35 Using Javascript And Php Together
In this video tutorial we'll show a few common ways we can mix the two languages together 40 Using Javascript And Php Together Written By Ryan M Collier. Friday, August 13, 2021 Add Comment Edit. Using javascript and php together. Is It True That Wordpress Is Moving Away From Php And Towards. Php Variable To Javascript In Laravel. Javascript Jquery Ajax Are They The Same Or Different.
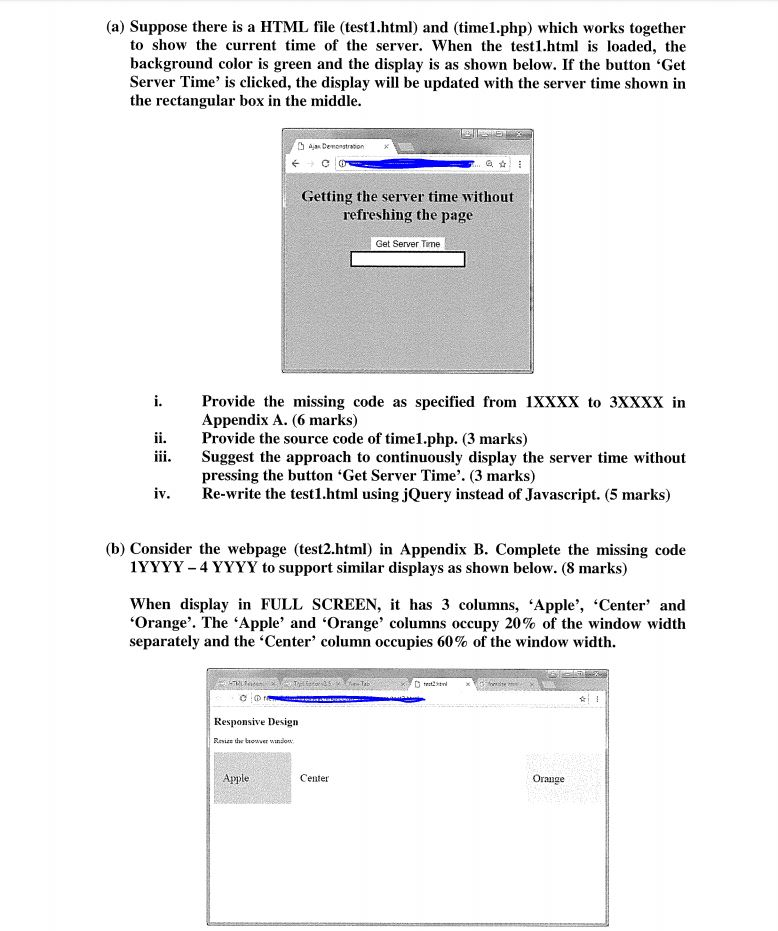
 A Suppose There Is A Html File Test1 Html And Chegg Com
A Suppose There Is A Html File Test1 Html And Chegg Com
HTML, CSS and JavaScript work on the client side in conjunction with the Web browser. For more interactive tasks you need some sort of program or script that can communicate with the Web server and/or a database. MySQL is a relational database sys...

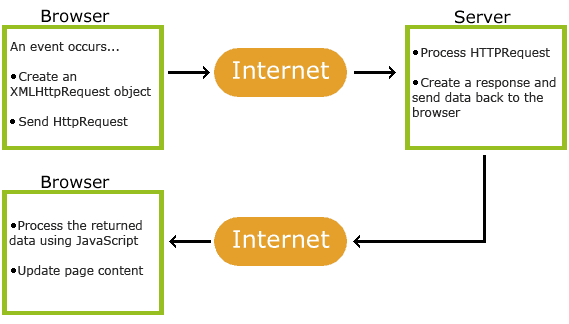
Using javascript and php together. What it actually does is the PHP multi-dimensional arrays, that the Javascript then uses to drive a little 'auto-filling' series of drop down boxes. I have the PHP extracting the correct Arrays. And I have the Javascript working with the same Array architecture (just hard-coded in). First, check if the input field is empty (str.length == 0). If it is, clear the content of the txtHint placeholder and exit the function. However, if the input field is not empty, do the following: Create an XMLHttpRequest object. Create the function to be executed when the server response is ready. Putting It All Together: HTML, JavaScript, PHP and MySQL. August 2015. Required: a webserver running PHP and a database of your choice. MySQL is used in all of the examples. If you use another database you will need to change the connection string and perhaps update queries accordingly. Nice to know: PHP basics, SQL basics, jQuery basics.
36 How To Use Javascript And Php Together. Written By Roger B Welker Friday, July 30, 2021 Add Comment. Edit. How to use javascript and php together. Php Vs Javascript Choosing The Right Technology For Your Project. Run Php Scripts From Node Js Brian Prom Blog. PHP writes Javascript and it communicates with it. (PHP runs on the server, Javascript runs in the browser. AJAX allows them to communicate both ways - back and forth. AJAX allows the browser to send data to the server and to get data from the server.) Secondly, php executes at server time only, so if you are depending on some variable in php to change your javascript, that may not work very well. If there is some page-load setting you want to control with javascript, I typically prefer to add that value to the DOM with php so that javascript can reach it when and if it wants to (in a hidden ...
Bringing It All Together. The real beauty of PHP, MySQL, JavaScript, and CSS is the wonderful way in which they all work together to produce dynamic web content: PHP handles all the main work on the web server, MySQL manages all the data, and the combination of CSS and JavaScript looks after web page presentation. Exchanging variables between JavaScript and PHP. How JavaScript variable are retrieved from PHP script? And conversely, how to use the values of PHP variables in JavaScript? Form's data will be in $_POST or $_GET . Using the content of forms in PHP. Name of elements of a form are also PHP variables as soon as the PHP script is the action of the ... As you can see, this file contains a class, ExecPHP, with a single method, parseFile. This method basically takes a file, executes the command line PHP and calls the passed callback with the result.
Javascript allows you to connect via DOM with APIs and Data (JSON) PHP is used for server processes : Authentication. Session, parsing JSON, and connecting with the Data Layer. MYSQL is used for the database of a website where all information are stored. 24/8/2003 · Javascript can eliminate the need to submit for basic alphanumeric validation. Example 1: PHP creates Javascript Variables. I have a tutorial on iFrames on this site. See muck/example.php. In this the user selects an animal and javascript causes a form on an iFrame to be submitted. Generally you will see Javascript used as client side code. This means that a browser that visits your website will download your Javascript code, compile it, and run it itself. Client side code simply means that the client (person who visits your website) runs the code. PHP, on the other hand, is used as server side code.
PHP NOTES & EXPLANATION. PHP is the next piece of the puzzle and foundation, the above is an over-simplified example of how we can use PHP to fetch data from the database… This is actually kind of bad, but remember that in actual projects, this would have been made into a library or put into a class, object-oriented style. STEP 4) HTML PAGE PHP and JavaScript together refer to the idea that you use Node.js as a complement to the PHP. For instance, PHP can create complex logic, dealing with databases or other high-load tasks. On the same project, you might Node.js for managing big data flows and creating a better user interface. JavaScript is the client side and PHP is the server side script language. The way to pass a JavaScript variable to PHP is through a request. Method 1: This example uses form element and GET/POST method to pass JavaScript variables to PHP. The form of contents can be accessed through the GET and POST actions in PHP.
PHP code is executed on the server side and output data are transmitted to Web browser. JavaScript script code is executed by the browser on user's computer. Combining these two web programming languages, JavaScript scripts can achieve dynamic results based on data received and processed by the server. 32 321760. tweet. Form Validation with Javascript and PHP. In this tutorial, we will show you how to create an attractive, pleasant to look form for your website, and then we will explain how to dynamically validate it using Javascript. The server-side validation with PHP will be covered too (to make everything 100% safe). Using javascript and php together. Ask Question Asked 11 years, 3 months ago. Active 11 years, 3 months ago. Viewed 2k times 1 I have a PHP form that needs some very simple validation on submit. I'd rather do the validation client-side, as there's quite a bit of server-side validation that happens to deal with writing form values to a database.
Both PHP and JavaScript make use of brackets of different types, including curly, round, and square brackets. In both PHP and JavaScript, variables can be of any type, they can change type, and you can check the type by calling a language-specific operator - typeof in JS and gettype in PHP. In both languages, arrays start with "0". Source Code + Text Tutorials - http://codewithharry /videos/php-tutorials-in-hindi-3 This video is a part of this PHP tutorials in Hindi playlist - https... PHP is a server-side scripting language while JavaScript is a client-side scripting language. In fact, the most dynamic website is created when we use functions of both these languages together. If PHP is like a paint-brush to paint picture, then JavaScript is a paint-color.
Hi there, I would like to know how I could implement JavaScript into a PHP file. For example, I have a web page that informs the browser to select the javascript.php to be the JavaScript file. JavaScript is used as client side to check and verify client details and PHP is server side used to interact with database. In PHP, HTML is used as a string in the code. In order to render it to the browser, we produce JavaScript code as a string in the PHP code. Example 1: Write JavaScript code within PHP code On the JavaScript side the way you typically pass a value from JavaScript to PHP is through the request. Either the URL as a parameter (which PHP will see come in through the array $_GET) or through a post request (like when someone submits a login form and PHP will see it come in through the array $_POST).
Since we are invoking the PHP script indirectly and via JavaScript, the final output of the PHP script needs to be valid JavaScript. Think of it as a dynamic.js file, bounded by the same limitations as a regular.js file. A normal PHP script called inside a PHP page can output raw HTML and modify the source code of the page. PHP is used to create HTML, JavaScript and in some cases, CSS code. PHP gathers and processes the information that it needs to create the web page in HTML and JavaScript before it sends the finished web page to the browser. So, when we develop web pages, we can have a combination of HTML, JavaScript, CSS and PHP in our pages.
 How To Run Javascript From Php Geeksforgeeks
How To Run Javascript From Php Geeksforgeeks
Putting It All Together Html Javascript Php And Mysql
 Best Javascript Alternatives For Web Developers In 2021
Best Javascript Alternatives For Web Developers In 2021
 Php And Javascript Internationalization Using Gettext And
Php And Javascript Internationalization Using Gettext And
 Php Vs Javascript What Is Javascript Used For What Is Php
Php Vs Javascript What Is Javascript Used For What Is Php
 Build A Contact Form With React And Php By Malith Priyashan
Build A Contact Form With React And Php By Malith Priyashan
 How To Use Php Javascript Or Jquery And Html Together
How To Use Php Javascript Or Jquery And Html Together
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 2nd Web Development Tutorial Basic Concept Of Php Html
2nd Web Development Tutorial Basic Concept Of Php Html
 Php Call Inside Javascript Stack Overflow
Php Call Inside Javascript Stack Overflow
 1 Php What Why And Where Php Amp Mysql The Missing
1 Php What Why And Where Php Amp Mysql The Missing
Missouri Western State University College Of Liberal Arts And
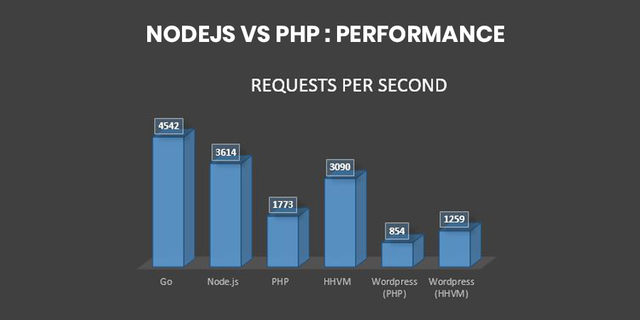
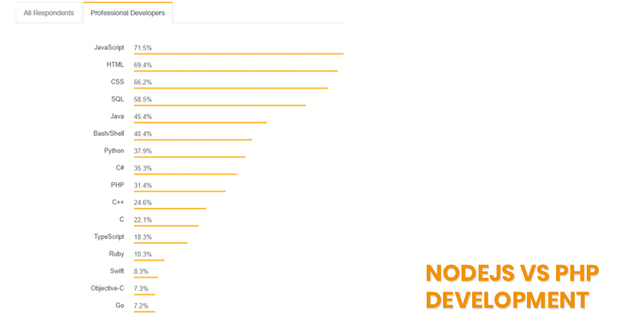
 Node Js Vs Php Which Is Better For Web Development Hacker
Node Js Vs Php Which Is Better For Web Development Hacker
 Pin On Udemy Free Coupons And Bundle Discounts
Pin On Udemy Free Coupons And Bundle Discounts
Download 10 Best Free Php Projects With Source Code Updated
 Want To Be A Web Developer Learn Node Js Not Php By Andrei
Want To Be A Web Developer Learn Node Js Not Php By Andrei
Javascript Ajax Php Mysql Create A Dynamic Web Form Project
 Node Js Vs Php Which Is Better For Web Development Hacker
Node Js Vs Php Which Is Better For Web Development Hacker
 Php Vs Javascript 4 Most Amazing Comparison You Must Learn
Php Vs Javascript 4 Most Amazing Comparison You Must Learn
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How To Pass Javascript Value To Php In Wordpress Apple
How To Pass Javascript Value To Php In Wordpress Apple
 How To Connect A Mysql Database To A Javascript Chart Using
How To Connect A Mysql Database To A Javascript Chart Using
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Bringing It All Together Learning Php Mysql Javascript
Bringing It All Together Learning Php Mysql Javascript
 Php Vs Javascript In Depth Comparison Of The Two Scripting
Php Vs Javascript In Depth Comparison Of The Two Scripting
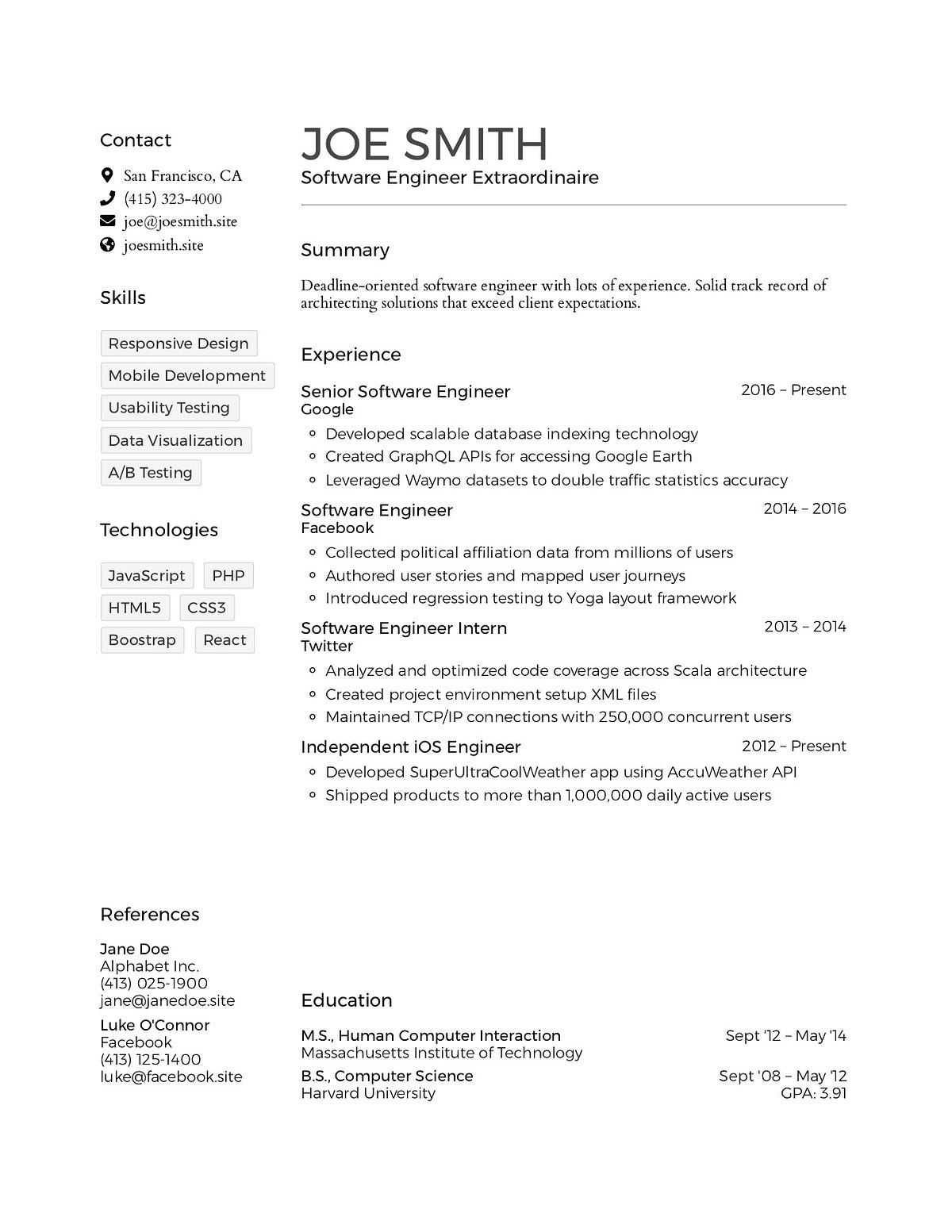
 Resumes In Html Css And Js There S Lots Of Guides On How
Resumes In Html Css And Js There S Lots Of Guides On How
 Php Vs Javascript In Depth Comparison Of The Two Scripting
Php Vs Javascript In Depth Comparison Of The Two Scripting
 Php Mysql Amp Javascript All In One Sams Teach Yourself
Php Mysql Amp Javascript All In One Sams Teach Yourself
 Php Js Tutorial Use Php Functions In Javascript W3resource
Php Js Tutorial Use Php Functions In Javascript W3resource



0 Response to "35 Using Javascript And Php Together"
Post a Comment