33 Mouse Wheel Scroll Javascript
Constructs a MouseWheelEvent object with the specified source component, type, modifiers, coordinates, absolute coordinates, scroll type, scroll amount, and wheel rotation.. Note that passing in an invalid id results in unspecified behavior. This method throws an IllegalArgumentException if source is null. Even if inconsistent values for relative and absolute coordinates are passed to the ... Vast majority of users are used to the wheel as a control for scrolling in lists, zooming etc. Rather few web applications, however, make smart use of mouse wheel. This page is to provide you with general information about handling mouse wheel-generated events in JavaScript …
 Drag To Move Amp Mouse Wheel To Zoom Library Wheel Zoom Css
Drag To Move Amp Mouse Wheel To Zoom Library Wheel Zoom Css
easeScroll is an easy-to-use jQuery plugin which provides a configurable smooth scrolling experience when the users scroll up/down the webpage with mouse wheel, keyboard and touch pad.. See also: Smooth Momentum Scrolling Effect with jQuery - Momentum Scroll; jQuery Plugin For Smooth Scrolling Effect with Mouse Wheel; jQuery Plugin For Smooth Mouse Scrolling - scrollSpeed

Mouse wheel scroll javascript. In one page, I need to disable the mouse-wheel to scroll up. So when I scroll up with mouse-wheel nothing happens, but when I scroll down the page scrolls. In the other page, I want the exact opposite, I need to disable the scrolling down on mouse-wheel. So when I scroll down nothing happens, but when I scroll up the page scrolls. Home » JavaScript » Horizontal scrolling with mouse wheel and button in a div. Search for: Search for: ... Horizontal scrolling with mouse wheel and button in a div. Thank you for who paying attention and read my question. I am a new to Angular and Typescript language. Currently I am able to scroll the division using button control, and I ... Pure JavaScript scroll bar script. Support native mouse wheel scroll. Easy customizable css. Works even in IE8+. Made with love <3. I decided to biuld this, as didn't find single plain JavaScript script that actually works. Either that, or those would need whole jQuery with plugins for mouse scroll and stuff...
Wheelzoom replaces an img's background-image with its src. Then the src is set to a transparent image. The benefit to using a background-image is that script does not change the DOM or the positioning of the img element. This means that the script should Just Work™ regardless of your specific CSS or markup. The img element is left unmodified ... Where the browser interprets input for its own use (as it does with shortcut keys and the mouse wheel) those commands never reach the web page for JavaScript to see them. Generally if you click on... Pure CSS Horizontal Scroll with Mouse Wheel. It's pretty much easy in fact to do with pure CSS. The solution ended up as follows. Define the main container with child items. Rotate the container 90 degrees counterclockwise. Rotate the items back to correct-side up. Make a div with the class name horizontalScroll, and make a bunch of child ...
Hi, I want a horizontally scrolling website and find a solution using Flexbox. The scroll and divs are showing as I want. But, the problem is- I can't scroll by mouse wheel. Is there any way to do that using CSS or do I… Using the mouse scroll wheel works great on desktops. My laptop was a different matter, though. Both the touchscreen and the touchpad acted as though the div was not rotated. Mobile. I was kind of surprised to find that Android actually understood that the container had been rotated, and let you scroll sideways by swiping left and right. Javascript code: In this section we will add JavaScript code to perform the scrolling on the image. javascript <script> window.onload = function() { // Index of current image ... // when we move mouse wheel over // the images scrollImages.addEventListener( "wheel", function(e) ...
Scroll Page Horizontally With Mouse Wheel. If you liked our work and effort then please consider to make a kind donation. Web Designer & Blogger From God's Own Country. (Specialized in WordPress,Css, (X)HTML) On Mac, the value is complicated. The value is changed if the device that causes the native wheel event supports continuous scroll. If the device supports continuous scroll (e.g., trackpad of MacBook or mouse wheel which can be turned smoothly), the value is computed from accelerated scroll amount. In this case, the value is the same as Safari. The mouse wheel's scrolling speed varies with the choice of the web browser, even the DOM events and methods to change the scrolling speed are not the same. To provide zoom and animation on a web page, it is generally required to configure mouse speed. The speed of the wheel can be controlled by normalizing the distance of the wheel has traveled.
With the mouse cursor inside the input box, you can use the mouse scroll wheel to increment the number up and down. Hitesh worked up a technique for doing it using jQuery, which works great. Then later he found a plugin which has already been built for dealing with mousewheel events, which is really nice and simplifies things. Most browsers support the "mousewheel" event for any element. You can register a handling function which is passed an event object. This exposes a wheelDelta property; a positive value for... The DOM DOMMouseScroll event is fired asynchronously when mouse wheel or similar device is operated and the accumulated scroll amount is over 1 line or 1 page since last event. It's represented by the MouseScrollEvent interface. This event was only implemented by Firefox. You should instead use the standard wheel event.
The onmousewheel event of JavaScript With the ubiquity of the mouse wheel for navigating web pages comes a JavaScript event for developers to take advantage of that- the " onmousewheel " event. As its name suggests, this event fires whenever the user rotate the mouse wheel either upwards or downwards, most commonly to scroll a webpage. To generate mouse-wheel events, the cursor must be over the component registered to listen for mouse-wheel events. The type of scrolling that occurs, either WHEEL_UNIT_SCROLL or WHEEL_BLOCK_SCROLL, is platform dependent. The amount that the mouse wheel scrolls is also platform dependent. Solution 1: We'll write a custom script (JavaScript) to have this capability to scroll to div on mouse scroll in WordPress. It'll contain codes to trigger scroll to next div on mouse wheel event. This solution requires jQuery (jquery-3.1.0.js). Scroll to Div on Mouse Scroll Using JavaScript
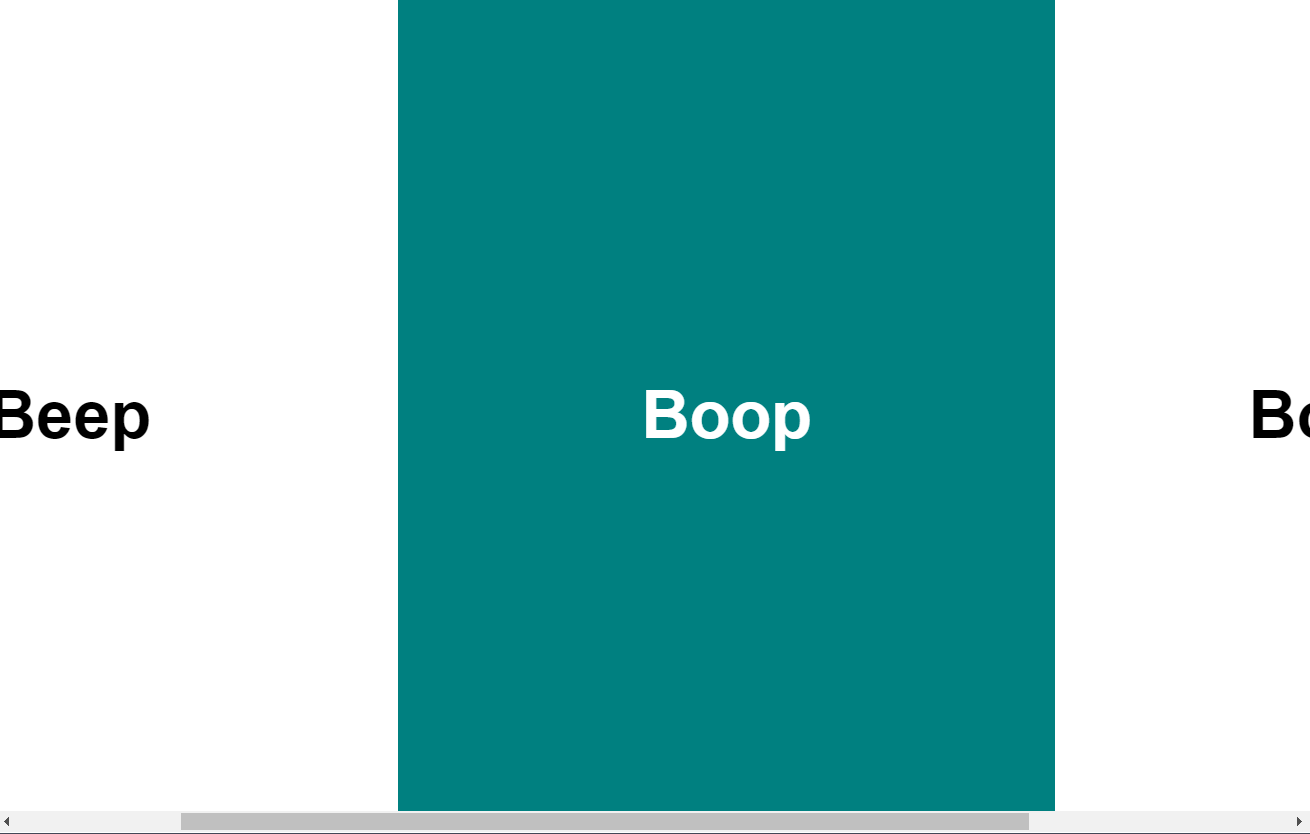
JavaScript: Detect mouse wheel direction In some cases, the need to know if a user scrolled up or down arises when you want to trigger specific actions in response to that event. And moreover, if your app does not use jQuery , there is no point including it specifically for this purpose, so we will only use JavaScript . zoom wheel is a zoom and pan library for vanilla JavaScript that applies drag to move and the mouse wheel to enlarge the functionality of the image or any HTML content material inside the container. Resize the image using the mouse wheel + drag the scrollable image (as well as any HTML content). How to make use of it: 1. Method 2: Re configuring Your Mouse Settings. One of the reasons why the mouse scroll is jumping up and down is because the wheel speed has been configured to high. To address the problem, you can follow the steps below: 0 reactions. On your keyboard, press Windows Key+R. Doing so will launch the Run dialog box.
3 Answers3. Active Oldest Votes. 73. Clean and simple: window.addEventListener ("wheel", event => console.info (event.deltaY)); Browsers may return different values for the delta (for instance, Chrome returns +120 (scroll up) or -120 (scroll down). A nice trick to normalize it is to extract its sign, effectively converting it to +1 / -1: Description. deltaX. Returns the horizontal scroll amount of a mouse wheel (x-axis) deltaY. Returns the vertical scroll amount of a mouse wheel (y-axis) deltaZ. Returns the scroll amount of a mouse wheel for the z-axis. deltaMode. Returns a number that represents the unit of measurements for delta values (pixels, lines or pages) 28/8/2009 · Handling Mouse Wheel in JavaScript is quite simple. Most of the browsers support Mouse Scroll Event in one or other way. Mozilla provides window.addEventListener method that can be used to hook a handler for mouse scroll event. Internet Explorer and Opera on the other hand provides document.onmousewheel handler to hook the mouse event.
26/2/2010 · It looks like he's just mapping the mousewheel event to scrolling the area. In IE, this is really easy by just using the doScroll() method - this will scroll the horizontal bar by the amount the vertical bar would normally scroll by. Other browsers don't support the doScroll() method, so you have to live with scrolling by an arbitrary amount instead: Definition and Usage. The onwheel event occurs when the mouse wheel is rolled up or down over an element. The onwheel event also occurs when the user scrolls or zooms in or out of an element by using a touchpad (like the "mouse" of a laptop). 17/5/2021 · It means that now we will be able to gather information through JavaScript about the scrolling event, which is exactly what we need. const scrollContainer = document. querySelector ('main'); scrollContainer. addEventListener ('wheel', (evt) => {// The magic happens here.}); We need to know the direction the user is scrolling to and the amount they scrolled.
 Mouse Wheel Scrolls Too Fast Windows 10 Peatix
Mouse Wheel Scrolls Too Fast Windows 10 Peatix
 Mouse Scroll Event Html Code Example
Mouse Scroll Event Html Code Example
 Scrolling With Pleasure Pavel Fatin
Scrolling With Pleasure Pavel Fatin
 Scroll Horizontally With Mouse Wheel Vanilla Javascript
Scroll Horizontally With Mouse Wheel Vanilla Javascript
 Css Solution To Only Scroll Current Div With The Mousewheel
Css Solution To Only Scroll Current Div With The Mousewheel
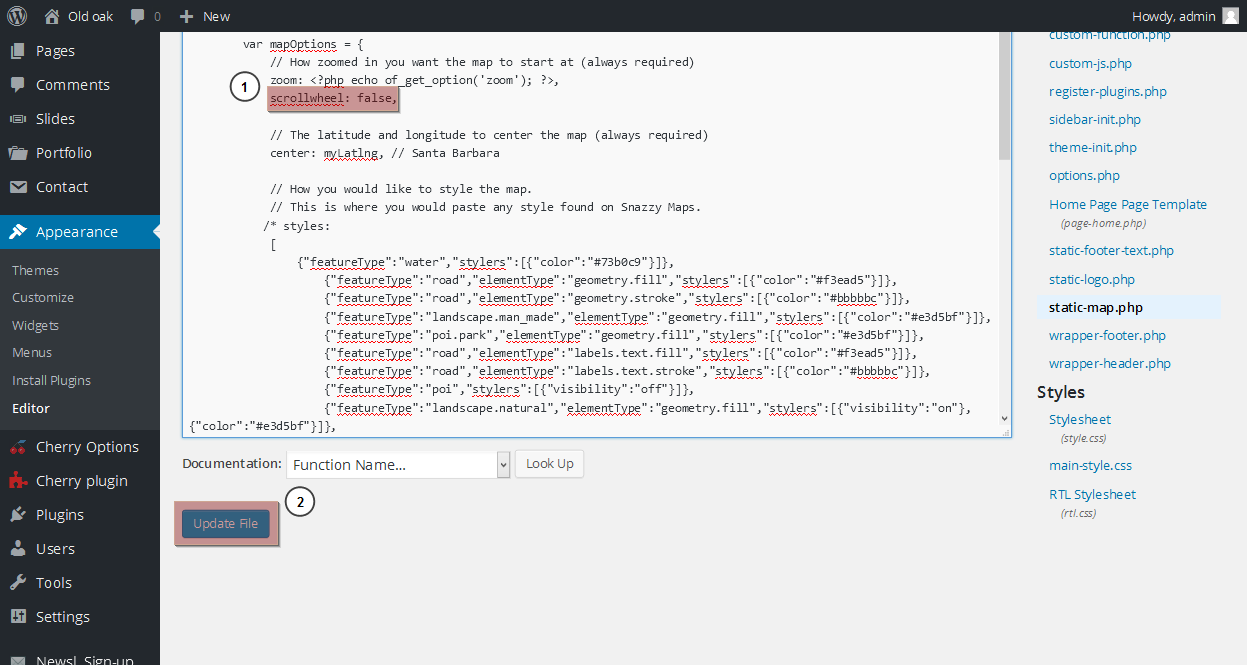
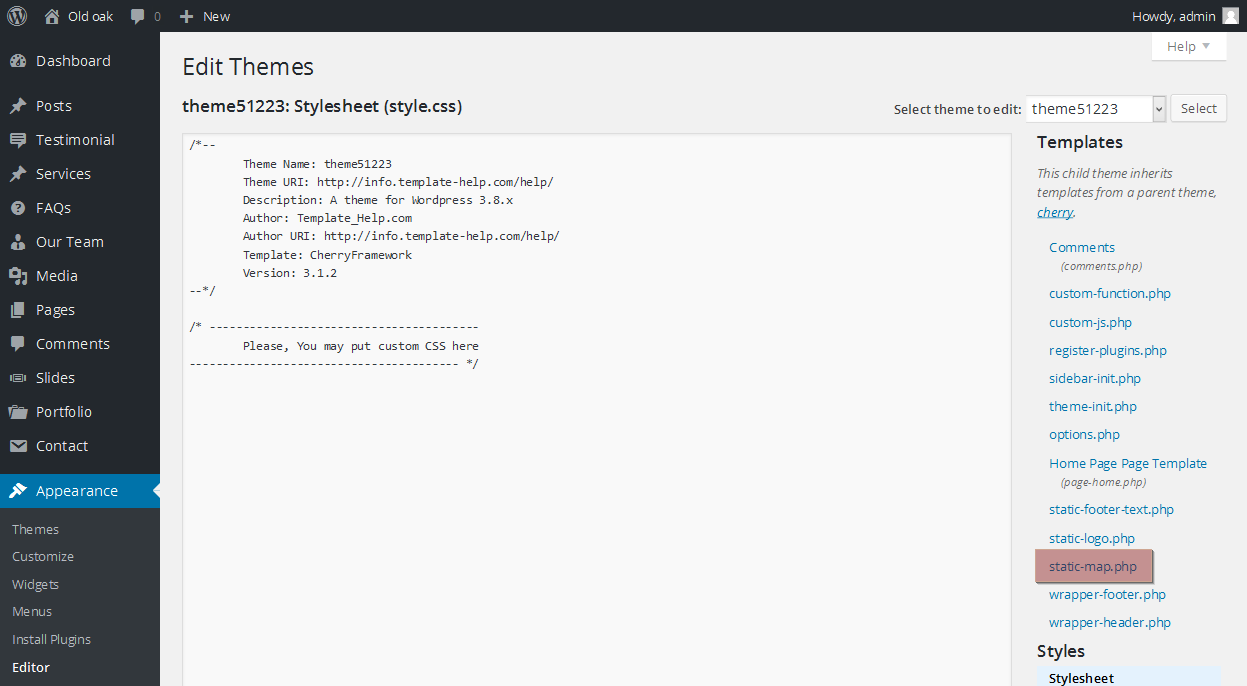
 Wordpress How To Enable Disable Mousewheel Scrolling Zoom On
Wordpress How To Enable Disable Mousewheel Scrolling Zoom On
![]() Sodhanalibrary Angular 2 Directive For Mouse Wheel Scroll
Sodhanalibrary Angular 2 Directive For Mouse Wheel Scroll
 Horizontal Scroll Mousewheel In Jquery Jquery Post
Horizontal Scroll Mousewheel In Jquery Jquery Post
 Wordpress How To Enable Disable Mousewheel Scrolling Zoom On
Wordpress How To Enable Disable Mousewheel Scrolling Zoom On
 Orbit With Mouse Wheel Stopped Working Not The Mouse
Orbit With Mouse Wheel Stopped Working Not The Mouse
 7 Best Ways To Fix Mouse Wheel Scrolls Up When Scrolling Down
7 Best Ways To Fix Mouse Wheel Scrolls Up When Scrolling Down
 How To Change The Mouse Scroll Wheel Speed In Linux Using
How To Change The Mouse Scroll Wheel Speed In Linux Using
 Code For Horizontal Scrolling On Your Webpage Using Mouse
Code For Horizontal Scrolling On Your Webpage Using Mouse

 Terminal Is Mouse Wheel Is Scrolling Too Much Issue 1805
Terminal Is Mouse Wheel Is Scrolling Too Much Issue 1805
 R L Z 3 R On Twitter The Scroll Wheel Resistance On The
R L Z 3 R On Twitter The Scroll Wheel Resistance On The
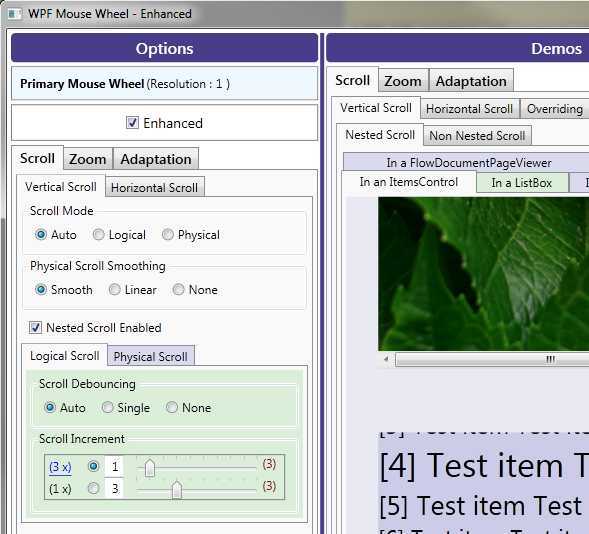
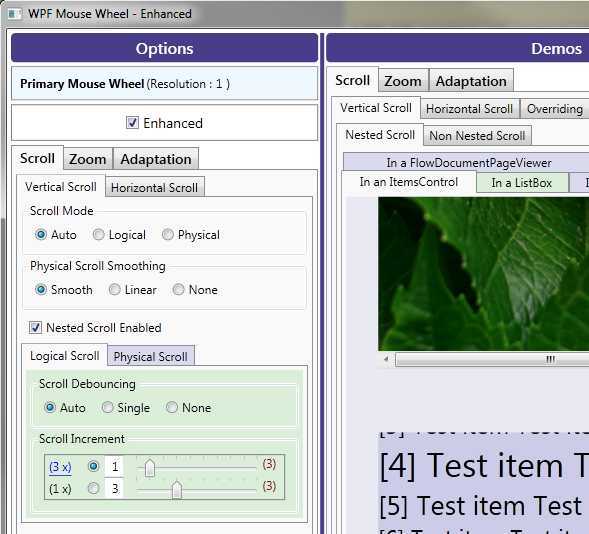
 Improving Wpf Mouse Wheel Processing Codeproject
Improving Wpf Mouse Wheel Processing Codeproject
 Invert Mouse Scroll Wheel On Win 10 Michael Crump
Invert Mouse Scroll Wheel On Win 10 Michael Crump
Make Mouse Scroll Wheel Work In Vba Editor Ide Excel
Too Slow Scrolling Issue 66 Jquery Jquery Mousewheel
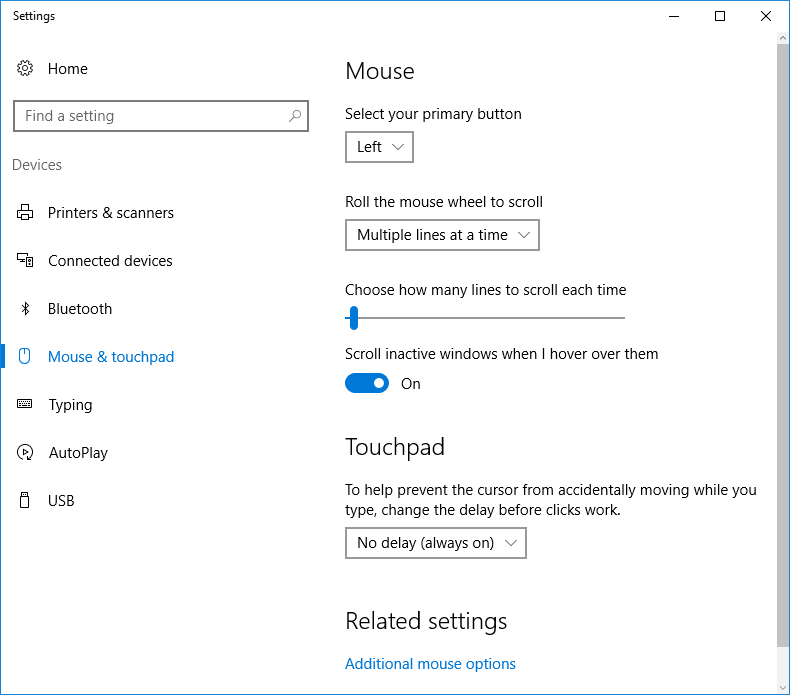
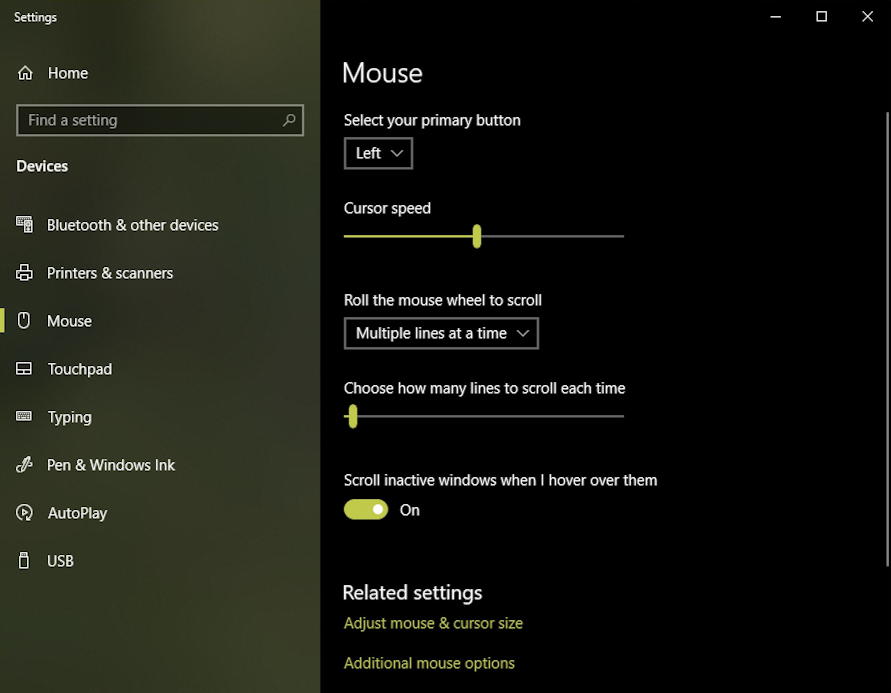
 How To Change Mouse Scroll Speed In Windows 10
How To Change Mouse Scroll Speed In Windows 10
 Hortizantally Scroll Div Using Mouse Wheel Javascript
Hortizantally Scroll Div Using Mouse Wheel Javascript
You Are Using Your Mouse Scroll Wheel All Wrong
 Our Journey To Understand Scrolling Across Different Browsers
Our Journey To Understand Scrolling Across Different Browsers
 Are There Any Computer Mice That Include A Horizontally
Are There Any Computer Mice That Include A Horizontally
 Smooth Mouse Wheel Scrolling Plugin With Jquery Easescroll
Smooth Mouse Wheel Scrolling Plugin With Jquery Easescroll
 Orbit With Mouse Wheel Stopped Working Not The Mouse
Orbit With Mouse Wheel Stopped Working Not The Mouse
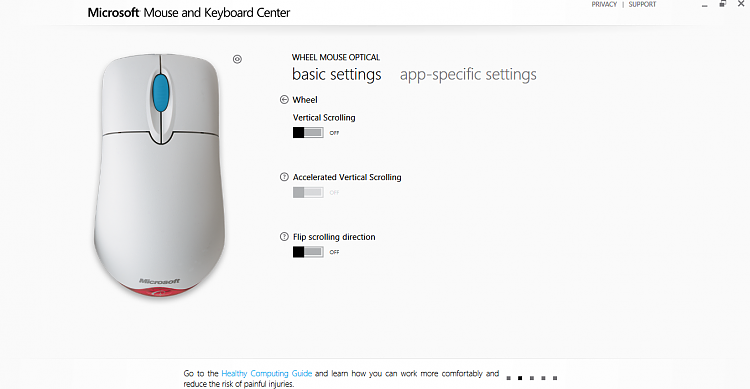
 Microsoft Mouse Amp Keyboard Center Vertical Wheel
Microsoft Mouse Amp Keyboard Center Vertical Wheel
 How To Configure Mouse Scroll Wheel Speed Support Amp Help
How To Configure Mouse Scroll Wheel Speed Support Amp Help
 Elements Switch With Mouse Wheel Stack Overflow
Elements Switch With Mouse Wheel Stack Overflow
 Windows 10 Not Registering Mouse Scroll Wheel Input Windows
Windows 10 Not Registering Mouse Scroll Wheel Input Windows
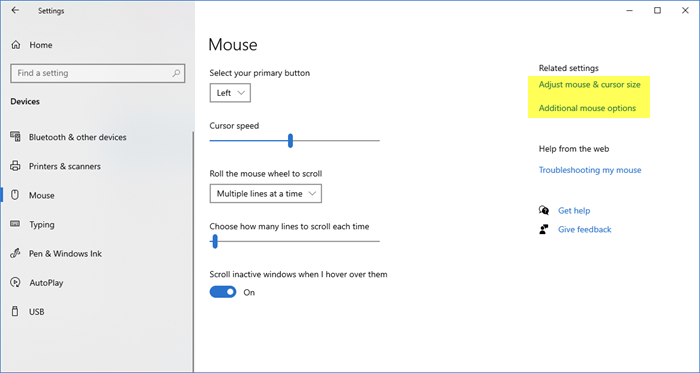
 How Can I Adjust Mouse Scroll Wheel Sensitivity In Windows 10
How Can I Adjust Mouse Scroll Wheel Sensitivity In Windows 10
0 Response to "33 Mouse Wheel Scroll Javascript"
Post a Comment