22 Javascript Function In Jsp
Displaying the values in text fields of a form from a javascript function in jsp Displaying the values in text fields of a form from a javascript function... to call a javascript function by passing 3 values from applet. And i have... and javascript function must be available in the same web page. Any help Sleep() With the help of Sleep() we can make a function to pause execution for a fixed amount of time. In programming languages such as C and Php we would call sleep(sec).Java has thread.sleep(), python has time.sleep() and GO has time.Sleep(2 * time.Second).. javascript doesn't have these kinds of sleep functions. But we should thank promises and async/await function in ES 2018.
 Jsp Redirect Tutorials On How Redirect Method Works In Jsp
Jsp Redirect Tutorials On How Redirect Method Works In Jsp
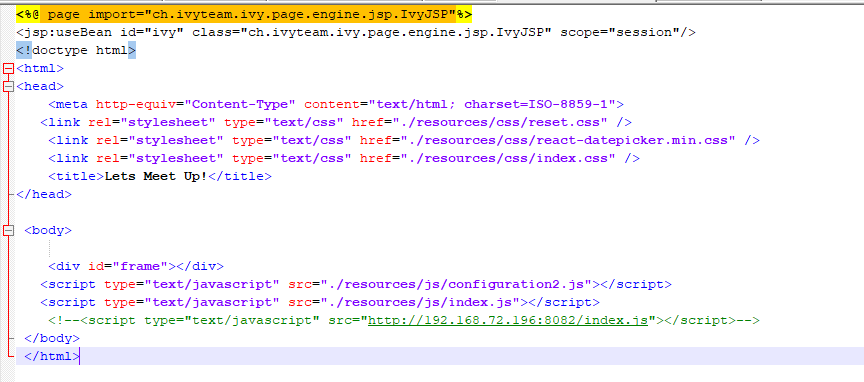
To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored.

Javascript function in jsp. Bear Bibeault wrote:Or, use the JSP to create a JavaScript object with the same properties. JSON is an easy way to handle that, Yes,I've used JSON to fetch some of the data in my jsp. (e.g. I've used JSON to hold the city names list for a particular statename) But for this case, I don't want to fetch all the data in some JSON at a go. I'm trying to call a function and activate an alert through it in my JSP. This is what i've done so far: <html> <head> <script type="text/javascript"> <meta http-equiv="Conten... The JSP code runs on the server, and cannot run that sort of on-page JavaScript. By the time the processed page gets to the browser, there's no trace left of the JSP. You can, however, arrange for the function to be called when the page reaches the client browser, and that's pretty easy as the answers demonstrate.
Invoking a JavaScript Function The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term " call a function " instead of " invoke a function ". A JavaScript function can have an optional return statement. This is required if you want to return a value from a function. This statement should be the last statement in a function. For example, you can pass two numbers in a function and then you can expect the function to return their multiplication in your calling program. JavaScript provides 8 mathematical constants that can be accessed as Math properties: Example. Math.E // returns Euler's number. Math.PI // returns PI. Math.SQRT2 // returns the square root of 2. Math.SQRT1_2 // returns the square root of 1/2. Math.LN2 // returns the natural logarithm of 2. Math.LN10 // returns the natural logarithm of 10.
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.
JSTL Function Tags List. JSTL Functions. Description. fn:contains () It is used to test if an input string containing the specified substring in a program. fn:containsIgnoreCase () It is used to test if an input string contains the specified substring as a case insensitive way. fn:endsWith () A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
If we use to apply the validation we make use of JavaScript method in validation.jsp to validate the LoginName and password. Now here we set submit button in Java Server Page to call a JavaScript's function validlogin (). The function validlogin is used to validate the username and password in JSP (Java Server Page). Because JSP renders on server-side and the javascript is a client-side technology. thanx 4 ur replays , and i forget to close the scriptlet %> in here only. i am trying to call this method when i redirect to that page if i select the delete student option from the main page menue ! hope this will be more spec. Bear Bibeault. Sheriff. Posts: 67568. You can not call JavaScript function in if statement of JSP, because JSP is executed at the server side and JavaScript is executed at client side. You have to trigger event when the one of the radio button is clicked, using onclick event you can call function corc() .
running javascript function inside jsp. Ask Question Asked 5 years, 11 months ago. Active 1 year, 4 months ago. Viewed 40k times 5 Is it possible to run javascript functions inside jsp tags? I'd like to run a sudden function as many times as there's objects in my ArrayList. Below doesen't work, but I hope it gives an idea of what I'm trying to ... Displaying the values in text fields of a form from a javascript function in jsp to call a javascript function by passing 3 values from applet. And i have...Displaying the values in text fields of a form from a javascript function... and javascript function must be available in the same web page. Any help In JavaScript, functions are first-class objects, because they can have properties and methods just like any other object. What distinguishes them from other objects is that functions can be called. In brief, they are Function objects. For more examples and explanations, see also the JavaScript guide about functions.
<webuijsf:head id="head1" title="Log In"> <script language='javascript' src='short_sha1.js' type='text/javascript'></script> <script type='text/javascript' language='javascript'> function digestPswd(){ var pswdField = document.getElementById('form1:pswdPswd'); var digestField = document.getElementById('form1:hiddenDigestedPswd'); var shaString = hex_sha1(pswdField.value); … Javascript runs on the client, JSP runs on the server. Scriptlets can only be included in a JSP page (typically configured to be *.jsp). The statement as presented, if processed by the JSP compiler, would result in myVar being equal to '' as the scriptlet format you are using <%... %> executes Java code between the tags, but does not return a result.
JavaScript functions have a built-in object called the arguments object. The argument object contains an array of the arguments used when the function was called (invoked). This way you can simply use a function to find (for instance) the highest value in a list of numbers: JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards. Complete JavaScript Reference » 1) Opening the JSP page in a separate popup window using JavaScript function - window.open () JavaScript. Copy Code. window .open ( "MyPage.jsp?param1=value1¶m2=value2", "pageName", "height=400,width=400" ); 2) Redirecting to the JSP page when the form is submitted. JavaScript. Copy Code.
<a href = javascript:jsCalled ()> Call JS Function </a>; </br> this is used just for ensure that the javascript function could be called in JSP pages.. and then try to move that function to certain javascript file.. and write your path of file correctly.. 31/7/2010 · But in the javascript that u had attached in your first mail. i.e. <script language=”javascript”> function editRecord(id){*reguest.setAttribute(“ID”, id); –>the id u r refering here is the javascript variable and that you can not access in the jsp code *<jsp:forward page=”userServlet”/>} you can use the below javascript function in place of above js function: function editRecord(id) Boney means that javascript function can be called by using the event-driven in the output of the JSP. For example, you can invoke the javascript function when the user clicks the button...etc. We cannot invoke the javascript function in JSP scriplet directly. But we can make it invoke through the event happended in the output of JSP. Benny T
The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see our Function Section on Function Definitions ...
 Servlet And Jsp Tutorial How To Build Web Applications In
Servlet And Jsp Tutorial How To Build Web Applications In
 Invalidformatexception When Importing Java Script On Jsp Page
Invalidformatexception When Importing Java Script On Jsp Page
 Jquery Ajax Jsp Servlet Java Example Journaldev
Jquery Ajax Jsp Servlet Java Example Journaldev
 Difference Between Jsp And Javascript With Table
Difference Between Jsp And Javascript With Table
 How To Convert A File File To String Base 64 With Javascript
How To Convert A File File To String Base 64 With Javascript
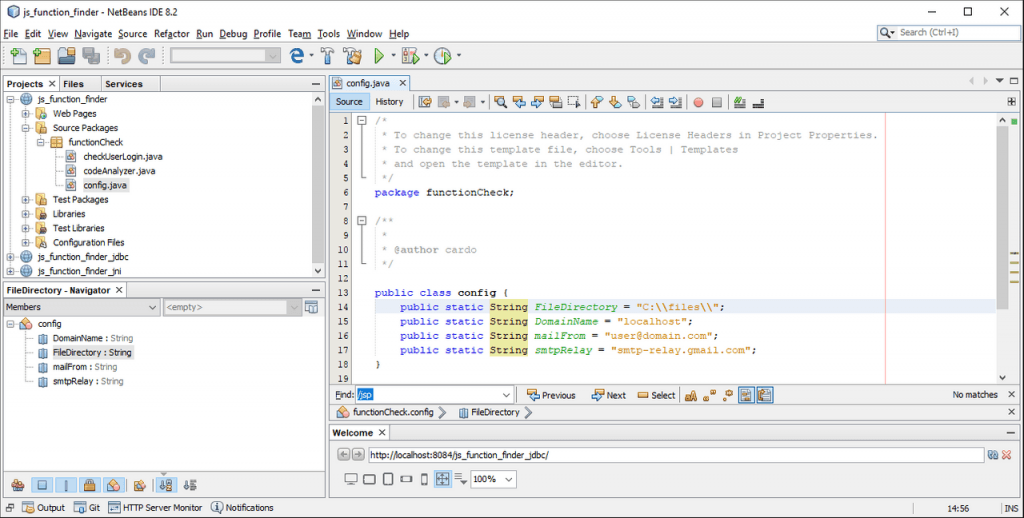
 Open Source Project Javascript Function Finder Written In
Open Source Project Javascript Function Finder Written In

 How To Use Ajax And Jquery In Spring Web Mvc Jsp
How To Use Ajax And Jquery In Spring Web Mvc Jsp
 Jsp How To Copy Url In A Javascript Function Stack Overflow
Jsp How To Copy Url In A Javascript Function Stack Overflow
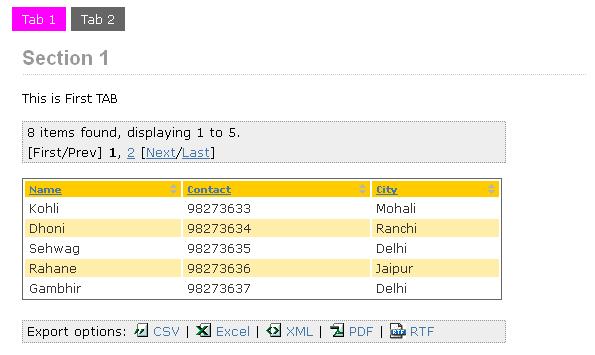
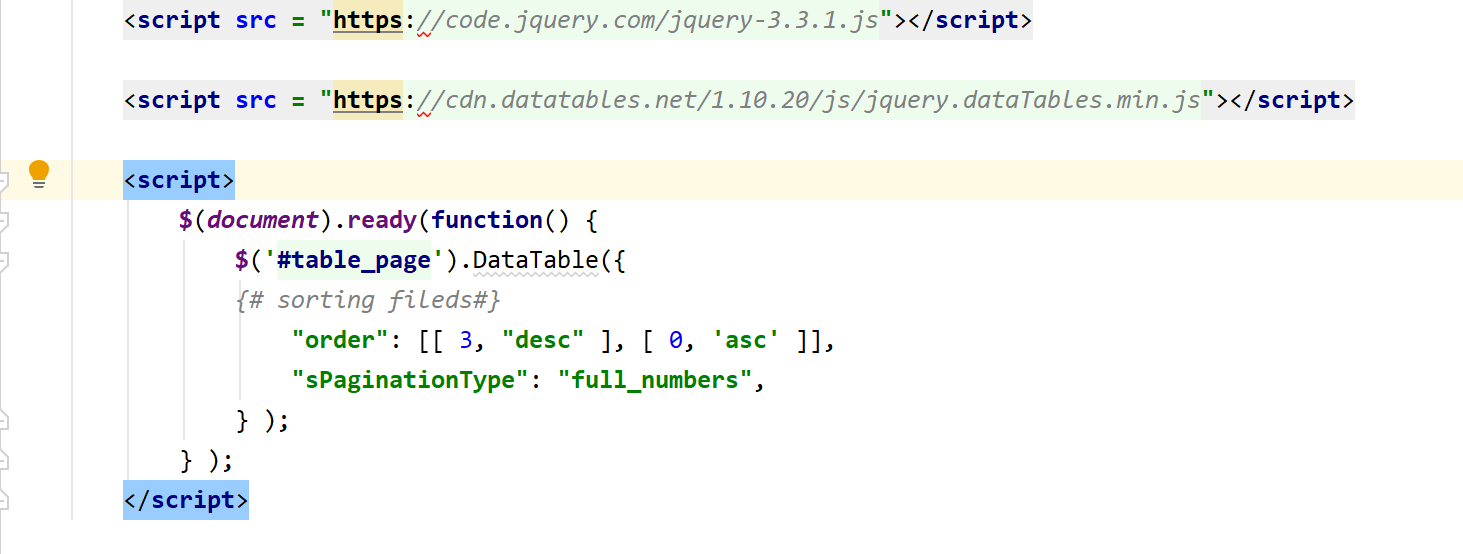
 Cannot Load Method Unresolved Function Or Method Datatable
Cannot Load Method Unresolved Function Or Method Datatable
 Servlet Tutorial Jsp Tutorial Advanced Java Tutorial Edureka
Servlet Tutorial Jsp Tutorial Advanced Java Tutorial Edureka
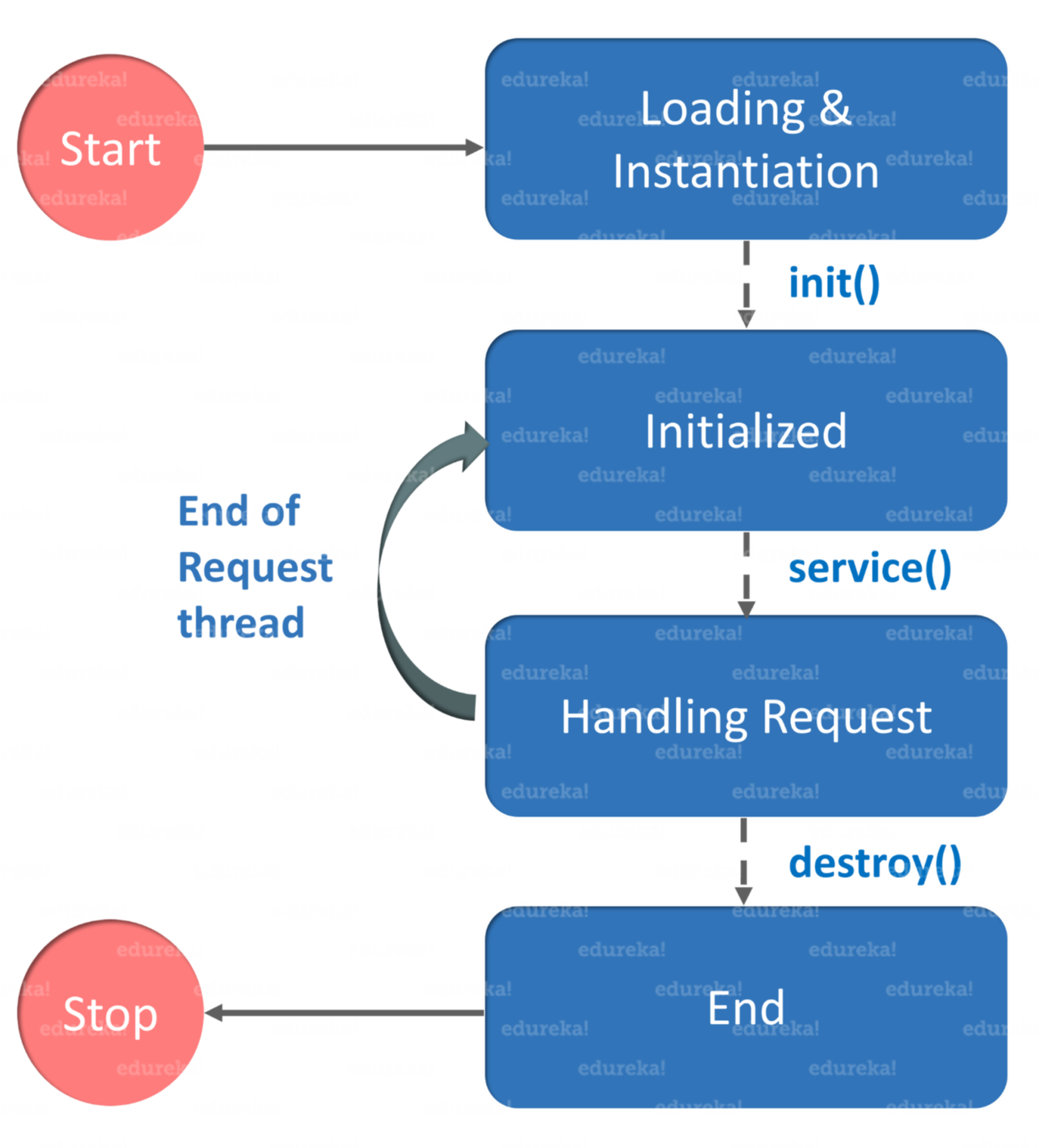
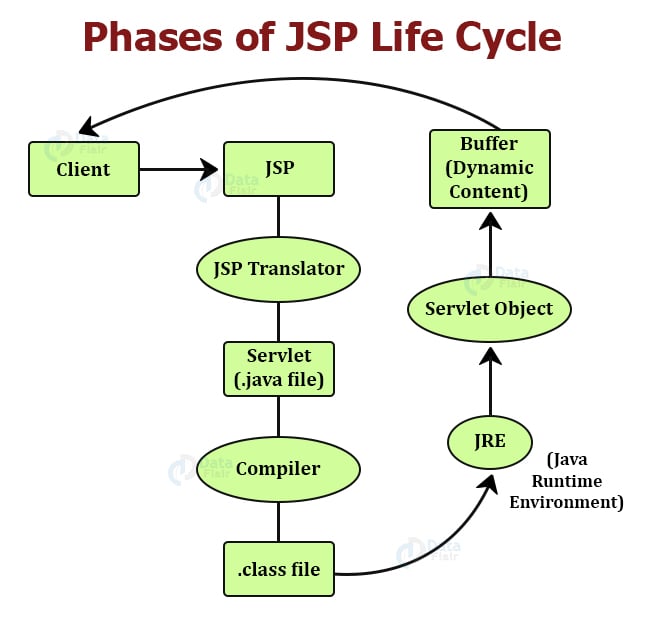
 Life Cycle Of Jsp Introduction Phases And Methods Dataflair
Life Cycle Of Jsp Introduction Phases And Methods Dataflair
 Spring Mvc How To Access Modelmap Values In A Jsp Get
Spring Mvc How To Access Modelmap Values In A Jsp Get
 Getting Null Value From A Variable Being Sent From
Getting Null Value From A Variable Being Sent From

 Life Cycle Of Jsp Introduction Phases And Methods Dataflair
Life Cycle Of Jsp Introduction Phases And Methods Dataflair
 Javascript Jsp Js有什么区别和联系 猫头鹰111 博客园
Javascript Jsp Js有什么区别和联系 猫头鹰111 博客园
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript



0 Response to "22 Javascript Function In Jsp"
Post a Comment