29 Create Html Tag In Javascript
Jan 09, 2019 - The majority of JS frameworks uses some sort of techniques to handle or manipulate the Document Object Model (DOM) tree. The DOM makes it possible for programs such as JavaScript to change the… <html> <head> <title>Test Page</title> <script language="javascript"> // This is the 'standard' way of doing things: var html1 = '<div style="width: 100px; height: 100px; background-color: green">' + 'Test 1' + '</div>'; // This way works, but goes against the standard: var html2 = '<div style="width: 100px; height: 100px; background-color: red"> Test 2 </div>'; function run() { document.getElementById('test1').innerHTML = html1; …
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
As for your question on having the code run after the user clicks the table cell, you can do this. Create the table outside of the script tags normally with HTML, but use the onclick feature in the table cells tag, referencing a javascript function you can create in the script tags.

Create html tag in javascript. Code language: HTML, XML (xml) 3) Creating a script element example. Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the ... In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get... Jan 22, 2020 - The #1 Blog For Software & Web Developers. Free Tutorials, Tips, Tricks and Learning Resources.
The A tag in HTML is used to create hyperlinks on a webpage. Clicking on this link tag will take you to another page elsewhere on the website or to another website on the Internet. The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. The document.createElement('style') method is used to create the style element using JavaScript. The steps to create style element are listed below: Steps: Create a style element using the following syntax Syntax: document.createElement('style'); Apply the CSS styles. Append this style element to the head element. Syntax:
May 22, 2017 - Browse other questions tagged javascript html dom or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... How do you use JavaScript to create input fields dynamically in child ... The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. The html tag doesn't have to be the one from the lit-html library even using String.raw will give you the really nice features of HTML inside a JavaScript or TypeScript file. HTML syntax ...
Create a <p> element and append it to a <div> element: var para = document.createElement("P"); // Create a <p> element. para.innerHTML = "This is a paragraph."; // Insert text. document.getElementById("myDIV").appendChild(para); // Append <p> to <div> with id="myDIV". Try it Yourself ». HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference HTML Attribute Reference HTML Canvas Reference HTML SVG ... JavaScript HTML DOM Elements ... Previous Next Adding and Removing Nodes (HTML Elements) Creating New HTML Elements (Nodes) To add a new element to the HTML DOM, you must create the element (element node ... Alternatively, you can create your own HTML generator using template literals in JavaScript which will generate HTML code for you! Template Literals in JavaScript Template literals in JavaScript are nothing but string literals which allow you to embed various expressions into the string. They are enclosed in backticks.
May 15, 2020 - Get code examples like "how to create html tag in javascript" instantly right from your google search results with the Grepper Chrome Extension. A tagName can be any valid tag like div, h1, p etc. If tag name is not recognized by browser, it creates element of HTMLUnknownElement type. Syntax document.createElement(tagName) Let's see how this work. Creating div element. To create a div element the tagName is going to have a value of div as follows // create div element document ... Remove and add new HTML Tags with JavaScript? Javascript Web Development Object Oriented Programming. To remove and add new HTML tags, use the concept of hide() and show(). ... Add new MySQL table columns and create indexes? Add and Remove Views in Android Dynamically?
Click Tag Configuration and select Custom HTML. Copy the tag code provided by the vendor and paste it into the HTML field, or enter your own custom HTML or JavaScript code. Note: Always place... HTML tags usually travel in pairs—an opening and closing tag. To make sure you don't forget to close a tag, it helps to close the tag immediately after typing the opening tag, and then fill in the stuff that goes between the tags. Press Return twice to create two blank lines, and then type: </script> This ends the block of JavaScript code. Template element. A built-in <template> element serves as a storage for HTML markup templates. The browser ignores it contents, only checks for syntax validity, but we can access and use it in JavaScript, to create other elements. In theory, we could create any invisible element somewhere in HTML for HTML markup storage purposes.
2 weeks ago - An exciting feature of the HTML specification that’s been getting a bit of hype recently is custom HTML elements. These allow you to create your own HTML elements along with their own JavaScript API. This can be useful when building interfaces with components that are reused throughout an ... HTML tags contain three main parts: opening tag, content and closing tag. But some HTML tags are unclosed tags. When a web browser reads an HTML document, browser reads it from top to bottom and left to right. HTML tags are used to create HTML documents and render their properties. Each HTML tags have different properties. Jul 24, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Creating elements using HTML tags isn’t the only way to do it — in fact it’s possible to create, modify and insert elements from JavaScript. We want to create a new paragraph using the P tag. (The HTML element is created with lowercase letters.) We've then assigned the new tag to a variable that we've called newPara. Creating new text nodes. To add some new text with Javascript you can use the createTextNode method of the document object. Again, the text you want to add goes between ... Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored.
Aug 28, 2013 - This article describes how to use document.register to define custom elements in HTML. That was the HTML example. Now let's create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). Creating an element. To create DOM nodes, there are two methods: document.createElement(tag) Creates a new element node with the given tag: The <template> HTML element is a mechanism for holding HTML that is not to be rendered immediately when a page is loaded but may be instantiated subsequently during runtime using JavaScript. Think of a template as a content fragment that is being stored for subsequent use in the document. While the parser does process the contents of the ...
Steps to follow 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement ("p"). 3) Create a text, using document.createTextNode (), so as to insert it in the above-created element ("p"). Inside the piechart-custom-tag folder, create an HTML file and name it index.html. This file will contain the HTML code. Also create a JavaScript file codingdude-piechart.js which will contain the implementation of our custom tag. Custom tags are very often used as wrappers for various functionalities. When you run JavaScript in a Node.Js application, elements in a Node.JS Stack actually executes the JavaScript: How to get client's IP address from brouser using JavaScript · with javascript, can html markup be added in a text string?
STEP1: Create a custom element class which extends HTMLElement class , using Javascript : STEP2: Inside this class create a constructor and call super () keyword . This calls the constructor of HTMLElement class which is mandatory. STEP3: Create a shadow DOM and attach all your html elements to it. Dec 26, 2017 - Note: While this will work and ... using the innerHTML method, as inline JavaScript can be added to an element. Therefore, it is recommended to use textContent instead, which will strip out HTML tags. It is also possible to create a text node with the createTextNode() ... 1 week ago - Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned. ... This creates a new <div> and inserts it before the element with the ID "div1".
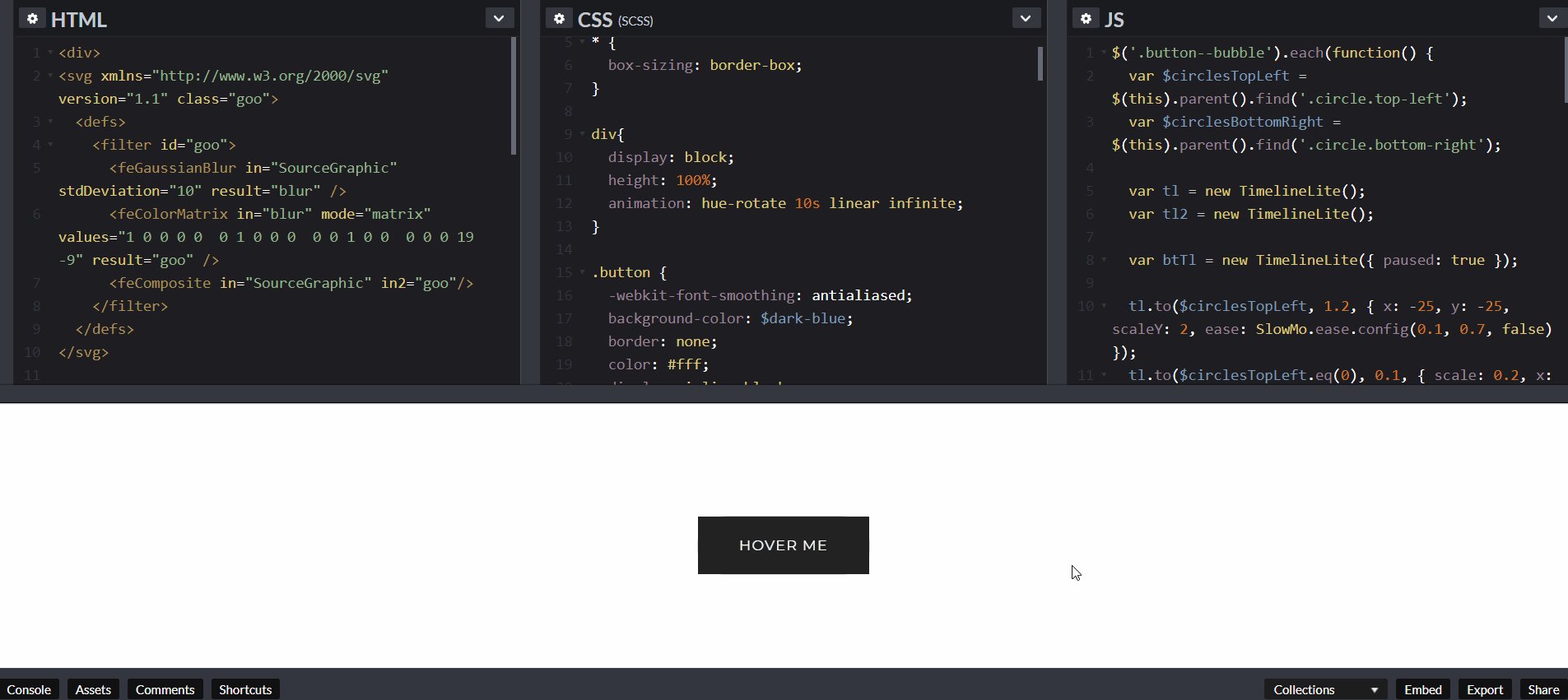
2.1 Create controls for a video in HTML. Thanks to the methods and properties associated with the video tag, one can easily create custom controls that replace the standard controls added by the browser if the controls attribute is declared. To do this, one must first have a handle to a video for which the controls attribute is not declared, even if the presence or absence of standard controls ... 7/2/2009 · I'm looking for a way to insert a <style> tag into an HTML page with JavaScript. The best way I found so far: var divNode = document.createElement("div"); divNode.innerHTML = "<br><style>h1 { background: red; }</style>"; document.body.appendChild(divNode); This works in Firefox, Opera and Internet Explorer but not in … In this article, we've been learning how to create a button by using JavaScript, HTML and also styling a button by CSS. Remember you can write HTML, CSS and JavaScript documents on the same file or in separate files.
This video covers how to dynamically create HTML elements from JavaScript using p5.js. createP() and createElement() are covered. Next video: https://www.you HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend') 23/11/2020 · Adding HTML code using Javascript is actually a simple “get target container and insert HTML” process: By directly changing or appending to the inner HTML. var target = document.getElementById("ID"); target.innerHTML += "<p>CONTENTS</p>"; By creating and inserting a new element. var newElement = document.createElement("p");
25/9/1998 · Here’s the code that writes the <BODY> tag. document.write ("<BODY BGCOLOR=" +color+ " TEXT=" +txtcolor+ ">") You already know what the double quotes and plus signs mean. The double quotes surround text to be written to the page, while the plus signs surround something that … Apr 24, 2017 - But I want to be anchor tag functionality. This is working as plane string ... I think you have to enclose that html in ' ' (for correct sitaxis) , or, second option is create an Dom object using Javascript. In this JavaScript post, I demonstrated how to create HTML elements using JavaScript. But many times, we need to create elements with class and id attributes so that we can target those newly created elements. We can use setAttribute() Method to set id and class attributes. setAttribute() Method
 How To Create Custom Html Elements Html Javascript
How To Create Custom Html Elements Html Javascript
 Learn How To Dynamically Create Html Elements With Plain
Learn How To Dynamically Create Html Elements With Plain
 Javascript 29 Creating New Html Elements Using Html Dom
Javascript 29 Creating New Html Elements Using Html Dom
/GettyImages-666671538-5a924f056bf06900379aa8a0-c011db5a5d1b4e1ca222152a8cea3c3a.jpg) How To Copy Code From A Website
How To Copy Code From A Website
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
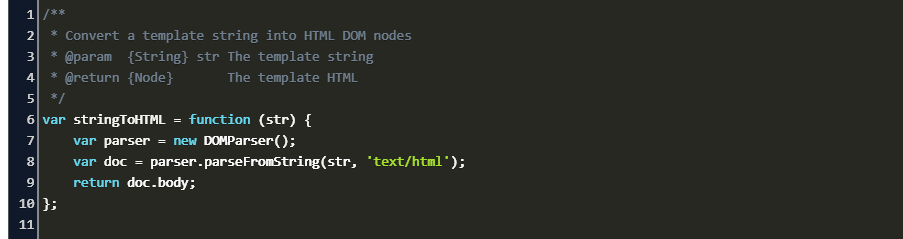
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Convert A String To Html Element In Js Code Example
Convert A String To Html Element In Js Code Example
 1 Creating Your First Page Creating A Website The Missing
1 Creating Your First Page Creating A Website The Missing
![]() Access The Tracker Object In Your Page View Tag Simo
Access The Tracker Object In Your Page View Tag Simo
Create A Html Element In Javascript
 Basic Html How Do You Create Blank Space In Html Crunchify
Basic Html How Do You Create Blank Space In Html Crunchify
Add Javascript To Widgets Elementor Developers
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
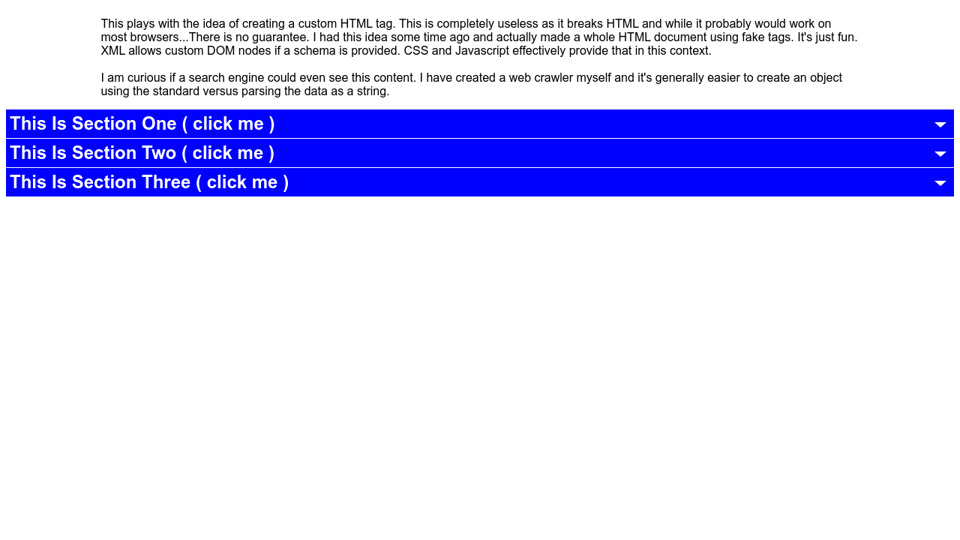
 Create Custom Html Accordion Tag
Create Custom Html Accordion Tag
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 Creating Html Elements With Javascript
Creating Html Elements With Javascript
 How To Create Amp Append Html Elements In Javascript
How To Create Amp Append Html Elements In Javascript
 Creating A Javascript Function To Apply Css Rules To A
Creating A Javascript Function To Apply Css Rules To A
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example

0 Response to "29 Create Html Tag In Javascript"
Post a Comment