34 Javascript Console Log Undefined
> console.log(secondFunction()); Output from secondFunction Second function return value <-undefined The first line is your call to console.log . You are passing the call of secondFunction as a parameter to console.log (it's important to note that you're not passing the function itself, just a call to the function — that means the actual ... When you don't return a value from a function, it implicitly returns undefined. For example: function example () {} console.log (example ()); //undefined. This is defined in the [ [Call]] internal method specification (relevant points in bold): Let funcCtx be the result of establishing a new execution context for function code using the value ...
 Javascript Console Interview Questions Input Output Program
Javascript Console Interview Questions Input Output Program
0. Hello I'm a complete beginner in node js and I just learned about promises and I'm trying to using them in my code but when I try to console.log this function I keep getting undefined and I don't know why I will be very thankful if you help me. function weather (location) { const request = require ('request'); const errorMessage = 'Something ...

Javascript console log undefined. undefined John Doe The first console.log prints undefined because we are extracting the method from the hero object, so stoleSecretIdentity() is being invoked in the global context (i.e., the window object) where the _name property does not exist. One way to fix the stoleSecretIdentity() function is as follows: What is undefined in JavaScript. ... {console.log("data is undefined")} else {console.log("data is defined")} Output. data is undefined. In this example, we are checking if the data variable is undefined or not. We have not assigned any value to a data variable previously, so it returns undefined. if (!window.console) console =... An undefined variable cannot be referred directly. However, all global variables are attributes of the same name of the global context (windowin case of browsers), and accessing an undefined attribute is fine.
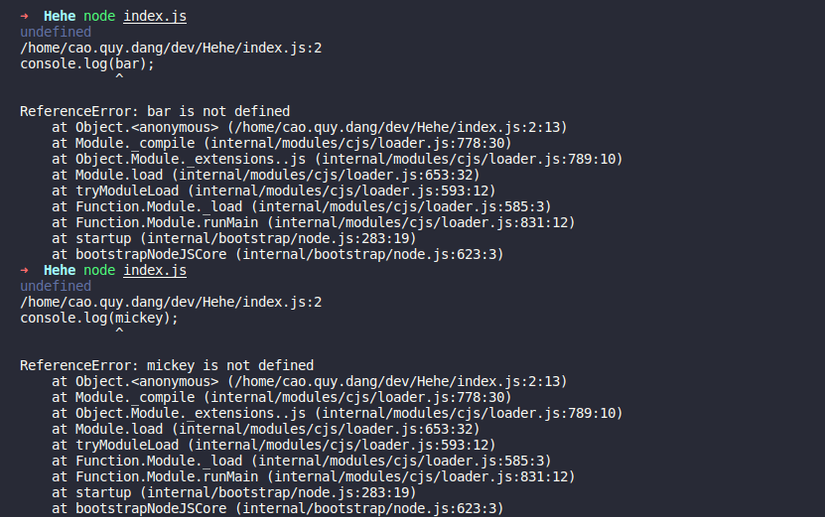
console. log (data) ^ ReferenceError: data is not defined All variables in Javascript come into life by the assignment operator. A variable can only start life as undefined if you don't assign any value to it. If you don't define a variable and directly try to print in the console, then you will get ReferenceError. let snack console. log (snack) // undefined snack = 'popcorn' console. log (snack) // popcorn It's also important to note that undefined is treated as a falsy value. In this example, the if statement prints, "undefined is falsy", because the condition evaluates to false . At the time you called console.log(a) there is no value assigned to the local variable a. The javascript engine knows that within your b function there is a variable a but again when you call console.log the first time no value has been set to it. Hoisting is a metaphor for the way the JavaScript …
1/6/2017 · I just installed Node.js on a new system and wanted to make sure it worked. I tested it with a simple hello world script. Contents of the node.js file. console.log ("Hello node"); Then I attempted to run it: C:\>node node.js. Which produced the following error: Script: C:\node.js. Line: 1. In JavaScript, null is treated as an object. You can check this using the typeof operator. The typeof operator determines the type of variables and values. For example, const a = null; console.log (typeof a); // object. When the typeof operator is used to determine the undefined value, it returns undefined. The console.log () call logs whatever is inside the parentheses. If that is a function call, then it will log the returned value of that function. Since your function call doesn't return a value, then that is undefined. If your function doesn't need to return anything, then there is no need to log its result to the console.
In our case console.log returns undefined which evaluates falsey. So, every time the debugger evaluates our condition by executing console.log and we see the message in the console. Since console.log is falsey, it continues on instead of stopping the debugger. If you didn't want log statements, you could replace them with alert('message'). The undefined is a primitive type in JavaScript. So the undefined is a type. And the undefined type has exactly one value that is undefined. JavaScript uses the undefined value in the following situations. 1) Accessing an uninitialized variable. When you declare a variable and don’t initialize it to a value, this variable will have a value undefined. 1. If you change your log to to use JSON.stringify you will see that the object is empty. console.log (uid); console.log (JSON.stringify (data)); // Returns empty object. Using JSON.stringify forces the console to read the whole object immediately instead of later when you expand the object in the console. You should put your logging code in ...
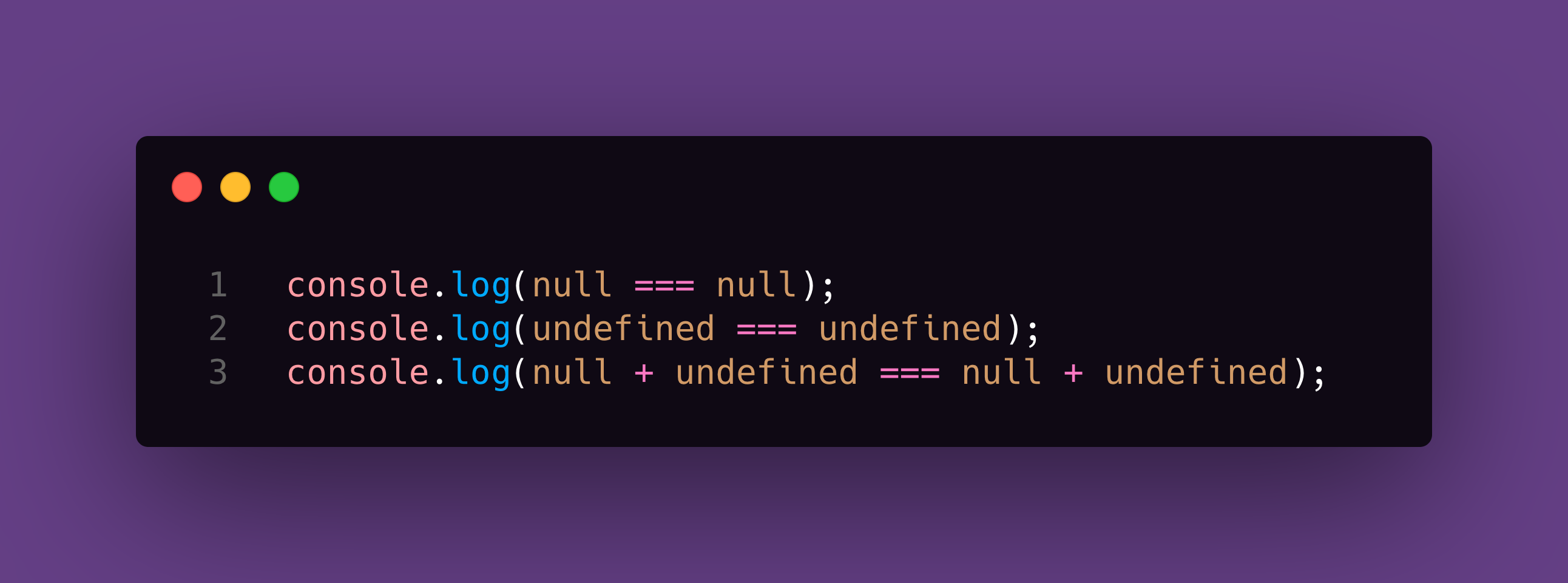
Because they are evaluated as different types ( console.log(typeof null);returns object, while console.log(typeof undefined); returns undefined), if you compare undefined and null with strict ... Example: Here we assign two variable one is undefined and the other one is defined "null", here null is not undefined when you put console.log it will show "null" if you check typeoff then it will display object, below program will illustrate the approach more clearly. That means that in JavaScript every function returns something, at least undefined. So the function console.log () in Chrome console either uses no or an empty return statement, so that the return value of this function is undefined. This function return value gets also displayed in the Chrome console.
16/1/2018 · let a = null; console.log(a); // null What is undefined? Undefined most typically means a variable has been declared, but not defined. For example: let b; console.log(b); // undefined. You can also explicitly set a variable to equal undefined: let c = undefined; console.log(c); // undefined At first, the type of foo is "object". After we assign foo to null, it is still an "object" type, yet when we console.log the value of foo, it is simply "null". undefined. In JavaScript, "undefined" is a global variable (a property of the global object), that is created at run time. Hi, this is my first post here. I'm working on a problem in the Advanced Algorithm Scripting section, and while testing out the basic logic I ran into an issue that has me completely baffled. The following code is not going to be my solution to the challenge, but I would really like to know what's going on here because either a) there's a bug in my code that I'm not seeing, or b) there ...
Hi all, I'am having some trouble with consoling the items of an array. I loop through the array using a for loop and console log each item, however a undefined obj is returned as well and I don't get why. here is my code: let temperatures = [ 100, 90, 99, 80, 70, 65, 30, 10 ]; for ( let i = 0; i < temperatures. length - 1; i ++ ) { let variab ... To help clarify, the second output is a console.log of a function console.log, but why would the second output be "undefined"? Maybe I'm expecting it to be showing the function call or something, for the second console.log output, but undefined is a bit confusing to me. The greater than operator (>) returns true if the left operand is greater than the right operand, and false otherwise.
During the thread of execution, the JavaScript will encounter the first line console.log(a) and as we haven't assigned the value for a, undefined will be printed on the console. In the next line, we have assigned 5 to a, hence the variable a is no more undefined. Now it contains the value 5. undefined is converted to NaN. Strings are converted based on the values they contain, and are converted as NaN if they do not contain numeric values. If either value is NaN, the operator returns false. Otherwise the values are compared as numeric values. JavaScript Learn JavaScript ... String() undefined unescape() JS JSON. parse() stringify() JS Math. ... The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
The console.log method can be used as an alternative to the obtrusive JavaScript alert method to track what's going on within your code without having to click OK for every dialog box that alert throws up. This will work only if you have the Console opened though. 20/6/2014 · The result of evaluating console.log() is undefined since console.log does not explicitly return something. It has the side effect of printing to the console. You can observe the same behaviour with many expressions: > var x = 1; undefined; A variable declaration does not produce a value so again undefined is printed to the console. 26/7/2018 · Dear all I’m quite new to both javascript and vue.js after setting up a new project using vue cli, i simply tried using console.log(this) (not inside any functions) in main.js, i’m wondering why the result is undefined, instead of Window object, I believe if this was node.js the result should be { } this question may not directly relate to vue, but the answer will help me to get more understanding about using javascript …
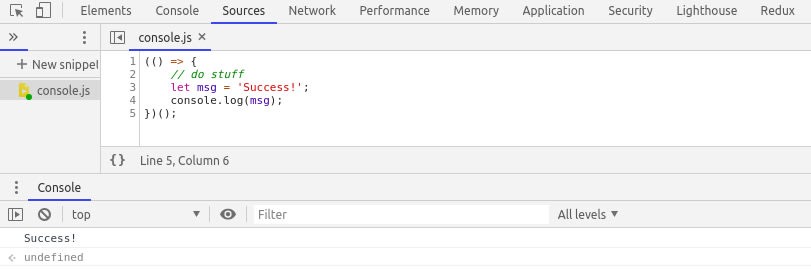
Getting Started#. Open up the JavaScript Console in your browser, type the following, and press Enter: console.log ("Hello, World!"); This will log the following to the console: In the example above, the console.log () function prints Hello, World! to the console and returns undefined (shown above in the console output window). 10/8/2020 · JavaScript check undefined To check undefined in JavaScript, use (===) triple equals operator. In modern browsers, you can compare the variable directly to undefined using the triple equals operator. There are also two more ways to check if the variable is undefined or not in JavaScript, but those ways are not recommended.
 Javascript Differentiate Let Const And Var Itzone
Javascript Differentiate Let Const And Var Itzone
 Different Use Cases Of Console Log You Should Use When
Different Use Cases Of Console Log You Should Use When
 Weird Behavior Logging An Array With Console Log Javascript
Weird Behavior Logging An Array With Console Log Javascript
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Var Undefined But Is Available One Line Above Help
Var Undefined But Is Available One Line Above Help
 Why Does Console Log Hello Inside Console Return Undefined
Why Does Console Log Hello Inside Console Return Undefined
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Discord Js Console Log Undefined Stack Overflow
Discord Js Console Log Undefined Stack Overflow
 Can Anyone Explain Why Console Log Prints Undefined Here Node
Can Anyone Explain Why Console Log Prints Undefined Here Node
 Js Interview 10 Null Undefined
Js Interview 10 Null Undefined
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
 Repl Secret Undefined Javascript The Freecodecamp Forum
Repl Secret Undefined Javascript The Freecodecamp Forum
 Javascript Error Handling Typeerror Null Or Undefined Has
Javascript Error Handling Typeerror Null Or Undefined Has
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 You Have A Good Understanding Of Console Objects In
You Have A Good Understanding Of Console Objects In
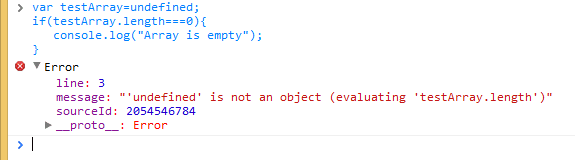
 Strange Variable Undefined Error In Console Log Stack Overflow
Strange Variable Undefined Error In Console Log Stack Overflow
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Why You Should Stop Using Console Log In Javascript
Why You Should Stop Using Console Log In Javascript
 Node Js Displays Undefined On The Console Stack Overflow
Node Js Displays Undefined On The Console Stack Overflow
 Chrome Firefox Console Log Always Appends A Line Saying
Chrome Firefox Console Log Always Appends A Line Saying
.png) Console Log Typeof Function Code Example
Console Log Typeof Function Code Example
 Javascript Tutorial Gt Using Console Log
Javascript Tutorial Gt Using Console Log
 Undefined Message When Running Console Log Javascript
Undefined Message When Running Console Log Javascript
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
 Undefined Vs Null In Javascript
Undefined Vs Null In Javascript
 Undefined Vs Not Defined In Javascript Dev Community
Undefined Vs Not Defined In Javascript Dev Community
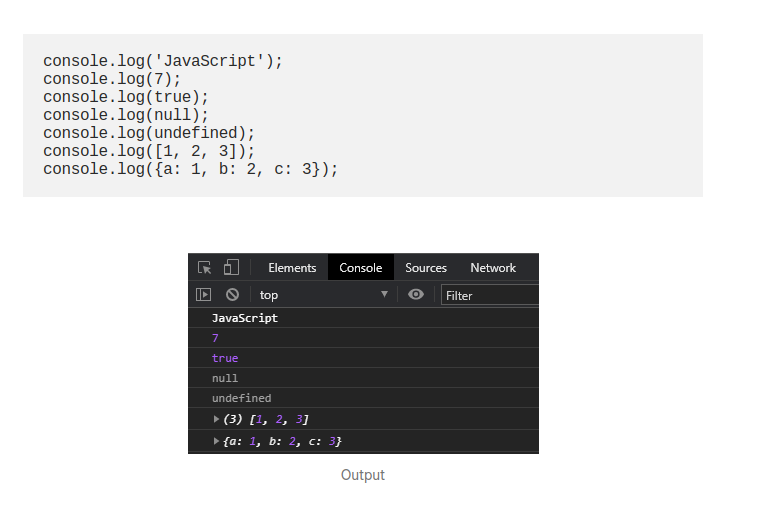
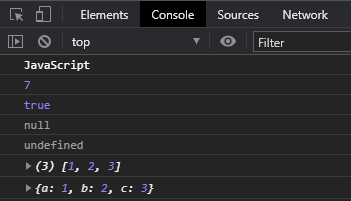
 Console Output Of Strings Can Be Confusing For Beginners
Console Output Of Strings Can Be Confusing For Beginners
 Javascript Console Log Function Tutorial With Examples Poftut
Javascript Console Log Function Tutorial With Examples Poftut
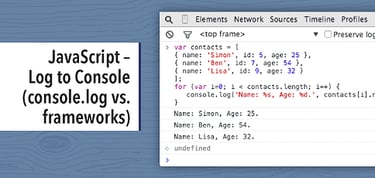
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
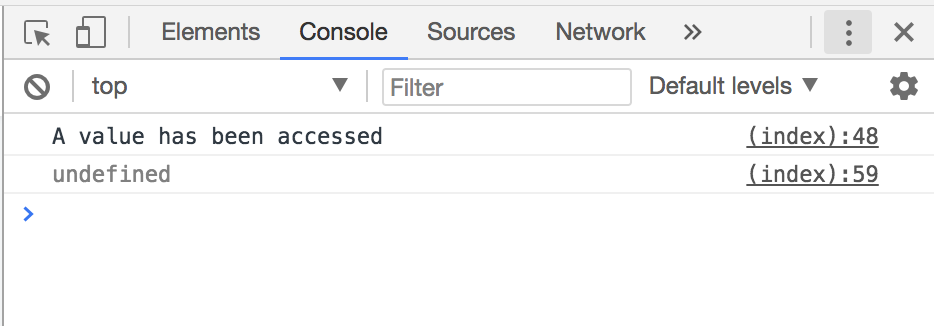
 An Intro To Javascript Proxy Objects By Abinav Seelan
An Intro To Javascript Proxy Objects By Abinav Seelan
 Console Methods In Javascript Clue Mediator
Console Methods In Javascript Clue Mediator
 Falling In Love With Javascript Viking Code School
Falling In Love With Javascript Viking Code School
 How To Check For Undefined In Javascript
How To Check For Undefined In Javascript
0 Response to "34 Javascript Console Log Undefined"
Post a Comment