32 Include Javascript In Html
How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section. You can include JavaScript code in your HTML document either by using inline or external methods. Inline JavaScript is placed either in the <body> or <head> tags. External JavaScript is written in a separate.js file. The path to it is included in the HTML file (placed within <script> tag in the <head> section, using src attribute).
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below.

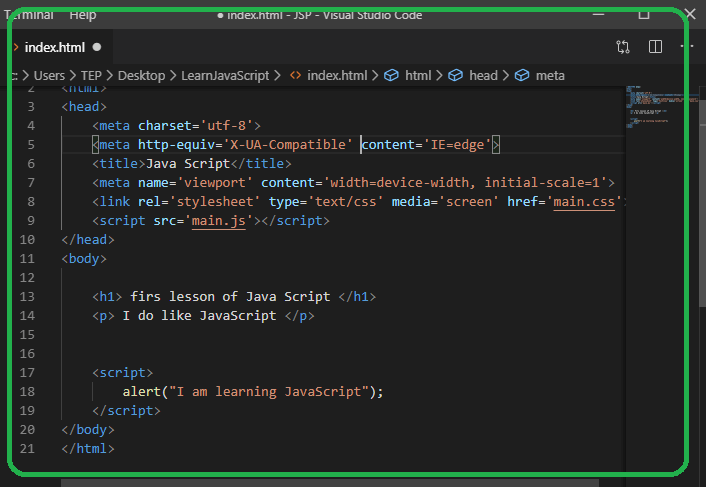
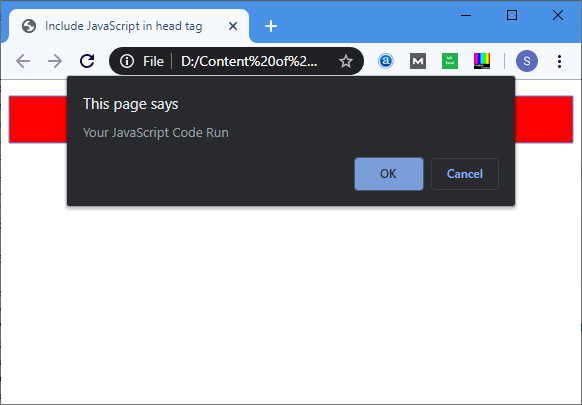
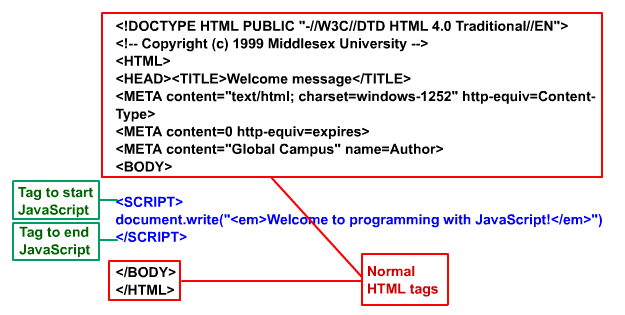
Include javascript in html. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. HTML includes are done by JavaScript. The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Include JavaScript in HTML The JavaScript code can be inserted in HTML file by using the HTML <script> tag. When an HTML document is loaded with the <script> tag in the web browser, the browser processes the content enclosed inside the script tag as JavaScript code. HTML5 Tags/Elements HTML5 Global Attributes HTML5 Event Attributes HTML5 Language Codes HTML5 Character Entities HTTP Status Codes HTML5 Color Picker More references ... In this tutorial you will learn how to include JavaScript in an HTML document. Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page.
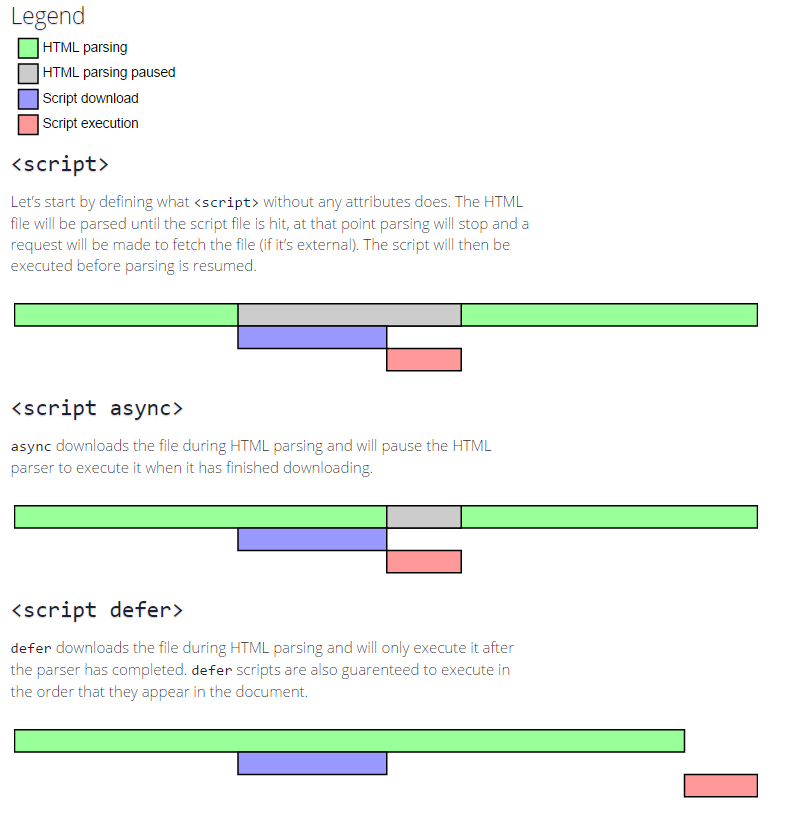
Nov 22, 2020 - Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll talk about modules in another part of the tutorial. Dec 10, 2020 - Learn how to use HTML include methods to include HTML in HTML documents using SSI, PHP, ASP, JavaScript, or other technology for easier site maintenance. Definition and Usage The includes () method returns true if a string contains a specified string, otherwise false. includes () is case sensitive.
In the Simple Tasks sample application, the HTML-service page Page.html loads data this way, and only uses templating to include other source code into the page. Load resources using HTTPS. If your page is served using the newer IFRAME sandbox mode, including JavaScript or CSS files not served using HTTPS will result in errors like the one below. If you're building your site using a JavaScript framework of just about any kind, building through components is kind of the main deal there and breaking parts you want to include in other files should be no problem. Some kind of import Header from "./header.js"; and <Header /> is the territory you'd be in in React land. 2 weeks ago - The <script> HTML element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL's GLSL shader programming language and JSON. ... This element includes the global attributes.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 10, 2021 - On the next line, I will go ahead and invoke the function. This is the simplest way to include JavaScript in your HTML page but not the optimal way of doing it. This approach is good for short scripts or scripts which are page-specific. One more thing you need to remember about inline JavaScript ... Putting the javascript at the top would seem neater, but functionally, its better to go after the HTML. That way, your javascript won't run and try to reference HTML elements before they are loaded. This sort of problem often only becomes apparent when you load the page over an actual internet connection, especially a slow one.
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... Use a script tag to include your own JavaScript which contains the initMap function. You can embed the JavaScript code directly within your web pages by placing it between the <script> and </script> tags. The <script> tag indicates the browser that the contained statements are to be interpreted as executable script and not HTML. Here's an example:
If you are going to define a functionality which will be used in various HTML documents then it's better to keep that functionality in a separate JavaScript file and then include that file in your HTML documents. A JavaScript file will have extension as .js and it will be included in HTML files ... Apr 28, 2021 - Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents. Hello, I hope you all are doing well. In the last post, I have shared the introduction to JavaScript with an example and today I am going to tell you in detail How to Include Javascript Code in HTML Page and many more things that can help you in understand JavaScript easily.. All right guys lets revise what we have learned in the past article, you saw me adding <script> </script> code at the ...
If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Note: The external script file cannot contain the <script> tag. Article describes, how to include JavaScript file in HTML page for programming. Going through simple step-by-step approach. For example I have used my Lightweight JavaScript library for describing these steps. Steps can be utilized for any JavaScript file inclusion on the HTML/web page. Step 1 JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button.
Method 1: I think it would be best way to include an html content/file into another html file using jQuery. You can simply include the jQuery.js and load the HTML file using $ ("#DivContent").load ("yourFile.html"); Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Lastly, we can directly code Javascript into the HTML elements themselves. This is usually done to handle certain events and user actions, for example: onclick - When the user clicks on the element. onhover - As the mouse cursor hovers over the element.
To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as in the above structure i.e. <script src="myscript.js"></script> Keep the following content in myscript.js file − function sayHello () { alert ("Hello World") } There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. Include JavaScript Code in HTML Related Examples. Directly including JavaScript code ; Handling disabled Javascript ; Including a JavaScript file executing asynchronously ; Linking to an external JavaScript file ; PDF - Download HTML for free Previous Next . This modified ...
Instead, we include three buttons — "Circle", "Square", and "Triangle" — that, when pressed, dynamically load the required module and then use it to draw the associated shape. In this example we've only made changes to our index.html and main.js files — the module exports remain the same as before. An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document. Aug 21, 2020 - The beginning will include a short ... adding JavaScript to HTML. If you want to display static content, for example, a set of images, then HTML can do the job for you. However, static pages are slowly becoming a thing of the past. Most of the content today is interactive and includes flashy slideshows, ...
1. Include javascript inline to Html page 1.1 How to use. All Html tags always have one or more attributes to fire some events when users interact. So write javascript inline is write inside of that attribute ex: Attribute onclick of a button. Example: I want to display box information show "Hello world" when I click onto the "Click me ... To include an external Javascript file you use the <script> tag. The src attribute points to the location of your Javascript file within your web project. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
 All About Lt Script Gt In This Article You Ll Learn About By
All About Lt Script Gt In This Article You Ll Learn About By
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 How To Use Your Own Html And Css Structure And Include Only
How To Use Your Own Html And Css Structure And Include Only
 Adding Css And Javascript To An Angular Cli Project By Dave
Adding Css And Javascript To An Angular Cli Project By Dave
 Include Javascript In Your Page
Include Javascript In Your Page
 Javascript And Jquery Team 2423 S Documentation 1 0
Javascript And Jquery Team 2423 S Documentation 1 0
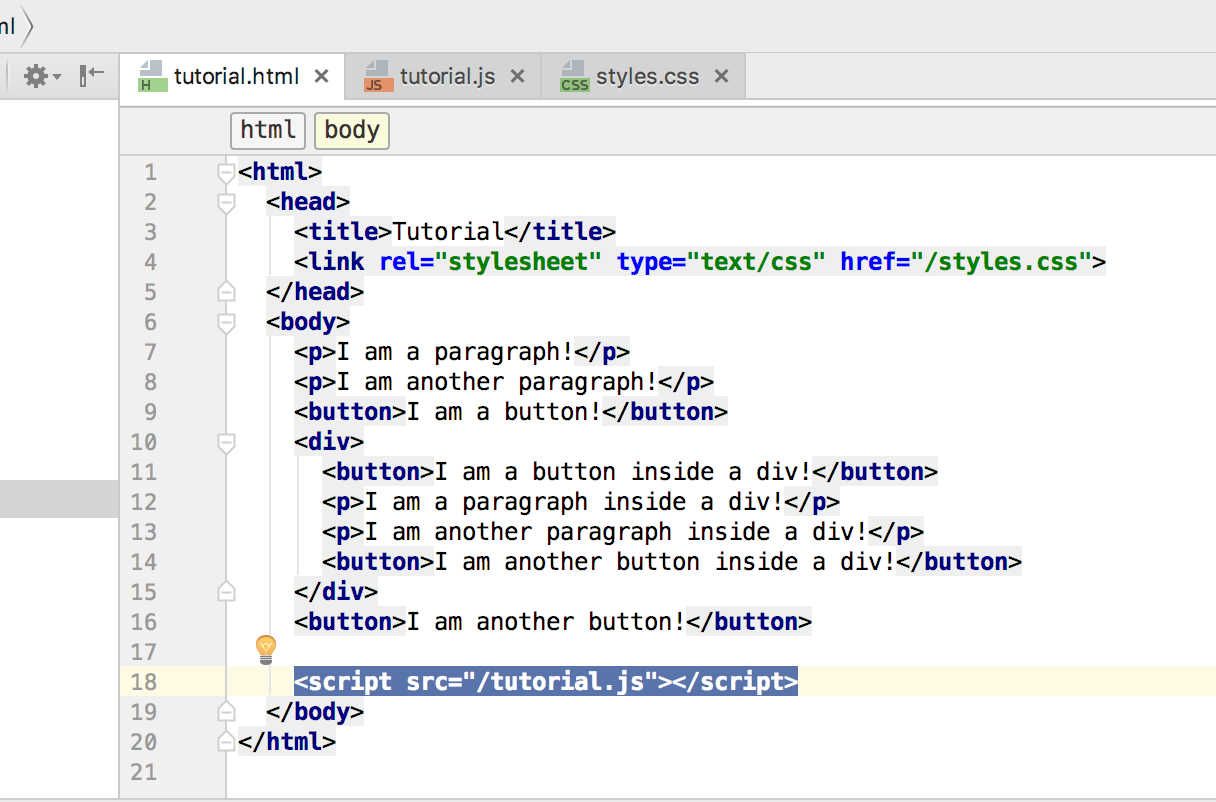
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 Not Able To Load Javascript Amp Css Files In Jsp Stack Overflow
Not Able To Load Javascript Amp Css Files In Jsp Stack Overflow
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Using Javascript To Include A Html File Inside Another Html File
Using Javascript To Include A Html File Inside Another Html File
 Convert Html To Word Document Include Hyperlink With Javascript
Convert Html To Word Document Include Hyperlink With Javascript
 Why Must I Use Java Script With Html Those Sites Being An
Why Must I Use Java Script With Html Those Sites Being An
 3 Ways To Include Javascript In Html Simple Examples
3 Ways To Include Javascript In Html Simple Examples
 Include Another Html File Inside A Html File Include A Html
Include Another Html File Inside A Html File Include A Html
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering

 3 Easy Methods To Include Javascript In Your Html File
3 Easy Methods To Include Javascript In Your Html File
 How To Add Embed Code To A Page
How To Add Embed Code To A Page
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 3 Ways To Include Javascript In Html Simple Examples
3 Ways To Include Javascript In Html Simple Examples
 4 How To Include Javascript In Our Html Javascript
4 How To Include Javascript In Our Html Javascript
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Add Javascript To Html Javatpoint
Add Javascript To Html Javatpoint
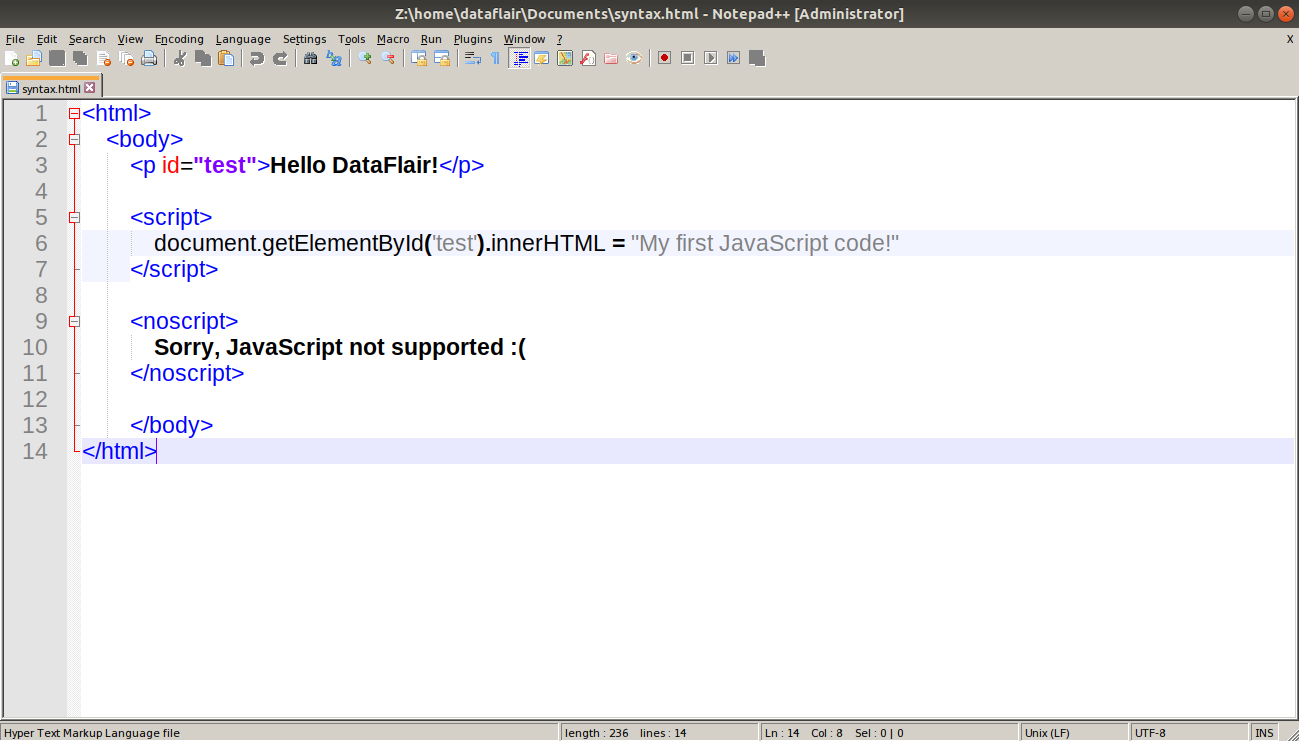
 Javascript Syntax Where Javascript Code Takes Birth
Javascript Syntax Where Javascript Code Takes Birth
 33 This File Will Include Javascript Code That As Chegg Com
33 This File Will Include Javascript Code That As Chegg Com
 Dhe Pc And Computer Tips Tricks How To Insert Javascript
Dhe Pc And Computer Tips Tricks How To Insert Javascript


0 Response to "32 Include Javascript In Html"
Post a Comment