26 How To Add Property To Array Javascript
1 week ago - Listing accessible properties only can easily be done by removing duplicates in the array. ... JavaScript has a number of predefined objects. In addition, you can create your own objects. You can create an object using an object initializer. Alternatively, you can first create a constructor ... Jul 07, 2017 - Then it will add a new property called 'Active' and a sample value to every single object inside of this object. this code can be applied for both array of objects and object of objects. – Arash MAS Sep 10 '19 at 8:25 ... Not the answer you're looking for? Browse other questions tagged javascript ...
 How To Dynamically Add Properties In A Javascript Object Array
How To Dynamically Add Properties In A Javascript Object Array
Conditionally adding a value to an array looks a little different. Rather than using an && operator, we use a ternary operator. Unlike the object spread example, if you attempt to spread on a falsy value in an array, you'll get a TypeError: const falseCondition = false;

How to add property to array javascript. Javascript: How to add property to the last array element ? Hello , I have this array of objects bellow : let myArary = [ { "id": 1 , "created_at": null , "updated_at": null , "code": "Compliance" , "name": "Compliance" , "order": 1 , "deleted_at": null }, { "id": 2 , "created_at": null , "updated_at": null , "code": "Customer Care" , … Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. The new item (s) will be added only at the end of the Array.
JavaScript Array Reference. This chapter contains a brief overview of the properties and method of the global array object. The JavaScript Array Object. The JavaScript Array object is a global object that is used in the construction of arrays. An array is a special type of variable that allows you to store multiple values in a single variable. How to add properties dynamically to each object in an javascript array. Ask Question ... but I'm not sure how to prepend each object's property-value pair. array unshift appears to be for arrays. I'd like a result of an object to look go from: ... The order of properties in a Javascript object doesn't matter, they aren't strictly ordered ... This tutorial explains - How to dynamically add properties in a JavaScript object array. This tutorial explains - How to dynamically add properties in a JavaScript object array.
11/6/2019 · Method 1: push () method of Array. The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array. Here are the different JavaScript functions you can use to add elements to an array: # 1 push - Add an element to the end of the array #2 unshift - Insert an element at the beginning of the array #3 spread operator - Adding elements to an array using the new ES6 spread operator JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation.
Aug 17, 2018 - So im trying to make a movie collection by my self, and im lost at adding object to array and later adding values with properties to new added array at the same time. Help would be appreciated. Keep in mind that code isnt finnished yet especially if statement that i want it to add object with ... JavaScript arrays are used to store multiple values in a single variable. Example. ... The length Property. The length property of an array returns the length of an array (the number of array elements). Example. ... The easiest way to add a new element to an array is using the push() method: Example. Feb 10, 2021 - There are two ways to dynamically add an element to the end of a JavaScript array. You can use the Array.prototype.push() method, or you can leverage the array’s “length” property to dynamically get the index of what would be the new element’s position.
Aug 24, 2017 - You can learn more about iterating through arrays in the “Understanding Arrays in JavaScript” tutorial. Another useful enumeration method is the Object.keys() method, which will return an array of the object’s keys. // Initialize method on gimli object to return property keys ... Because an array is really an object, we can add methods directly to an individual array: // Give the data array a total function data.total = function () { return this.reduce (add, 0); }; total = data.total (); // total is 108. Since the string 'total' is not an integer, adding a total property to an array does not change its length. Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017.
Jun 19, 2020 - Get code examples like "add properties to an existing array of objects javascript" instantly right from your google search results with the Grepper Chrome Extension. Apr 28, 2021 - Array Binary Tree Binary Search Tree Dynamic Programming Divide & Conquer Backtracking Linked List Matrix Heap Stack Queue String Graph Sorting ... This post will discuss how to add a property to an object in JavaScript. We can add elements to the start of the array, end of an array or to the middle of an array. In this post, I will show you different ways to do that with examples. Method 1: Using push : push () is used to append elements to the end of an array. Dynamically creating properties on objects using javascript (Example), Defining a dynamic property ...
A JavaScript array's length property and numerical properties are connected. Several of the built-in array methods (e.g., join() , slice() , indexOf() , etc.) take into account the value of an array's length property when they're called. The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ... How To Add An Object To An Array In Javascript Geeksforgeeks . How To Sum Two Arrays Data In Javascript Stack Overflow . How To Remove Duplicates From An Array Of Objects Using Javascript Geeksforgeeks . How To Add An Object To An Array In Javascript Geeksforgeeks . Implementing A Javascript Stack Using Push Pop Methods Of An Array . Javascript ...
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax. When the property already exists, Object.defineProperty() attempts to modify the property according to the values in the descriptor and the object's current configuration. If the old descriptor had its configurable attribute set to false the property is said to be "non-configurable". It is not possible to change any attribute of a non-configurable accessor property.
and if you want to add property name for each object of array1. you can use forEach to add new property and value. say called a function addProperty to add property and value. ... For-each over an array in JavaScript. 3353. AngularJS: Service vs provider vs factory. Hot Network Questions 1 week ago - The element(s) to add to the end of the array. ... The new length property of the object upon which the method was called. It takes advantage of the || operator to check for a falsey value, so this will only work reliably when you're checking for an object or some value that's always truthy.. It then takes advantage of the fact that the = operator returns the value being assigned. Since it's an object, and objects in JS are a reference type, you can assign a property to it, and it will mutate the object that was ...
Jul 19, 2020 - How do I search an array of objects for any matches containing a string case insensitive · GetAll(Expression<Func<T, bool>> filter = null, Func<IQueryable<T>, IOrderedQueryable<T>> orderBy = null, params Expression<Func<T, object>>[] includeProperties) · Can't resolve 'axios' in ... 13/9/2019 · Say you want to add an item to an array, but you don’t want to append an item at the end of the array. You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you’ll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice() method of an array. Add a Property to Each Object in an Array of Objects with JavaScript with forEach. We can use the forEach method to loop through each element in an object and add a property to each. For instance, we can write: const arr = [ { a: 'foo' }, { a: 'bar' }, { a: 'baz' }] arr.forEach ( (element) => { element.b = 'qux' }); console.log (arr) We have ...
Jun 25, 2020 - Say you have two arrays, itemsA ... the code so that the new allItems array stores the elements from itemsA first, followed by the elements inside itemsB: how ton add new key value pait to a map in javascript · how to add a property to an array of objects in javas... Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. To add guitar to the end of the instruments array, type the array's name 1:51. followed by a period, the word push, and a set of parentheses. 1:56. Inside the parentheses, 2:01. you include the element or value you wish to add to the end of the array. 2:02. You can think of the push method as pushing an item 2:08.
Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. Attempted: 856. Solved: 180. // Write a function that takes an array of objects and a string as arguments. // Add a property with key 'continent' and value equal to the string to each of the objects. // Return the new array of objects. // Tipp: try not to mutate the original array. function myFunction () {. In the above example, we accessed the array at position 1 of the nestedArray variable, then the item at position 0 in the inner array. Adding an Item to an Array. In our seaCreatures variable we had five items, which consisted of the indices from 0 to 4. If we want to add a new item to the array, we can assign a value to the next index.
JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. We can add an attribute or property to an array of objects in JavaScript in multiple ways. We can use forEach loop and then add the attribute. We can use the array map method to loop over and add the attribute. Following are the examples: By using map Nov 17, 2020 - A protip by abishekrsrikaanth about js, javascript, and oops-js.
Nov 09, 2018 - The map method is looping through the array of items, which are in our case Javascript objects. To change the object item, we normally mutate the actual item’s properties and return it as a new item, which is working as expected. But the problem is that the original array of objects is also ... Add property to common items in array and array of objects - JavaScript? Javascript Web Development Front End Technology. To add property, use map (). Let's say the following is our array −. const firstname = ['John', 'David', 'Bob'];
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Add Modify And Delete Javascript Object Literal
How To Add Modify And Delete Javascript Object Literal
 Json Structures Studio Pro 9 Guide Mendix Documentation
Json Structures Studio Pro 9 Guide Mendix Documentation

 Array Property In Javascript Class Stack Overflow
Array Property In Javascript Class Stack Overflow
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
 Properties Supported Data Types Mixpanel Help Center
Properties Supported Data Types Mixpanel Help Center
 Conditionally Add To An Object Or Array In Javascript
Conditionally Add To An Object Or Array In Javascript
 How To Add A New Property To An Existing Object Dynamically
How To Add A New Property To An Existing Object Dynamically
 Modifying Json Data Using Json Modify In Sql Server
Modifying Json Data Using Json Modify In Sql Server
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up

 Insert A New Key In Array Javascript Code Example
Insert A New Key In Array Javascript Code Example
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
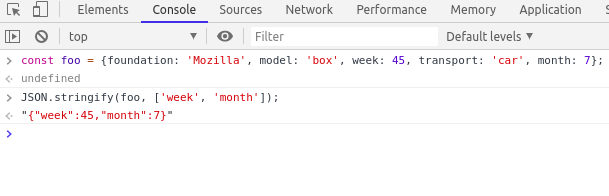
 Filter Object Properties By Using Json Stringify By Tran
Filter Object Properties By Using Json Stringify By Tran

 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 The Usestate Hook For Setting State On An Array Of Children
The Usestate Hook For Setting State On An Array Of Children
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Javascript Group By On Array Of Objects Code Example
Javascript Group By On Array Of Objects Code Example
3 Ways To Update The Content Of An Array Of Objects With
0 Response to "26 How To Add Property To Array Javascript"
Post a Comment