31 Compare Two Objects Javascript Lodash
Lodash is a JavaScript library that works on the top of underscore.js. Lodash helps in working with arrays, strings, objects, numbers, etc. The _. matches method creates a function that performs a partial deep comparison between a given object and source, returning true if the given object has equivalent property values, else false. _.chunk(array, [size=1]) source npm package. Creates an array of elements split into groups the length of size.If array can't be split evenly, the final chunk will be the remaining elements. Since. 3.0.0 Arguments. array (Array): The array to process. [size=1] (number): The length of each chunk Returns (Array): Returns the new array of chunks. Example
 Lodash Groupby Array Of Objects Code Example
Lodash Groupby Array Of Objects Code Example
* Deep diff between two object, using lodash * @param {Object} object Object compared * @param {Object} base Object to compare with * @return {Object} Return a new object who represent the diff

Compare two objects javascript lodash. Object objects are compared by their own, not inherited, enumerable properties. Functions and DOM nodes are compared by strict equality, i.e. ===. Since. 0.1.0. Arguments. value (*): The value to compare. other (*): The other value to compare. Returns (boolean): Returns true if the values are equivalent, else false. Example So when it's checking if the objects are the same, it's seeing this property for one object and not the other so it's returning false. I can't compare the entire object, I have to stick with comparing IDs and the post I linked too has a good example on how to do that. Check if two objects are equal JavaScript Tania - May 23: How to sort array of objects in javascript IvanLomakin - Aug 4: JavaScript round number to two decimal places sakshi - Jun 4: Comparing two arrays in javascript returning differences Sanjana Sagar - May 19: Can we store JavaScript objects directly into Local Storage sakshi - May 22
1 - lodash difference. The lodash distance method can be used to find the difference between two arrays. Just give an array as the first argument, and another as the second, and what will be returned is a new array of values that are not in second array when comparing element by element. So it goes without saying that the order of the arrays is ... JavaScript provides 3 ways to compare values: The strict equality operator ===. The loose equality operator ==. Object.is () function. When comparing objects using any of the above, the comparison evaluates to true only if the compared values reference the same object instance. This is the referential equality. Lodash / javascript : Compare two collections and return the , I have two array of object : the element of my table are not primitive value, but complexe objects. array1 = [obj1 The lodash distance method can be used to find the difference between two arrays. Just give an array as the first argument, and another as the second, and what will be ...
Compare Objects with Lodash Nov 6, 2020 Lodash has an isEqual () function that checks if two values are deeply equal. This function is different from the === operator, which only checks if two objects are the exact same reference: Deep diff between two object, using lodash · GitHub, difference.js And in result we get this following, that actually is wrong, because arrays Other example who make a diff between two objects without lodash:. Comparing objects is easy, use === or Object.is(). This function returns true if they have the same reference and false if they do not. Lodash 's isEqual () method performs a deep comparison between two objects to determine if they are equivalent. The key-value pairs order doesn't matter for this method. It will return true as long as key-value pairs exist and are the same. You can even use this method to compare arrays, strings, dates, booleans, array buffers, and more.
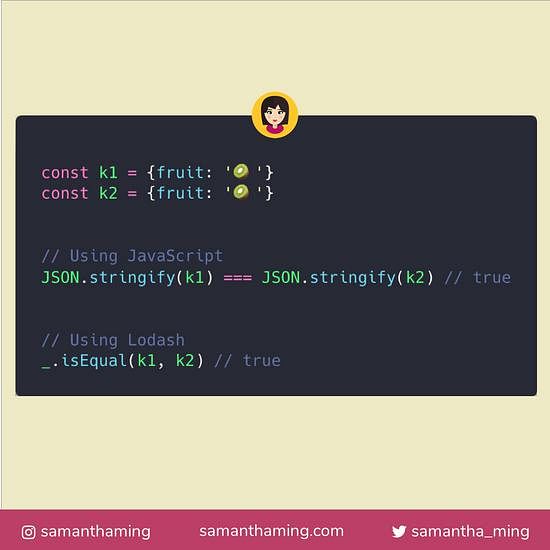
If you're already using Lodash, isEqual () is the best approach to comparing if two objects are deep equal. The shallow strict comparison approach is good for cases where you aren't worried about nested objects, and JSON.stringify () can help provide a rough deep equality check in cases where you can't use Lodash. How to Compare 2 Objects in JavaScript 🎉 Objects are reference types so you can't just use === or == to compare 2 objects. One quick way to compare if 2 objects have the same key value, is using JSON.stringify. Another way is using Lodash isEqual function 👏 Hi, in this tutorial, we are going to talk about How to compare or find differences between two arrays of objects in Javascript using the key properties. Compare Two Arrays of Objects. I was working on one of my client projects and I want to ingest some data back to the existing ElasticSearch Index.
Get code examples like"lodash deep compare two objects". Write more code and save time using our ready-made code examples. Get code examples like The Lodash _.isEqual () Method p erforms a deep comparison between two values to determine if they are equivalent. This method supports comparing arrays, array buffers, boolean, date objects, maps, numbers, objects, regex, sets, strings, symbols, and typed arrays.
There is no silver bullet rule to compare the equality of two objects in JavaScript. The proper implementation of the.equals method in any language is trivial. Even in Java, object equality is a big topic. It is recommended not to try writing your own object equality method instead use any standard library method. In vanilla JavaScript, there are multiple ways available to combine properties of two objects to create a new object. You can use ES6 methods like Object.assign() and spread operator (...) to perform a shallow merge of two objects. For a deeper merge, you can either write a custom function or use Lodash's merge() method. 4 - Object.is, and lodash eq method. The object.is method is then another topic of concern when it comes to making a comparison between two values. There are also a number of user space libraries outside of native javaScript like the lodash eq method that do more or less the same thing as Object
Javascript Object Oriented Programming Front End Technology Objects are not like arrays or strings. So simply comparing by using "===" or "==" is not possible. Here to compare we have to first stringify the object and then using equality operators it is possible to compare the objects. This article covers different ways to combine or join objects with different values using javascript and lodash. Let us see an example of two objects. Each object has different properties. const employee= { name: "kiran", id:12 }; const department = { type: "Development" }; We will see various ways to combine this two objects. lodash isequal lodash isequal not working lodash compare arrays javascript compare two objects and get differences lodash flatten object how to use lodash lodash angular typescript compare objects I am using _.isEqual that compares 2 array of objects (ex:10 properties each object), and it is working fine.
Deeply calculate the difference between two objects. This function deeply compares object values and returns the differences between the two objects. This is quite handy for determining to do something if a value you care about in an object has changed. /* * Compare two objects by reducing an array of keys in obj1, having the * keys in obj2 as the intial value of the result. Key points: * * - All keys of obj2 are initially in the result. * * - If the loop finds a key (from obj1, remember) not in obj2, it adds * it to the result. How to find objects inside nested array of objects using lodash? 530. ... Note : cards array object should be compare on the bassis of cardCode key. Answer 1. With Lodash. ... Ionic 2 - how to make ion-button with icon and text on two lines? 90636 visits; NetBeans IDE ...
For anyone stumbling upon this thread, here's a more complete solution. It will compare two objects and give you the key of all properties that are either only in object1, only in object2, or are both in object1 and object2 but have different values: /* * Compare two objects by reducing an array of keys in obj1, having the * keys in obj2 as the intial value of the result. Compare two objects in JavaScript This post will discuss how to compare two objects in JavaScript. Two objects are considered equal if both objects are of the same type, pass strict equality (===)comparison, and all their properties are equal. 1.
 How To Compare Two Objects Using Javascript
How To Compare Two Objects Using Javascript
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 How To Merge 2 Object Array By The Same Key With Lodash Code
How To Merge 2 Object Array By The Same Key With Lodash Code
Deep Diff Between Two Object Using Lodash Github
 Read Lodash 4 Cookbook Leanpub
Read Lodash 4 Cookbook Leanpub
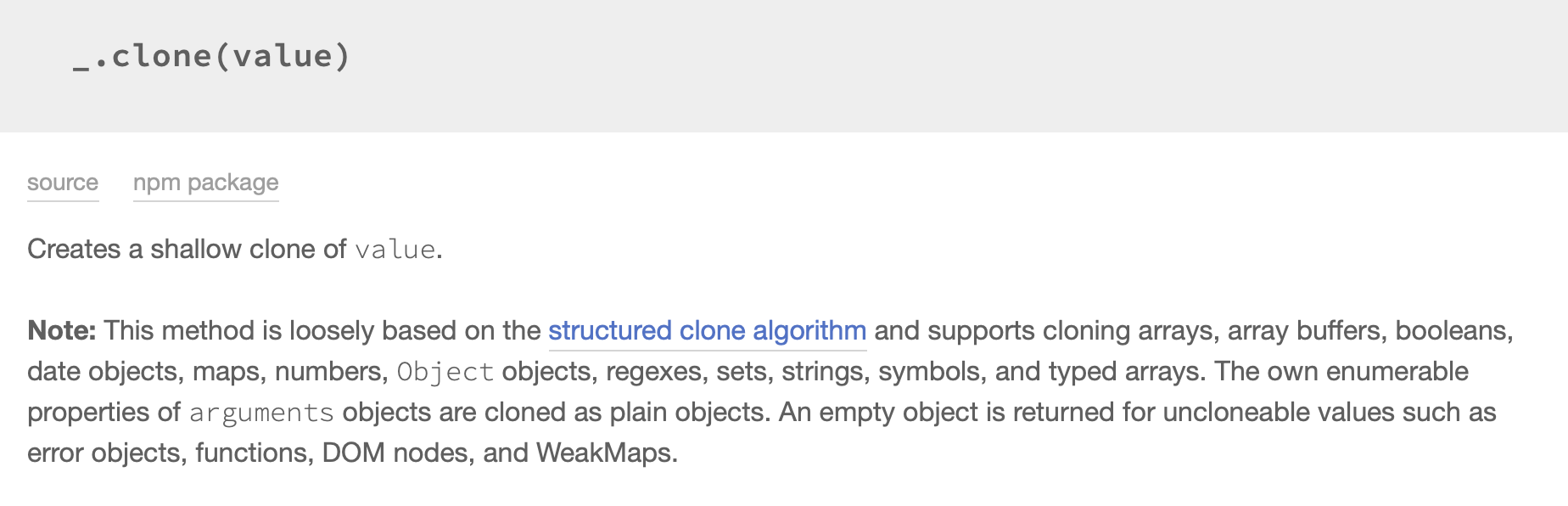
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Deep Merge Objects In Javascript With Spread Lodash And Deepmerge
Deep Merge Objects In Javascript With Spread Lodash And Deepmerge
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
Deep Diff Between Two Object Using Lodash Github
 Creating A Deep Assign Library Zell Liew
Creating A Deep Assign Library Zell Liew
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 Deep Filter Js Object Or Array With Lodash Extension Lt Yuri
Deep Filter Js Object Or Array With Lodash Extension Lt Yuri
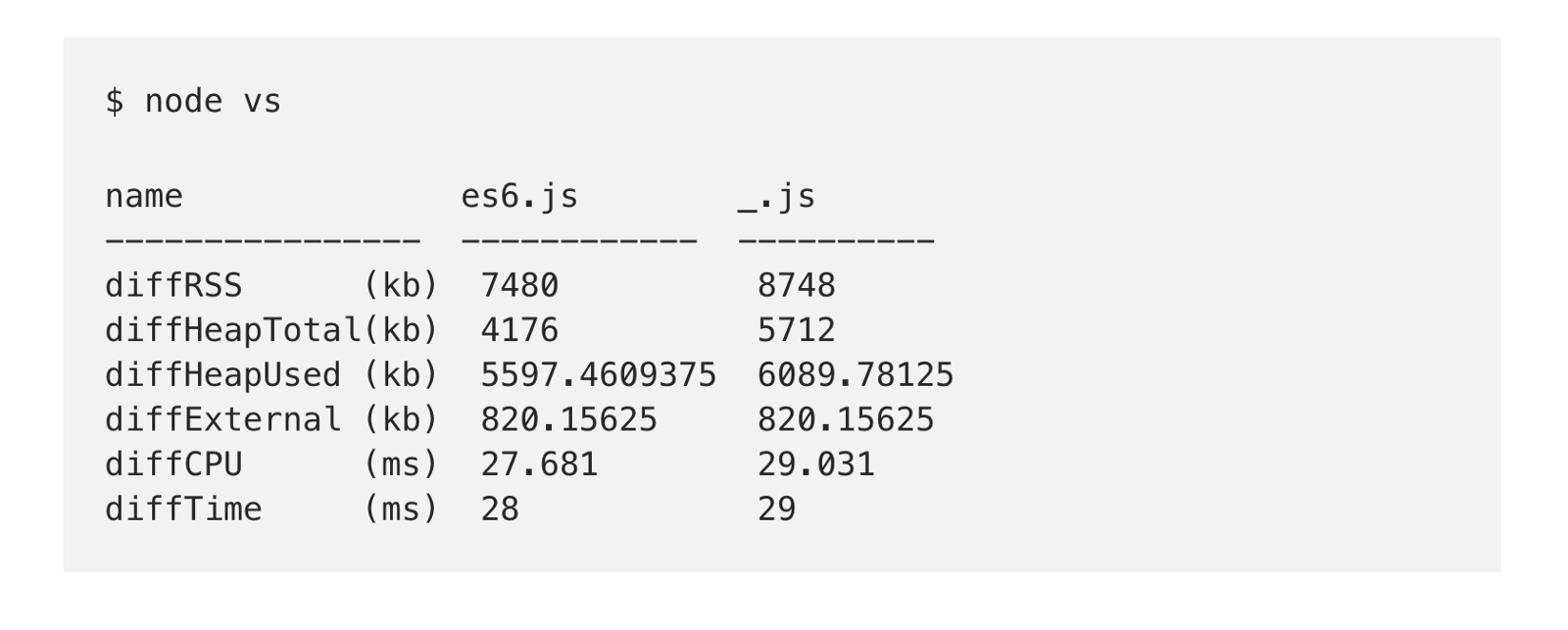
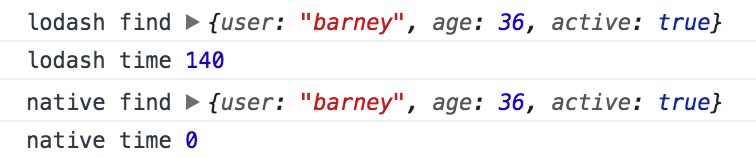
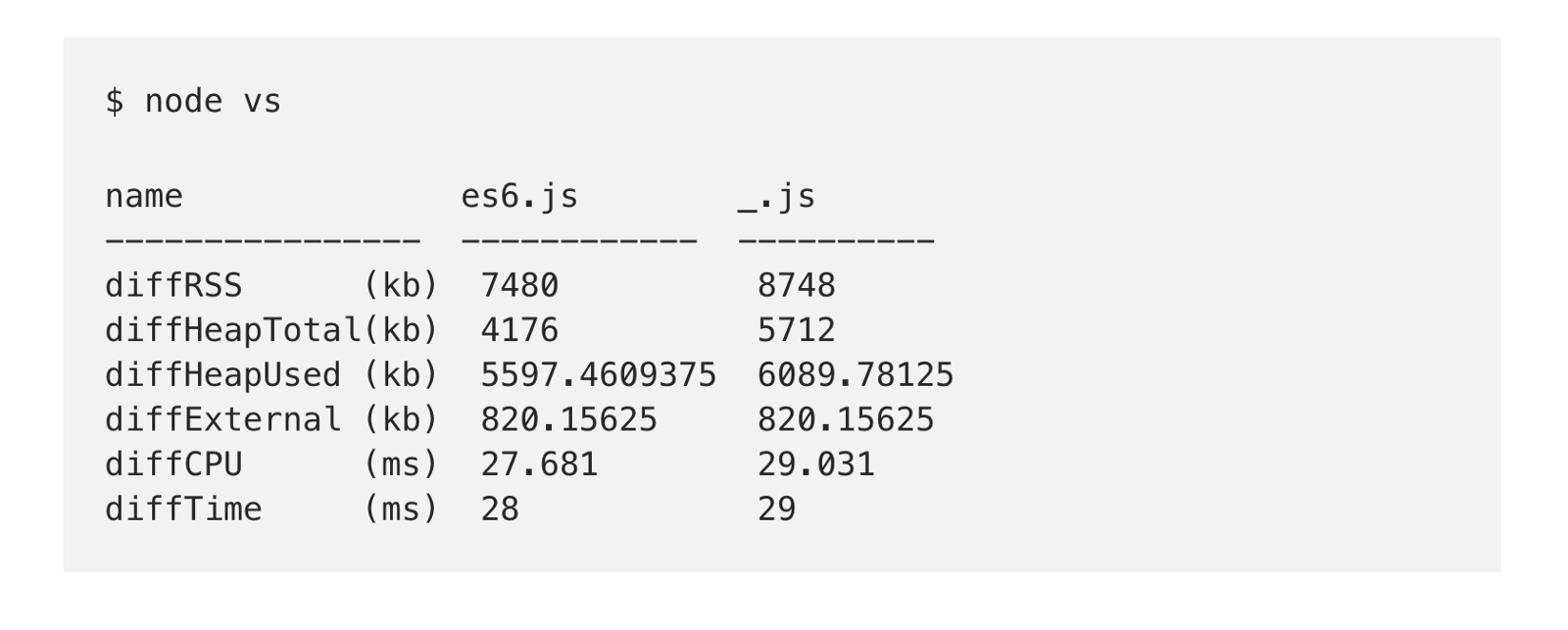
 Performance Lodash Vs Es6 Map Hacker Noon
Performance Lodash Vs Es6 Map Hacker Noon
 Filtering Array Of Objects With Lodash Based On Property
Filtering Array Of Objects With Lodash Based On Property
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 13 Lodash Functions To Replace With Pure Javascript Dlt
13 Lodash Functions To Replace With Pure Javascript Dlt
 Unique Array Of Objects Javascript Lodash Code Example
Unique Array Of Objects Javascript Lodash Code Example
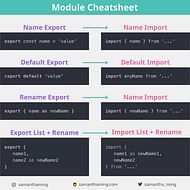
 Does Es6 Mean The End Of Underscore Lodash
Does Es6 Mean The End Of Underscore Lodash
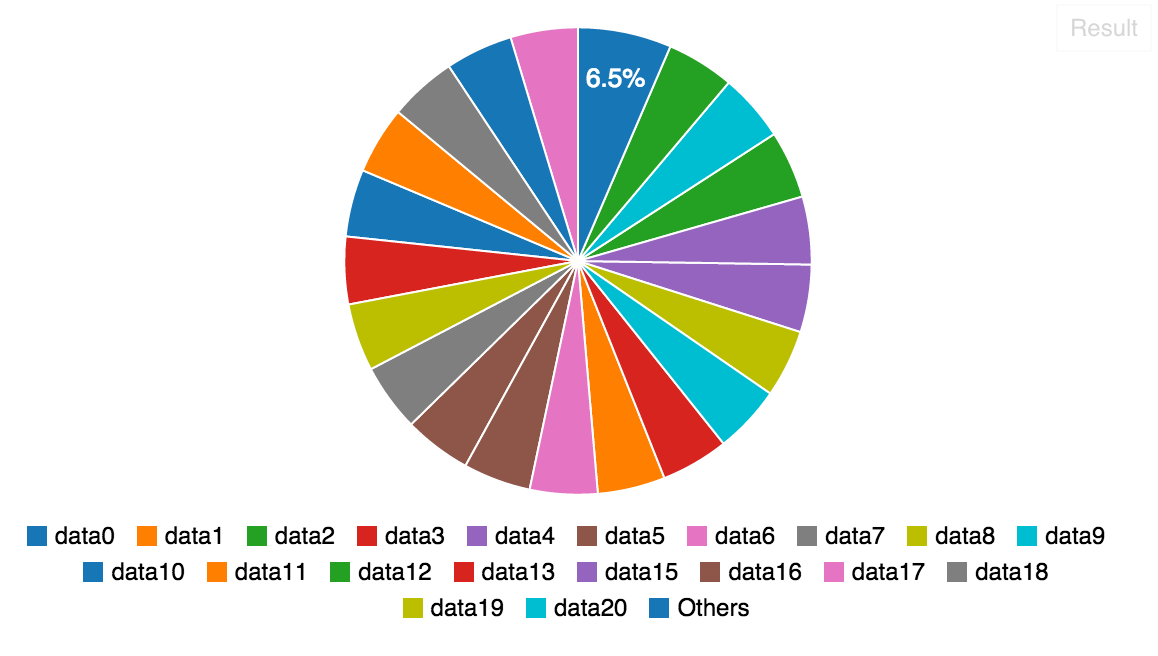
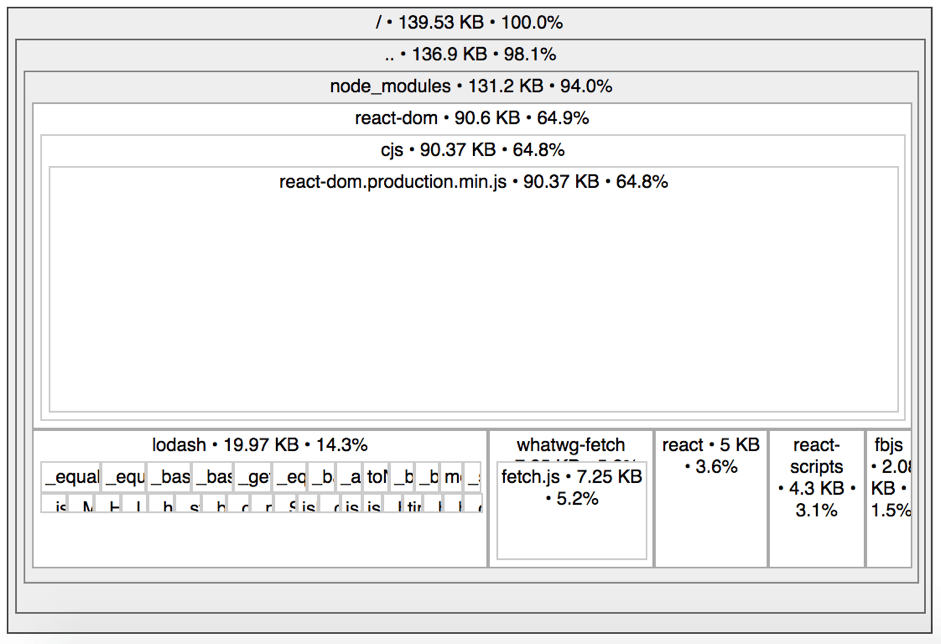
 The Correct Way To Import Lodash Libraries A Benchmark
The Correct Way To Import Lodash Libraries A Benchmark
 Why You Shouldn T Use Lodash Anymore And Use Pure Javascript
Why You Shouldn T Use Lodash Anymore And Use Pure Javascript
 How To Compare Objects In Javascript Mastering Js
How To Compare Objects In Javascript Mastering Js
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 How To Rename Object Keys In React Javascript Using Lodash
How To Rename Object Keys In React Javascript Using Lodash
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 Performance Lodash Vs Es6 Map Hacker Noon
Performance Lodash Vs Es6 Map Hacker Noon
 Lodash Filter Array Of Objects By Array Angular 5 Stack
Lodash Filter Array Of Objects By Array Angular 5 Stack
 How To Compare Two Objects Using Javascript
How To Compare Two Objects Using Javascript
 Most Common Lodash Functions A Developer Should Use Json World
Most Common Lodash Functions A Developer Should Use Json World
 Lodash Underscore Compare Two Objects And Remove Duplicates
Lodash Underscore Compare Two Objects And Remove Duplicates

0 Response to "31 Compare Two Objects Javascript Lodash"
Post a Comment