23 Build Web App With Javascript
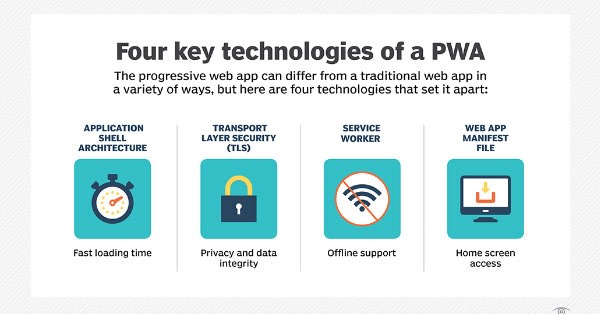
Today a lot of VR and AR app development goes on the web and this is where JavaScript rules. Whether you want to create a new AR application or add an AR view to an existing web application, the ... Progressive websites are rapidly growing in popularity as a way to build apps with JavaScript, CSS, and HTML that have a level of performance and usability that's nearly identical to native apps.
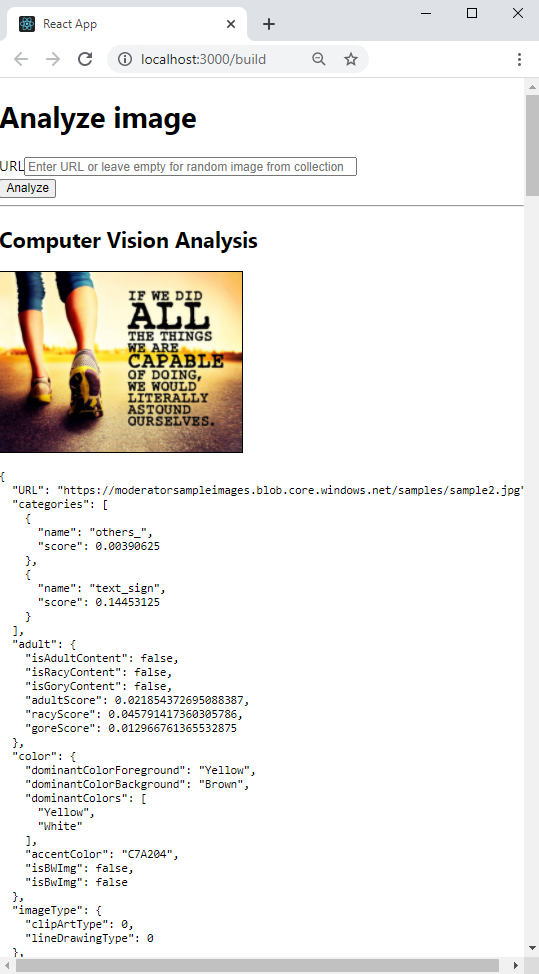
 Computer Vision App Architecture Azure Microsoft Docs
Computer Vision App Architecture Azure Microsoft Docs
Jul 14, 2020 - Welcome to this first part of the Building A Vanilla JavaScript Todo App From Start To Finish. In this series we’ll be building a complete todo web application with only using HTML, CSS, and…

Build web app with javascript. May 18, 2018 - Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go with plain and pure JavaScript. This tutorial guides you through building a web application in ... 9. Mobile Apps: One of the most powerful things you can do with JavaScript is build applications for non-web contexts. That's a fancy way of saying you can make apps for things that aren't the internet. For instance, mobile devices are now the most popular way to access the internet. Last updated: September 15, 2020; How to build a Todo List App with JavaScript. Some people claim building a todo list app is a boring activity since so many exist already but I think it remains a great exercise for learning useful concepts that are widely applicable in many programming contexts.
JavaScript in the browser has evolved. Developers who want to take advantage of the latest features have the option of going framework-less with less hassle. Options normally reserved to front-end frameworks, such as a component-based approach, is now feasible in plain old JavaScript. In this take, I'll showcase all the … Jun 27, 2017 - You don't need to write tons of JavaScript code to create a JavaScript-friendly MVVM app. Let DotVVM can take over. Here's a basic tutorial for developing with it. Meteor is an open source framework for seamlessly building and deploying Web, Mobile, and Desktop applications in Javascript. ... Use popular frameworks and tools right out-of-the-box. Focus on building features instead of configuring disparate components yourself.
Getting Started The app is a typical JavaScript app with two dependencies: an http-server and Bootstrap. The code will only run in the browser, so there's no back end other than one to host static... In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Build a web app fast: Python, HTML & JavaScript resources Wanna build a web app fast? Know a little bit about programming but want to build a modern web app using two well-supported, well-documented, and universally accessible languages?
Jul 24, 2019 - When it comes to the web, there are several different patterns, technologies, libraries and services that you can use to get the real-time functionality that is usually reserved for native applications. I recently sat down with Anthony Chu who gave me 5 ways that you can build real-time apps in JavaScript... Build a Single Page Web app using the DOM and JavaScript. Stephan Ellenberger. Follow. May 17, 2020 · 7 min read. Here you will create a dynamic web-application using minimal HTML and instead using the Document Object Model (DOM) and JavaScript. Single Page Applications are not as complicated as you may think. All these websites and web apps that you browser and interact with on a daily basis tap into the power of Javascript. Hence, I'm going to take you on a journey to build an awesome Javascript web app, specifically, in this course I'm going to teach you how to create a complete news web app using Javascript.
You can use Azure Pipelines to build your JavaScript apps without needing to set up any infrastructure of your own. You can use either Windows or Linux agents to run your builds. Update the following snippet in your azure-pipelines.yml file to select the appropriate image. Use.NET and C# to create websites based on HTML5, CSS, and JavaScript that are secure, fast, and can scale to millions of users. Interactive web UI with C# Blazor is a feature of ASP.NET for building interactive web UIs using C# instead of JavaScript. Blazor gives you real.NET running in the browser on WebAssembly. Jan 19, 2017 - Build cross-platform desktop apps with JavaScript, HTML, and CSS ... Thousands of organizations spanning all industries use Electron to build cross-platform software. ... If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web ...
Electron is a framework for cross-platform desktop applications using Chromium and Node.js. It's easy to build cross-platform apps using HTML, CSS, and JavaScript. Your app will be compatible with Mac, Windows, and Linux operating systems right out of the box. Other in-built features are: 3. Enter a name for the app and select Single Page App as an option. 4. Click the Create button to create the client. An Auth0 client provides us with Client Id and Secret which we'll use to interact with Auth0 from the code. On the settings tab, we can see the Name, Client Id, Secret, Client Type and many more. 3 weeks ago - By looking at the source code for each of these simple JavaScript projects, you’ll start to understand how you can build a new version of the same idea or build on the original open source code to add your own twists and tweaks. ... If you’re on a webpage or using a web application with a ...
Are you struggling to figure out what JavaScript skills you need to build real-world apps? Check out this concise, example-filled course that provides the core JavaScript concepts you need to be productive with libraries like React, Angular, and Vue.. If you want to build serious web applications, the language to use is JavaScript. But what JavaScript skills do you need to build apps effectively? This is an invaluable resource when creating web applications. So if we open the tools and go to the console, this will allow us to access JavaScript objects in the memory of the browser. Simply start typing and it brings up intellisense to tell you what all is in there. When you type "window" and then "." Typically, if you decide to use ... frameworks aren’t strictly necessary, but they make writing web applications much faster and it’s generally not recommended to write an app without one. We’ll build our client web app using Ember and our server using Expre...
In addition to the tutorials, we also offer a book containing all tutorials and additional materials, such as a glossary, additional practice projects and quiz questions. This 6-part tutorial shows how to build front-end web applications with plain JavaScript, not using any (third-party) framework ... Oct 24, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. In short, jQuery is a JavaScript library. It has a well-known minion called jQuery.ajax () that can make requests to external things that are anywhere on the Web. First, you must make sure your Web app knows that you want to use jQuery. You can do this by including a reference to jQuery in your.html file:
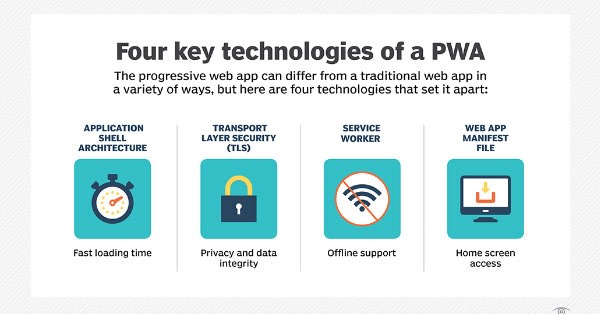
How to build a Calculator App with JavaScript. This epic tutorial provides a solid workout for JavaScript newbies by describing how a simple calculator application can be developed with the language. JavaScript projects for beginners (8 part series) 1 Build your first JavaScript App — A Random Quote Generator Jul 07, 2018 - JavaScript not only lets you build a highly interactive web app but it also helps in enhancing the speed, performance, functionality, usability, and features of the application without any hassle. Now developers and programmers are increasingly using JavaScript to make their web applications ... Jul 24, 2019 - Quick summary ↬ You don’t need ... a Progressive Web Application. With some HTML and CSS knowledge and basic competency with JavaScript, you have all the skills you need. In three parts, we’re going to share the journey of designing and building a simple Progressive ...
All of a sudden our one-page web app turns into a 10-page web app. Write a list of all the different pages your web application will have. Consider the different states of pages. For example, the homepage will have two states; logged in and logged out. Logged in users will see a different page than logged out users. Add the JavaScript. At this point, we're ready to build the core functionality of our app. Let's do it! On Form Submission. Each time a user submits the form by pressing the Enter key or the Submit button, we'll do the following things: Stop the form from submitting, thereby preventing a reload of the page. In today's video I'll be showing you how to build a Single Page App using JavaScript without the need for any front-end frameworks. We'll be implementing cli...
Dec 01, 2015 - Learn how to build a front-end web application in plain JavaScript with minimal effort. Do not use any (third-party) framework or library, such as jQuery or Angular, which create black-box dependencies and overhead, and prevent you from learning how to do it yourself. Jan 04, 2020 - Let’s build a web app that serves as a daily self-motivator and tool to brighten up your mood. I got it. An app that shows you a random Kanye quote along with an option of a random cat photo. Genius! Build A Simple Javascript App The MVC Way. Article by Awwwards in Web Design - August 10. One of the best parts of JavaScript, can also be the worst. This is the undoubtedly simplistic ability to add an opening and closing script tag to the head of the HTML document and throw some spaghetti code in there.
Before only web browsers like Google Chrome had a JavaScript engine that could read and display code written in JavaScript. ... Within the index.ejs you can make edits and build your complex web app from there. For now let's just leave it as is and continue to build our server. Setup of express-generator within the code editor. Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin. The Ionic framework acts as the glue between the Android platform, Angular, and Cordova. The resulting hybrid app feels just as good as a native app. DHTMLX Suite is a JavaScript UI widget library for developing feature-rich web apps. Each of the 20+ widgets supports a wide configuration via a comprehensive API. Thus, users will be able to work with large data sets, enjoy inline editing and convenient content filtering, use drag-n-drop, as well as export data to Excel or CSV.
Nov 26, 2018 - I baulk at the argument that frameworks speed up development. I find that writing Plain Old JavaScript gives me so much control over what to do with the results, so I can 'fiddle with the minutiae' of coding to make a great web app as I have that deep-down control in the first place. Download MinimalApp.zip - 9.2 KB; Introduction. This article has been extracted from the book Building Front-End Web Apps with Plain JavaScript, which is available as an open access online book.It shows how to build a front-end app with minimal effort, not using any (third-party) framework or library.
 Interview Prep Build Web Application Using Html Css And
Interview Prep Build Web Application Using Html Css And
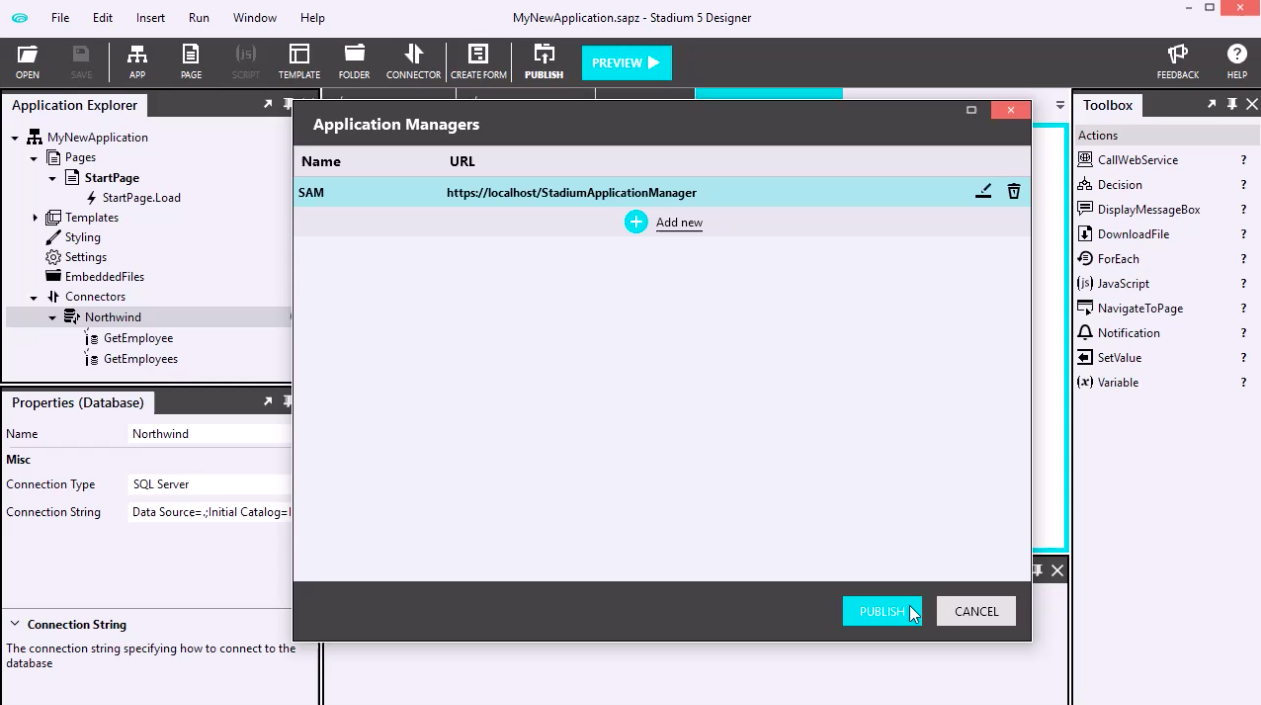
 The Fastest Way To Build Web Applications Stadium
The Fastest Way To Build Web Applications Stadium
 Build Web Application Php Mysql Javascript Jquery Ajax
Build Web Application Php Mysql Javascript Jquery Ajax
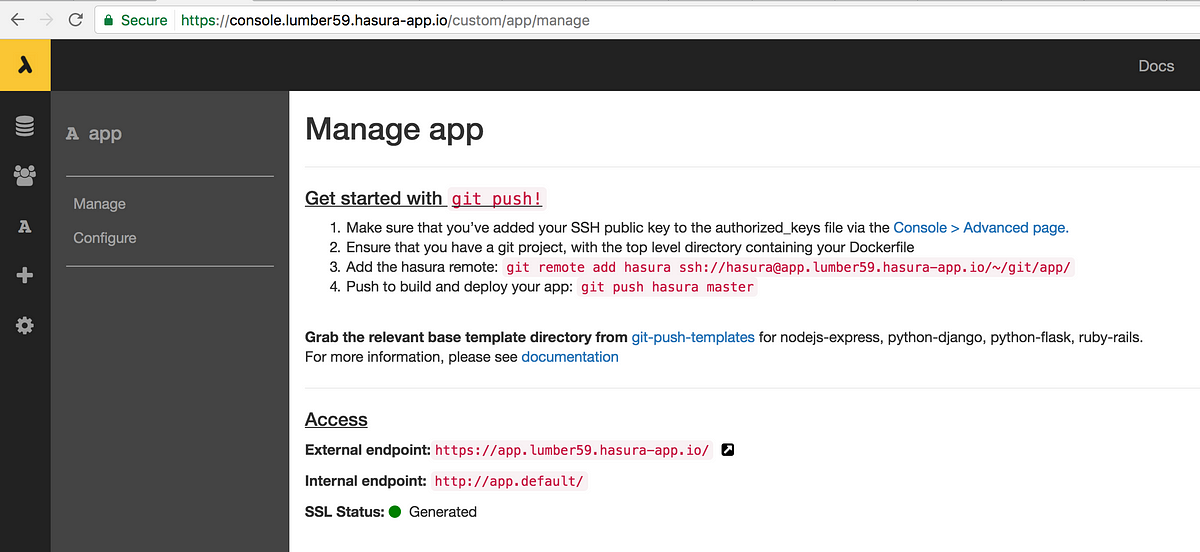
 Deploying Your Html Css Javascript Webapp In Under A
Deploying Your Html Css Javascript Webapp In Under A
 You Need To Try Nextjs For Your Next Web App By Lt Andrew
You Need To Try Nextjs For Your Next Web App By Lt Andrew
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
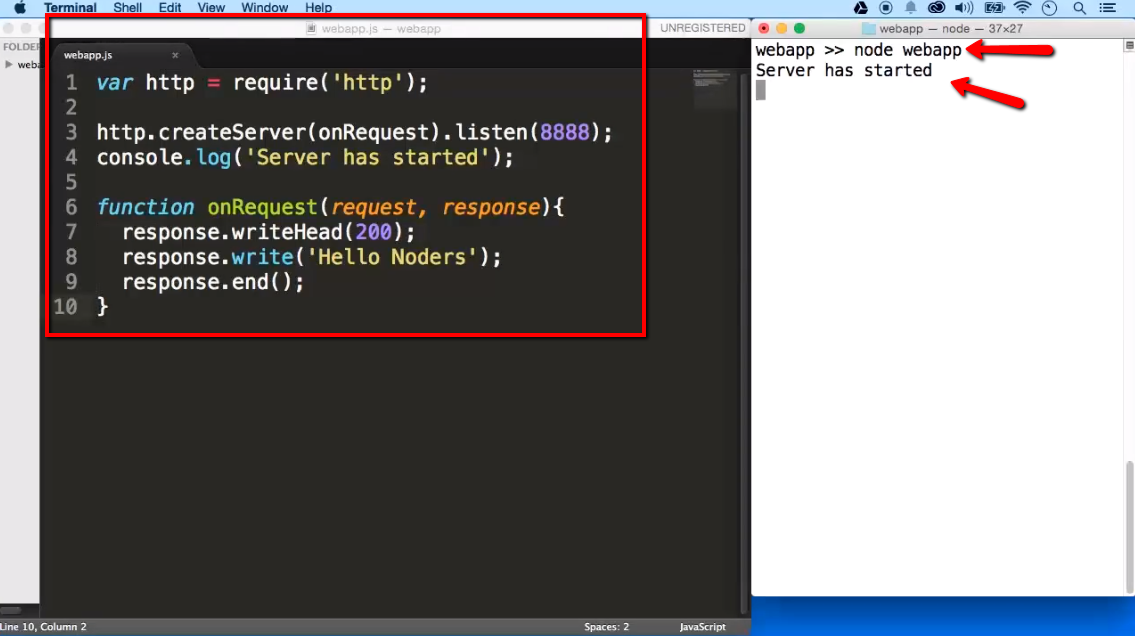
 Creating A Simple Web App With Node Js Ilovecoding
Creating A Simple Web App With Node Js Ilovecoding
 Build Your First Web App How To Get Started From Scratch By
Build Your First Web App How To Get Started From Scratch By
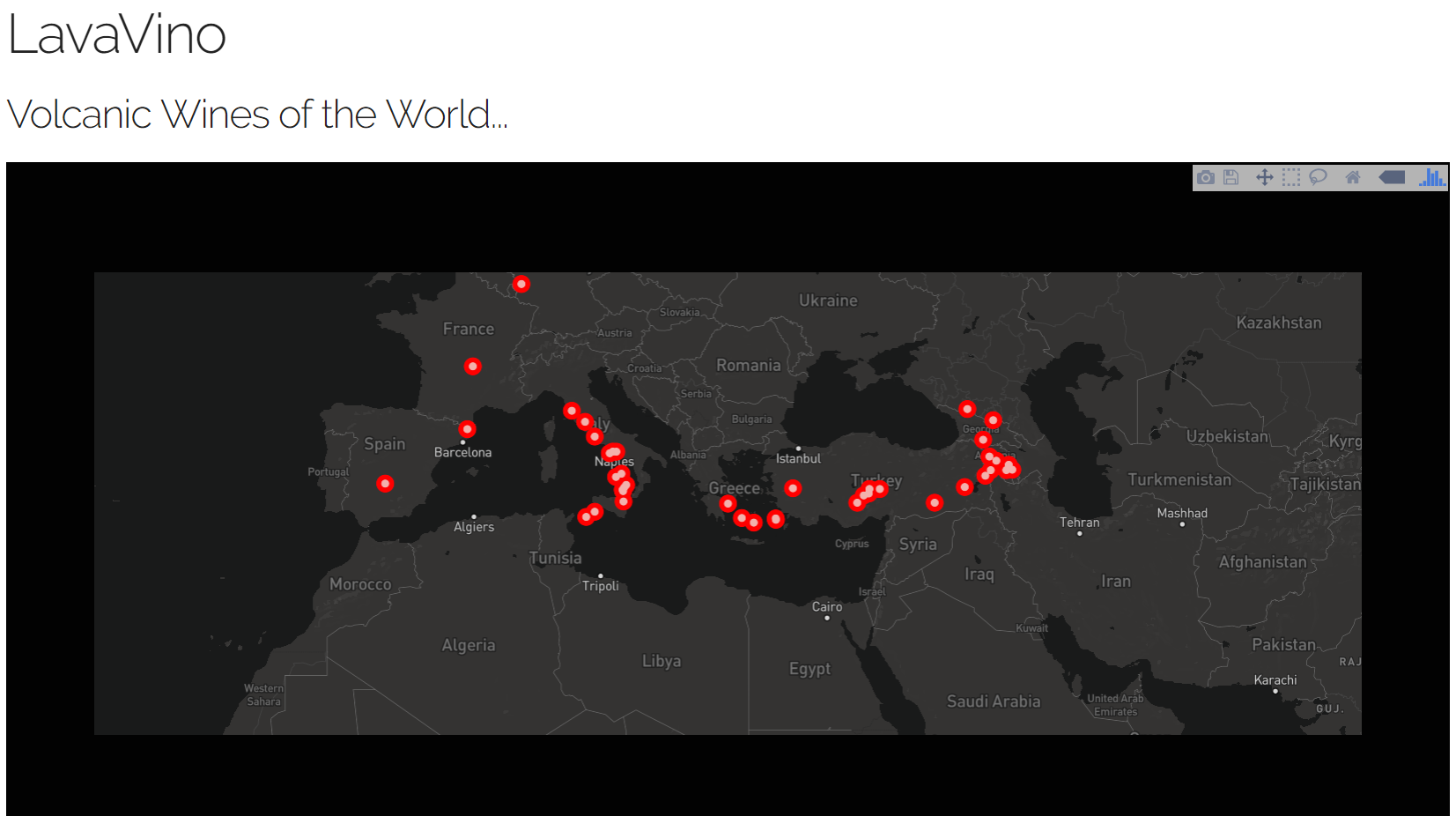
 How To Create Your First Web App Using Python Plotly Dash
How To Create Your First Web App Using Python Plotly Dash
 Build Html Css Javascript Code Compressor Or Minifier Web App
Build Html Css Javascript Code Compressor Or Minifier Web App
 Build A Basic Crud App With Vue Js And Node Okta Developer
Build A Basic Crud App With Vue Js And Node Okta Developer
 How Good Is Javascript For Building A Large Scale Web
How Good Is Javascript For Building A Large Scale Web
 Building An Sdk For Web Browsers 3 Things We Ve Learned
Building An Sdk For Web Browsers 3 Things We Ve Learned
 7 Best Html5 Based Frameworks For Developing Cross Platform Apps
7 Best Html5 Based Frameworks For Developing Cross Platform Apps
 Build A Web App With Javascript And Jquery 5 18 17 Los Angeles
Build A Web App With Javascript And Jquery 5 18 17 Los Angeles

 Deploy Keras Neural Network To Flask Web Service Part 4
Deploy Keras Neural Network To Flask Web Service Part 4
 Build A Quiz App With Html Css And Javascript
Build A Quiz App With Html Css And Javascript
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
 Microsoft Introduces App Service Static Web Apps In Preview
Microsoft Introduces App Service Static Web Apps In Preview
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
0 Response to "23 Build Web App With Javascript"
Post a Comment