30 Javascript Force Download Image
Without putting steps in place to force a file to download, some browsers will only display the item rather than download it. While simply showing the downloadable item such as an image and allowing the customer to download it at their pleasure is fine for some websites, other times it makes sense for the item to be directly downloaded to the ... Force download using JavaScript # javascript # programming # beginners # tutorial. Nathanaël CHERRIER. ... download Excel report files. I have to start the download with Javascript but it won't be as simple as a GET request. ... Upload image. Templates. Personal Moderator.
 Javascript Force Browser To Download Image Files On Click
Javascript Force Browser To Download Image Files On Click
May 21, 2017 - The download attribute allows you to set a separate file download name than the actual link endpoint itself.

Javascript force download image. setTimeout(function() { url = '//assets.codepen.io/images/codepen-logo.svg'; // downloadFile(url); // UNCOMMENT THIS LINE TO MAKE IT WORK }, 2000); // Source: http://pixelscommander /en/javascript/javascript-file-download-ignore-content-type/ window.downloadFile = function (sUrl) { //iOS ... What are the different ways to save a canvas object? In my research, I've found two approaches: var data = canvas.toDataURL(); var prev = window.location.href; window.location.href = data.replace(" Definition and Usage. The download attribute specifies that the target (the file specified in the href attribute) will be downloaded when a user clicks on the hyperlink.. The optional value of the download attribute will be the new name of the file after it is downloaded. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add ...
Thank you but the first option doesn't force the download - Mario Dec 23 '12 at 15:46 5 windows.location.href is not downloading image instead showing all the text - Charlie Nov 10 '16 at 10:29 Feb 05, 2014 - I am generating a image on client side and I display it with HTML like this: I want to offer the possibil... Posted November 5th, 2006, 7:31 pm · Posted November 5th, 2006, 10:19 pm
Stack Overflow | The World’s Largest Online Community for Developers Read Force Download with JavaScript. Fill in the following two inputs to download a file with the desired contents! File name: Content: Browsers cannot read zip file so it will force a download. Most computer users know to unzip the file and get the content from inside. Option 2: Most browsers have a settings where it lets the users specify if they want to force download a certain type of files (for example: a pdf file). You can instruct your users to use this option if you ...
HTML canvases can be used for a wide variety of applications such as drawing images, creating graphs, animation and much more. A particularly useful feature that you can make use of in Javascript is the ability to capture a canvas as an image (formatted to your choice) and allow users to download this image all in one click. Feb 18, 2018 - Exploring Plain-Text Data URIs And The Anchor Download Attribute In JavaScript · Using Base64 Canvas Data In jQuery To Create ColdFusion Images · Drawing On The iPhone Canvas With jQuery And ColdFusion ... Lifesaving article! I was looking for a way to download a file with a different name ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Force download scripts have been an important part of internet usability for a long time. I can attest to that by the number of times I've implemented this feature on the server side and the popularity of my PHP Force Download post, even to this day. With the web world having moved much more the client side, I started looking for a method to force download without the need of a server, and I ... Sep 18, 2015 - I have a gallery page that lists medium and high resolution images of plants that users can download. However, the default behavior of a jpeg image inside an href is to open in the browser window. ... May 31, 2021 - The download() function of the downloads API downloads a file, given its URL and other optional preferences.
Feb 06, 2012 - I want to know if there is any way to make a script using Javascript/jQuery to download (open a download dialog) a image so the browser won't just show it. Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. The download attribute doesn't work in any IE browser, just Edge 13+, so no matter what, it will open the image itself in IE and early Edge browsers. You could .zip the images and then link to the .zip archive(s).
Force file download instead of opening in browser Using HTTP Header and Flask. Junyi Zou - Apr 21, 2019. Brief introduction of HTTP Header: HTTP header fields are used between browser and web server for communication. It specify configurations and cookies that lay a foundation for the modern Internet. Feb 19, 2017 - <a download="filename.jpg" ... here to download image </a> ... But what if you don't have the link already in your HTML? Then you can just fake it with JavaScript. The trick is to inject the required link, but to not make it visible to the user. Then you can force a click event ... The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded ...
Downloading an image using Javascript. This method works only when you want to download an image file… and it does not need the use of JQuery. You can load the image into a canvas element get the data URL of the canvas and open a new window with the data URL as the source. 26/5/2020 · We have selected two elements button and img using the document.querySelector() method and stored them in btnDownload and img variables respectively.; We have attached the click event listener to the button element.; We are getting the source of the image by calling the getAttribute() method with src string as a parameter on the img element and storing it in the imagePath variable. Some webpages force download of images either with change of the image mime type or (I think) with javascript. Is there any way to force all jpg/png/gif files to open in new tab when given a direct link to it.
Download directly PDF from URL. Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. FileSaver.js is the solution to saving files on the client-side, and is perfect for webapps ... Aug 03, 2015 - Right now I have a canvas and I want to save it as PNG. I can do it with all those fancy complicated file system API, but I don't really like them. I know if there is a link with download attribut... Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function
1/12/2017 · Questions: Is there a way to make an image a download once you click on it (without right-click save image as)? I’m using a small Javascript function to call the download page: 'status=0');" >Click to download In the download.php page I have ... This looks for image files a tries to force download them into the browser. A special download attribute can be used inside of an <a href> tag that will tell the browser to download the file instead of navigating to it. The code below will tell the browser to prompt the user to save the file. The addition of the "download" tag will force a file download dialog box to appear when the link to the file is clicked. Given that the URL of the image you are trying to load remains exactly the same before and after it was modified, the browser will assume that it is the exact same image and rather than requesting it again from the server, it will fetch it from the cache and it will not refresh. Forcing an image reload by tricking the browser cache
27/5/2018 · add-download-btn.js is a small and easy-to-use jQuery plugin that creates a custom button on your image to force the browser to download the image file on click. How to use it: 1. Download and put the add-download-btn.js after the latest jQuery library (slim build). Forcing a file download in JavaScript. GitHub Gist: instantly share code, notes, and snippets. ... Opening the image in same window rather than downloading. This comment has been minimized. ... Opening the image in same window rather than downloading. To force download your file, you have to set in http response header with 'Content-Disposition ... 7/7/2013 · it downloads the image, but for my image from firebase storage, it says it is blocked by CORS policy but not for your image link. – Dipanshu Mahla Dec 22 '20 at 9:12 Add a comment |
Force download. Now we want to download the image. In modern browsers there is a download attribute for anchors which tells the browser that it should download the resource the anchor points to rather than navigate to it. We can force it by creating an anchor and trigger a click with a mouse event: 16/10/2019 · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ... Aug 14, 2020 - I've created a bunch of basic PNG icons for staff to download and use in their presentations at the institution I work for. Using custom HTML & CSS I set it up so that the staff can browse the icons and click to download the icon that they want. or at least that was the intention.
PHP File Download. In this tutorial you will learn how to force download a file using PHP. Downloading Files with PHP. Normally, you don't necessarily need to use any server side scripting language like PHP to download images, zip files, pdf documents, exe files, etc. The Image () object. The simplest way to preload an image is to instantiate a new Image () object in JavaScript and pass it the URL of the image you want preloaded. Say we have an image called ... Force download using JavaScript. ... I know why these functions don't exist but I still have to force download files in my apps! For example, when I put business logic in my frontend app. One of my clients asked me to add a wonderful feature to his app: download Excel report files.
Running this results in a button that opens the canvas image in the browser window. Forcing download on the front-end side using the download attribute is a relatively young feature, supported only by Chrome and Firefox. It's better than nothing. You could try a cross-browser solution using ... 21/7/2011 · Force Download an Image Using Javascript. Ask Question Asked 10 years, 1 month ago. Active 4 years, 8 months ago. Viewed 99k times 18 15. I want to know if there is any way to make a script using Javascript/jQuery to download (open a download dialog) a image so the browser won't just show it. javascript jquery file-io ... The download attribute is only used if the href attribute is set.. The value of the attribute will be the name of the downloaded file. There are no restrictions on allowed values, and the browser will automatically detect the correct file extension and add it to the file (.img, .pdf, .txt, .html, etc.).
How To Force A Page Scroll Position To The Top Of The Page On
Full Download Javascript And Jquery Interactive Frontend Web
 Force Com Ide Still In V38 0 Salesforce Stack Exchange
Force Com Ide Still In V38 0 Salesforce Stack Exchange

 Force Directed Graph Bl Ocks Org
Force Directed Graph Bl Ocks Org
Forcing A File Download In Javascript Github
 Conference Black Hat Usa A Botnet Of A Million Browsers
Conference Black Hat Usa A Botnet Of A Million Browsers
 6 Js Libraries For Building Visualized Charts Amp Graphs
6 Js Libraries For Building Visualized Charts Amp Graphs
 How To Save View Only Protected Google Docs File
How To Save View Only Protected Google Docs File
Forcing A File Download In Javascript Github
 Web Channel Print And Download Buttons On Reports
Web Channel Print And Download Buttons On Reports
 Deception Force Know Control Expose Security Campaign
Deception Force Know Control Expose Security Campaign
 Force Download Using Javascript Mindsers Blog
Force Download Using Javascript Mindsers Blog
 Wheelnav Js Spinning Menu Wheel Javascript Library Bypeople
Wheelnav Js Spinning Menu Wheel Javascript Library Bypeople
 Bmc Brute Force Password Guessing Sbc Core 10 0 X
Bmc Brute Force Password Guessing Sbc Core 10 0 X
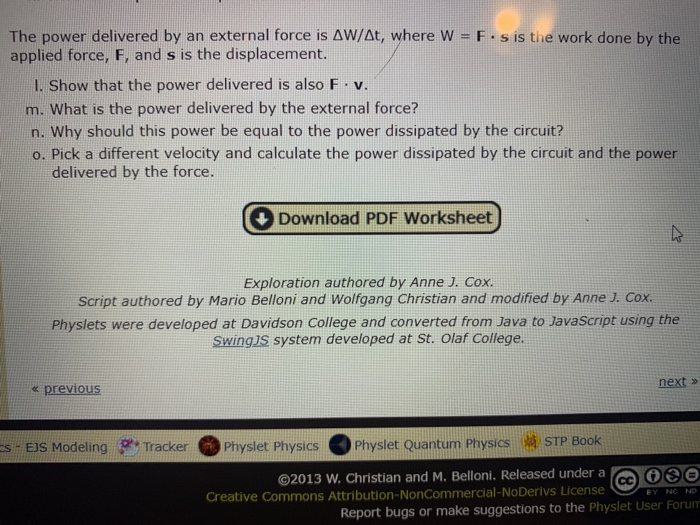
 Force Show Extension When Downloading Via Javascript It Qna
Force Show Extension When Downloading Via Javascript It Qna

Force Safesearch Chrome Extension Plugin Addon Download For
 How To Force Windows To Start Downloading The Windows 10
How To Force Windows To Start Downloading The Windows 10
Firefox Download Script Error With Probably Javascript
Forcing A File Download In Javascript Github
 Otcv3 Best Free Confing Download Javascript Youtube
Otcv3 Best Free Confing Download Javascript Youtube
 Add Download Button To Image With Javascript Add Download
Add Download Button To Image With Javascript Add Download
 How To Serialize Html Form Data To Json In Vanilla Javascript
How To Serialize Html Form Data To Json In Vanilla Javascript
Cross Site Request Forgery Csrf Rajan Rawal
 Javascript Library For Handling Force Touch 3d Touch And
Javascript Library For Handling Force Touch 3d Touch And
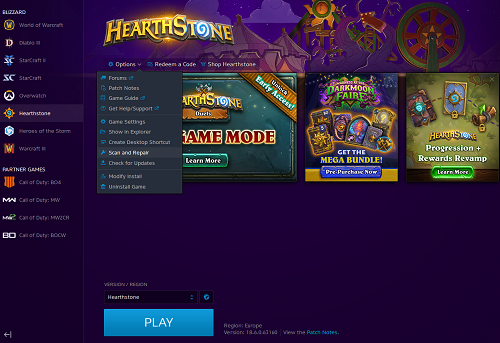
 How To Force A Download And Update Hearthstone
How To Force A Download And Update Hearthstone


0 Response to "30 Javascript Force Download Image"
Post a Comment