23 How To Invoke A Method In Javascript
Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. To call into JS from .NET, inject the IJSRuntime abstraction and call one of the following methods: For the preceding .NET methods that invoke JS functions: The function identifier ( String) is relative to the global scope ( window ). To call window.someScope.someFunction, the identifier is someScope.someFunction.
 How To Call A Method In Java With Pictures Wikihow
How To Call A Method In Java With Pictures Wikihow
Aug 17, 2017 - I am new in javascript. I need to call a javascript function from an external js file. And I want to call it with a link. You can see a part of my code below. HTML

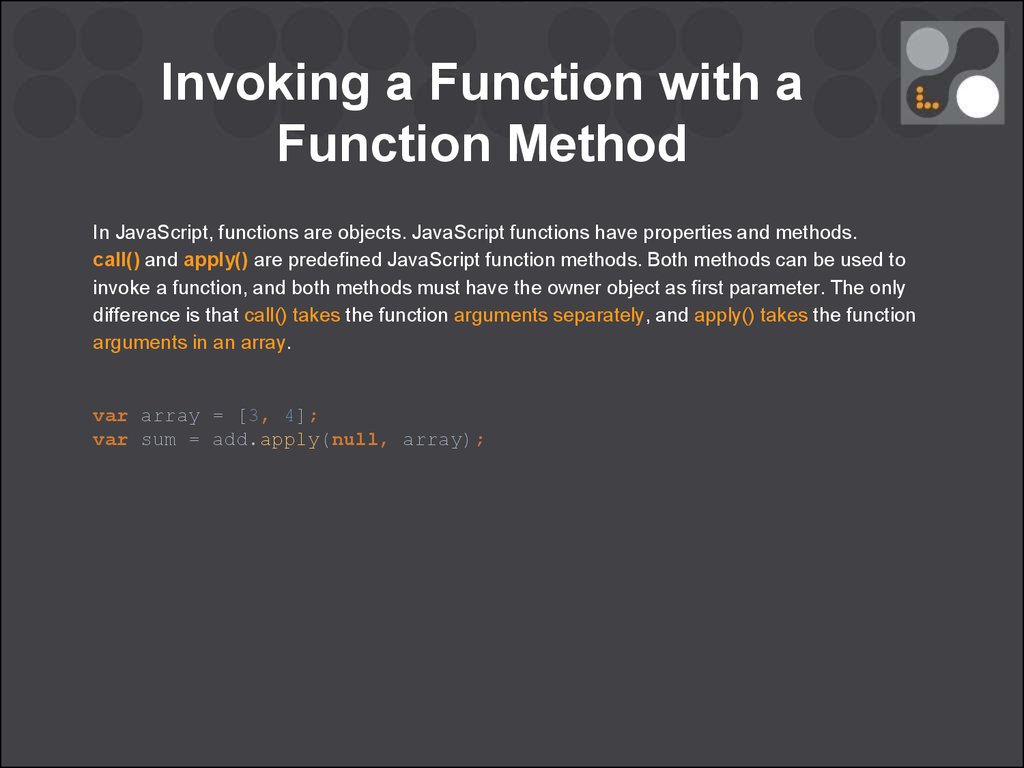
How to invoke a method in javascript. //call accepts a list of values printName.call(valueOfThis, 1, 2, 3); //apply accepts an array of values printName.apply(valueOfThis, [1, 2, 3]); That wraps up this quick introduction of the 4 ways to call a JavaScript function. I find that I use all of these methods and knowing what's happening under the hood is really helpful. Jul 25, 2012 - Not only are there several ways of doing so, but each may result in the method behaving in different and even unexpected ways. It's all part of the flexibility that is inherent in JavaScript. In today's article, we're going to look at various ways of calling object methods and their ramifications. Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ...
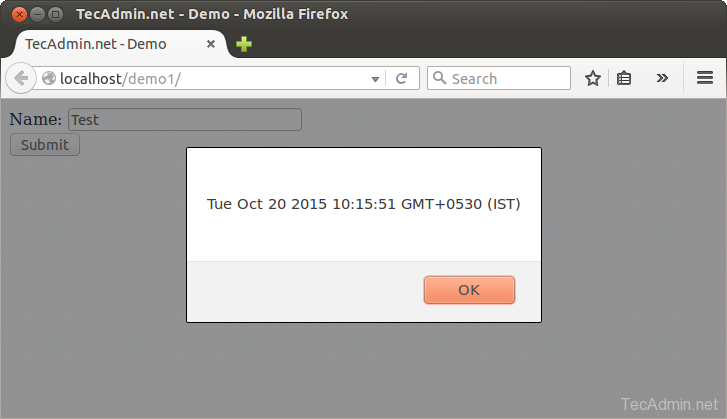
Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. The call() method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools.
Aug 05, 2007 - I believe the descriptors 'function' and 'method' are just a JavaScript convention. Functions stand on their own (there is an alert() function, for example), while methods are functions inside an object's dictionary, and we invoke them through the object reference. Shorthand method definition can be used in a method declaration on object literals and ES2015 classes. You can define them using a function name, followed by a list of parameters in a pair of parenthesis (para1,..., paramN) and a pair of curly braces {... } that delimits the body statements. Jul 20, 2021 - The apply() method calls a function with a given this value, and arguments provided as an array (or an array-like object).
Method 1: Use addEventListener () Method Get the reference to the button. For example, using getElementById () method. Call addEventListener () function on the button with the "click" action and function passed as arguments. JavaScript has predefined call () and apply () methods. Both of them can invoke other functions, and have to take their owner as the first argument. The only difference between these methods is that while call () method takes arguments one by one separately, apply () method takes arguments as an array: JavaScript in HTML - Learn how to include or embed javascript in your web page, handle basic mouse events, and see some basic example scripts.
Description The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: You can use eval() method to invoke a JavaScript function whose name is stored in a string variable but there’s a better method that doesn’t require eval.
Callbacks make sure that a function is not going to run before a task is completed but will run right after the task has completed. It helps us develop asynchronous JavaScript code and keeps us safe from problems and errors. In JavaScript, the way to create a callback function is to pass it as a parameter to another function, and then to call ... Now, in the above code you can see one instance of the ScriptManager and two textboxes and a button at the end. In the button control you will see an attribute 'OnClientClick' to fire the JavaScript Method named "HandleIT()" and this JavaScript Method will call the code-behind C# page method. A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Copy. const y = class {}
Dec 11, 2019 - Functions in JavaScript can be called in different ways. At first glance, that may seem like a crazy statement. How can there be more than one way to call a function? Don’t we just call it? Well… As the title of this post says, today I want to share how to call a function or method in the code-behind from JavaScript, or in other words, run some server side code called from the client and then update our web page. Background. I needed to add some functionality to some ASPX pages so they would look more responsive, more like a desktop app. Nov 11, 2011 - Browse other questions tagged javascript object anonymous-function or ask your own question. ... I was up a piece but could not win. What went wrong? Which mobile game featuring a red-roof cartoon house is this? Since every human has a different DNA (different combinations of C, G, A, T) what does it mean to ...
One limitation of the forEach() method in comparison with the for loop is that you cannot use the break or continue statement to control the loop. To terminate the loop in the forEach() method, you must throw an exception inside the callback function. More JavaScript Array forEach() method example How to call a JavaScript function on a click event? Javascript Web Development Front End Scripts. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. The barista position is hourly and is accepting applications. The barista object now has one property — position — but all the other properties and methods from job are available through the prototype.Object.create() is useful for keeping code DRY by minimizing duplication. Object.keys() Object.keys() creates an array containing the keys of an object. ...
Nov 06, 2011 - I have the name of a function in JavaScript as a string. How do I convert that into a function pointer so I can call it later? Depending on the circumstances, I may need to pass various arguments ... How to call a simple method from controller in MVC Javascript not working in MVC razor page (AJAX is probably causing this) Submit button not calling the method in MVC 5 In TypeScript talk this is called an "ambient declaration." I added my ambient declaration to the top of the file with the Backbone View that will call my JavaScript function (if I thought I might use the function in multiple places in my application, I'd put the ambient declaration in its own file and import it into those other places).
To invoke a static.NET method from JavaScript (JS), use the JS functions DotNet.invokeMethod or DotNet.invokeMethodAsync. Pass in the name of the assembly containing the method, the identifier of the static.NET method, and any arguments. In the following example: The {ASSEMBLY NAME} placeholder is the app's assembly name. 23/2/2018 · Functions in JavaScript can be easily assigned to object properties. You can also invoke it using parentheses ().ExampleYou can try to the following code to inv ... log before use setTimeout function log after use setTimeout function inside timeout Use promises to Wait for a Function to Finish in JavaScript. A promise is an object representing the eventual fulfillment or failure of an asynchronous operation.
Nov 07, 2017 - I have a JavaScript function that fills a table: var col1 = ["Full time student checking (Age 22 and under) ", "Customers over age 65", "Below $500.00"]; var col2 = ["None", "None... 2/2/2021 · 4. How to invoke a method 4.1 Method invocation. What’s particularly interesting about JavaScript is that defining a method on an object or class is half of the job. To maintain the method the context, you have to make sure to invoke the method as a… method. Let me show you why it’s important. Recall the world object having the method greet() upon it Call a PHP Function From JavaScript. We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly. Keep in mind that the PHP code will still run on the server itself.
JavaScript Functions. JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Syntax: 19/12/2015 · If you want to pass a Java object as a parameter to a JavaScript function, the first thing you need is a way to call a JavaScript function. To do that, you use the "invokeFunction" or "invokeMethod" method exposed by the "Invocable" interface: final Object result = ((Invocable) engine).invokeMethod(context, methodName, arg, arg, ... A JavaScript method is a property containing a function definition. Methods are functions stored as object properties. ... You will typically describe fullName() as a method of the person object, and fullName as a property. The fullName property will execute (as a function) when it is invoked with ...
The function keyword goes first, then goes the name of the function, then a list of parameters between the parentheses (comma-separated, empty in the example above, we'll see examples later) and finally the code of the function, also named "the function body", between curly braces. Jul 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. When a function is invoked ordinarily, the this value is set implicitly. If you're not in strict mode and the function isn't attached to an object, then it will inherit its this from the global object. If the function is attached to an object, its default this is the receiver of the method call.
Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. Apr 24, 2019 - As you can see, we invoked the hello method with this set to "Yehuda" and a single argument "world". This is the core primitive of JavaScript function invocation. You can think of all other function calls as desugaring to this primitive. (to "desugar" is to take a convenient syntax and describe ... Starting with ECMAScript 2015, you can also use expressions for a computed property name to bind to the given function. Description Sometimes it is desirable to allow access to a property that returns a dynamically computed value, or you may want to reflect the status of an internal variable without requiring the use of explicit method calls.
The remaining arguments of the call () method arg1, arg2,… are the arguments of the function. When you invoke a function, the JavaScript engine invokes the call () method of that function object. Suppose that you have the show () function as follows: function show () { console.log ('Show function'); } Nov 21, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a …
2/12/2019 · Invoking function in JavaScript: Here, we are going to learn how to invoke a function call in JavaScript? Submitted by Siddhant Verma, on December 02, 2019 Functions are a way to break down your code into various blocks. o as to write neat, understandable and more modular code. How to use focus () and blur () method in Javascript with Example. Examples of Good Javascript Examples. How to validate checkbox using Javascript and HTML with Example. Examples of Good Javascript Examples. Base64 encode and decode using btoa () and atob () methods in javascript with example. Solution for calling methods from another method. (Essentially the pointer "this" must be assigned to a variable and the new variable used in place of this.) function myfunction(){ var me = this; me.method1 = function(msg){ alert(msg); } me.method2 = function(){ me.method1("method1 called from method2"); } } var f as new myfunction(); f.method2();
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Calling Javascript Function From Typescript Angular 2 Stack
Calling Javascript Function From Typescript Angular 2 Stack
 Call Apply And Bind Method The Three Workhorses Of
Call Apply And Bind Method The Three Workhorses Of
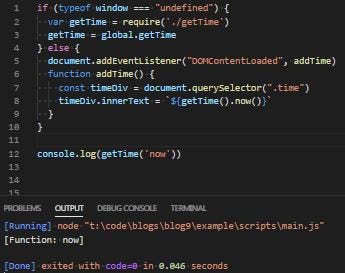
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
 Javascript Call Function Overview Amp Example Of Javascript
Javascript Call Function Overview Amp Example Of Javascript
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 How To Call Javascript Functions From Typescript In Angular 5
How To Call Javascript Functions From Typescript In Angular 5
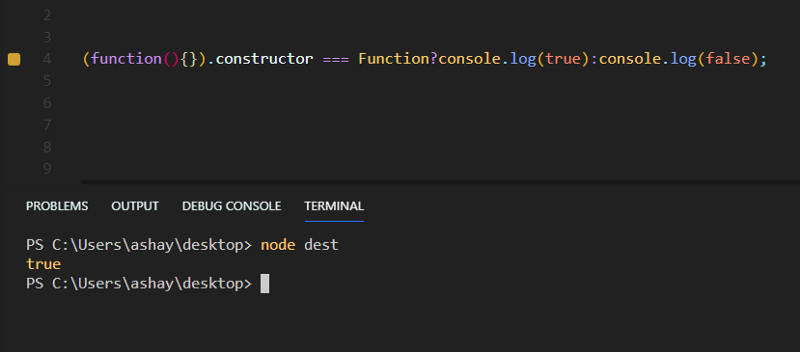
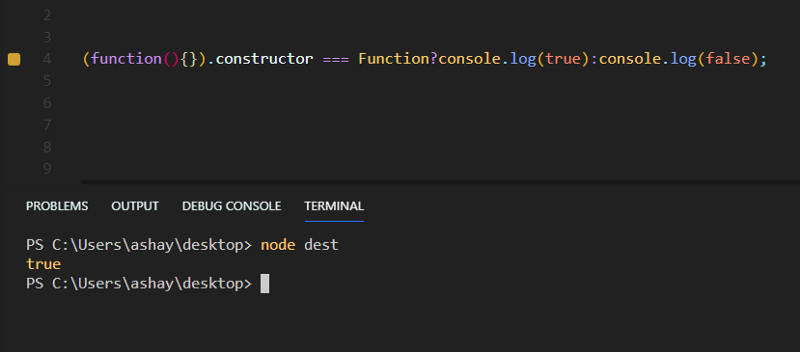
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
 Invoke Visualforce Page Javascript Method From Lightning Web
Invoke Visualforce Page Javascript Method From Lightning Web
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
Use Javascript Interop In Blazor Binaryintellect Knowledge Base
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
 Introduction To Javascript Functions Part 3 Prezentaciya
Introduction To Javascript Functions Part 3 Prezentaciya

 Call Javascript Function On Html Button Click Call
Call Javascript Function On Html Button Click Call
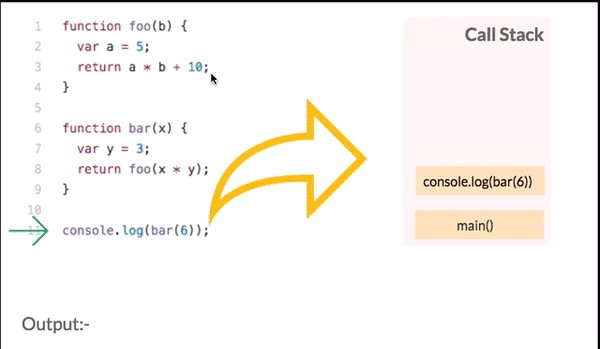
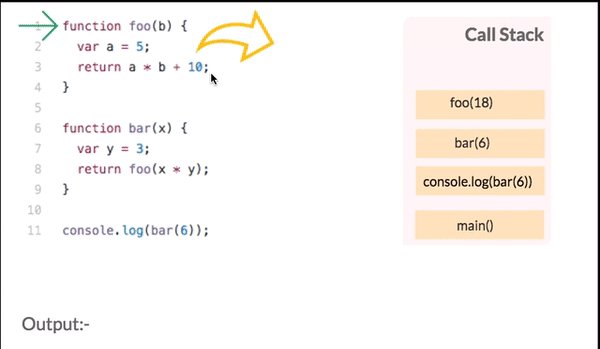
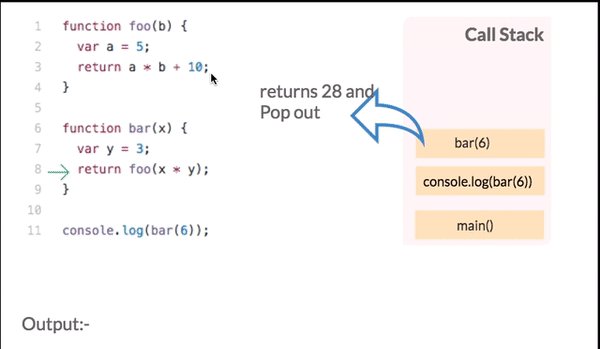
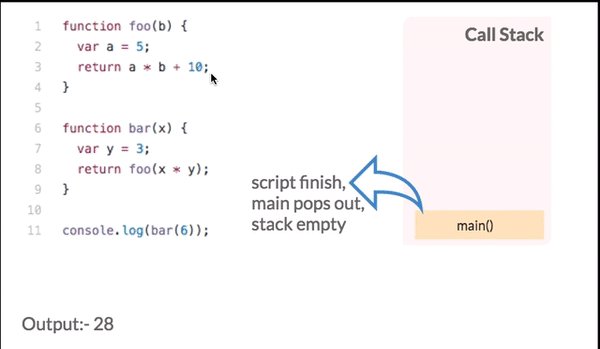
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
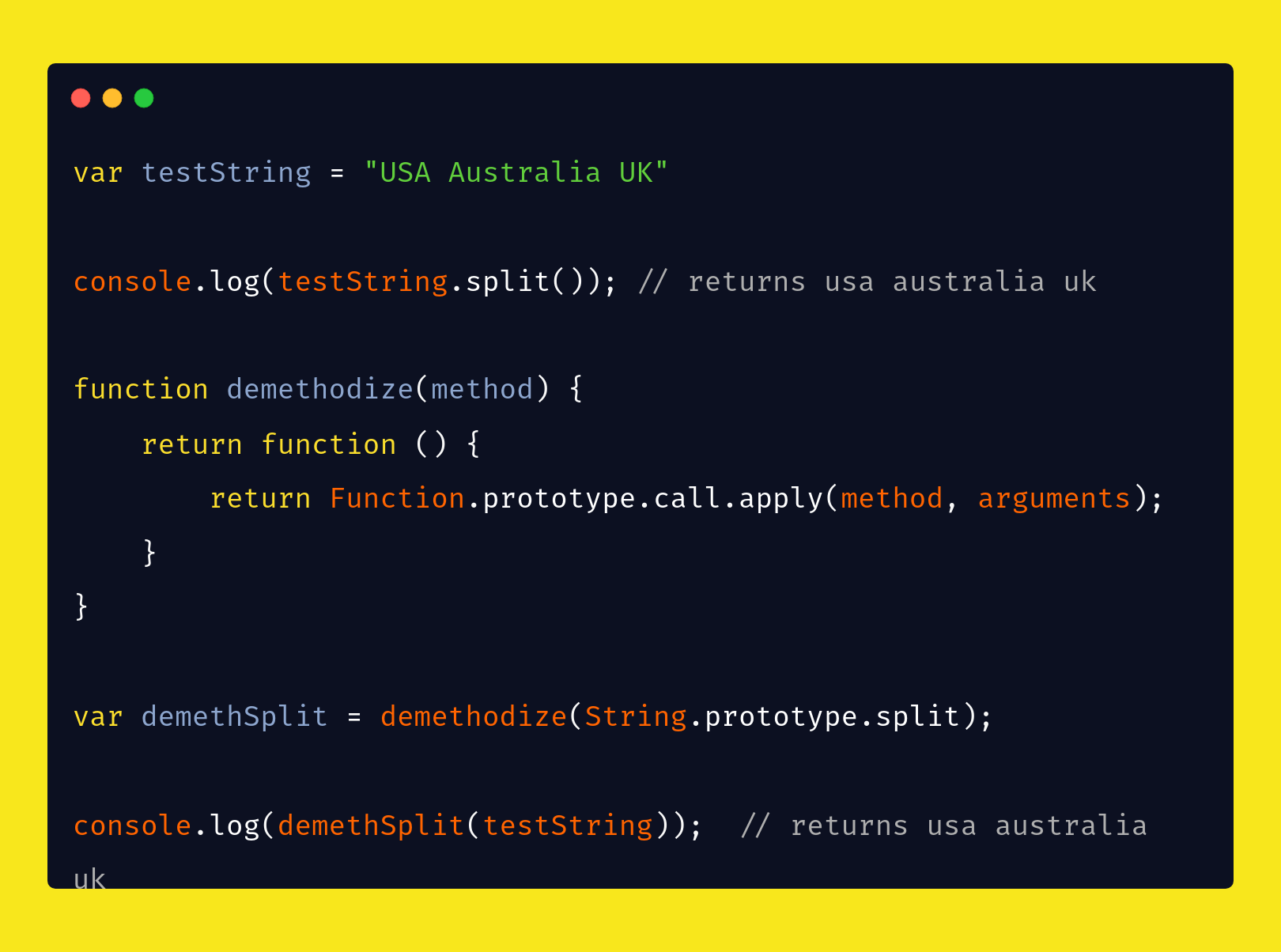
 4 Ways To Call A Function In Javascript By Alex Ritzcovan
4 Ways To Call A Function In Javascript By Alex Ritzcovan
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions

0 Response to "23 How To Invoke A Method In Javascript"
Post a Comment