26 Javascript Scroll To Bottom
1 week ago - The Element.scrollHeight read-only property is a measurement of the height of an element's content, including content not visible on the screen due to overflow. 3 days ago - Script – This is the JavaScript that needs to execute. Arguments – It is the arguments to the script. It’s optional. ... Scenario 1: To scroll down the web page by pixel. Scenario 2: To scroll down the web page by the visibility of the element. Scenario 3: To scroll down the web page at the bottom ...
Determining How Much The User Has Scrolled The Page Using
Jun 08, 2021 - Improve your website’s user experience with a very simple arrow which fades in when visitors start scrolling the page. The page smoothly scrolls back to top when the the button is clicked. You can see the live demo with gibberish text or just scroll down this page and look the bottom right corner ...
Javascript scroll to bottom. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 5/8/2013 · The scrollTop property specifies the scrolling offset in pixels from the top of the region. Setting it to a very large value will force it to the bottom. More info check this : http://stackoverflow /questions/4606560/div-overflow-scroll-to-bottom-is-it-possible [ ^ ] 4 days ago - The Window.scroll() method scrolls the window to a particular place in the document.
13/5/2019 · How to scroll automatically to the Bottom of the Page using jQuery? To auto scroll a page from top to bottom we can use scrollTop () and height () method in jquery. In this method pass the document’s height in scrollTop method to scroll. Example-1: Scroll without animation. Jul 01, 2010 - 226 Responses to “Javascript: scroll to bottom of page/window” 29/6/2020 · To smoothly scroll the user from the top to the bottom of the page when users click on Scroll to Bottom add the following JavaScript code: let scrollToBottom = document.querySelector("#scroll-to-bottom") let pageBottom = document.querySelector("#page-bottom") scrollToBottom.addEventListener("click", function() { pageBottom.scrollIntoView() })
1 week ago - The Element.scrollTop property gets or sets the number of pixels that an element's content is scrolled vertically. 2 days ago - The element may not be scrolled completely to the top or bottom depending on the layout of other elements. Apr 15, 2021 - If top=false, then the page scrolls to make elem appear at the bottom. The bottom edge of the element will be aligned with the window bottom. The button below scrolls the page to position itself at the window top:
May 18, 2021 - React container that will auto scroll to bottom or top if new content is added and viewport is at the bottom, similar to tail -f. Otherwise, a "jump to bottom" button will be shown to allow user to quickly jump to bottom. ... scrollToBottom/scrollToEnd/scrollToStart/scrollToTop now accept an ... 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 25/1/2020 · Sometimes you want to trigger an event, when the user has scrolled to the bottom of a page or a specific section. Scroll to bottom detection (works in all modern browsers, IE9 and up) window.onscroll = function() { if (window. innerHeight + window. pageYOffset >= document. body. offsetHeight) { alert("At the bottom!")
29/7/2012 · Late to the party, but here's some simple javascript-only code to scroll any element to the bottom: function scrollToBottom(e) { e.scrollTop = e.scrollHeight - e.getBoundingClientRect().height; } 5/2/2021 · To scroll to the bottom of the webpage using JavaScript, first, we need to get the full scrollable height of the window. The scrollable height is the total pixels away from the top of the webpage. We can get that using the scrollHeight property in the document.body global object like this, 16/3/2021 · To scroll to the bottom of a div, set the JavaScript scrollTop property of the element to the value of its scrollHeight property. Let's try this out with a basic example that will scroll to the bottom of a div on page load. <div id="box"> <div class="content"> Some text. </div> </div>
2 weeks ago - The scroll-margin-bottom property defines the bottom margin of the scroll snap area that is used for snapping this box to the snapport. The scroll snap area is determined by taking the transformed border box, finding its rectangular bounding box (axis-aligned in the scroll container’s coordinate ... Mar 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 2 weeks ago - The scroll-padding-bottom property defines offsets for the bottom of the optimal viewing region of the scrollport: the region used as the target region for placing things in view of the user. This allows the author to exclude regions of the scrollport that are obscured by other content (such ...
24/2/2021 · We can use the window.scrollTo method to scroll to the bottom of the page. We get the div with querySelector . Then we create some p elements with createElement and append them to the div with appendChild . Next, we call window.scrollTo with the x and y coordinates to scroll to respectively. 23/8/2015 · How to set scroll position to bottom in a div. This div has a fixed height with overflow: scroll so that when we get more content than height, it would automatically get scroll bar there. We can write code to get bottom scroll position in a div by various way but logic would be … false - the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. If omitted, it will scroll to the top of the element. Note: Depending on the layout of other elements, some elements may not be scrolled completely to the top or to the bottom.
Mar 29, 2019 - While implementing this feature, ... to create a pin-to-bottom scrolling element without any Javascript. It’s a neat trick, so I thought I’d post the snippet here and explain how it works. ... Below is a sample page that continuously adds content to a scrollable ... Is there a way to keep it scrolled to the bottom by default using JS ? Is there a way to keep it scrolled to the bottom after an ajax request ? ... Here's what we use on my site (We didn't write it, we just found it somewhere since we don't know Javascript too well.) Feb 11, 2014 - Check if the user is scrolled to the bottom of the page.
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Progressively Load Content On Scroll Using Jquery
Progressively Load Content On Scroll Using Jquery
![]() Best Free Scroll To Top Javascript Plugins Amp Snippets
Best Free Scroll To Top Javascript Plugins Amp Snippets
 Using Position Absolute Inside A Scrolling Overflow Container
Using Position Absolute Inside A Scrolling Overflow Container
 Scrollable Indicator For Wide Elements Scroll Hint Css Script
Scrollable Indicator For Wide Elements Scroll Hint Css Script
 Scroll Bouncing On Your Websites Smashing Magazine
Scroll Bouncing On Your Websites Smashing Magazine
 Scroll To An Element With Jquery Stack Overflow
Scroll To An Element With Jquery Stack Overflow
Creating A Basic Parallax Scrolling Effect Using Css And
 Javascript Scroll To Bottom Element Size And Scrolling
Javascript Scroll To Bottom Element Size And Scrolling
 How To Scroll To An Element Inside A Div Using Javascript
How To Scroll To An Element Inside A Div Using Javascript
 How To Keep A Scrollbar Always Bottom Stack Overflow
How To Keep A Scrollbar Always Bottom Stack Overflow
 How To Scroll To The Bottom Of The Webpage Using Javascript
How To Scroll To The Bottom Of The Webpage Using Javascript
 8 Css Amp Javascript Snippets For Adding Scroll Effects To Your
8 Css Amp Javascript Snippets For Adding Scroll Effects To Your
 How To Scroll Down Or Up A Page In Selenium Webdriver
How To Scroll Down Or Up A Page In Selenium Webdriver
 Keep Overflow Div Scrolled To Bottom Unless User Scrolls Up
Keep Overflow Div Scrolled To Bottom Unless User Scrolls Up
 Scrolling To The Top And Bottom With Jquery
Scrolling To The Top And Bottom With Jquery
 How To Scroll Down Or Up In Selenium Example Browserstack
How To Scroll Down Or Up In Selenium Example Browserstack
 My Programming Tricks Limit A Div To Certain Scroll Height
My Programming Tricks Limit A Div To Certain Scroll Height
 How To Disable Scrolling Temporarily Using Javascript
How To Disable Scrolling Temporarily Using Javascript
 Smooth Scroll To Top Plugin For Jquery Scrolls Js Free
Smooth Scroll To Top Plugin For Jquery Scrolls Js Free
 Free Download Scroll To Top Bottom Control
Free Download Scroll To Top Bottom Control
 Pure Css Scroll To Top And Bottom Css Smooth Scrolling Effect
Pure Css Scroll To Top And Bottom Css Smooth Scrolling Effect
 A Super Simple Implementation Of Infinite Scrolling Dev
A Super Simple Implementation Of Infinite Scrolling Dev
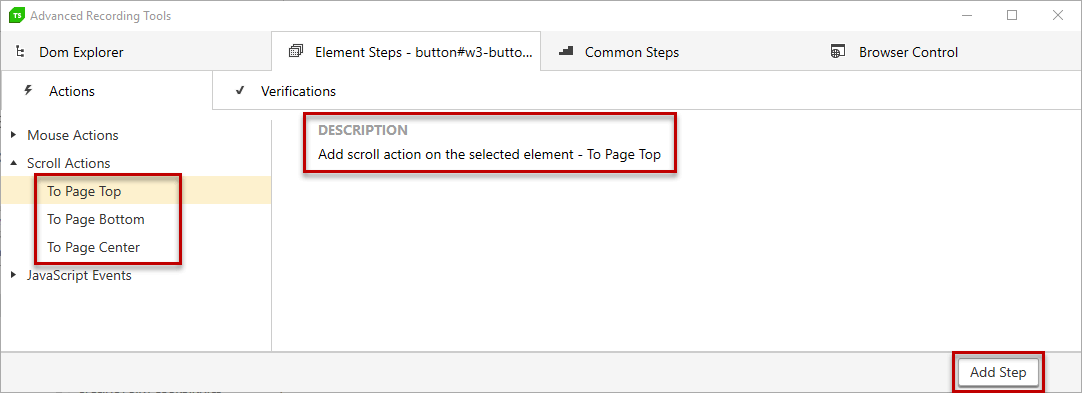
 Scroll Actions Progress Test Studio
Scroll Actions Progress Test Studio
 Creating Scroll Based Animations Using Jquery And Css3
Creating Scroll Based Animations Using Jquery And Css3
0 Response to "26 Javascript Scroll To Bottom"
Post a Comment