24 Firefox See Javascript Errors
20/11/2012 · This issue can be caused by an extension that isn't working properly.<br /> Another user has reported that the Social Fixer extension caused this issue. Start Firefox in <u> [ [Safe Mode|Safe Mode]]</u> to check if one of the extensions (Firefox/Tools > Add-ons > Extensions) or if hardware acceleration is causing the problem (switch to the DEFAULT ... 21/5/2013 · Quote. Start Firefox in Safe Mode to check if one of the extensions (Firefox/Tools > Add-ons > Extensions) or if hardware acceleration is causing the problem (switch to the DEFAULT theme: Firefox/Tools > Add-ons > Appearance). Do NOT click the Reset button on the Safe Mode start window or otherwise make changes. https://support.mozilla.
 Debugging Modern Web Applications Mozilla Hacks The Web
Debugging Modern Web Applications Mozilla Hacks The Web
The Firefox browser console and web console can both be used to view errors. The difference is the web console offers a command line for entering JavaScript. IE8, IE9, IE10, IE11, Edge keyboard shortcut: F12

Firefox see javascript errors. Open a new Firefox browser window or tab. Copy the following then paste it into the Firefox address bar: about:config. Hit the Enter key. On the following page, click the "Accept the Risk and Continue" button. Click the Show All button at the top of the browser window. Find the javascript.enabled row under the Preference Name heading. 15/8/2021 · Firefox see javascript errors. Console Messages Firefox Developer Tools Mdn Mozilla Shares Fix For Twitter Not Working On Firefox 3 0 Javascript In Dynaforms Documentation Processmaker Vizlib Help Centre Debug Javascript In Firefox In 7 Easy Steps Raygun Blog How To Fix Pr End Of File Error Secure Connection Failed On If you don't refresh your browser, the Javascript console won't display the error, which we need to see in order to troubleshoot. Chrome. Use the keyboard shortcut: Mac - ⌘ + Option + J ; Windows - Ctrl + Shift + J; Or use the steps: Mac. Click View. Select Developer. Select JavaScript Console. Windows. Click the menu icon. Select Tools.
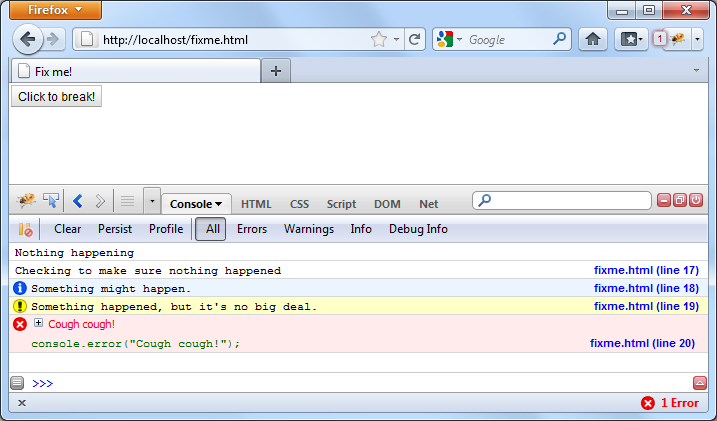
To check for javascript errors, simply open the console and look for the errors. It'll look something like this: Errors are generally marked in red or with a ×. Any errors on your site have the potential to halt all other javascript execution, preventing other scripts from being able to run. Hence, turning JavaScript off avoids security issues but will obviously cause errors when you're running an application with JavaScript. If you're not sure, you can quickly check here to see if your browser's JavaScript is turned on. 22/6/2012 · The Error Console is a tool available in most Mozilla-based applications that is used for reporting errors in the application chrome and in web pages user opens. It reports JavaScript-related errors and warnings, CSS errors and arbitrary messages from chrome code. In Firefox, the Error Console can be opened from the tools menu or by Ctrl-Shift-J.
Use a JavaScript Debugger. A debugger is an application that places all aspects of script execution under the control of the programmer. Debuggers provide fine-grained control over the state of the script through an interface that allows you to examine and set values as well as control the flow of execution. Once a script has been loaded into a ... If you don't see "Howdy partner", just reload the page. This is where you'll see any messages you pass to console.log in your JavaScript programs. It's also where you'll see errors, if your program has any, so it's a good idea to open the console when you're working on a program so you can see any errors that pop up. In previous versions of Mozilla Firefox, I had a button on the toolbar that shows the JavaScript / CSS errors and warning. A click on this button - open the console, which display the page code and errors places. In the new version of Firefox (V.25), I can not get this button on the toolbar header.
Javascript console for FireFox Using the code example from the "Diagnosing a JavaScript error" section above, We will find the JavaScript error using Firefox. firefox - 50.1.0 gecko driver - v0.13 (tried all the versions) slave machine - windows server 2012 R2 standard selenium - 3.0.1 jenkins 1.1.0 Note: when I RDP into slave and run the same prrogram f... 29/3/2016 · 1 Answer1. As a workaround, consider downgrading selenium to 2.52. Also, from time to time there are compatibility issues between selenium and firefox with a wide range of symptoms - play around with firefox versions (you can download older versions here) and see if you still cannot catch the js error …
Firefox - https://addons.mozilla /en-US/firefox/addon/javascript-errors Check test page to see how JavaScript errors will be handled in your browser. If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript... Script Tag Change. The script element has a new non-standard attribute called crossorigin.The most secure value for crossorigin would be anonymous.So, you'll have to modify your script tags to look like the following.
This article will focus on debugging JavaScript code within Firefox's Developer Tools. The Dev Tools within Firefox are extremely powerful which will speed up finding and fixing bugs. We'll be using Raygun Crash Reporting to find the stack trace and the line of code the error occurred on. You can sign up for a free 14-day trial here. If this is your first visit, be sure to check out the FAQ by clicking the link above. You may have to register before you can post: click the register link above to proceed. To start viewing messages, select the forum that you want to visit from the selection below. JavaScript can be a nightmare to debug: Some errors it gives can be very difficult to understand at first, and the line numbers given aren't always helpful either. Wouldn't it be useful to have a list where you could look to find out what they mean and how to fix them? Here you go! Below is a list of the strange errors in JavaScript.
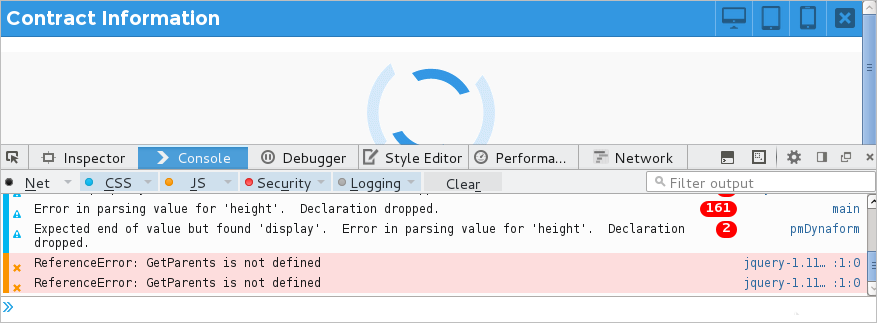
The Browser Console is like the Web Console, but applied to the whole browser rather than a single content tab. So it logs the same sorts of information as the Web Console - network requests, JavaScript, CSS, and security errors and warnings, and messages explicitly logged by JavaScript code. To view JavaScript error messages, you can launch Firefox's error console by selecting Tools → Error Console from the Firefox main menu. You may wish to set the preference javascript.options.strict to true to get additional JavaScript warnings. (But note that this will reduce performance.) Alternatively, you can install the Firebug extension. To see only messages of particular categories, click the button labeled with that category (Errors, CSS, and so on). For Errors and Warnings, when you turn off display of the category, a number appears next to the button text to indicate how many messages of that type are available. For example, "Warnings (25)".
22/12/2013 · How to View JavaScript Errors in Mozilla Firefox?1. Open Mozilla Firefox Browser on your computer. 2. Type "About:config" into the address bar near the top o... Download Html Validator for Firefox. HTML Validator is a Mozilla extension that adds HTML validation inside Firefox, Mozilla. The number of errors of a HTML page is seen on the form of an icon For Firefox 56, use 0.974 (see all versions below). For Firefox 57, see Web Extensions. If you're experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts. For example, your flyout menus may be broken, your metaboxes don't drag, or your add media buttons aren't working. ... navigate to Web Development > Web Console from Firefox menu, and click Console tab. 2. Identify the ...
Now let's see if there are any JavaScript errors. Use the tab you opened the console with to navigate to the page you want to check, or if you're already on that page, reload it. If there are no errors, you should see something like this: If there are errors on the page, you'll see a red line. A tutorial on how to use the dev tools built-in to the Firefox browser to find bugs and errors in your JavaScript code and quickly diagnose and fix the issue. Reload the Page via Bypassing/Clearing the Cache. Hold the Shift key and click Reload. Press CTRL + F5 simultaneously. If this didn't work, you should try to clear the cache of your browser to fix JavaScript Void 0 (take Chrome as an example). Click on the three dots icon.
✔ Change extension icon color in toolbar when JavaScript error occurs ✔ Show error icon in bottom right page corner ✔ Show errors details by click on toolbar or notification icon ✔ Error source URL in popup is clickable
 Firefox Enable Reporting Of Javascript Errors Stack Overflow
Firefox Enable Reporting Of Javascript Errors Stack Overflow
 Console Messages Firefox Developer Tools Mdn
Console Messages Firefox Developer Tools Mdn
 Firefox 69 Checker Plus For Google Calendar No Longer
Firefox 69 Checker Plus For Google Calendar No Longer
 Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
Debug Javascript In Firefox In 7 Easy Steps Raygun Blog
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
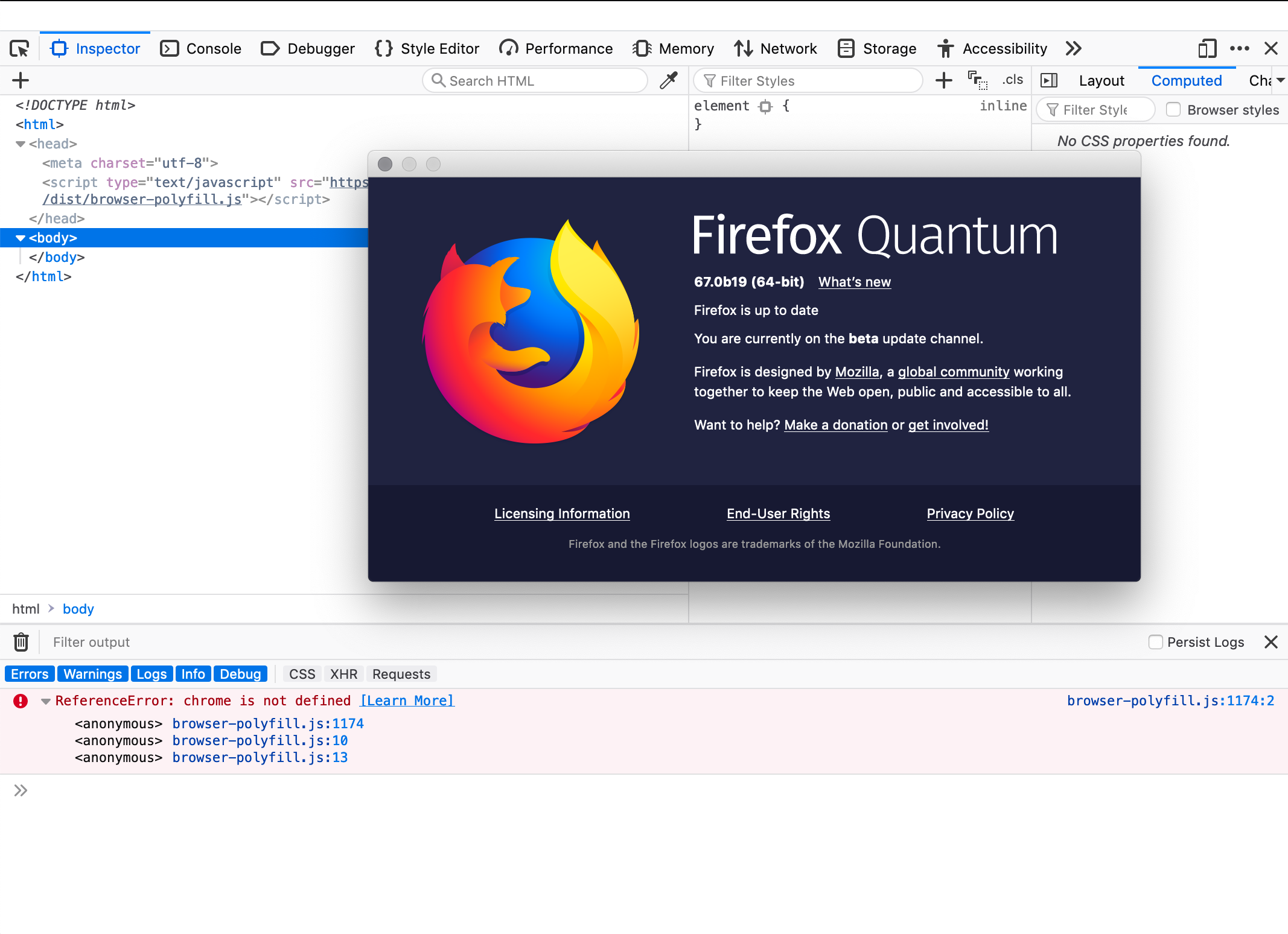
 App Is Throwing Errors In Firefox Browser Console After
App Is Throwing Errors In Firefox Browser Console After
 Javascript Debugging Techniques Gopal Kanaja
Javascript Debugging Techniques Gopal Kanaja
 How Can I Get Error Messages From Javascript Pages To Display
How Can I Get Error Messages From Javascript Pages To Display
![]() Javascript Console Errors On Firefox But Not On Chrome
Javascript Console Errors On Firefox But Not On Chrome
 Use Firebug Console To Catch Javascript Errors
Use Firebug Console To Catch Javascript Errors
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Inclusion In Firefox Throws A Console Error Issue 186
Inclusion In Firefox Throws A Console Error Issue 186
 Firefox 79 Clears Redirect Tracking Cookies Every 24 Hours
Firefox 79 Clears Redirect Tracking Cookies Every 24 Hours
 Use Firebug Console To Catch Javascript Errors
Use Firebug Console To Catch Javascript Errors
 Fix Javascript Void 0 Error Windows 10 Chrome Firefox
Fix Javascript Void 0 Error Windows 10 Chrome Firefox
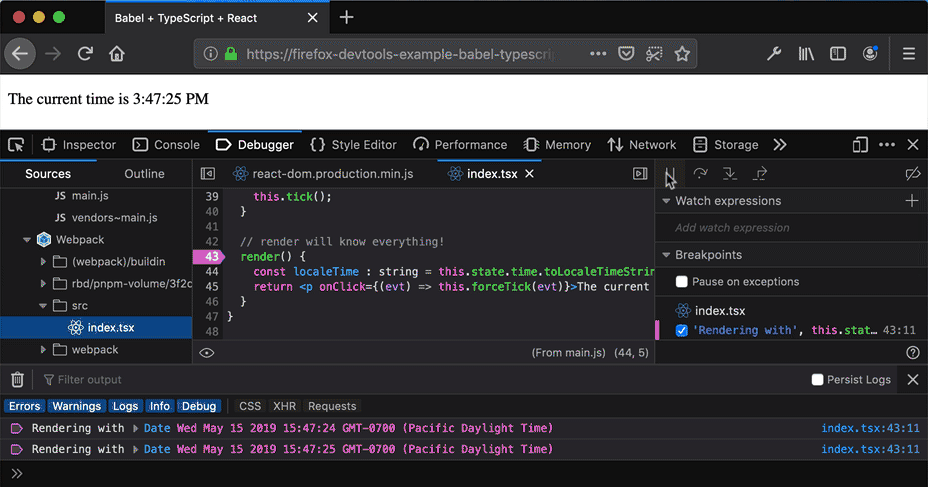
 Faster Smarter Javascript Debugging In Firefox Devtools
Faster Smarter Javascript Debugging In Firefox Devtools
How Do I Capture Screenshots Of Errors In My Javascript Console
 Javascript Error And Performance Monitoring Sentry
Javascript Error And Performance Monitoring Sentry
How Javascript Works Exceptions Best Practices For
 How To Solve The Javascript Void 0 Error Ie Chrome Firefox
How To Solve The Javascript Void 0 Error Ie Chrome Firefox
 Debugging Tutorial The Dojo Toolkit Reference Guide
Debugging Tutorial The Dojo Toolkit Reference Guide
 3 1 3 6 Javascript In Dynaforms Documentation Processmaker
3 1 3 6 Javascript In Dynaforms Documentation Processmaker

0 Response to "24 Firefox See Javascript Errors"
Post a Comment