22 How To Use Javascript And Php Together
Javascript is executed on the client (browser) -- when displaying that HTML page, typically. Generally speaking, you will have a.php file on your server. That PHP file will generate an HTML page -- which may contain Javascript code. Once the HTML page is received by the browser, it will be displayed, and Javascript will be executed. Both PHP and JavaScript make use of brackets of different types, including curly, round, and square brackets. In both PHP and JavaScript, variables can be of any type, they can change type, and you can check the type by calling a language-specific operator - typeof in JS and gettype in PHP. In both languages, arrays start with "0".
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
1. Server-Side Scripting : Example PHP, ASP, ASP.Net, JSP etc 2. Client-Side Scripting: Example Javascript Now, let us talk about PHP. PHP is a server-side scripting language. By scripting language, I mean that you can use this language to define your own logic. Thus, you can do some work based on the condition that satisfies.
How to use javascript and php together. PHP and JavaScript together refer to the idea that you use Node.js as a complement to the PHP. For instance, PHP can create complex logic, dealing with databases or other high-load tasks. On the same project, you might Node.js for managing big data flows and creating a better user interface. It is possible to use JavaScript on the server too, but combining that with Php would require setting up an API (likely REST) so that the two languages / environments can interact with each other. When someone visits your website, Php and the server will route the request and serve up the page. 6/6/2016 · CSS is template styling to beautify the web page. Javascript is client side scripting language to enable the functionalities on web page. PHP is server side scripting language to accept request from client side. MySQL is database engine to retreive data on the server demand and present on client side.
Using javascript and php together. Is It True That Wordpress Is Moving Away From Php And Towards. Php Variable To Javascript In Laravel. Javascript Jquery Ajax Are They The Same Or Different. Developing With Vuejs And Php Vegibit. Why Do People Use Php When They Can Just Use Html Css And. 31/7/2021 · JavaScript is the client side scripting language and PHP is the server side scripting language. JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code. To request data on the client side I like to use jQuery, because I save some lines of JavaScript. We can do the same with other frameworks or libraries like Vue.js, you can find the corresponding functions in their documentation. Here is an example, which makes an ajax request to our server.php and gets the data returned.
36 How To Use Javascript And Php Together. Written By Roger B Welker Friday, July 30, 2021 Add Comment. Edit. How to use javascript and php together. Php Vs Javascript Choosing The Right Technology For Your Project. Run Php Scripts From Node Js Brian Prom Blog. Scroll Down to See The Effect. We have created a "progress bar" to show how far a page has been scrolled. It also works when you scroll back up. It is even responsive! Resize the browser window to see the effect. Some text to enable scrolling.. Hi there, I would like to know how I could implement JavaScript into a PHP file. For example, I have a web page that informs the browser to select the javascript.php to be the JavaScript file.
How to Create a Student Management System Using JavaScript, PHP, HTML, and BootStrap. The Tutorial also includes the use of the function with IF Statement to... Using external JavaScript, you'll see how PHP and JavaScript can work together in a way you may not have thought possible, and to the great benefit of JavaScript. The syntax. The syntax to referencing a PHP file using external JavaScript is consistent enough with what we already know: PHP writes Javascript and it communicates with it. (PHP runs on the server, Javascript runs in the browser. AJAX allows them to communicate both ways - back and forth. AJAX allows the browser to send data to the server and to get data from the server.)
JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) How to Use PHP, JavaScript (or jQuery), and HTML Together , There are many ways to combine the two to make my web applications more dynamic. When deciding if I need PHP or JavaScript for the job, I ask myself In this video tutorial we'll show a few common ways we can mix the two languages together You can manipulate the document and the browser via Javascript. This all is going on the "client" side, so in your browser. If you have to ask the "server" the browser has to communicate with a "server". This server would take your data the client sent to it via HTTP and execute the PHP interpreter, which in turn executes your PHP script.
PHP NOTES & EXPLANATION. PHP is the next piece of the puzzle and foundation, the above is an over-simplified example of how we can use PHP to fetch data from the database… This is actually kind of bad, but remember that in actual projects, this would have been made into a library or put into a class, object-oriented style. STEP 4) HTML PAGE The same way the internet connects us, there are special web languages that work together to make up the internet and the websites it contains. HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Upload Multiple Files and Insert Form Data (submit.php) The following code handles the file upload and form submission functionality. Retrieve the form fields data using the PHP $_POST method. Retrieve the file's data using the PHP $_FILES method. Validate input fields to check whether the mandatory fields are empty. Source Code + Text Tutorials - http://codewithharry /videos/php-tutorials-in-hindi-3 This video is a part of this PHP tutorials in Hindi playlist - https... HTML, CSS and JavaScript work on the client side in conjunction with the Web browser. For more interactive tasks you need some sort of program or script that can communicate with the Web server and/or a database. MySQL is a relational database sys...
Example 1: PHP creates Javascript Variables. I have a tutorial on iFrames on this site. See muck/example.php. In this the user selects an animal and javascript causes a form on an iFrame to be submitted. This then returns with a javascript array and the values are fed back into a form on the parent page. 25/12/2013 · 1.Pass the javascript variable to the URL to another php page. window.open("<yourPhpScript>.php?jsvariable="+yourJSVariable); 2.Then you can use this variable using $_GET in the php script. $jsVaribleInPhp=$GET['jsvariable']; //do some operation $yourPhpResult; 3.Perform any server side operation in the Php and pass this result. JavaScript is the client side and PHP is the server side script language. The way to pass a JavaScript variable to PHP is through a request. Method 1: This example uses form element and GET/POST method to pass JavaScript variables to PHP. The form of contents can be accessed through the GET and POST actions in PHP.
PHP is a server-side scripting language while JavaScript is a client-side scripting language. In fact, the most dynamic website is created when we use functions of both these languages together. If PHP is like a paint-brush to paint picture, then JavaScript is a paint-color. Putting It All Together: HTML, JavaScript, PHP and MySQL. August 2015. Required: a webserver running PHP and a database of your choice. MySQL is used in all of the examples. If you use another database you will need to change the connection string and perhaps update queries accordingly. Nice to know: PHP basics, SQL basics, jQuery basics. Remember, the PHP code is executed first at the server level. The PHP code creates HTML, JavaScript and CSS to be used by the browser. If you need to use a scripting language, such as PHP, once the page has been loaded into the browser, then you must either refresh the page or use Ajax to request more processing at the server side.
Usually a given website would use either PHP or Python (or some other language), but not both together. Any instance of "combining" PHP and Python would be custom and out of the ordinary, so you'll have to describe more specifically what you mean ...
 Php Vs Javascript What Is Javascript Used For What Is Php
Php Vs Javascript What Is Javascript Used For What Is Php
 Php Vs Javascript In Depth Comparison Of The Two Scripting
Php Vs Javascript In Depth Comparison Of The Two Scripting
 Php Vs Javascript Syntax Php And Javascript Play
Php Vs Javascript Syntax Php And Javascript Play

 Bringing It All Together Learning Php Mysql Javascript
Bringing It All Together Learning Php Mysql Javascript
Missouri Western State University College Of Liberal Arts And
 Key Web Technologies Work Together Php Mysql Javascript And Css
Key Web Technologies Work Together Php Mysql Javascript And Css
 Php Vs Javascript What Is Javascript Used For What Is Php
Php Vs Javascript What Is Javascript Used For What Is Php
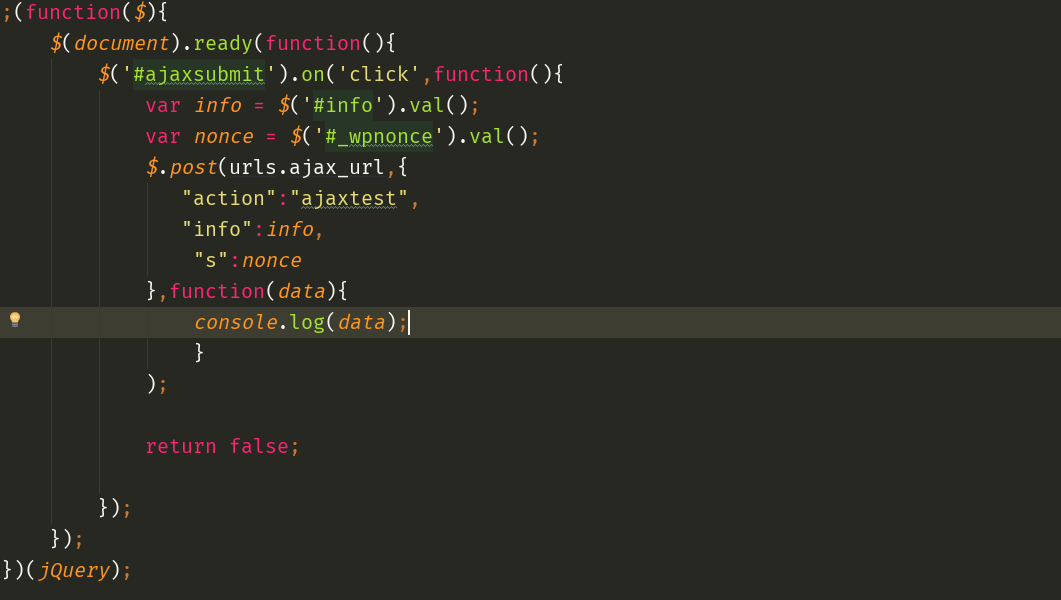
 How To Use Php Foreach Variable In Js Function Stack Overflow
How To Use Php Foreach Variable In Js Function Stack Overflow
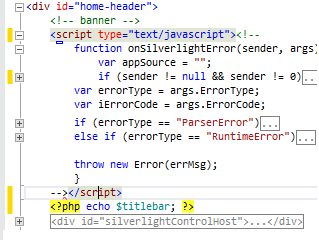
 Features Php Tools For Visual Studio
Features Php Tools For Visual Studio
Php Vs Javascript In 2021 Comparison Features Amp Applications
 Php Vs Javascript In Depth Comparison Of The Two Scripting
Php Vs Javascript In Depth Comparison Of The Two Scripting
 Key Web Technologies Work Together Php Mysql Javascript And Css
Key Web Technologies Work Together Php Mysql Javascript And Css
 Php Programmer Resume Samples Qwikresume
Php Programmer Resume Samples Qwikresume
 Php Vs Javascript How To Choose The Best Language For Your
Php Vs Javascript How To Choose The Best Language For Your
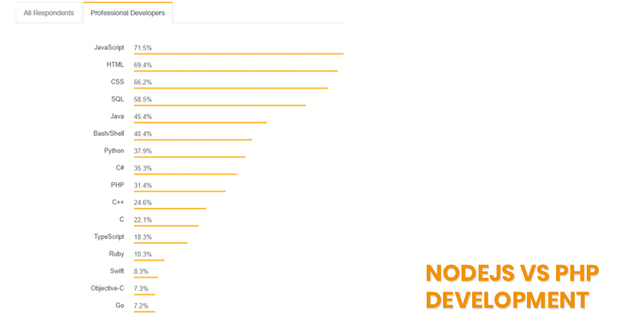
 Node Js Vs Php Which Is Better For Web Development Hacker
Node Js Vs Php Which Is Better For Web Development Hacker
Download 10 Best Free Php Projects With Source Code Updated
 1 Php What Why And Where Php Amp Mysql The Missing
1 Php What Why And Where Php Amp Mysql The Missing
 How To Use Php Javascript Or Jquery And Html Together
How To Use Php Javascript Or Jquery And Html Together
 How To Use Php Values In Javascript File In Wordpress Mymentech
How To Use Php Values In Javascript File In Wordpress Mymentech
 Javascript Php Or Both Oneye Project
Javascript Php Or Both Oneye Project
0 Response to "22 How To Use Javascript And Php Together"
Post a Comment