24 Search Bar Javascript Code
Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ... Search using the find function in JavaScript find () function is useful when we need to find a single element that conforms to a condition. If we take a look at the same example with numbers from 0 to 9, this will return a number 6.
 Blogger Trouble Shooting The Blogger Search Bar The Dutch
Blogger Trouble Shooting The Blogger Search Bar The Dutch
Search Bar with Auto-complete Search [Source Codes] To create this program (Autocomplete Search Suggestions). First, you need to create four Files one HTML File, CSS File and two are JavaScript Files. After creating these files just paste the following codes into your file.

Search bar javascript code. Now, we have all our documentation page data in a lunr search engine loaded on the client and ready for a search anytime the user visits the /search page. Running a Search. We need to get the search query from the user to run a search. I want the user to be able to start a search from anywhere in the documentation--not just the search page. My Phonebook Adele Agnes Billy Bob Calvin Christina Cindy The JavaScript Source is your resource for thousands of free JavaScripts for cutting and pasting into your Web pages. Get free Java Script tutorials, references, code, menus, calendars, popup windows, games and help.
Mar 31, 2017 - Wanted this piece of code to loop through all the list items and show the ones that are the same as what the person types into the input box and then hide the rest if the text name of the list item is different. Any idea why this code doesn't run? Instead when something is typed into the search bar ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ... JavaScript In the HTML code of search bar, we gave the input an id="searchbar" and onkeyup we called, the function "search_animal". onkeyup calls the function every time a key is released on the keyboard. We first get our input using getElementById. Make sure to convert it to lower case to avoid case sensitivity while searching.
May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html search or ask your own question. Apr 02, 2020 - In this article, let's learn how to create a search bar to filter content with vanilla JavaScript. ... For this demo, we will use the Harry Potter API to search/filter Harry Potter characters. I've created a starter Code Pen that you can use to make sure we all start from the same point. The Solution. The solution is based on a rather simple idea. Just get all elements on the page that have a certain class -name (CSS-class). In this case when searching for the english text that class -name is "col-md-2". Of course it might make sense to add a kind of empty class here that is only used for the sole purpose of searching for it.
If you know JavaScript perfectly then you can easily make this search box workable by adding some JavaScript codes. Responsive Navbar with Search Box [Source Codes] To create this program (Responsive Navbar with Search Box). First, you need to create two Files one HTML File and another one is CSS File. Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the CSS and Html code for making a search bar. Step 2: Now, we have to place the cursor at that point in the body tag where we want to make a search bar. And, then type the <form> tag at that point. Learn how to build a search bar with filter functionality in JavaScript.starter code - https://codepen.io/jamesqquick/pen/bGNXYxxfinished code - https://code...
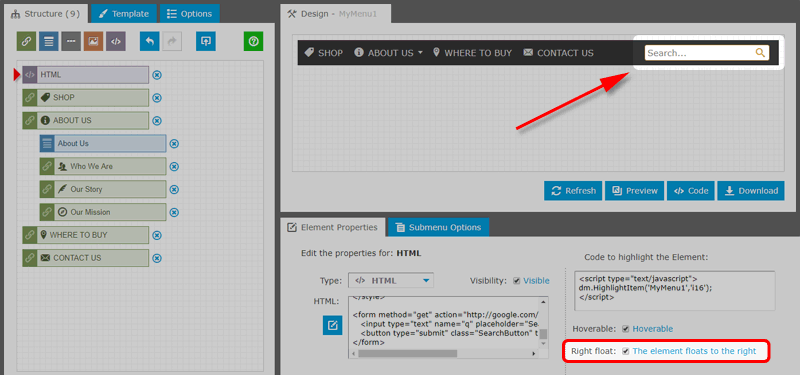
This effect can be seen in use on the search bar to your right. NB - This method is primarily for WordPress, but could be easily adapted to any other platform. 1 - Find The Default Search bar. The code for your search bar usually lies in searchform.php, or in functions.php if it has been set up as a widget, and will look as follows: TypeScript JavaScript CSS HTML. More. // This example adds a search box to a map, using the Google Place Autocomplete. // feature. People can enter geographical searches. The search box will return a. // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Include the libraries=places. Jul 30, 2021 - In this section, we will write HTML part of the code. In HTML, we will just link our Stylesheets and our JavaScript file. Input tag is used for the creation of the search bar and it includes several attributes like type, placeholder, name. We also need a list of items which will hold different ...
May 31, 2021 - elements of type search are text fields designed for the user to enter search queries into. These are functionally identical to text inputs, but may be styled differently by the user agent. My Phonebook Adele Agnes Billy Bob Calvin Christina Cindy Create a Search Bar using HTML and CSS. To create a search bar in the navigation bar is easy, just like creating another option in the navbar that will search the database. You need to be careful about the timing of placing the search bar. Make sure separately placed in the navbar. To create a navbar containing a search bar you will need HTML ...
Add the following line to the top of the JavaScript file. const searchBar = document.getElementById("searchBar"); Now that we have a reference to the searchBar, we can add a keyup event listener to retrieve the input from the user. I'm using ES6 Arrow Function syntax for the callback. If you want to follow the unobtrusive JavaScript way, you would move the onclick completely into your JavaScript code, and remove it in the HTML: document.getElementById('link').onclick = function() { location.href = document.getElementById('link_id').value; }; HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation ...
The JavaScript code for this class can be downloaded or copied below. The two main methods are apply() and remove() which respectively apply word highlighting on the page and then remove it, restoring the DOM (more or less) to its original state. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript search box is a search box that can be added by adding a simple search box and a div to any website. If it can be done without any code adjustments, it makes the deal all the more juicier. It should also have basic search features such as auto suggest, spell correct, search features, and more.
25+ Best Search Bar Design Created with HTML/CSS/ Bootstrap. In every web design, search bar is one of the essential part. The search bar assist peoples with finding the information on the website or app quickly. While sometimes the creation of this small element turns into an afterthought, there is no reason behind why the search bar should ... Nov 08, 2015 - What I meant was scanning the DOM of a page for text equivalents and showing the actual parts of the page, as well as hiding… Apr 27, 2018 - GitHub Gist: instantly share code, notes, and snippets.
The code use onkeyup () function to call a specific function that automatically filter the data when the keyword is entered, by using for () loop and adding a if statement indexOf () you can search the index position of an item from an array. So you want to make a search bar in React JS. Cool! You may have seen something like .indexOf() but today I'm going to show you a simple way to accomplish this goal for your app. Except for bootstrap, HTML, CSS, and JavaScript are used in this search box or bar. At first, we can see the search icon and on click, it expands to the search box. If you click on the icon on the right of the search box this bar will collapse. Though there is JavaScript, still this example is simple to use in the project.
Search Bar Design Inspiration & Code Snippets. A search bar also known as a search field or search box is an integral part of modern websites where the user might use the search as a primary mode of discovering content on the site as opposed to fiddling with the navigation menu. I'm trying to create a search bar using HTML and JavaScript, but I'm not understanding why my code isn't working. ... but I'm not understanding why my code isn't working. ... when ever the user inputs a word associated with a movie into the search bar the page will display movies related to the word they search. Aug 03, 2017 - Preface Probably I should start this blog post with a big disclaimer, because so far doing anything with JavaScript to me was like entering a world of pain (sorry, but the movie reference is a must). Furthermore I see a really huge risk here that some of my collegues – those who really know how...
Mar 31, 2020 - Using a search bar to filter through data is a useful tool to make your simple application a little more sophisticated. Using cards to display content is very popular due to its sleek functionality… In spite of its importance, the search bar is a simple element on a website or app and can very easily get ignored. Before moving on to awesome search bar design examples and how you can prototype and test your design with the Mockplus prototyping tool. HTML/CSS Search Bar Design with Code Link 1. Search Form With Animated Search Button 1. Ajax Live Search. The first one on this list is a pretty amazing open-sourced, live search jQuery plugin. It is well documented and works perfectly in Chrome, Firefox, Safari, Opera, and IE8 ...
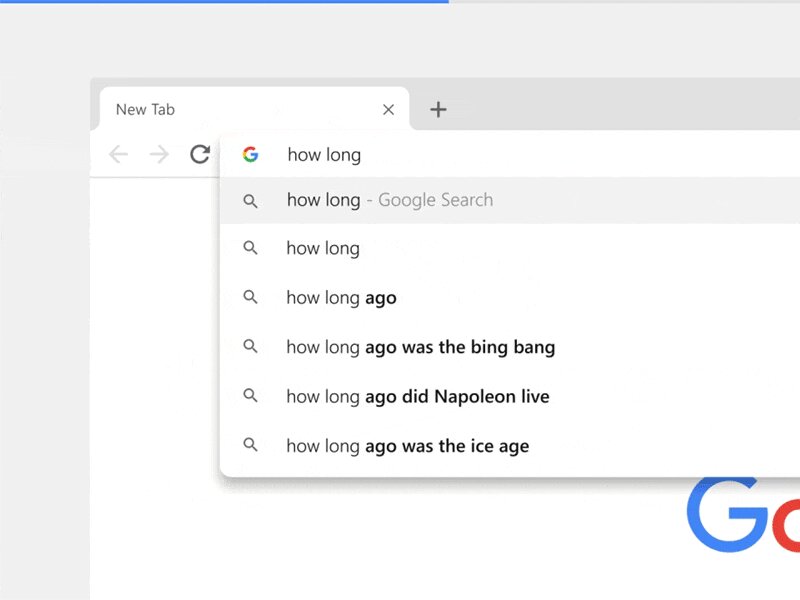
JavaScript We are going to do a Google search when someone searches in our search bar. To do this we need to write some code that will: Add an event listener to the form so we know when someone presses the search button JSE is a robust, 100% client side search engine for indexing and searching your own site, using JavaScript 1.3. Works in NS4, NS6+, and IE. Red Rose Search Engine. This is a cool and unique external search engine that not only allows you to choose from many search engines to search the net, but search multiple search engines simultaneously. To search a table using JavaScript you need to split the table into bits, this can be done using the getElementsByTagName () function, which takes the name of the element that you want to capture. So to grab all of the rows of a table as an array you need to pass the value of tr. var rows = document.getElementsByTagName("tr");
 How To Create A Search Function For Your Website Using
How To Create A Search Function For Your Website Using
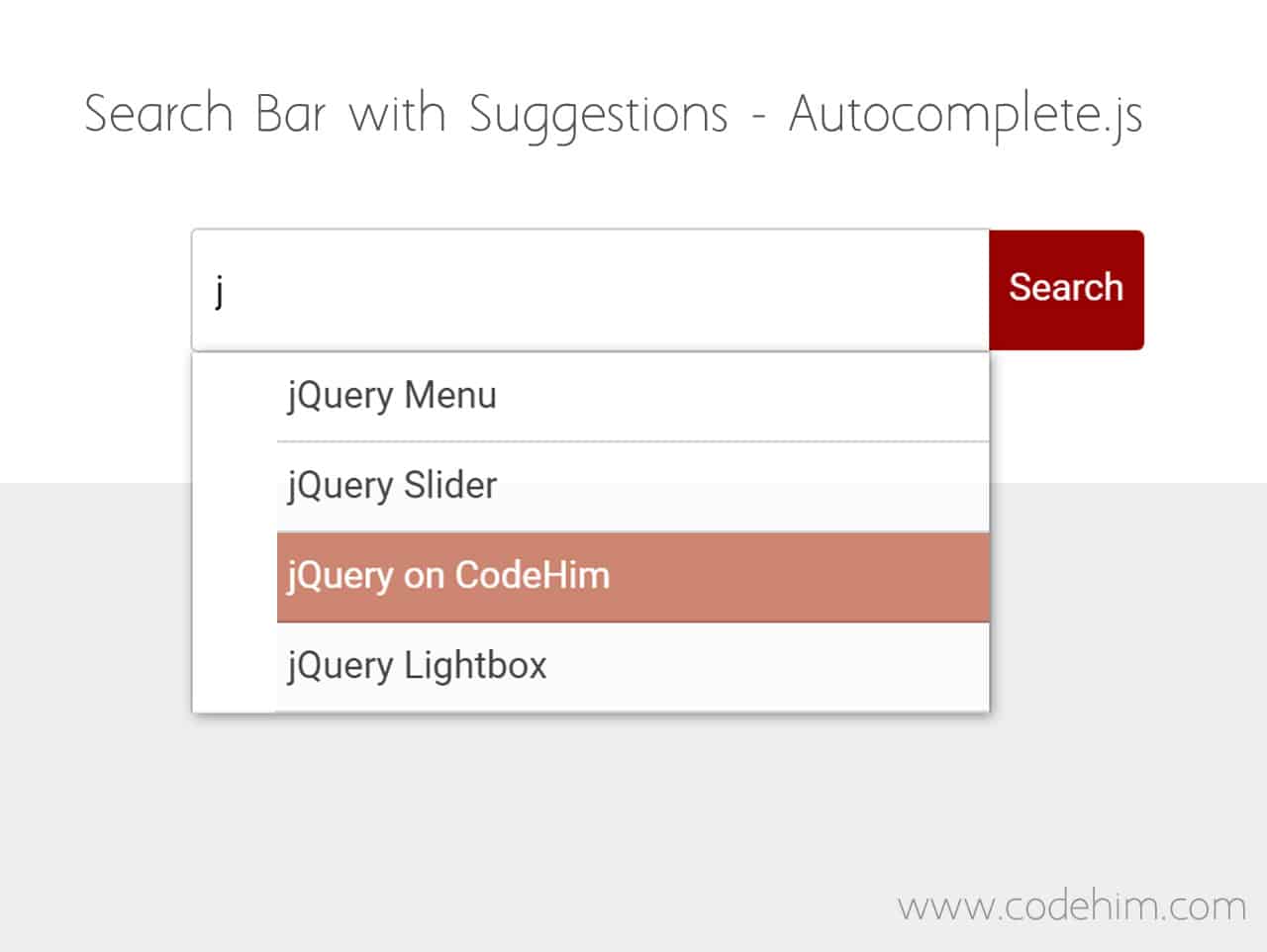
 Search Bar With Suggestions Using Jquery Autocomplete Js
Search Bar With Suggestions Using Jquery Autocomplete Js
 Running Google Search Queries In Javascript
Running Google Search Queries In Javascript
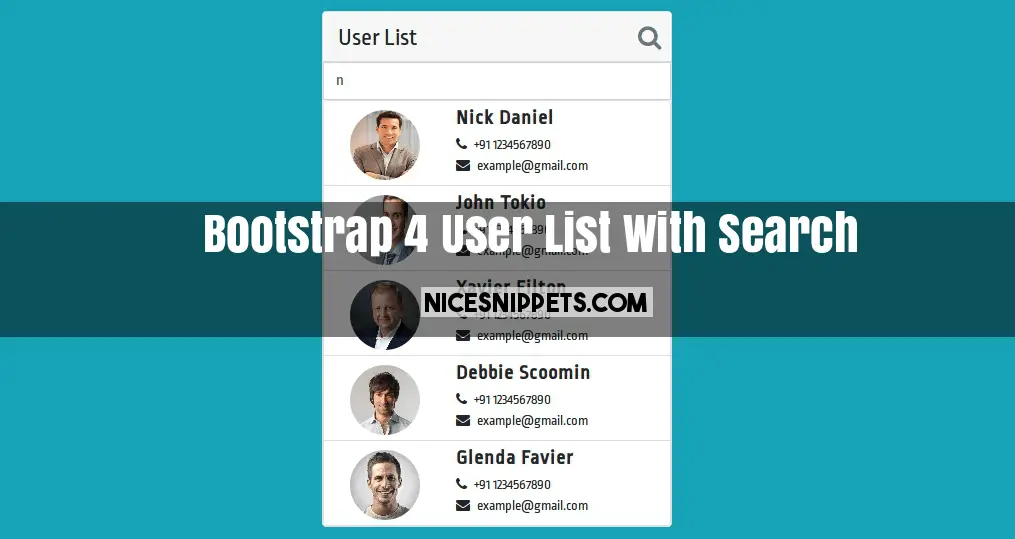
 Contact List With Jquery Search Using Bootstrap 4
Contact List With Jquery Search Using Bootstrap 4
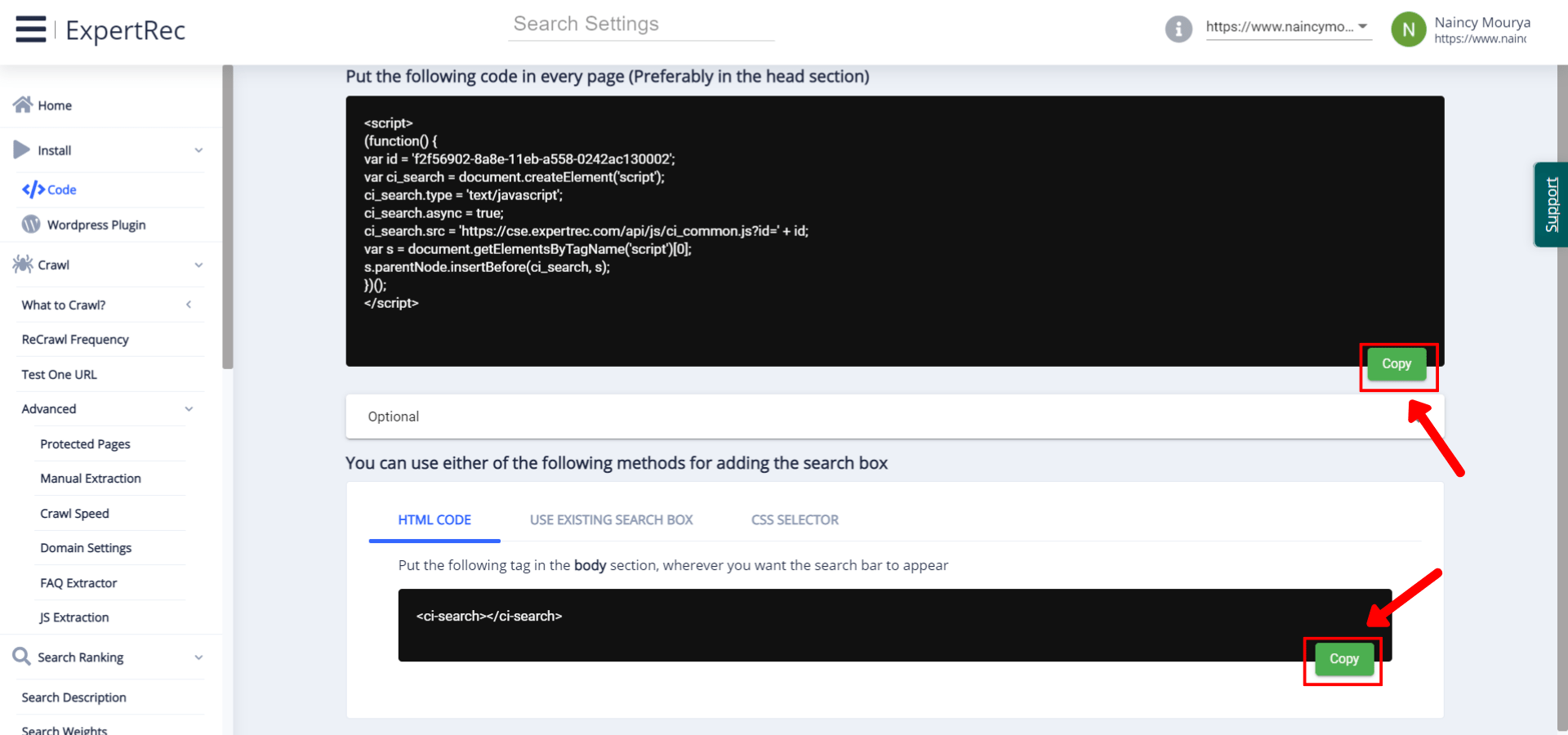
 Solved Wix Search Bar Adding In Wix Store 2021 Expertrec
Solved Wix Search Bar Adding In Wix Store 2021 Expertrec
 40 Google Search Bar Javascript Javascript Answer
40 Google Search Bar Javascript Javascript Answer
 Search Bar How To Add It To Website Navigation Bar
Search Bar How To Add It To Website Navigation Bar
 Search Bar With Autocomplete Search Suggestions In Javascript
Search Bar With Autocomplete Search Suggestions In Javascript
 How To Open The Terminal In Vs Code
How To Open The Terminal In Vs Code
 Search Bar Filter Javascript Code Example
Search Bar Filter Javascript Code Example
 Css Based Html Search Box Designs To Spruce Up Your Site Search
Css Based Html Search Box Designs To Spruce Up Your Site Search
 How To Create Fullscreen Search Bar Using Html Css And
How To Create Fullscreen Search Bar Using Html Css And
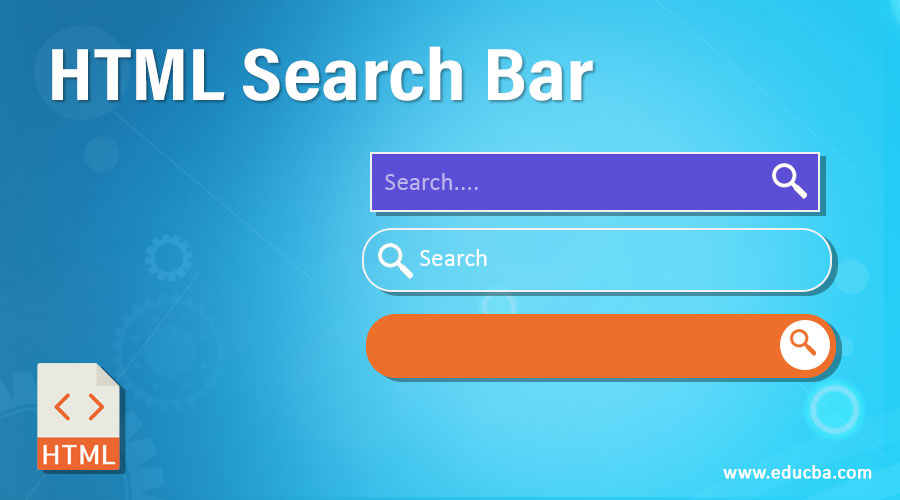
 Html Search Bar How Search Bar Works With Examples
Html Search Bar How Search Bar Works With Examples
 Implementing A Custom Search Bar With React By Deep Patel
Implementing A Custom Search Bar With React By Deep Patel
 Search Bar After Click Stack Overflow
Search Bar After Click Stack Overflow
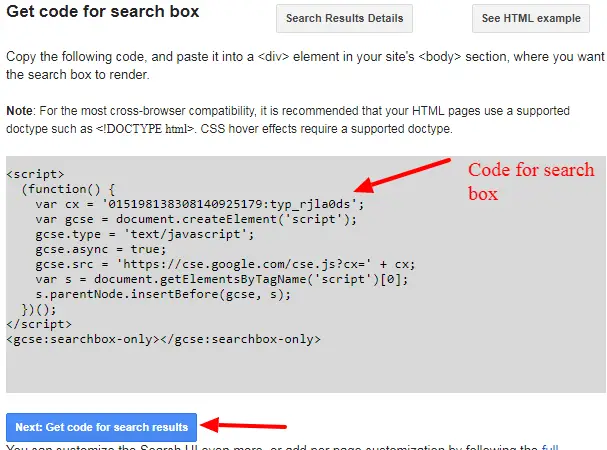
 Embedding A Search Bar In Adobe Muse Google Custom Search
Embedding A Search Bar In Adobe Muse Google Custom Search
 Working Search Box In Javascript In Hindi Youtube
Working Search Box In Javascript In Hindi Youtube
 Javascript And Ruby On Rails Search Bars By Lois Choi Medium
Javascript And Ruby On Rails Search Bars By Lois Choi Medium
 Tutorial Create A Javascript Search Box In 5 Minutes
Tutorial Create A Javascript Search Box In 5 Minutes
 Solved Pdf Search Bar How To Implement 2021 Expertrec
Solved Pdf Search Bar How To Implement 2021 Expertrec
 How Can I Use Call Maps Api In My Search Box Using
How Can I Use Call Maps Api In My Search Box Using
 Create A Search Bar Using Html And Css Geeksforgeeks
Create A Search Bar Using Html And Css Geeksforgeeks

0 Response to "24 Search Bar Javascript Code"
Post a Comment