31 Easy Javascript Ui Framework
Sencha Ext JS is described as the most comprehensive JavaScript framework for building data-intensive, cross-platform web and mobile applications for any modern device. Ext JS includes 140+... jQWidgets is a JavaScript UI widget collection and development framework that works with TypeScript, Angular, KnockoutJS, ASP.NET MVC, PHP, JSP and Node.js. The current version provides over 60 built-in UI component widgets, full responsive design support, and touch support for mobile devices.
 14 Amazing Web Ui Frameworks Bashooka
14 Amazing Web Ui Frameworks Bashooka
Build front-end UI framework. Create engaging interactions. Webix. The easy-to-use framework of Webix helps you develop rich UIs by using lighter codes. It offers 102 user interface widgets like DataTable, Tree, Spreadsheets, etc., along with feature-rich HTML5/CSS JS controls.

Easy javascript ui framework. The UIKit framework is lightweight, easy to customize, and easy to append. It's follows a modular structure where you'll build page elements with reusable classes. It's perfect for structuring a new page without having to code your own grid or roll your own font stacks. Vue.js, Ember.js, and Aurelia are probably your best bets out of the 20 options considered. "Easy learning curve" is the primary reason people pick Vue.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. 2. Materialize. Materialize is a front end development framework that comes pre-loaded with a large number design components like buttons, cards, forms, icons and CSS that are ready-to-use right out of the box. The pre-loaded CSS is a great tool to simplify typography, coloring and other aspects of website layout and design.
Most developers have no design background. And, the great languages we have available (CSS, HTML, JavaScript, etc…) do not easy frameworks make. So, we started searching for solutions. Massive UI Framework Research. Achieving the 20% of features that will be used by 80% of developers is no easy feat. Ember is a completely backwards-compatible JavaScript UI framework. One of the main principles the team had in mind when creating it was stability without stagnation. This means no user is left behind: older versions get deprecation warnings to help you easily make your code safe to transfer. Backbone is an easy to use JavaScript framework that allows for quick development of single page applications. To use Backbone.js to the fullest extent, you'll have to choose tools: Chaplin, Marionette, Thorax, Handlebars or Mustache, and so on.
8/6/2020 · Backbone is an easy to use JavaScript framework based on the MVC architecture. This framework is used for quick development of Single Page Applications and its lightweight JavaScript library makes it an ideal choice for developing and structuring client-side applications that run in … Top Con. •••. Limited features as a widget framework. Bootstrap is a full-featured CSS framework, which also includes some powerful prebuilt JavaScript components. However, compared to options with the main purpose of being a GUI/widget framework/tookit, there is a limited number of options with Bootstrap. 2. ReactJS framework. React was created by Facebook with one aim in mind, to ease the process of UI development. React is one of the most popular libraries of JavaScript, and certainly one of the most used ones. The reason for this is the Flux architecture and minimal reliance on taking use of DOM.
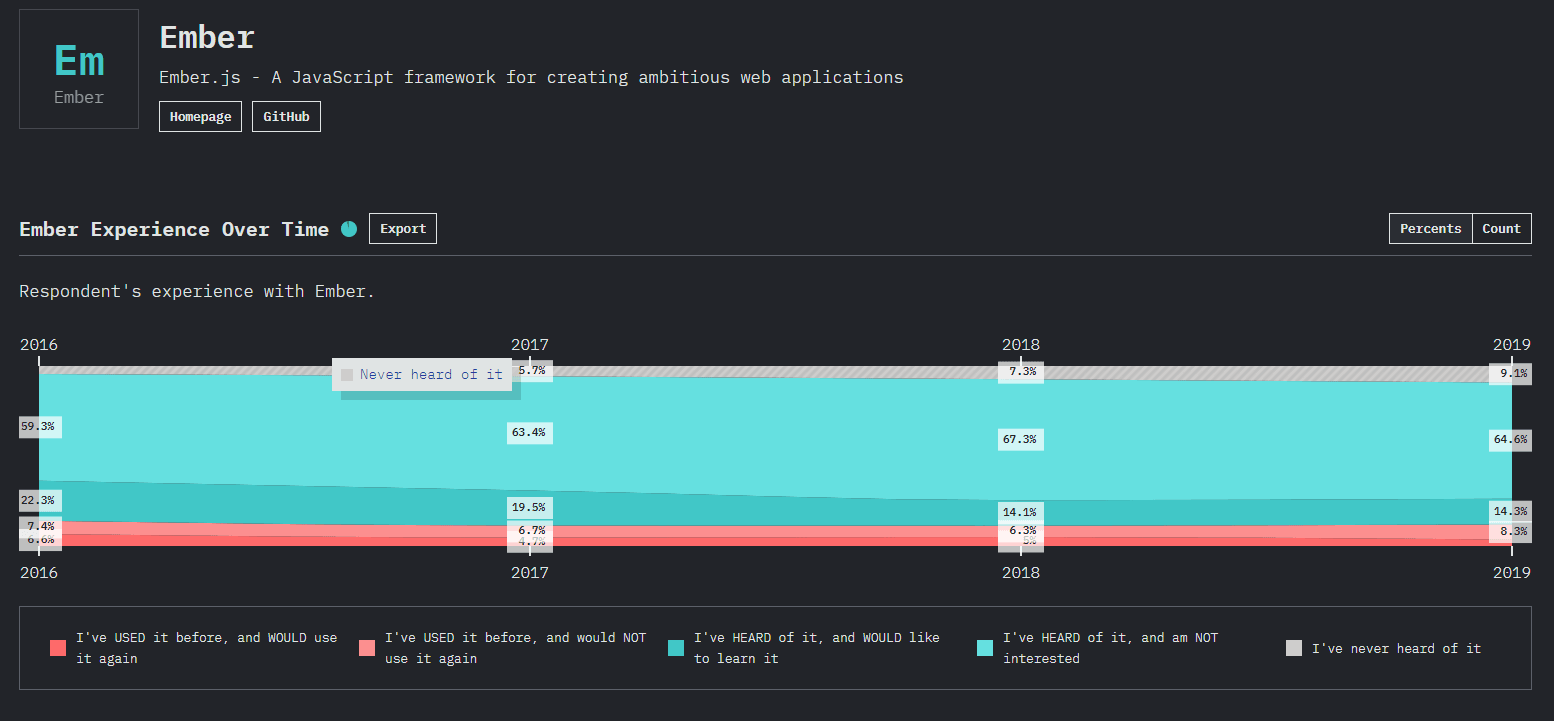
Ember, just like Backbone and AngularJS, is an "ancient" JavaScript framework. But the fact that Ember is comparatively old doesn't mean that it's out of date. Ember lets you implement component-based applications just like Angular, React, and Vue do. In fact, Ember inspired many other JavaScript frameworks. Javascript UI Frameworks and Libraries make it easier for developers to build clean and consistent User Interfaces (UI). They provide components and utilities for common use within your Application. Some UI Libraries give you the freedom to switch things up using themes, while others provide a clear and consistent User Experience. Thanks to Webix, an easy-to-use JavaScript framework, you can build a rich UI with just a few lines of code. It's got great documentation (making it easy to learn) and thanks to a lightweight size, it's always fast and won't slow things down. Check it out.
Mithril, a lesser-known JS library, is the modern JavaScript framework that is used for creating single-page applications on the client-side. It is tiny (less than 8KB gzip), fast, provides routing and XHR utilities. It supports all the browsers like IE9 without the requirement of any polyfills. Vue is a progressive, incrementally-adoptable JavaScript framework for building UI on the web. According to Github, Vue is most most Popular JavaScript Library on Earth with 118k+ stars. The list includes frameworks like Angular, Ember.JS, Node.JS, and libraries like ReactJS. 1. Svelte.js. Svelte or Svelte.js is a new JavaScript framework that is written by Rich Harris and its ...
This open source framework is very fast and easy to learn. Onsen UI is Javascript framework-agnostic which means that it can be used with any of your favorite frameworks. OpenUI5. OpenUI5 is a JS framework that helps create cross-platform applications with responsive web design. It is licensed under the Apache 2.0. Vue JS is a free and open-source progressive JavaScript framework created by Evan You. It uses a template syntax (like Angular) and relies on a component-based architecture (like React). Here's how... Javascript UI framework makes developing a responsive website a cakewalk for developers. We will discuss the top JavaScript UI framework going forward. The ranking of these frameworks is based mainly on three factors: search volume on Google, the number of jobs on these frameworks, and the future scope of these frameworks.
Instead of remembering and composing code structure, you are allowed to include the libraries directly from its framework and accomplish task in easy way. JavaScript Frameworks and libraries allow developers to make interactive and excellent UI (User Interfaces) for web applications and websites with numerous functionalities and features. The most popular front-end development frameworks in 2020 are based on factors such as usage by company size and salary range, awareness, ease of use, the show of interest, and reach. Some of the top front end frameworks in 2020 are React, Vue.js, jQuery, Ember.js, Backbone.js, Semantic-UI, and Angular.
easyui is a collection of user-interface components based on jQuery, Angular, Vue and React. easyui provides essential functionality for building modern, interactive, javascript applications. using easyui you don't need to write many javascript code, you usually define user-interface by writing some HTML markups. The list of best javascript frameworks is incomplete without mentioning Node.js. It is the most largely downloaded open source and cross-platform in the runtime environment for implementing JavaScript code exterior to a browser. It is utilized for developing server-side and networking applications with back-end services along with APIs. As an efficient mobile UI framework, Mobile Angular UI is a popular JavaScript framework that builds mobile apps with AngularJS and Bootstrap. It is easy to pick up if developers are aware of...
Zino UI is jQuery based, WAI-ARIA compatible, user interface framework consist of 25+ different components. Cross-platform user interface framework for you Web & Enterprise applications. A delightful addition to your CMS, Back-end and Front-end interfaces. Zino UI is brought by programmers for programmers and designers. Aurelia is called "next-gen UI framework" is a collection of open-source, modern JavaScript modules written in ECMAScript. It has been popular ever since its launch. The framework allows developers to create components in Vanilla Typescript or JavaScript, which no other frameworks do. It has overtaken Angular in terms of modularity. JS frameworks are sets of pre-written JavaScript code that are used to simplify and increase the efficiency of the development process. There are no straightforward frameworks, but if you wonder which one will be easier to learn, I recommend Vue. js.
1/5/2019 · Essentially, this function must return an object containing the information needed to create a DOM element. For instance, in order to create this DOM structure: <ul class="list"> <li class="list-item" style="color: red;">Item 1</li> <li class="list-item" style="color: blue;">Item 2</li> </ul>. You need to know the following information for each DOM ... This JavaScript framework developed as an internal project at Facebook until its public release in 2013. It is a mature project with a substantial contributor base and good support online. React is used in all of the parent company's web and mobile products — Facebook, WhatsApp, and Instagram.
 15 Best React Js Ui Framework That Help Developers Esparkbiz
15 Best React Js Ui Framework That Help Developers Esparkbiz
 15 Of The Most Interesting Vue Ui Component Libraries For 2021
15 Of The Most Interesting Vue Ui Component Libraries For 2021
 Top 10 Best Ui Frameworks For Reactjs Our Code World
Top 10 Best Ui Frameworks For Reactjs Our Code World
Top 20 Javascript Libraries You Should Know In 2021
 7 Popular Javascript Ui Frameworks In 2019 Cloudbooklet
7 Popular Javascript Ui Frameworks In 2019 Cloudbooklet
 9 Open Source Javascript Frameworks For Front End Web
9 Open Source Javascript Frameworks For Front End Web
 Javascript Ui Frameworks And Libraries For Web Development
Javascript Ui Frameworks And Libraries For Web Development
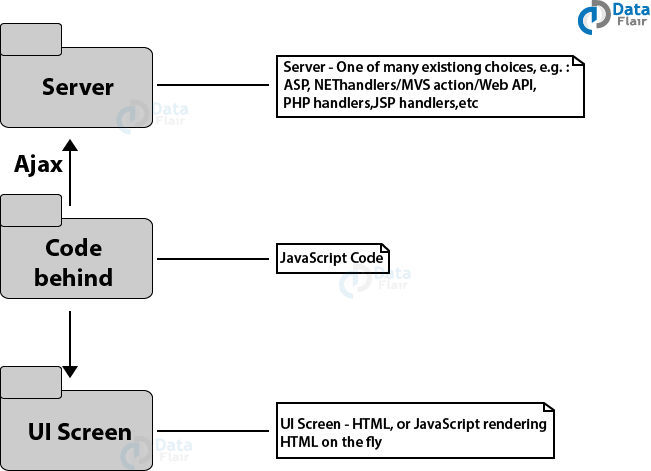
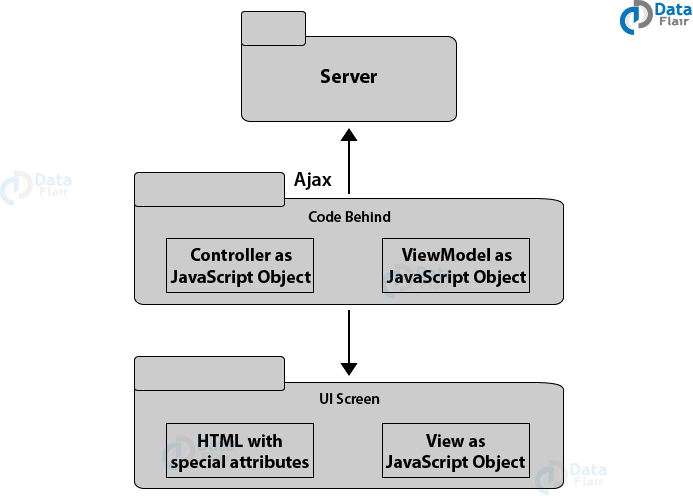
 Javascript Architecture Architecture For Different
Javascript Architecture Architecture For Different
 10 Amazing Libraries And Frameworks For Your Web Based
10 Amazing Libraries And Frameworks For Your Web Based
 The Missing Introduction To React By Eric Elliott
The Missing Introduction To React By Eric Elliott
 What Javascript Framework Is The Best For My Project In 2021
What Javascript Framework Is The Best For My Project In 2021
 Top 10 Most Popular Javascript Frameworks In 2019
Top 10 Most Popular Javascript Frameworks In 2019
 What Are The Best Frontend Frameworks To Use In 2021
What Are The Best Frontend Frameworks To Use In 2021
Top 10 Javascript Ui Library You Should Know In 2021 Updated
 20 Javascript Ui Frameworks Amp Libraries For Better Frontend
20 Javascript Ui Frameworks Amp Libraries For Better Frontend
 What Are The Best Frontend Frameworks To Use In 2021
What Are The Best Frontend Frameworks To Use In 2021
8 Best Angular Ui Frameworks For Web Development
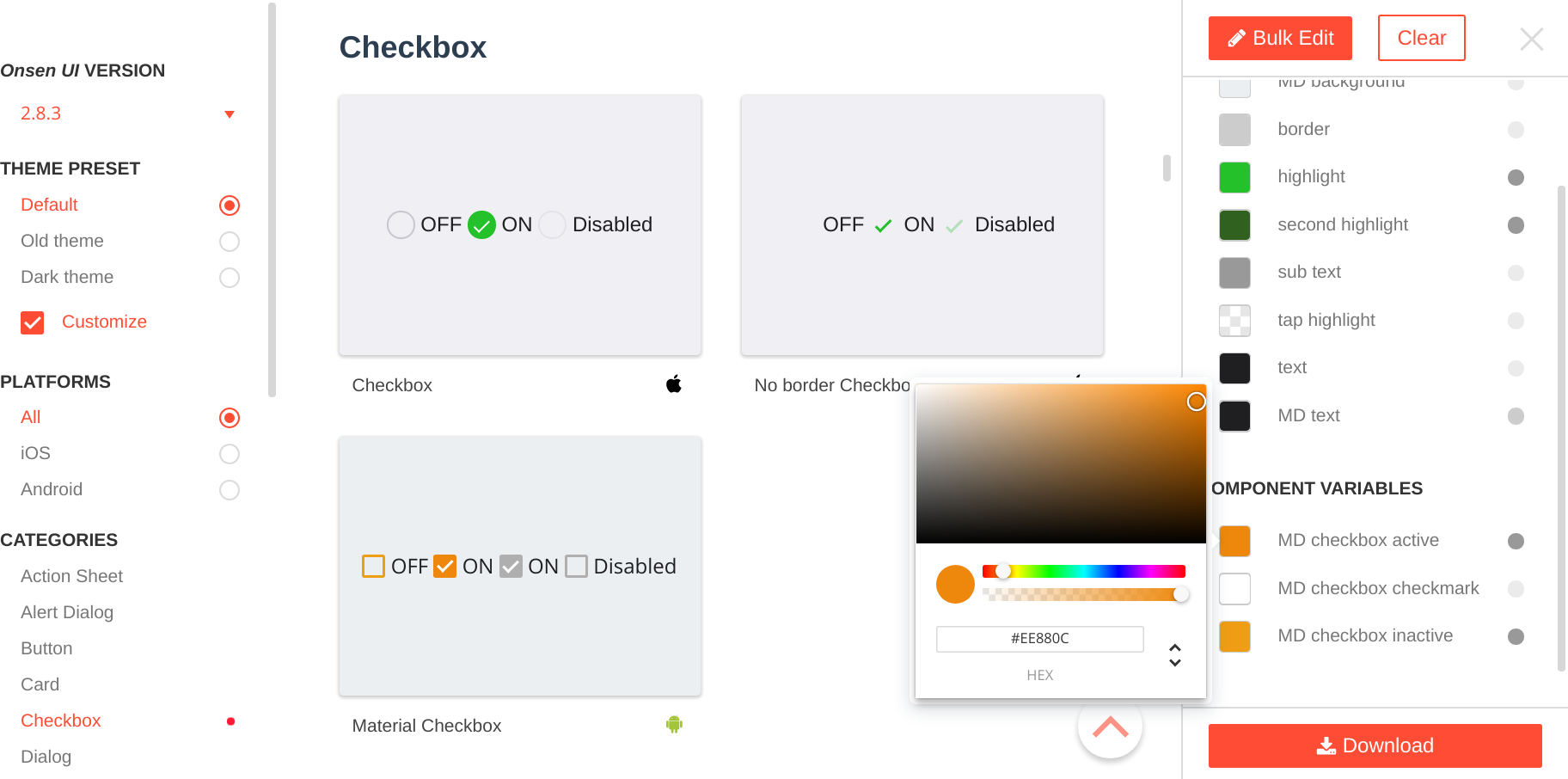
 Onsen Ui 2 Beautiful Html5 Hybrid Mobile App Framework And
Onsen Ui 2 Beautiful Html5 Hybrid Mobile App Framework And


 Onsen Ui 2 Beautiful Html5 Hybrid Mobile App Framework And
Onsen Ui 2 Beautiful Html5 Hybrid Mobile App Framework And
 Javascript Architecture Architecture For Different
Javascript Architecture Architecture For Different
 Meet The New Elastic Cloud Enterprise Ui Elastic Blog
Meet The New Elastic Cloud Enterprise Ui Elastic Blog
Does Your Web App Need A Front End Framework Stack
 4 Best Ui Framework For Reactjs Dev Community
4 Best Ui Framework For Reactjs Dev Community
 Top 10 Javascript Ui Library You Should Know In 2021 Updated
Top 10 Javascript Ui Library You Should Know In 2021 Updated
 13 Best Javascript Frameworks For 2020
13 Best Javascript Frameworks For 2020
 Javascript Ui Frameworks And Libraries For Web Development
Javascript Ui Frameworks And Libraries For Web Development
 Top 10 Javascript Frameworks For Easy Web Development
Top 10 Javascript Frameworks For Easy Web Development
 15 Of The Most Interesting Vue Ui Component Libraries For 2021
15 Of The Most Interesting Vue Ui Component Libraries For 2021
0 Response to "31 Easy Javascript Ui Framework"
Post a Comment