35 How To Get P Tag Value In Javascript
29/5/2020 · Change the content of <;P> tag. In this we are going to change the contents of <;P> tag with help of innerHTML of JavaScript, <;p id="para">First paragraph element of page.<;/p>. document.getElementById ("para").innerHTML = "<b><i>Updated value of first paragraph </i></b>"; JavaScript - Change Text in Paragraph. To change the text in a paragraph using JavaScript, get reference to the paragraph element, and assign new text as string value to the innerHTML property of the paragraph element.
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development
JavaScript change html <;p> tag value. Ask Question Asked 4 years ago. Active 4 years ago. Viewed 23k times 8 1. I have a HTML form that allows a user to type in the name of a faction and submit it with a button: <form method="get"> </br><button type="submit" onclick="createFaction()">create faction</button> <input placeholder="name" id ...

How to get p tag value in javascript. Apr 14, 2017 - I want to have the text value from a inside a element. html: This Text Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... For <button>, <input> and <option> elements, the value attribute specifies the initial value of the element. Apr 16, 2020 - Get Text Input Field Value in JavaScript Get Value
Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ... We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property: There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript. Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The textContent property sets or returns the text content of the specified node, and all its descendants. If you set the textContent property, any child nodes are removed and replaced by a single Text node containing the specified string.. Note: This property is similar to the innerText property, however there are some differences: ...
In jQuery, you can get the tag value or element content from a selected tag. 1. Select a tag name of ';p' and display its tag value. 2. Select an element that has a class name of "class1" and display its value. Regardless of the tag name. 3. Select an element that has an id of "id1" and display its value. Regardless of the tag name. You can replace the content of <;p> tag by first retrieving the element using its identifier. Since the element <;p> has an id attribute with the value of greeting, you can use document.getElementById method to retrieve it and change its innerHTML property. Here's how you do it: Core Level 1 Element Object: Return Value: A NodeList object, representing a collection of the element's child elements with the specified tagname. The elements in the returned collection are sorted as they appear in the source code.
In this example, we going to count total number of paragraphs used in the document. To do this, we have called the document.getElementsByTagName (";p") method that returns the total paragraphs. <script type="text/javascript">. function countpara () {. var totalpara=document.getElementsByTagName (";p"); alert ("total p tags are: "+totalpara.length); } It will appear on a rendered page as though the tags were exposed, like this: The .text() method cannot be used on input elements. For input field text, use the .val() method. As of jQuery 1.4, the .text() method allows us to set the text content by passing in a function. How to get p tag value in JavaScript Example code? Let's see the HTML examples and don't forget the JavaScript methods are case sensitive, so use it exactly the same. innerHTML Example. The innerHTML property sets or returns the HTML content (inner HTML) of an element.
.value refers to a value property, which cannot be set for a P tag. If you want the inner text of a html tag, you could do this: var value = document.getElementById ("theInput").innerHTML; Often we come across a situation where we want to set or assign a value or text to a Label control dynamically. Usually a label would have a value assigned while designing the web page, denoting a name or product description etc. We can set the value of the label dynamically using JavaScript, jQuery or using Asp.Net code behind procedures. I want to get the string inside ";p" tag, when the string was changes i'll still able to get the latest string. But I've no idea how to get the string from the ";p" tag. Tested few way including: ...
Each element in this list is a DOM <option> element — so you can use the value and text property to get the value and inside text of the option. // For a normal select (and not multi-select) the list would contain only a single element var text = document.querySelector('#choose-fruit').selectedOptions[0].text; var value = document ... How to get a paragraph <;p> tag value using PHP. On the below example How to get p tag value using PHP, we create a paragraph with HTML ID attribute and set the text inside the P tag. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <;p> elements with class="intro". May 18, 2020 - Get code examples like "how to change the value of p tag using javascript" instantly right from your google search results with the Grepper Chrome Extension. 13/1/2020 · When you click the Rate button, the page will show an alert dialog that displays the your selected radio button value. 4: JavaScript getElementByTagName method. The JavaScript getElementsByTagName() is a dom method to allows you to select an element by its tag name. The following syntax represents the getElementsByTagName() method:
Mar 14, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 22 Sep 2011 Aug 08, 2009 - I know, this is really a noob question and I don't really know what went wrong. The code is ... Check my answer. OK here try this. var imgSource = document.getElementById('<% = img1.ClientID%>').src; BTW always include all details in your question so that you can get solutions quickly.
Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value Ever wonder how you could change the contents of an HTML element? Maybe you'd like to replace the text in a paragraph to reflect what a visitor has just selected from a drop down box. By manipulating an element's innerHtml you'll be able to change your text and HTML as much as you like · Each ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Dec 16, 2020 - The HTML element represents a paragraph. Paragraphs are usually represented in visual media as blocks of text separated from adjacent blocks by blank lines and/or first-line indentation, but HTML paragraphs can be any structural grouping of related content, such as images or form fields. Nov 18, 2020 - Input fields enable us to receive data from users. There are many types of input fields, and while getting their value is done similarly in each 23/4/2020 · There are two approaches that are discussed below: Approach 1: First, select the options by JavaScript selector, Use value Property (eg. option [i].value) to compare the values of option element. If it’s a match then use text Property (eg. option [i].text) to get the text of option element. Example: <!DOCTYPE html>.
HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes 24/7/2018 · The "value" attribute is non-standard for <a> tags and means nothing to the browser. However, you can get it using .getAttribute("value") . Also .getElementsByTagName() returns a list of elements, and you have to index or iterate to get the individual nodes. getElementsByName () method. Example of getElementsByName () The document.getElementsByName () method returns all the element of specified name. The syntax of the getElementsByName () method is given below: document.getElementsByName ("name") document.getElementsByName ("name") Here, name is required.
Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = "true"; 22/5/2009 · i need to access the value of paragraph tag using dom in javascript. lets say there is <;p id="test">this is test para <;/p> now how to access the value inside this para ie. "this is test para"? i have tried: var text = document.getElementById("test").value, also tried document.getElementById("test").firstChild but none of them return value of paragraph. where as in case of textarea i can access this value … Jul 25, 2018 - The javascript is simply meant ... me any value it keeps giving me the word undefined.Please help. NB:I need that to be in between the <a></a> because it is a link ... The "value" attribute is non-standard for <a> tags and means nothing to the browser....
How to get value of text box in JavaScript from html Tushar Shuvro - May 1, 2020: Passing JavaScript variable to PHP in the same page Tushar Shuvro - May 16, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to disable right click in html using JavaScript Tushar Shuvro - May 1, 2020 node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ... Feb 02, 2020 - In this tutorial, you will learn how to use the JavaScript getAttribute() method to get the value of a specified attribute on an element.
4/11/2020 · You could put a value= attribute in your element and retrieve it via: document.getElementById().getAttribute('value'); Now how and what jQuery allows you to do in this respect is up to you to discover. Recall, however, that javaScript still …
 Playing With Html Paragraphs Let S Show You Different
Playing With Html Paragraphs Let S Show You Different
 Multi Line Padded Text Css Tricks
Multi Line Padded Text Css Tricks
 How To Make Html Element Resizable Using Pure Javascript
How To Make Html Element Resizable Using Pure Javascript
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge

 Azure Service Tags Overview Microsoft Docs
Azure Service Tags Overview Microsoft Docs
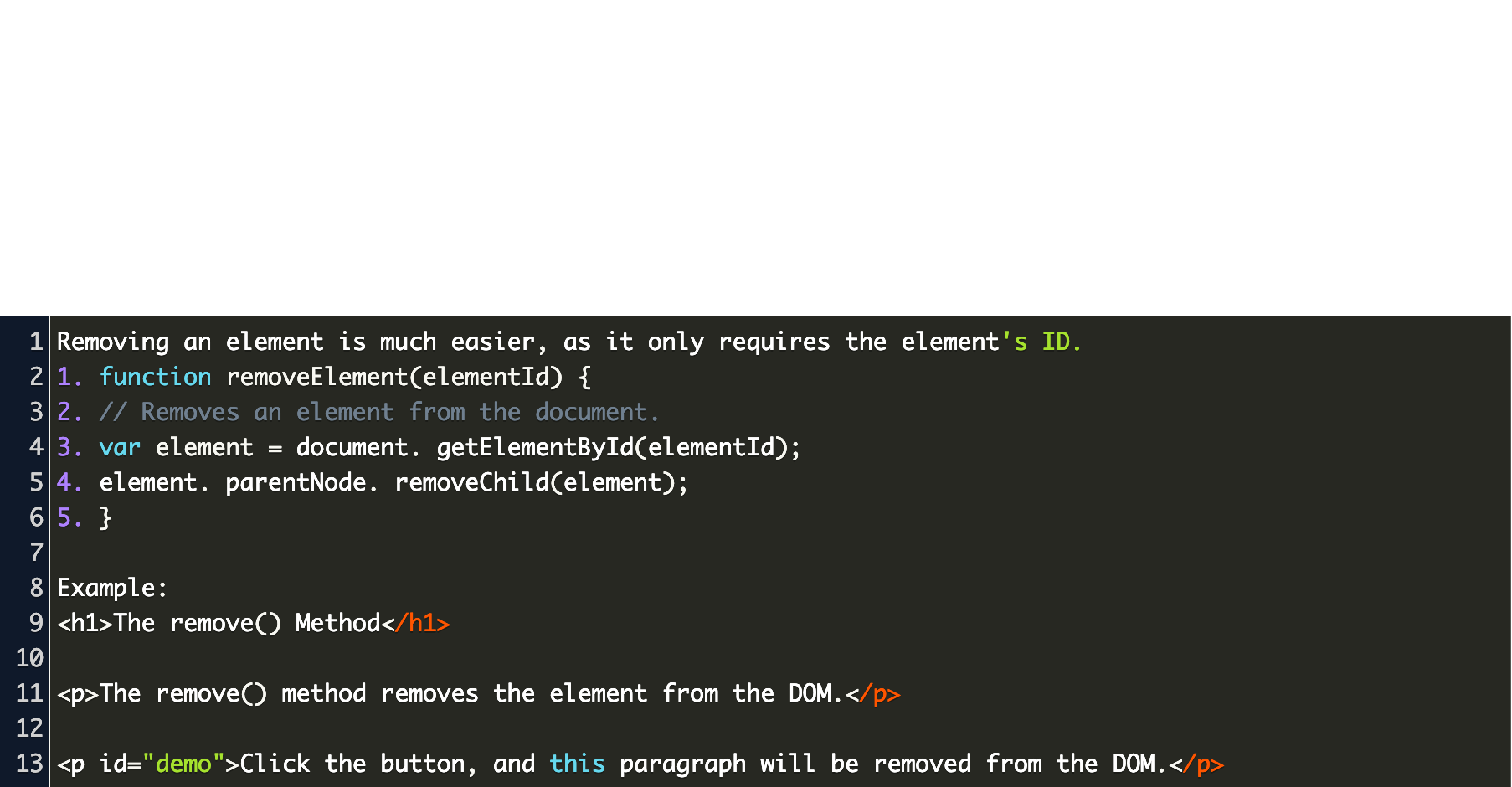
 Read Text Within An Html Lt P Gt Tag Line By Line In Javascript
Read Text Within An Html Lt P Gt Tag Line By Line In Javascript
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Delete Button Javascript Code Example
Delete Button Javascript Code Example
 How To Get Html Source Of A Web Element In Selenium Webdriver
How To Get Html Source Of A Web Element In Selenium Webdriver
 Javascript And Html 1 Part 1 Use The Writeln Chegg Com
Javascript And Html 1 Part 1 Use The Writeln Chegg Com
 How To Calculate P Value In Excel
How To Calculate P Value In Excel
 Using Word To Html Word To Html
Using Word To Html Word To Html
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Jquery Clear Inner Html Code Example
Jquery Clear Inner Html Code Example
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
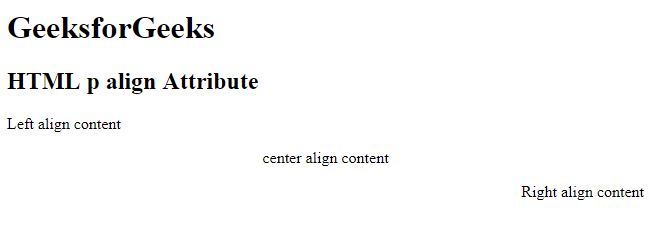
 Html Lt P Gt Align Attribute Geeksforgeeks
Html Lt P Gt Align Attribute Geeksforgeeks
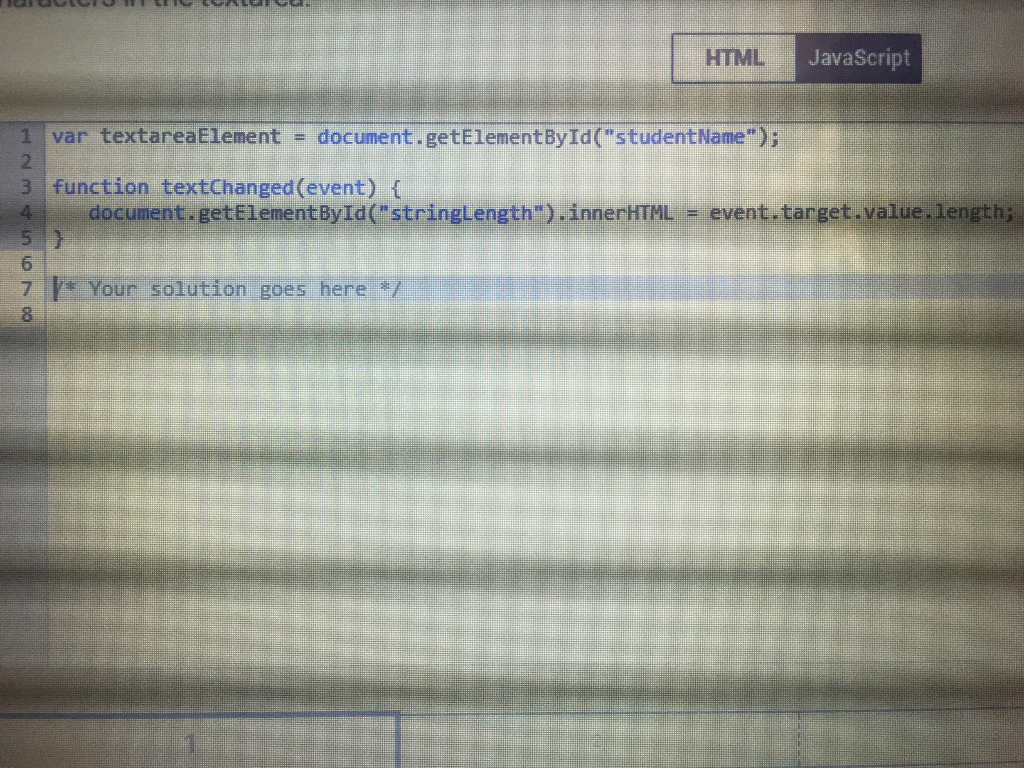
 E Target Value In Javascript Code Example
E Target Value In Javascript Code Example
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces
 How To Display Javascript Variable Value In Html
How To Display Javascript Variable Value In Html
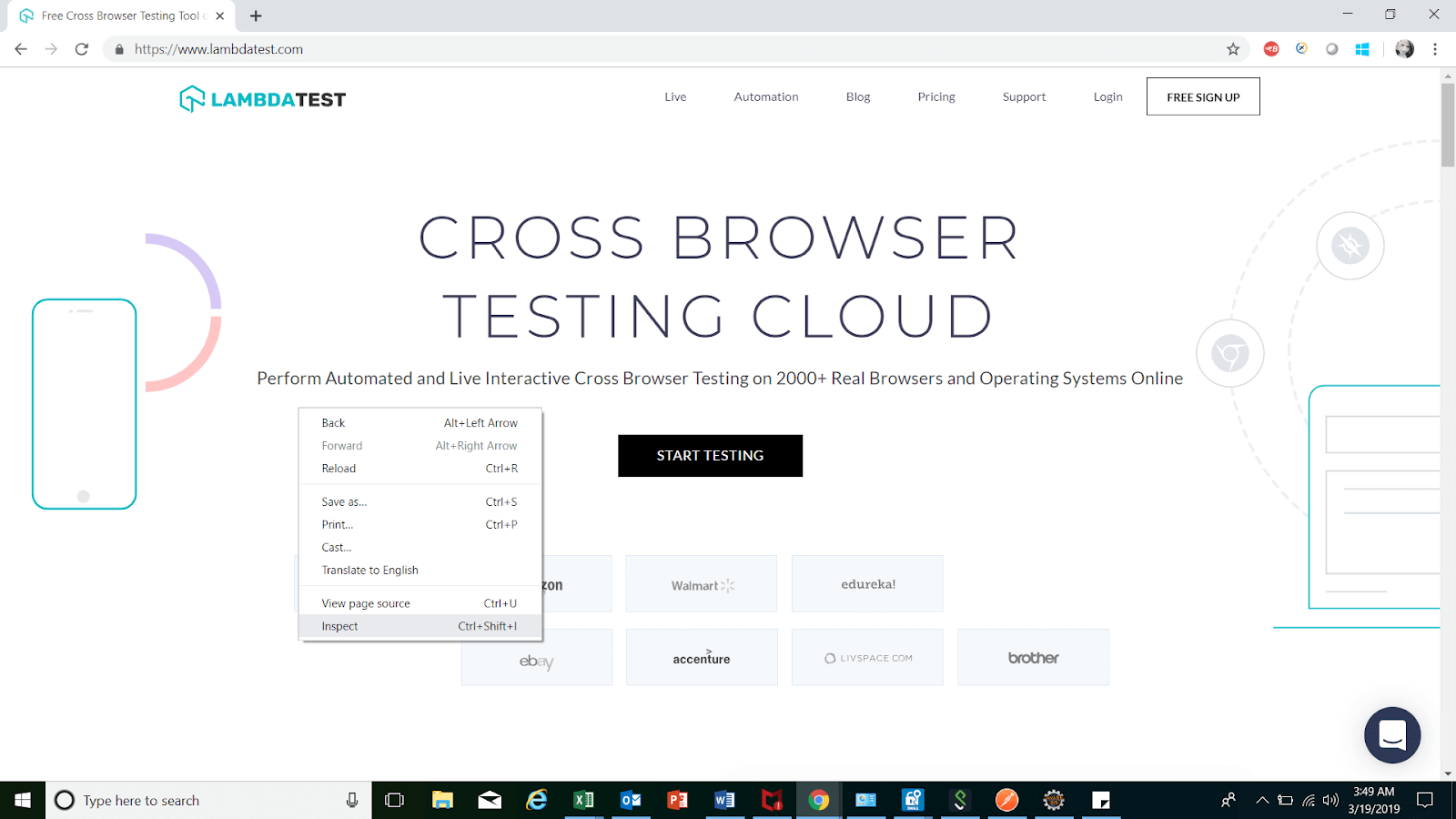
 Locators In Selenium Webdriver With Examples
Locators In Selenium Webdriver With Examples
 Javascript Dom Get The First Child Last Child And All
Javascript Dom Get The First Child Last Child And All
 Get The Value In Input And Assign Value To Input Programmer
Get The Value In Input And Assign Value To Input Programmer
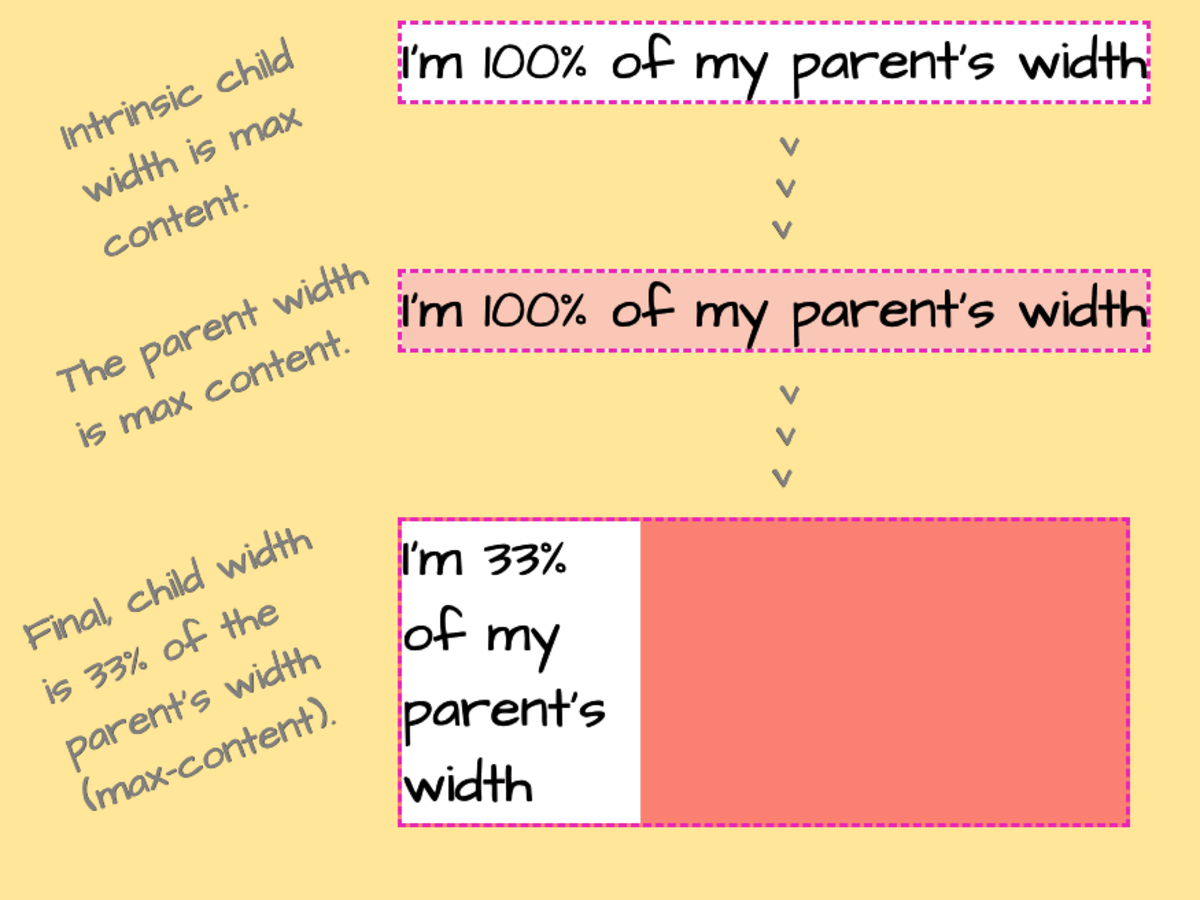
 Exploring The Complexities Of Width And Height In Css Css
Exploring The Complexities Of Width And Height In Css Css
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
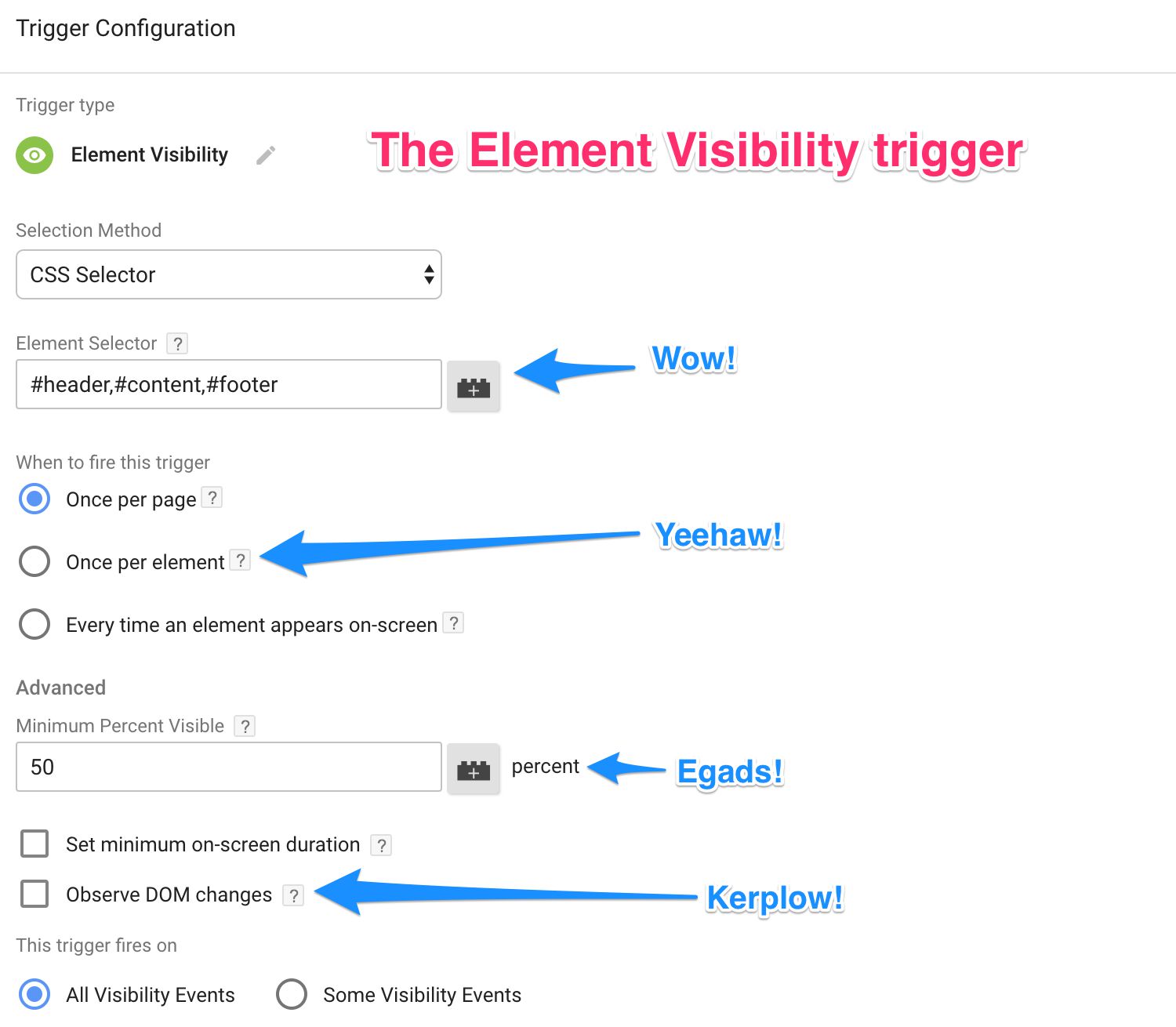
 The Element Visibility Trigger In Google Tag Manager Simo
The Element Visibility Trigger In Google Tag Manager Simo
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 What Is A Dmarc Record What Does It Look Like Mxtoolbox
What Is A Dmarc Record What Does It Look Like Mxtoolbox

0 Response to "35 How To Get P Tag Value In Javascript"
Post a Comment