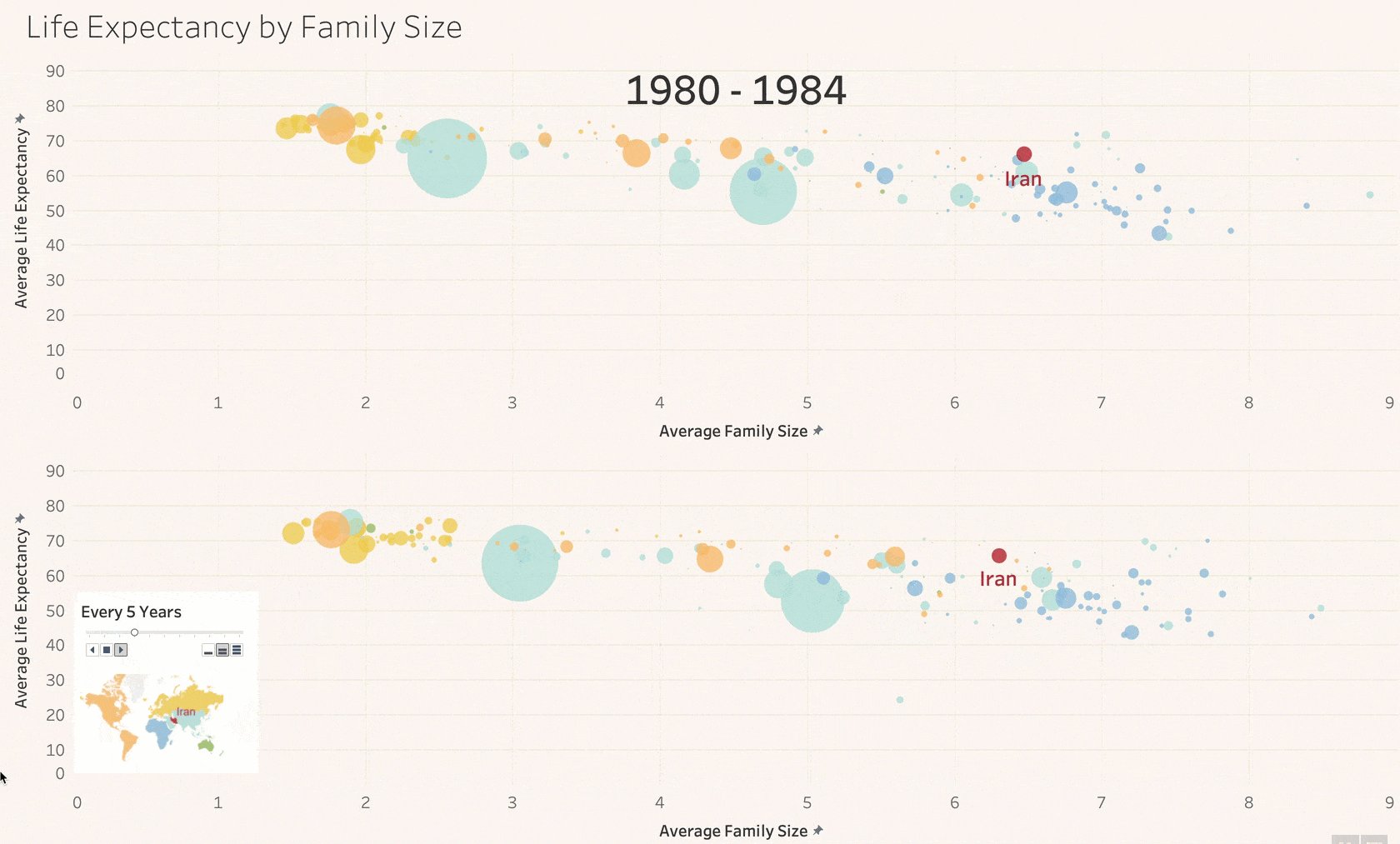
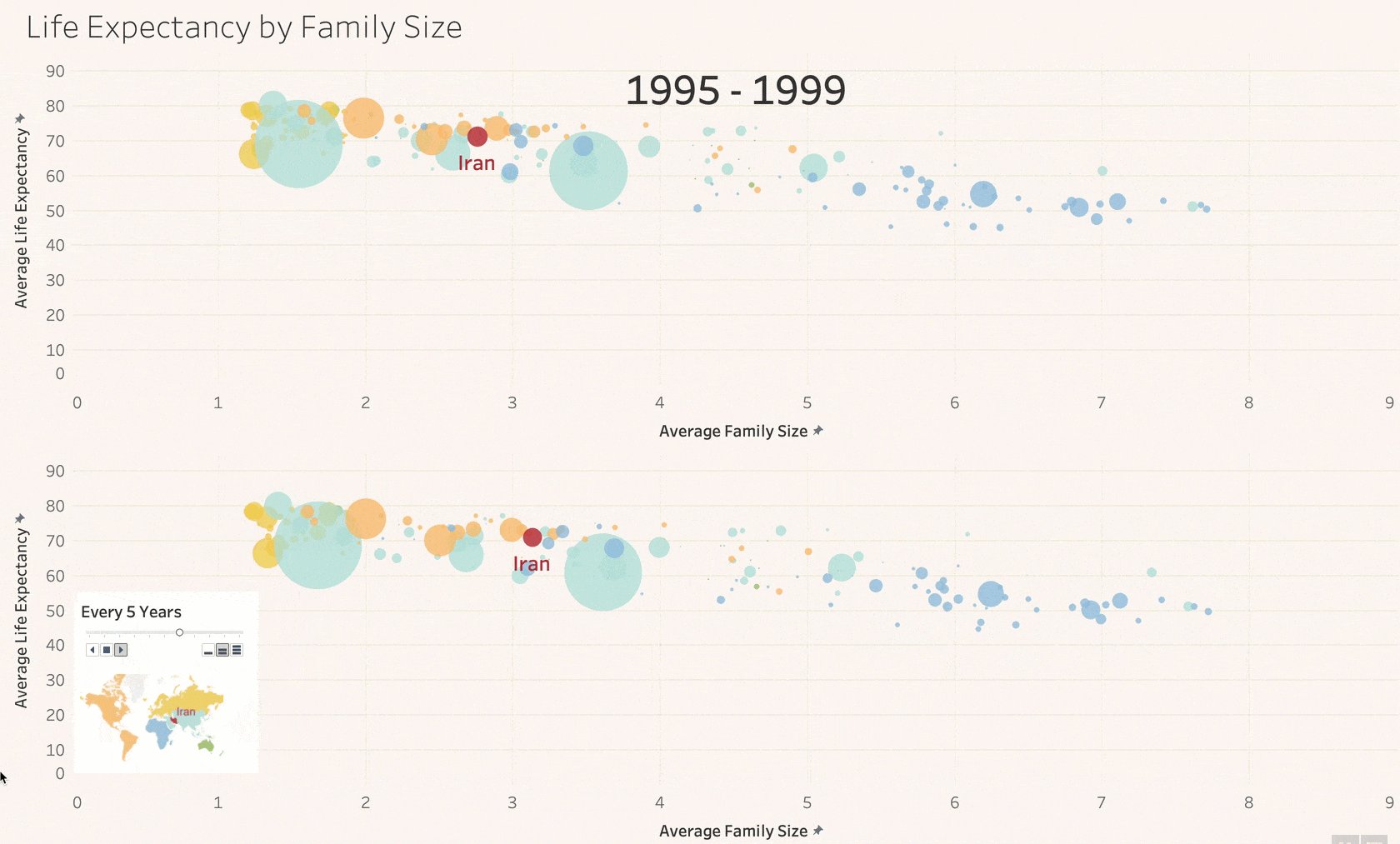
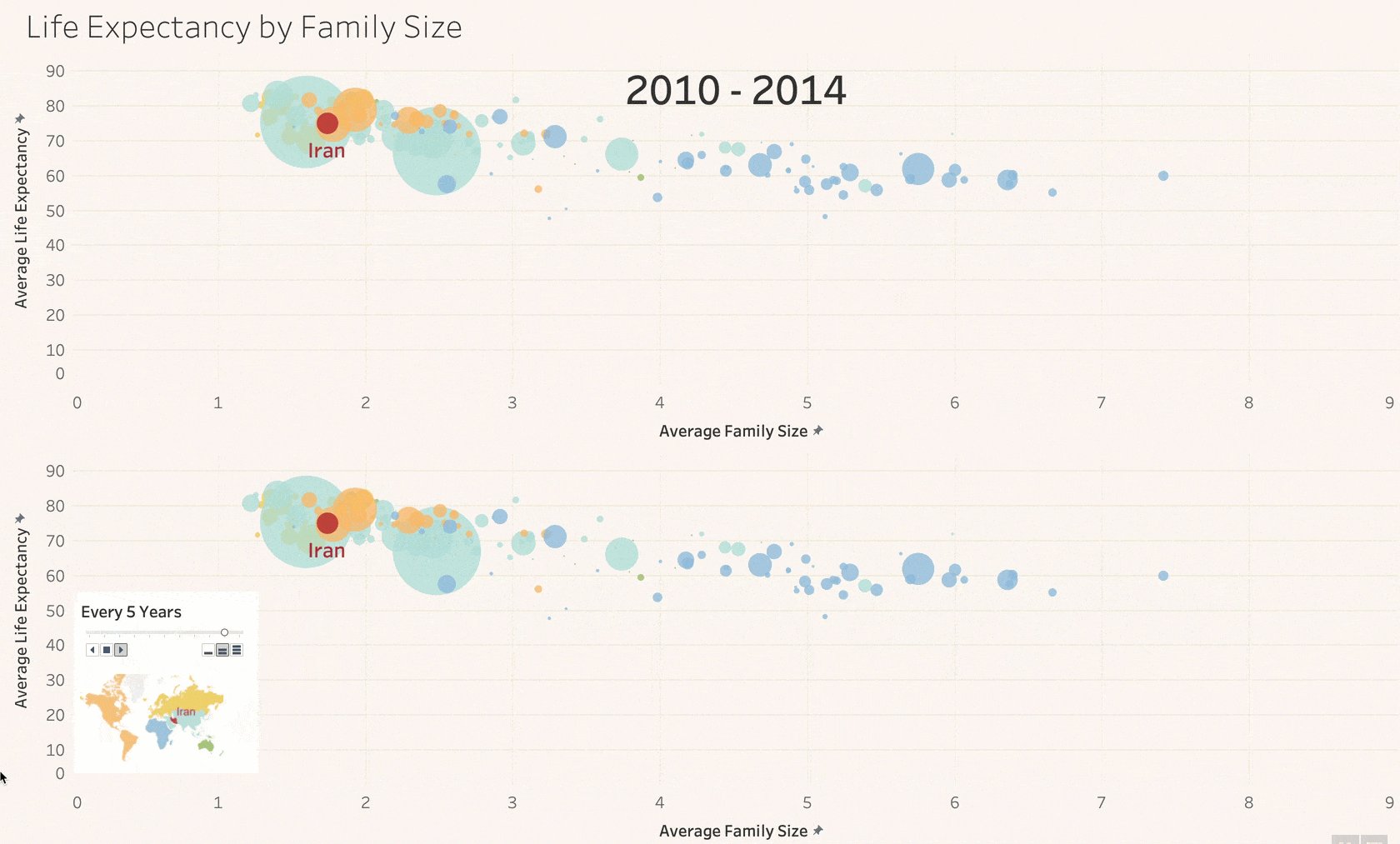
 Create Data That Moves You With Viz Animations
Create Data That Moves You With Viz Animations
 Sweaty Palms Are A Sign Of Hyperhidrosis Here S What To Know
Sweaty Palms Are A Sign Of Hyperhidrosis Here S What To Know
 Creating An Animated Counter In Javascript Engineering
Creating An Animated Counter In Javascript Engineering
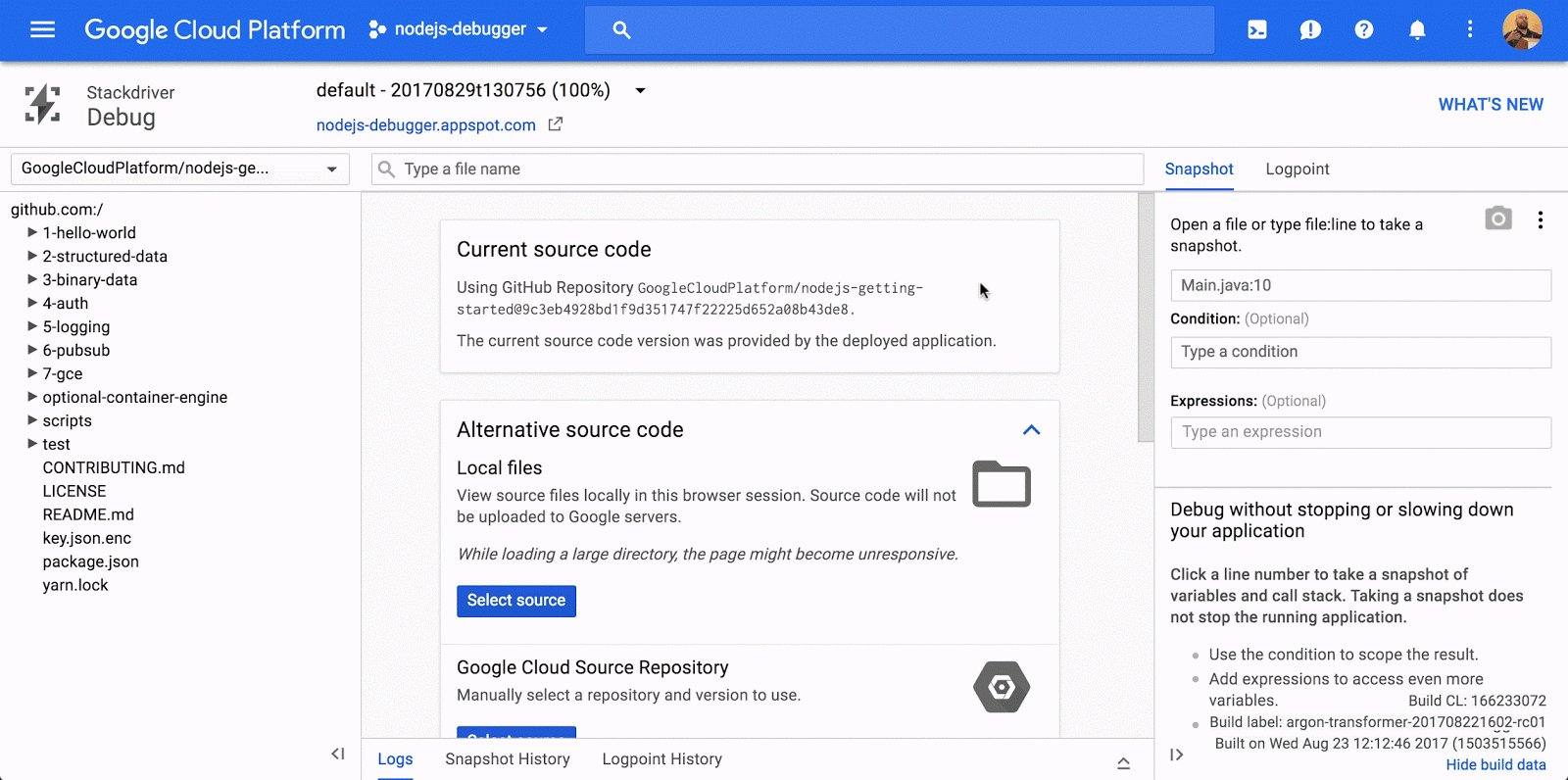
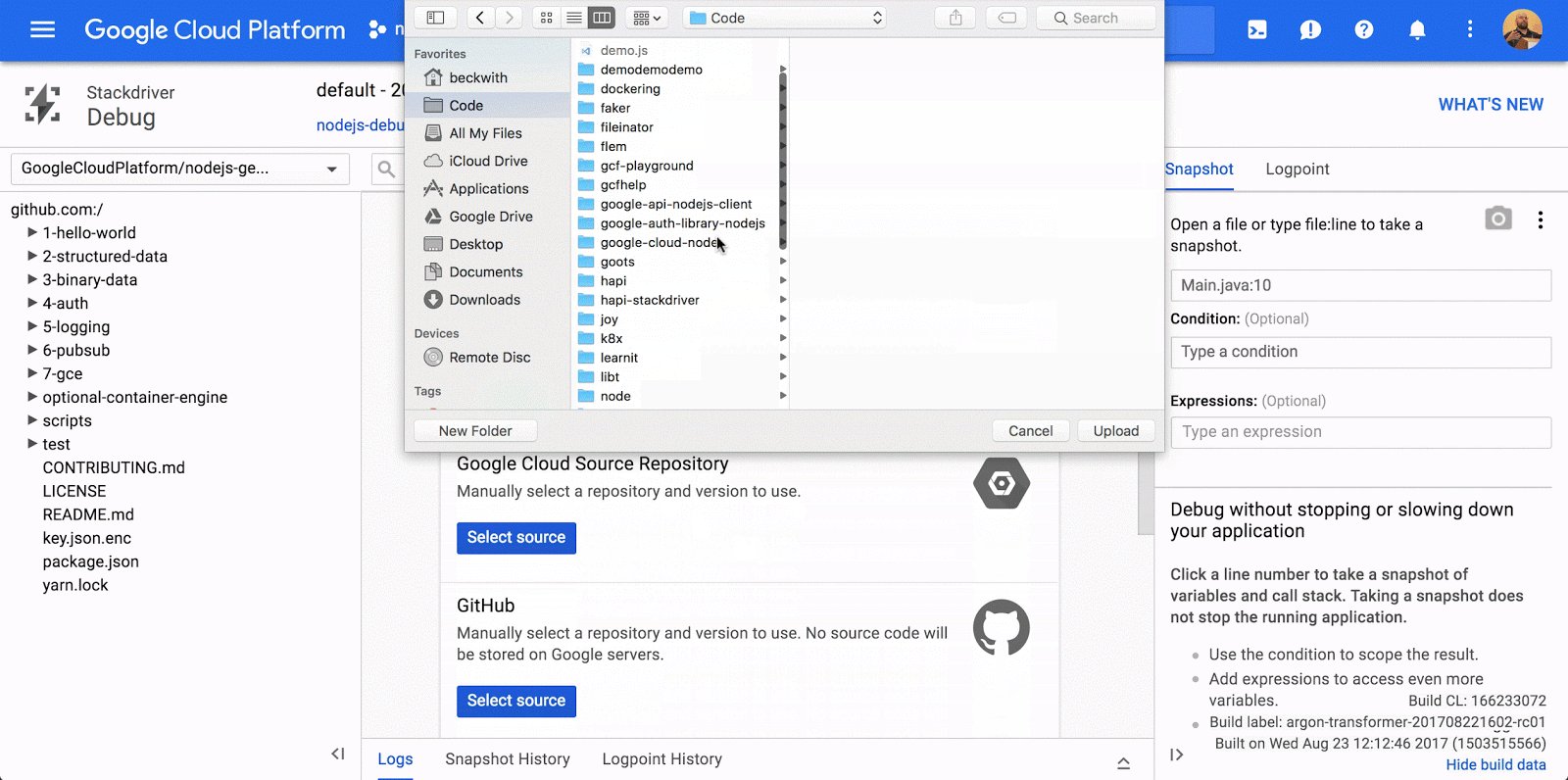
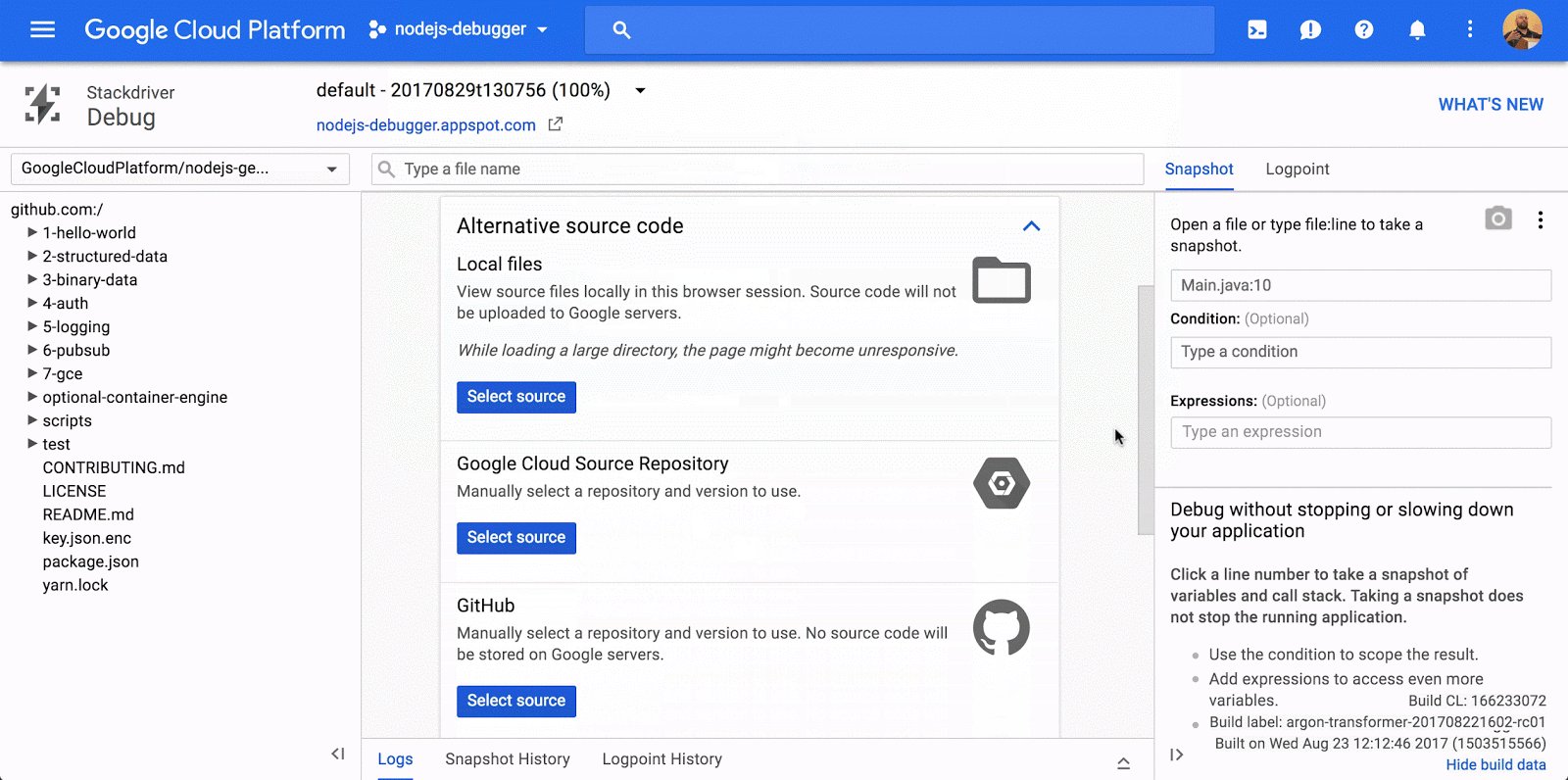
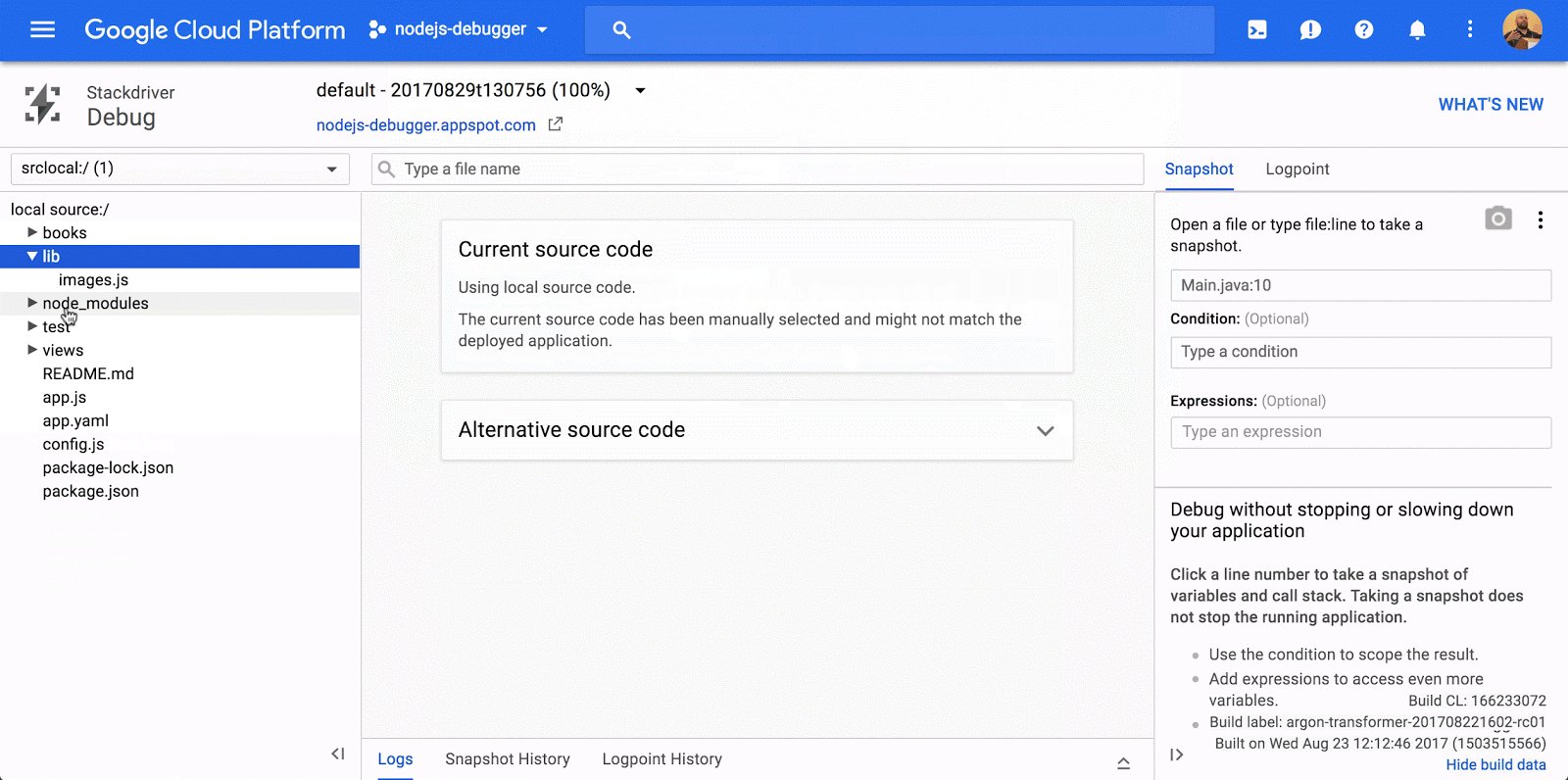
 Announcing Stackdriver Debugger For Node Js Google Cloud Blog
Announcing Stackdriver Debugger For Node Js Google Cloud Blog
 Create Animated Gifs Using Powerpoint
Create Animated Gifs Using Powerpoint
 Creating Interactive Animated Gifs For E Learning The Rapid
Creating Interactive Animated Gifs For E Learning The Rapid
 Updated Bodypix Real Time Person Segmentation In The
Updated Bodypix Real Time Person Segmentation In The
 Understanding Javascript Promises Digitalocean
Understanding Javascript Promises Digitalocean

 Aws Step Functions Adds Updates To Choice State Global
Aws Step Functions Adds Updates To Choice State Global
 How To Hack Learning With Animated Gifs Techsmith
How To Hack Learning With Animated Gifs Techsmith

 These Scientists Saw A Pandemic Coming Now They Re Trying To
These Scientists Saw A Pandemic Coming Now They Re Trying To
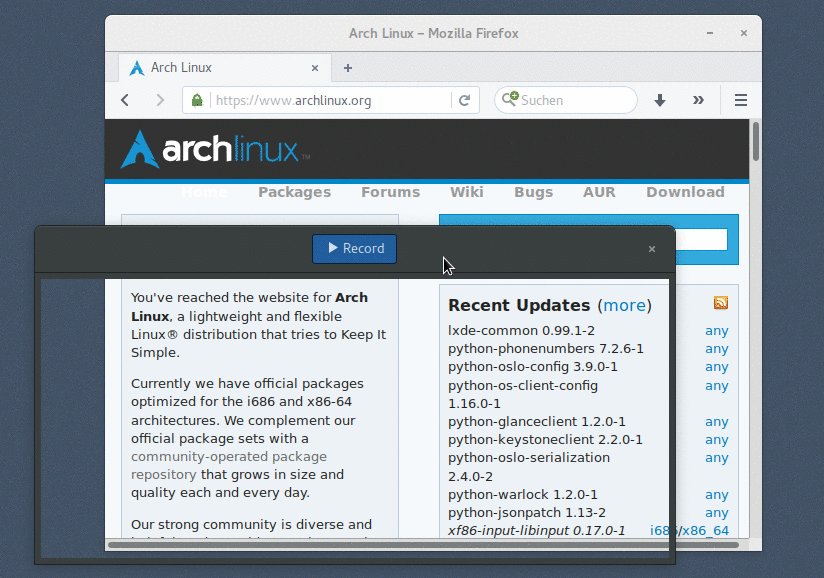
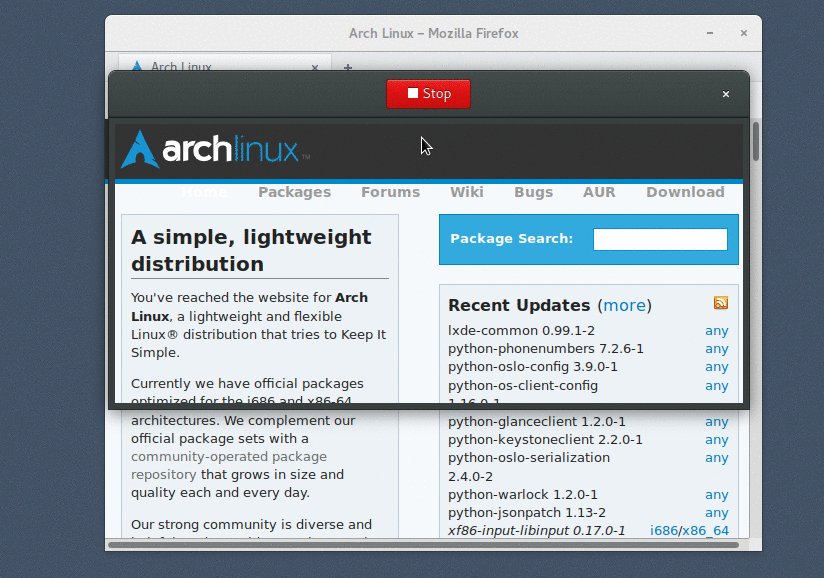
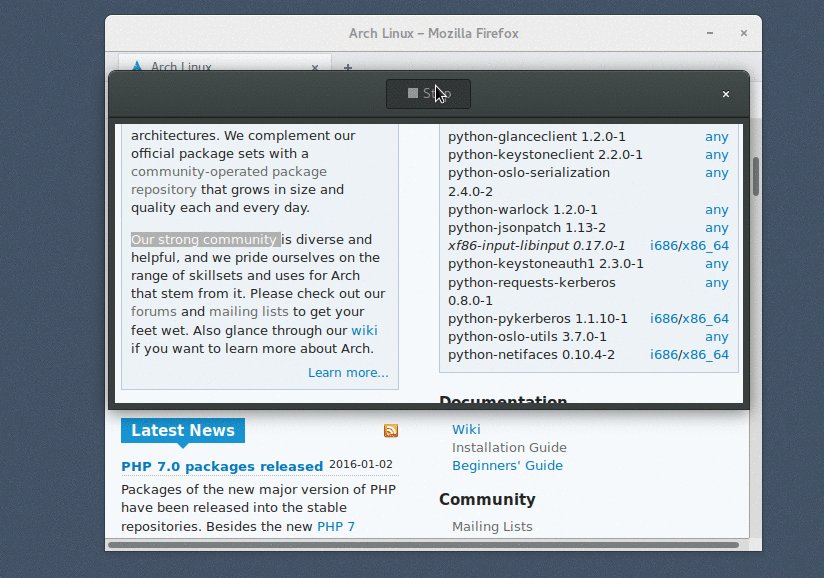
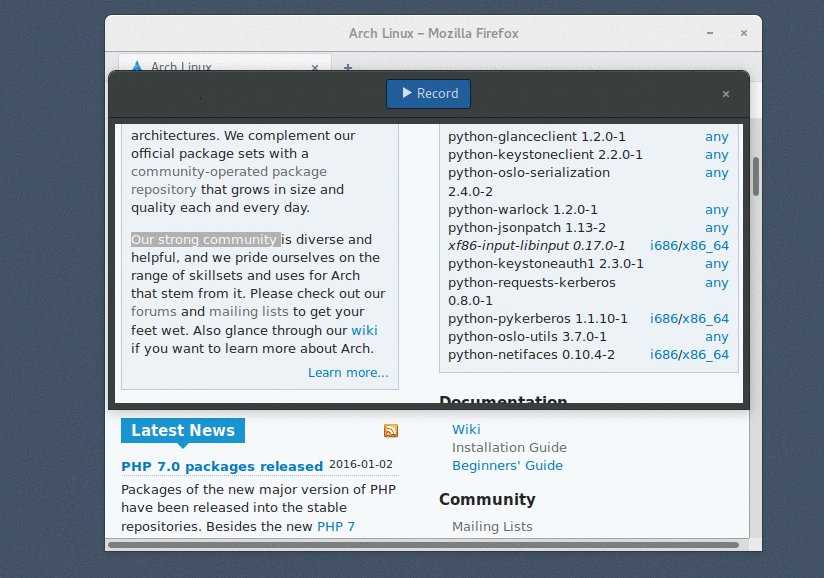
 How To Create Animated Gif Images Of A Screencast Ask Ubuntu
How To Create Animated Gif Images Of A Screencast Ask Ubuntu
 The Twelve Principles Of Animation As Illustrated Through Disney
The Twelve Principles Of Animation As Illustrated Through Disney
 Lottie Svg Animations Guide By Flowbase Flowbase
Lottie Svg Animations Guide By Flowbase Flowbase
 The Twelve Principles Of Animation As Illustrated Through Disney
The Twelve Principles Of Animation As Illustrated Through Disney
 How Svg Line Animation Works Css Tricks
How Svg Line Animation Works Css Tricks
 An Introduction To Javascript Free Tutorial
An Introduction To Javascript Free Tutorial
 Flying Is Bad For The Planet You Can Help Make It Better
Flying Is Bad For The Planet You Can Help Make It Better
0 Response to "28 Animated Gif Stops When Javascript Runs"
Post a Comment