25 Html Include Javascript In Head
23 Nov 2011 — js is loaded in the head so that it can do things like add support for HTML5 elements and manipulate classes on the <html> tag before the page ...8 answers · Top answer: Anything in the head must be completed before the body is loaded, so it is generally a bad ... Include JavaScript in HTML The JavaScript code can be inserted in HTML file by using the HTML <script> tag. When an HTML document is loaded with the <script> tag in the web browser, the browser processes the content enclosed inside the script tag as JavaScript code.
Spring Mvc How To Include Js Or Css Files In A Jsp Page
While Apps Script does require client-side code to be placed in.html files, you can still separate your CSS and client-side JavaScript into different files and then include them in the main HTML...

Html include javascript in head. In this example, we will see how we can include an external JavaScript file in an HTML document. Let's understand through a simple example. <html> <head> <meta charset="utf-8"> <title>Including a External JavaScript File</title> </head> <body> <form> <input type="button" value="Result" onclick="display()"/> </form> <script src="hello.js"> </script> </body> </html> How to add JavaScript to HTML. How to add JavaScript to HTML - To include an external JavaScript file, we can use the JacaScript's script tag with the attribute src. The src attribute helps to give the path to the script file. In HTML, JavaScript code must be inserted between <script> and </script> tags. There are three ways to add JavaScript ... Jul 03, 2017 - When embedding JavaScript in an HTML document, where is the proper place to put the <script> tags and included JavaScript? I seem to recall that you are not supposed to place these in the <head> section, but placing at the beginning of the <body> section is bad, too, since the JavaScript will ...
1. With only js and html you have 2 ways: 1) create a js script and load it every page (not so much different from now but copy much less rows) 2) just do 1 page and refresh part of the content (or whole body) with an Ajax call. JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. There is a flexibility given to include JavaScript code anywhere in an HTML document. Javascript code can be embedded in: The header of the page in between 'head' tags.
Imagine you're building a site for a client, a small mom-and-pop store, that only has two pages. That's not a lot. So when you finish working on the landing page and start on the contact page, you just create a new HTML file and copy over all the code from the first page. Jun 01, 2020 - Get code examples like "html include js on head" instantly right from your google search results with the Grepper Chrome Extension. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored.
Jan 26, 2021 - Wish this was a thing in html. Been using @hammerformac for a while for this. ... Another cool method is using web components. Define a custom element i.e. <my-header> write the template code and include the javascript. JavaScript in HTML allows you to link javascript to HTML. Become Pro Web Developer Today. Get 34% discount on Web development course today. ... and JavaScript - makes your website look neater and more polished. The steps on how to include Javascript in HTML will be discussed in this tutorial. ... we will see how you can include JavaScript in ... May 24, 2017 - Instead of waiting for the Javascript to load and then generating the page. – ArtisticPhoenix May 26 '16 at 3:22 ... Now if I understand it correctly you want to include a .php file into the HTML header of your page, and this .php file should include a js script.
20/7/2021 · There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file – <script src="FILE.JS"></script> Internal Javascript, add a block of code in the HTML document itself – <script>DO SOMETHING</script> Inline Javascript, directly add Javascript to an HTML element – <input type="button" value="Test" onclick="FUNCTION()"/> If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script ... Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below.
To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a string of text to a ... Since Html is used to describe the content and layout is provided by CSS. So, today we will learn how to make header of website using HTML and CSS. Header of any website contains a logo of company, menu of website, and search bar, signup and login buttons. But here we will see how we can make header using only company logo and search bar. 9 hours ago - Depending on where you add the code the JavaScript in your HTML file, the loading will differ. The recommended practice is to add it in the <head> section so that it stays separated from the actual content of your HTML file. But placing it in the <body> can improve loading speed, as the actual ...
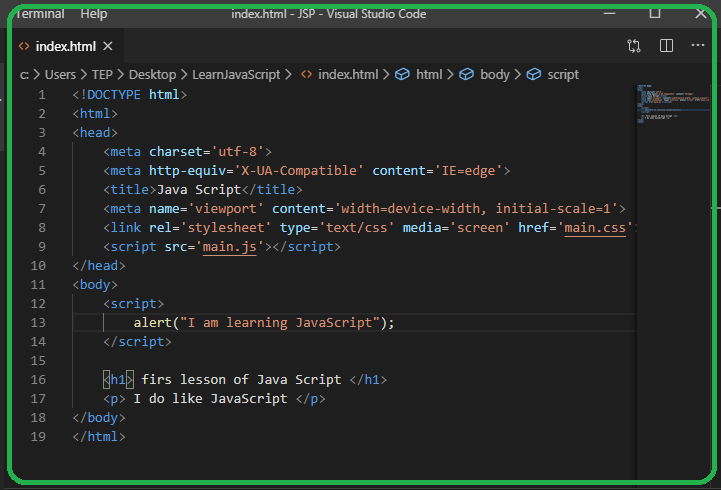
Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ... HTML <script> Tag. The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag. 25/7/2020 · How to Include Javascript Code in HTML Page. We have two methods to include the JS code in the Html file. Put the <script> tag in the Html head or body with Javascript code <script type=”text/javascript”> alert(“I am learning JavaScript”); </script> Put the script tag in the HTML head or bottom of the body with src attribute to the JavaScript file location.
In this tutorial, we'll show you how to add JavaScript to HTML. The beginning will include a short introduction to JavaScript, while the rest of the guide will focus on various ways of adding JavaScript to HTML. If you want to display static content, for example, a set of images, then HTML can do the job for you. Access the FULL COURSE here: https://academy.zenva /product/full-stack-web-development-mini-degree/?zva_src=youtube-fullstackmd This video shows how you c The HTML DTDs categories SCRIPT and NOSCRIPT differently: SCRIPT is an %inline, %special or %head.misc element, it may appear in the HEAD of a document (as a child of a HEAD element (%head.misc)), or in any context that allows inline or %special content (descendants of the BODY element, but not in all contexts).
The HTML <script> element is used to embed executable code or data; this is typically used to embed or refer to JavaScript code. The <script> element can also be used with other languages, such as WebGL 's GLSL shader programming language and JSON. Javascript execution blocks rendering of html page as there may be css style and html creation/edit code in javascript. So browser waits till the whole execution of that javascript is over before rendering subsequent html. Experiment for Javascript in header vs footer Apr 15, 2021 - Like connecting an external CSS stylesheet, you'll link an external JavaScript file in the head section of the HTML page. You'll start with <script> tags. Inside the opening <script> tag, you'll use the src attribute and the file path to the JavaScript file: You'll also include defer in your ...
The HTML <head> element is a container for the following elements: <title>, <style>, <meta>, <link>, <script>, and <base>. The HTML <head> Element The <head> element is a container for metadata (data about data) and is placed between the <html> tag and the <body> tag. Each HTML page must include a reference to the external style sheet file inside the <link> element, inside the head section. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2.
2 weeks ago - The <script> element should also go into the head, and should include a src attribute containing the path to the JavaScript you want to load, and defer, which basically instructs the browser to load the JavaScript after the page has finished parsing the HTML. Nov 20, 2009 - When using header files, if you put any script code in between the <script ...> and </script> tags, it will only be executed if the browser does not support header files (assuming it does support the version of JavaScript shown in the language attribute, if you used one). Nov 03, 2019 - In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. If you want the script to run automatically run when the site loads, don't include a function. If you want to call it, include a function.
Put the script tag in the html head with scr attribute to the JS file location. eg <script type="text/javascript" src="jsfile.js"></script>; Put the script ...12 answers · 0 votes: You can include JavaScript in your HTML in two ways: • Writing the code in your HTML • Including ... There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. You can include JavaScript in your HTML in two ways: Writing the code in your HTML Including it as a link to an external file For the most part, you will include the JavaScript as an external file.
Jul 30, 2017 - You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. HTML Imports, part of the Web Components cast, is a way to include HTML documents in other HTML documents. You're not limited to markup either. An import can also include CSS, JavaScript, or anything else an.html file can contain. In other words, this makes imports a fantastic tool for loading related HTML/CSS/JS. Mar 13, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
HTML Include to include CSS, Javascript and HTML https://youtu.be/eXFrG23UGRMUse HTML include to add scripts in the header section of your website. It's simp...
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 To Create The Web Page In Figure 2 The Author Starts With
To Create The Web Page In Figure 2 The Author Starts With
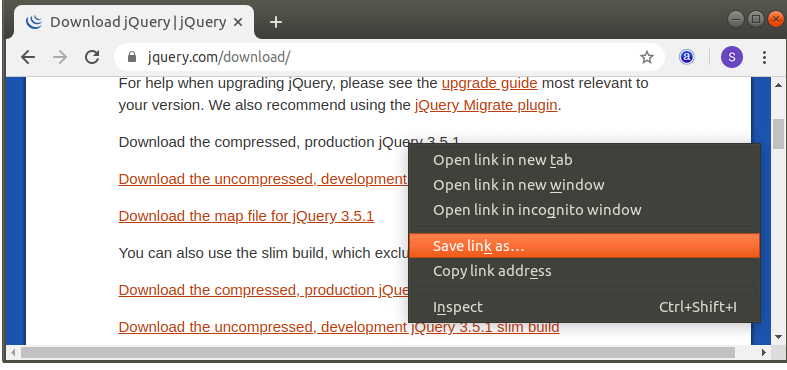
 How To Add Jquery To Html Javatpoint
How To Add Jquery To Html Javatpoint
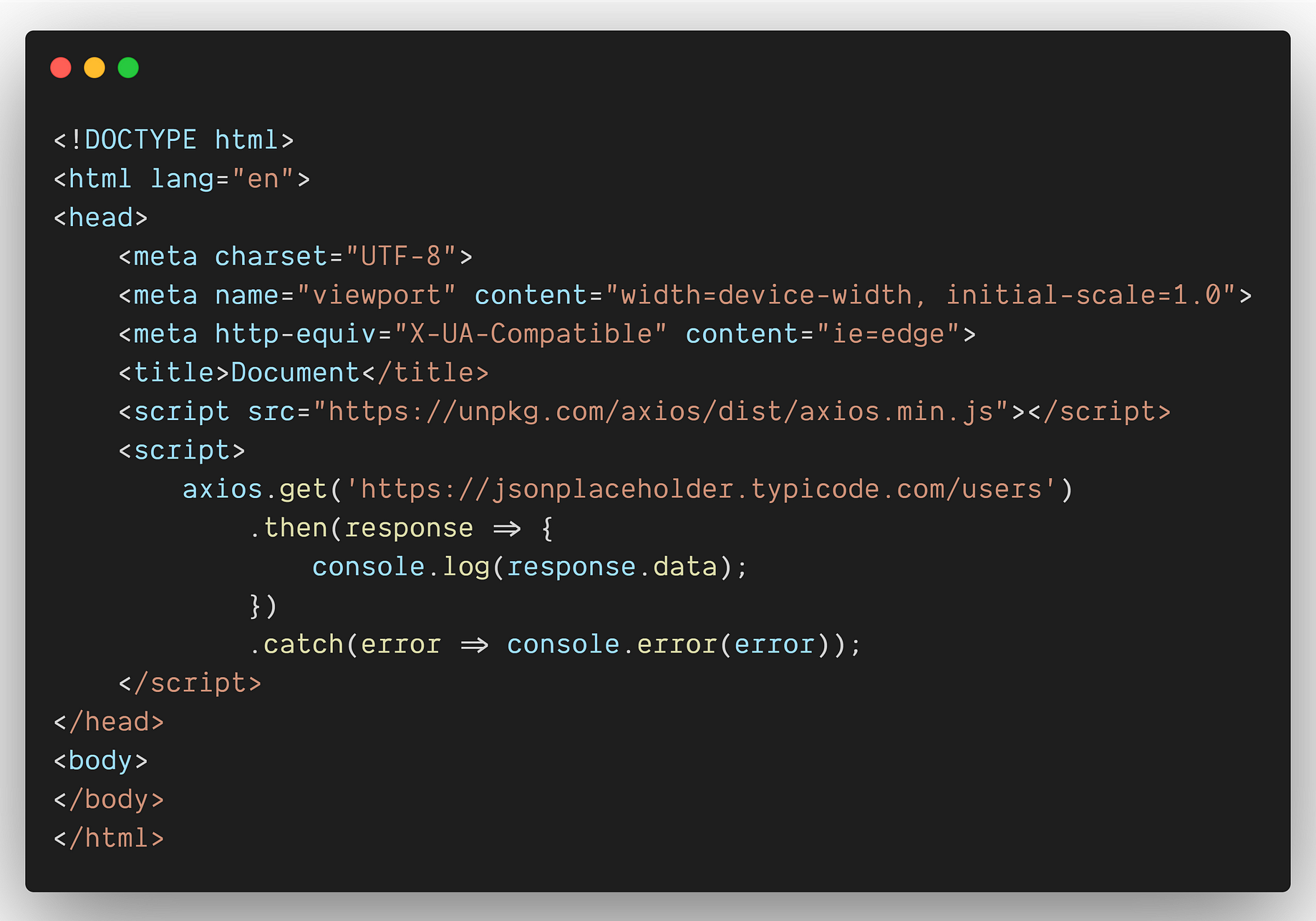
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Html Javascript Add Javascript File To Html Dataflair
Html Javascript Add Javascript File To Html Dataflair
 New Feature Custom Css Styling And Javascript Analytics
New Feature Custom Css Styling And Javascript Analytics
 Include Javascript In Your Page
Include Javascript In Your Page
 Using An External Javascript File
Using An External Javascript File
 Include Javascript In Your Page
Include Javascript In Your Page
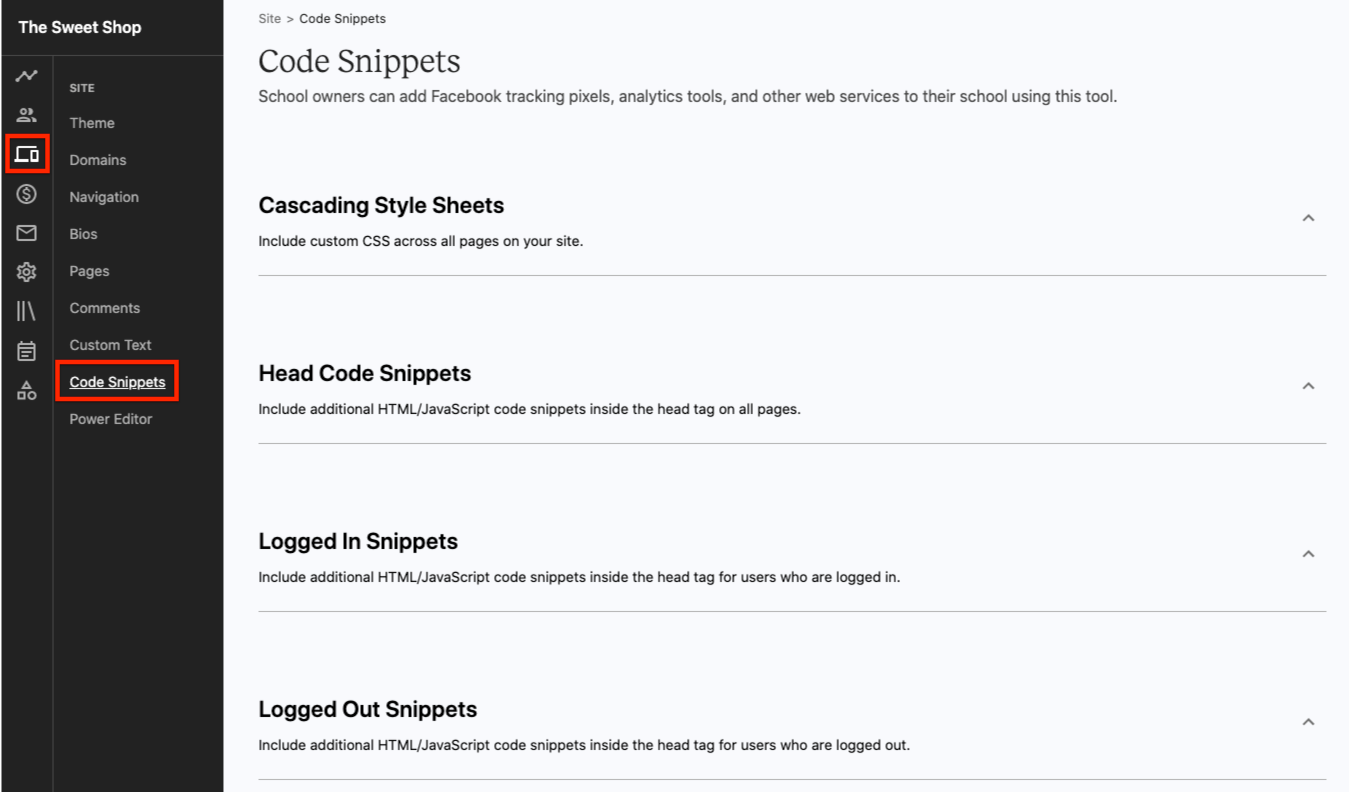
 Code Snippets And Custom Css Teachable
Code Snippets And Custom Css Teachable
How To Export My Html Page As A Pdf In Javascript Without A
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Javascript Include In Html Ides Support Intellij Platform
Javascript Include In Html Ides Support Intellij Platform
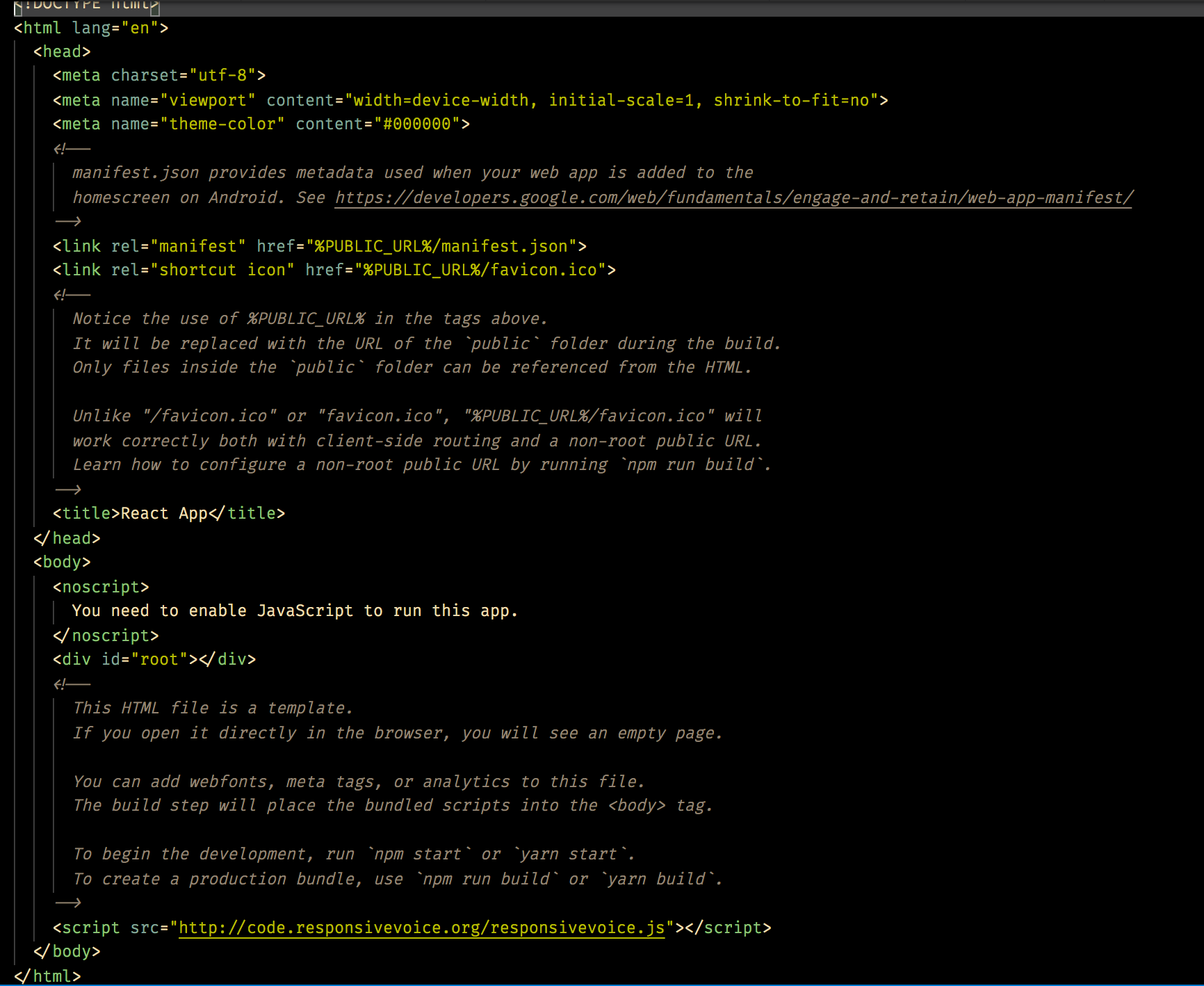
 Access Responsivevoice Js In React App Without A Package By
Access Responsivevoice Js In React App Without A Package By
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
 Efficiently Load Javascript With Defer And Async
Efficiently Load Javascript With Defer And Async
 Javascript In Html How Do You Include Javascript In Html
Javascript In Html How Do You Include Javascript In Html
 Html Imports Include For The Web Html5 Rocks
Html Imports Include For The Web Html5 Rocks
 Custom Code In Head And Body Tags Webflow University
Custom Code In Head And Body Tags Webflow University
 How To Add Content In Lt Head Gt Section Using Jquery Javascript
How To Add Content In Lt Head Gt Section Using Jquery Javascript
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
0 Response to "25 Html Include Javascript In Head"
Post a Comment